业务需求需要前端对接unity,百度一通怎么操作引入。好家伙,是有很多。但是十篇我都没能成功导入unity。所以我决定我踩完坑,自己写一篇分享出来。
首先,方案有两个。一个是引入vue-unity-webgl,一个是直接用iframe引入。ok。知道方案,怎么做呢,因为vue-unity-webgl和iframe都需要路径,怎么引入成了问题。有些个博客叫我新建个static文件专门放unity文件夹。好家伙,一通操作下来,直呼好家伙,全屏错误。两种方式都错,so,求人不行,就求己呗。上个wc放个水,回归思路,static顾名思义是静态文件放置的地方。我用的是脚手架4+版本,只有public。public那就是不编译的,那我就放里面试试。
ok,放进去怎么引入呢,看博客都是写../../这样去找的。我也用了,光荣报错。
好了,废话不多说。直接上两种方案的引入,如下:
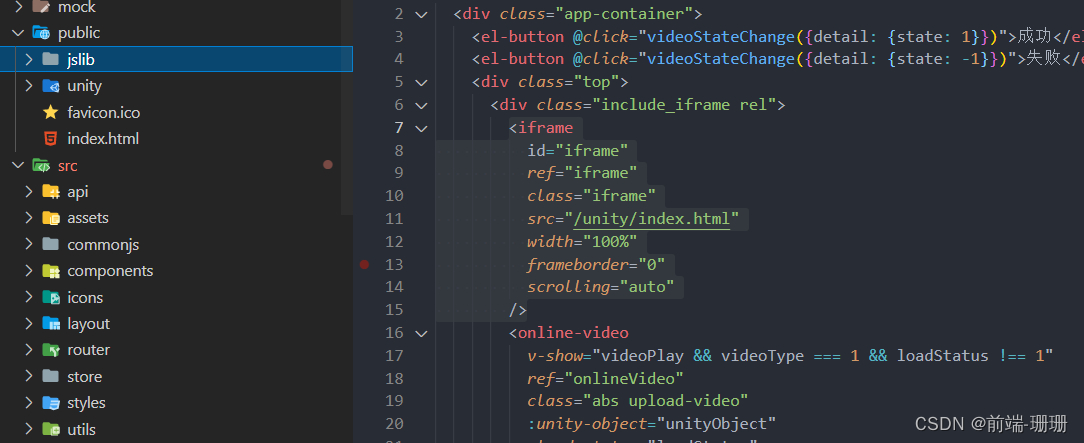
首先看文件夹,unity放置public里面,如图:

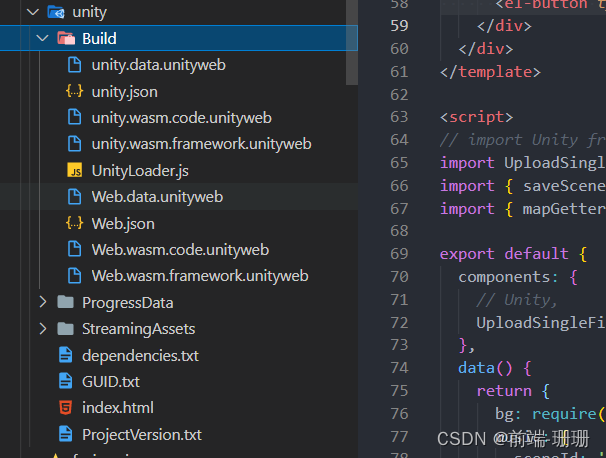
unity的文件内容如下:

?
其实不管是什么,iframe引入就是index,插件引入是看Build下面的Web.json和UnityLoader.js
iframe方式引入如下:
<iframe
id="iframe"
ref="iframe"
class="iframe"
src="/unity/index.html"
width="100%"
frameborder="0"
scrolling="auto"
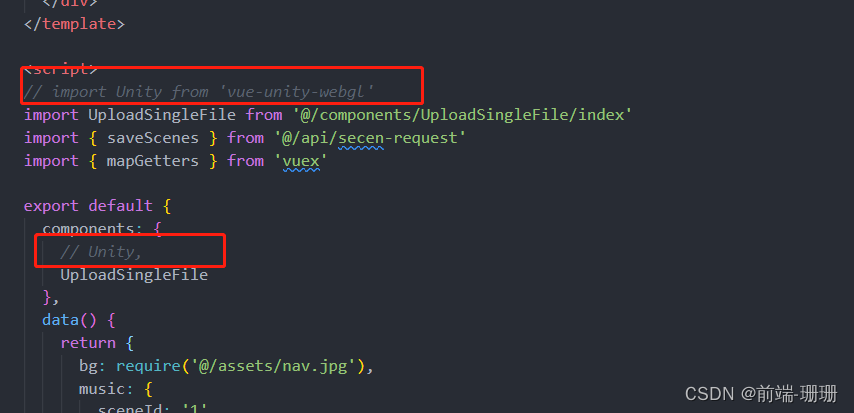
/>首先,下载vue-unity-webgl这个插件。在需要引入unity的页面引入如下(自己写好,我的注释是因为没用这个):

?然后在html里面写如下的代码,我放的unity文件夹也是在public里面。代码引入如下:
<unity
ref="unityVue"
src="/unity/Build/Web.json"
width="100%"
height="450px"
unity-loader="/unity/Build/UnityLoader.js"
/>至此,vue项目引入unity成功。
我在项目中用的是iframe的形式引入。因为我需要和unity交互很多,而且中间夹带中文,vue-unity-webgl有人说不能发中文,所以我要避开这个坑,选择了iframe。
至于怎么和unity交互就要在下一篇博客写啦。
最后,啰嗦一下,我的vue.config.js里面的路径设置是publicPath:?'./'这样的。哦豁,小秃头又秃了不少,下一章前端和unity交互见。
