文章目录
Enscape的基本操作介绍
启动Enscape并测试渲染
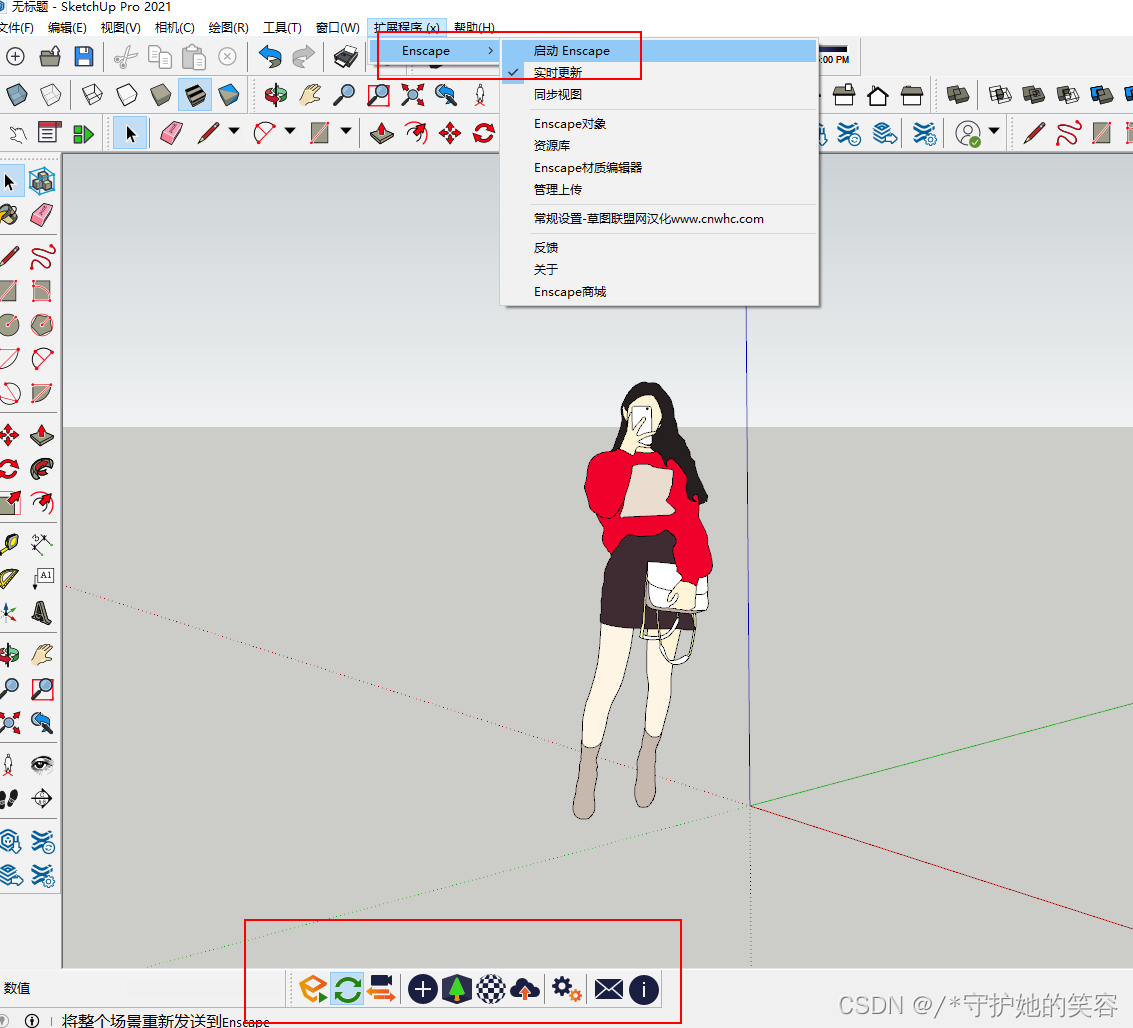
- 前面上一篇安装中已经我们已经说过了enscape工具的调出,我这把工具栏放到了最底下,并且安装正确的话,顶上的扩展程序中也能看到enscape。

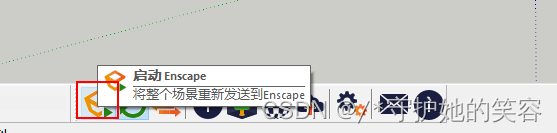
- 启动的话直接点击工具栏中的这个图标即可【顶上的扩展程序中也可以启动】
启动过程如果性能不好,会很慢,此时不要动键盘鼠标,否则容易导致系统卡死了。

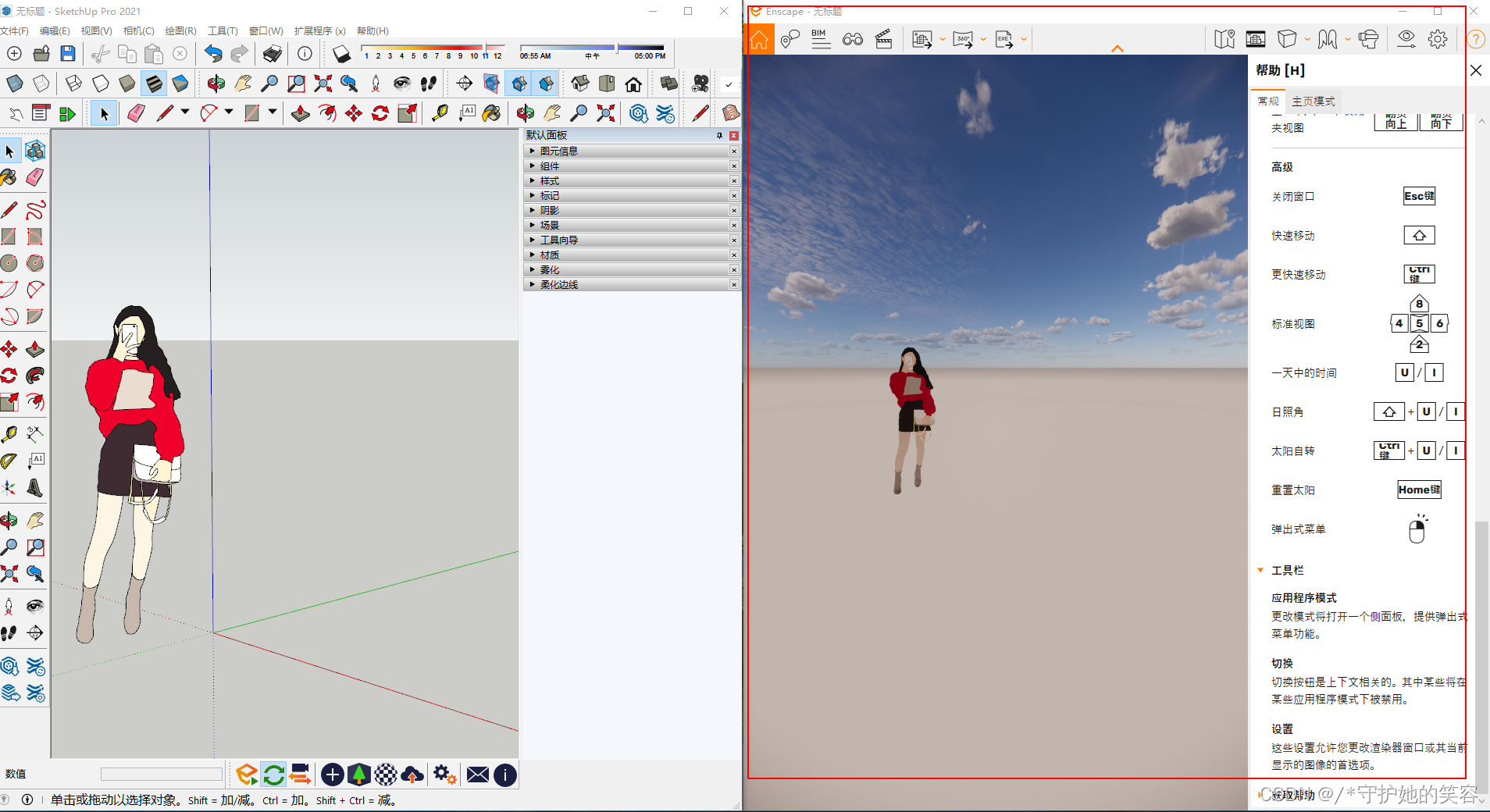
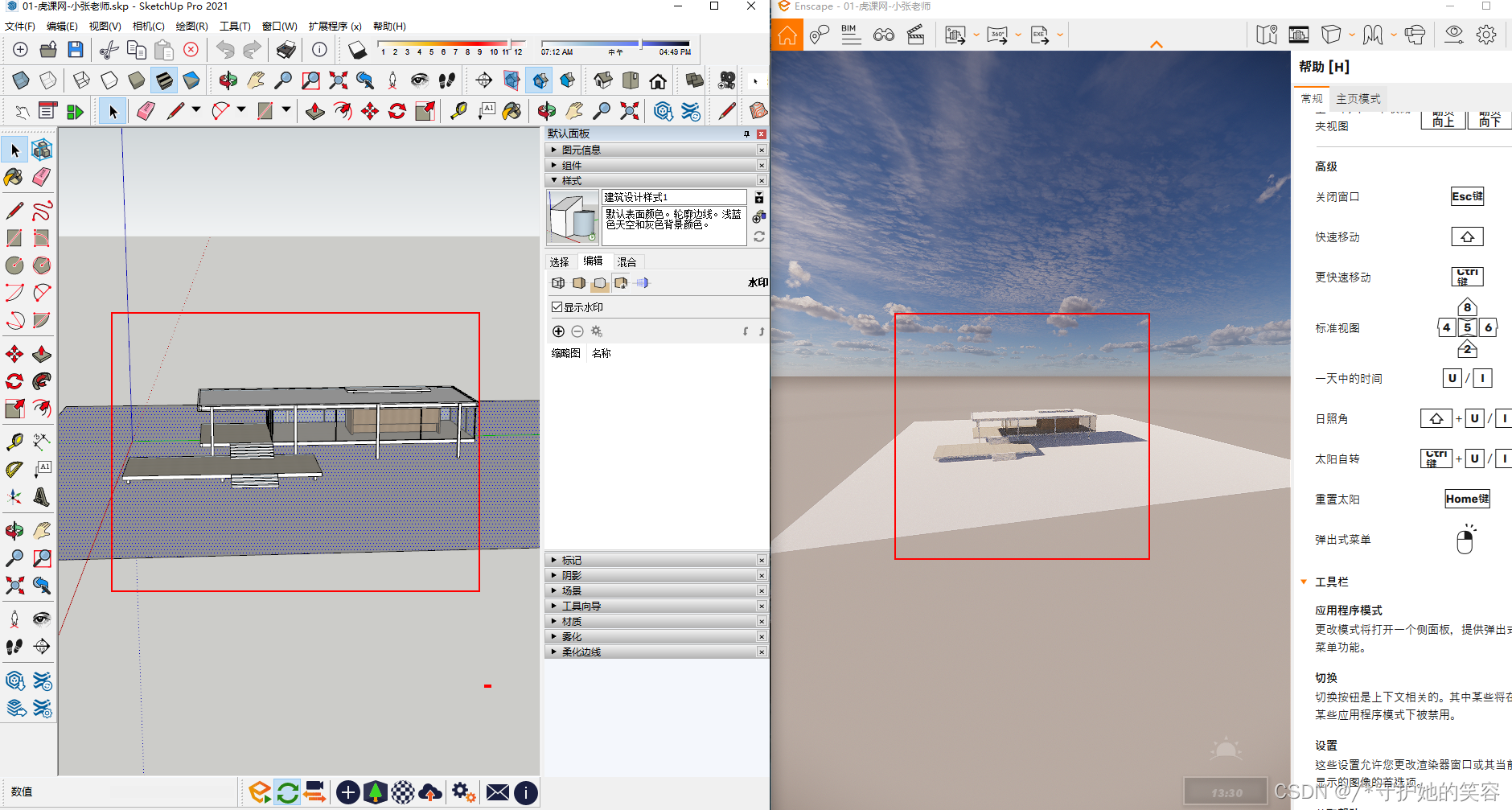
启动完毕以后呢会弹出一个新窗口【我把enscape和sketchup左右分屏了】,此时enscape会实时渲染sketchup中的内容【实时渲染默认开启的】,如下,很炫酷有没有。

- 测试
我们在草图大师中随便打开一个软件,右边enscape中可以看看自动渲染效果,帅不帅!enscape中的移动这些和草图大师不一样的哈,别急,我后面会慢慢对这个软件使用说明的。

enscape常规操作说明与快捷键
-
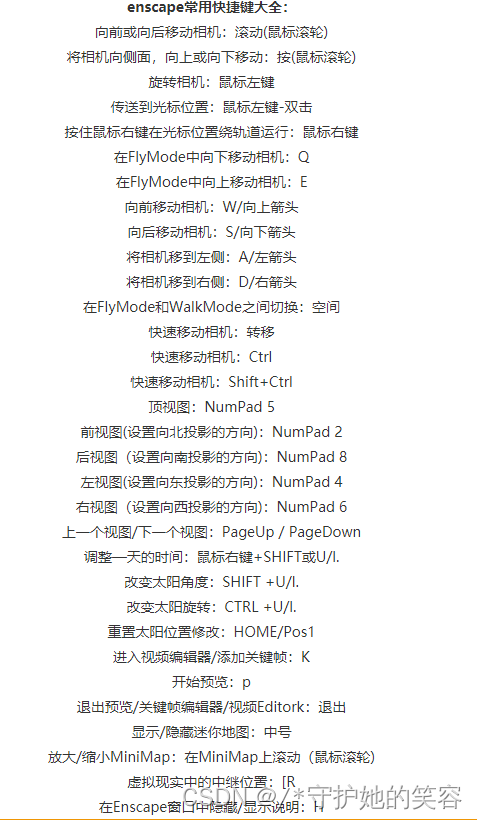
先丢一张快捷键把

-
我们上面在草图大师中导入了一个模型以后,enscape会自动给我们渲染。
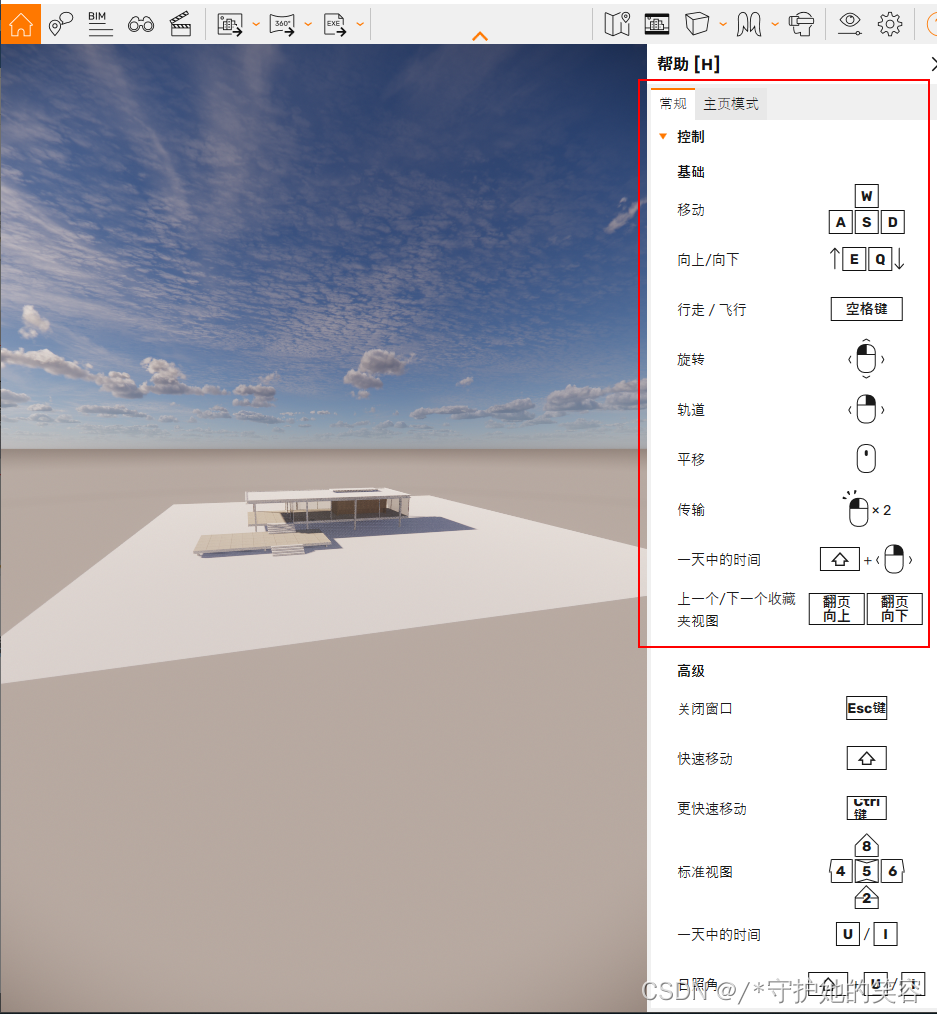
基本使用的话,软件界面中有说明的,移动飞行这些按键都有详细说明,我这就不过多累述,看下图。

-
特别需要说明的有下面几点
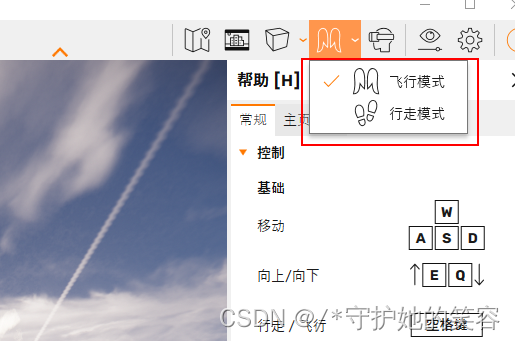
- 1、视觉模式调整,有飞行和行走,调整地方如下【快捷键是空格】
注:如果要穿墙或者任何物体,只有在飞行模式下才行。在步行状态下是不能穿透任何物体的。

- 2、轨道【这个其实就是选择】,注意,这个要将鼠标光标放到物体上,然后以物体为中心旋转的。
- 3、一天中的时间【这的↑键是指 shift键,然后按住鼠标右键左右拉动,右下角有时间的(上面快捷键中有说明,鼠标右键可以用U/I替换)】

- 4、上一个/下一个收藏视图,就是下图这个
这个呢其实就是前后左右视图调整罢了。

这个呢实际上就是,小键盘的24568键【需要关闭小键盘灯才有效哈】】【顶视图是5,2468是前后左右】
- 1、视觉模式调整,有飞行和行走,调整地方如下【快捷键是空格】
小地图
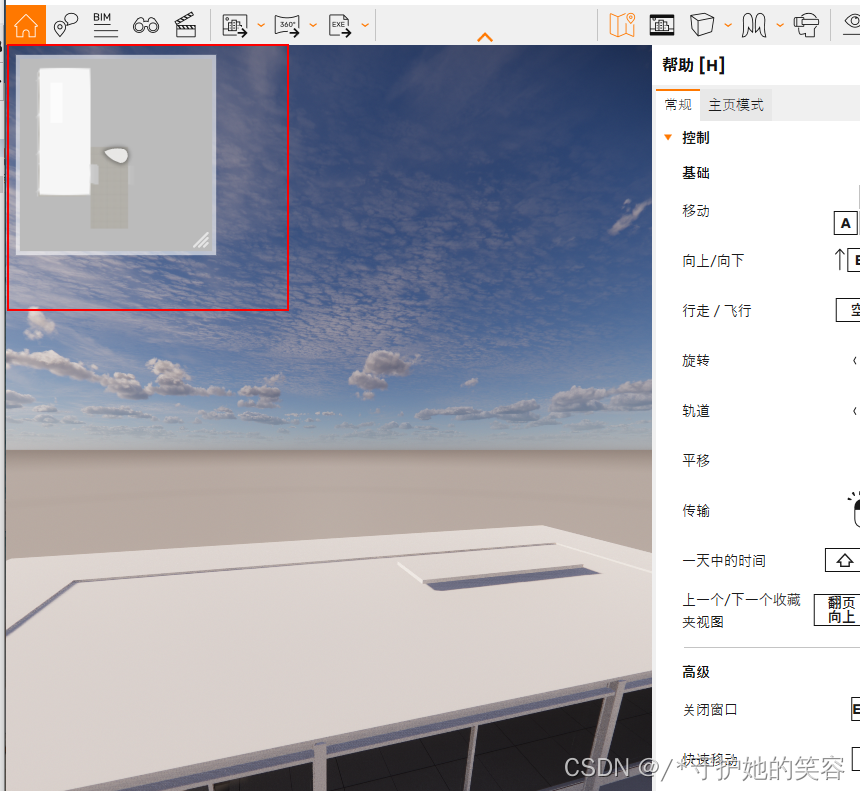
- 软件没有介绍小地图开关,快捷键是
m,按了以后呢左上角就会多一个小地图了

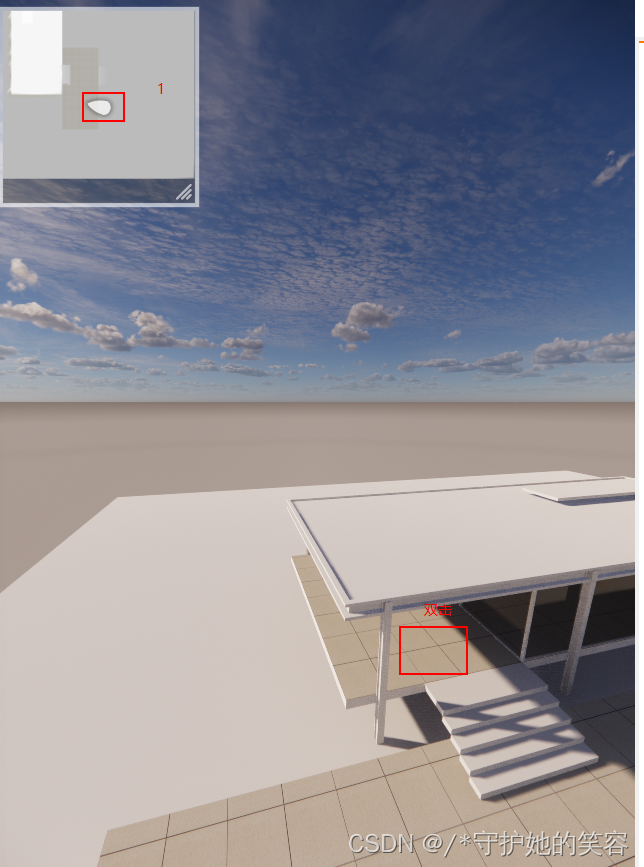
- 鼠标放在小地图上滑动滚轮可以调整小地图大小,这个只能在平面,然后调整平面以后,双击大地图内容就可以实现快速切换了。


enscape高级操作
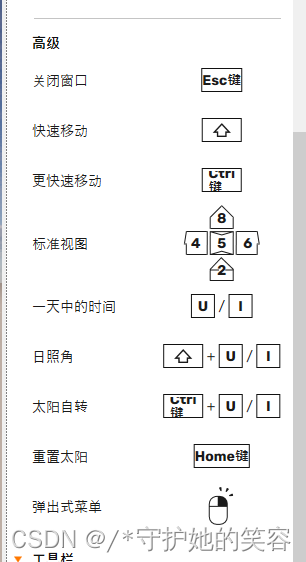
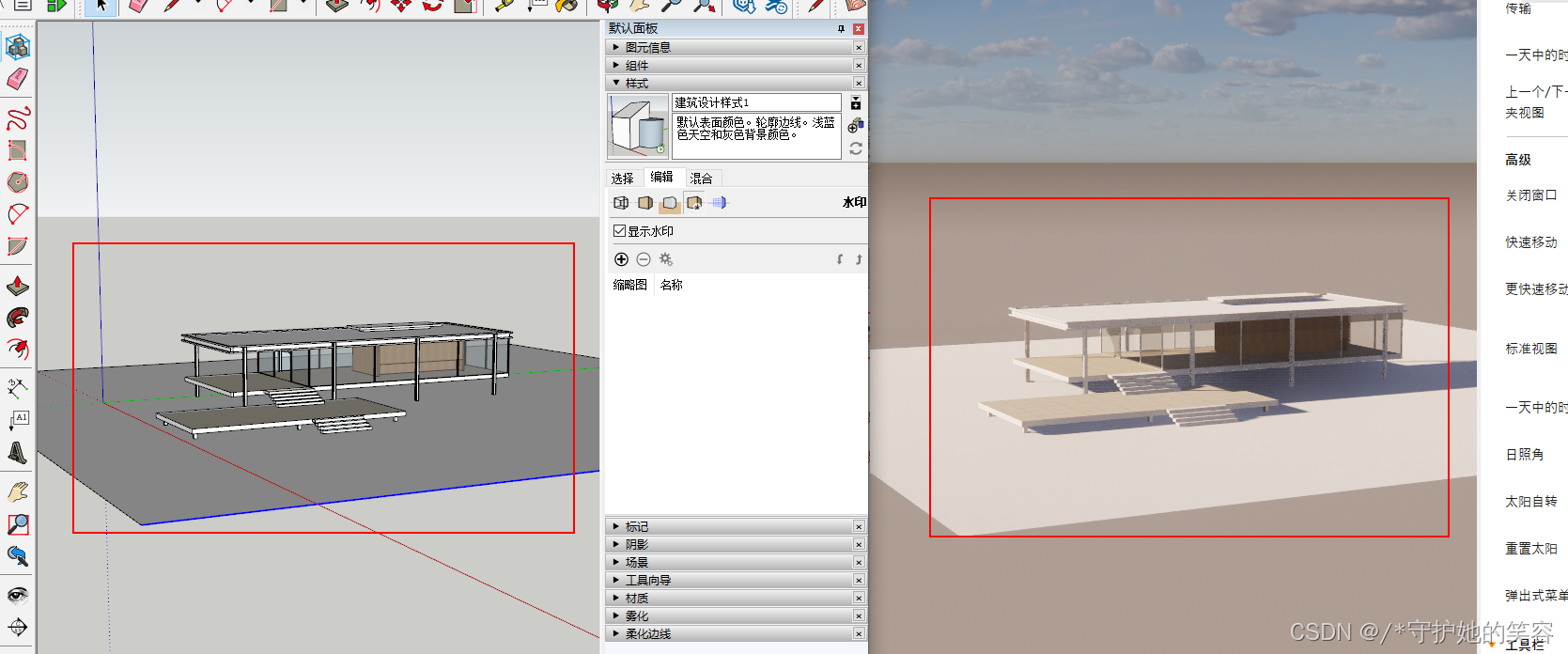
- 这些技巧基本上都是结合前面常规操作用的,软件自带说明,看下图。【我下面会更加详细说明的】

- 注意:
- 1、快速移动是
shift键,更快速是ctrl键,按住这些键再用wasd这些键盘移动会更快。 - 2、标准视图就是我上面说的前后左右和俯视图视觉了。
- 3、一天中的视觉,需要按住shift键再按u/i,这个看不到视觉,用鼠标右键的话右下角还能看到时间哦。
- 4、日照角,shift+U/I
- 5、太阳自转:ctrl+U/i
- 6、重置太阳:home键就是中间键盘的home键【起始】
- 7、弹出式菜单,

- 1、快速移动是
enscape实时更新与实时同步
-
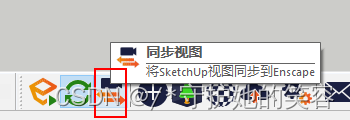
就是这2个图标


-
实时更新呢,就是在草图大师中做了操作,enscape会实时同步渲染【默认开启的】
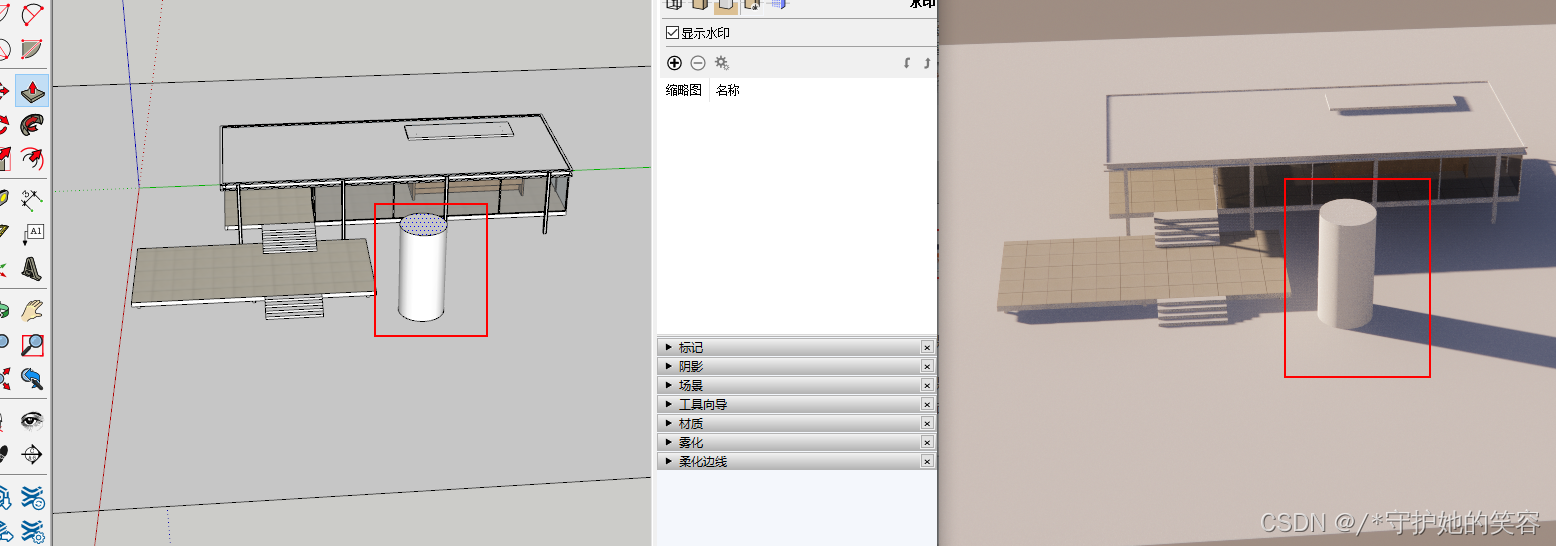
如,我在草图大师中推拉了一个圆柱,enscape中就自动给我们更新了哦【如果没自动更新就是这个同步视图呗关闭了哈】

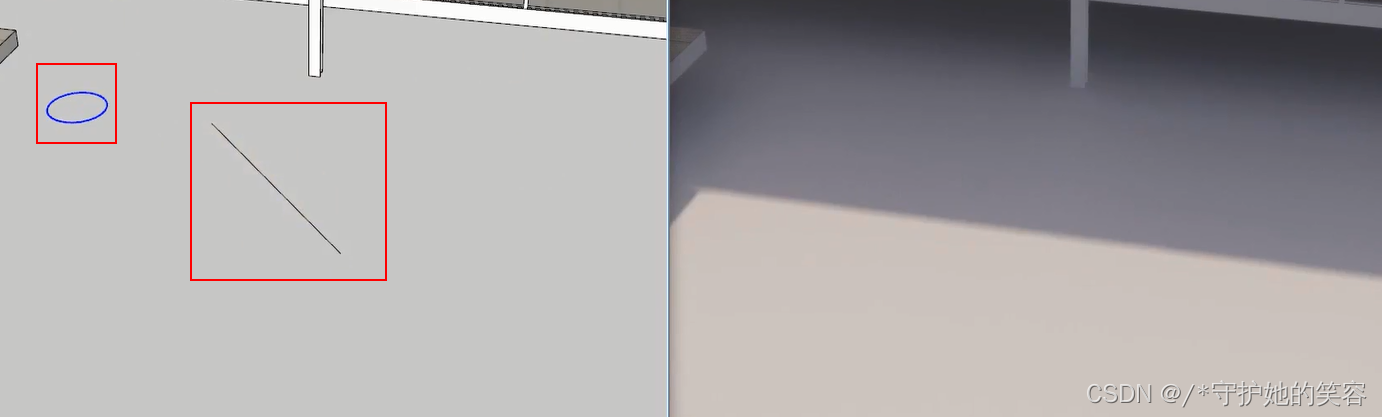
注:enscape是识别不了线条的,只能识别面或物体,如我下面画2了2个线条,开了实时更新enscape中也不会自动更新。

-
同步视图呢,就是草图大师中移动视角,enscape中自动同步移动视角【这个默认是关闭的】【如果电脑性能好,可以把这个开启,方便呢】

如果把这个开启以后,enscape中的视角就不能切换了哦

在线资源库
- 就是这个图标

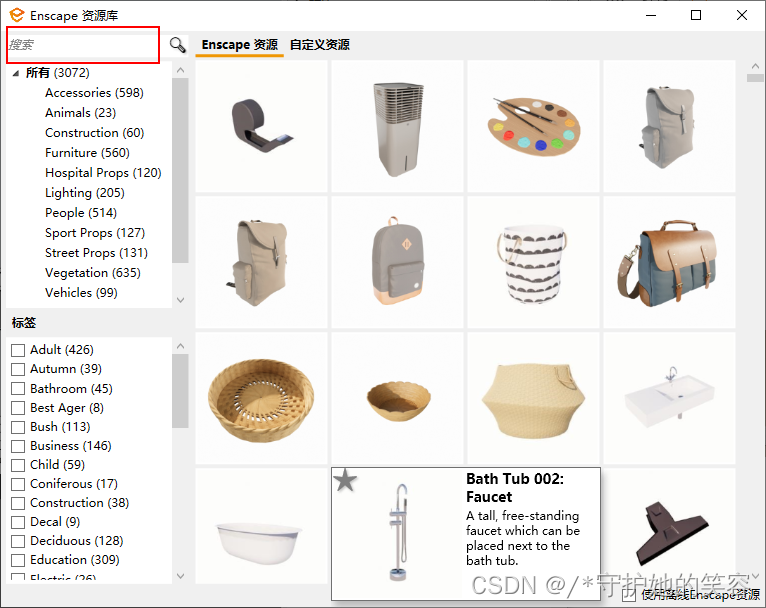
- 可以搜索,但可以要用英文搜索才完整了

- 如我们搜索车【car】
还是有蛮多真实模型的

然后放到skectchup中

这样看着挺平平无奇的对吧,我们切换到enscape中看看效果,就很逼真了。

- 如果不需要了,直接再sketchup中选择按delete删除即可。
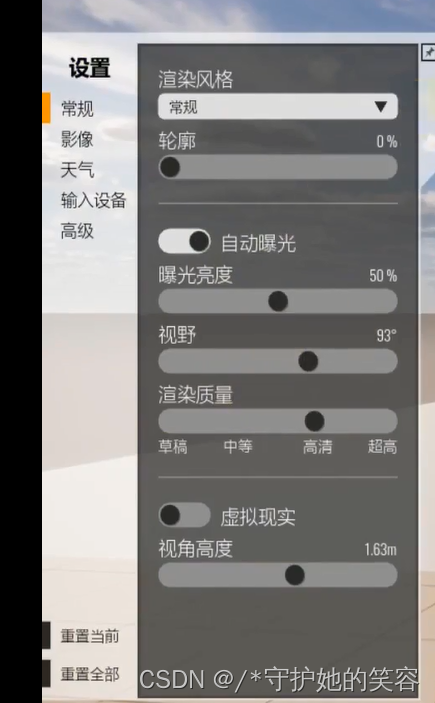
渲染设置
主菜单
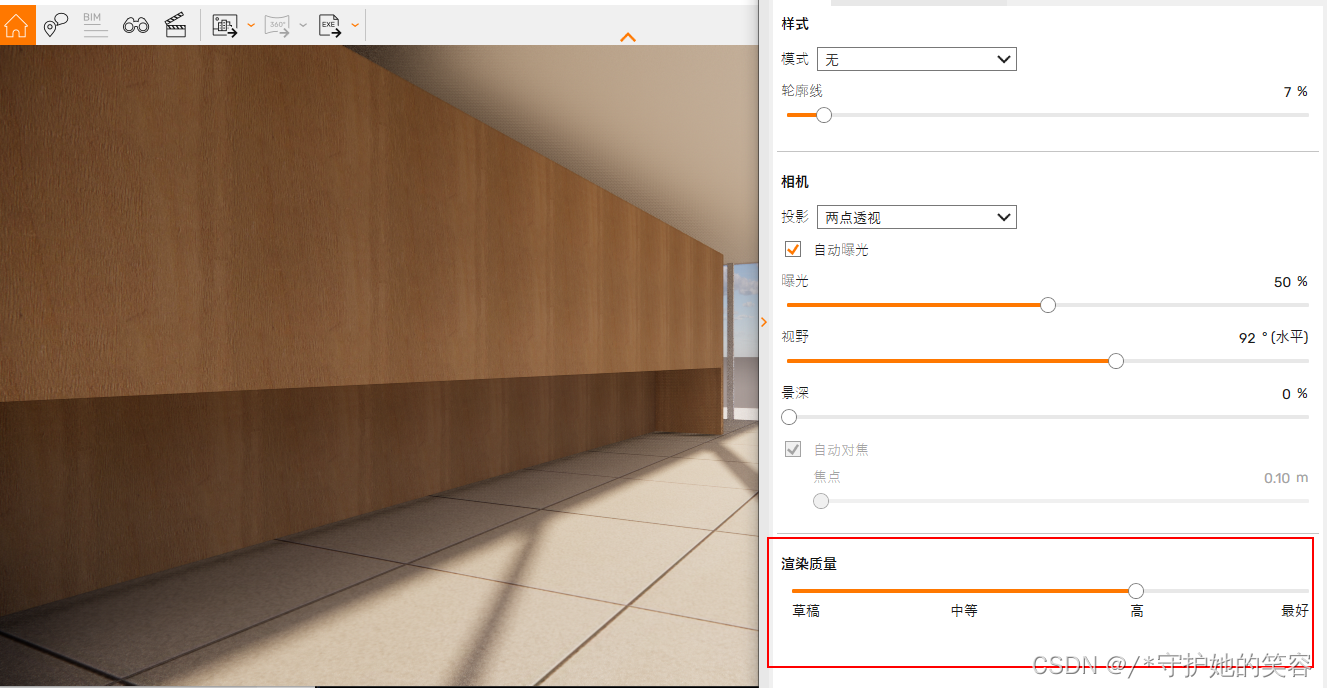
- 这个视觉设置

样式
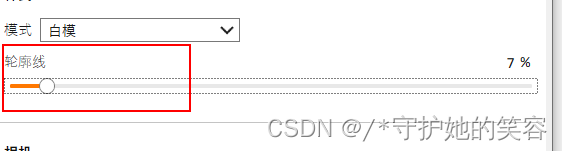
- 轮廓线,调整线条粗细的,按需设置吧。

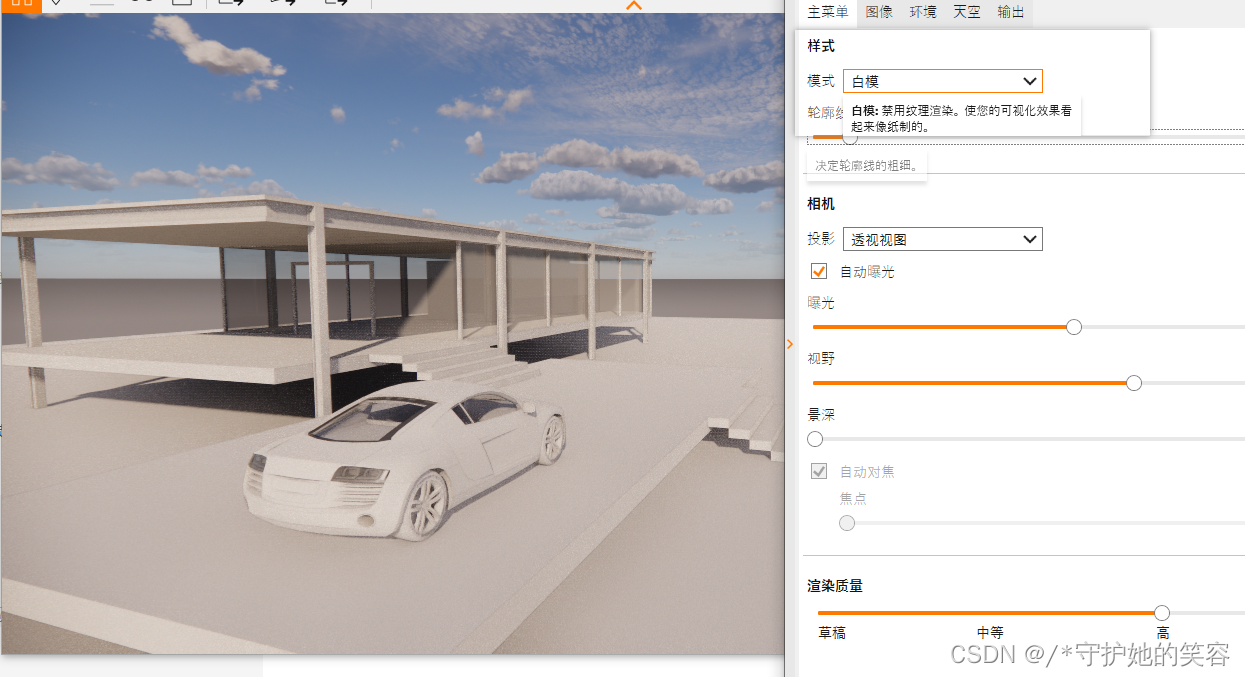
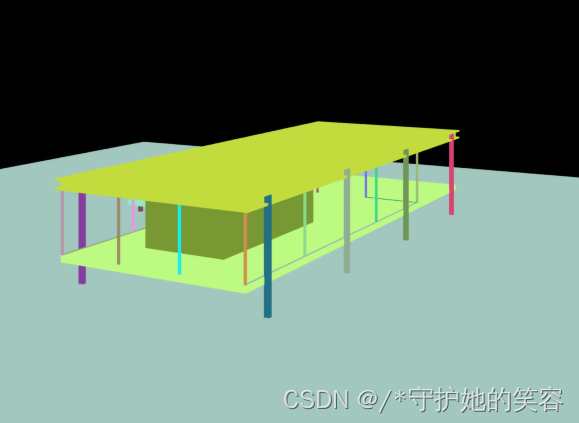
白模
- 这个呢,鼠标放上面也有说明,禁用纹理渲染。使您的可视化效果看起来想纸制的。
也就是说,会取消所有的贴图。

效果如下

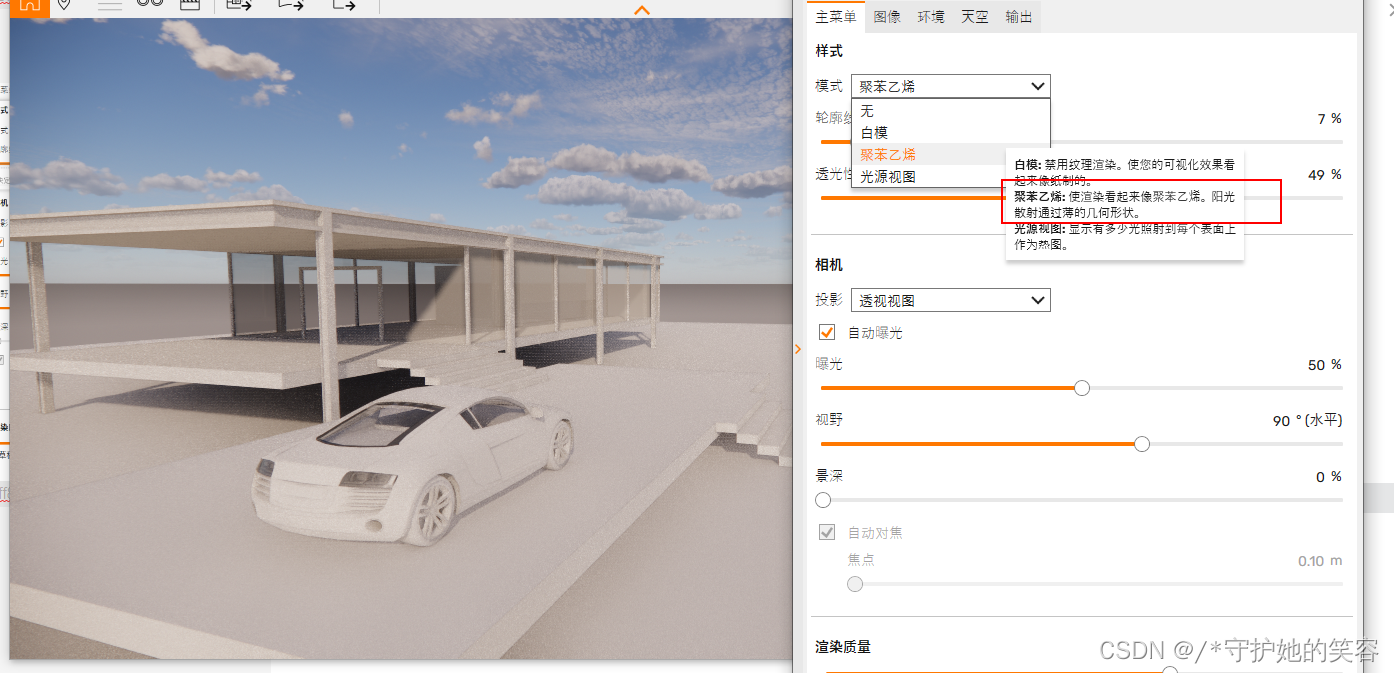
聚苯乙烯
- 这个其实就是类似于亚克力材质了。 【效果和上面白模差不多的】

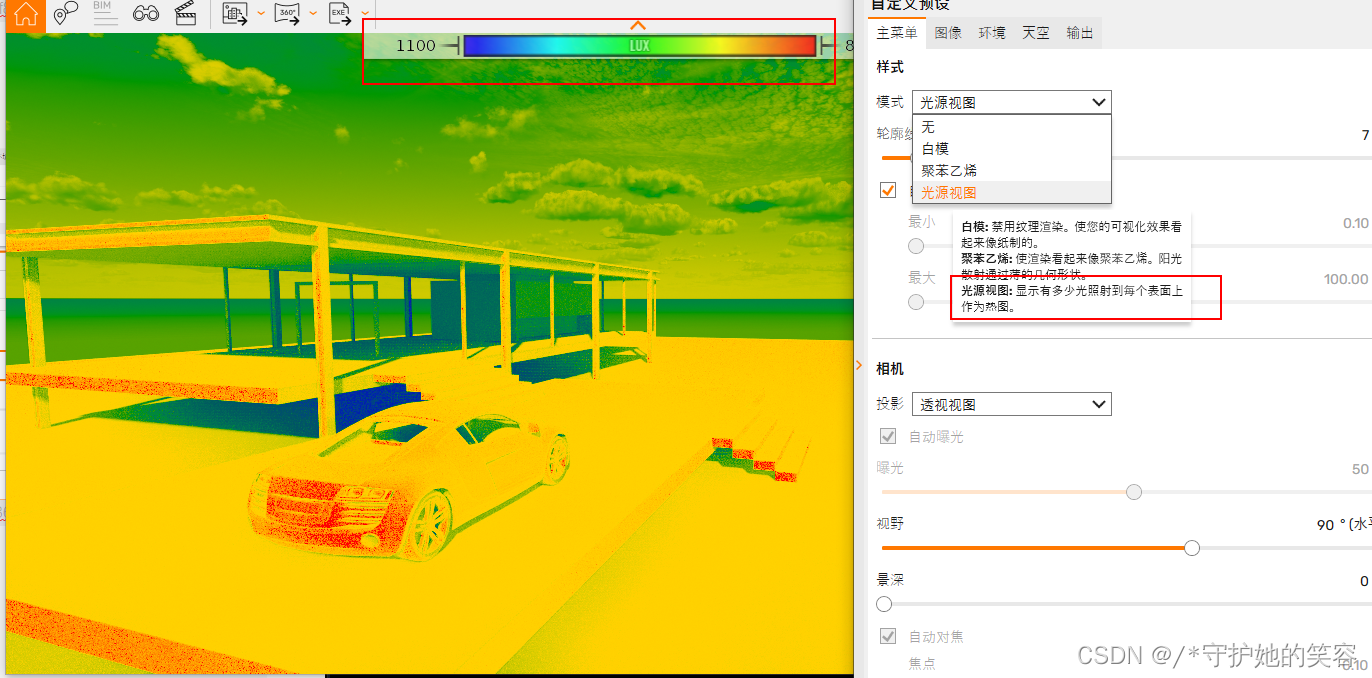
光照模式
- 这个主要就是设计的时候看光照效果用的
顶上会有一个渐变图,右边颜色代表光照强度越多,反之光照越少。【如下图,被太阳照到的地方会变成黄色或红色,没有照到的呢就是蓝色了 】

相机
投影
-
透视图【默认模式】
Z轴的线会有一定的倾斜效果。

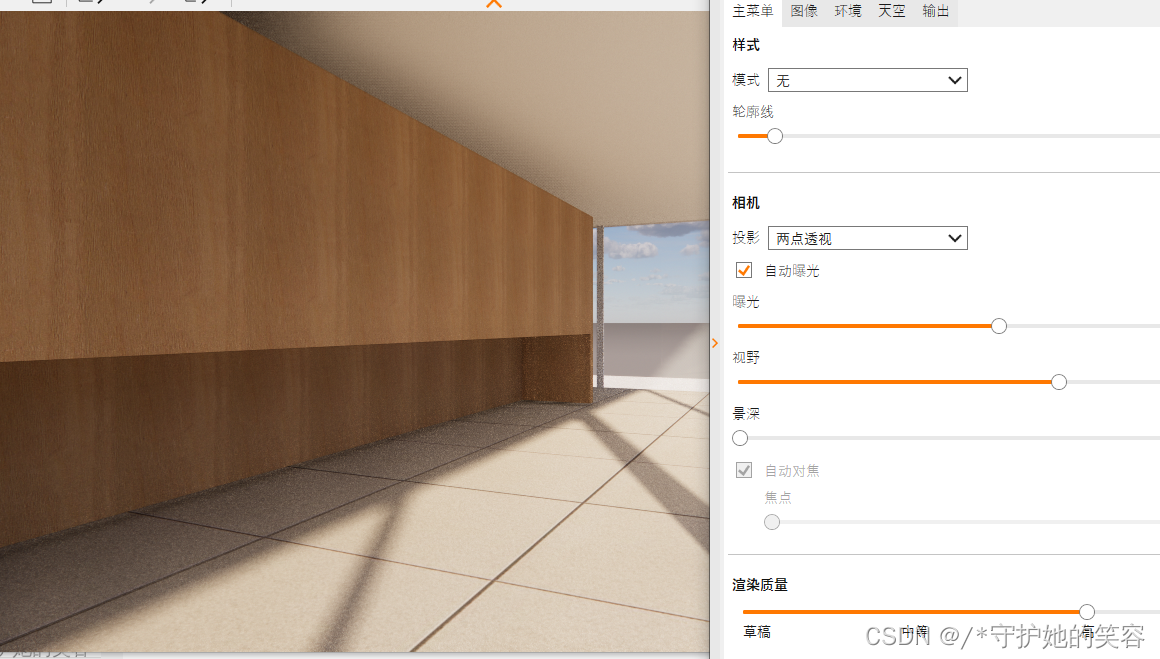
-
两点透视【出图或作图都建议切换到这个模式】
Z轴的线就会变成垂直了。

-
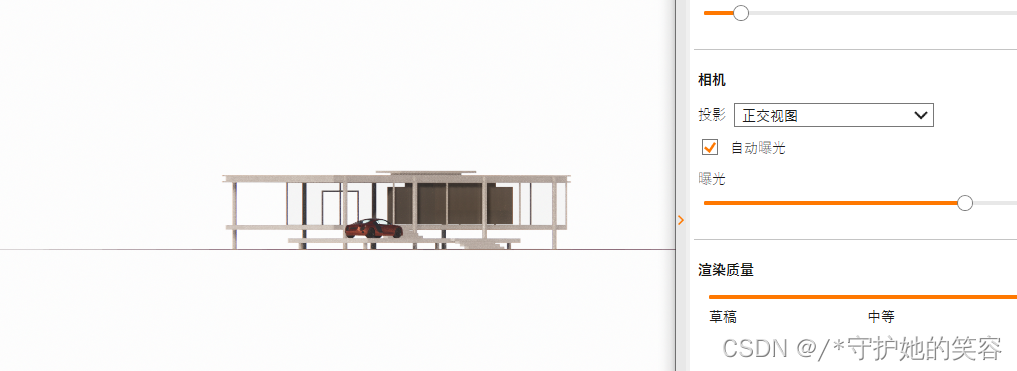
正交【用到很少,一般做分析图采用】

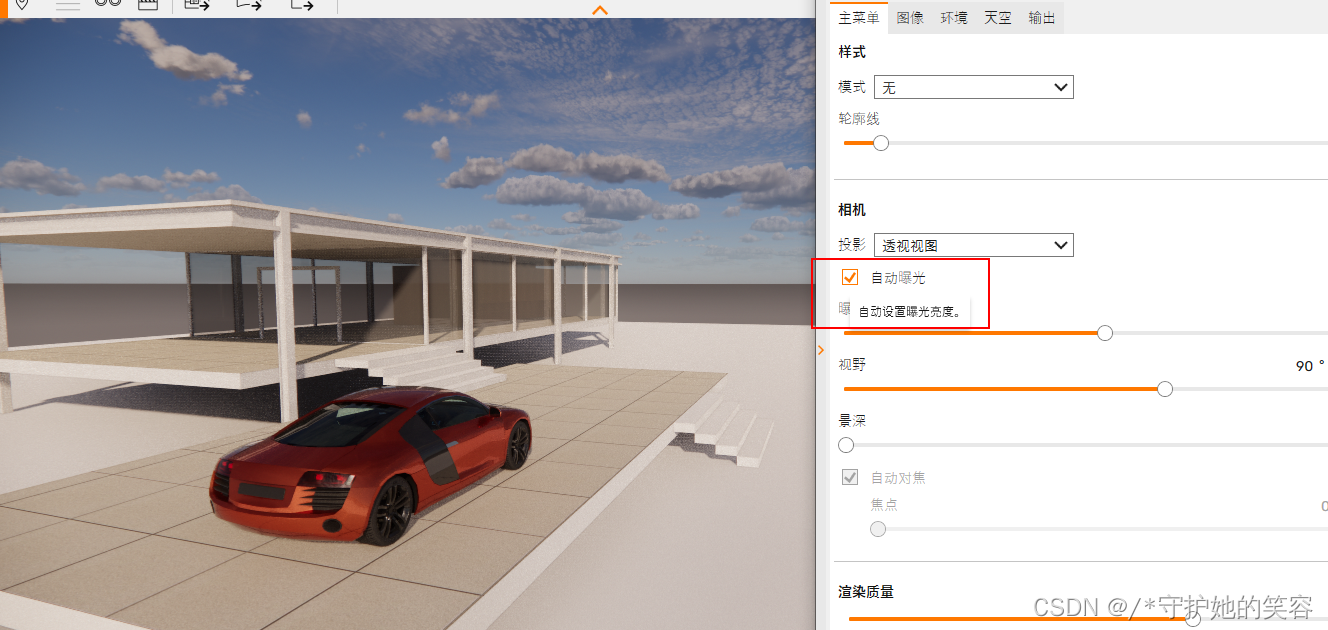
自动曝光
- 这个自动曝光呢,默认是开启的
经验来说:如果我们处理静态帧图像呢,就建议开启这个自动曝光,它能对我们场景内的暗部或亮部自动处理。
如果出的是全景图,我们就需要把这个自动曝光关闭。

- 如下,开启自动曝光呢就是该亮的地方会自动变亮嘛

视野和景深
-
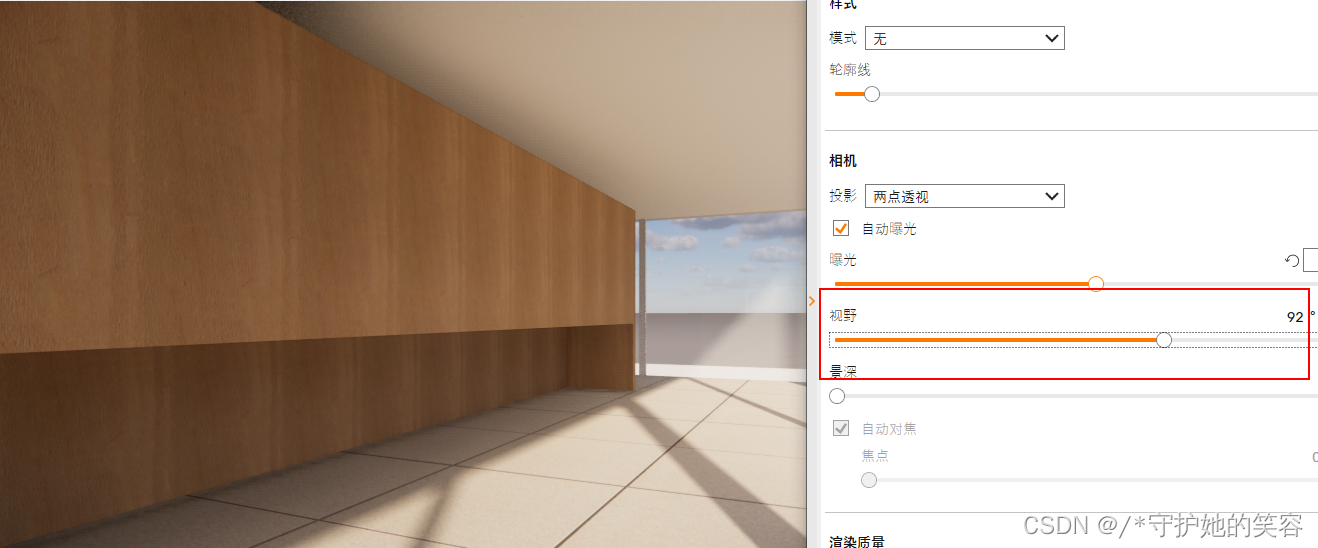
视野,调整当前视角大小嘛
值越大,视角越广。

-
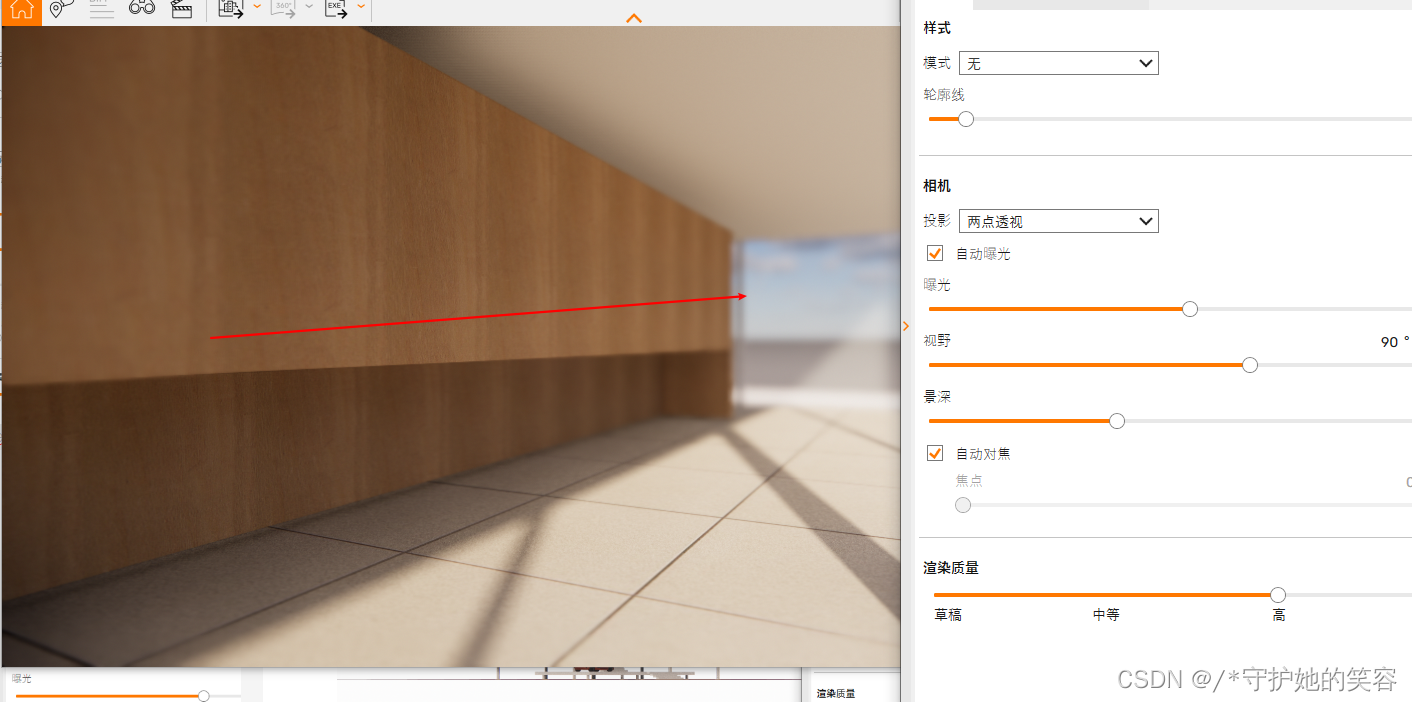
景深,远虚近实嘛
值越大,远处虚化越严重,效果如下。

渲染质量
- 平常作图呢,用高就好了,否则可能会造成系统卡顿。
注:出图的时候,调整到最好,然后再出图。

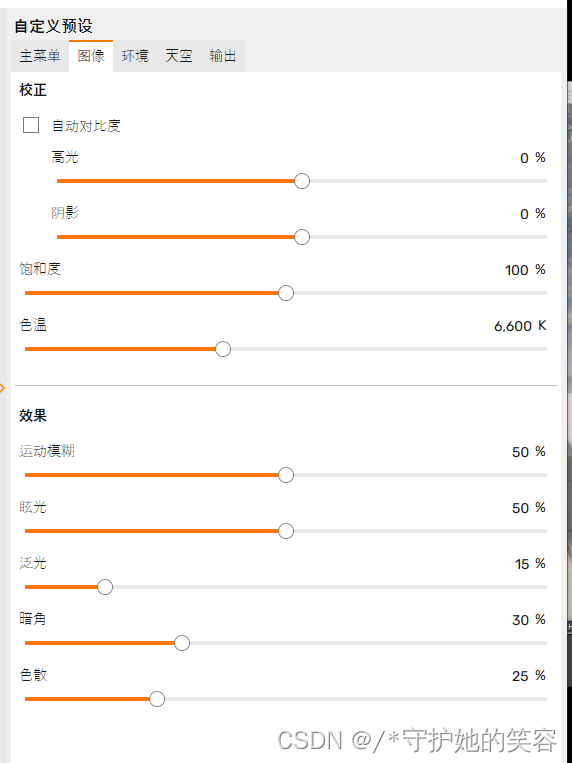
图像
如下,都很直观就不做说明了

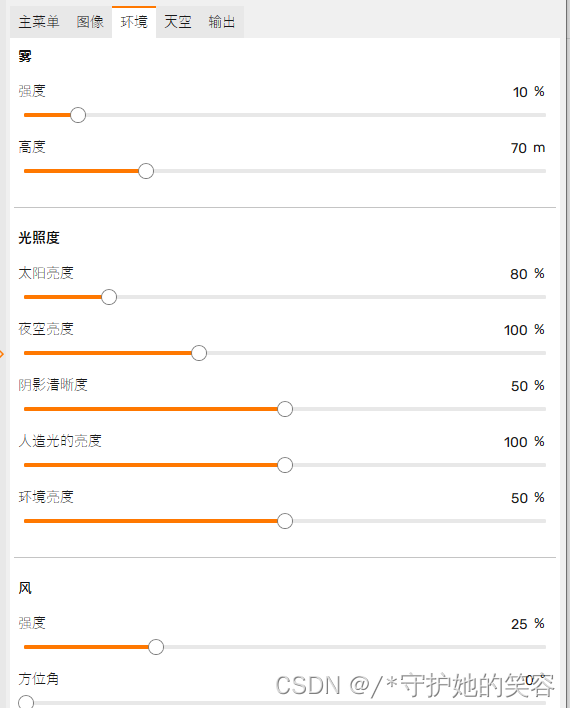
环境【大气的设置】
如下,都很直观就不做说明了

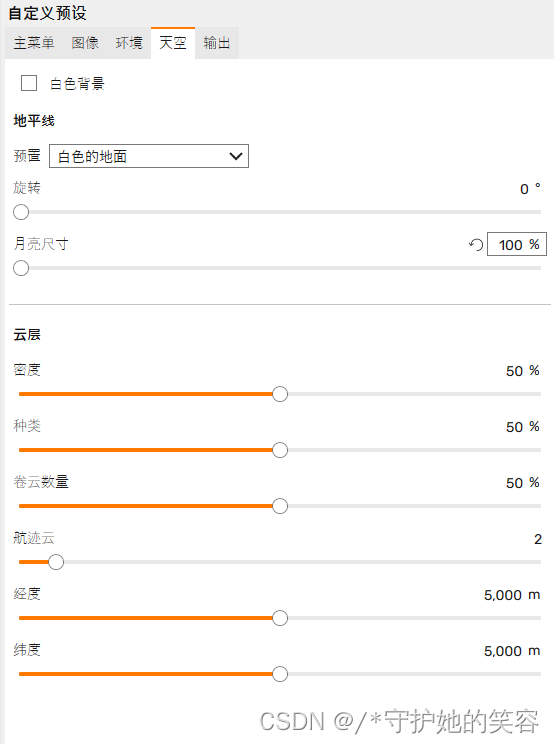
天空设置
- 有些版本低的可能没有这个天空,反正这些都很直观的,做好成品图后,可以设置这些参数让自己更满意【下面的地平线,有些低版本呢在环境中】

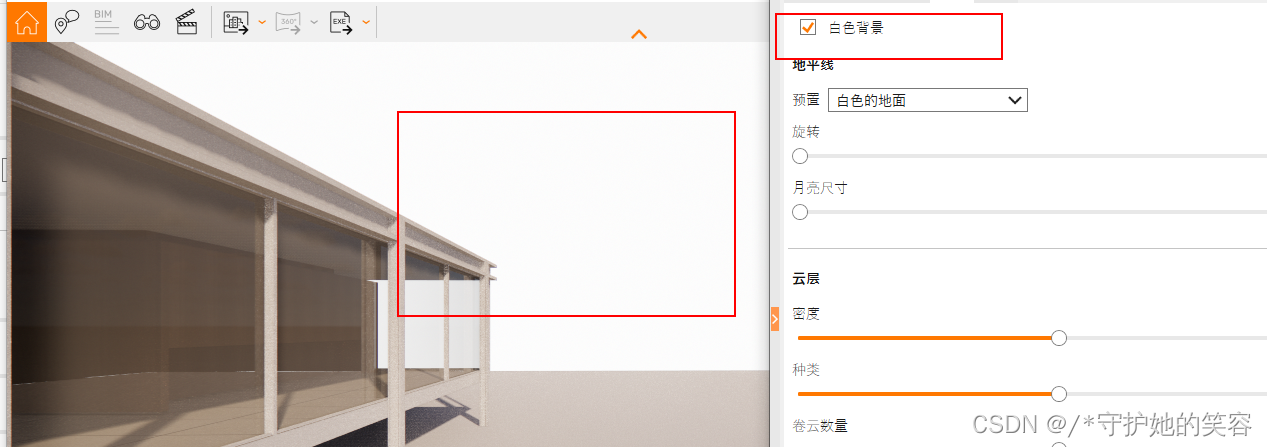
白色背景
白色背景很好理解吧,没有天空了。

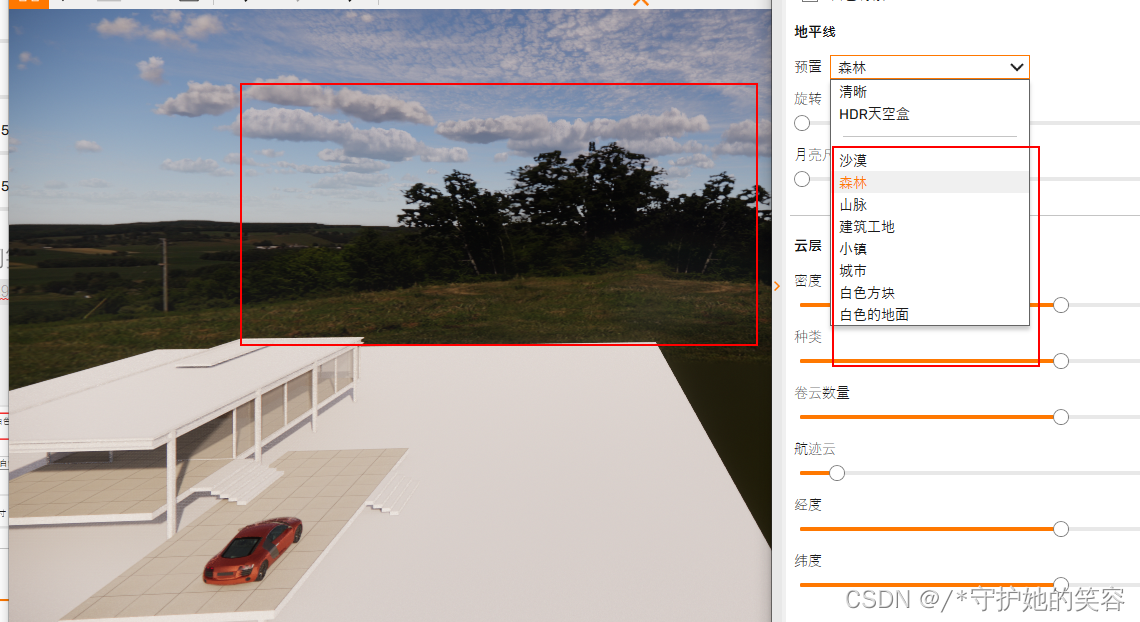
地平线设置
下面有几个默认集成的,如森林,我们选择以后地面就会变成森林了。

效果还是蛮好的

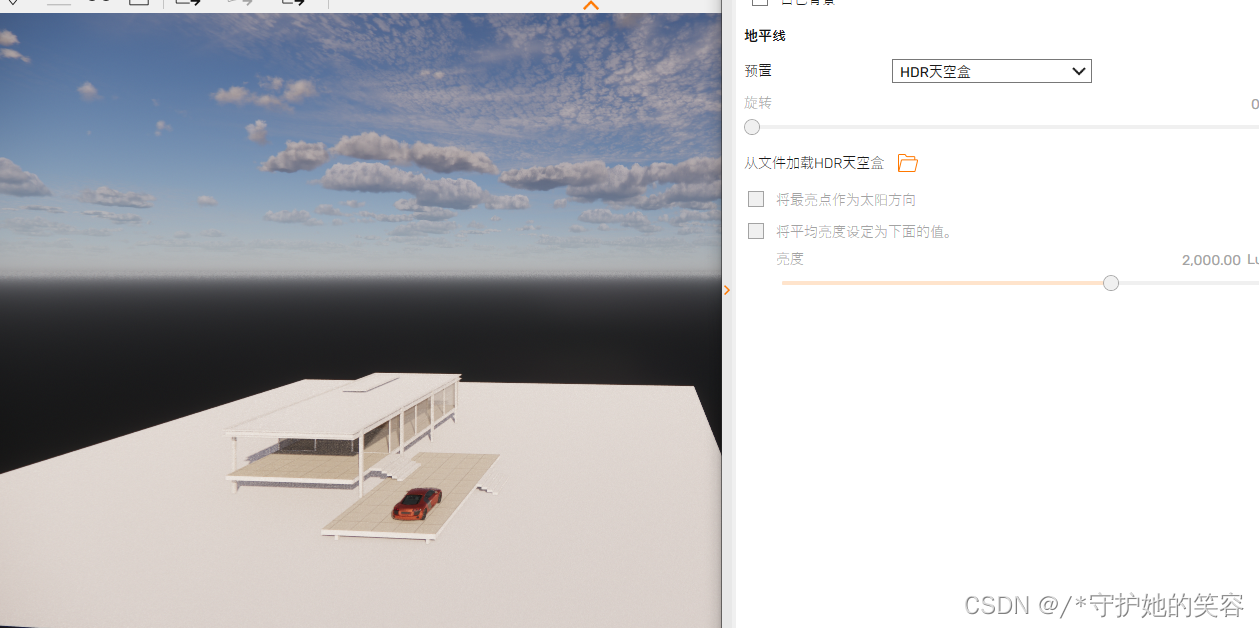
地平线设置-HDR
- 简单来说,就是用我们自定义的图片天空就背景
如下,现在是没有添加任何背景的样子

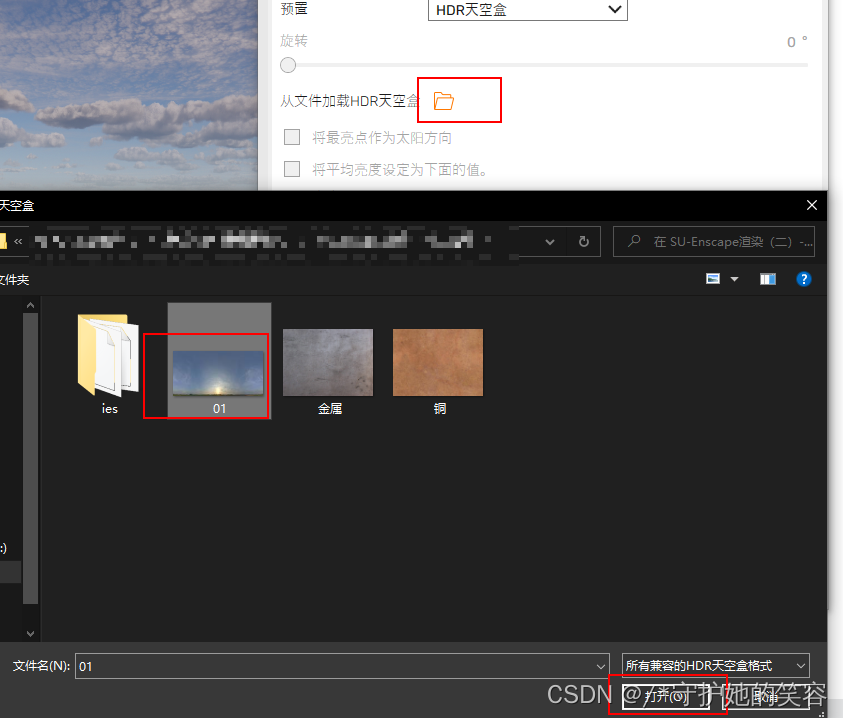
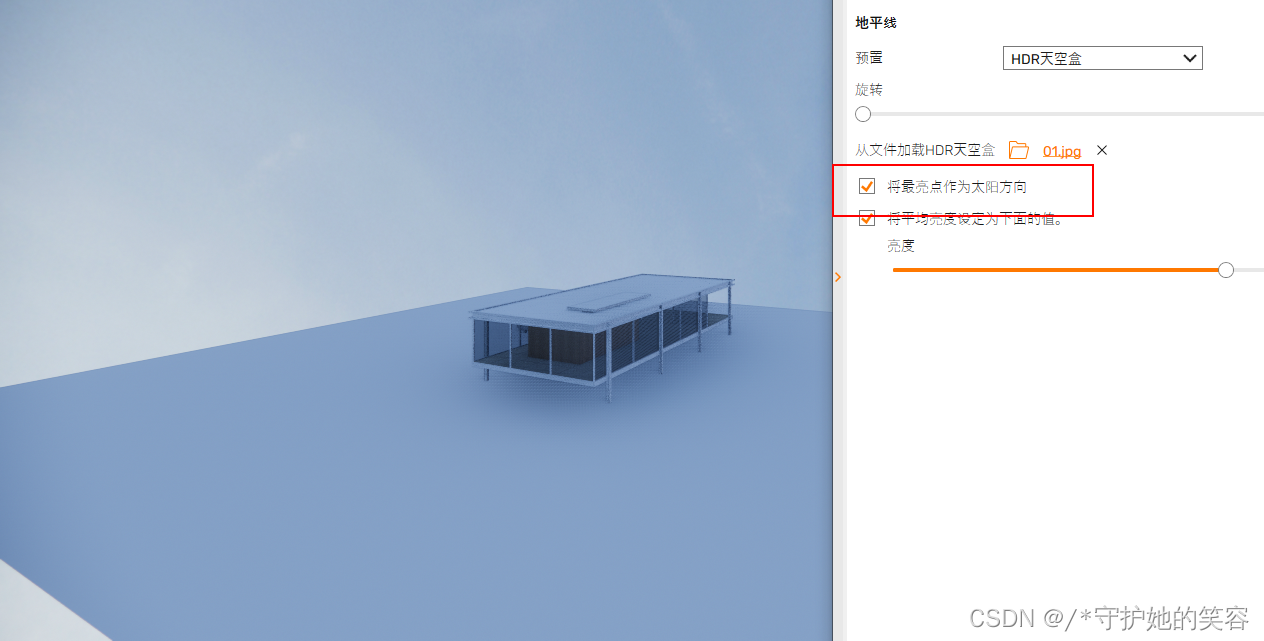
- 打开一张天空图

默认情况是这样的,但这种好像调整不了时间了
下面有个旋转,选择的是背景。

- 勾选将最亮光电作为太阳方向以后,好像成夜晚了,我找了一圈都没照到太阳,而且我依然调整不了时间,所以自定义的话,不要勾选这个为好

输出设置
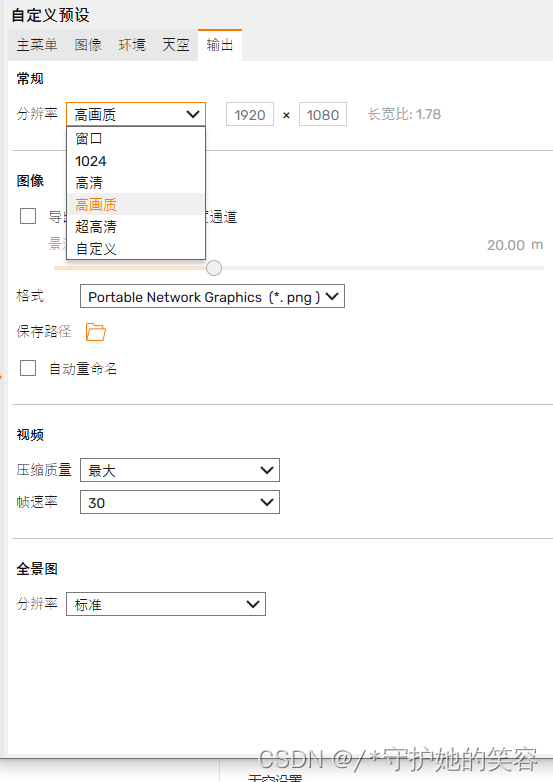
常规
主要就是高清度了

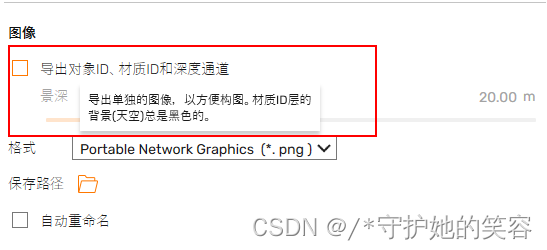
图像
- 勾选上这个导出呢就是有4张图片

我们导出试试

其中这张呢适用于用ps修图,颜色分明嘛

- 下面有个重命名,这个呢按需开启吧,开启以后就不会提示你保存位置了。
- 文件格式也一样,按需选择。

视频
- 压缩质量
电子邮件质量最小,最后无损最大,同时文件大小也最大,渲染也最慢。

- 帧速率
静态的其实无所谓了,动态的越高越好【但一般电脑显示器都的60的居多】

全景图
按需选择呗。

常规设置
- 这个图标

- 设置这些有啥用呢? 主要是为了展示给甲方看的时候,输出为独立文件【后面会说导出为独立文件】的时候用的【理解为一个版权显示之类的作用嘛。。。】
自定义
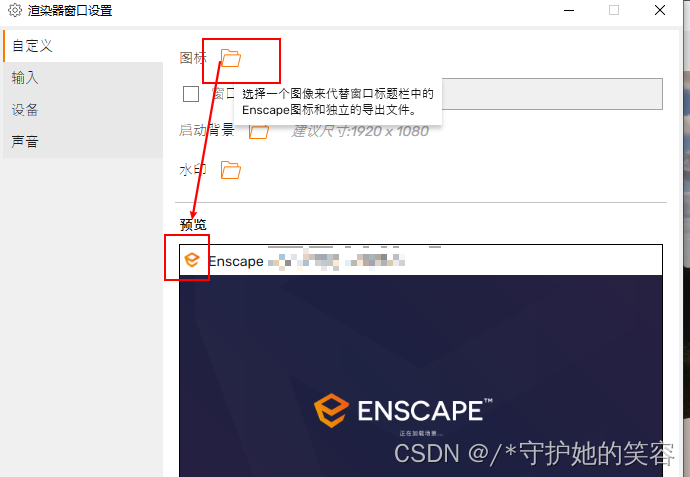
图标
这个图标就是软件的左上角的图标,需要.ico格式的图片才行。
我没这种格式的图片不演示了。

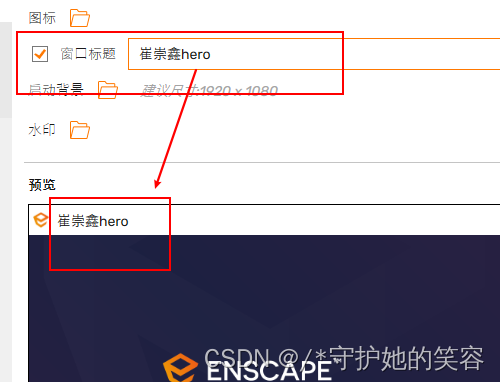
窗口标题

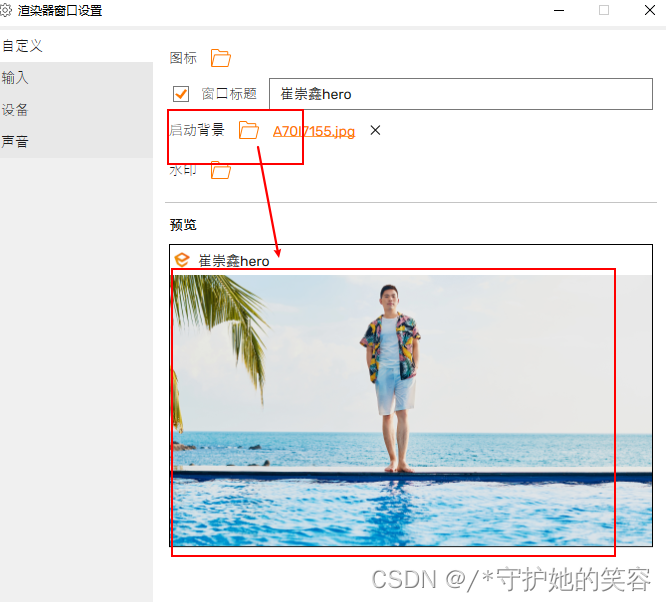
启动背景
就是你打开这个工具的时候就会显示这个图片

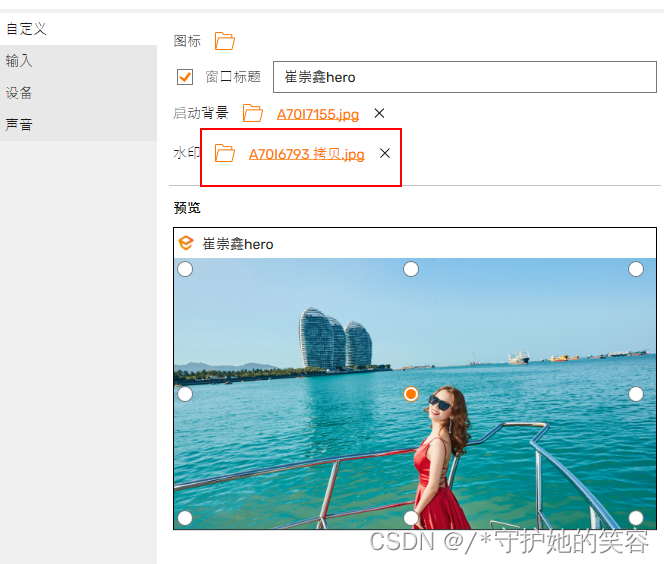
水印
选一张小些的图片,我这张图片太大了,所以铺满整个屏幕了,下面的几个点,是水印摆放位置。。。

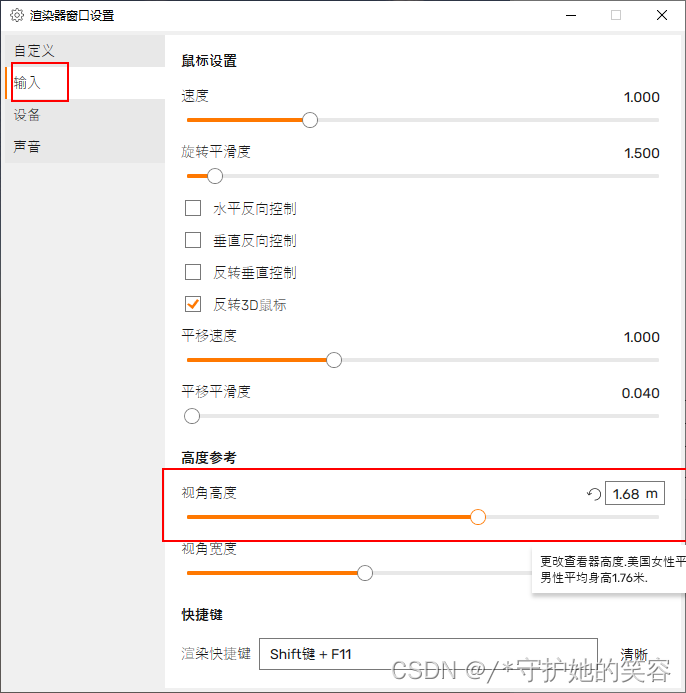
输入【调整视角高度】
这个就是模拟人的高度嘛,可以自定义的

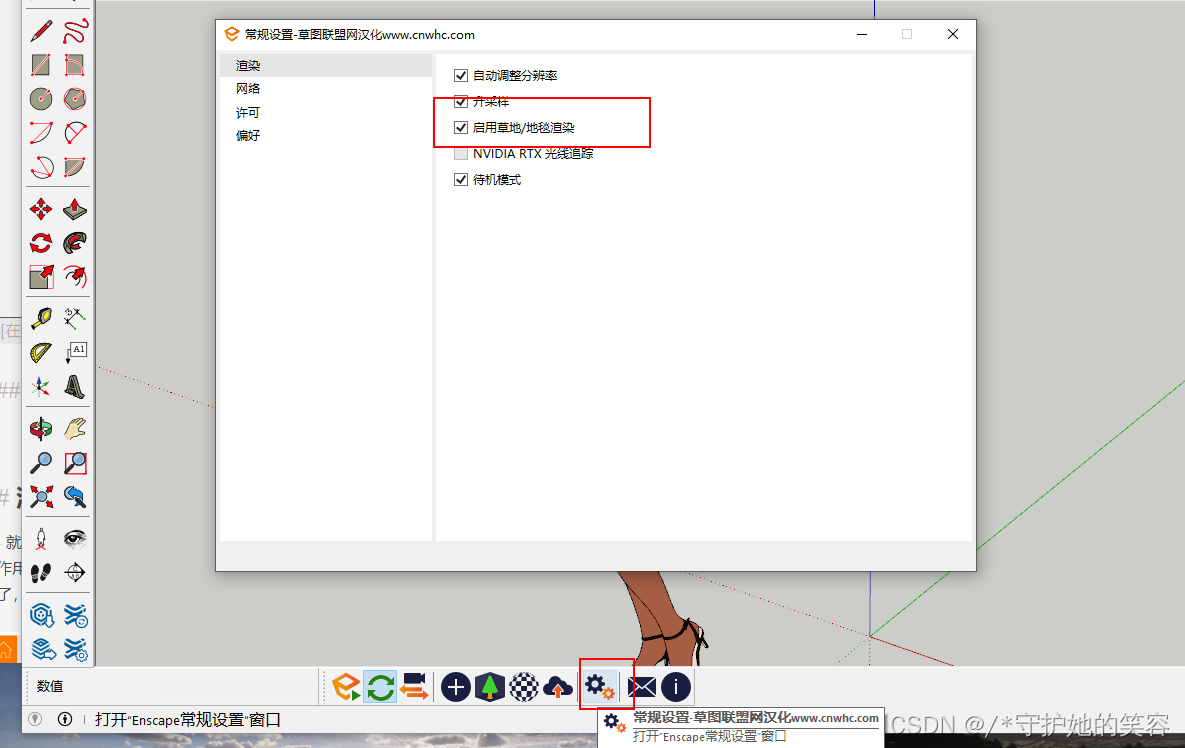
渲染性能设置【草地渲染开启关闭】
- 我这个版本呢,这个渲染被移到skectchup中的设置处了【老版本在enscape中】
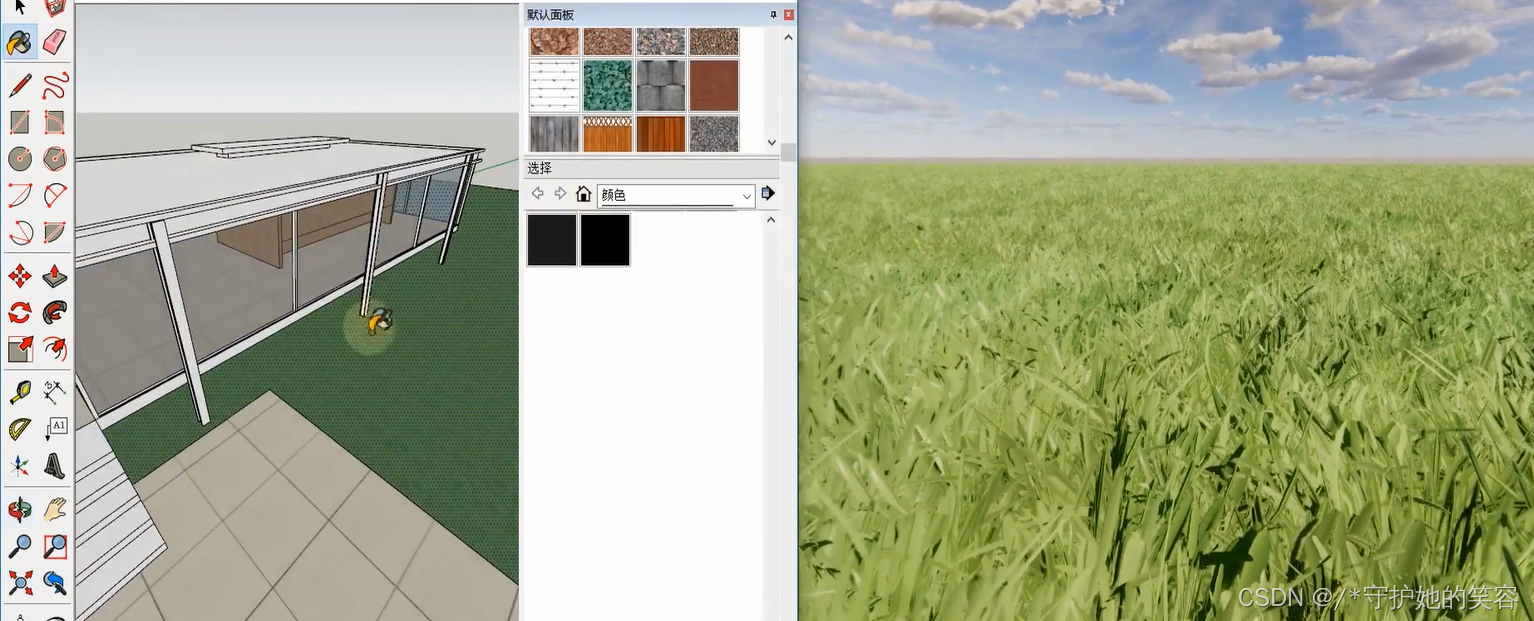
草地渲染开启以后呢,会直接导致性能变卡,在设计过程中呢我们可以在这先关闭草地软件提高运行速度,设计完毕以后呢来这开启草地软件导出效果图。

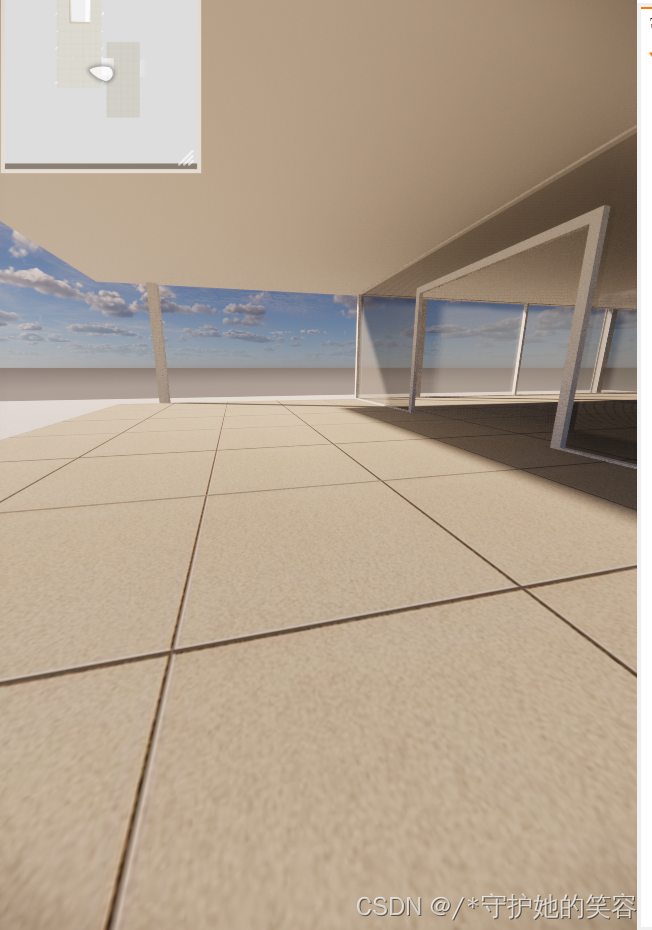
- 来感受下草地

其他设置
我这就不说了,其他设置都很直观,根据爱号设置就行。
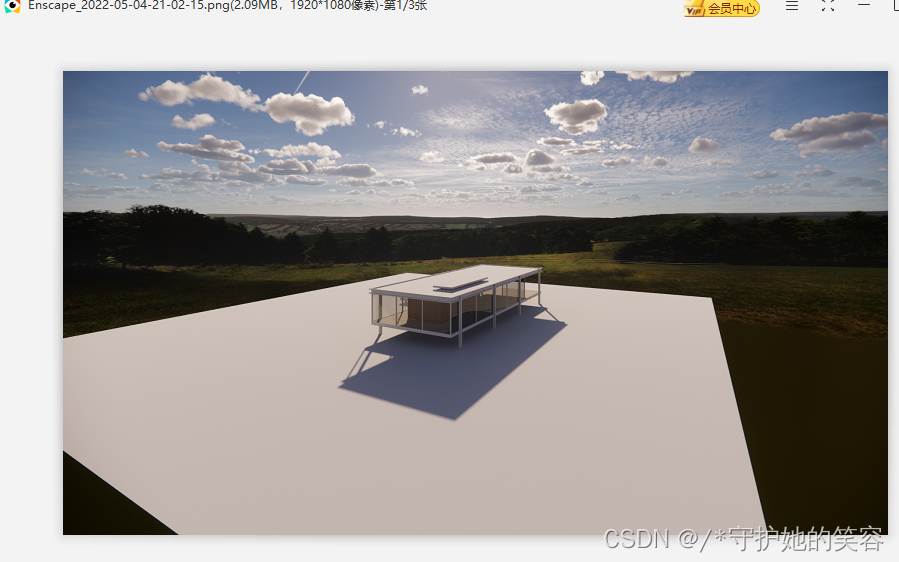
渲染图像【导出】
- 就是下面这个图标
作用就是导出当前视角的场景到本地嘛【这个版本其实还挺方便的,可以直接就导出当前视角的内容了,有些低版本还要先创建好一个场景,然后再导出,挺麻烦的】

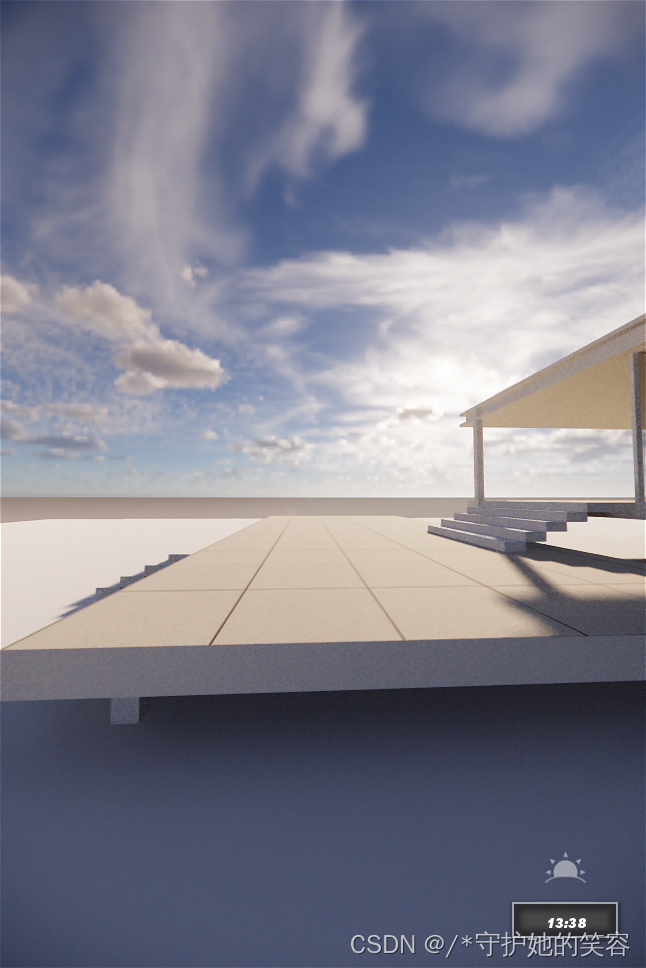
- 如我导出了当前视角,就是一个本低图片了【导出前可以通过前面渲染设置,设置好各方面环境内容,清晰度这些调整到最高再导出就是最好的一个状态了】

导出为独立文件
- 就是这个图标
已经自带说明了,假如我做好了一个效果图,要发给甲方看,但甲方没有草图大师这些软件咋办呢? 就可以导出为独立文件,什么软件都不需要都可以打开预览的

一共有2种模式,exe和web,建议导出为exe【可执行文件】,web就是网页文件。

- 我们现在导出一个exe试试

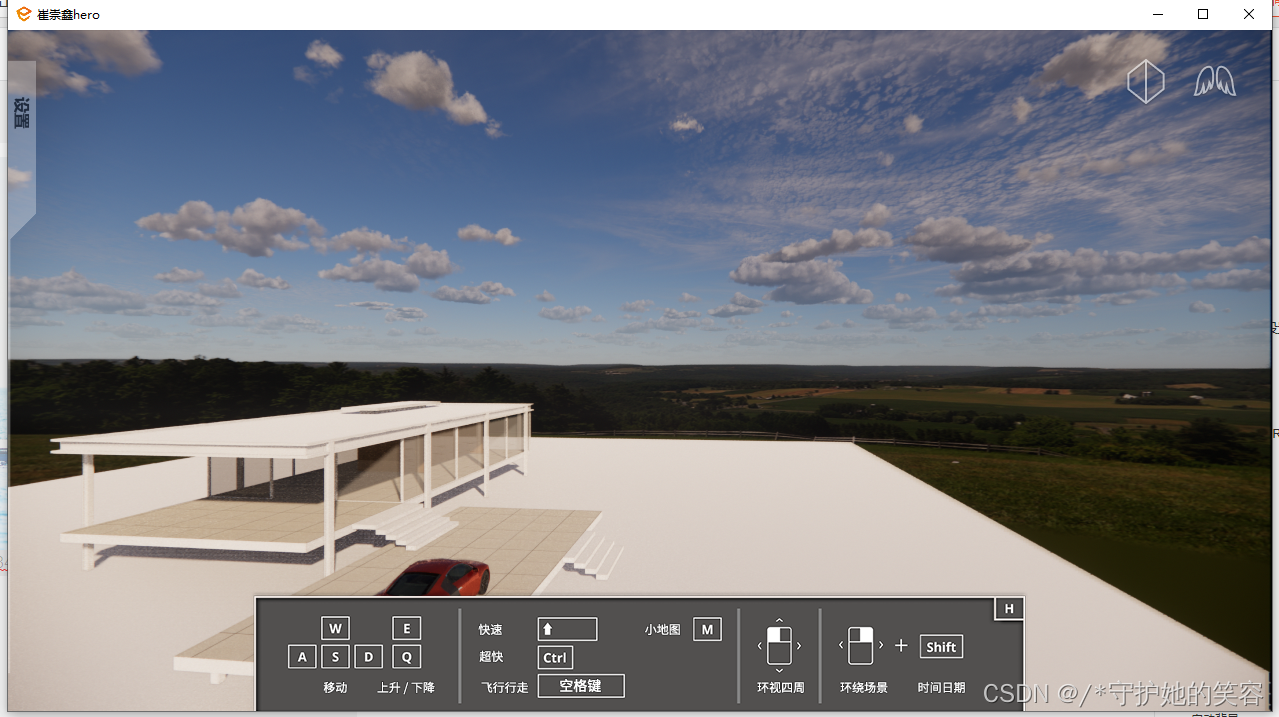
导出后的图标

打开【此时就会显示上面常规设置中自定义的内容了】

打开完毕以后依然可以使用这些快捷键来预览的,很方便。

右侧还可以调出调整亮度这些设置的。