目录
一.精灵图
?
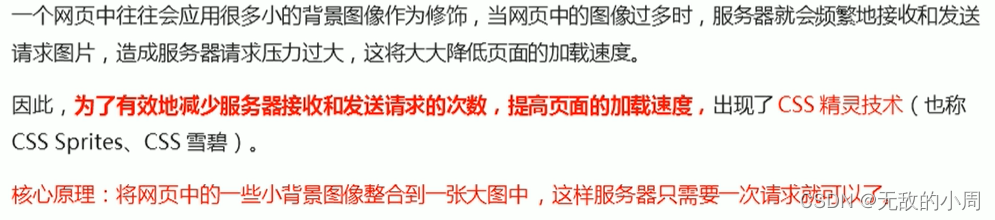
为什么需要精灵图

精灵图(sprites)的使用

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .box1{ width: 60px; height: 60px; margin: 0 auto; background: url("index.png"); background-position: -182px 0; /*也可以这样写 background: url("index.png") -182px 0; */ } .box2{ width: 27px; height: 25px; background: url("index.png") -155px -106px; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> </body> </html>
二.字体图标

?文字可以随意的变换颜色,大小。
字体图标的优点

使用字体图标
字体图标的下载网址
Icon Font & SVG Icon Sets ? IcoMoon
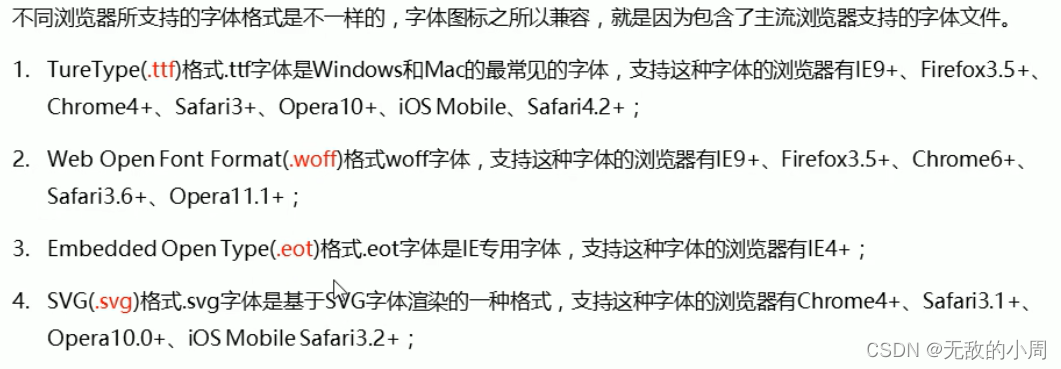
字体文件的格式?

字体图标的引入
Step1:下载所用的图标,并解压压缩包,将压缩包内的fonts文件夹复制到项目中
Step2:在CSS样式中全局声明字体
@font-face { font-family: 'icomoon'; src: url("../fonts/icomoon.eot?p4ssmb"); src: url("../fonts/icomoon.eot?p4ssmb#iefix") format('embedded-opentype'), url("../fonts/icomoon.ttf?p4ssmb") format('truetype'), url("../fonts/icomoon.ttf?p4ssmb") format('woff'), url("../fonts/icomoon.svg?p4ssmb#icomoon") format('svg'); font-weight: normal; font-style: normal; font-display: block; }Step3:打开压缩包中的demo.html,复制小矩形图标到代码中
虽然每个小框框看起来一样,但是实际显示是不一样的
?Step4:给标签设置font-family样式
<span style="font-family: icomoon">?</span>
字体图标的追加

点击这个按钮,替换掉以前下载好的icomoon文件下的selected.json文件,然后选中要添加的图标,重新下载,并替换掉原先的文件。
?三.CSS中的三角

.box1{
width: 0;
height: 0;
border-top: 10px solid pink;
border-left: 10px solid green;
border-right: 10px solid blue;
border-bottom: 10px solid yellow;
}
?将某三个边改为透明色,就能制造出三角了
.box2{
width: 0;
height: 0;
border: 50px solid transparent;
border-left-color: green;
}
?四.CSS用户界面样式
更改用户鼠标样式

取消表单轮廓和防止拖拽文本域
input{
/*取消文本框的边框*/
outline: none;
}
textarea{
/*取消文本域的缩放*/
resize: none;
}对齐图片和文字
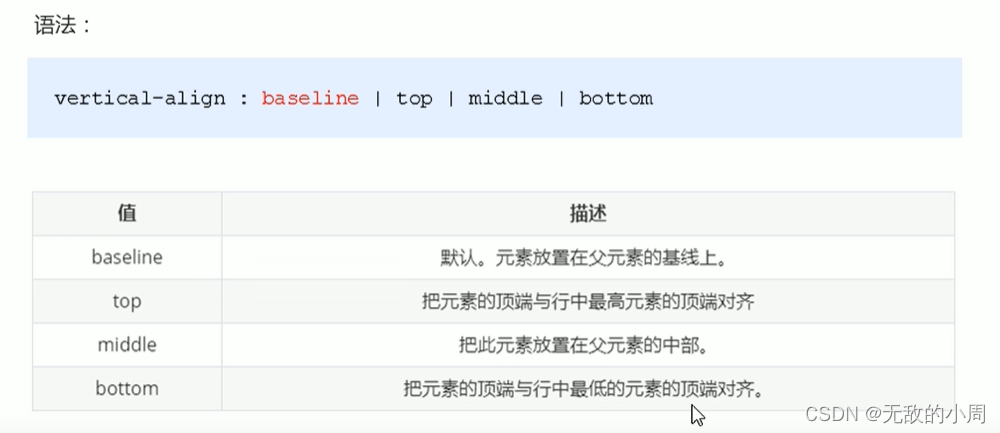
vertical-align属性
经常用于设置图片或表单(行内块元素)和文字垂直对齐。
vertical-align只会对行内或行内块元素有效,因为如果是块级元素就会跑到下一行了。

?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
img{
vertical-align: middle;
}
</style>
</head>
<body>
<img src="portrait01.webp" alt="" style="width: 100px;height: 100px">
<span>aaa</span>
</body>
</html>
?其他应用
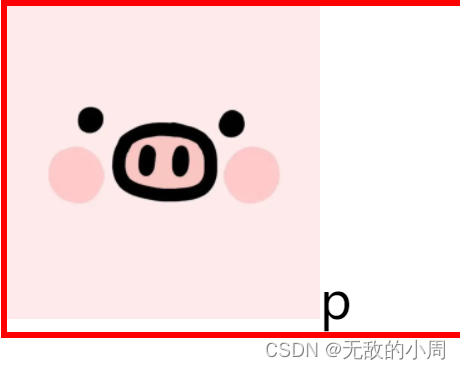
图片和盒子之间的缝隙问题?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
border: 2px solid red;
}
</style>
</head>
<body>
<br>
<div>
<img src="portrait01.webp" alt="" style="width: 100px;height: 100px">
</div>
</body>
</html>
?会出现图片下面有条缝隙的情况,因为图片默认和基线对齐。
解决方法:

?因为块级元素没有vertical-align这个属性,不会有对齐的方式。
五.溢出的文字省略号显示
单行文本溢出显示省略号
需要满足三个条件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 50px;
height: 50px;
background-color: pink;
/*如果文字显示不开则自动换行*/
/*white-space: normal;*/
/*显示不开也强制一行内显示*/
white-space: nowrap;
/*超出部分隐藏*/
overflow: hidden;
/*用省略号代替超出的部分*/
text-overflow: ellipsis;
}
</style>
</head>
<body>
<div>
快伸出你的手,这次我带你走。
</div>
</body>
</html>
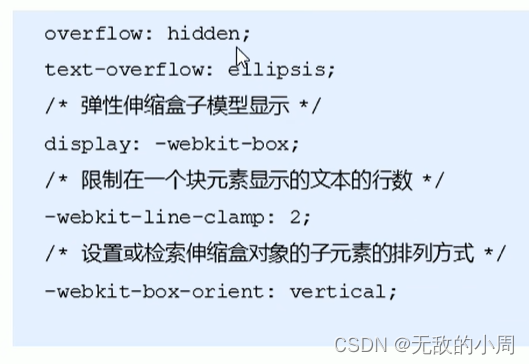
多行文本溢出显示省略号

六.常见布局技巧

margin负值的运用
避免边框的重叠
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
li{
float: left;
list-style: none;
width: 150px;
height: 150px;
border: 1px solid red;
margin-left: -1px;
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>?
?当鼠标经过盒子时,让盒子的四个边框变色,但由于左边的盒子的边框会被右边盒子的边框压住,所以看不到,通过下面方法解决。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
li{
float: left;
list-style: none;
width: 150px;
height: 150px;
border: 1px solid red;
margin-left: -1px;
}
ul li:hover{
/*该为相对定位后,li不再占有原来的位置,也就浮动了*/
position: relative;
border: 1px solid blue;
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
假如本来li就有相对定位(因为可能li里面的元素需要绝对定位),那么就通过z-index来设置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
li{
position: relative;
float: left;
list-style: none;
width: 150px;
height: 150px;
border: 1px solid red;
margin-left: -1px;
}
ul li:hover{
/*该为相对定位后,li不再占有原来的位置,也就浮动了*/
z-index: 1;
border: 1px solid blue;
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>文字围绕浮动元素

?运用浮动元素不会压住文字的特性,因为浮动产生的本质原因就是为了做环绕效果。
浮动的元素不会压住没有浮动的文字,但会压住没有浮动的盒子。
所以不再需要再设置一个左浮动和一个右浮动了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{
width: 200px;
height: 200px;
background-color: pink;
margin: 0 auto;
}
.pic{
float: left;
width: 150px;
height: 200px;
}
.pic img{
width: 100%;
}
</style>
</head>
<body>
<div>
<div class="box">
<div class="pic">
<img src="portrait01.webp" alt="">
</div>
<p>今天是个好日子</p>
</div>
</div>
</body>
</html>行内块的巧妙运用

?比如让页数标签居中显示,可以外层包一个盒子,设置属性text-align:center,让内部的行内元素或行内块元素居中显示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{
text-align: center;
}
.box a{
display: inline-block;
width: 36px;
height: 36px;
background-color: #f7f7f7;
border: 1px solid #ccc;
text-decoration: none;
text-align: center;
line-height: 36px;
}
</style>
</head>
<body>
<div class="box">
<a href="#">1</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">4</a>
</div>
</body>
</html>CSS三角强化

?原理

?
再将三角该为透明
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 0;
height: 0;
border-top: 100px solid transparent;
border-right: 50px solid skyblue;
border-bottom: 0 solid blue;
border-left: 0 solid green;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{
width: 300px;
border: 1px solid black;
margin: 0 auto;
overflow: hidden;
}
.box1{
float: left;
width: 200px;
height: 60px;
text-align: center;
line-height: 60px;
font-weight: 700;
color: white;
background-color: skyblue;
}
.box2{
float: left;
margin-left: -50px;
border-top: 60px solid transparent;
border-right: 50px solid white;
border-bottom: 0 solid blue;
border-left: 0 solid green;
width: 0;
height: 0;
}
.box3{
width: 100px;
float: left;
text-align: center;
line-height: 60px;
color: #cccccc;
font-weight: 500;
text-decoration: line-through;
}
</style>
</head>
<body>
<div class="box">
<div class="box1">¥9180.00</div>
<div class="box2"></div>
<div class="box3">10200.00</div>
</div>
</body>
</html>
七.CSS的初始化

<style>
/*所有元素的内外边距清0*/
*{
margin: 0;
padding: 0;
}
/*将斜体标签中的问题不倾斜*/
em,i{
font-style: normal;
}
/*去掉li的小圆点*/
li{
list-style: none;
}
/*border是照顾低版本浏览器,如果图片外面包含了链接,会有边框的问题
取消图片底侧有空白缝隙的问题,也有将图片两侧文字居中在图片中间的功能
*/
img{
border: 0;
vertical-align: middle;
}
/*当鼠标经过button按钮时,将鼠标样式该为小手*/
button{
cursor: pointer;
}
/*去掉下划线和改变超链接标签的颜色*/
a{
color: #666;
text-decoration: none;
}
/*鼠标经过链接,链接变为红色*/
a:hover{
color: red;
}
/*给button和input内的文字设置字体*/
button,input{
/*font-family: ;*/
}
body{
/*文字放大后有锯齿,这行代码取消放大后的文字锯齿效果*/
-webkit-font-smoothing: antialiased;
background-color: #fff;
/*font:*/
color: #666;
}
/*清除浮动*/
.clearfix:after{
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0;
}
.clearfix{
*zoom: 1;
}
</style>