骨骼重定向
参考文章:https://www.bilibili.com/video/BV164411Y732?p=62
参考文章:https://www.bilibili.com/video/BV1gY411x7QU
首先,打开动画骨骼。

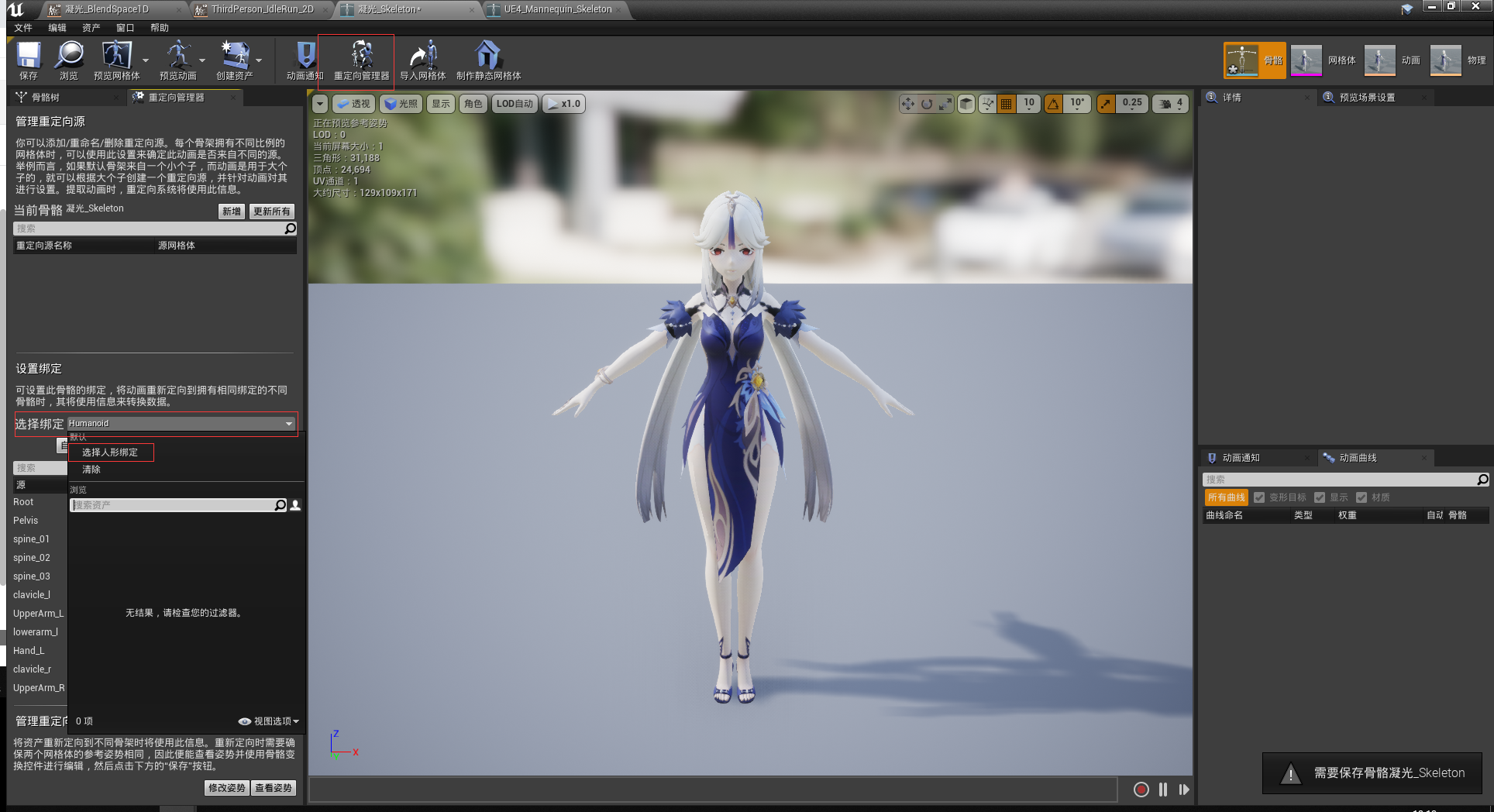
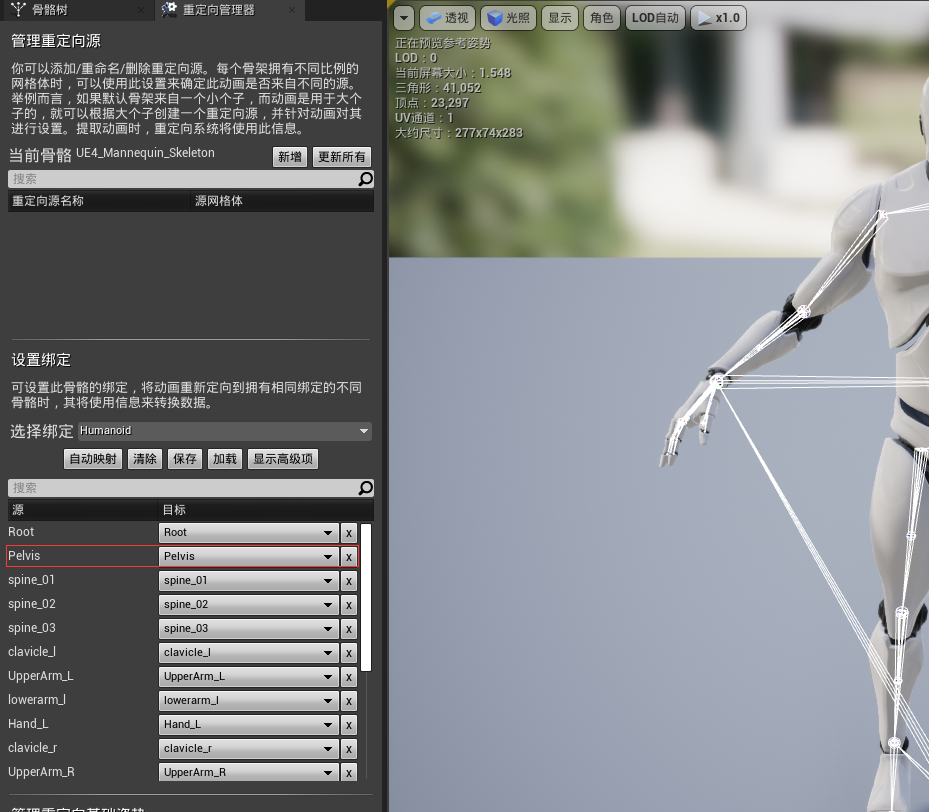
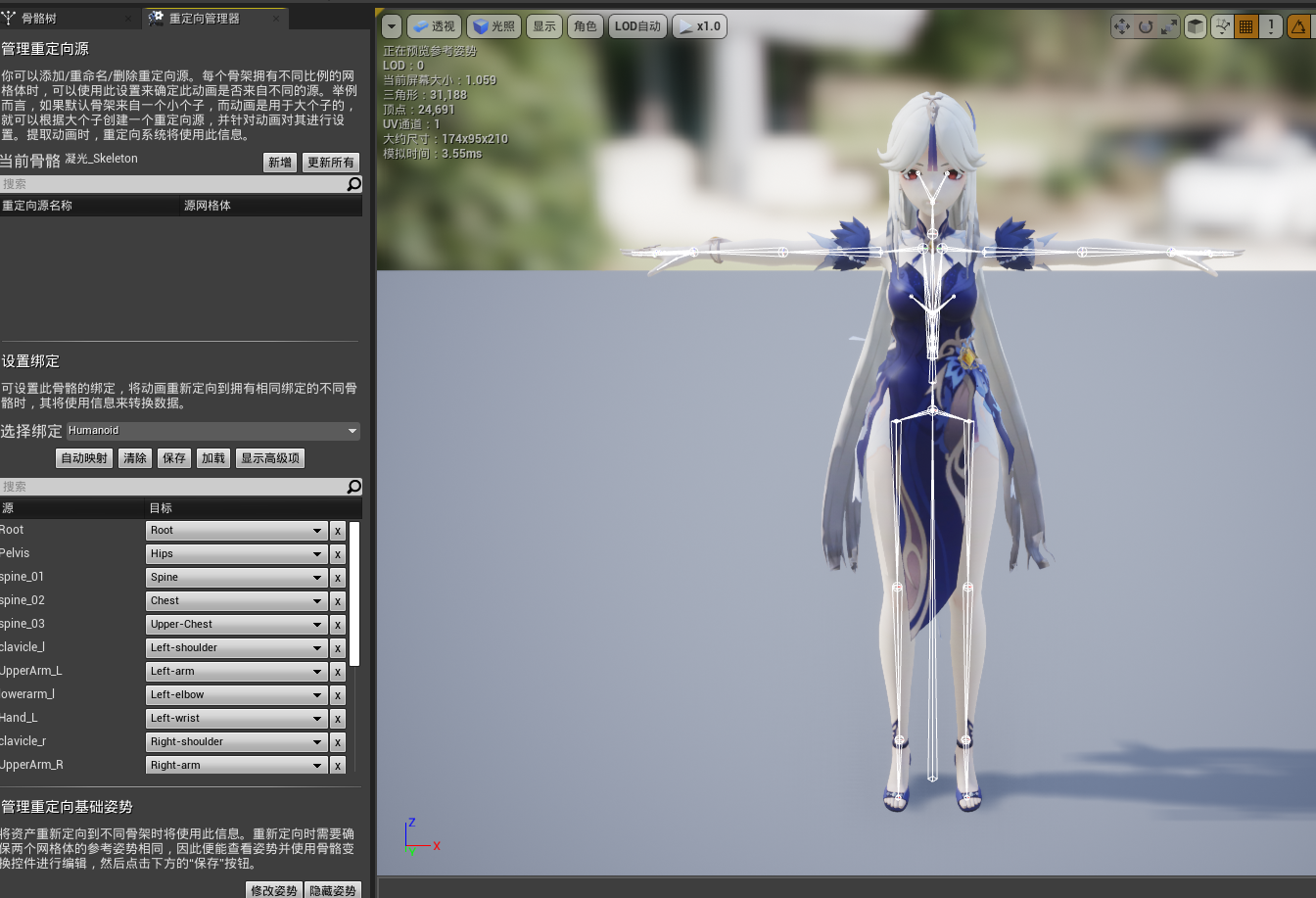
然后,选择【重定向管理器】,选择人形绑定。同理动画蓝图的骨骼对象也是一样。这样,他们两者之间产生了关系。


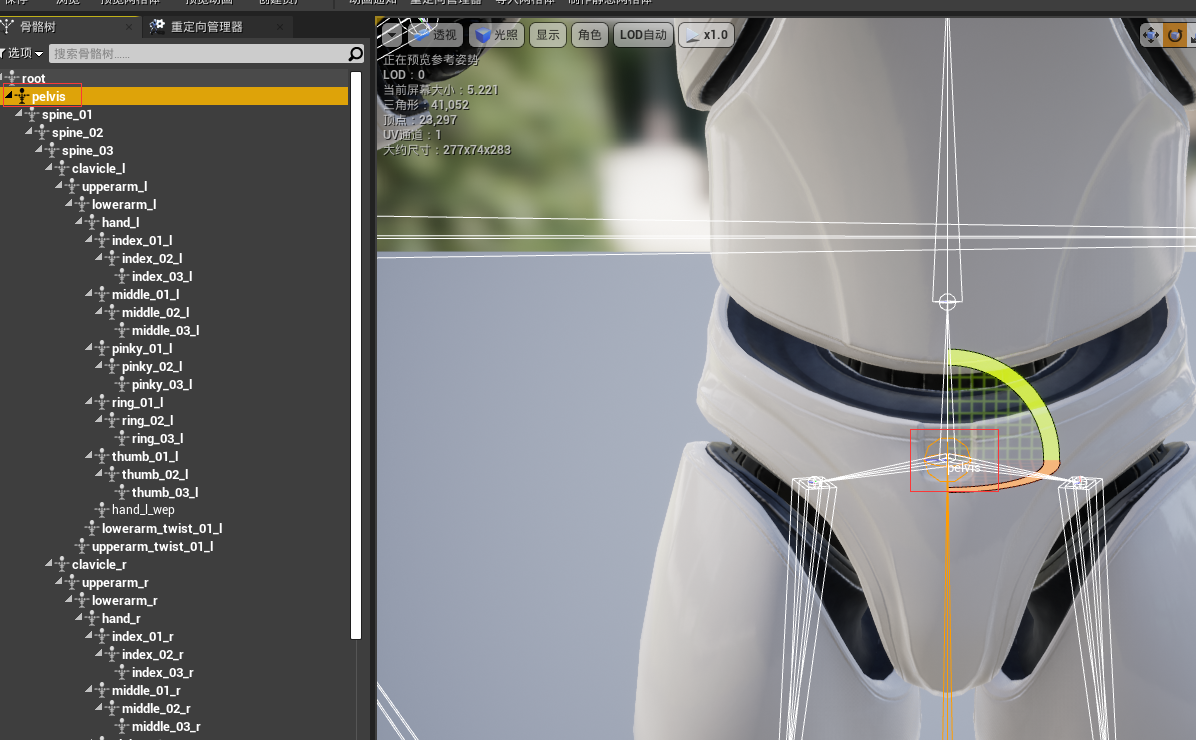
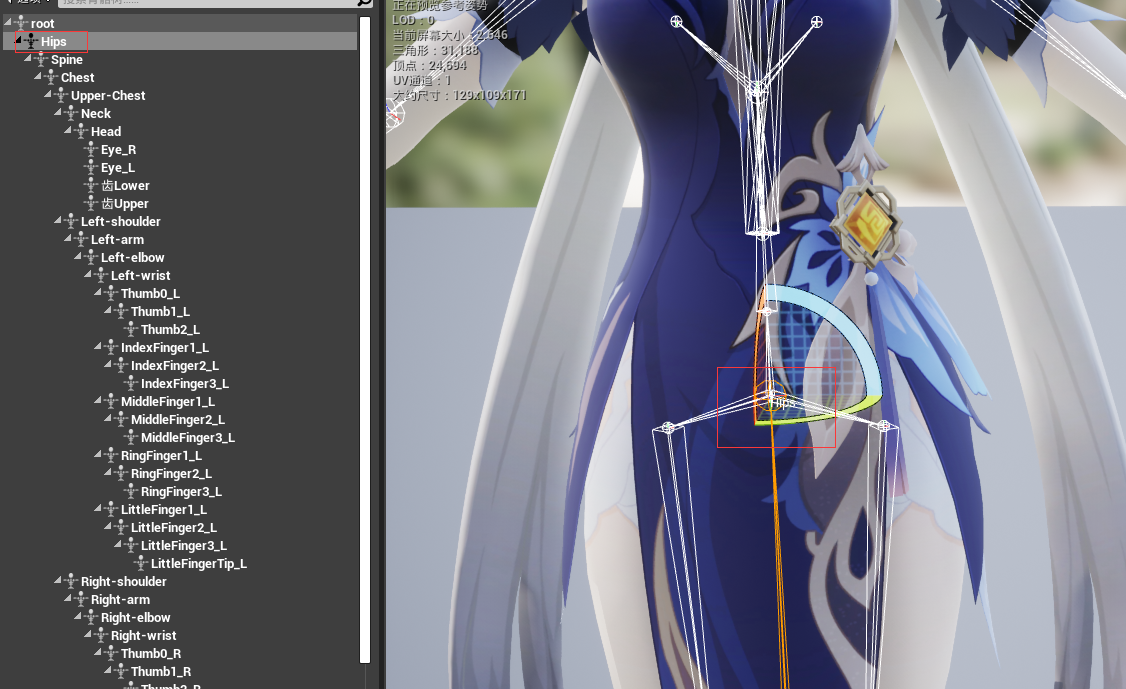
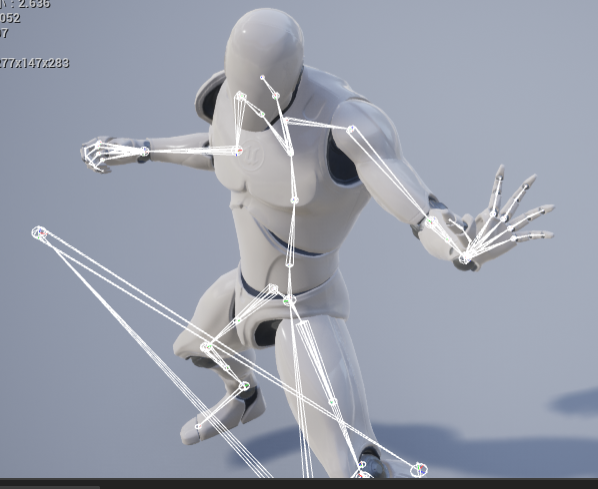
然后两边都打开骨骼浏览,确定两者之间的差别。

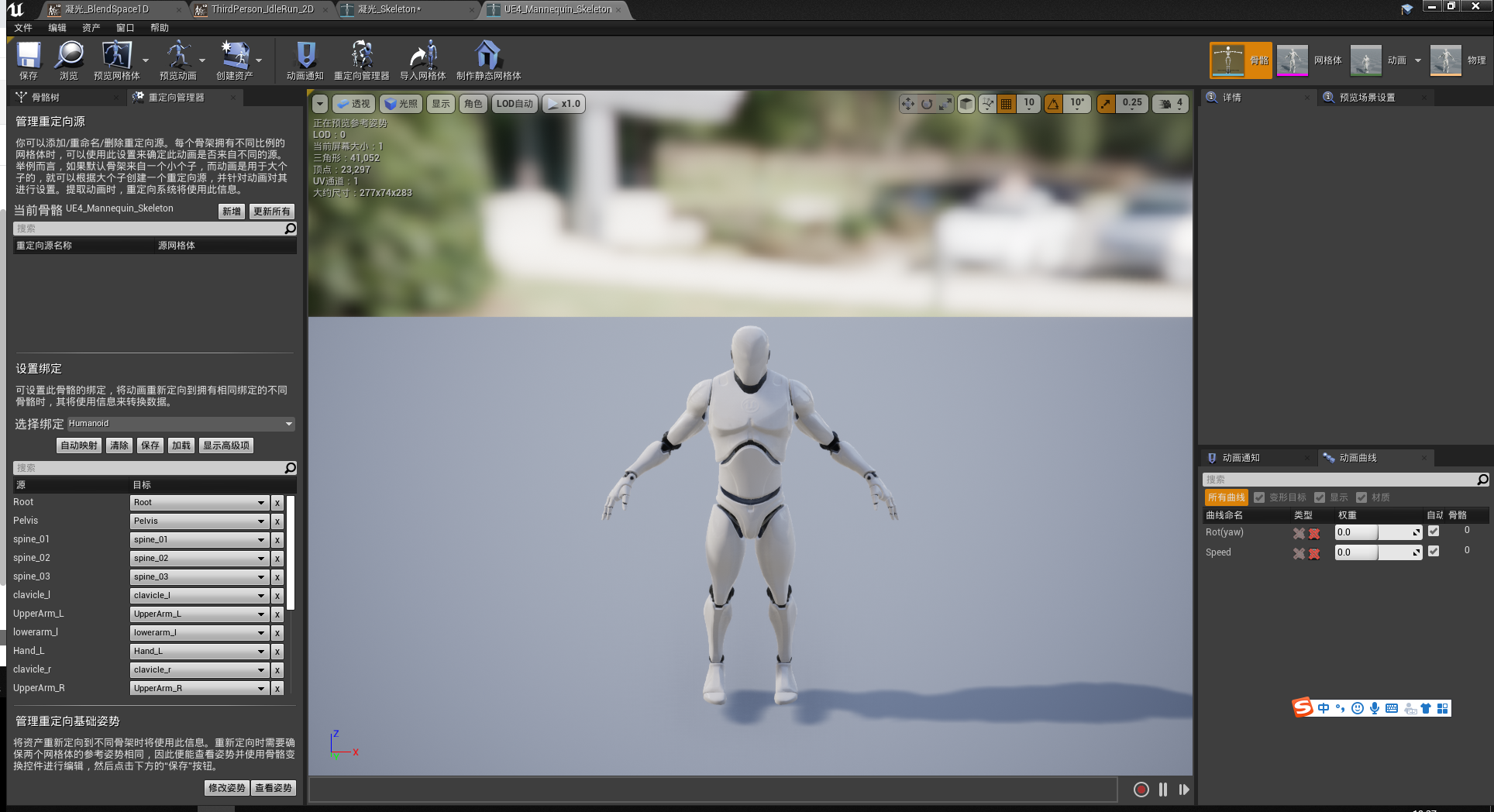
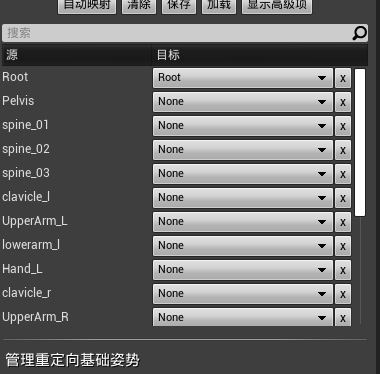
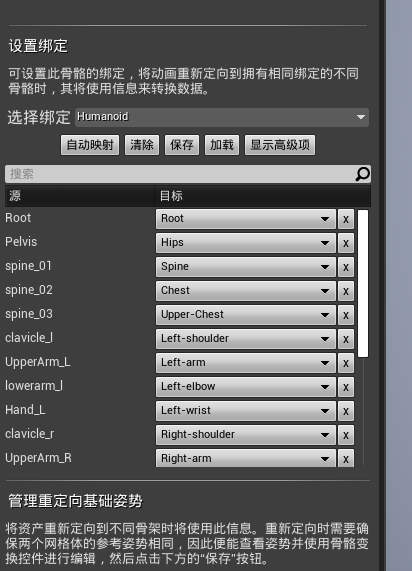
然后最基本部位进行映射。

方法:先看动画骨骼的每一块的具体位置,然后找到我们的模型所对应的骨骼。
先找到动画骨骼所指向的位置。


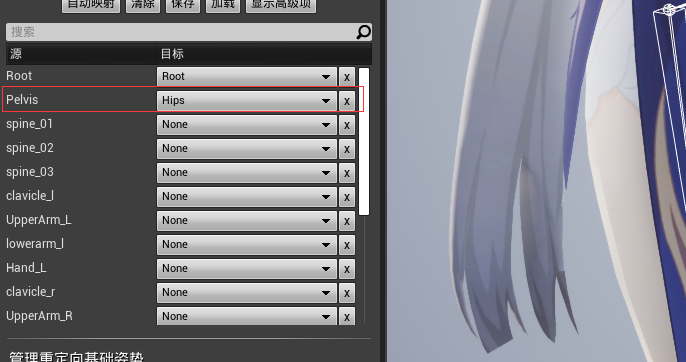
找到模型中对应的位置。然后在对应的位置填上。


如此类推,填完所有。

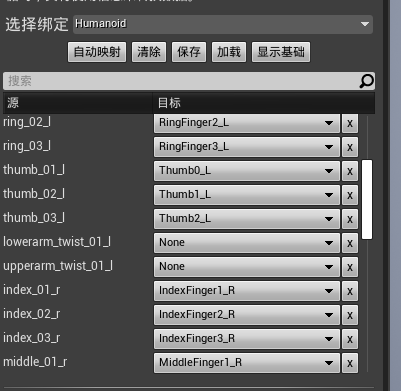
如果有必要,需要连同手指映射也一并设置。
高级设置中

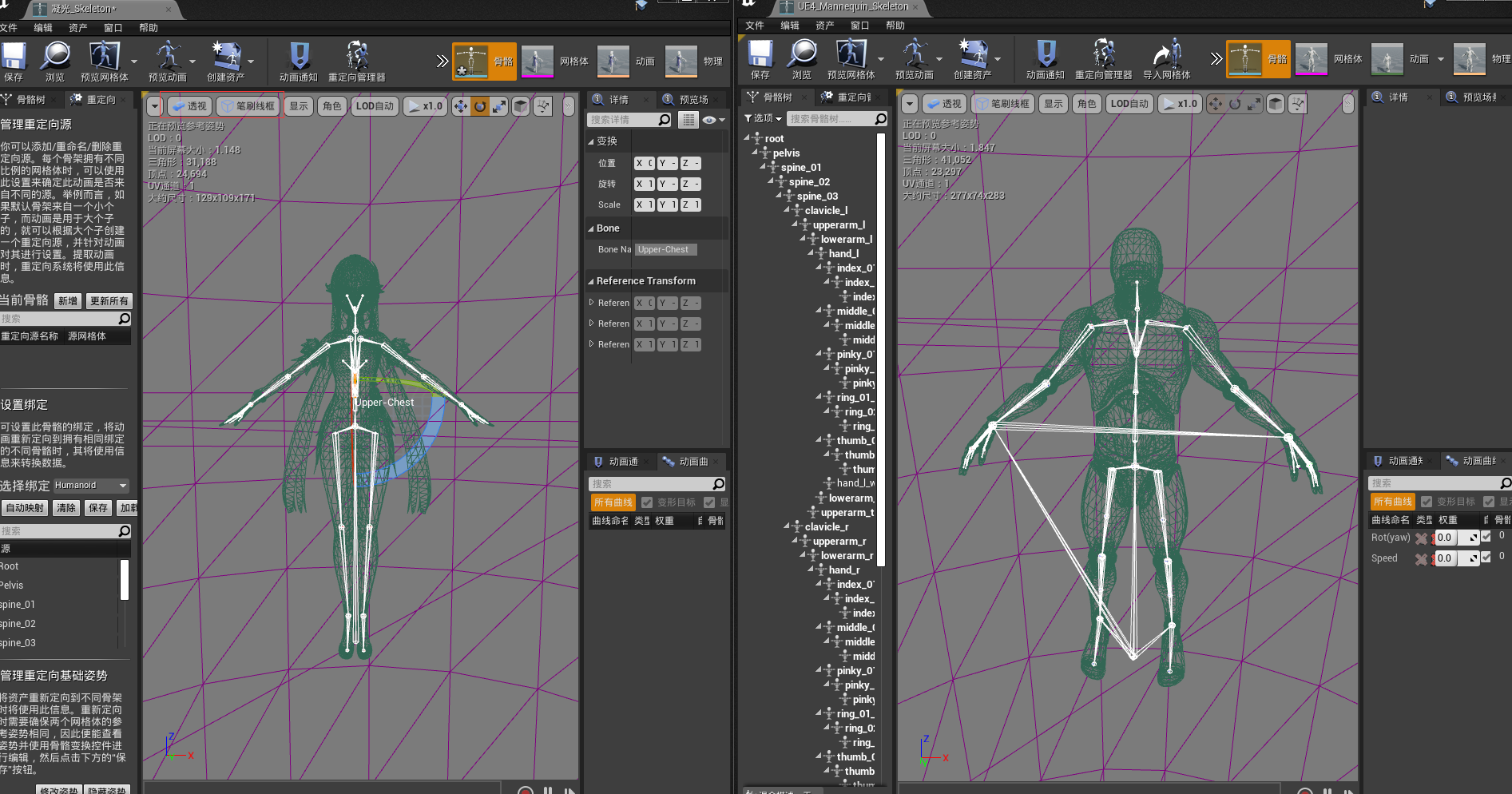
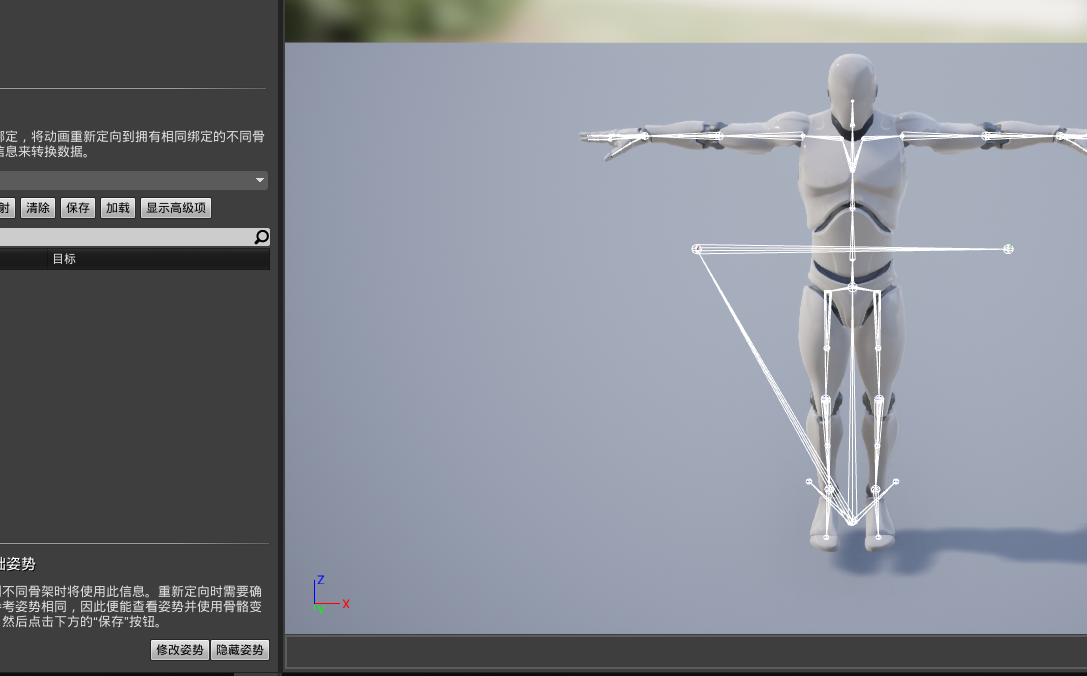
接着修改初始姿势,使模型的姿势向动画骨骼的姿势靠近。
修改前

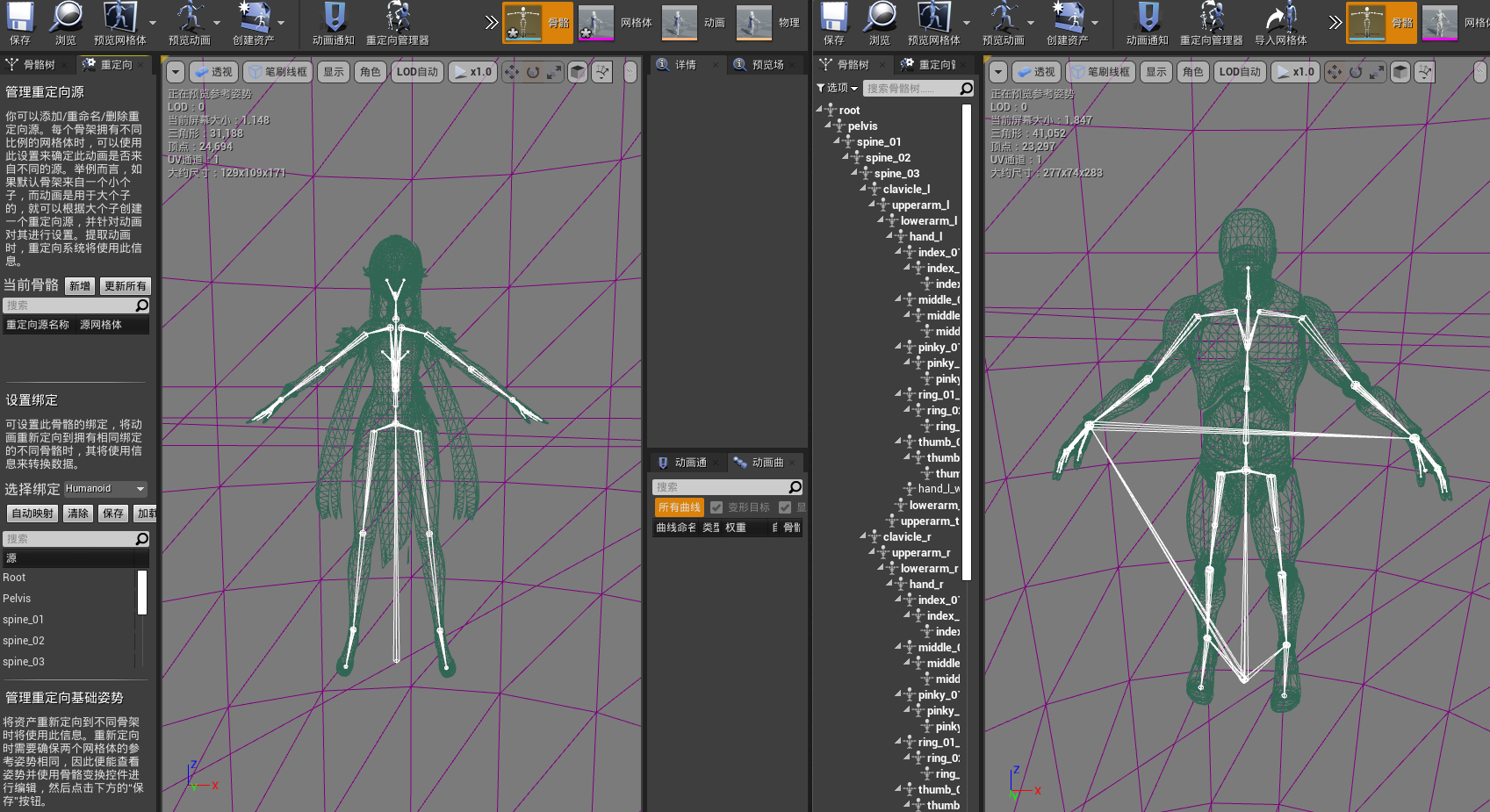
修改后

修改完后,选择使用当前姿势。这个修改只是修改重定向的,不修改模型原有的骨骼。

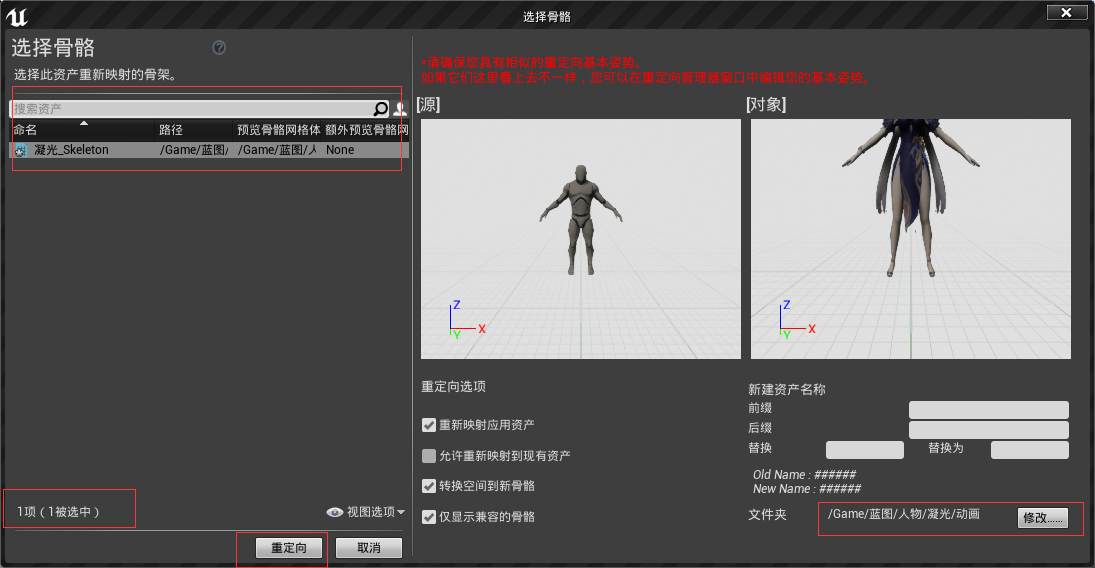
开始做动画的重定向。先找到我们需要的骨骼动画。

选择重定向的对象。选择文件生成位置。最后选择重定向。

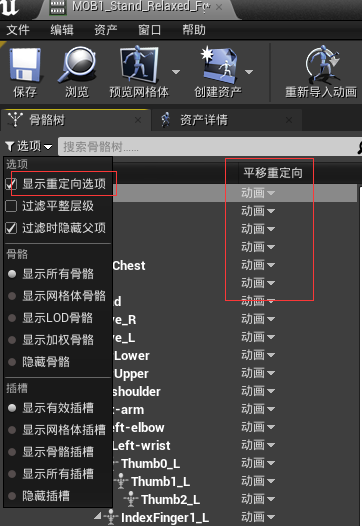
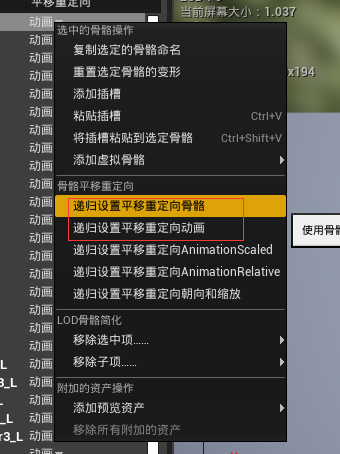
然后打开刚生成动画。这时候我们发现整个动画都变形了。这是选择打开【显示重定向选项】,可以一个一个选择需要更改定向的骨骼,或者右键选择【】来批量更改。


这样的话,整体动画看起来比较正常。

动画修正
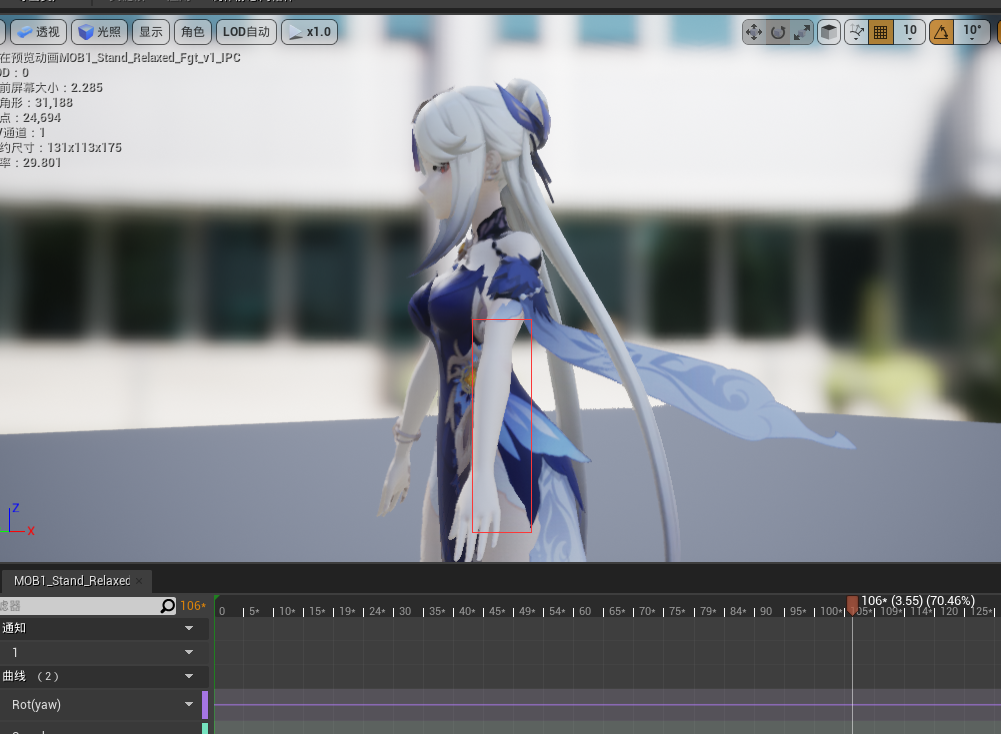
但是这里手臂太直了,是原始模型的基础动作太硬直。可以通过添加关键帧来修补动作。
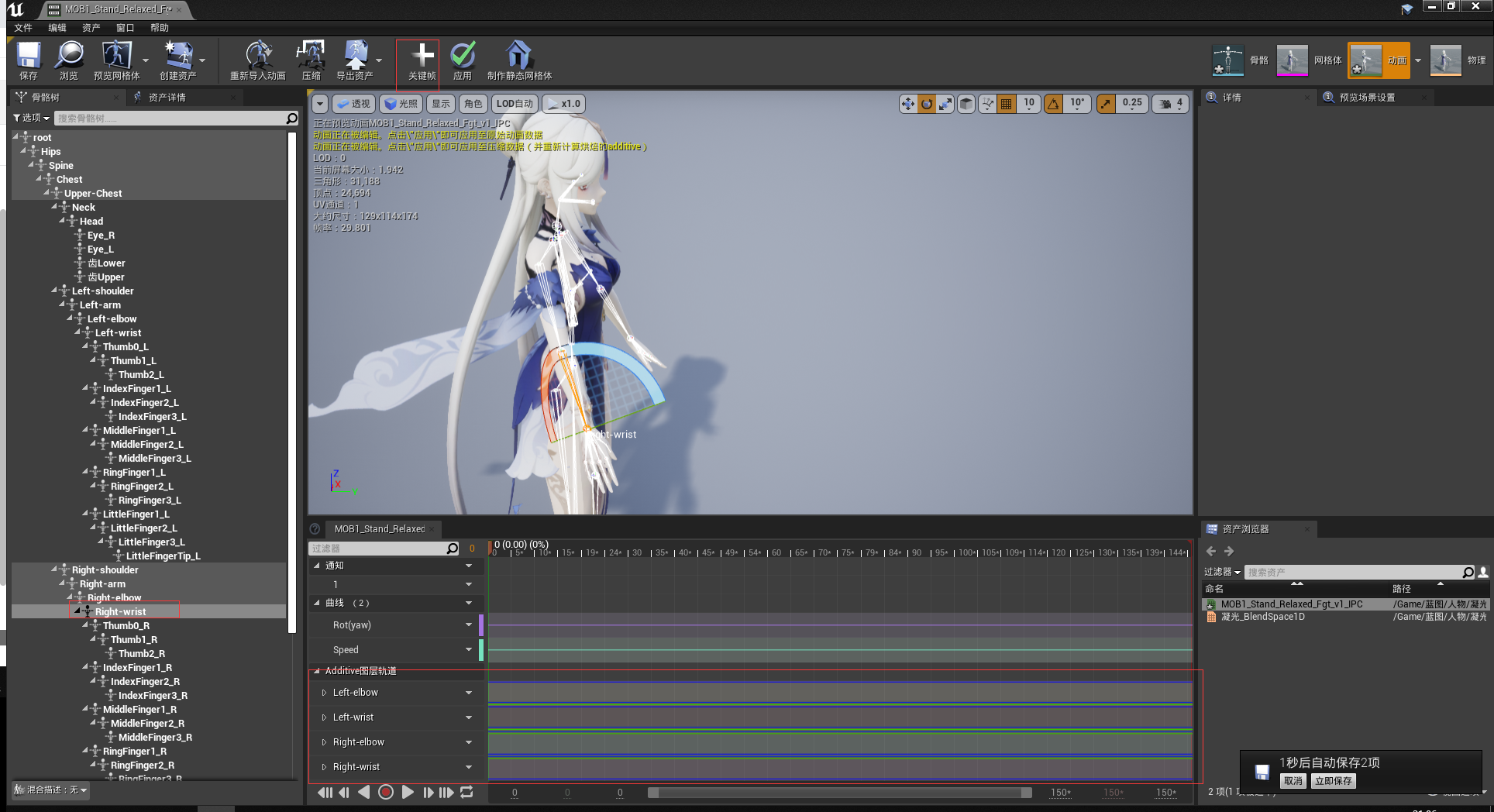
先选中要调整的骨骼,调整完毕后在最开始的位置点击添加【关键帧】。ps:一块一块骨骼添加。

例如感觉站立腿撑太开了,像个男性(本来就是男性动画导入的)。
我们使用添加关键帧的方法来修正动画效果。

最后应用保存。
使用T-pose进行骨骼重定向
参考文章: https://blog.csdn.net/qq_31799851/article/details/108228640
由于MMA导入的模型其实更加接近于T-pose,但是UE的默认人物动作是A-pose,如果按照上面的方法调整的话。会十分幸苦。
其核心思想:
目标动画(A-pose) --重定向–> 小白人(A-pose) --转化–>小白人(T-pose) --重定向–> 目标人物模型
小白人来源

如果没有也可以从商场中的【AnimStarterPack】,主要是免费。

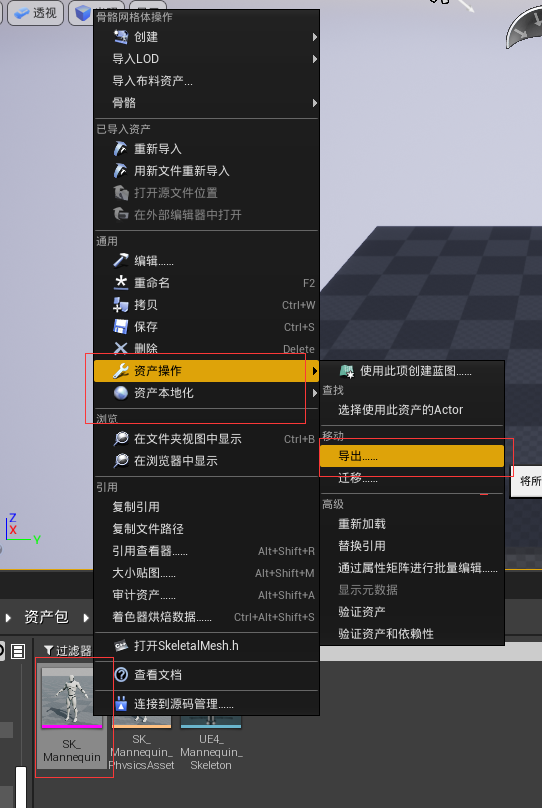
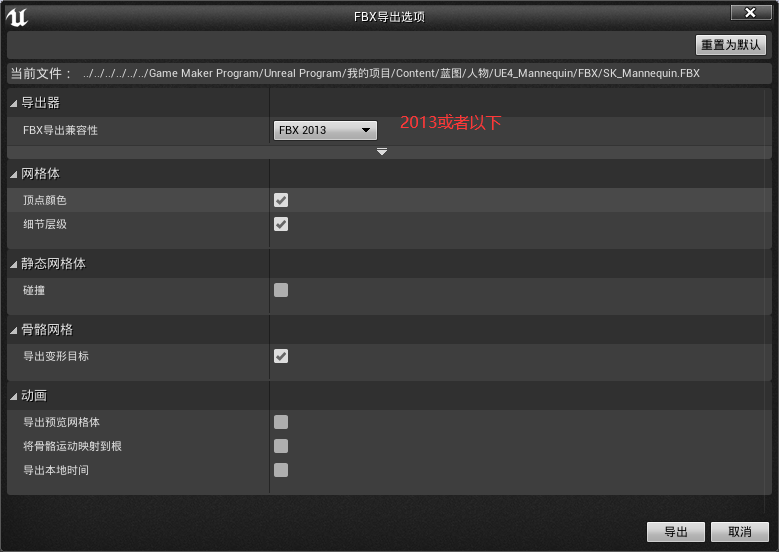
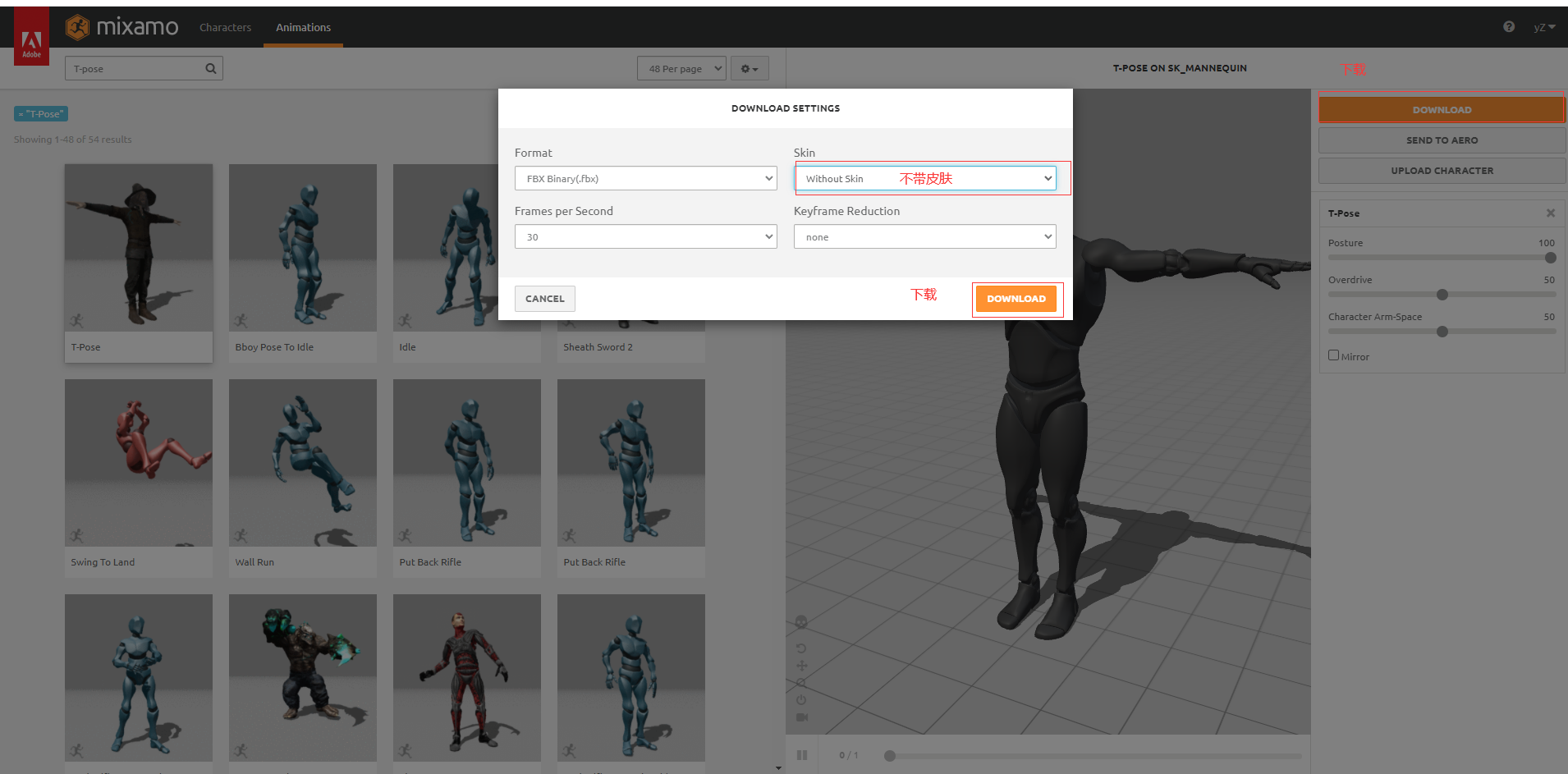
导出资产


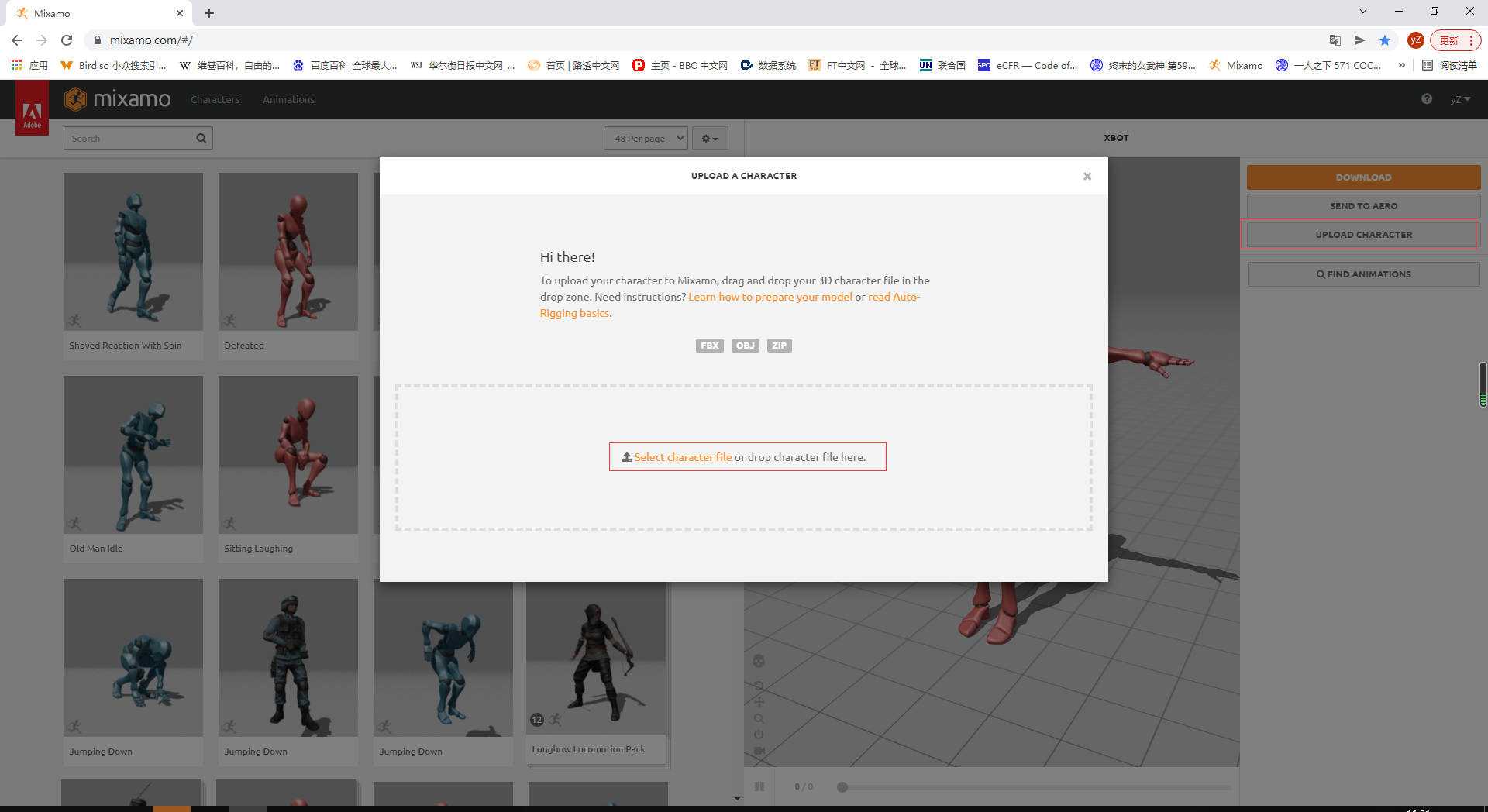
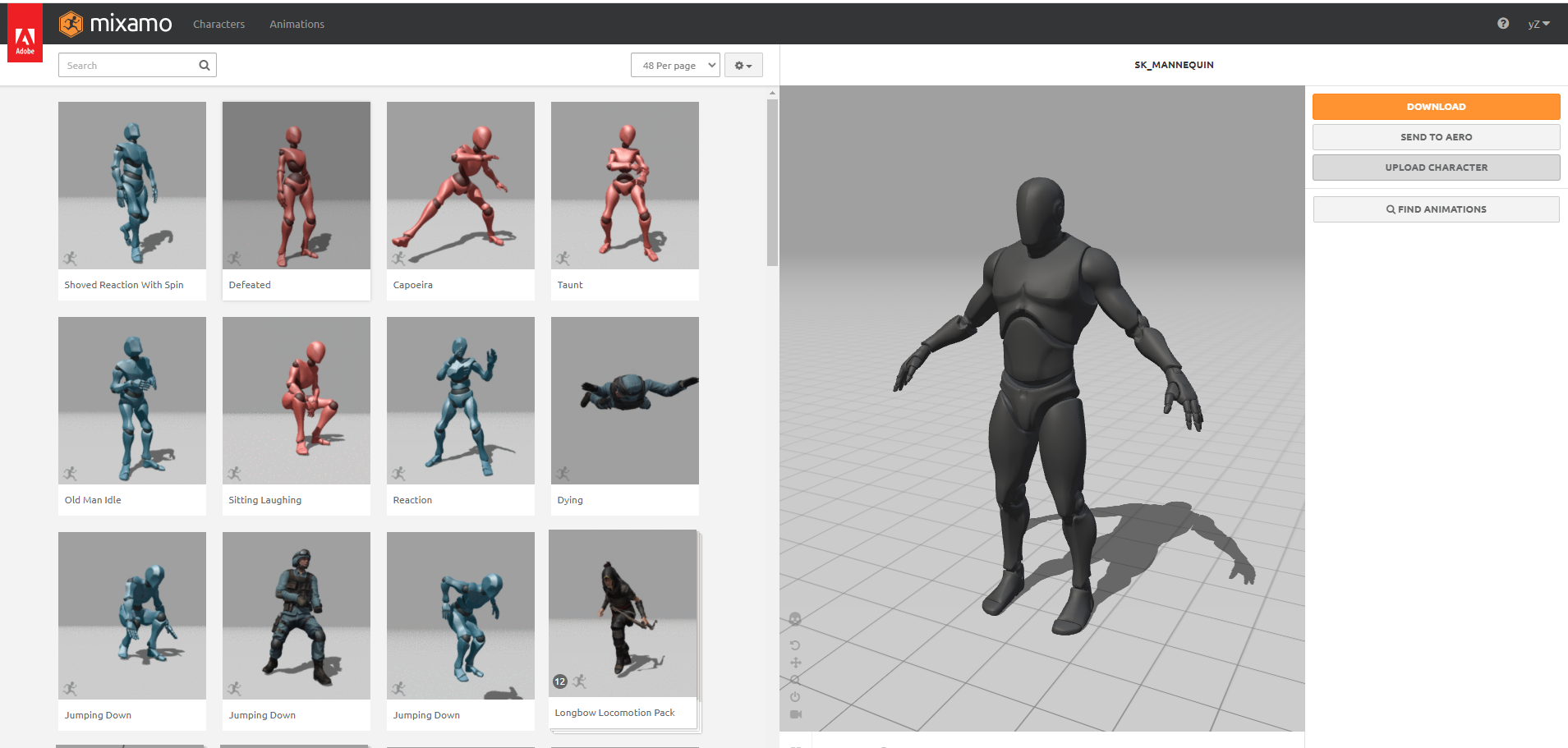
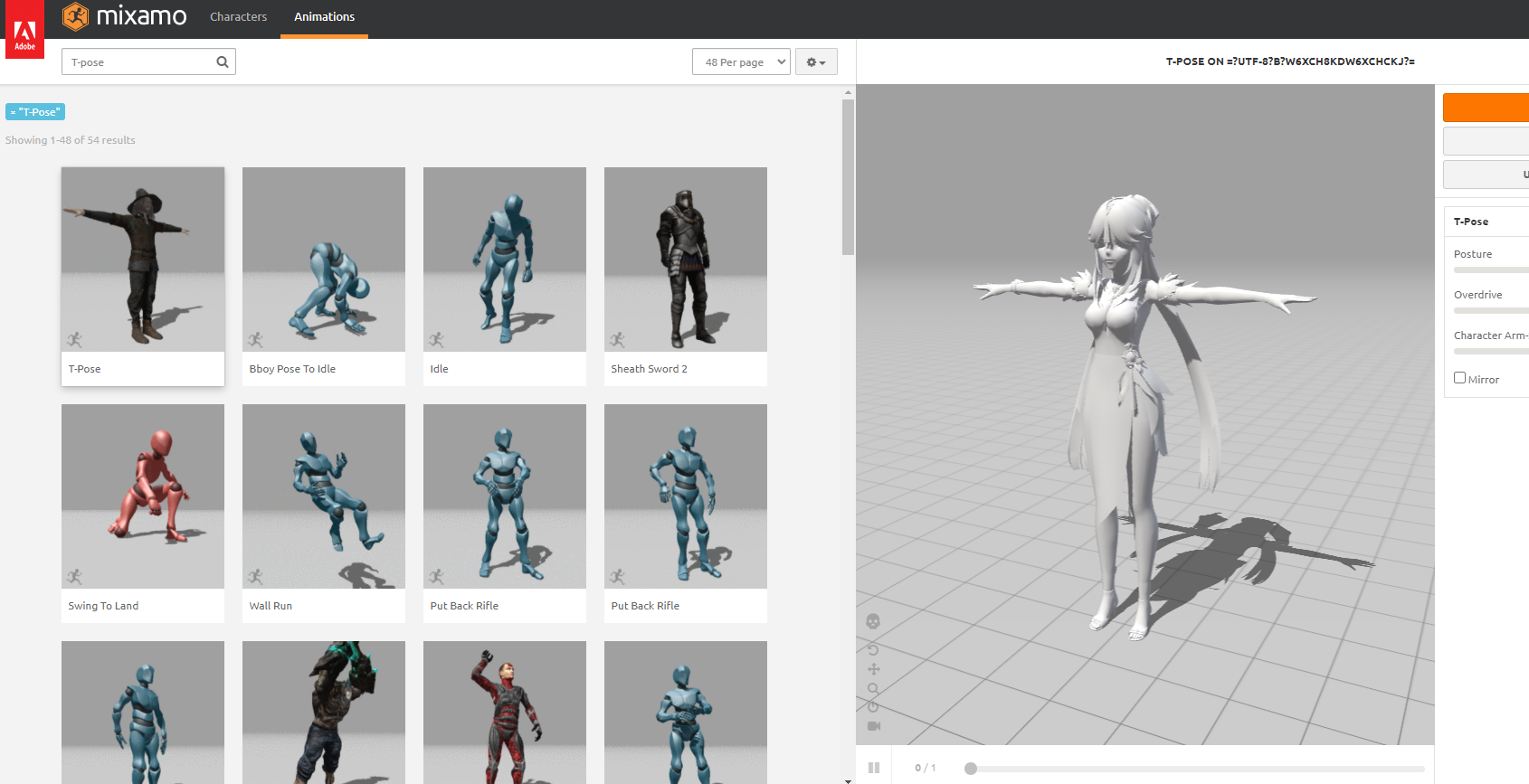
将模型导入MIXAMO网站
Mixamo网站:https://www.mixamo.com


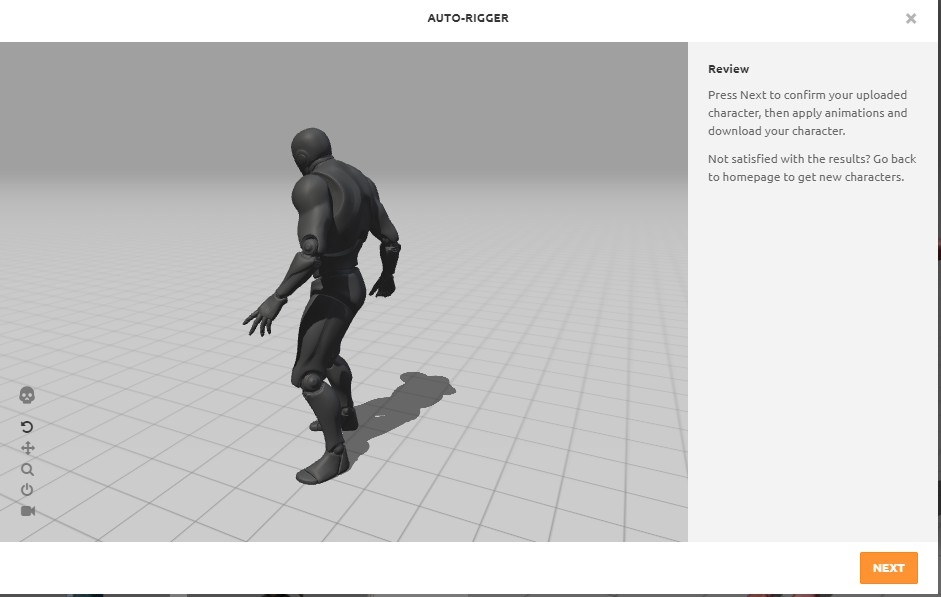
检查动作是否有问题(关节,手指动作等),没有问题则继续。



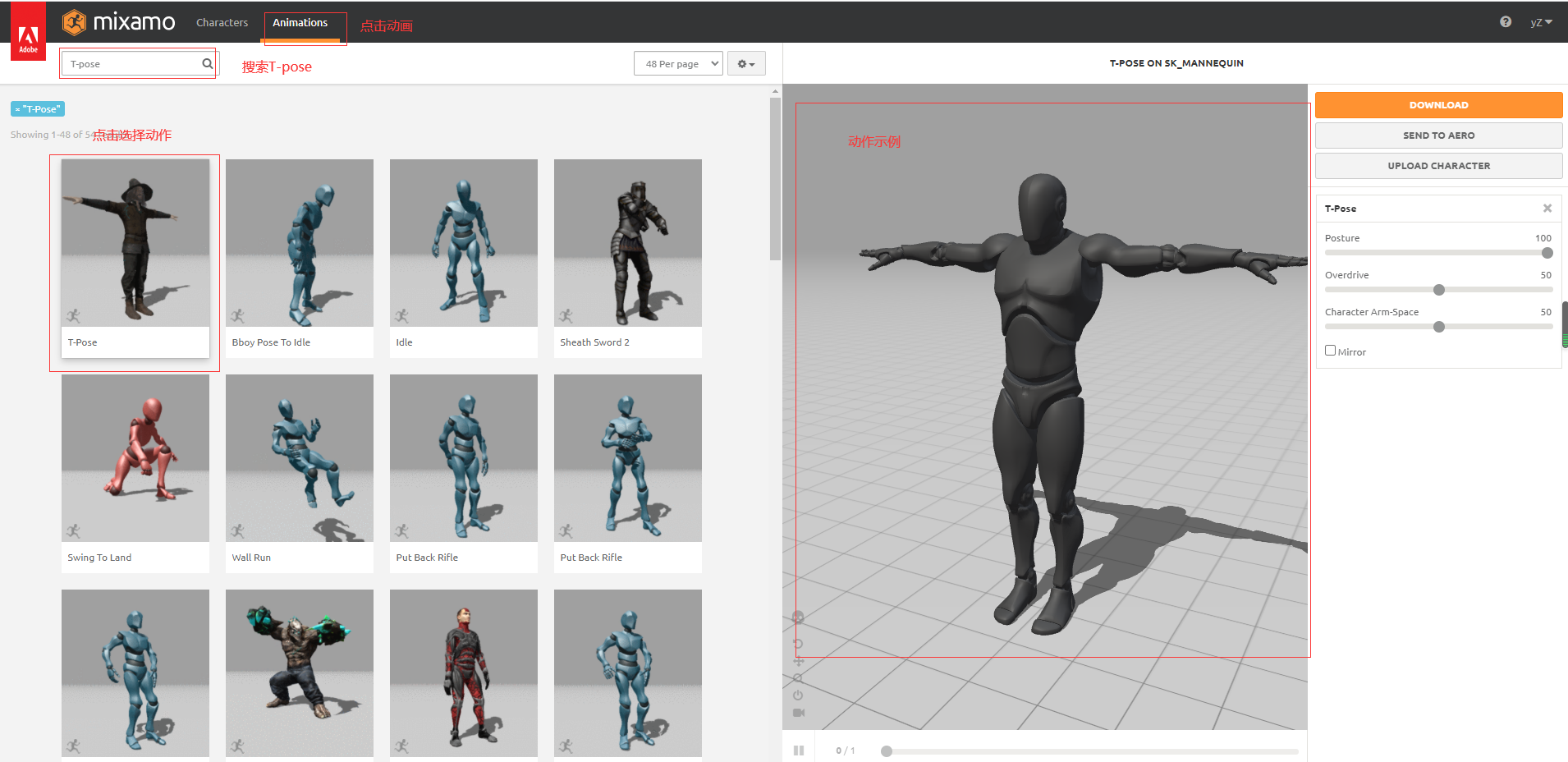
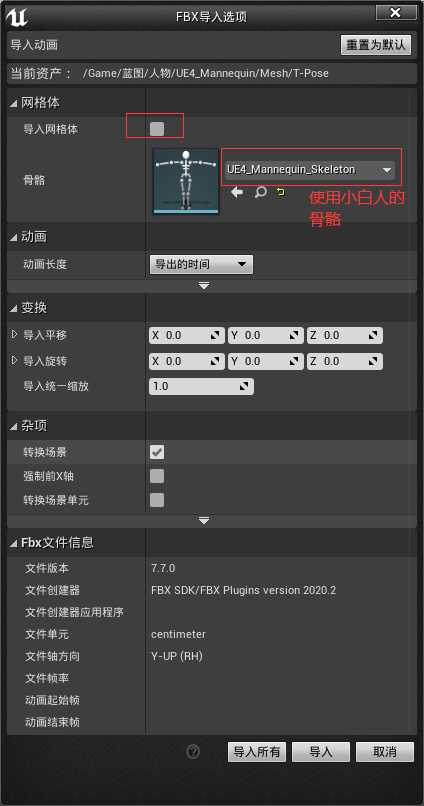
获得T-pose
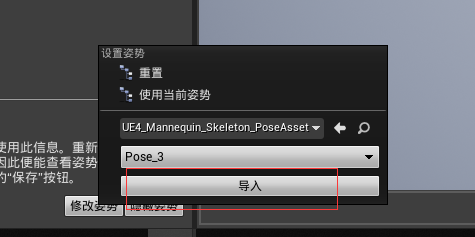
导入刚下载的动画

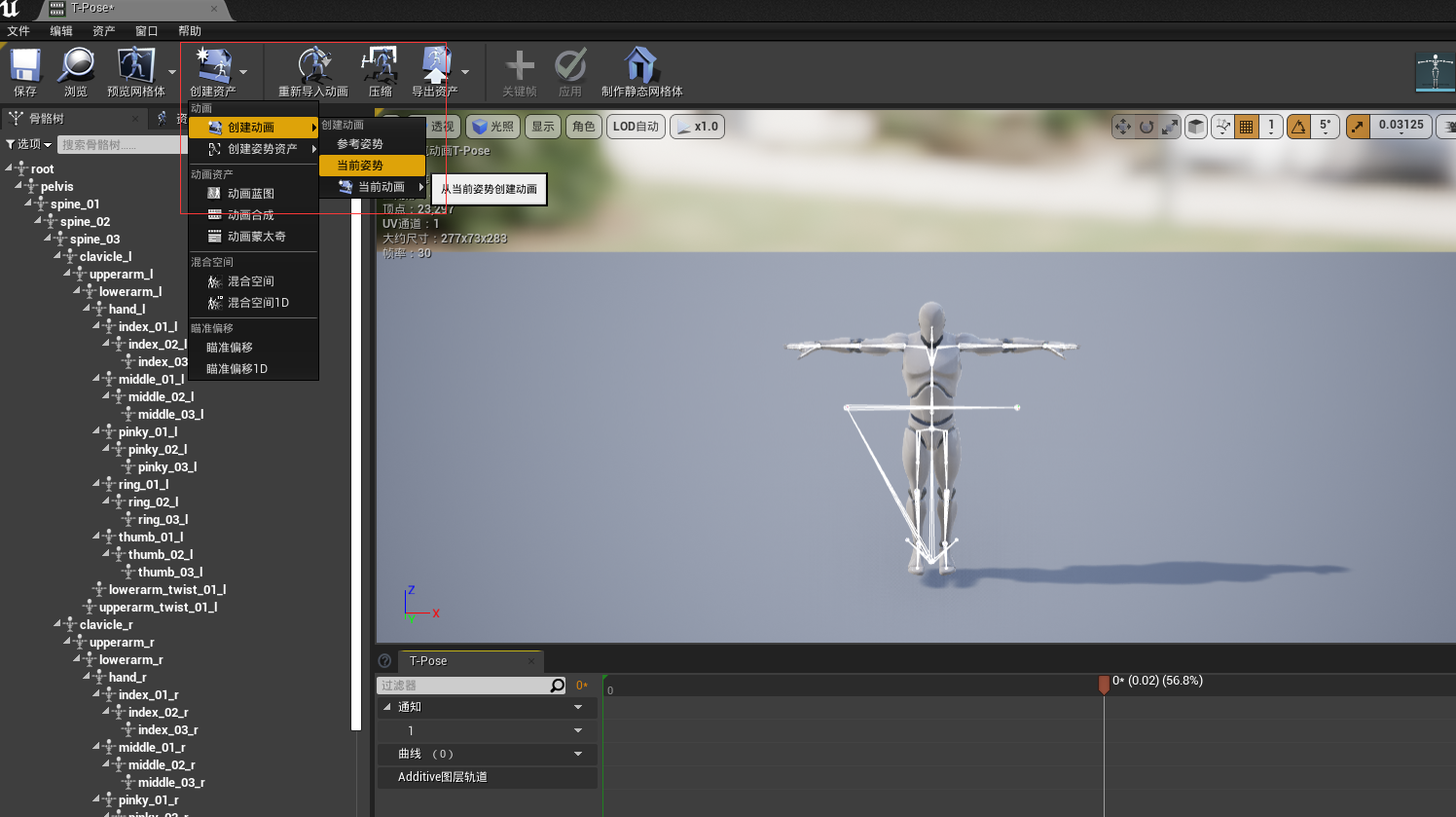
打开刚才导入的动画,创建姿势

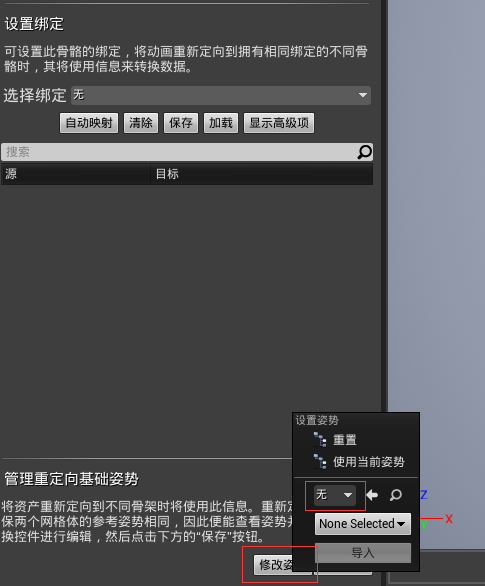
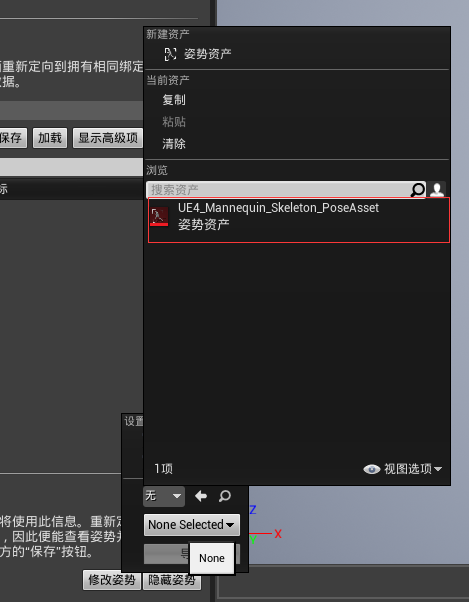
修改姿势




这样小白人就可以同T-pose来做中间传导动画了。
如果不太会调整模型的pose(比如我),也可以把目标模型按照上面的方法把来获取他的T-pose,这样就可以很方便的传导模型了。



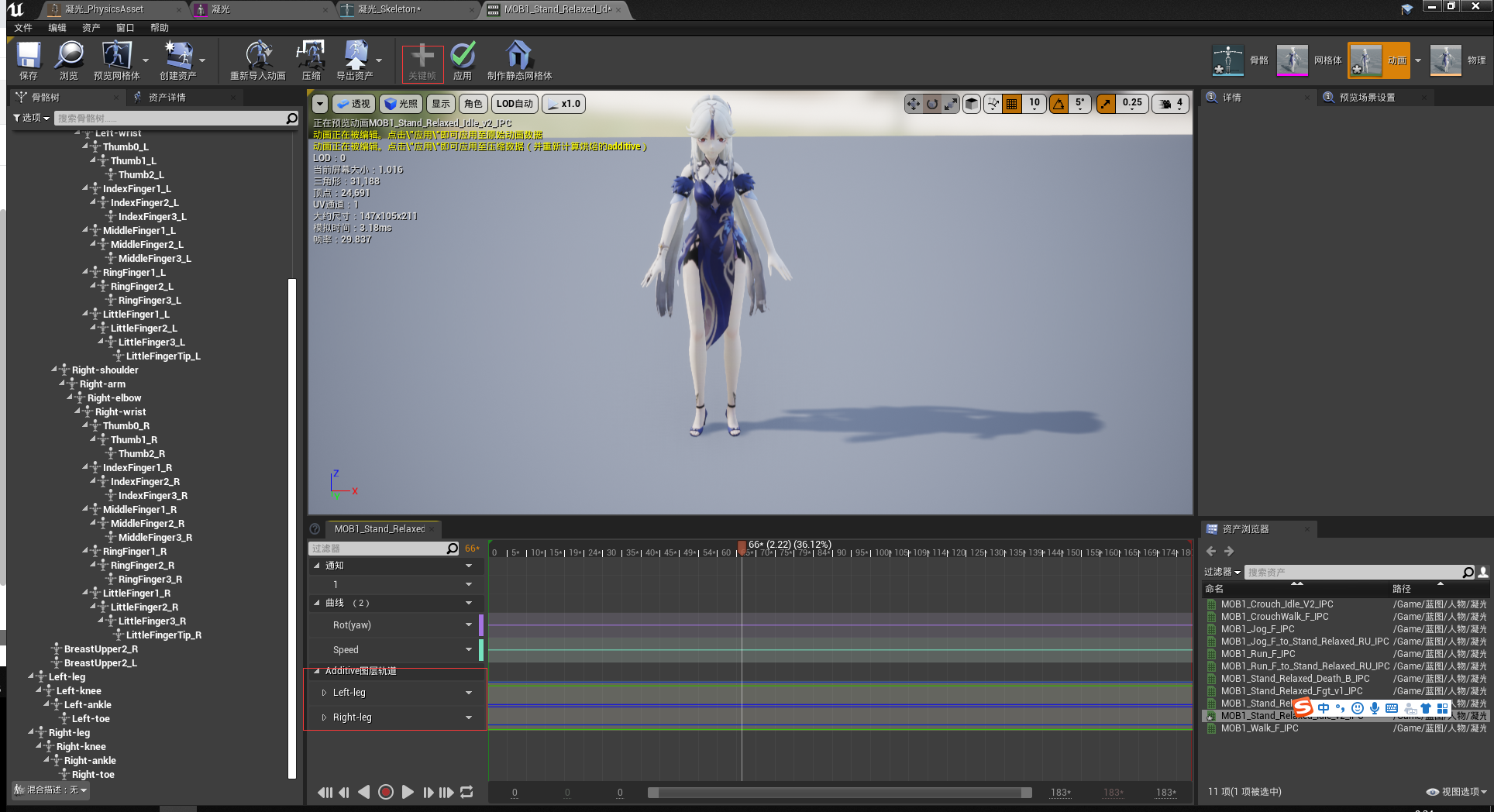
映射后动作基本没有走样。
原版动画

映射版动画

