本篇文章阅读大概耗时3分钟,感谢你的拜访
前言
昨天肝出的一篇文章竟然在 CSDN每天值得看 上榜了,怎么说呢,心情非常愉悦,自己的付出得到了回报是一件很激励自己的事情,所以,我就接着来续写了哈哈,接下来的内容如果有看不懂的需要先去 教你用Vue2如何做过渡&动画效果+著名动画库 补习一下喔,还是不懂的话,在下方评论或者私信我说出你不解的地方,我看到就会帮助你解惑的。

同时,感谢CSDN大大,愿越来越好,前途似锦…….
回顾
看过 教你用Vue2如何做过渡&动画效果+著名动画库 这篇文章的小伙伴们,一定学会了吧,那么今天要分享的呢,就是继续往后扩展,扩展什么呢?回味一下上篇文章,你会发现只有当你点击按钮时才会触发动画效果,为了更炫酷呢,有的网页刚开始加载时就会有一个动画效果,诶,Vue官方就有具体的实现方式,别着急看,再想一想,还需要扩展什么呢,仔细想想,你会发现我上篇文章演示的效果都是单个元素,难道就不能多个元素的动画效果吗,当然有,只不过它有一些细节的问题,所以我并没有代入,嘿嘿,今天,就分享给大家多个元素再附加上多个组件的过渡效果,等工作了要使用到时,还能回来看看这篇文章再回忆一下实现方式多好,那么,直接上干货了。
初始渲染的过渡
看标题不理解的小伙伴,请记住我下面的这句话,只要你的浏览器重新加载刷新,就会执行初始渲染自己定义的过渡效果。
理解之后,那么具体如何实现呢?看文档,我多说一句,你看我文章时会发现我经常提起看文档这句话,是不是都看烦了,因为看文档不仅可以增强你自己的阅读能力还锻炼你自学的能力,况且,官方文档一般都是最详细的,像你看其他人写的文章解释,就像你现在看我的文章一样,这都属于二次翻译,哈哈,我自己瞎叫的,为什么这么说呢,因为其他人都是仿着官方去用大白话给你解释,你比较容易理解罢了,这就是我们这些做分享博主的价值哈哈,因为官方文档对于初学者来说确实不太好阅读,我的建议是天天逛它,天天看慢慢就熟悉了,日久生情嘛,好像不是很搭边,好了,说多了,我们去看看官方文档具体该怎么实现 初始渲染的过渡 吧

我将重点都标注上了,可见实现方案为三种
- 通过
appear属性 - 自定义 CSS 类名
- 自定义
JavaScript钩子
这里我只介绍前两种了,因为实现操作简单,容易上手
1. appear
看文档发现是将 appear 属性加在 transition 组件中,注意不要写错地方了。
代码
<template>
<div class="fade-container">
// 按钮,!ishow 表示取反的意思
<button @click="isShow = !isShow">切换</button>
// 过渡&动画组件
<transition appear>
// 盒子
<div class="box" v-if="isShow"></div>
</transition>
</div>
</template>
<script>
export default {
name: 'fadeWrap',
data () {
return {
// 控制盒子显示与隐藏,false为隐藏,true为显示, 默认隐藏
isShow: true
}
}
}
</script>
<style lang="less" scoped>
// 盒子
.box {
width: 100px;
height: 100px;
// border-radius: 50%;
margin: 10px auto;
background-color: #000;
}
// 进入(显示)开始时和离开(隐藏)结束时效果
.v-enter,
.v-leave-to {
// 设置透明度,0表示隐藏,1表示显示,我这里解释的并不是很对,这是css基础知识,大家可以在w3C中查找资料了解一下
opacity: 0;
}
// 进入(显示)过程中和离开(隐藏)过程中的效果
.v-enter-active,
.v-leave-active {
// 设置过渡持续时间
transition: all 1s;
}
</style>
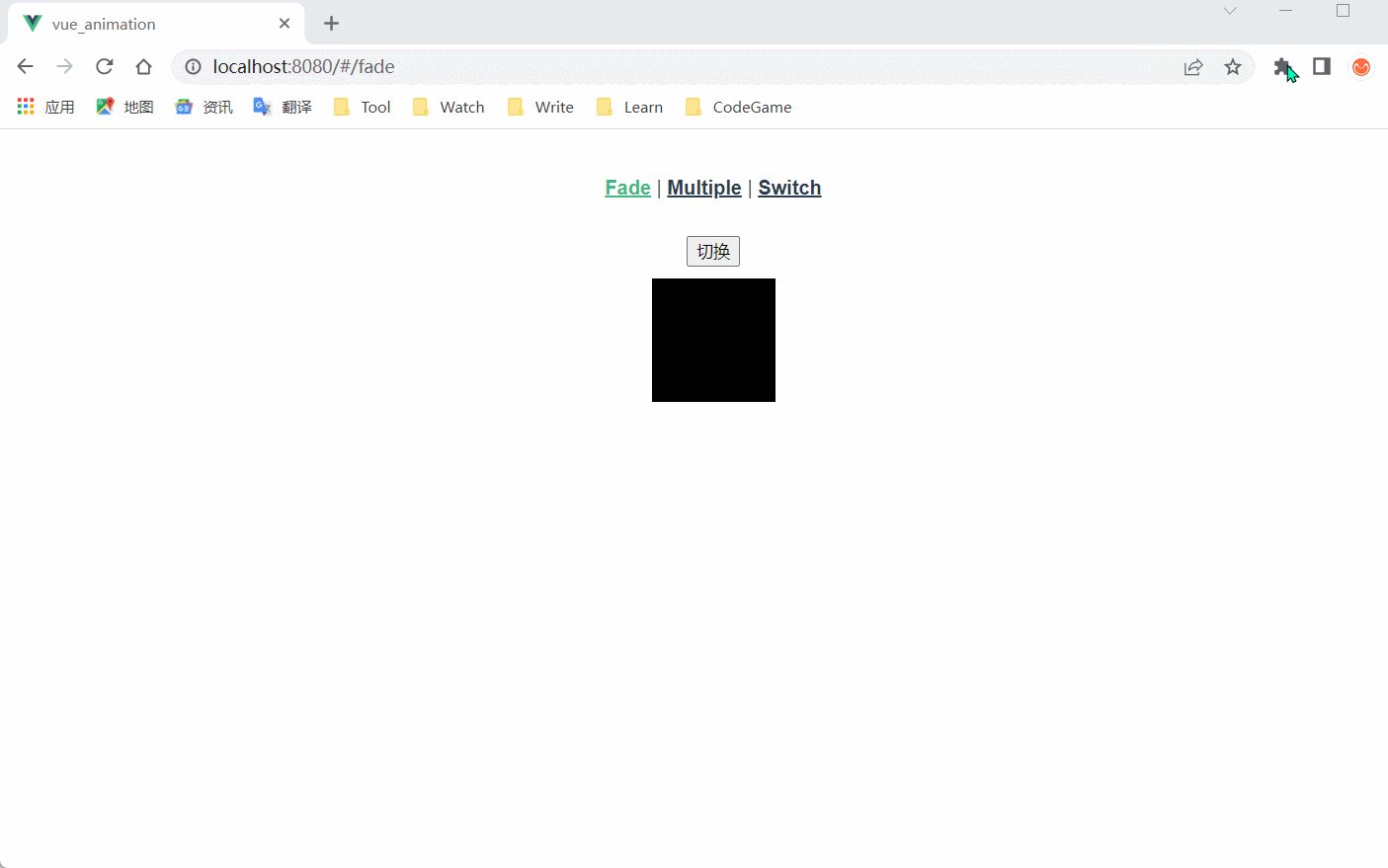
效果

很简单的就实现了,但是你会发现它初始渲染的过渡效果是你自己定义的透明度效果,你想自定义初始渲染的过渡效果怎么办?请往下继续阅读。
看代码,只加了一个 appear 属性就实现了,如果没有 appear 属性是什么效果呢,为了让大家产生对比,我都放上来,下图是没有 appear 属性的效果。

2. 自定义CSS类名
想要自定义初始渲染的过渡效果就要使用自定义 CSS 类名的方式,官网文档上都有案例的,我就不放图了。
需要三个属性
-
appear:必须设置它,不然不会有效果,你可以把它理解为,有了它就可以设置初始渲染过渡效果的意思
-
appear-class:它的意思是在初始化(浏览器重新加载刷新)开始时的效果
-
appear-to-class:它的意思是在初始化(浏览器重新加载刷新)结束时的效果
-
appear-active-class:它的意思是在初始化(浏览器重新加载刷新)过程中的效果
解释通了我们来实际应用一下吧
代码
<template>
<div class="fade-container">
// 按钮,!ishow 表示取反的意思
<button @click="isShow = !isShow">切换</button>
// 过渡&动画组件
<transition
appear
appear-class="custom-appear-class"
appear-to-class="custom-appear-to-class"
appear-active-class="custom-appear-active-class"
>
// 盒子
<div class="box" v-if="isShow"></div>
</transition>
</div>
</template>
<script>
export default {
name: 'fadeWrap',
data () {
return {
// 控制盒子显示与隐藏,false为隐藏,true为显示, 默认隐藏
isShow: true
}
}
}
</script>
<style lang="less" scoped>
// 盒子
.box {
width: 100px;
height: 100px;
// border-radius: 50%;
margin: 10px auto;
background-color: #000;
}
// 进入(显示)开始时和离开(隐藏)结束时效果
.v-enter,
.v-leave-to {
// 设置透明度,0表示隐藏,1表示显示,我这里解释的并不是很对,这是css基础知识,大家可以在w3C中查找资料了解一下
opacity: 0;
}
// 进入(显示)过程中和离开(隐藏)过程中的效果
.v-enter-active,
.v-leave-active {
// 设置过渡持续时间
transition: all 1s;
}
// 初始化开始时效果
.custom-appear-class {
// 顺时针旋转180度
transform: rotate(180deg);
}
// 初始化结束时效果
.custom-appear-to-class {
// 缩放1.5倍
transform: scale(1.5);
}
// 初始化过程中效果
.custom-appear-active-class {
// 1.5秒内完成
transition: all 1.5s;
}
</style>
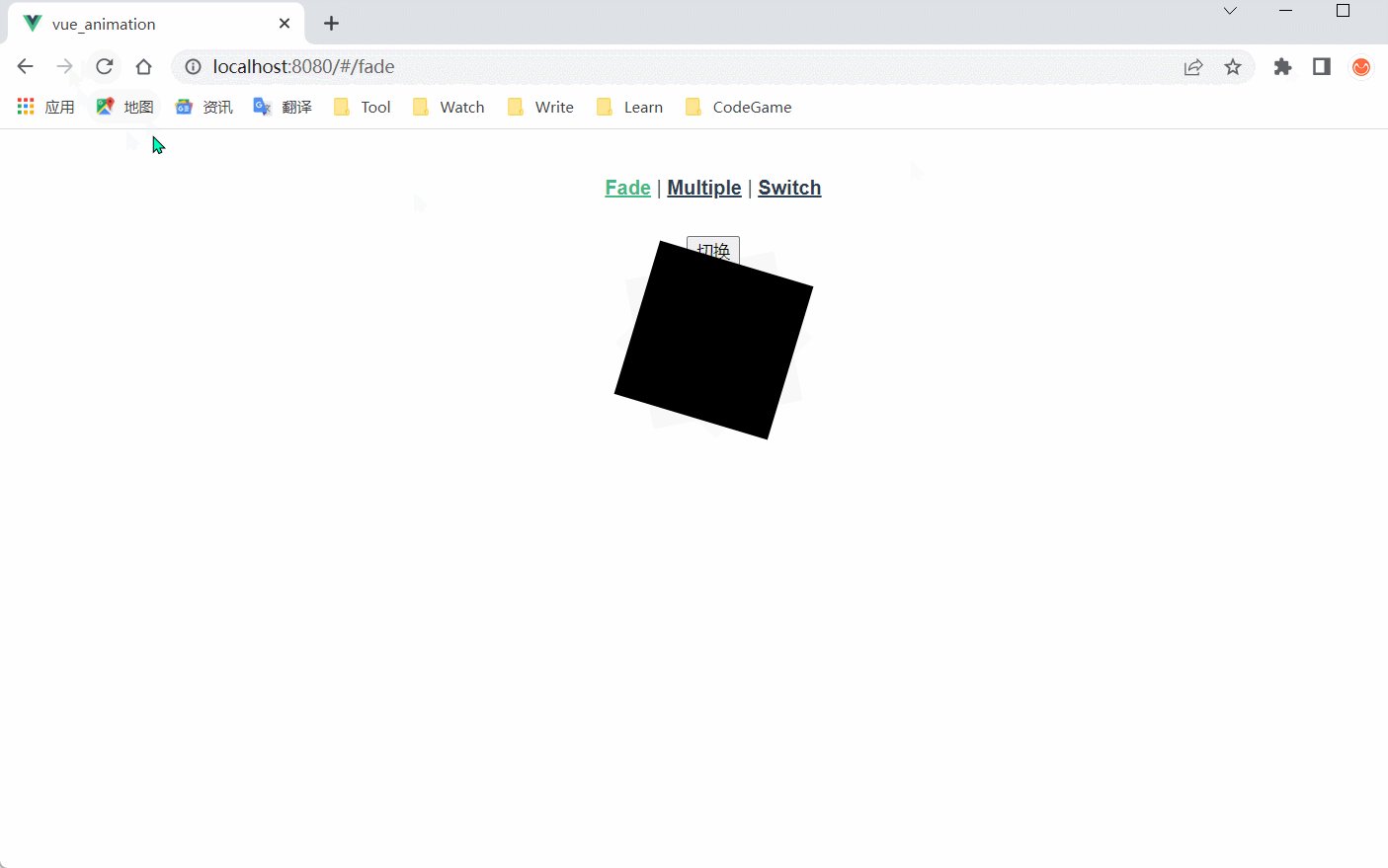
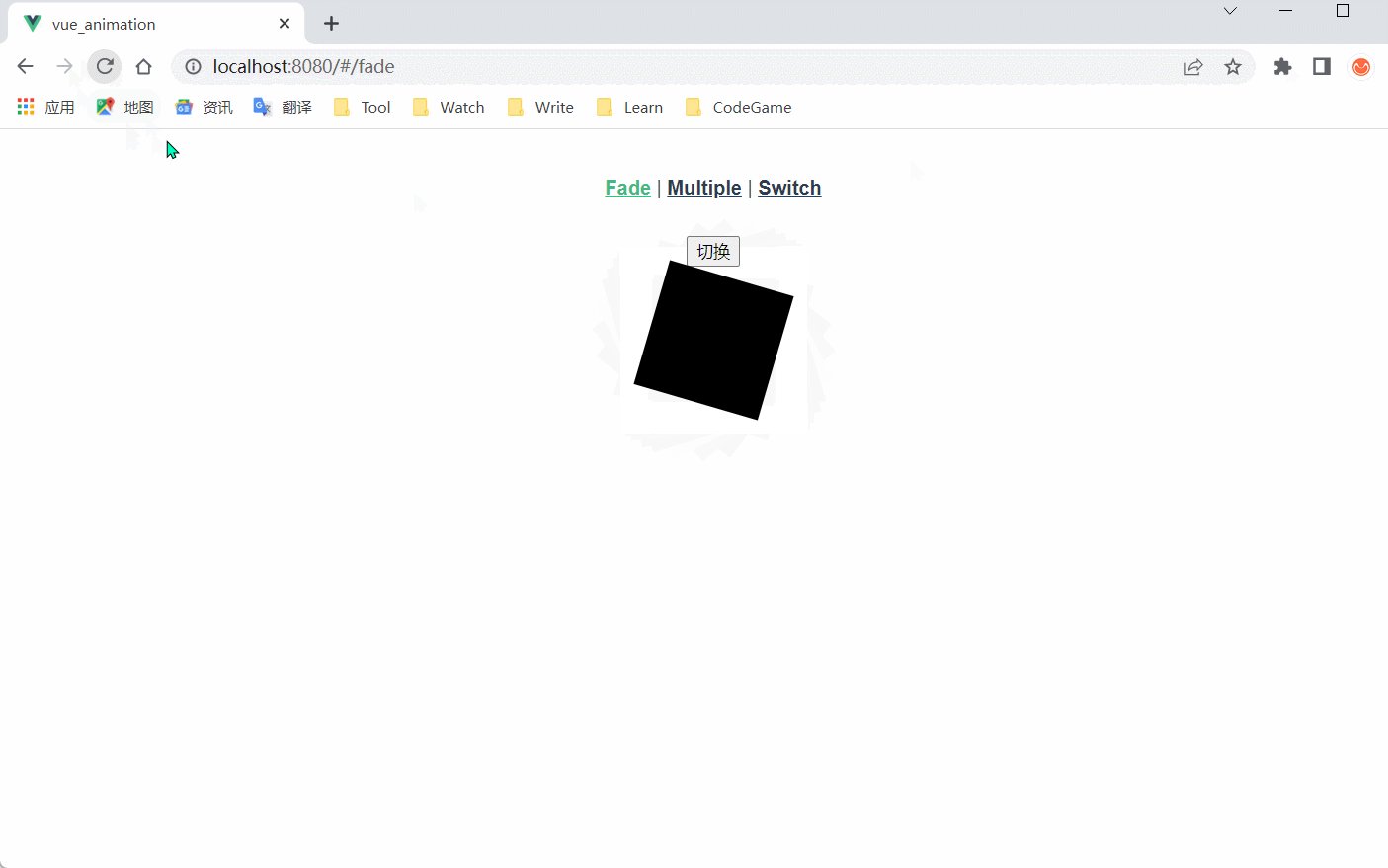
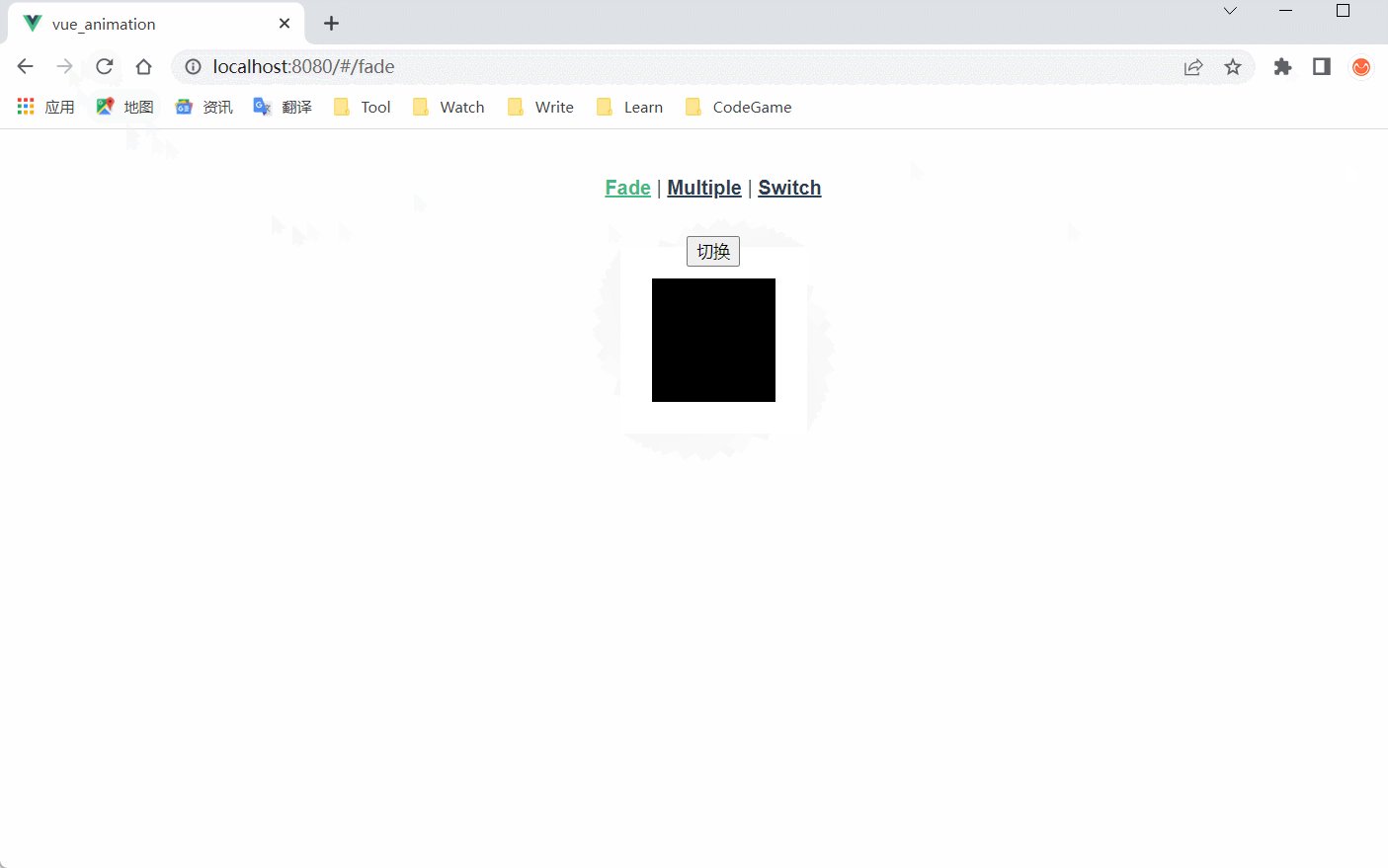
效果

这样就实现了自己想要初始化过渡的效果了,还有 JavaScript 钩子处理,就不演示了。
多个元素的过渡
这个就不用解释了吧,就是字面意思,这个不懂的话建议学学HTML基础。
实现起来并不困难,首先我先放代码,实现一个小案例,先看效果,再去寻找问题。
代码
<template>
<div class="multiple-container">
// 按钮,!ishow 表示取反的意思
<button @click="isShow = !isShow">切换</button>
// 换行标签
<br>
// 过渡&动画组件
<transition class="box">
<span v-if="isShow">显示</span>
<span v-else>隐藏</span>
</transition>
</div>
</template>
<script>
export default {
name: 'multipleDemo',
data () {
return {
// 控制盒子显示与隐藏,false为隐藏,true为显示, 默认隐藏
isShow: false
}
}
}
</script>
<style lang="less" scoped>
// 进入(显示)开始和离开(隐藏)结束中时效果
.v-enter,
.v-leave-to {
opacity: 0;
}
// 进入(显示)和离开(隐藏)过程中效果
.v-enter-active,
.v-leave-active {
transition: all 1s;
}
</style>
效果

你会发现没有效果,这是怎么回事???一脸问号,别急,先去 官网-多个元素的过渡 看看

通过官方文档中的介绍,了解到当有 相同标签名 的元素切换过渡效果时,需要通过 key 属性设置唯一的值,Vue 才能区分,说白了,就是 Vue 有个惰性,它后面解释说 Vue 为了效率只会替换相同标签内部的内容,所以就不会给你加过渡效果了。
那么,我们加个 key 值看看能不能实现
代码
其他代码和上面的一致,只是添加了 key 属性,我就不全放上来了
<template>
<div class="multiple-container">
// 按钮,!ishow 表示取反的意思
<button @click="isShow = !isShow">切换</button>
// 换行标签
<br>
// 过渡&动画组件
<transition class="box">
<span v-if="isShow" key="show">显示</span>
<span v-else key="hide">隐藏</span>
</transition>
</div>
</template>
效果

这时候有过渡效果了,但是发现个问题了,好像文字的位置有点变化,看了看自己的代码并没有给它设置位移啊,那是怎么回事呢?
补充
有小伙伴想,官方文档说的是当有 相同标签名 的元素切换过渡效果时,需要通过 key 属性设置唯一的值,那么如果我设置不同的标签名呢,比如:span 和 i 标签,不设置 key 属性会不会有效果呢?我试了,它有效果,不过还是会出现上面的文字位置问题,我就不演示了,自己可以尝试下,下面我们来介绍怎么解决这个问题。
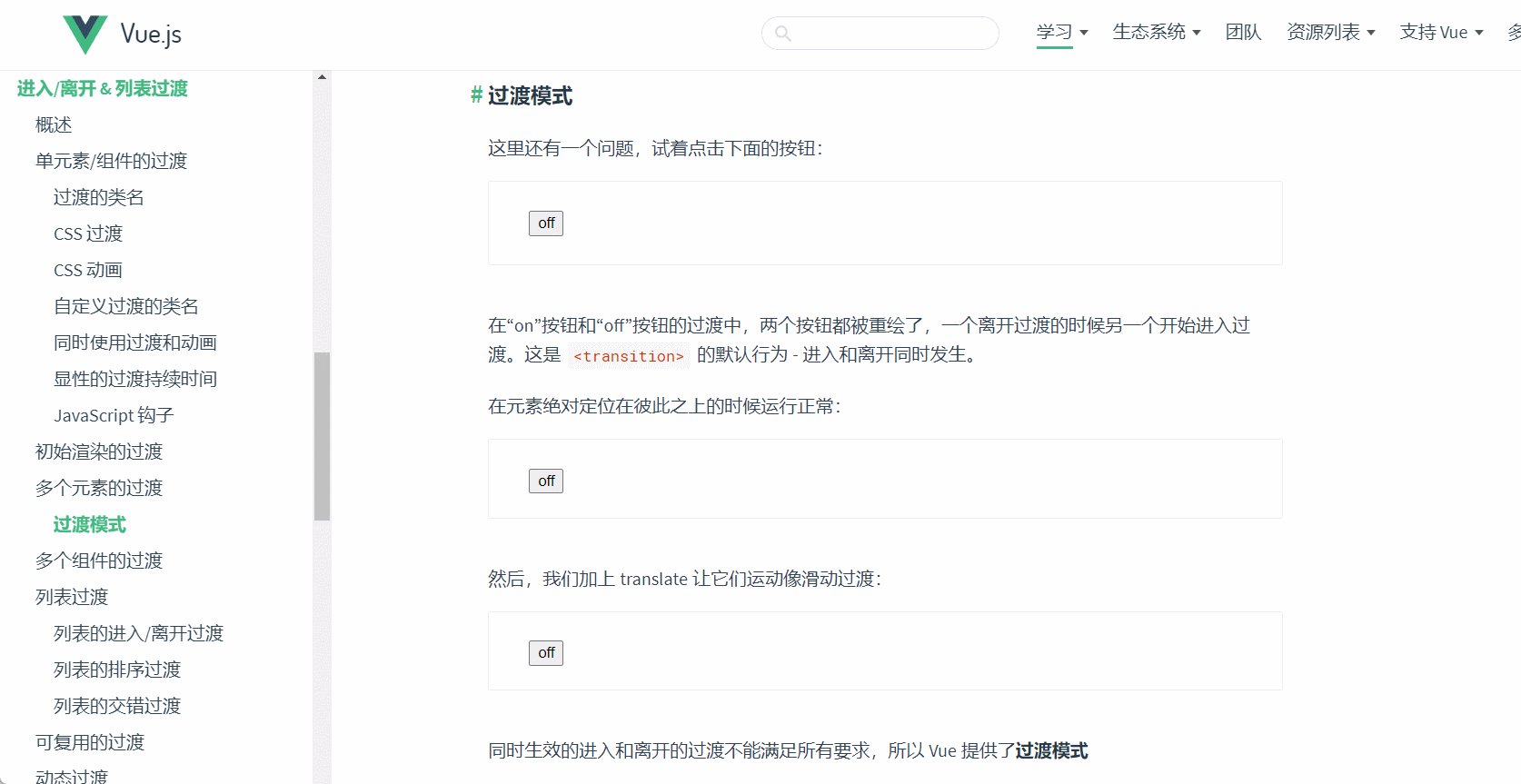
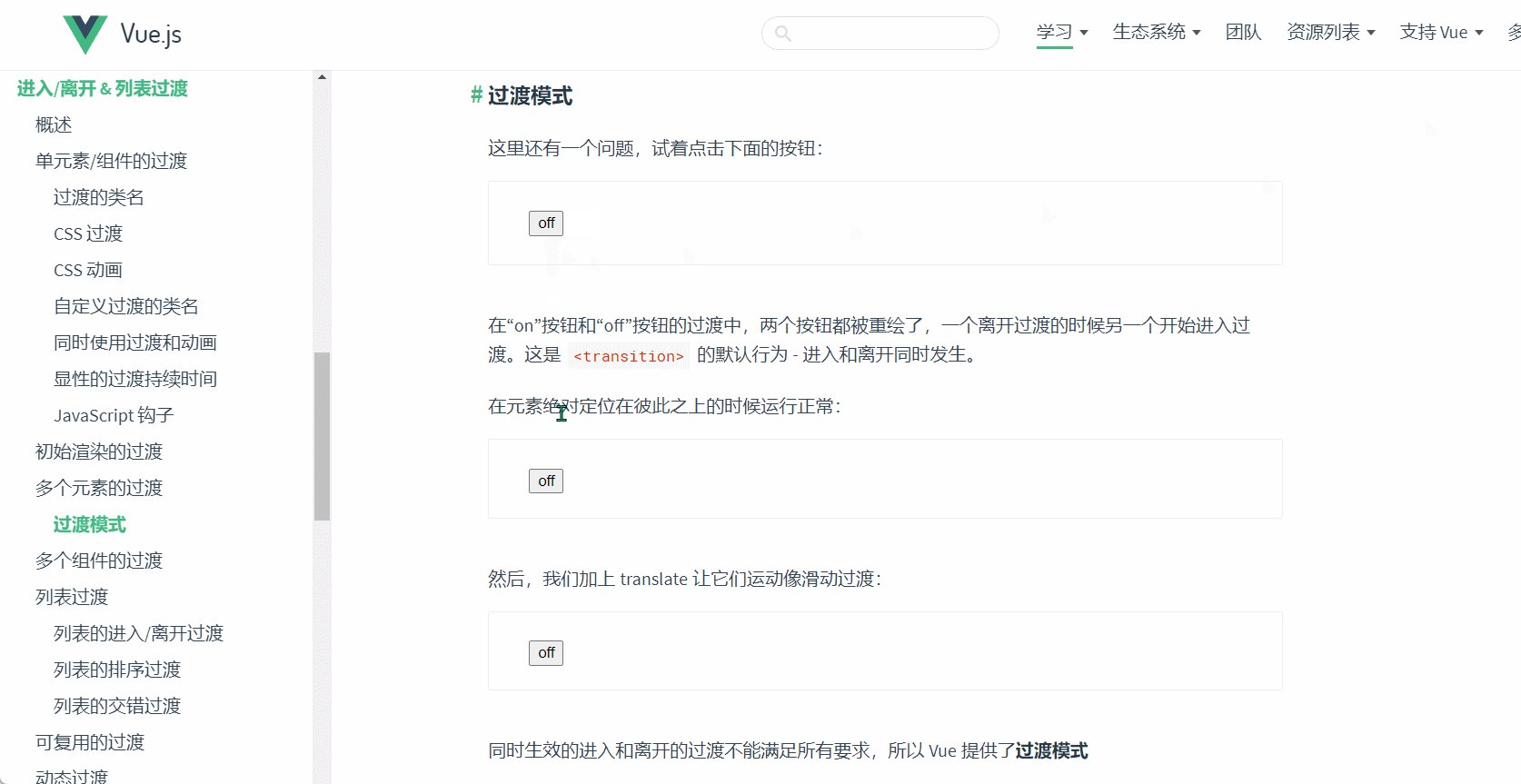
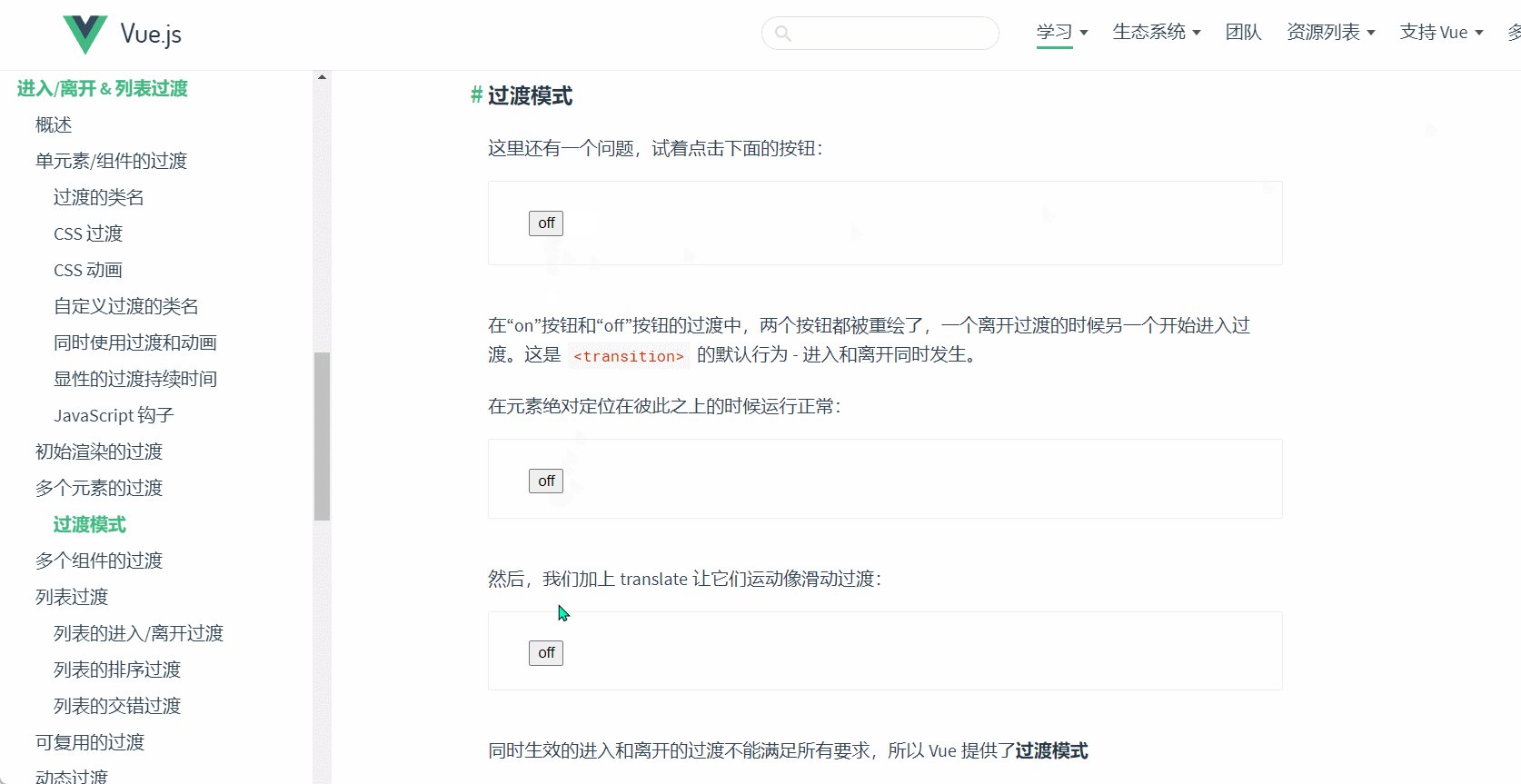
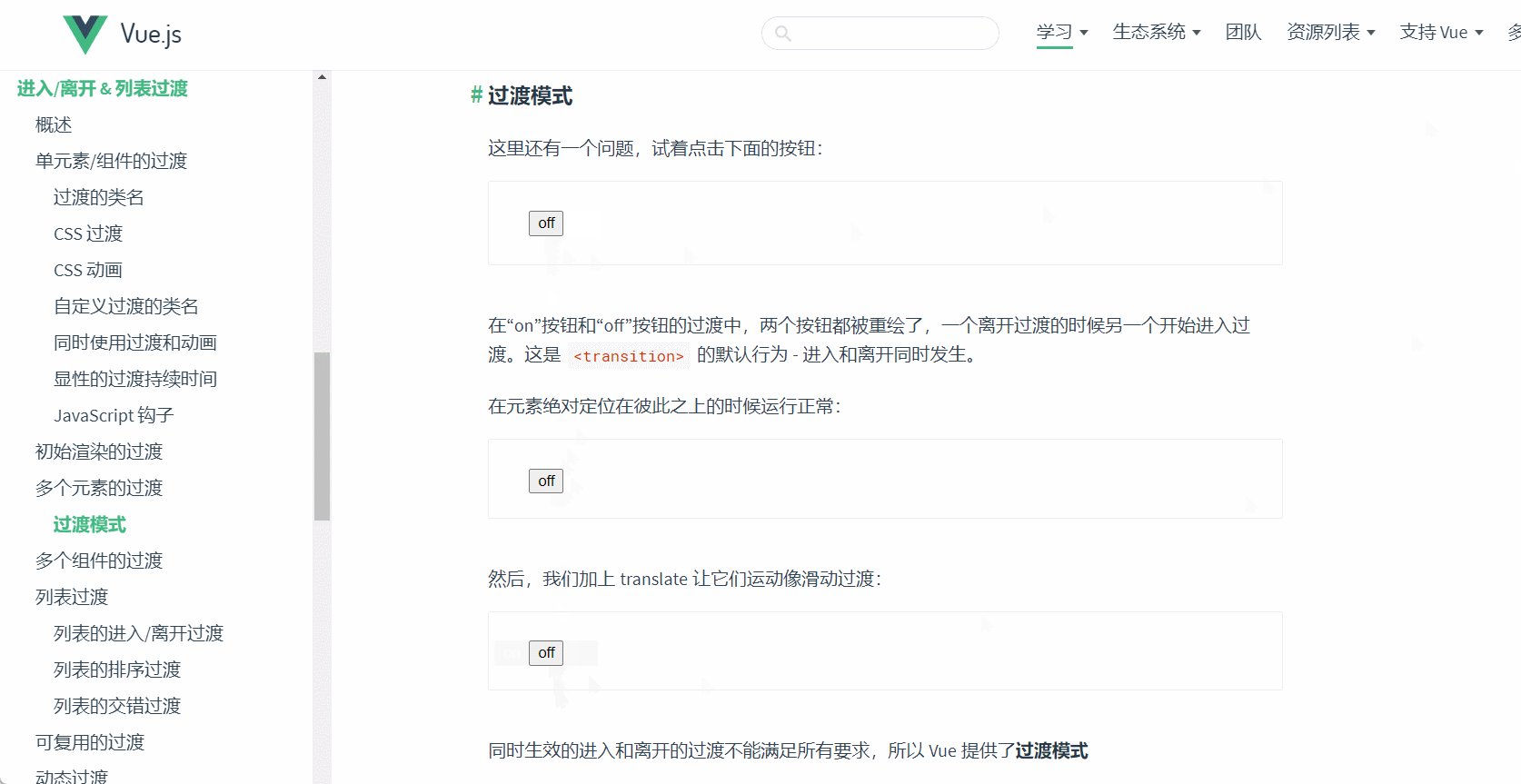
过渡模式
上面提到的问题,Vue 官方有专门的解决方案,文档链接:Vue2-过渡模式

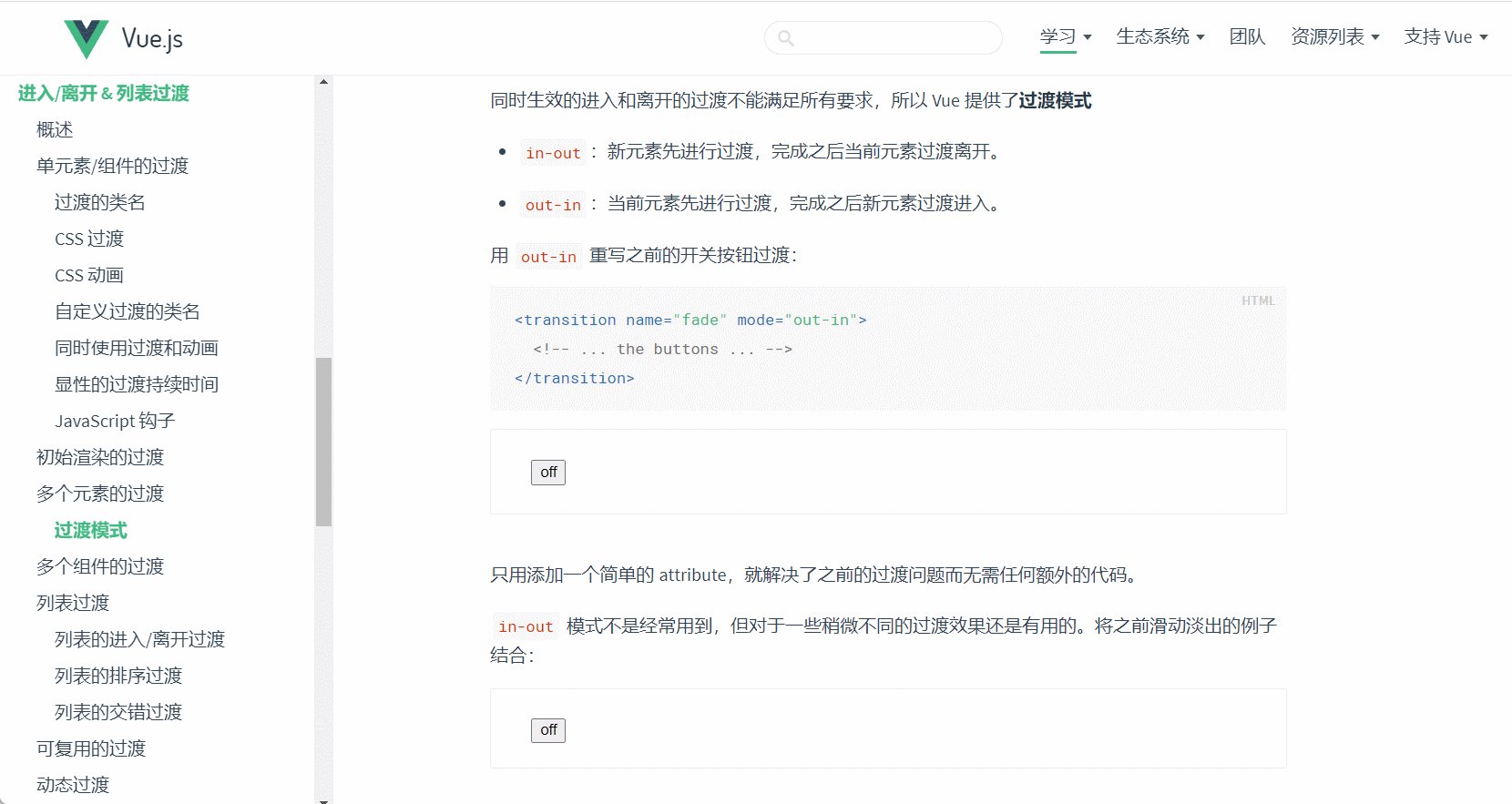
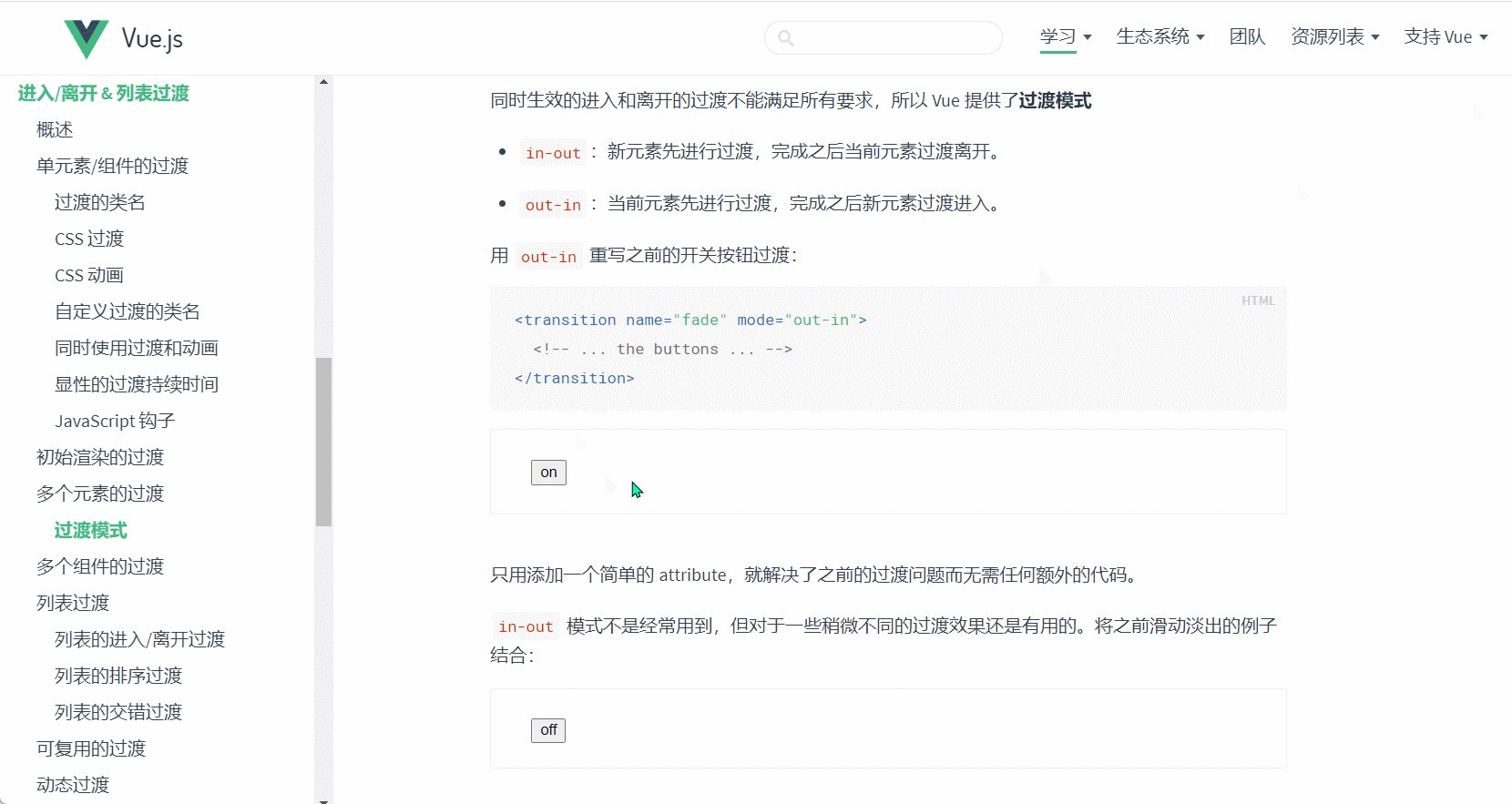
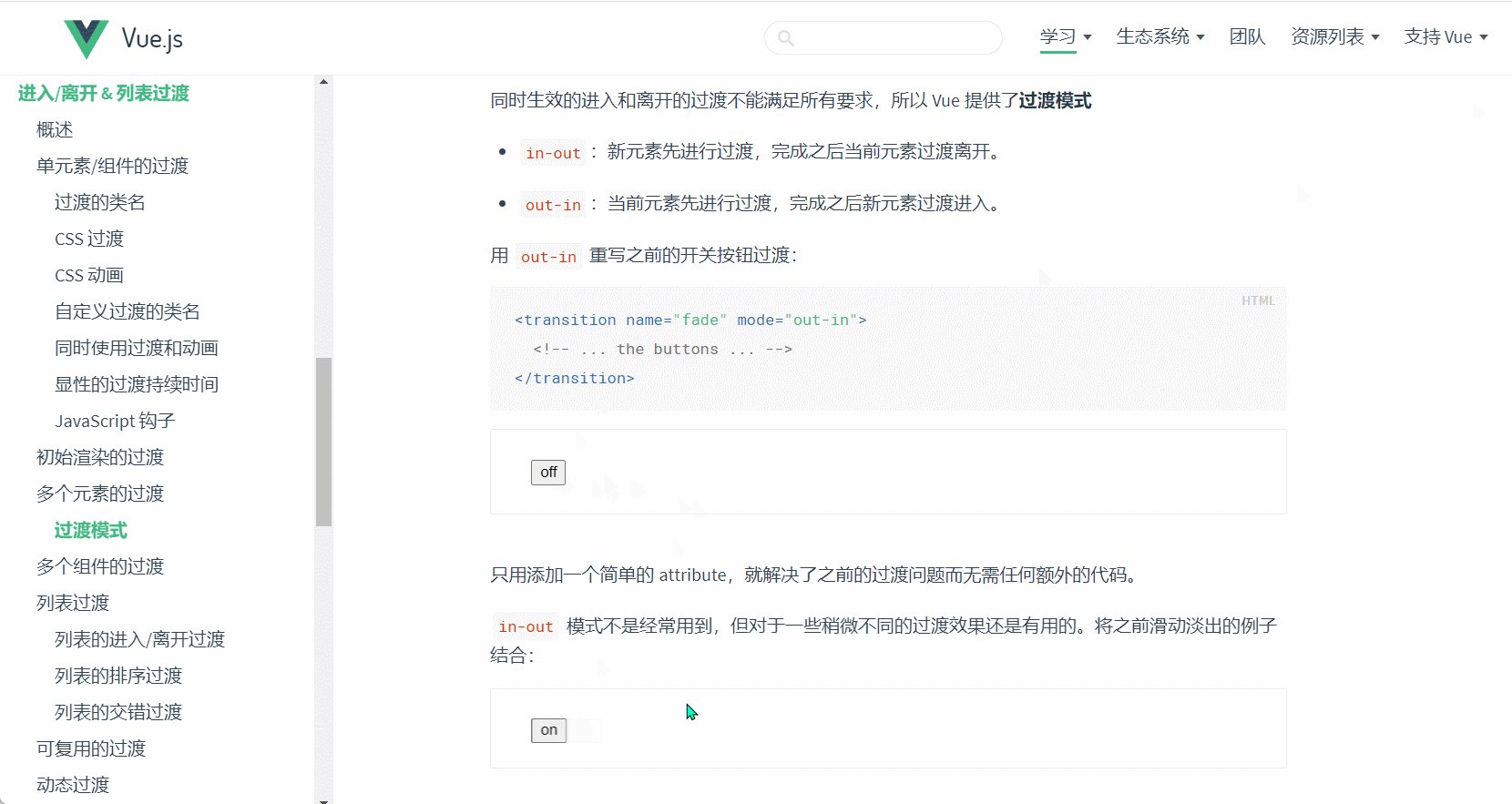
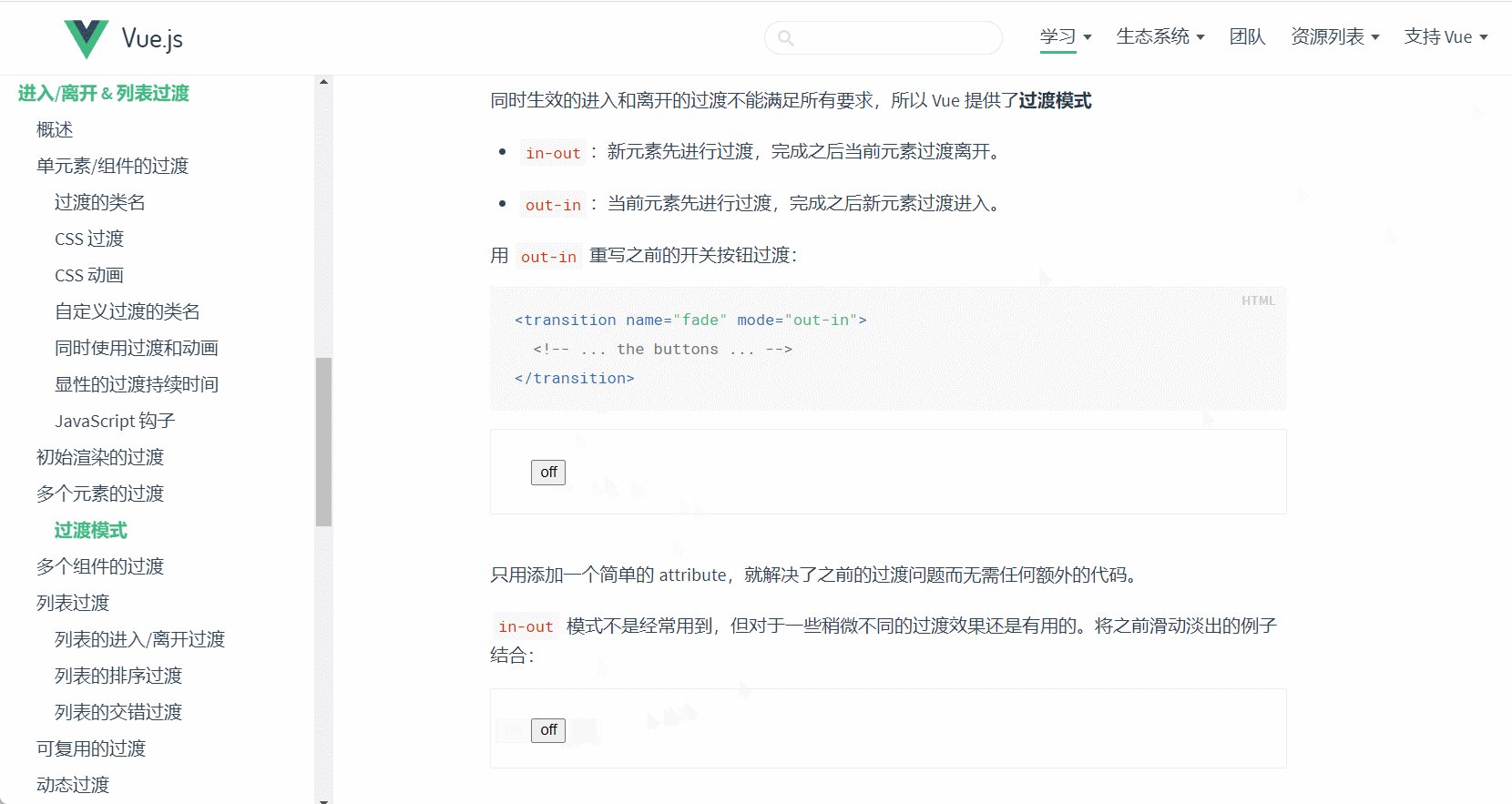
看上面动图,你发现官网文档还有示例演示,真棒👍,你看动图中第一个按钮的效果点击不就是我们上面遇到的那个文字问题一模一样吗,看官方解释说这是 <transition> 的默认行为,进入(显示)效果和离开(隐藏)效果同时发生,这么一听,豁然开朗,怪不得会有拥挤的感觉,不管我们演示的文字还是官方演示的按钮,它们都属性行内元素,在一行中显示,同时发生执行效果的话,当然会出现拥挤的感觉了,那么怎么解决呢?
往下阅读,官方文档说的是给元素设置绝对定位就运行正常了,尝试一下
代码
在样式中给 span 标签添加了绝对定位属性
<style lang="less" scoped>
span {
// 设置绝对定位
position: absolute;
}
// 进入(显示)开始和离开(隐藏)结束中时效果
.v-enter,
.v-leave-to {
opacity: 0;
}
// 进入(显示)和离开(隐藏)过程中效果
.v-enter-active,
.v-leave-active {
transition: all 1s;
}
</style>
效果

效果还不错,有一种重影的感觉,不过有时候可能有需求提出说要那种等当前元素离开(隐藏)完之后再进入(显示)新的元素,这时候该怎么设置呢?
往下翻阅文档,发现新的知识点

感觉动图更直观点,所以上传动图了,设置过渡模式的属性我一会介绍,看上面动图,发现第一种就是我刚刚说的那个需求,第二种则是等新进入(显示)的元素执行完再执行当前元素离开(隐藏)的效果,那么是通过什么实现的呢?
看示例代码有个 mode 属性,设置的值就是示例代码上面的内容,in-out、 out-in,我用自己的理解给大家解释一下吧
首先通过 mode 属性设置过渡模式,属性值为以下
- in-out:意思是先执行新进入(显示)元素的动画效果,再执行当前元素离开(隐藏)的动画效果
- out-in:意思是先执行当前元素离开(隐藏)的动画效果,再执行新进入(显示)元素的动画效果
我觉得这样解释,我自己读起来很容易理解,好像字的数量比官网多哈哈。
既然明白怎么回事了,我们设置一下过渡模式,看看效果吧
代码
我就将 mode 设置为 out-in 了,我就只上传 template 中的代码了,其他的代码没有什么变化。
<template>
<div class="multiple-container">
// 按钮,!ishow 表示取反的意思
<button @click="isShow = !isShow">切换</button>
// 换行标签
<br>
// 过渡&动画组件
<transition mode="out-in">
<span v-if="isShow" key="show">显示</span>
<span v-else key="hide">隐藏</span>
</transition>
</div>
</template>
效果

看效果是不是和官方文档中示例的效果一模一样,另一种模式效果自己尝试一下吧,就不展示了。
补充
2022-05-11更新
关于过渡模式第一个动图中演示的第三个按钮滑动过渡的效果是如何实现的?官网文档并没有给出代码,但是如果你学明白了的话很快就会自己做出来,我把代码放到这里了,感兴趣的小伙伴可以自己琢磨琢磨。
代码
<template>
<div class="TransitionsView">
// 过渡&动画组件
<transition>
// 按钮标签
<button v-if="isShow" @click="isShow = !isShow" key="open">开启</button>
<button v-else @click="isShow = !isShow" key="close">关闭</button>
</transition>
</div>
</template>
<script>
export default {
name: 'TransitionsView',
data () {
return {
// 控制盒子显示与隐藏,false为隐藏,true为显示, 默认隐藏
isShow: true
}
}
}
</script>
<style lang="less" scoped>
// 进入(显示)开始时效果
.v-enter {
opacity: 0;
transform: translateX(50px);
}
// 离开(隐藏)结束时效果
.v-leave-to {
opacity: 0;
transform: translateX(-50px);
}
// 进入(显示)和离开(隐藏)过程中效果
.v-enter-active,
.v-leave-active {
transition: all 1s;
}
// 按钮样式
button {
position: absolute;
width: 50px;
margin: 0px -25px;
}
</style>
效果

对照 Vue2-过渡模式 官方文档结合本篇文章,你一定可以看明白的。
多个组件的过渡
理论
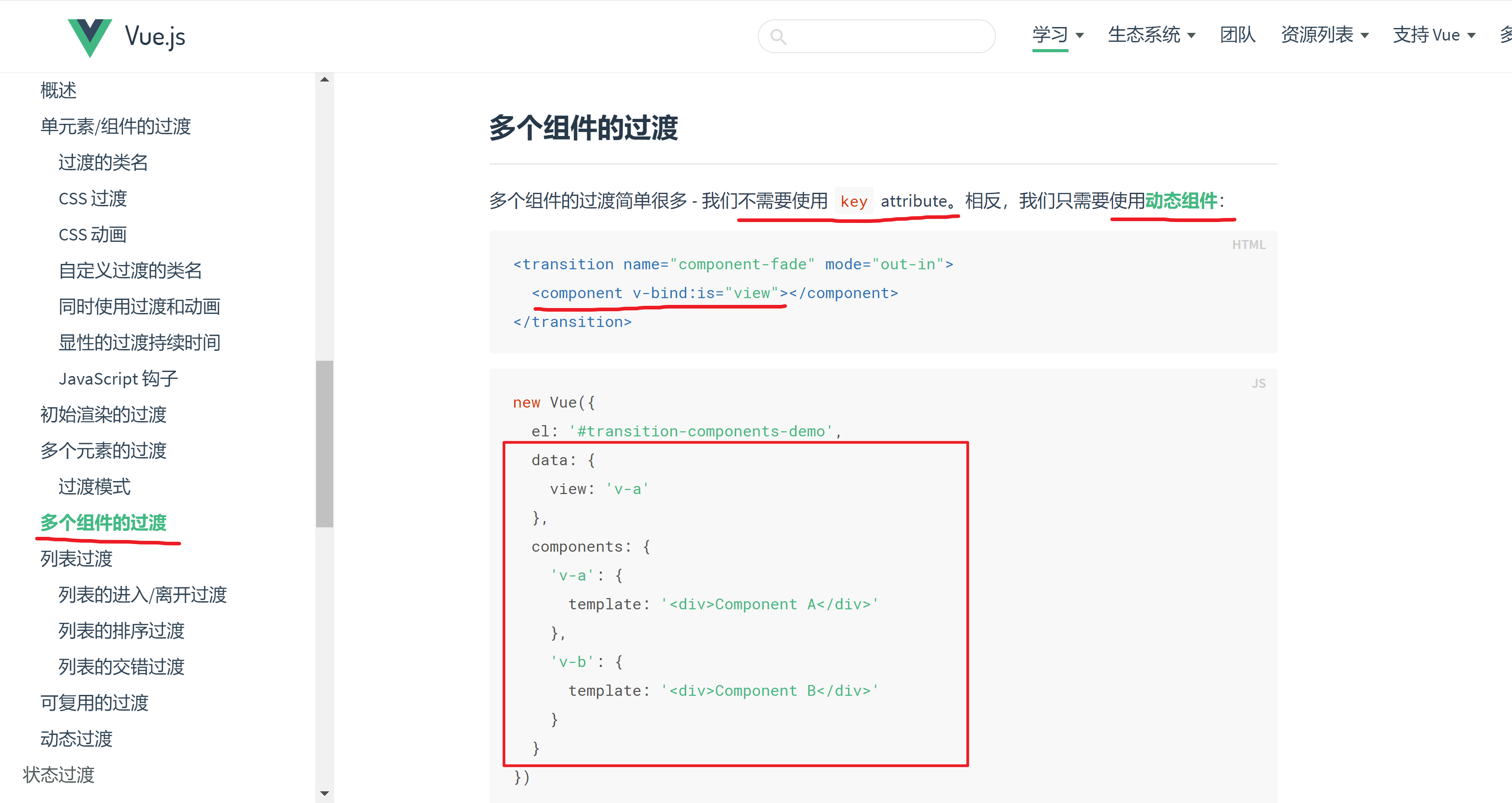
第一步,还是去看 Vue2-多个组件的过渡 介绍。

重点内容我给标注了,便于突出,了解到我们不需要使用 key 属性,使用动态组件,那么动态组件又是什么?
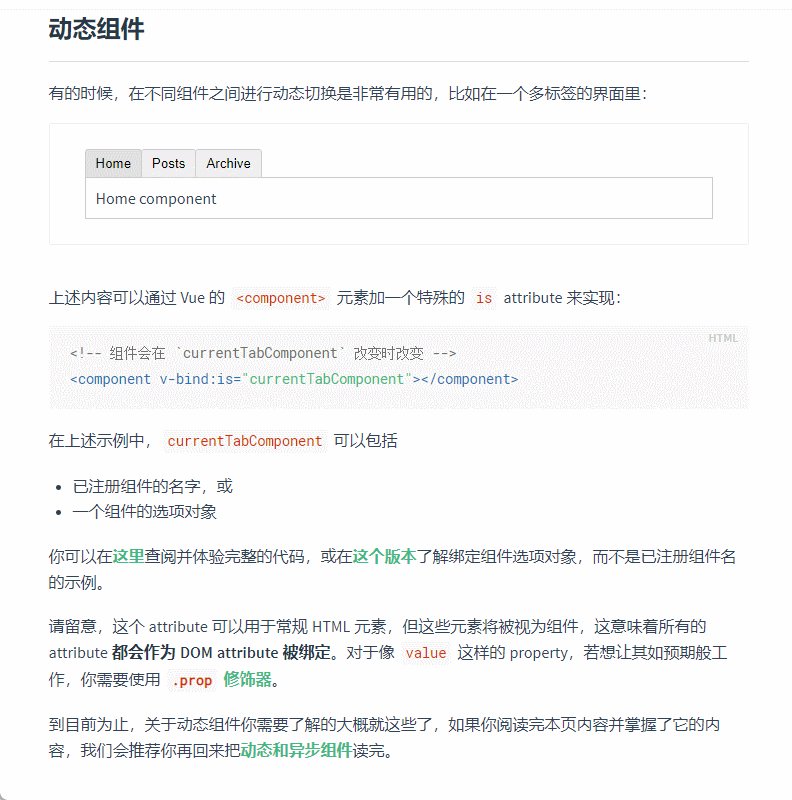
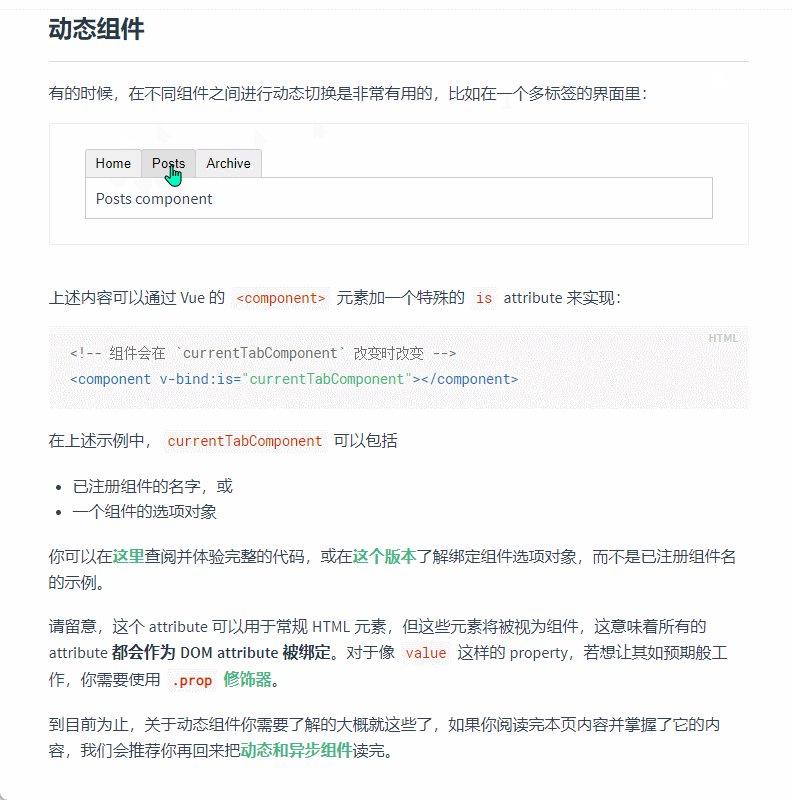
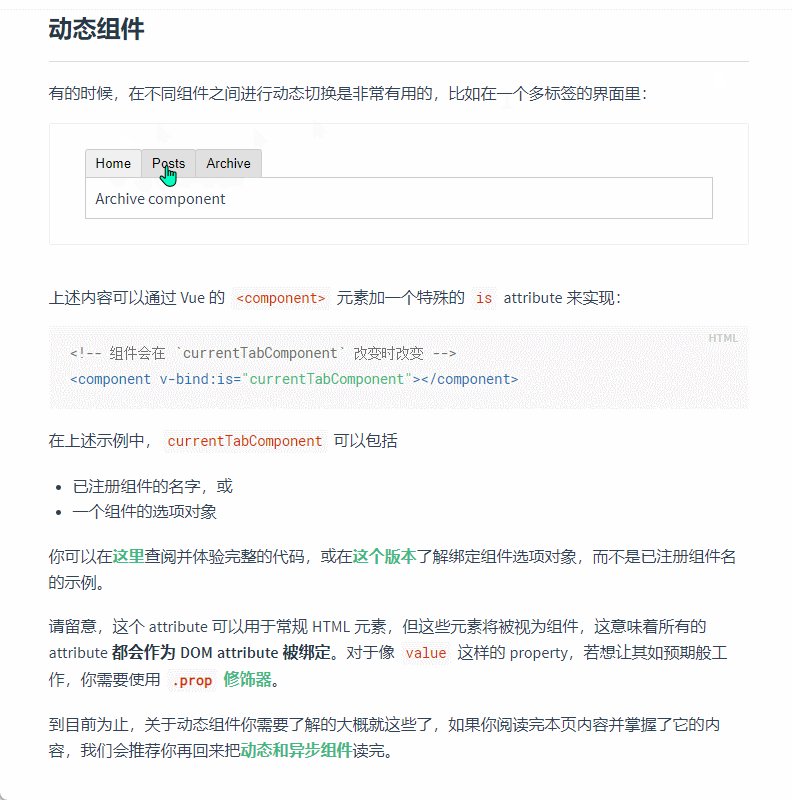
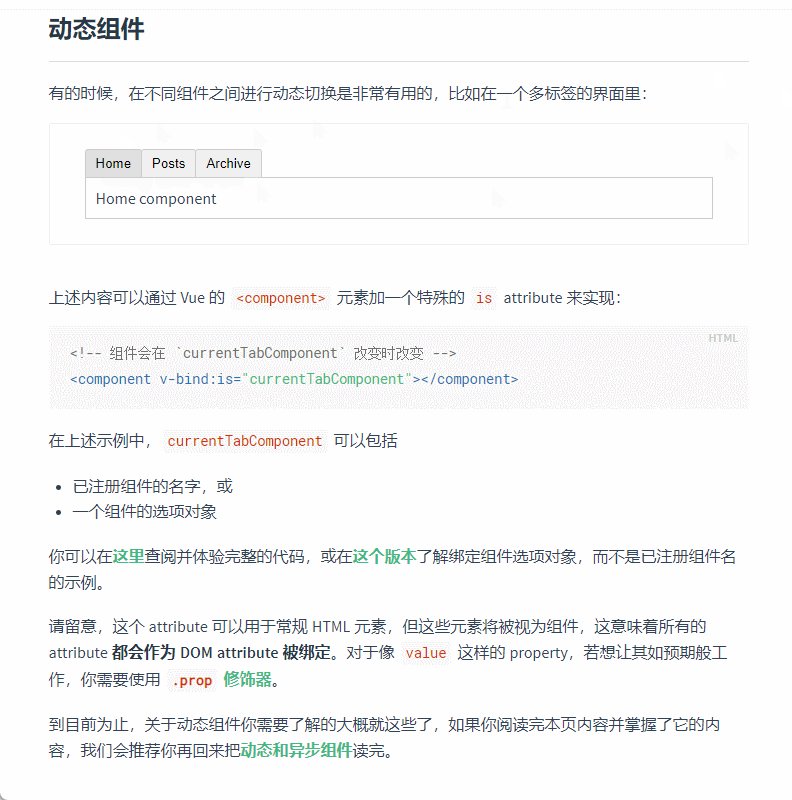
请阅读 Vue2-动态组件 ,也可以观看下图

效果就是官方示例的效果,类似于 tab 栏导航切换,看内容,告诉我们可以通过 Vue 的 component 元素和一个 is 属性来实现此效果,
is 属性的属性值应该写什么呢? 往下读,说到属性值包括 已注册组件的名字或一个组件的选项对象 ,也就是说你已注册组件的名字如果是 Login,那么 is 的属性值应该写 Login。
理论概念就说到这里,读懂我刚刚说的,你就可以实现多个组件的过渡效果了,后面的内容感兴趣的小伙伴自行研究研究。
实践
这里我带来了一个小案例更容易学习,结合了 Animate.css 动画库,仿的一个切换登录功能
代码
Switch.vue 主文件
<template>
<div class="switch-container">
<!-- 头部 -->
<header>
<label for="Wx" :class="{ active: view === 'Wx' }"
>微信登录
<input type="radio" name="" id="Wx" value="Wx" v-model="view" />
</label>
<label for="Secret" :class="{ active: view === 'Secret' }"
>免密登录
<input type="radio" name="" id="Secret" value="Secret" v-model="view" />
</label>
<label for="Login" :class="{ active: view === 'Login' }"
>密码登录
<input type="radio" name="" id="Login" value="Login" v-model="view" />
</label>
</header>
<!-- 主体 -->
<main>
<transition
mode="out-in"
enter-active-class="animate__animated animate__bounceInDown animate__faster"
leave-active-class="animate__animated animate__bounceOutDown animate__faster"
>
// 动态组件
<component :is="view"></component>
</transition>
</main>
<footer>其他登录方式</footer>
</div>
</template>
<script>
// 引入微信登录组件
import Wx from './component/Wx.vue'
// 引入免密登录组件
import Secret from './component/Secret.vue'
// 引入密码登录组件
import Login from './component/Login.vue'
export default {
name: 'switchWrap',
// 注册组件
components: {
Wx,
Secret,
Login
},
data () {
return {
// 根据组件名称进行对应的切换
view: 'Wx'
}
}
}
</script>
<style lang="less" scoped>
.switch-container {
width: 300px;
padding: 20px;
margin: 0 auto;
border: 1px solid #ccc;
box-shadow: 0px 0px 10px 0px rgba(0, 0, 0, 0.3);
overflow: hidden;
// 头部
header {
display: flex;
justify-content: space-between;
// border: 1px solid blue;
input {
display: none;
}
.active {
color: red;
}
}
// 主体
main {
margin: 15px 0px;
// border: 1px solid blue;
}
}
</style>
Wx.vue
<template>
<div>
// 微信图片
<img src="./wx.png" alt="">
</div>
</template>
<script>
export default {
name: 'wxWrap'
}
</script>
<style lang="less" scoped>
// 设置图片样式
img {
width: 100px;
height: 100px;
}
</style>
Secret.vue
<template>
<div class="secret-container">
<label for="tel">手机号
<input type="number" id="tel" placeholder="输入手机号" />
</label>
<br>
<label for="code">验证码
<input type="text" id="code" placeholder="输入验证码" />
</label>
</div>
</template>
<script>
export default {
name: 'Secret'
}
</script>
<style lang="less" scoped>
</style>
Login.vue
<template>
<div class="login-container">
<label for="tel">手机号
<input type="number" id="tel" placeholder="输入手机号" />
</label>
<br>
<label for="password">密码
<input type="text" id="password" placeholder="输入密码" />
</label>
</div>
</template>
<script>
export default {
name: 'loginWrap'
}
</script>
<style lang="less" scoped>
</style>
效果

代码中如果对 enter-active-class 和 leave-active-class 不理解可以去看看 教你用Vue2如何做过渡&动画效果+著名动画库 这篇文章,用了动态组件之后是不是感觉 so easy,哈哈。
总结
今天就聊到这里了,简单做一下收尾工作,先总结一下今天要学习的内容
- 初始渲染的过渡
- 通过
appear属性设置 - 可以通过自定义 CSS 类名自己定义动画效果
- 通过
- 多个元素的过渡
- 通过
key属性设置唯一的值
- 通过
- 过渡模式
transition的默认行为会让进入(显示)和离开(隐藏)同时执行- 给元素设置绝对定位
- 通过
mode属性设置不同模式- out-in:先执行**当前元素离开(隐藏)的动画效果,再执行新进入的元素进入(显示)**的动画效果
- in-out:先执行**新进入的元素进入(显示)的动画效果,再执行当前元素离开(隐藏)**的动画效果
- 多个组件的过渡
- 通过
component元素 - 设置
is属性指定已注册的组件名字
- 通过
呼,感谢大家的阅读,坚持看到这里了,恭喜你又学到了新技能,快去实践一下吧,加深一下记忆,等一下,如果此篇文章对你有所帮助请用你的小手手点一下👍,感谢你的支持,我会继续坚持努力。
此外,如果有小伙伴觉得哪里不解的地方可在下方评论留言或者私信我,如果文章中的内容有误导解释不对的地方请大家指出,非常感谢。
