Bootrap折叠组与列表组实现一个简单收缩列表
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
<script src="js/jquery-3.6.0.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
.navbar-collapse {
flex-grow: 0;
}
.form-group {
width: 320px;
margin: 0 auto;
}
</style>
</head>
<body>
<!-- 导航条 -->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav"
aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- 利用栅格系统 -->
<div class="container">
<!-- 第一行 -->
<!-- 作用:搜索栏目——巨幕,表单,输入框 -->
<div class="row" style="margin-top: 10px;">
<div class="col">
<!-- 巨幕 -->
<div class="jumbotron">
<!-- 表单 -->
<form>
<div class="form-group">
<!-- 输入框组 -->
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Recipient's username"
aria-label="Recipient's username" aria-describedby="button-addon2">
<div class="input-group-append">
<button class="btn btn-primary" type="button" id="button-addon2">搜索</button>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
<!-- 第二行 -->
<!-- 作用:分类 轮播 新书上架 -->
<div class="row">
<div class="col-md-3">
<!-- 折叠效果 -->
<div class="accordion" id="accordionExample">
<div class="card">
<div class="card-header" id="headingOne">
<h5 class="mb-0">
<button class="btn btn-link" style="width: 100%;" type="button" data-toggle="collapse"
data-target="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
书籍分类
</button>
</h5>
</div>
<div id="collapseOne" class="collapse show" aria-labelledby="headingOne"
data-parent="#accordionExample">
<!-- 列表组 -->
<!-- 组件:list-group 列表组 -->
<ul class="list-group">
<li class="list-group-item">书籍分类</li>
<li class="list-group-item">武侠</li>
<li class="list-group-item">修真</li>
<li class="list-group-item">玄幻</li>
<li class="list-group-item active">爱情</li>
<li class="list-group-item">爱情</li>
<li class="list-group-item">爱情</li>
<li class="list-group-item">爱情</li>
<li class="list-group-item">爱情</li>
<li class="list-group-item">爱情</li>
<li class="list-group-item">爱情</li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-md-9" style="background-color: orange;">456</div>
</div>
<!-- 第三行 -->
<!-- 作用:版权信息 -->
<div class="row" style="background-color: khaki;">
<div class="col">
©所有版权归888所有
</div>
</div>
</div>
</body>
</html>
实现效果

?轮播图的使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
<script src="js/jquery-3.6.0.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
.navbar-collapse {
flex-grow: 0;
}
.form-group {
width: 320px;
margin: 0 auto;
}
/* 修改一下轮播图小空间的背景 */
.carousel-control-prev-icon,
.carousel-control-next-icon{
background-color: blue;
}
/* 小空间 */
.carousel-indicators li{
background-color: blue;
}
</style>
<script type="text/javascript">
// 加载函数
$(function() {
//alert(123);
// 控制自动播放
// $('#carouselExampleIndicators').carousel({
// //设置自动播放/3 秒
// interval: 500,
// });
});
</script>
</head>
<body>
<!-- 导航条 -->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav"
aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- 利用栅格系统 -->
<div class="container">
<!-- 第一行 -->
<!-- 作用:搜索栏目——巨幕,表单,输入框 -->
<div class="row" style="margin-top: 10px;">
<div class="col">
<!-- 巨幕 -->
<div class="jumbotron">
<!-- 表单 -->
<form>
<div class="form-group">
<!-- 输入框组 -->
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Recipient's username"
aria-label="Recipient's username" aria-describedby="button-addon2">
<div class="input-group-append">
<button class="btn btn-primary" type="button" id="button-addon2">搜索</button>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
<!-- 第二行 -->
<!-- 作用:分类 轮播 新书上架 -->
<div class="row">
<div class="col-md-3">
书籍列表
</div>
<!-- 第二行的右9 -->
<div class="col-md-9">
《轮播图区域》
<div class="row">
<div class="col-12">
<!-- 轮播图carousel -->
<!-- data-interval="500" -->
<div data-interval="500" id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<!-- 小控件carousel-indicators -->
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<!-- carousel-inner 图片区域 -->
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-100" src="img/轮播图/lb1.png" alt="First slide">
</div>
<div class="carousel-item">
<img class="d-block w-100" src="img/轮播图/lb2.jpg" alt="Second slide">
</div>
<div class="carousel-item">
<img class="d-block w-100" src="img/轮播图/lb3.jpg" alt="Third slide">
</div>
</div>
<!-- 上一页 下一页 -->
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button"
data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button"
data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
《轮播图结尾》
<div class="col-12">
xinshushangjia
</div>
</div>
</div>
</div>
<!-- 第三行 -->
<!-- 作用:版权信息 -->
<div class="row" style="background-color: khaki;">
<div class="col">
©所有版权归ioo所有
</div>
</div>
</div>
</body>
</html>
效果展示

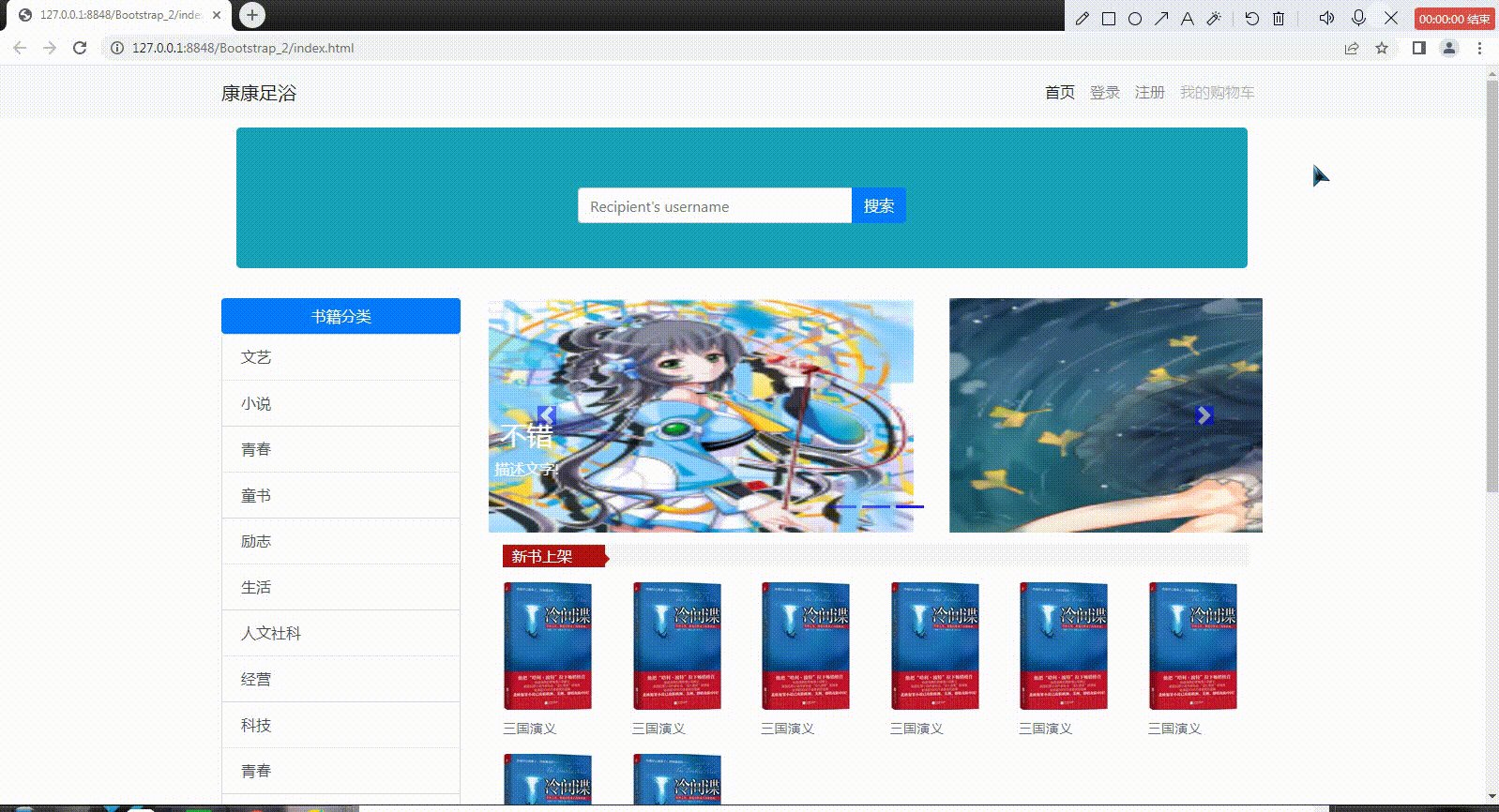
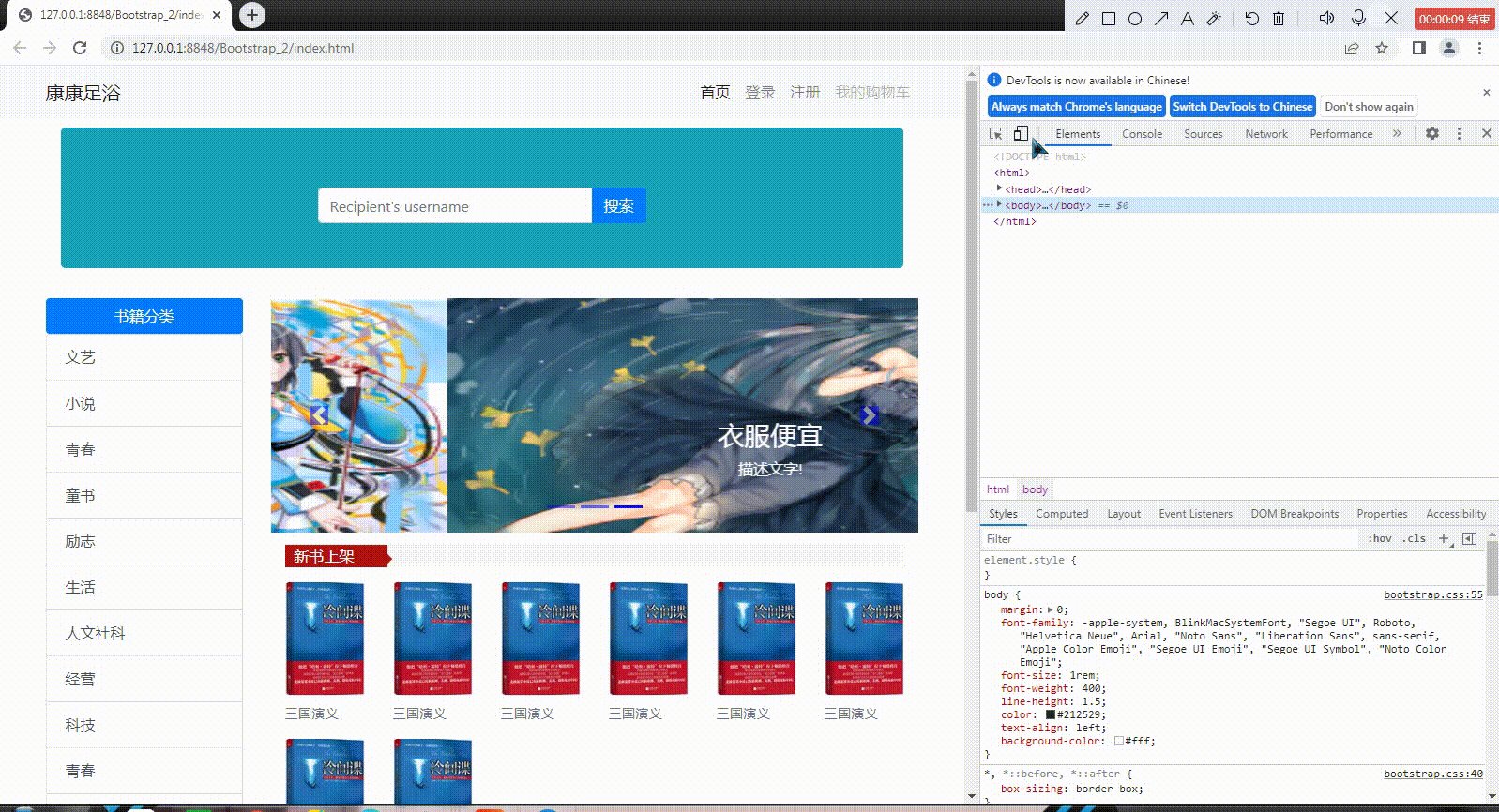
?组合搭建一个简单响应式书籍界面
布局使用栅格
栅格系统
借助十二列系统,五个默认响应层,Sass 变量和 mixins 以及数十个预定义类,使用我们强大的移动优先 flexbox 栅格来构建各种形状和大小的布局。
 ?
?
?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
<script src="js/jquery-3.6.0.min.js" type="text/javascript"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
<style>
/* 把导航栏 移动到右边 */
.navbar-collapse {
flex-grow: 0;
}
/* 设置图片大小 轮播图*/
.carousel-inner img {
width: 100%;
height: 250px;
}
/* 修改一下轮播图小空间 切换按钮 的背景 */
.carousel-control-prev-icon,
.carousel-control-next-icon {
background-color: blue;
}
/* 小空间 轮播图 下方的切换效果 设置背景 */
.carousel-indicators li {
background-color: blue;
}
</style>
</head>
<body>
<!-- 导航栏 -->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<!-- 固定容器 -->
<div class="container">
<a class="navbar-brand" href="#">康康足浴</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav"
aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">首页 <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">登录</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">注册</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">我的购物车</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="container">
<!-- 栅格系统 加巨幕设置搜索样式 -->
<div class="row">
<div class="col-12">
<!--jumbotron 巨幕 -->
<div class="jumbotron bg-info mx-3" style="margin-top: 10px; height: 150px; ">
<div class="container">
<div class="form-group" style="width: 350px; margin: 0 auto ;">
<div class="input-group mb-3 ">
<input type="text" class="form-control" placeholder="Recipient's username"
aria-label="Recipient's username" aria-describedby="button-addon2">
<div class="input-group-append">
<button class="btn btn-primary" type="button" id="button-addon2">搜索</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-3">
<!-- 折叠效果 -->
<button class="btn btn-primary" style="width: 100%;" type="button" data-toggle="collapse"
data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
书籍分类
</button>
<!-- 默认展示collapse show 默认不显示collapse -->
<div class="collapse show" id="collapseExample">
<!--列表组 显示 -->
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">文艺</a>
<a href="#" class="list-group-item list-group-item-action">小说</a>
<a href="#" class="list-group-item list-group-item-action">青春</a>
<a href="#" class="list-group-item list-group-item-action">童书</a>
<a href="#" class="list-group-item list-group-item-action">励志</a>
<a href="#" class="list-group-item list-group-item-action">生活</a>
<a href="#" class="list-group-item list-group-item-action">人文社科</a>
<a href="#" class="list-group-item list-group-item-action">经营</a>
<a href="#" class="list-group-item list-group-item-action">科技</a>
<a href="#" class="list-group-item list-group-item-action">青春</a>
<a href="#" class="list-group-item list-group-item-action">爱情</a>
<a href="#" class="list-group-item list-group-item-action">教育</a>
</div>
</div>
</div>
<div class="col-md-9">
<div class="row">
<div class="col-12">
<!-- data-interval设置轮播图切换时间 -->
<div id="demo" class="carousel slide" data-ride="carousel" data-interval="300">
<!-- 指示符 -->
<ul class="carousel-indicators">
<li data-target="#demo" data-slide-to="0" class="active"></li>
<li data-target="#demo" data-slide-to="1"></li>
<li data-target="#demo" data-slide-to="2"></li>
</ul>
<!-- 轮播图片 -->
<div class="carousel-inner">
<div class="carousel-item active">
<img src="img/1624230455513.jpg">
<div class="carousel-caption">
<h3>很好看</h3>
<p>描述文字!</p>
</div>
</div>
<div class="carousel-item">
<img src="img/1624230455511.jpg">
<div class="carousel-caption">
<!-- 设置图片文字 -->
<h3>不错</h3>
<p>描述文字!</p>
</div>
</div>
<div class="carousel-item">
<img src="img/1624230455526.jpg">
<div class="carousel-caption">
<h3>衣服便宜</h3>
<p>描述文字!</p>
</div>
</div>
</div>
<!-- 左右切换按钮 -->
<a class="carousel-control-prev" href="#demo" data-slide="prev">
<span class="carousel-control-prev-icon"></span>
</a>
<a class="carousel-control-next" href="#demo" data-slide="next">
<span class="carousel-control-next-icon"></span>
</a>
</div>
<div class="col-12">
<!-- 新书上架 -->
<div class="row">
<div class="col">
<p
style=" background-color: #F7F6F6; margin-top: 13px; padding-left: 10px; color: white; background-image: url(img/title_bj.png); background-repeat: no-repeat;">
新书上架</p>
</div>
</div>
<div class="row">
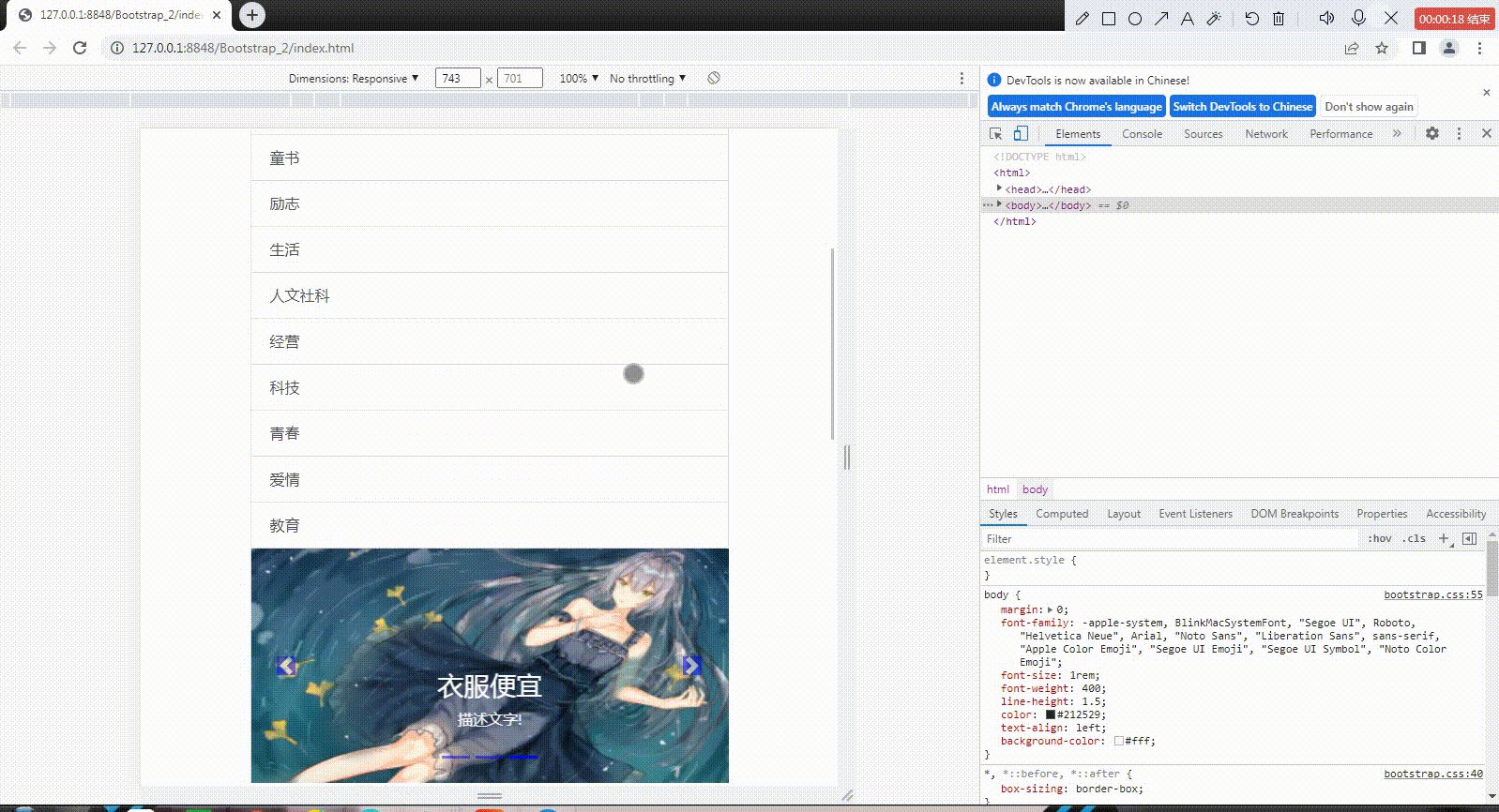
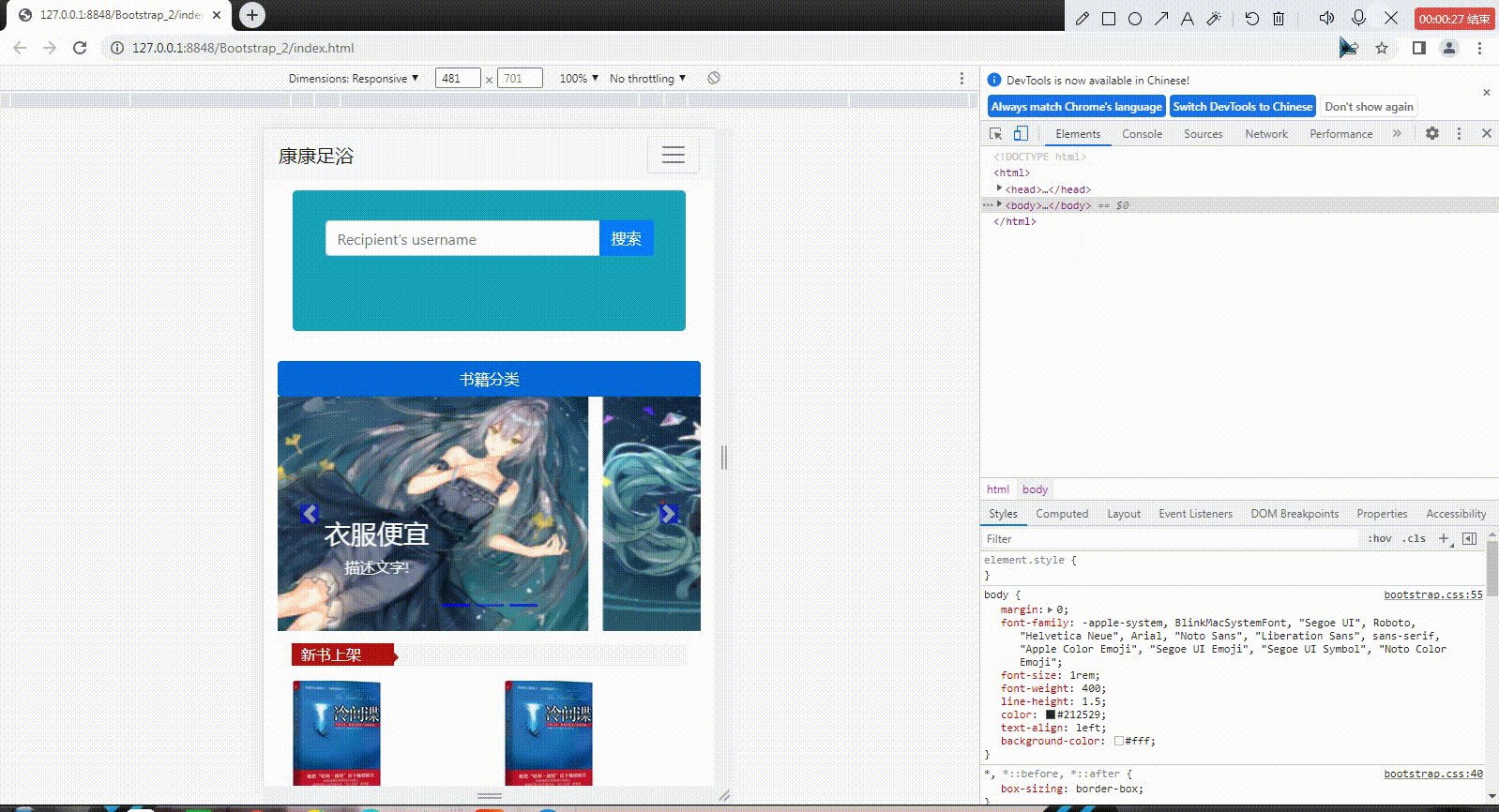
<!-- lg 大pc端 md 小pc端 sm平板端 xs手机端 每个端显示效果 -->
<div class="col-lg-2 col-md-3 col-sm-4 col-6">
<figure class="figure">
<img src="img/书籍图片/1.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption">三国演义</figcaption>
</figure>
</div>
<div class="col-lg-2 col-md-3 col-sm-4 col-6">
<figure class="figure">
<img src="img/书籍图片/1.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption">三国演义</figcaption>
</figure>
</div>
<div class="col-lg-2 col-md-3 col-sm-4 col-6">
<figure class="figure">
<img src="img/书籍图片/1.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption">三国演义</figcaption>
</figure>
</div>
<div class="col-lg-2 col-md-3 col-sm-4 col-6">
<figure class="figure">
<img src="img/书籍图片/1.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption">三国演义</figcaption>
</figure>
</div>
<div class="col-lg-2 col-md-3 col-sm-4 col-6">
<figure class="figure">
<img src="img/书籍图片/1.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption">三国演义</figcaption>
</figure>
</div>
<div class="col-lg-2 col-md-3 col-sm-4 col-6">
<figure class="figure">
<img src="img/书籍图片/1.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption">三国演义</figcaption>
</figure>
</div>
<div class="col-lg-2 col-md-3 col-sm-4 col-6">
<figure class="figure">
<img src="img/书籍图片/1.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption">三国演义</figcaption>
</figure>
</div>
<div class="col-lg-2 col-md-3 col-sm-4 col-6">
<figure class="figure">
<img src="img/书籍图片/1.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption">三国演义</figcaption>
</figure>
</div>
<!-- 热门上架 -->
</div>
<div class="row">
<div class="col-12">
<p
style=" background-color: #F7F6F6; margin-top: 13px; padding-left: 10px; color: white; background-image: url(img/title_bj.png); background-repeat: no-repeat;">
热门上架</p>
</div>
<div class="col-lg-2 col-md-3 col-sm-4 col-6">
<figure class="figure">
<img src="img/书籍图片/1.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption">三国演义</figcaption>
</figure>
</div>
<div class="col-lg-2 col-md-3 col-sm-4 col-6">
<figure class="figure">
<img src="img/书籍图片/1.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption">三国演义</figcaption>
</figure>
</div>
<div class="col-lg-2 col-md-3 col-sm-4 col-6">
<figure class="figure">
<img src="img/书籍图片/1.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption">三国演义</figcaption>
</figure>
</div>
<div class="col-lg-2 col-md-3 col-sm-4 col-6">
<figure class="figure">
<img src="img/书籍图片/1.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption">三国演义</figcaption>
</figure>
</div>
<div class="col-lg-2 col-md-3 col-sm-4 col-6">
<figure class="figure">
<img src="img/书籍图片/1.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption">三国演义</figcaption>
</figure>
</div>
<div class="col-lg-2 col-md-3 col-sm-4 col-6">
<figure class="figure">
<img src="img/书籍图片/1.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption">三国演义</figcaption>
</figure>
</div>
<div class="col-lg-2 col-md-3 col-sm-4 col-6">
<figure class="figure">
<img src="img/书籍图片/1.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption">三国演义</figcaption>
</figure>
</div>
<div class="col-lg-2 col-md-3 col-sm-4 col-6">
<figure class="figure">
<img src="img/书籍图片/1.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption">三国演义</figcaption>
</figure>
</div>
</div>
</div>
<!-- 第三行 -->
<!-- 作用:版权信息 -->
<div class="row" style="background-color: khaki;">
<div class="col">
©所有版权归zking所有
</div>
</div>
</div>
</body>
</html>
各种端的显示效果
?