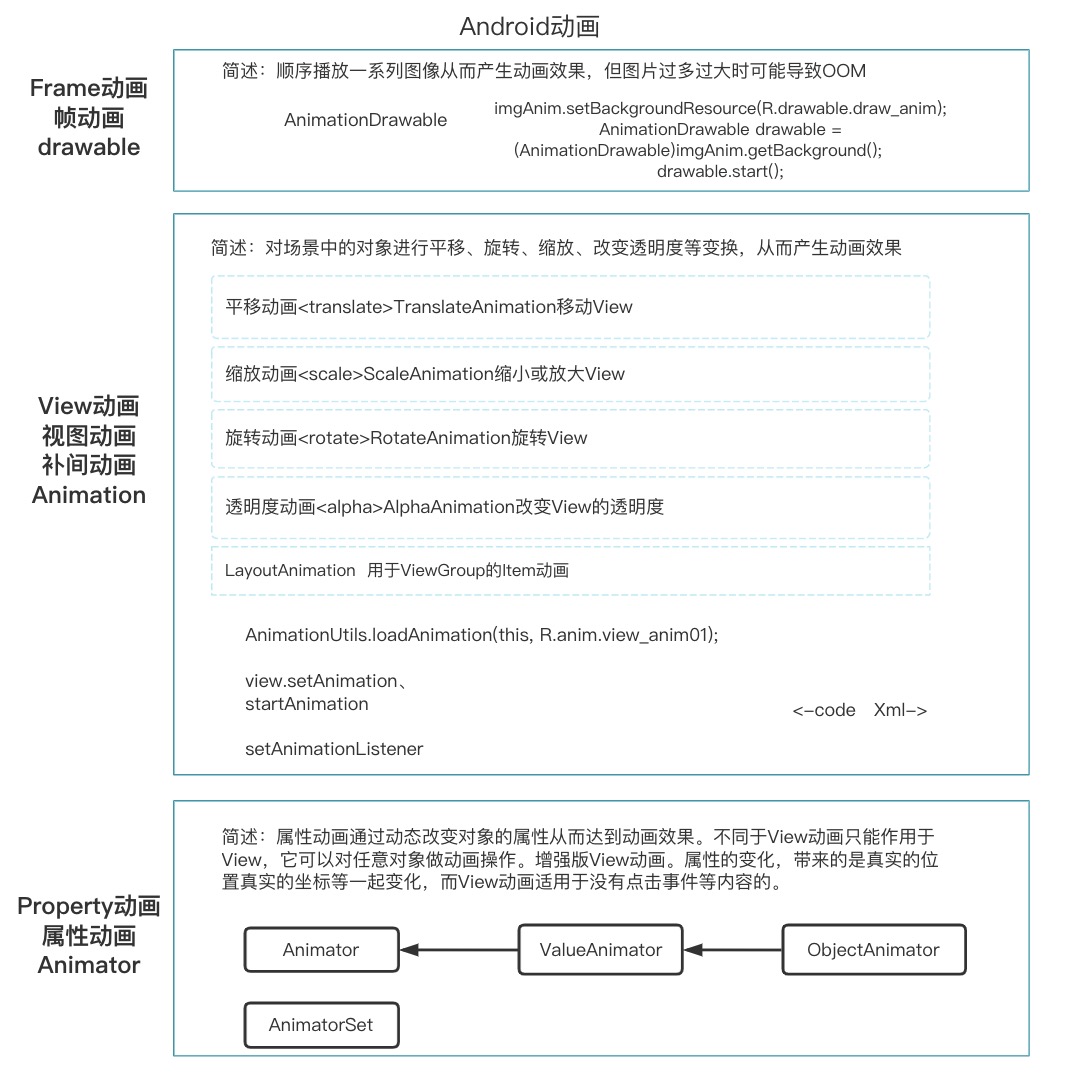
我总结了一图,清晰明了,
再配合https://www.runoob.com/w3cnote/android-tutorial-animation.html以及后续的4个章节学习即可:

这边记录几个我的理解。
名词解释
这里很重要,理解了这里就懂了一半。另外一半就是看看xml代码和java代码的使用。
首先名词,看各种攻略十分混乱。
这里我已经总结了。
- 帧动画,Frame动画,但是关键的是,他是drawable子类;
- 补间动画,Tween动画,View动画,指的其实是Animation的用法,常见的就是xml中的<translate>,<scale>诸如此类;即AnimationUtils.loadAnimation, 然后startAnimation;
- 属性动画,property动画,其实指的是Animator。
这3个黑体,就十分好理解了:
drawable就像我们普通使用图片一样;
Animation是动画,实实在在的片子,动作小卡片类似的意思;
Animator是动画师的意思,从这个角度来理解,它是操控者,用于操控对象的属性达成动画的目的。而Animation则更像是一些变幻而已。
Animation:
startAnimation->invaidate->drawCanvas -> applyLegacyAnimation对view本身,通过操作parent对于自身的渲染位置来实现而属性动画。
Animator:
将会真实操控的是setScale,setAlpha,setRotateX,RenderNode里面的View property的真实属性。
补充
帧动画:
<?xml version="1.0" encoding="utf-8"?><animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="false">
<item android:drawable="@drawable/draw1" android:duration="200"/>
<item android:drawable="@drawable/draw2" android:duration="200"/>
<item android:drawable="@drawable/draw3" android:duration="200"/>
<item android:drawable="@drawable/draw4" android:duration="200"/>
<item android:drawable="@drawable/draw5" android:duration="200"/>
<item android:drawable="@drawable/draw6" android:duration="200"/>
</animation-list>
View动画:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="1000"
android:fillAfter="true"
android:fillBefore="true"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:repeatMode="reverse"
android:shareInterpolator="true"
android:startOffset="100">
<translate
android:fromXDelta="0.0"
android:fromYDelta="0.0"
android:repeatCount="-1"
android:toXDelta="200.0"
android:toYDelta="100.0" />
<rotate
android:fromDegrees="0"
android:pivotX="100"
android:pivotY="-50"
android:repeatCount="-1"
android:toDegrees="-180" />
<scale
android:fromXScale="1.0"
android:fromYScale="1.0"
android:pivotX="0"
android:pivotY="0"
android:repeatCount="-1"
android:toXScale="2.0"
android:toYScale="2.0" />
<alpha
android:fromAlpha="1.0"
android:repeatCount="-1"
android:toAlpha="0.0" />
</set>
上述两类动画,在大图中,都有java相关操作的代码。自行查看。不过还是推荐查看链接处,比较详尽。这里只做备注。
Animator:
ValueAnimator:
其实是一个与动画无关的东西。本质是一个提供数学支持的类。你给他一些druation,数值,interpolator,并给他他回调你进度,你自行去操控你要变化的View、对象。先创建ValueAnimator对象,调用ValueAnimator.ofInt/ofFloat 获得,然后设置动画持续时间,addUpdateListener添加AnimatorUpdateListener事件监听, 然后使用参数animation的getAnimatedValue()获得当前的值,然后我们可以拿着这个值 来修改View的一些属性,从而形成所谓的动画效果,接着设置setInterpolator动画渲染模式, 最后调用start()开始动画的播放。
ObjectAnimator:
ObjectAnimator.ofFloat(textview, “alpha”, 1f, 0f);寻找传输的属性名对应的get和set方法~,而非找这个属性值!这个是一般用的比较多,我们用来操控控件或者其他对象更加方便。
其他的,与ValueAnimator类似,毕竟是他的子类。
AnimatorSet:
用于整合多个动画使用。
animSet = new AnimatorSet();
animSet.play(animator4).with(animator3).with(animator2).after(animator1);
animSet.setDuration(5000l);
animSet.start();
相信大家用的时候,自行百度谷歌下,相关的方法不难。
更加进阶的是Interpolator。Evaluator。这里就略过了。
结合实践
到了这里,结合我最近的需求。一张图,我又想它拉伸,又想让他位移,然后透明消失。
UI设计师,想让我们用帧动画,实在是太费空间和内存了。拒绝了。
还是一张图打天下吧。
我们首先可以使用传统的xml的<set>,组合一下3种animation的方式,看看3个一起,统一调度,能否达到一个比较好的状态。
如果不理想,改用Animator,通过with,after,并且单独设置不同的Interpolator来控制变化曲线,组合出一个更好的效果。
后续补充我的实战结果吧。
private ObjectAnimator animTranslate;
private ObjectAnimator animAlpha;
private ObjectAnimator animScale;
void init(CircleImageView imageView) {
animTranslate = ObjectAnimator.ofFloat(imageView, "translationX", 0, -60);
animTranslate.setInterpolator(new AccelerateDecelerateInterpolator());
animAlpha = ObjectAnimator.ofFloat(imageView, "alpha", 1f, 0f);
animScale = ObjectAnimator.ofFloat(imageView, "scaleY", 1f, 0.8f);
}
void start() {
AnimatorSet animSet = new AnimatorSet();
animSet.play(animTranslate).with(animAlpha).with(animScale);
animSet.setDuration(3000L);
animSet.start();
}

不得不感叹,google工程师,真是大道至简,android3.0加入的属性动画,ObjectAnimator粗暴,简单,好用,组合也容易。
