前言回顾
不熟悉节点属性的可以点击传送门预览。
传送门: 1个星期,教你快速上手Unity ASE-【预览】.
传送门: 1个星期,教你快速上手Unity ASE-【遮罩】.
传送门: 1个星期,教你快速上手Unity ASE-【硬边溶解】.
传送门: 1个星期,教你快速上手Unity ASE-【光边溶解】.
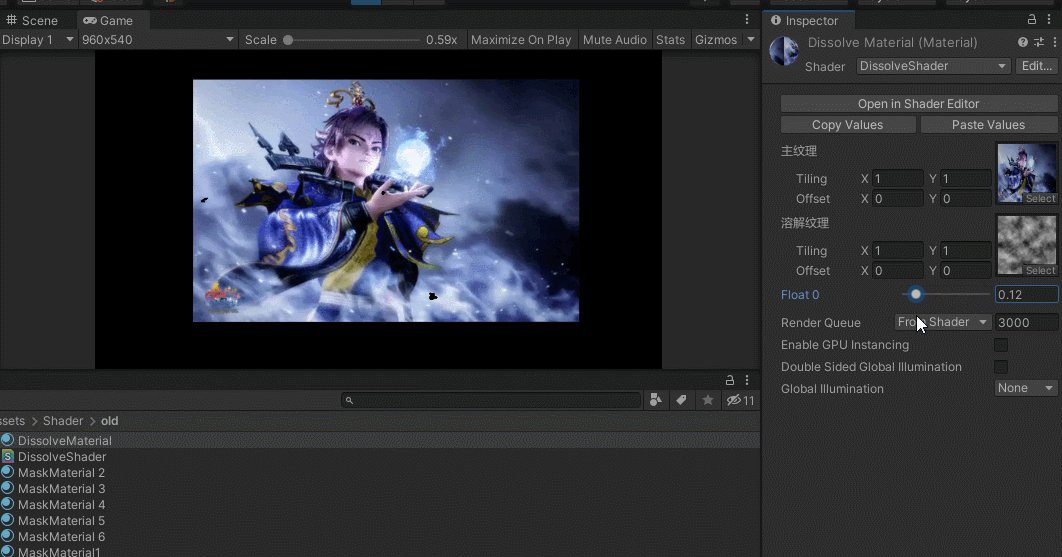
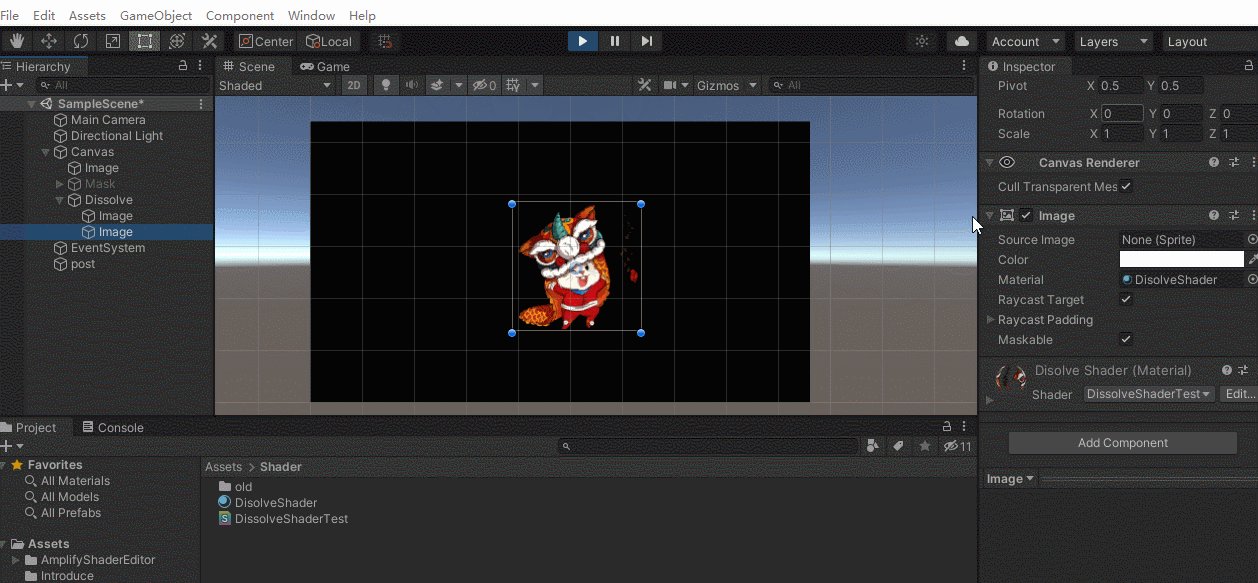
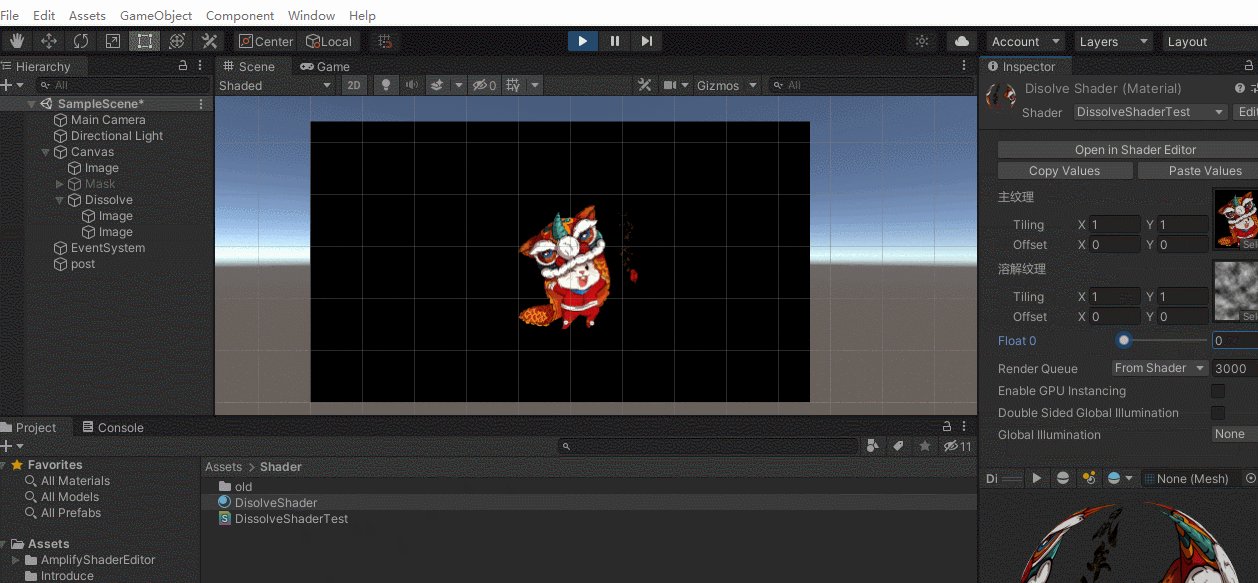
效果图

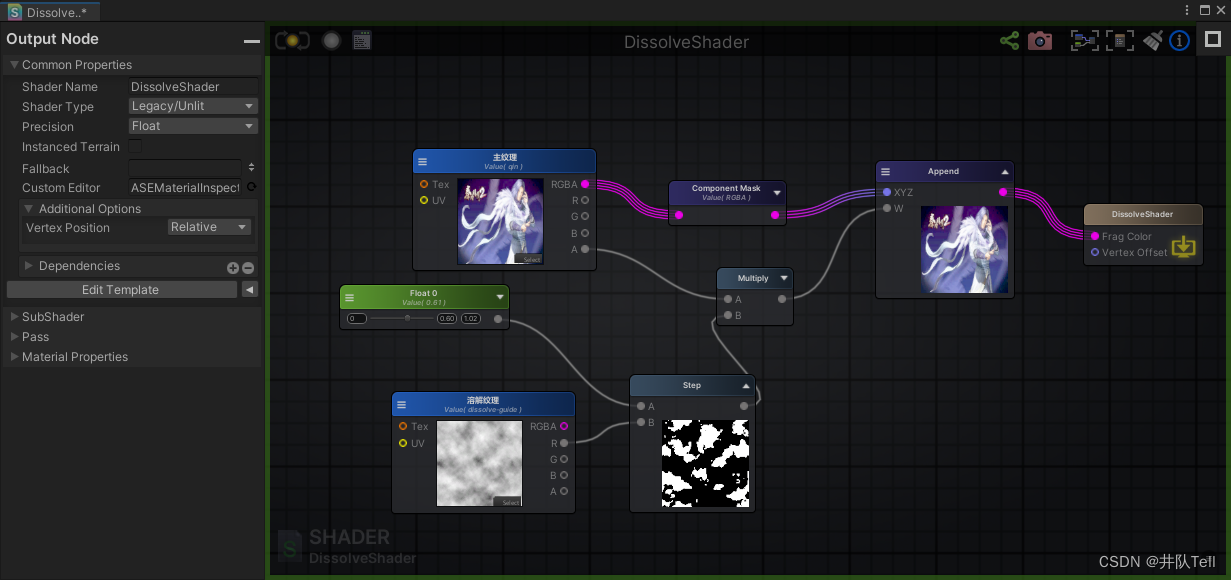
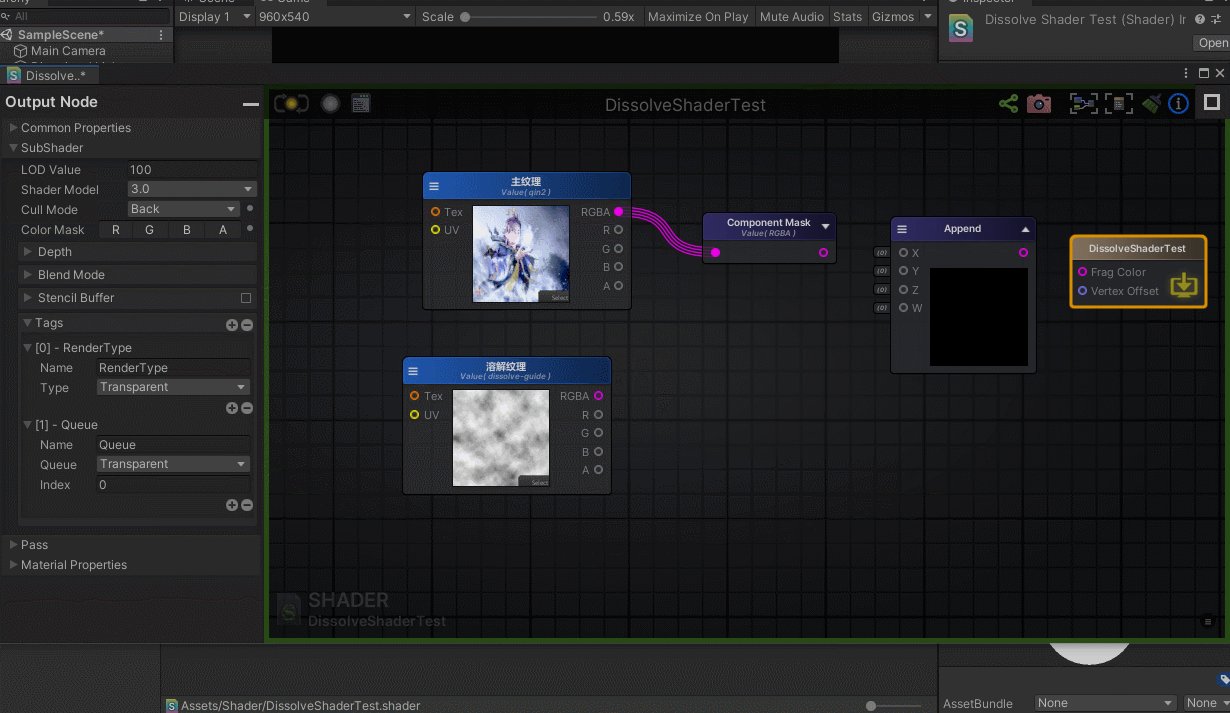
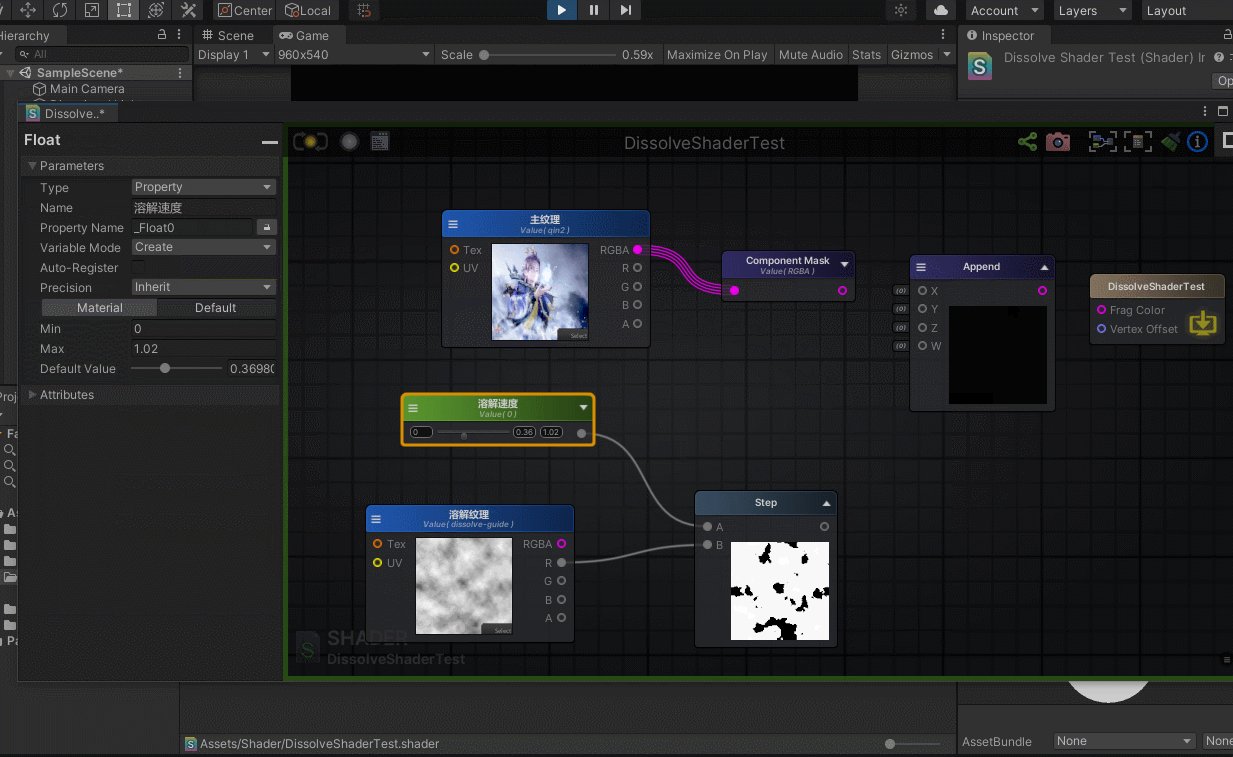
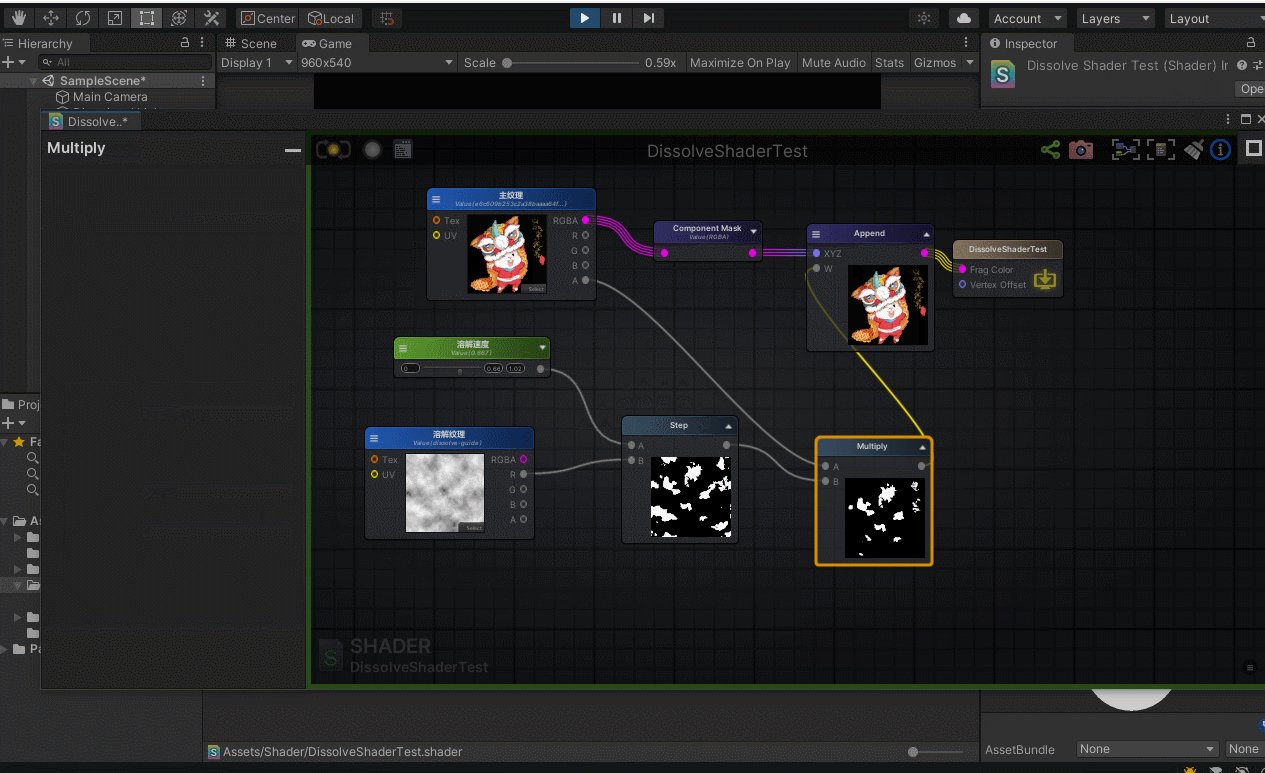
节点预览

步骤
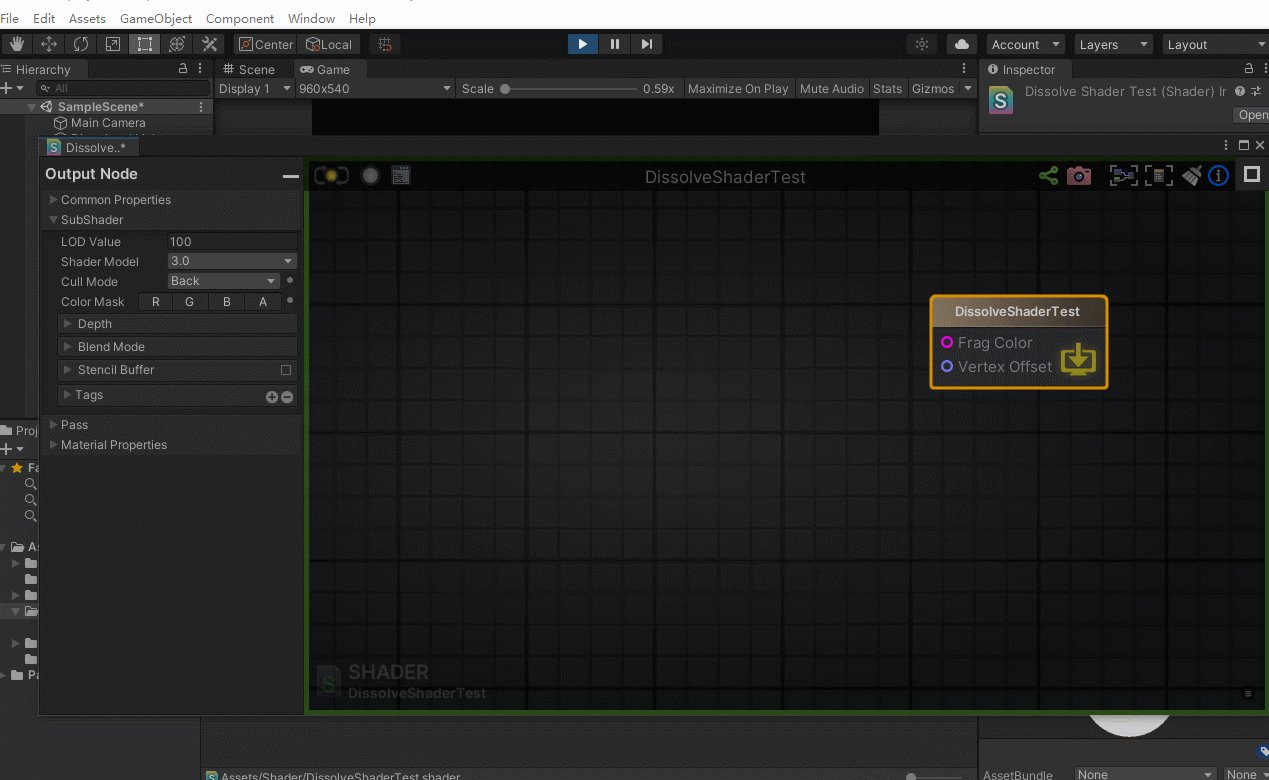
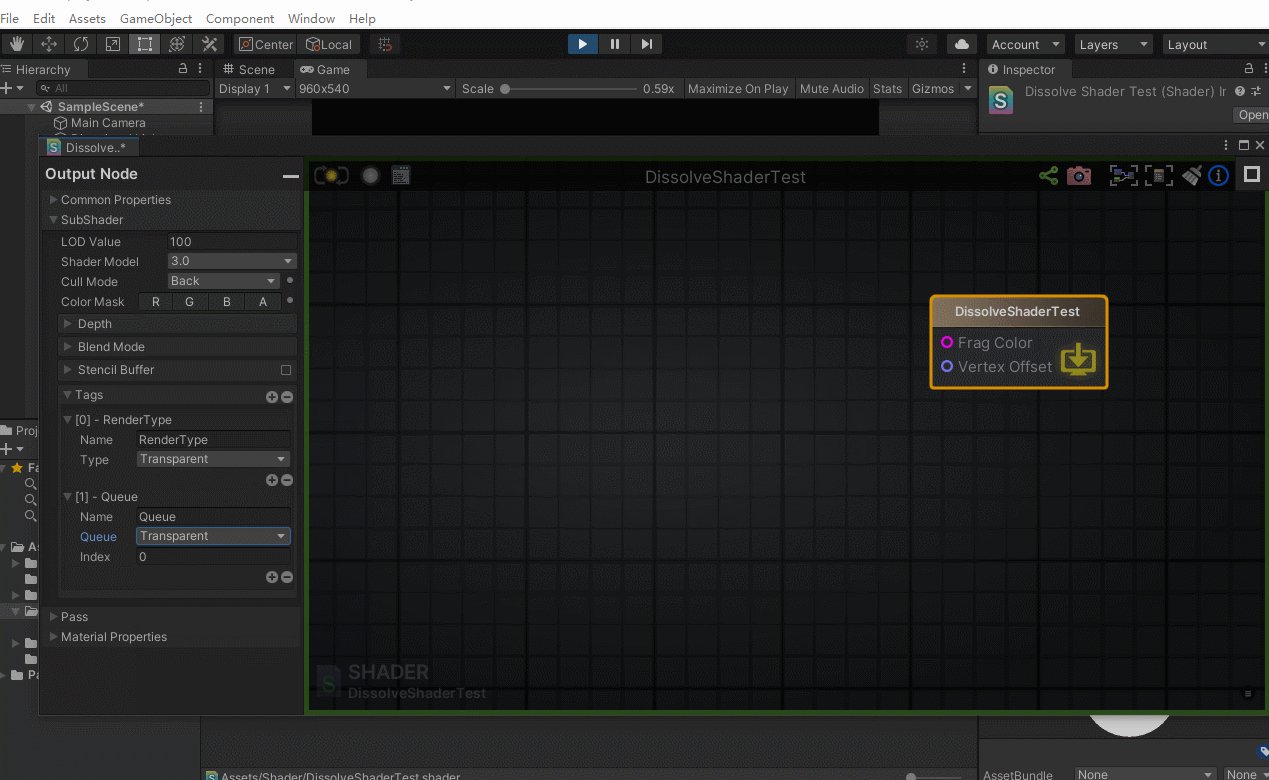
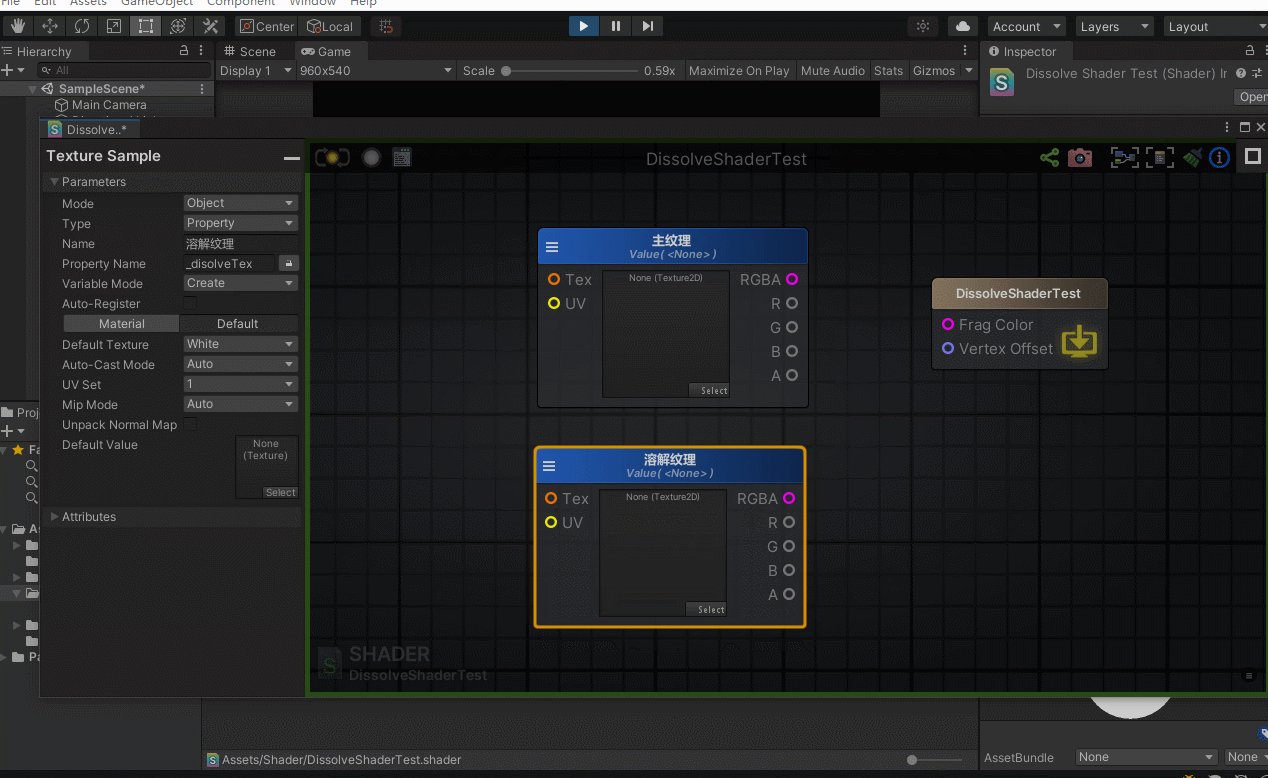
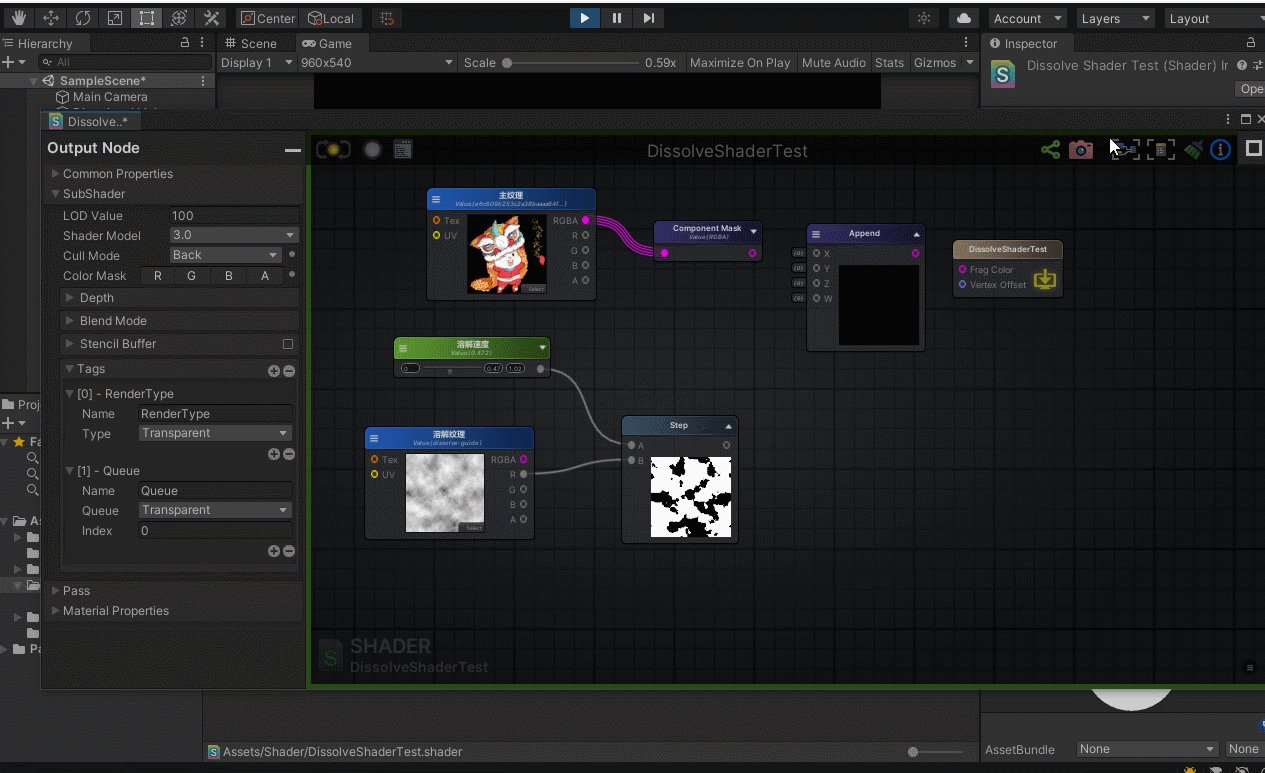
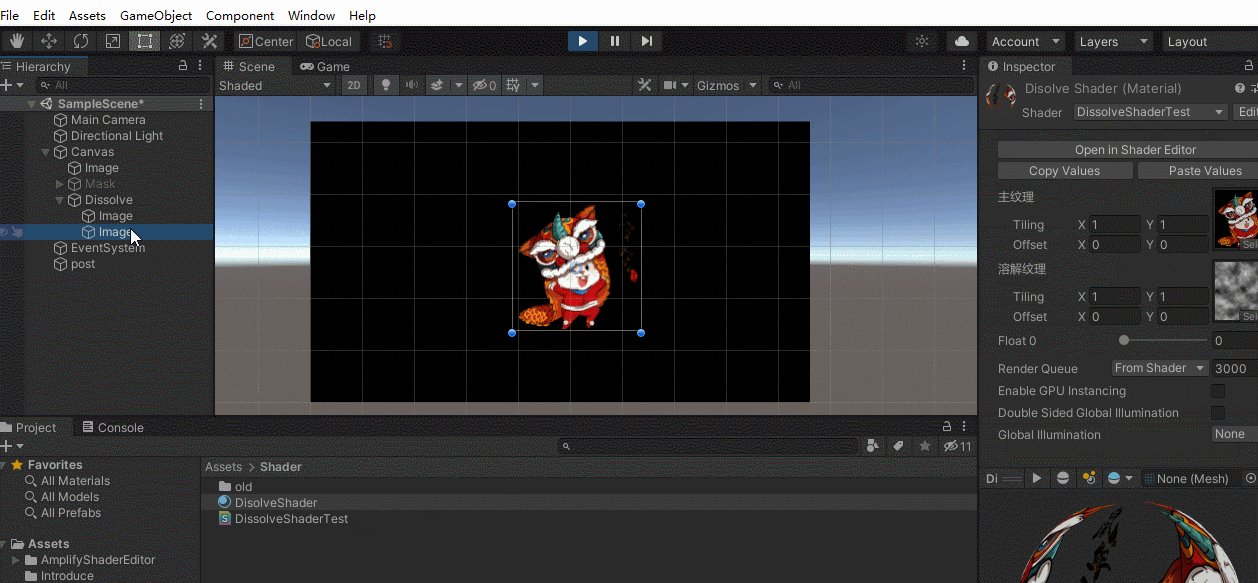
1.创建一个Shader目录,右键-Create-Amplify Shader-Legancy-Unlit,创建并命名为DissolveShaderTest,选中后,更改左边属性面板,调节输出模式
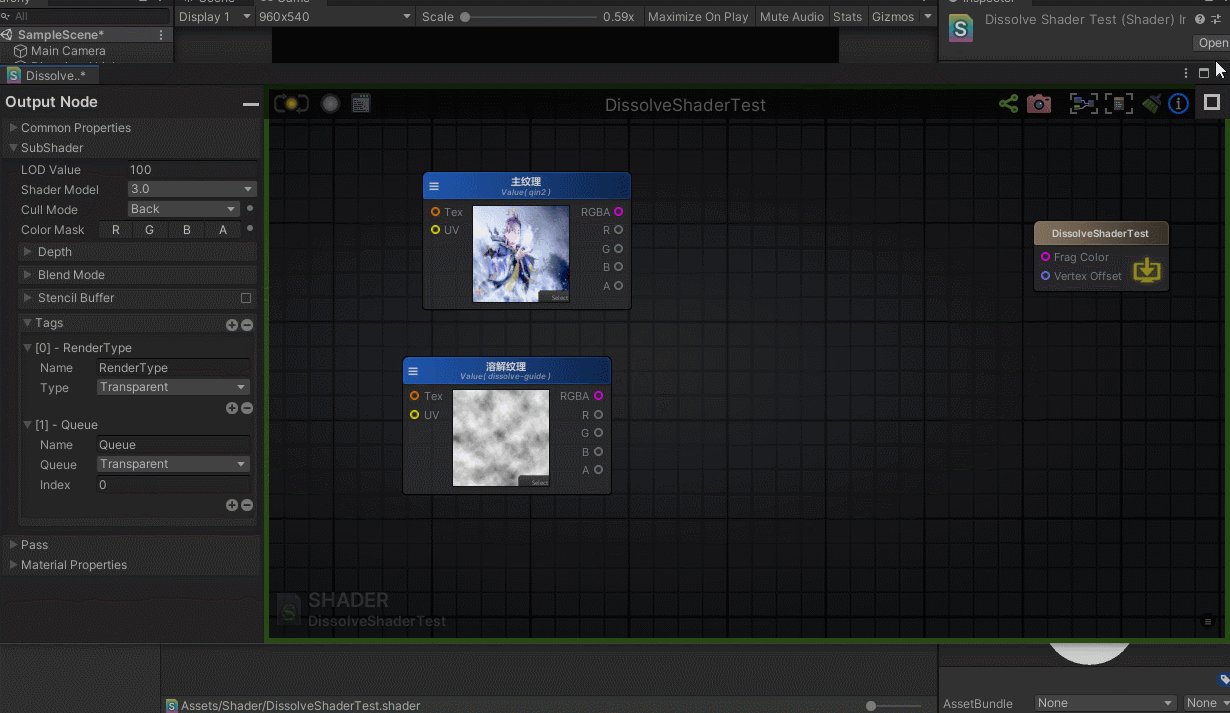
Subshader-Depth-zwriteMode:off
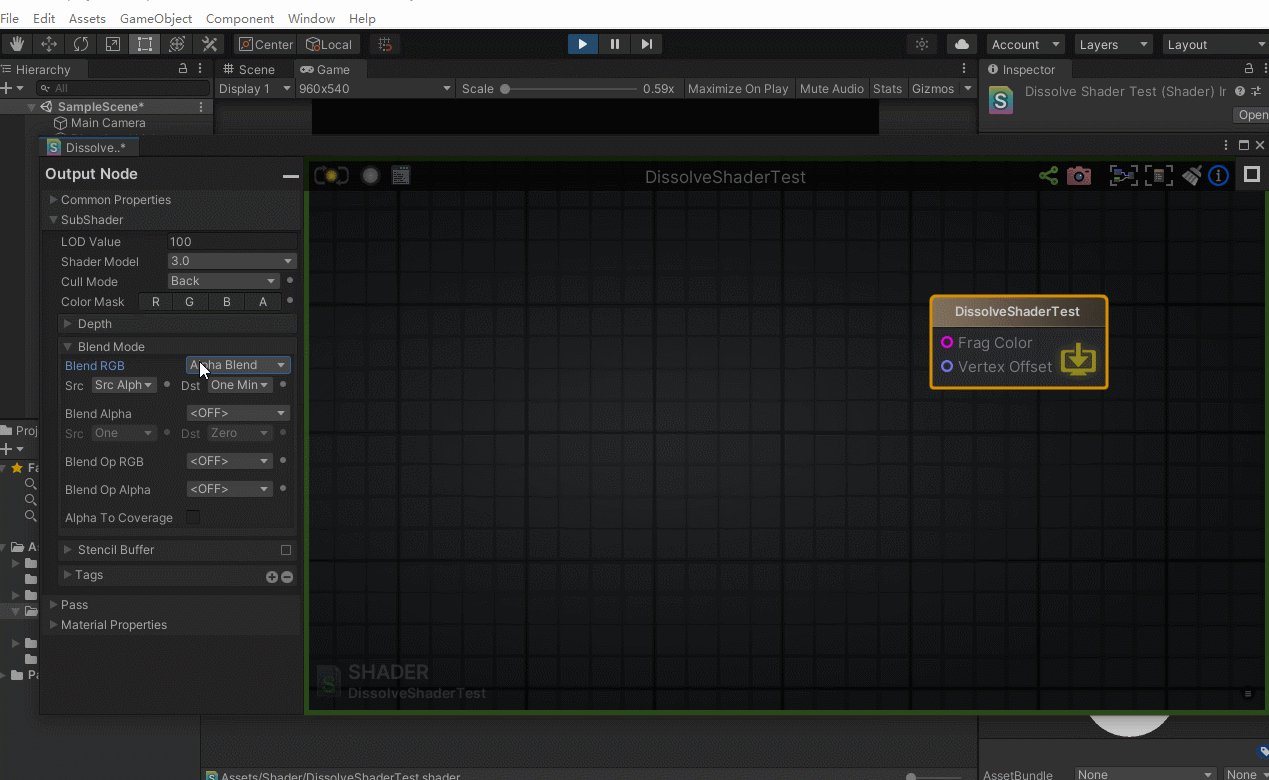
Subshader-BlendMode-BlendRGB:Alpha Blend
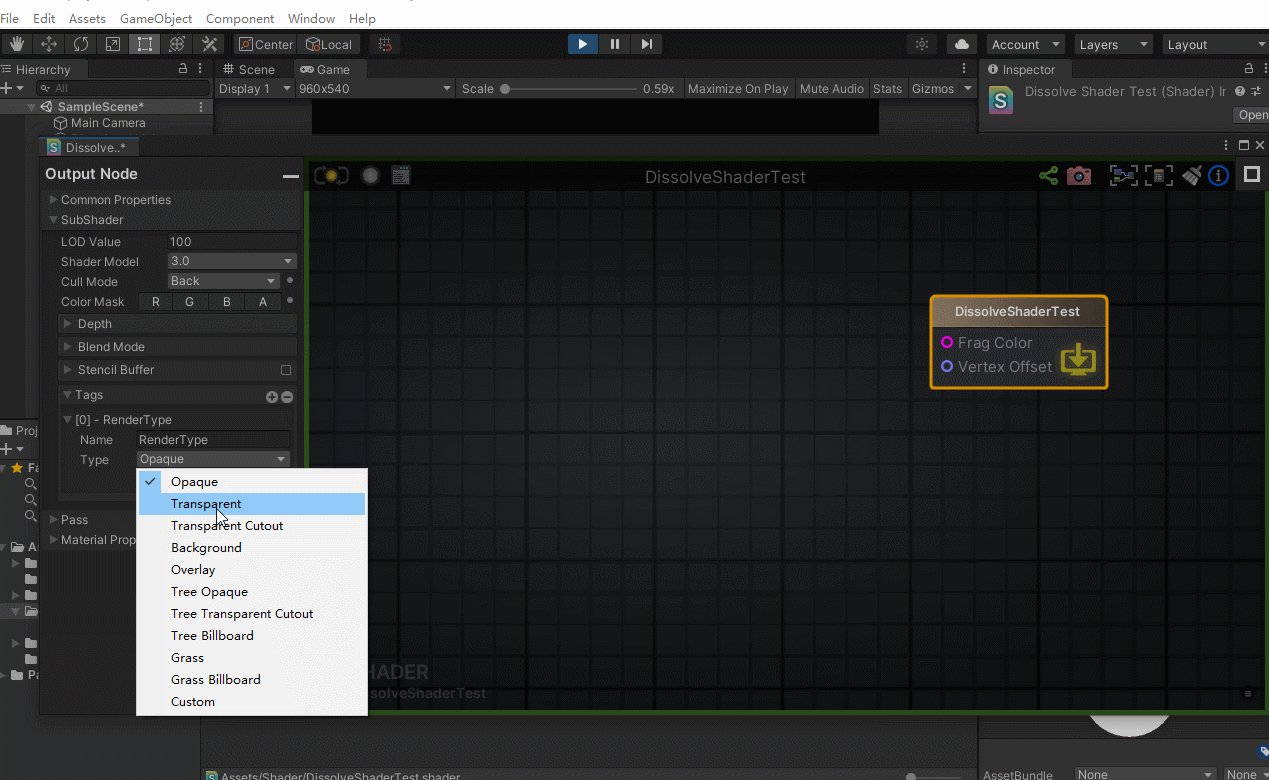
Tags-Type:Transparent,点击加号,新增name:Queue,type:Transparent

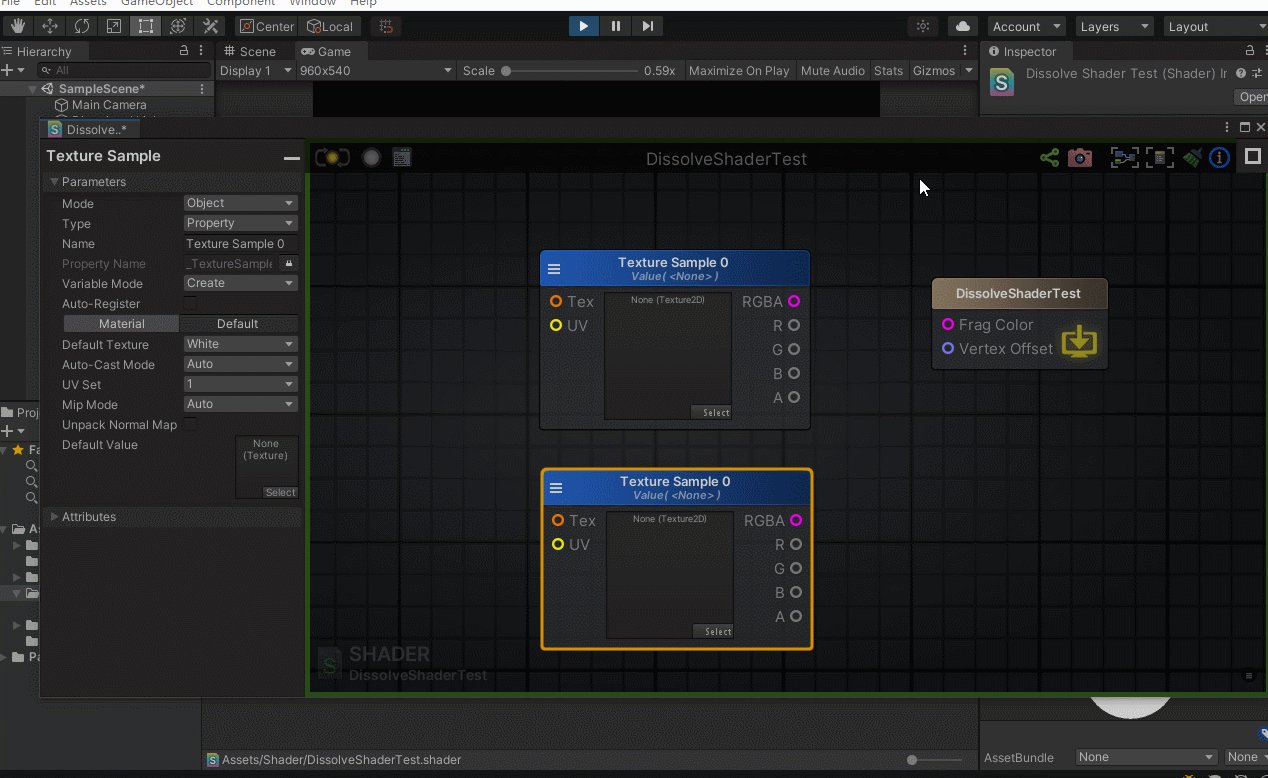
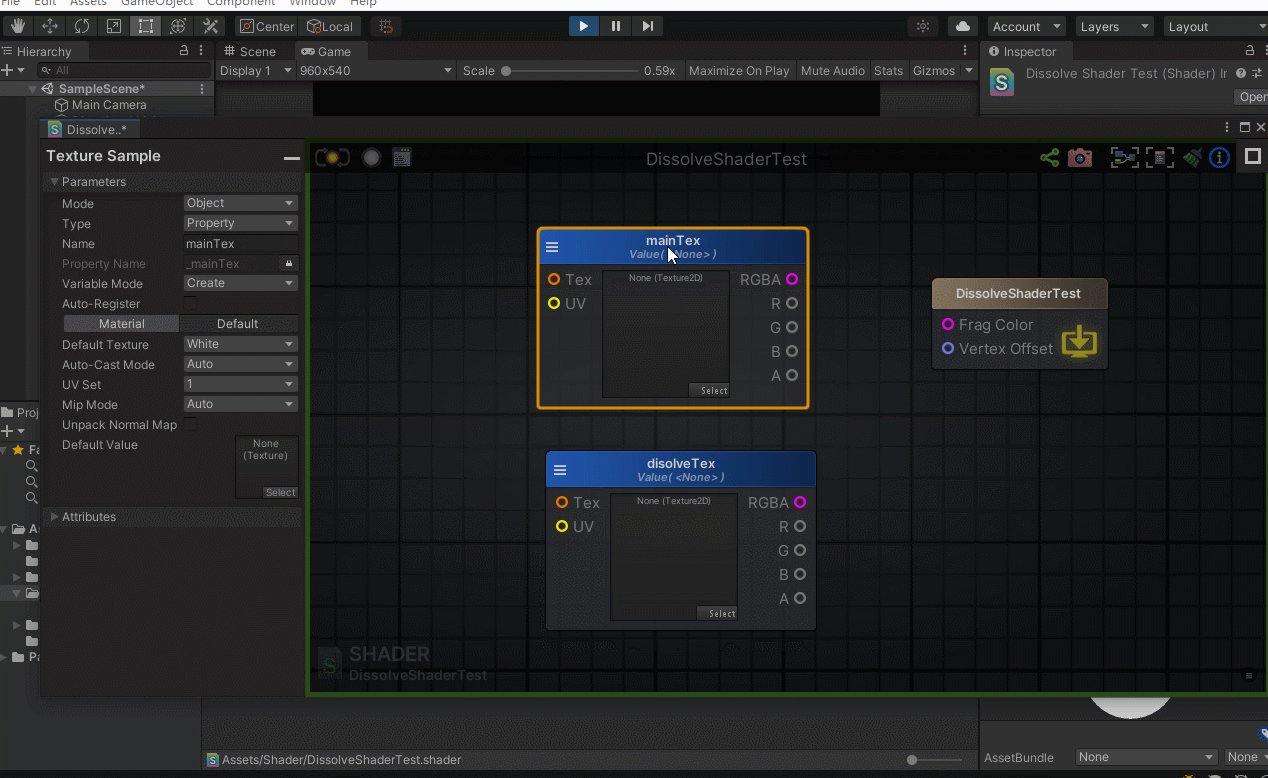
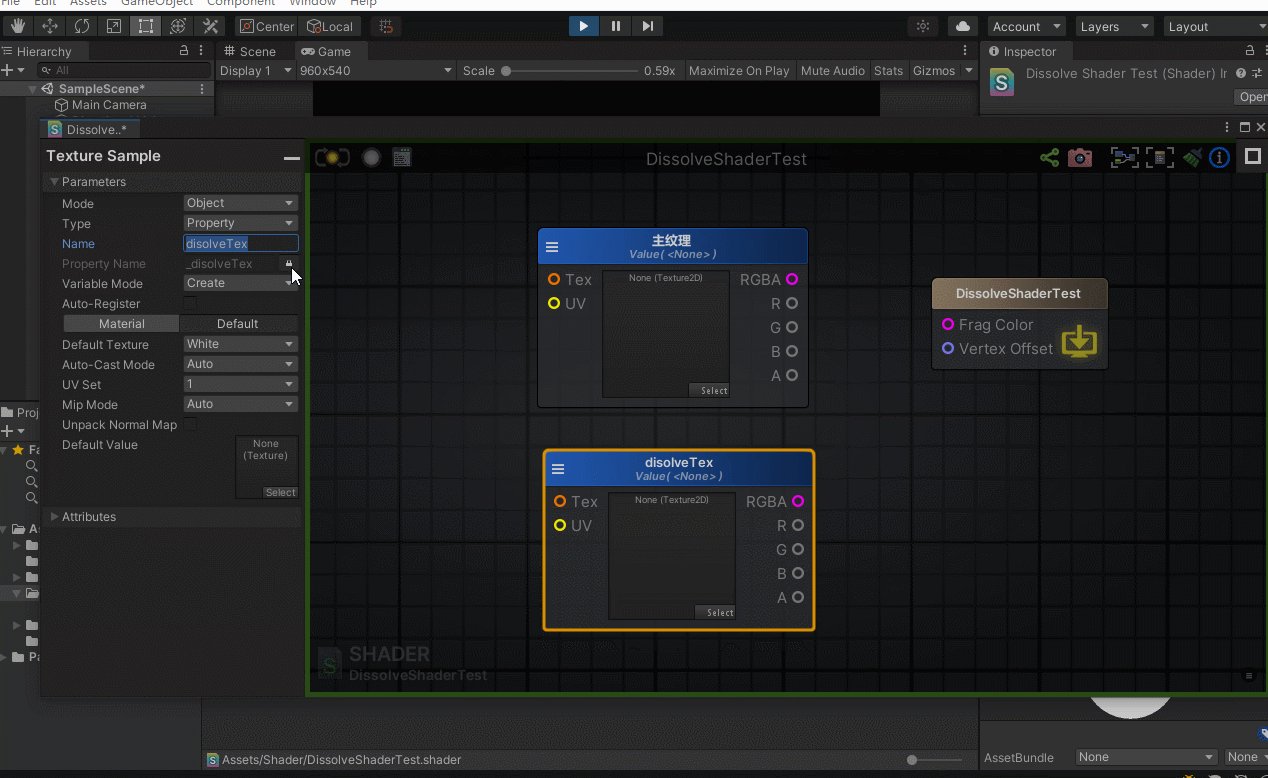
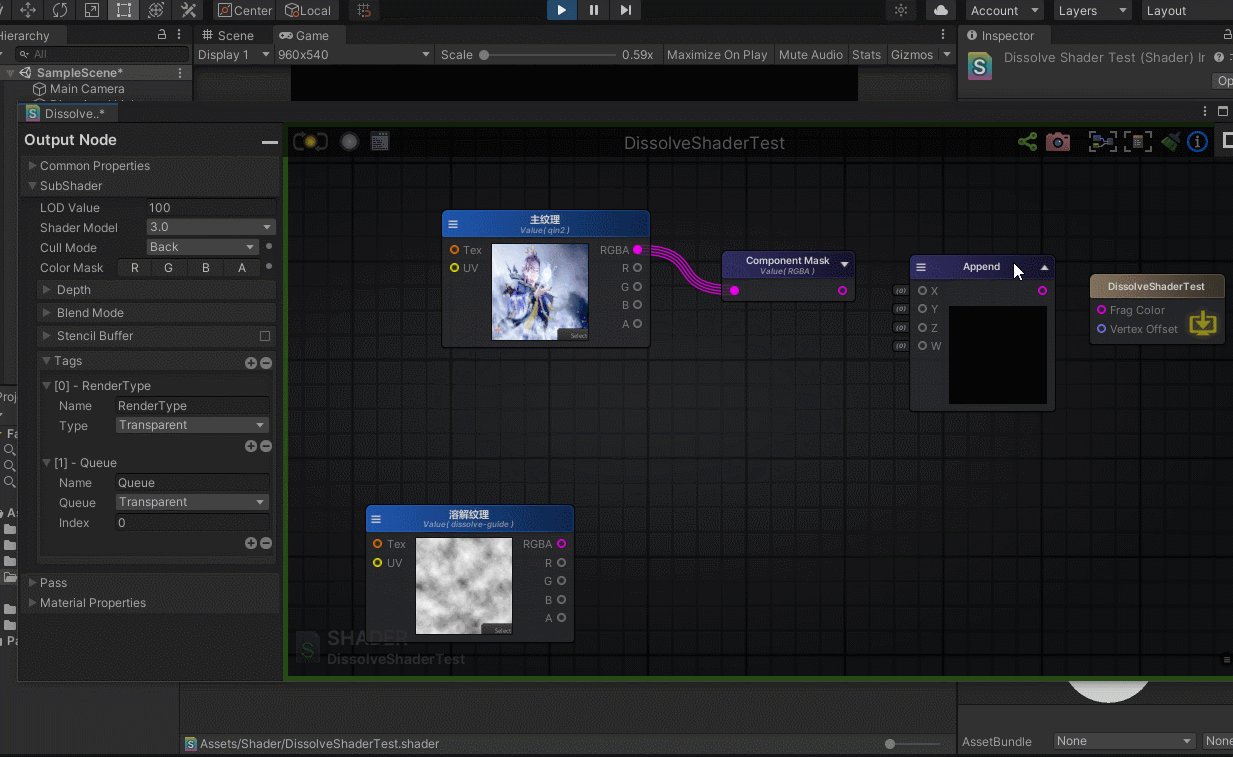
2.创建2个图片,分别命名,注意点击小锁头后,命名中文。

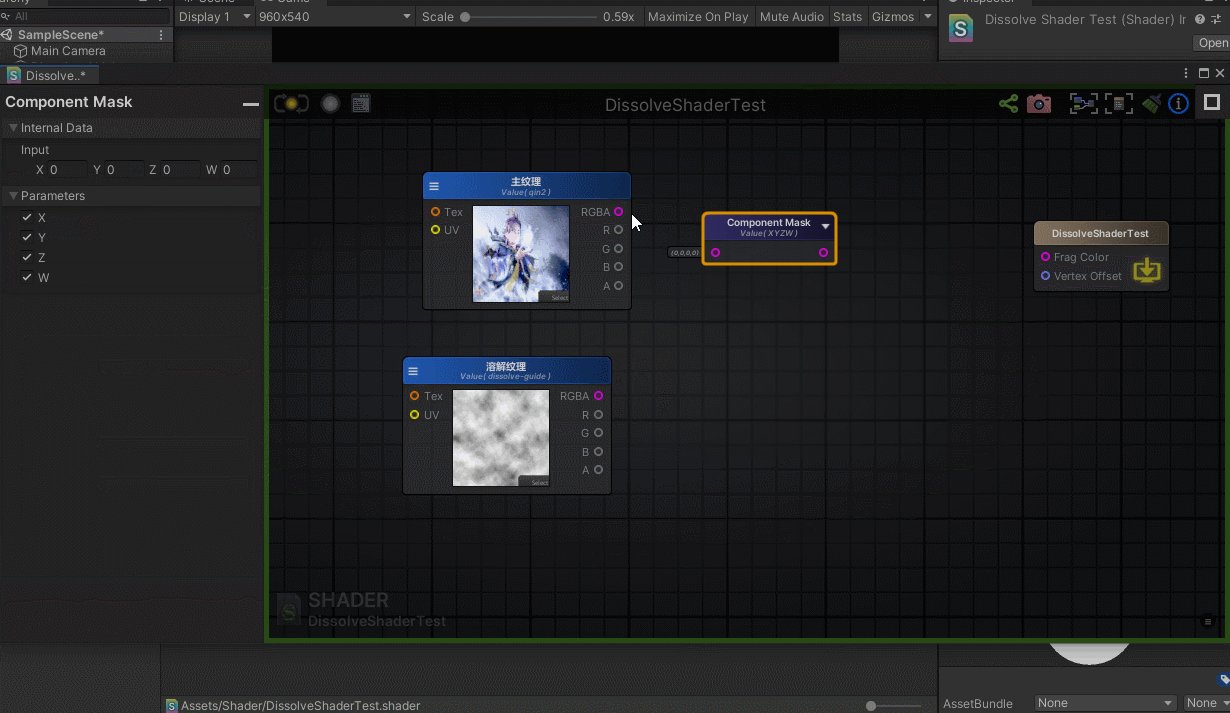
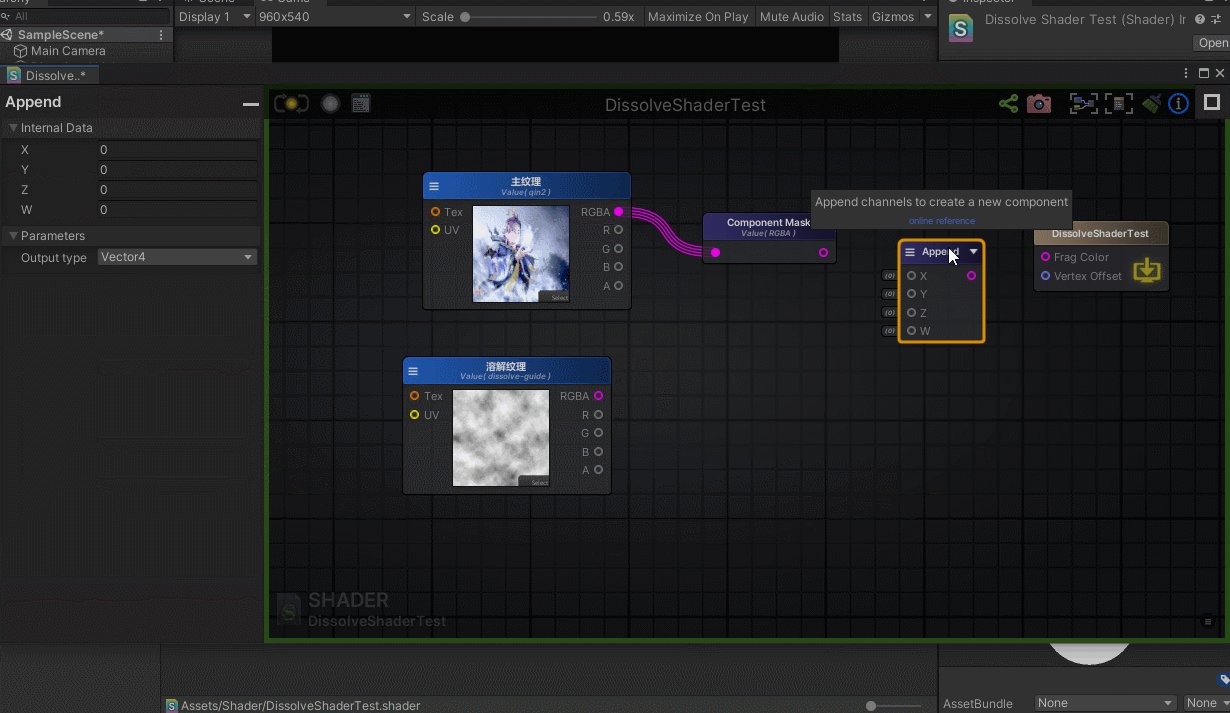
3.给两张图分别选择图片,添加component Mask 去掉A通道,在加添Append混合通道备用。
注意:从图中可以看到图片的属性分为R,G,B,A
RGB管理颜色
A管理透明度

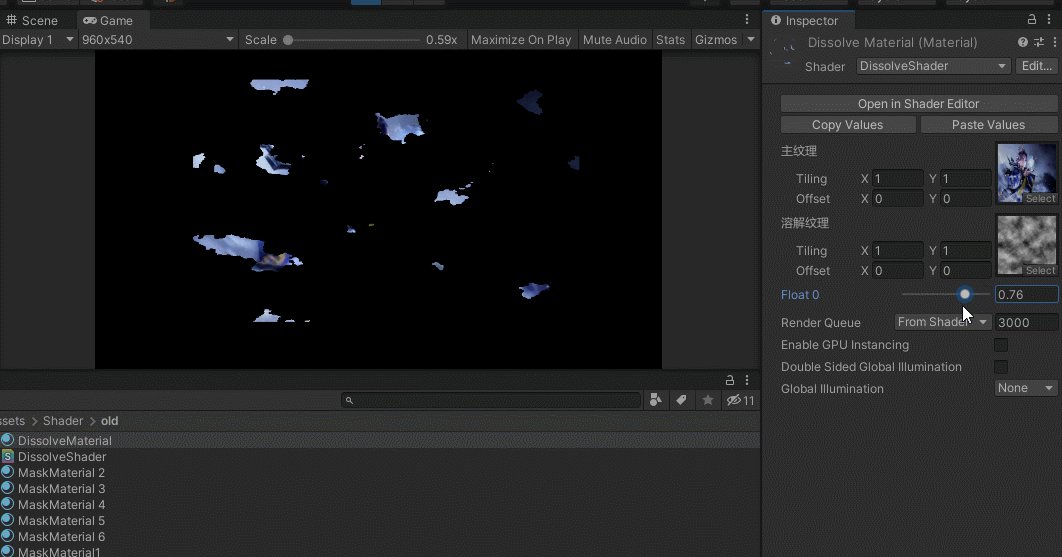
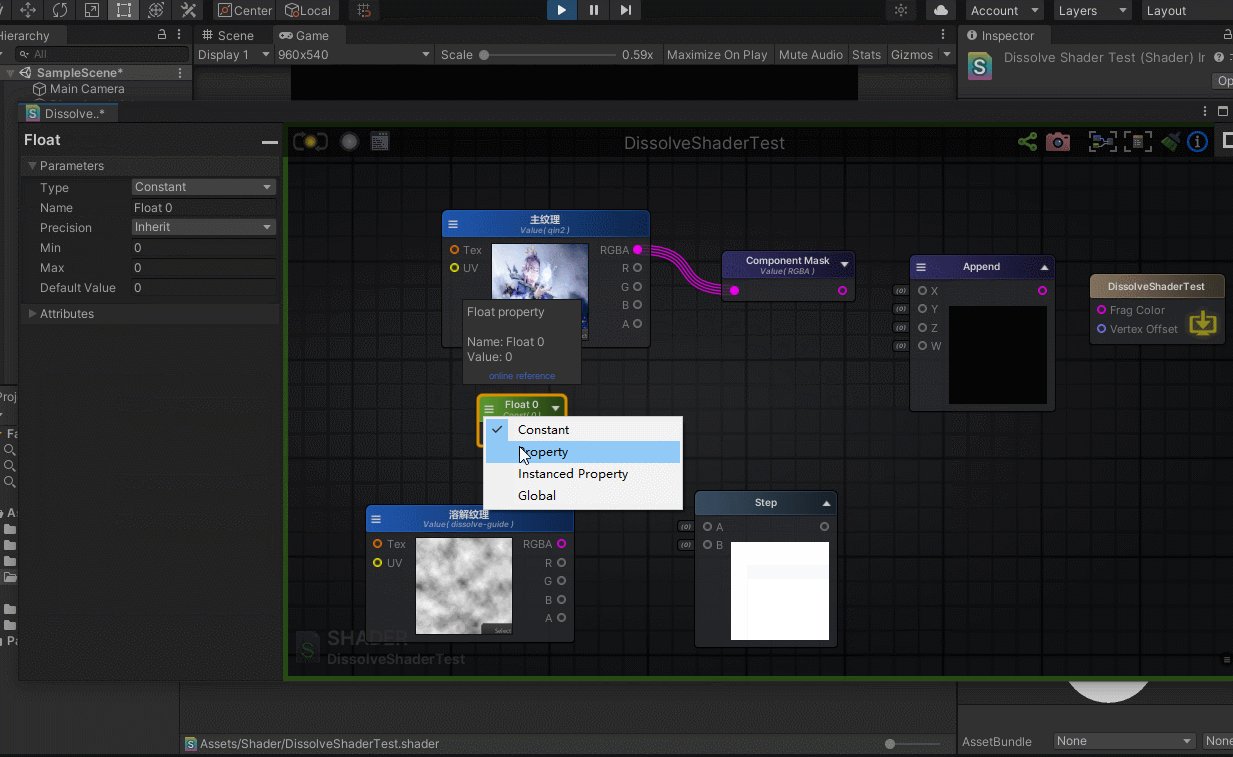
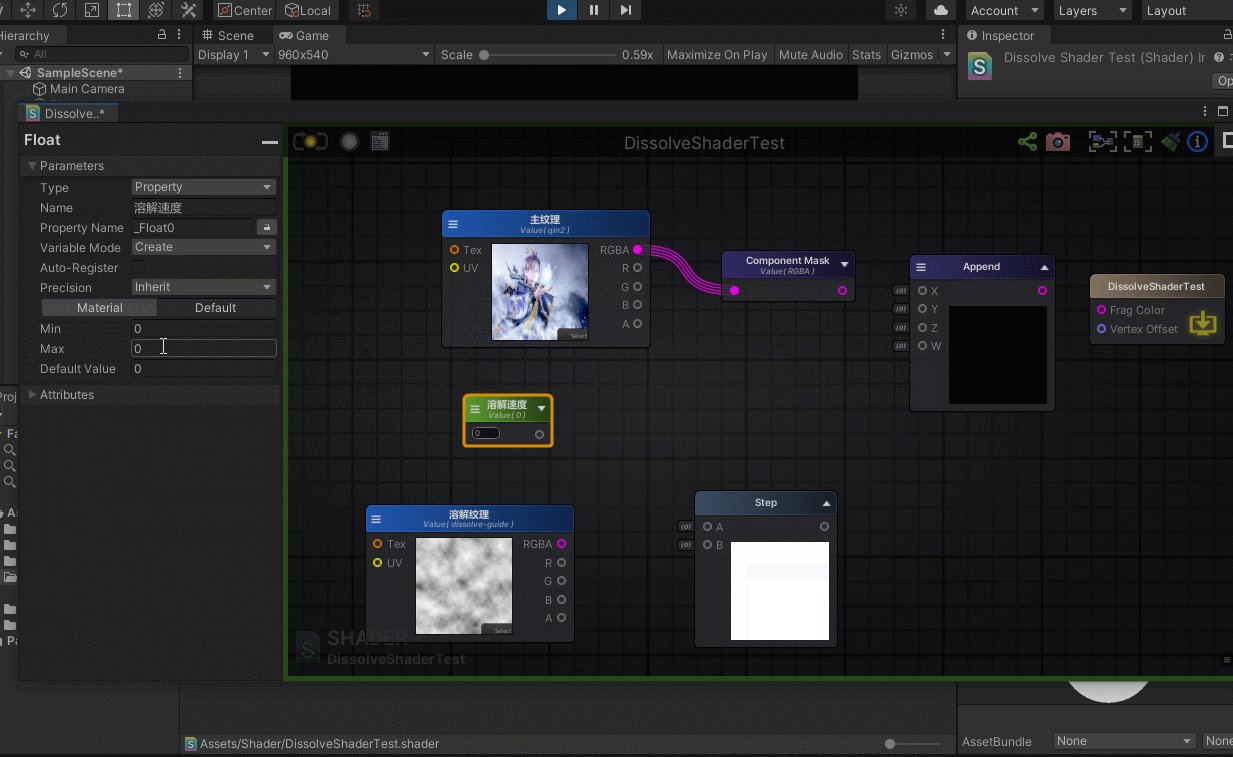
4.添加Step节点和Float节点。
Step:比较大小节点,得到一个非0即1的数,
float:控制溶解的速度,记住填写最大值1.02,只要比1大一点点即可。
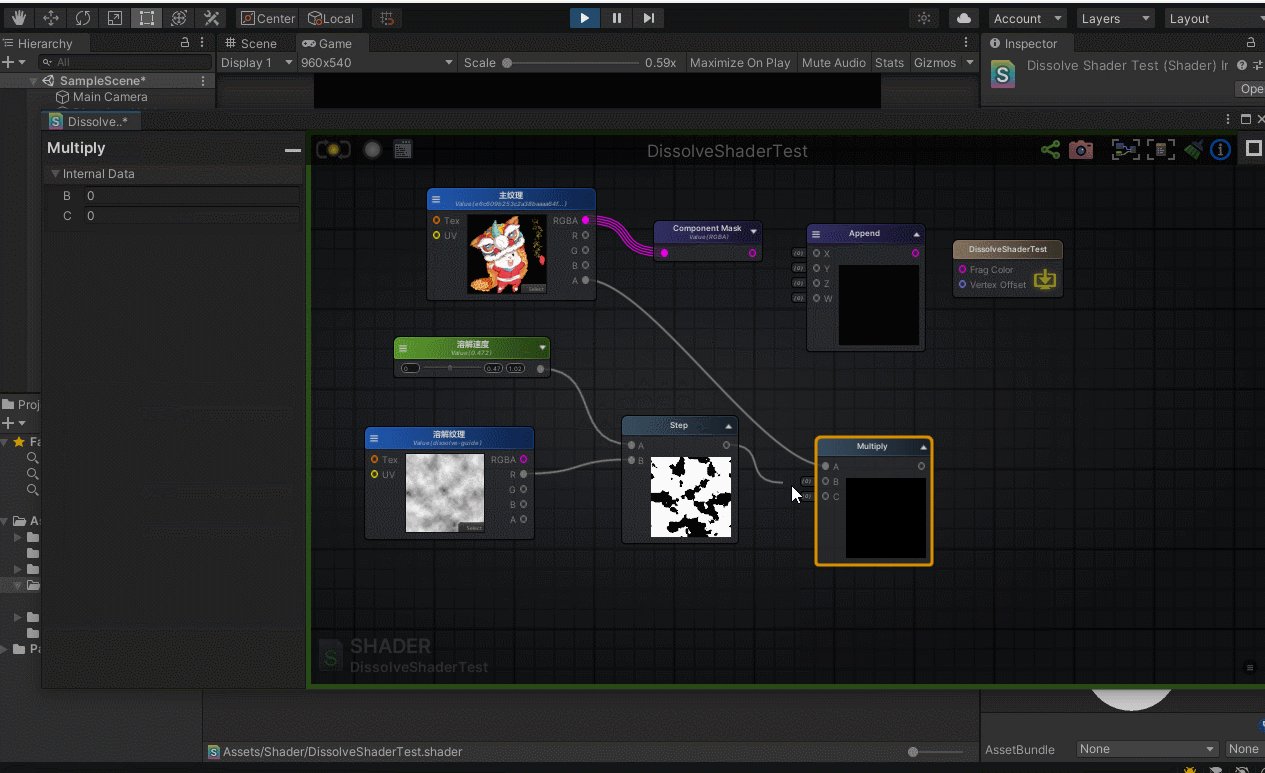
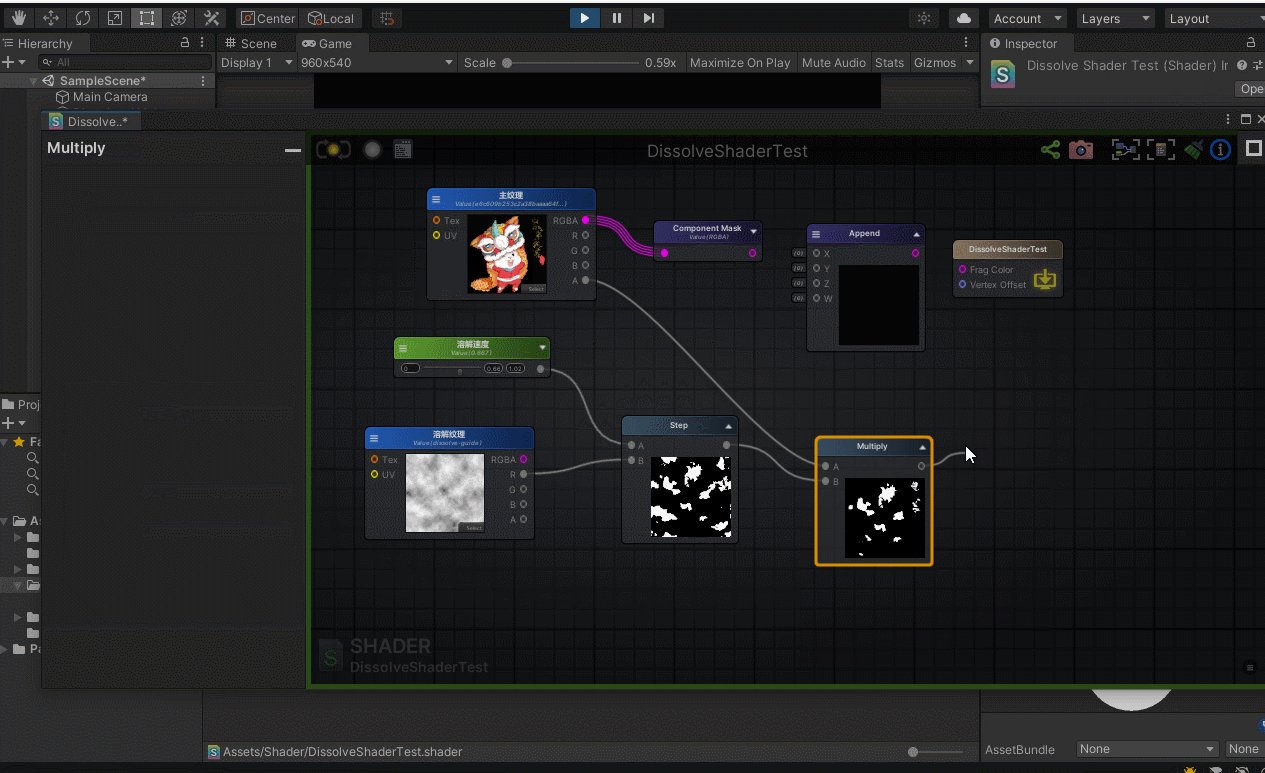
 5.添加相乘节点,并连线主纹理的a通道,这里我换了一张主纹理的图片,更容易看到效果。
5.添加相乘节点,并连线主纹理的a通道,这里我换了一张主纹理的图片,更容易看到效果。

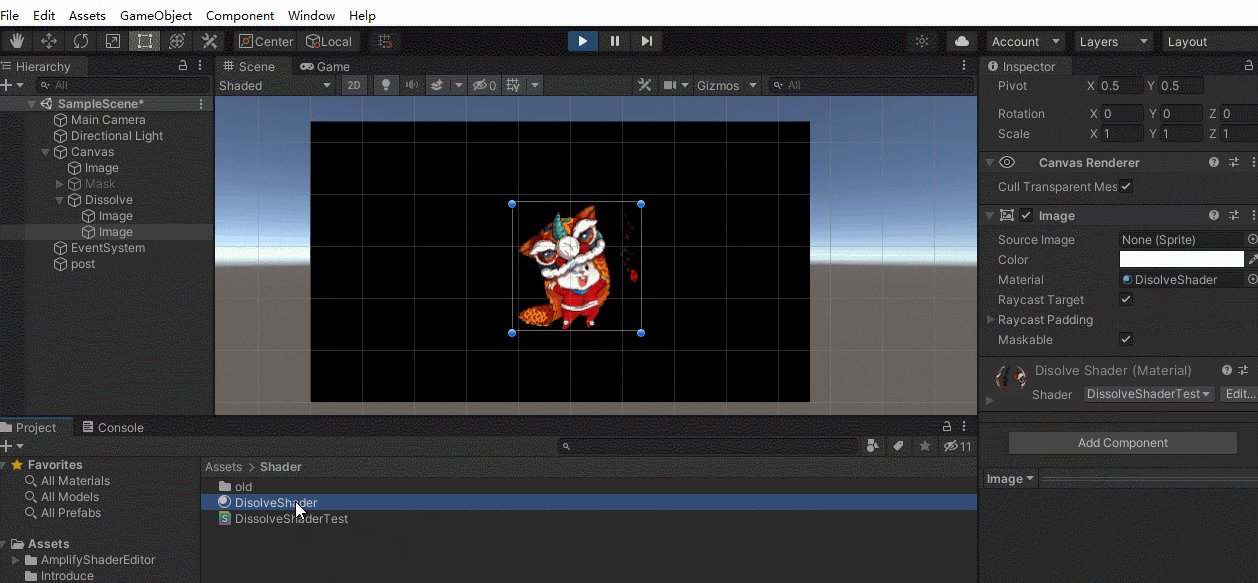
6.最后创建一个材质球,选择刚保存好的DissolveShaderTest, 在UI上新建Image,并赋值材质球查看效果。

这里是井队,天高任鸟飞,海阔凭鱼跃,点个关注不迷路,我们下期再见。
