本教程主要介绍cocos碰撞系统分组:(版本1.9.x)
-
为什么要分组、分组的目的是什么?
-
怎么添加分组?节点怎么配置分组?
-
添加的分组数据都会在那些地方看到?
-
源码中是怎么读取分组数据的?
-
碰撞回调函数都有哪些?
1,为什么要分组、分组的目的是什么?
分组的目的是把碰撞物分门别类,当满足碰撞条件时,就会碰撞,此时可以监听碰撞的回调函数,并在回调函数中进行业务逻辑编码。
比如在游戏中,一般分敌人与英雄。敌人的子弹只可攻击英雄并产生伤害,不会攻击其他敌人与自己,英雄子弹可以攻击所有敌人。此时我们可以把敌人的子弹分成一组,敌人分成一组,英雄分成一组,英雄子弹分成一组。
2,怎么添加分组?节点怎么配置分组?
????????1)项目=》项目设置

? ? ? ? 2)打开项目设置窗口,添加group1、group2、group3?分组。如下图:????
?????????注意:添加完成之后 需要点击保存

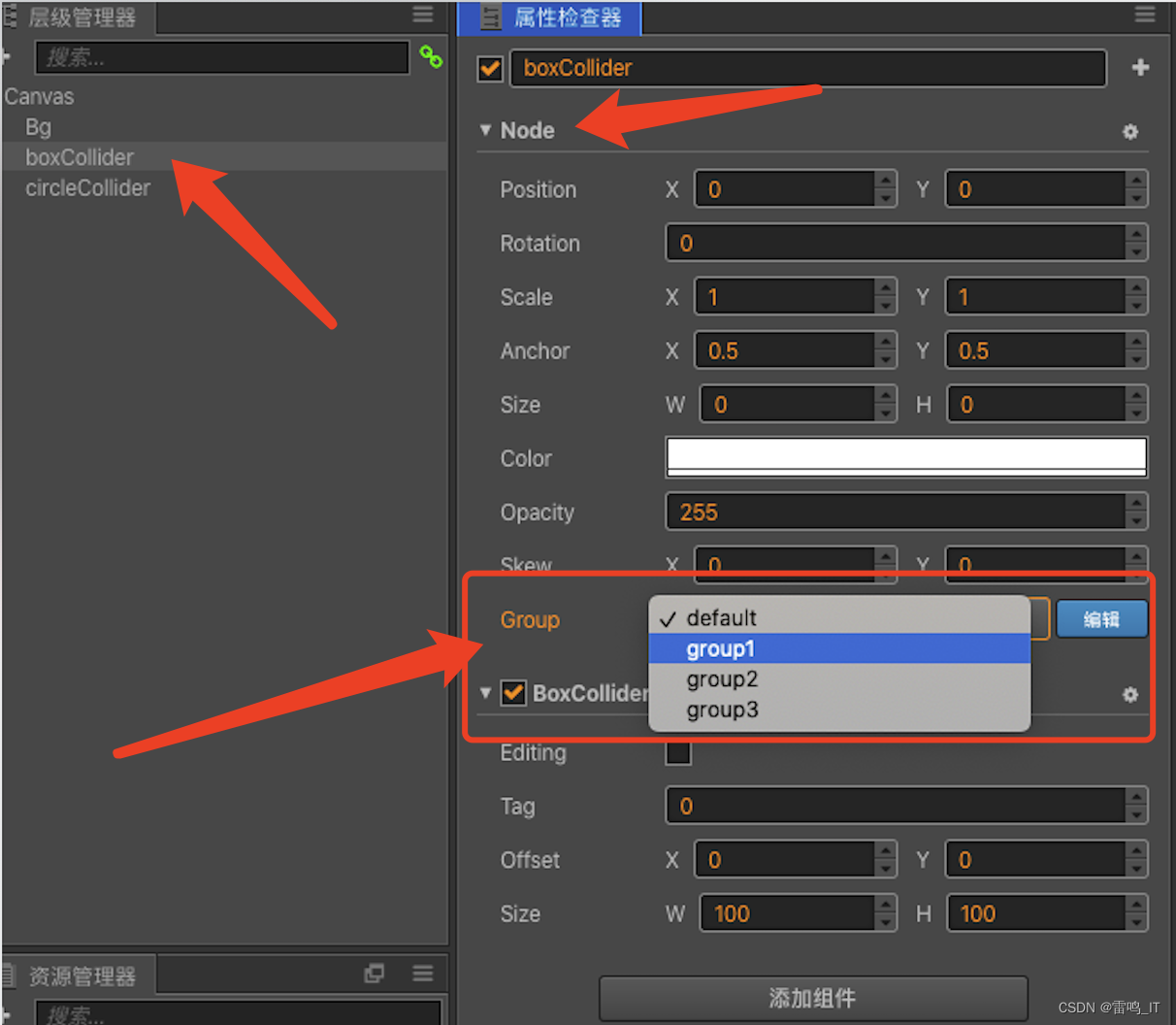
????????3)添加了新的分组之后,给碰撞节点分配分组

3,添加的分组数据都会在那些地方看到?
1)节点属性 cocosCreator 的 属性检测器界面,Node的Group:
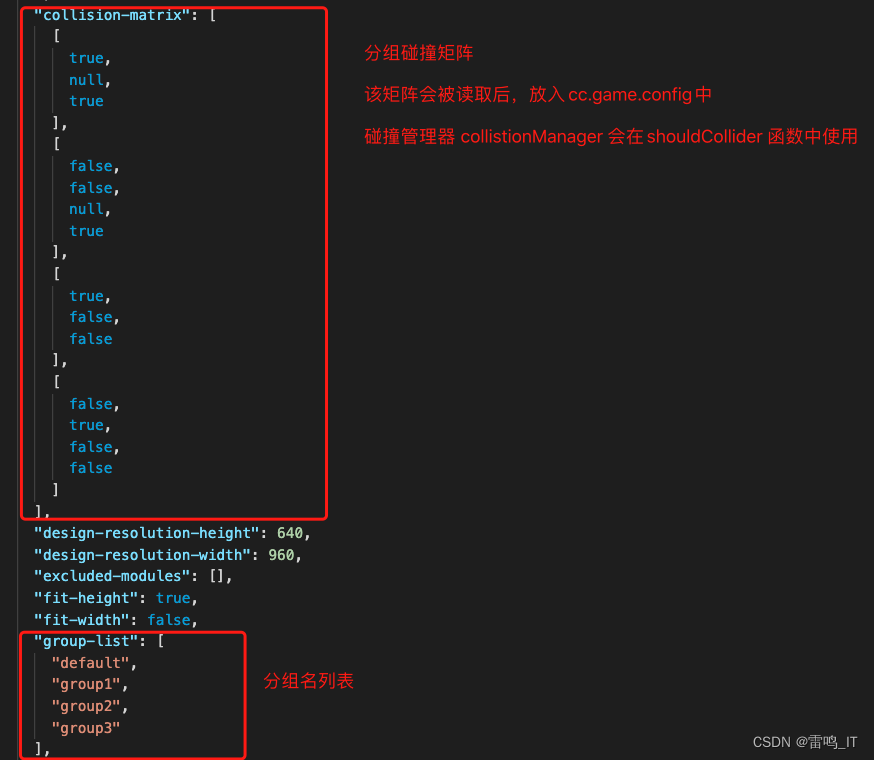
2)项目中位置在:根目录下的 settings->project.json,字段:collision-matrix、group-list

?3)打包成web-mobile中位置:web-mobile->src->settings.js? ?字段:groupList、collisionMatrix


4,?源码中是怎么读取分组数据的?
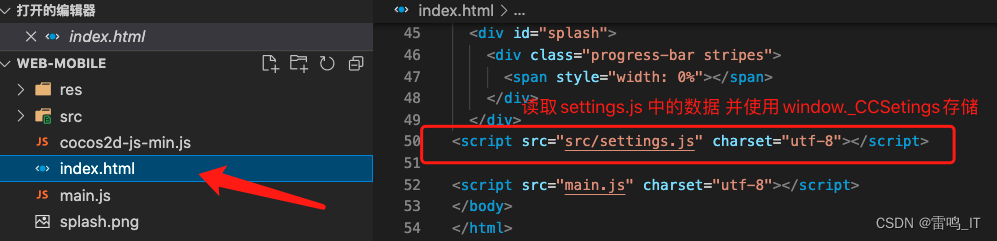
1)在index.html 中读取settings.js 配置信息

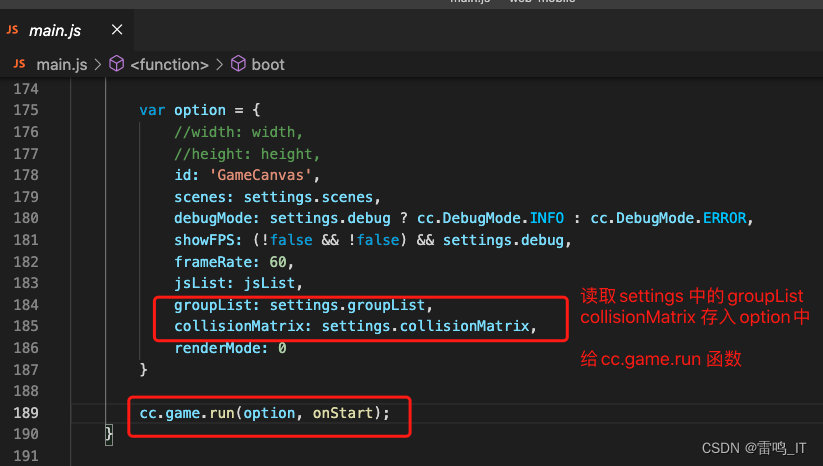
2)在main.js 中读取 groupList、collistionMatrix 传入cc.game.run函数中
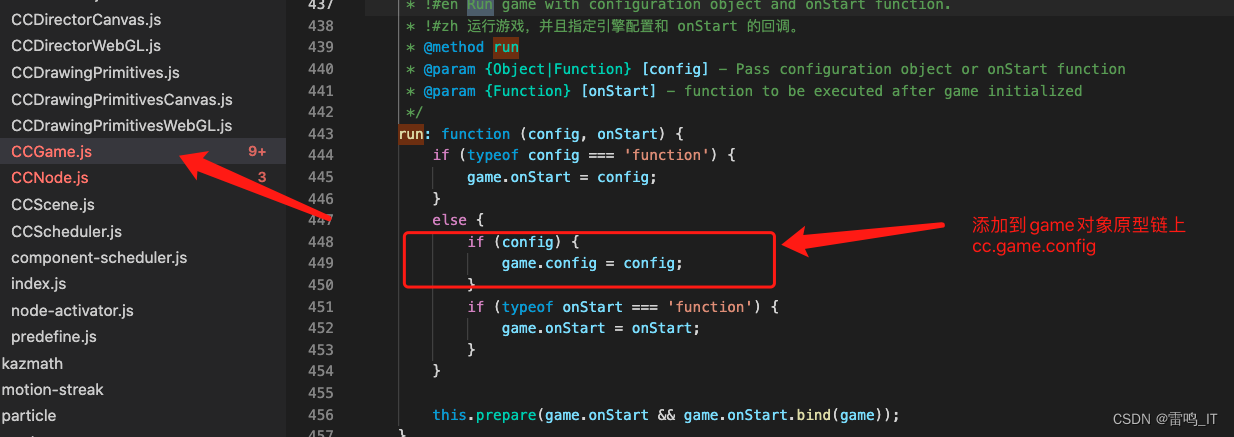
3)添加到cc.game.config 原型链上?
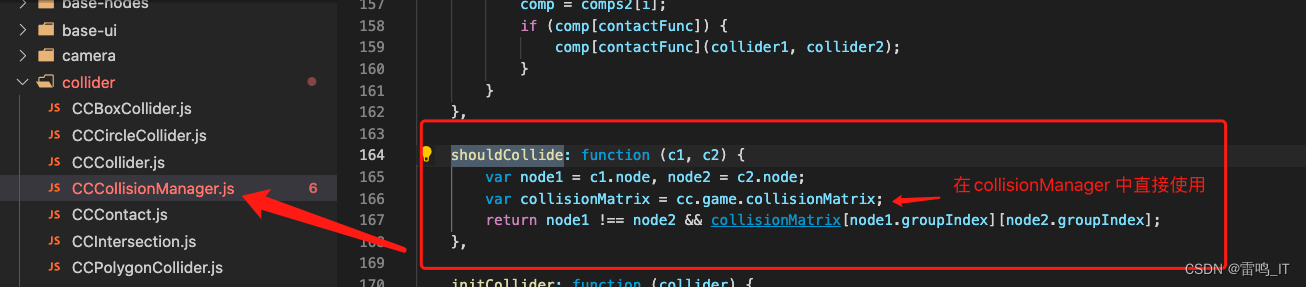
 ?4)在collisionManager 中直接使用
?4)在collisionManager 中直接使用


?5,碰撞回调函数都有哪些?
/**
* 当碰撞产生的时候调用
* @param {Collider} other 产生碰撞的另一个碰撞组件
* @param {Collider} self 产生碰撞的自身的碰撞组件
*/
onCollisionEnter: function (other, self) {
console.log('on collision enter');
// 碰撞系统会计算出碰撞组件在世界坐标系下的相关的值,并放到 world 这个属性里面
var world = self.world;
// 碰撞组件的 aabb 碰撞框
var aabb = world.aabb;
// 上一次计算的碰撞组件的 aabb 碰撞框
var preAabb = world.preAabb;
// 碰撞框的世界矩阵
var t = world.transform;
// 以下属性为圆形碰撞组件特有属性
var r = world.radius;
var p = world.position;
// 以下属性为 矩形 和 多边形 碰撞组件特有属性
var ps = world.points;
},
/**
* 当碰撞产生后,碰撞结束前的情况下,每次计算碰撞结果后调用
* @param {Collider} other 产生碰撞的另一个碰撞组件
* @param {Collider} self 产生碰撞的自身的碰撞组件
*/
onCollisionStay: function (other, self) {
console.log('on collision stay');
},
/**
* 当碰撞结束后调用
* @param {Collider} other 产生碰撞的另一个碰撞组件
* @param {Collider} self 产生碰撞的自身的碰撞组件
*/
onCollisionExit: function (other, self) {
console.log('on collision exit');
}注:只有再项目设置中,设置了分组之间可碰撞的才会触发碰撞回调函数
