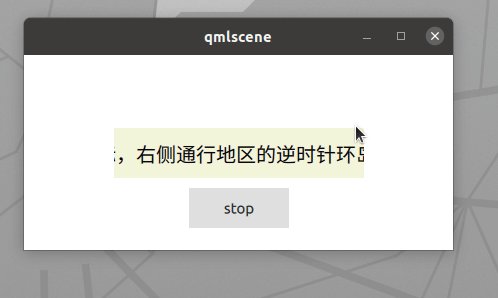
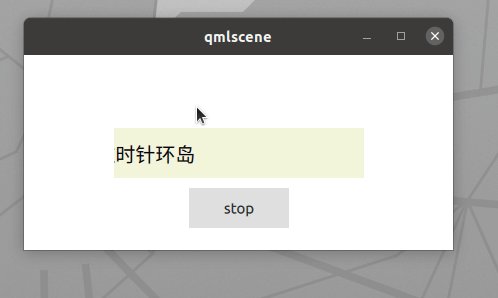
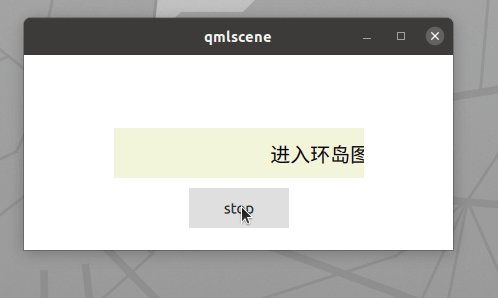
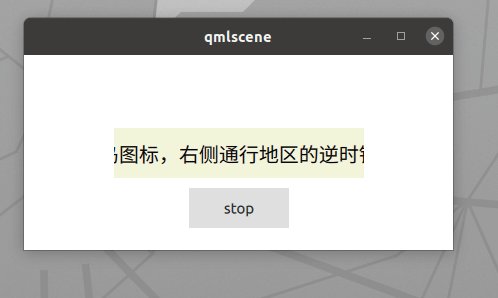
一、效果

?
二、代码
import QtQuick 2.0
import QtQuick.Controls 2.15
Rectangle {
width: 600
height: 200
property int recWidth: 250
Rectangle {
id: innnerRec
width: recWidth
height: 50
anchors.centerIn: parent
color: "beige"
// 子元素超出该项目的范围时,将被裁减
clip: true
Text {
id: textInfo
anchors.verticalCenter: parent.verticalCenter
font.pixelSize: 20
text: qsTr("进入环岛图标,右侧通行地区的逆时针环岛")
Component.onCompleted: animScroll.running = true
}
// 顺序动画
SequentialAnimation {
id: animScroll
// 循环次数:极大的
loops: Animation.Infinite
PropertyAnimation {
target: textInfo
property: "x"
from: 0
to: -(textInfo.width)
duration: (textInfo.width) * 30
}
PropertyAnimation {
target: textInfo
property: "x"
from: recWidth
to: 0
duration: recWidth * 30
}
}
}
Button {
anchors.top: innnerRec.bottom
anchors.topMargin: 10
anchors.horizontalCenter: parent.horizontalCenter
text: "stop"
onClicked: {
text === "start" ? text = "stop" : text = "start"
}
onTextChanged: text === "stop" ? animScroll.running = true : animScroll.running = false
}
}
三、注意
