https://zhuanlan.zhihu.com/p/124246847
https://blog.csdn.net/qq302756113/article/details/116134955
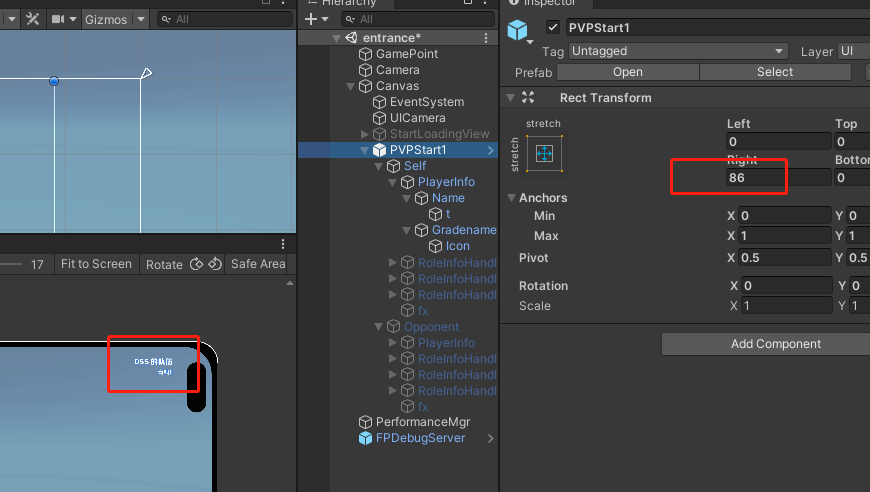
对于有齐刘海的手机,要单独做适配,具体代码:
public class XAdaptive
{
public Vector2 left;
public Vector2 right;
}
public ScreenOrientation m_currentOrientation = Screen.orientation;
public void CheckAdaptive()
{
if (Screen.orientation == m_currentOrientation) return;
DebugLog.AddLog("CheckAdaptive:" + Screen.orientation);
m_currentOrientation = Screen.orientation;
CalAdaptive(ref m_xAdaptive);
AdjustAdaptive(this.go);
}
private void CalAdaptive(ref XAdaptive adaptive)
{
DebugLog.AddLog("TimelineBaseUI Screen full:" + Screen.width + ":" + Screen.height);
DebugLog.AddLog("TimelineBaseUI Screen Safearea:" + Screen.safeArea.width + ":" + Screen.safeArea.height + ":" + Screen.safeArea.min + ":" + Screen.safeArea.max);
adaptive.left = new Vector2(Screen.safeArea.min.x / Screen.width * 1624, 0);
adaptive.right = new Vector2((Screen.safeArea.max.x - Screen.width) / Screen.width * 1624, 0);
DebugLog.AddLog("TimelineBaseUI adaptive:" + adaptive.left + ":" + adaptive.right);
}
//这里的1624可以去掉,直接用Screen.safeArea.min.x和Screen.safeArea.max.x - Screen.width即可
public void AdjustAdaptive(GameObject go)
{
if (go == null) return;
RectTransform rt = go.transform as RectTransform;
if (rt == null) return;
rt.offsetMin = m_xAdaptive.left;
rt.offsetMax = m_xAdaptive.right;
DebugLog.AddLog("AdjustAdaptive:" + rt.offsetMin + ":" + rt.offsetMax);
}
这个要在Update中检测,手机翻转之后的样子: