下面我主要从技术层面介绍特效制作:
特效主要分两种【两种也经常结合使用】:(1)基于着色器的特效;(2)基于粒子系统的特效
一、基于着色器的特效
着色器制作的特效主要以材质为基础。下面举几个例子:
(1)顶点着色器
植物,树木随风摇摆
布料随风摆动

(2)片元着色器
消融特效

水面波纹

高亮辐射光扫描

空气热扭曲

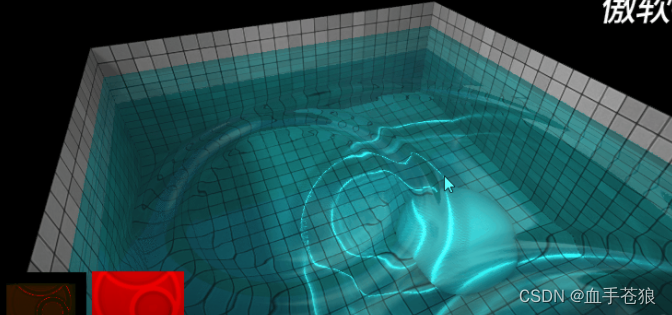
水面涟漪(交互)

能量罩

二、基于粒子系统的特效
Unity的粒子系统现在分为基于CPU计算的partical system 和基于GPU计算的VFX。VFX可以以更低的成本承载更多的粒子数量(这里说的是发射粒子的数量,不是指粒子系统的数量)。
制作过程中,需要大量粒子的,或者是需要特殊参数计算的,我们经常使用VFX制作;大部分的特效还是使用普通的粒子系统制作(感觉粒子少的时候两者对性能的影响都不大,但是普通的粒子系统用着更方便顺手一点)。
1、普通粒子系统

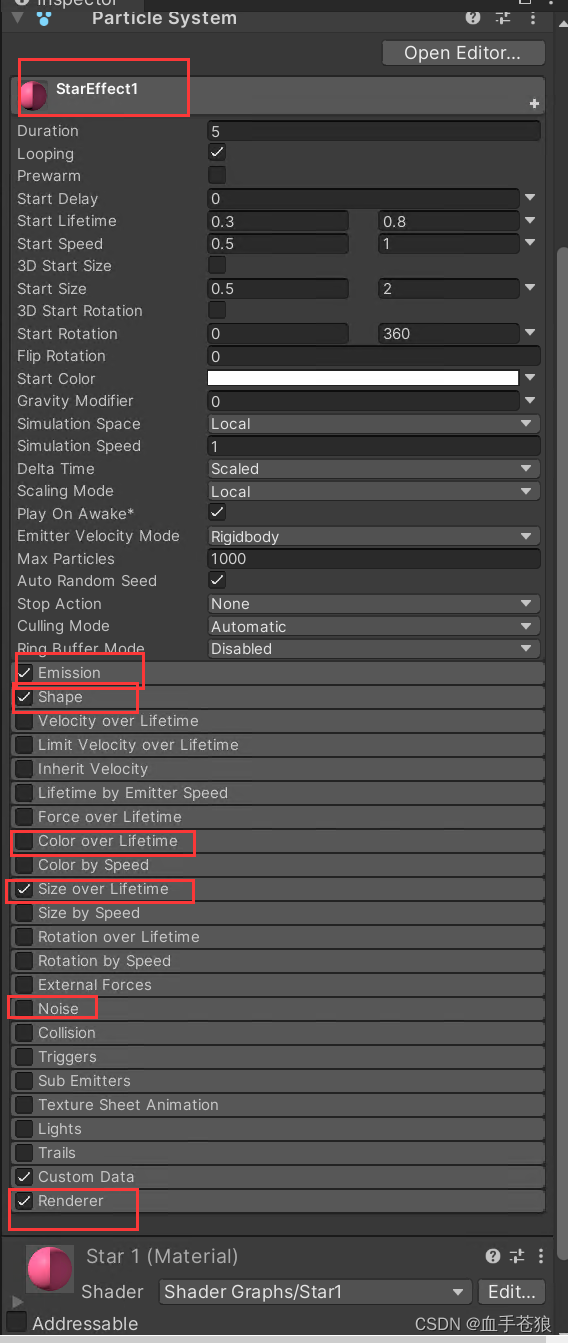
【不知道怎么开始,先举个栗子吧】
具体参数这里就不说了,网上随便看几个教程就行。
(124条消息) Unity粒子系统详解_StarJourney-CSDN博客_unity粒子系统
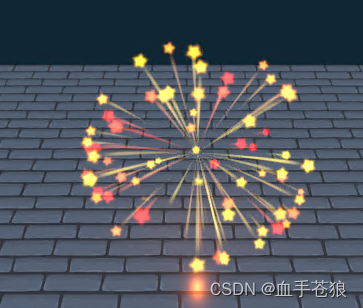
星星的特效思路:
(1)确定发射的粒子数量,粒子生命周期,是否循环发射,是按时间发射还是随着距离移动发射【发射10粒子左右,循环发射】
(2)发射的粒子颜色,速度,旋转【星星特效的粒子颜色是通过着色器控制的,粒子系统不能控制,随机旋转角度发射】
(3)粒子在生命周期中的变化,例如:随着时间缩放,变色,旋转,或者Noise随机晃动。【星星特效是先变大再变小。】
(4)渲染时,面向相机还是面向坐标轴,使用材质,是否拖尾等等

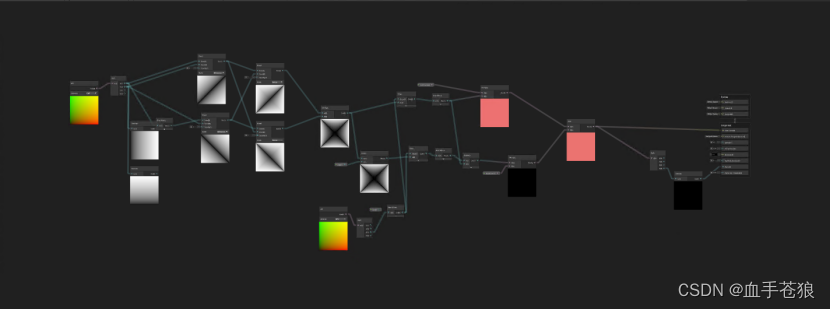
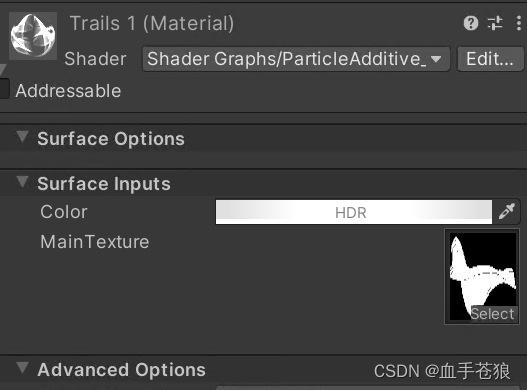
这个星星特效涉及到一个比较复杂的着色器,通过使用UV
节点,可以让着色器的参数被粒子系统调用,然后随着粒子系统实时改变【CustomData】


这里是粒子系统可以控制星星着色器的边缘扩张使他的缩放不是单纯的缩放,更具有动态感。

现在大家对粒子系统应该有了个初步的了解,简单说就是发射出形态各异的粒子【通过发射的面片,贴图,模型,着色器控制】,然后让这些粒子在生命周期中变化,展现出我们想要的效果。
但是,稍微有点效果的粒子往往都比较复杂,是由多重粒子系统组合而成的。【这应该也是普通粒子系统比较常用的原因,VFX的多重粒子系统组合起来感觉挺麻烦的】

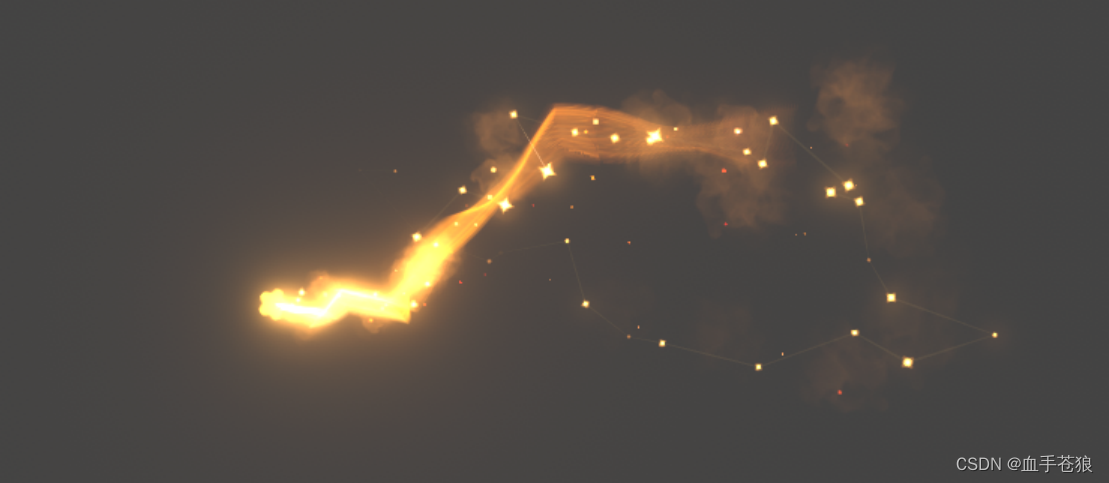
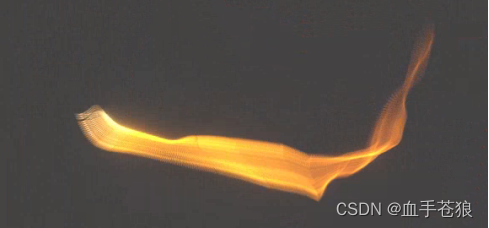
下面举一个拖尾的粒子。



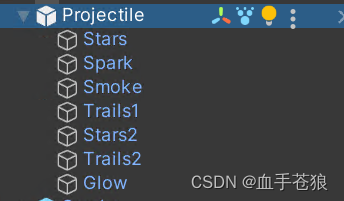
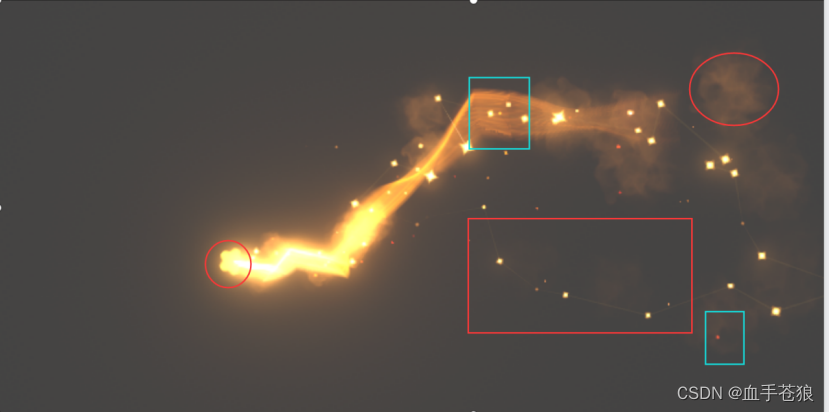
通过简单的观察,就能看出这个粒子系统至少发射了五种粒子【其实是8种】
(1)旋转的花朵


(2)烟雾拖尾


(3)星星连线拖尾


(4)红点拖尾【2个】


(5)波浪拖尾【2个】


高亮的

(6)泛光【这个没有观察到,但是特效中用来烘托氛围很常用】


思路很简单:大部分都是使用的根据距离发射粒子,这样可以展现出拖尾的粒子效果。
亮点:
(1)贴图的使用,所有的贴图都是特制的【这也是我不具备的能力,咱只能找别人的贴图嫖来用用】
(2)所有的粒子使用的特制的着色器。
(3)设计感和氛围感很强。【多重粒子系统】
举了两个栗子了,我根据以下三点简单分一下类。
1、二维贴图
2、3D模型动画
3、着色器
1、二维贴图【这个主要跟艺术风格挂钩】
(1)例如上面的星星拖尾是比较通用的艺术风格,
(2)下面是偏卡通手绘风格的,需要相关的着色器和贴图支持


(3)【嘿嘿嘿,想整一套教程学一下】

2、3D模型动画
需要使用到3D模型,网格,甚至是模型动画的一种特效,原理和普通粒子一样,不过模型的锚点一定要准确。

比方说庐山升龙霸,,,,,这个特效需要龙的模型和动画
3、着色器
这个是指对着色器依赖很高的粒子特效。
举个简单的例子:
(1)我们普通的粒子材质是不能使用HDR颜色的【不能在Bloom下高亮】,这时需要使用自己的着色器来附加HDR颜色。
(2)在做空气热扭曲的时候,使用普通的透明材质,无论如何,他的面片的边界都会很明显,这也需要我们自己写着色器来处理。
VFX粒子系统
优点:
(1)节点式编程
可以通过计算来进行粒子系统的交互,或者控制在不同位置发射不用数量形态的粒子等等

(2)高性能
我们可以使用大量粒子来制作非常炫酷的特效

(3)有很多普通粒子系统没有的功能
例如:从骨骼网格体上发射粒子,制作人物粒子特效;

有SDF基于距离场的粒子碰撞,可以高性能的形成粒子碰撞
缺点:教程少,,,,计算节点弄不太懂,多层粒子很麻烦
