技美 百人计划_1.3 纹理基础
1.3 纹理基础
什么是纹理
宏观的角度上来说就是一张2D图片,一个像素上有RGBA值。
微观的角度来说是一种可以供着色器读写的结构化储存形式 简单来说他就是一个容器储存着色器需要的数据,
Image【Height】【Width】【4】高 宽 储存的数据
T【512】【512】【4】以图片(或者其他格式公式)的形式(格式)储存的我们或者用来提供给着色器的数据
为什么要出现纹理
- 降低建模工作量=牺牲几何细节
- 降低储存空间
- 提高读取速度
如果一个将一个模型的所有细节都表现出来,那将是一个很大的工作量,对于简单的模型还好说,但是当这些工作转换到人体模型上,人体结构复杂外加服装可能各式各样,这无疑增大了建模师的工作量
但是我们如果将一个纹理贴到这些模型上,能保证模拟物体表面的技术没有太大变化,在省略了很多细节之后,也能大致还原原来的表达形式。
纹理管线
模型空间位置->投影函数->纹理映射->纹理坐标->通讯函数->新纹理坐标->纹理采样【避免依赖纹理读取】->纹理值
投影函数这里与摄像机投影不同,这里指展UV的技术,纹理采样,SAMPLER,在ShaderLab中常见的SAMPLER依赖纹理读取:也就是只要不是顶点着色器传过来的纹理采样数据,在片源着色器需要计算纹理偏移,哪怕是只进行了一些巨酸,也会影响性能的表现,所以我们一般将UV偏移部分的工作放在顶点着色器。
假设 我们将模型空间的一个点投影到UV坐标,获得一个UV坐标值,假设这个纹理大小是256*256,那么这个纹理就会跟这个点的投影的UV坐标进行相乘,得到纹理的坐标,后续这个位置的颜色需要看你的纹理采样的设置进行设置.

纹理采样设置 Wrap Mode
决定UV值在【0,1】以外的表现
OpenGL–"包装模式”(Wrapping Model)
DirectX–“纹理寻址模式”(Texture Addressing Mode)
- Repeat——重复
- Mirror——镜像
- Clamp——这个图形的边界
- Border——当超过这个范围的其他位置的颜色需要设置
纹理采样设置 Filter Model
过滤设置,当纹理通过变化产生拉伸的时候,要使用那种率波来进行纹理的表现

用来描述不同大小,缩放比,角度,形状改用那种滤波形式进行纹理采样比较合理
-
最临近–向最近的像素进行纹理取样表现,这个形式带来的问题就是,因为从最临近像素采集的信息,重复性高所以很容易出现块状像素,也就很容易让纹理变得像素化,处理效果最差,但是因为是从最邻近纹理采样,所以涉及的计算要少很多,在性能上表现不错。
-
双线性插值–对于每一个像素点都寻找临近的四个像素点,在二维空间进行的线性插值得到的最终混合值

相比较最邻近所涉及的采样点变多,画面表现上比最邻近好一些,最起码不会出现块状像素的情况,但是提升的效果也是有限的,因为值取得了最邻近的四个像素点 -
立方卷积插值–相比较双线性插值,在这个计算方法中不仅采取周围一圈像素点,还考虑了他们变化率的影响,画面表现效果比前面两种都要好,也正是牺牲了性能提高了表现效果

-
Quilez的光滑曲线插值–在立方卷积插值与双线性插值的一个折中效果,画面表现效果要比双线性插值好,比立方卷积插值差。

在纹理坐标带入到双线性插值过程之前再额外进行了一步处理

效果对比
纹理缩小的情况
纹理缩小的情况下,最邻近与双线性插值的问题:颜色丢失与闪烁

对于一般纹理来说,每个像素最多应该有一个纹理坐标来避免闪烁和丢失,所以要么提高项像素的采样频率,要么降低纹理的采样频率,降低纹理的采样频率最典型的方法就是MipMap
MipMap
它是通过预处理纹理,创建数据结构,有助于实时计算中快速计算一组纹理对一个像素效果的近似值,将22的四个相邻的纹理值作为下一级的新的纹理值,所以新的一级纹理是上一级的
1
4
1\over4
41?大。直到11,所以再储存空间上多了
1
3
1\over3
31?

使用像素单元格所形成的一个四边形的最长边来近似这个像素覆盖的范围,再GPU中并不是一个像素一个像素的去渲染,而是分成2*2一组并行进行处理,这样做的原因是用来计算ddx ,ddy,以及用来计算法线

缺陷:过度模糊
因为我们一直假设这个Texture在投射屏幕上是各向同性的,如果一个像素单元格在U上覆盖了大量的纹理,但是在V上覆盖了少量的纹理,在MipMap处理中缩小使用的是上一张纹理向邻近四个纹理的平均值,也就是说在MipMap情况下,那些被平均过的纹理就会被限制到这些正方形中,于是就产生了各向异性过滤处理的问题
各向同性 : 当需要贴图的三维表面 平行于屏幕, 则是各向同性的.
各向异性 : 当要贴图的三维表面与屏幕有一定角度的倾斜,则是各向异性的.
也可以这样理解,当一个texture贴到三维表面上从Camera看来没有变形,投射到屏幕空间中后U方向和V方向比例仍然是一样的,便可以理解成各向同性。反之则认为是各向异性。
各向异性过滤

这不是一个方法,这是指这样处理的一个方法体,他不是指某个方法,是方法的集合体
Ripmap
它不仅仅进行了正方形的处理,是进行了各种比例的矩形预处理,为什么是部分解决?当我们沿着纹理对角线观察时,会出现一个很大的斜角的矩形
RipMap确实能带来更准确的结果,但是像左边的图哪样观察视角,同样会出现过度模糊的问题
积分图 Summed - Area Table
创建一个和纹理大小相同,但是储存颜色精度更高的数组,在这个数组的每个位置以左上角00为纹素的原点他的每一个位置都需要计算这个位置和纹素的原点形成矩形所对应的所有纹理的文素的总和。会导致内存增加。

右边表格的数据怎么来的呢?就跟图上上面的公式是一样的
比如2行2列的8 就是 2 + 3 + 3 + 0 再比如一行四列的8 就是 2 + 3 + 2 + 1
以此类推

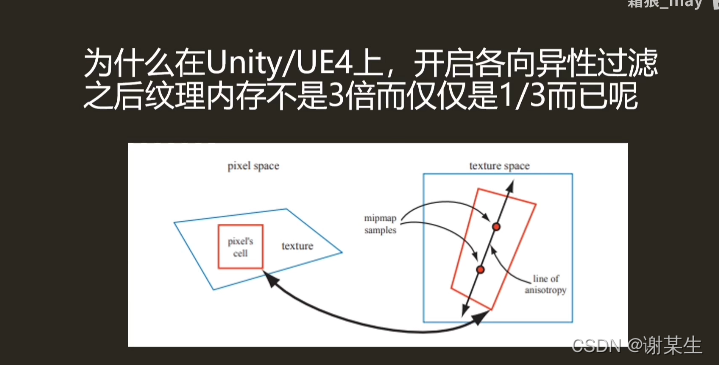
如同上面所说,各向异性过滤是一个总称,RipMap 只是其中一个方法,如果任何一张纹理使用 RipMap 都会扩大纹理内存3倍,在实际项目中是不敢用的
这里是从屏幕空间进行反向投影到纹理空间,在纹理空间形成一个不规则的四边形,之后进行计算,这个方法内存消耗降低了但是计算量加大了
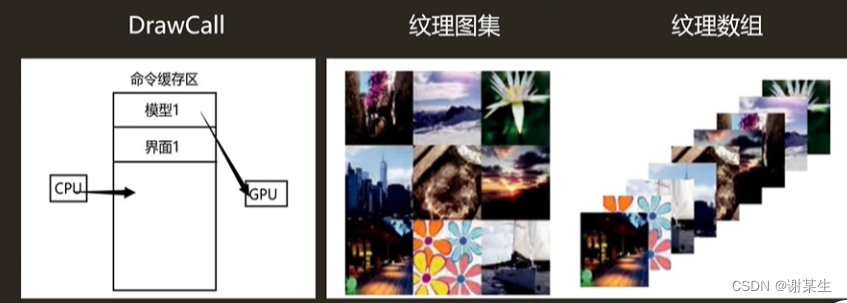
CPU渲染优化常见方式–纹理图集/数组
CPU渲染优化常见方式–纹理压缩

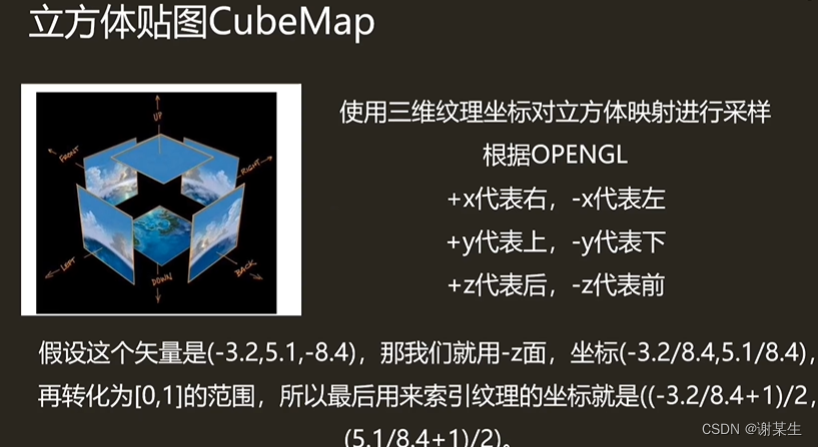
立方体贴图 CubeMap

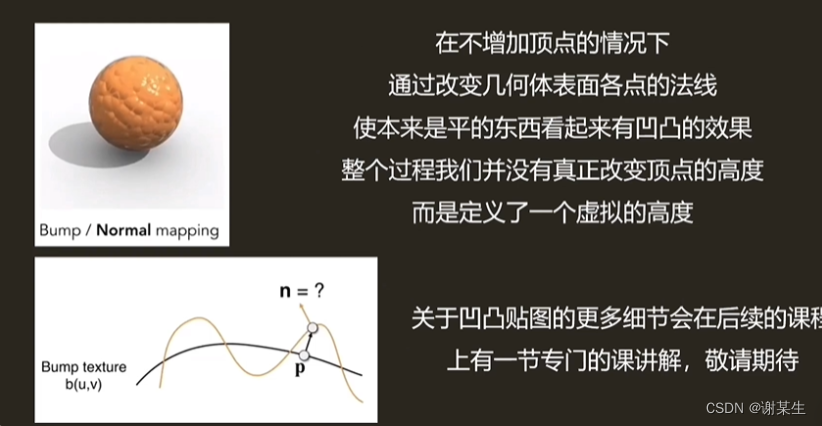
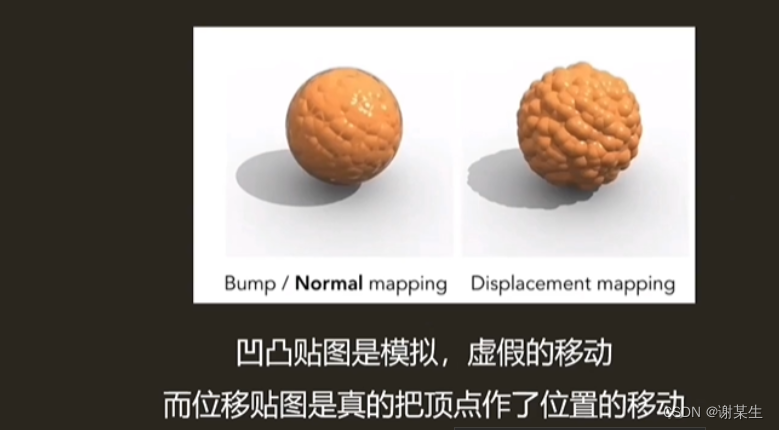
凹凸贴图 Bump Mapping