今天在学习缓动动画,
(目标值 - 现在的位置) / 10
做为每次移动的距离 步长;
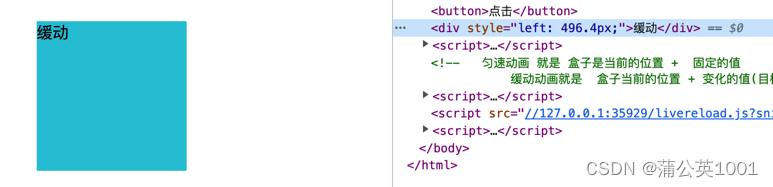
在我练习的例子中,盒子初始位置距离左端100px,目标距离左端500px,
我起初以为,最终运动结果会无限接近终点,但是查看html代码,发现

最终盒子的位置是496.4px,这一点我起初很不理解,为什么会剩余3.6px呢?
后来经过测试,发现原来是offsetLeft的四舍五入引起的。下面是我的测试用例。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>缓动动画</title>
<style>
div {
position: absolute;
left: 100px;
top: 200px;
width: 150px;
height: 150px;
background-color: #23C6D9;
}
</style>
</head>
<body>
<button>点击</button>
<div>缓动</div>
<script>
function animate(obj, target) {
clearInterval(obj.timer);
obj.timer = setInterval(function() {
var step = (target - obj.offsetLeft) / 10;
console.log(obj.offsetLeft); //输出offsetLeft值
if (obj.offsetLeft == target) {
clearInterval(obj.timer);
}
obj.style.left = obj.offsetLeft + step + 'px';
console.log(obj.style.left);//输出style.left值
}, 15);
}
var move = document.querySelector('div');
var btn = document.querySelector('button');
btn.addEventListener('click', function() {
animate(move, 500);
})
</script>
</body>
</html>
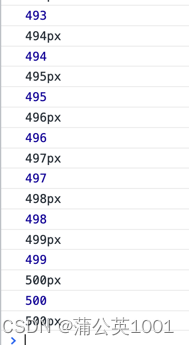
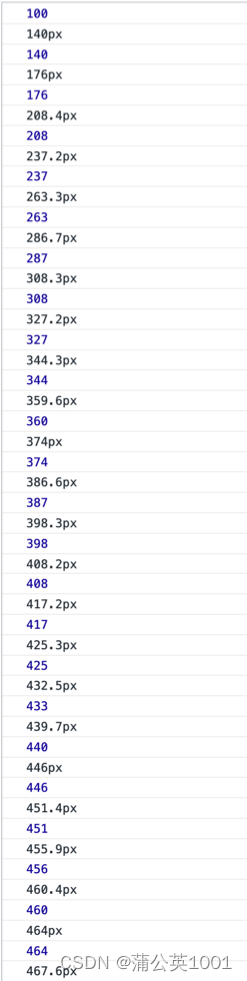
我在程序执行的过程中,输出每次的offsetLeft和style.left值,发现offsetLeft会进行四舍五入运算,这是输出结果:

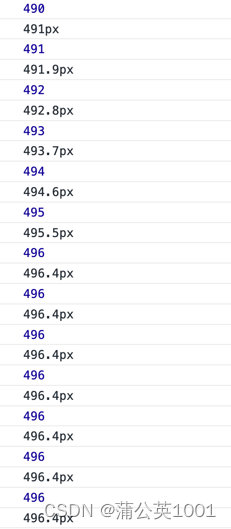
带px的是style.left,纯数字的是offsetLeft。当程序运行到496时,问题出现了,
500-496=4,4*0.1=0.4,
496+0.4=496.4 四舍五入后又是496
如此反复不断循环,程序一直在运行,不停止。

所以改进后的步长如下:
var step = (target - obj.offsetLeft) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);