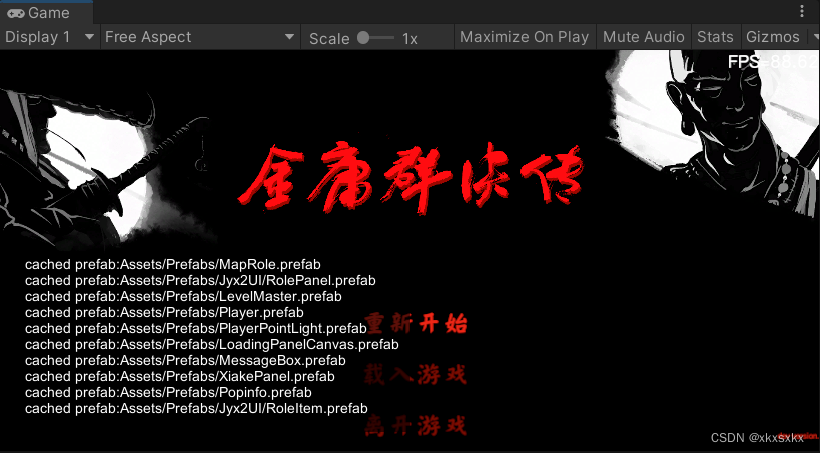
界面展示

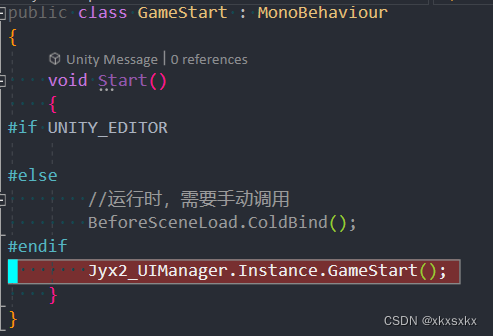
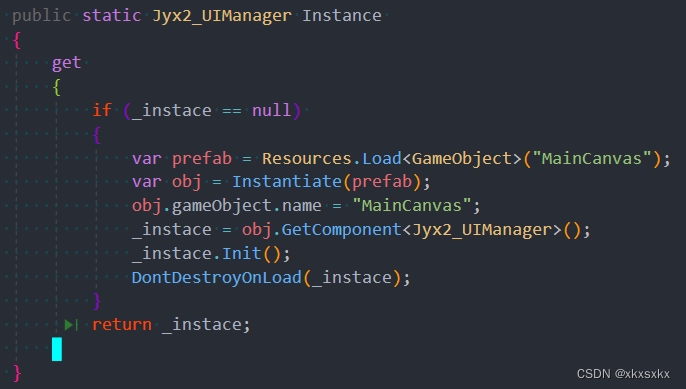
首先在start接口启动游戏,这里使用了单例模式


使用DontDestroyOnLoad的物体不会被释放掉
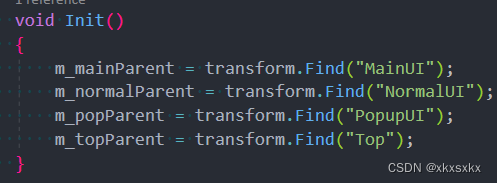
在这过程中载入了MainCanvas

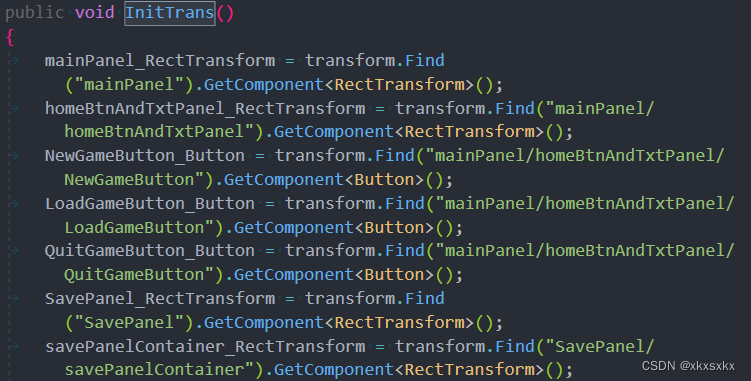
transform.Find通过名称返回对应的子变换
通过单例实例化后,调用GameStart,同时调用ShowUI

这时的uiName是GameMainMenu

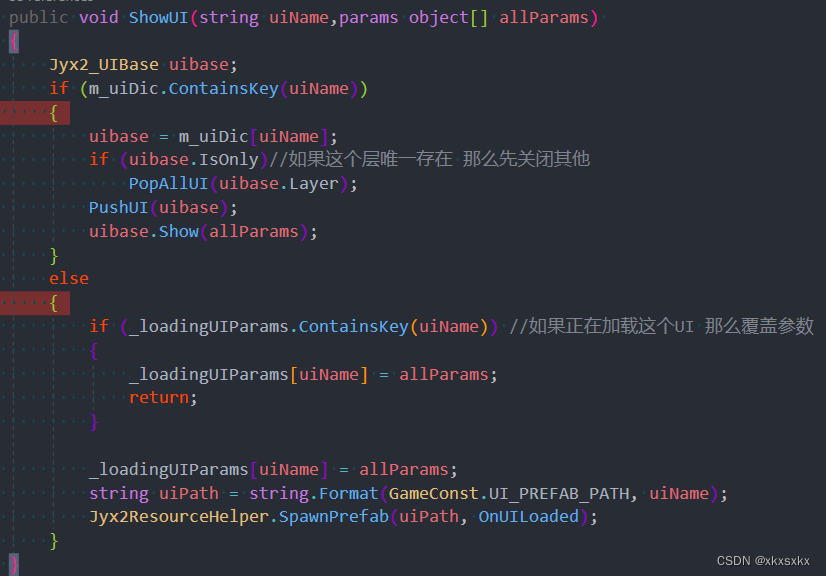
这里使用m_uiDic字典存放创建的界面
如果没创建出对应的界面时,调用SpawnPrefab

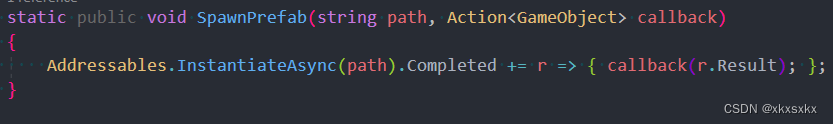
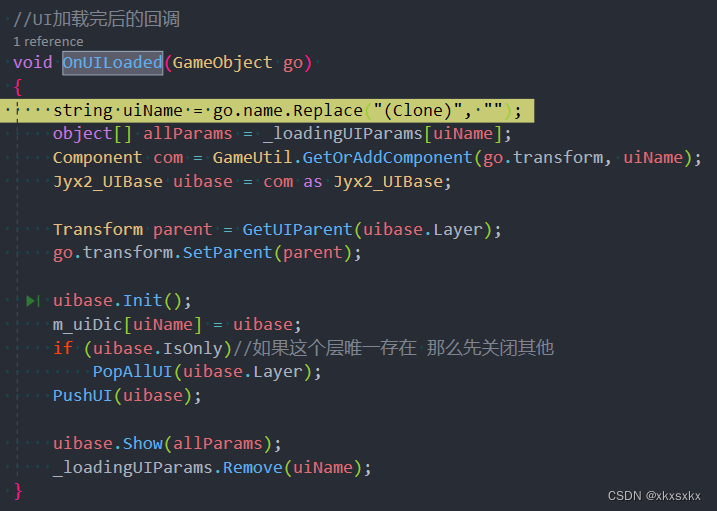
这里通过路径载入实例化对象,当载入完成后,会调用传入的回调函数,回调函数为

这时的type是GameMainMenu,


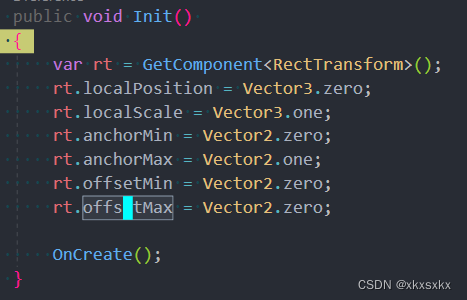
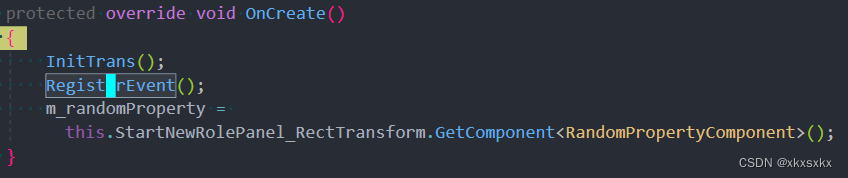
Jyx2_UIBase的init函数




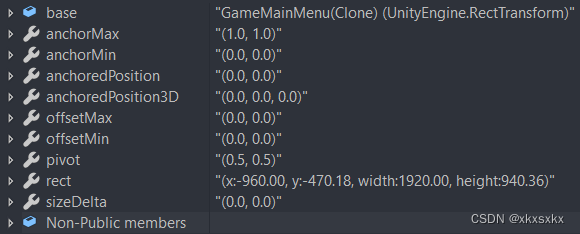
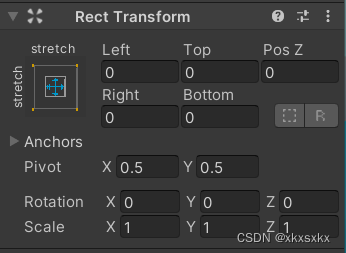
localPosition 相对于父变换的变换位置。
localScale 相对于 GameObjects 父对象的变换缩放。
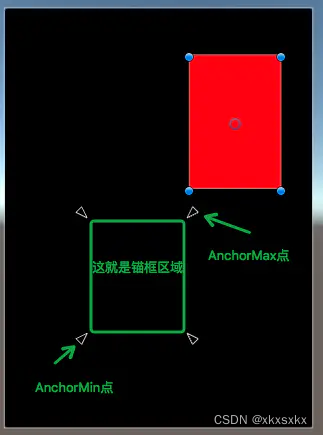
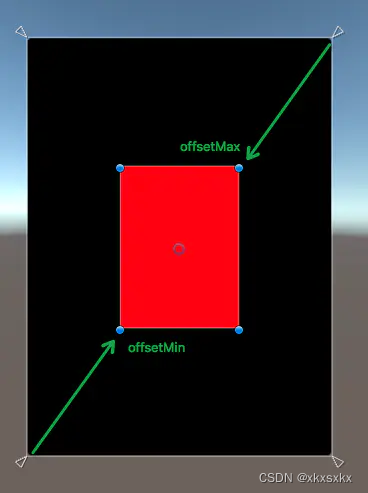
anchorMin 父 RectTransform 中左下角锚定到的标准化位置。
anchorMax 父 RectTransform 中右上角锚定到的标准化位置。
offsetMin 矩形左下角相对于左下锚点的偏移。
offsetMax 矩形右上角相对于右上锚点的偏移。
参数讲解




获取界面中的控件

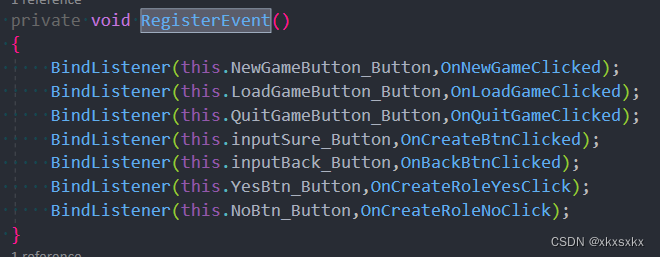
绑定事件

绑定函数就先不讲,继续后面

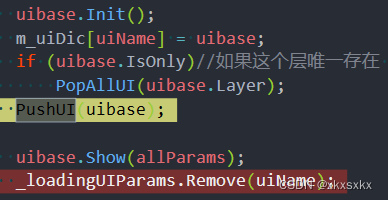
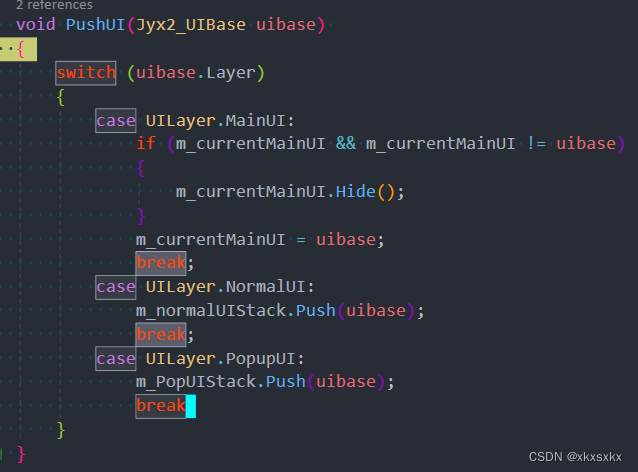
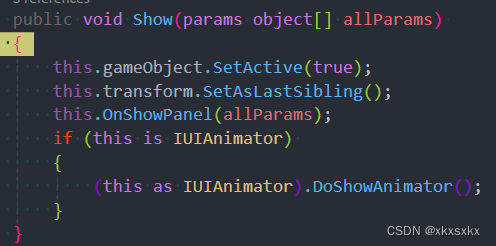
会检查当前层是否唯一存在,如果唯一存在,就将其他界面弹出
原理上是通过栈,弹出所有界面,然后再放入界面



1.SetAsFirstSibling();
2.SetAsLastSibling();
3.SetSiblingIndex(n)
SetAsFirstSibling()是设置为最先渲染的,即会被后渲染的挡住。
SetAsLastSibling();是设置为最后渲染的,即会挡住比他先渲染的
SetSiblingIndex(n)是设置层级,从0开始到childcount -1
讲解链接
附录
Addressable
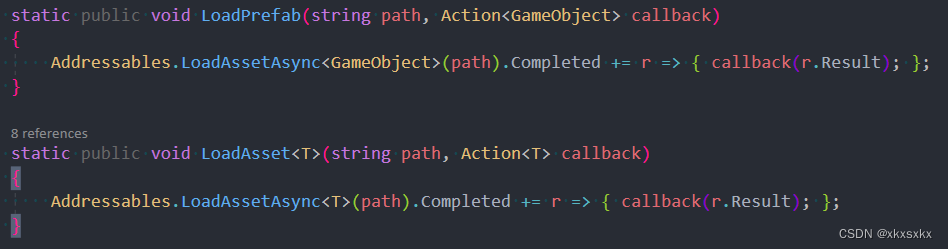
加载Asset
Addressables.LoadAssetAsync

卸载Asset使用Addressables.Releases
加载Scene
Addressables.LoadSceneAsync
卸载场景Addressables.UnloadSceneAsync
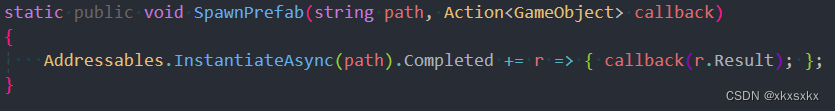
实例化GameObject
Addressables.InstantiateAsync

卸载