UGUI的基础元素
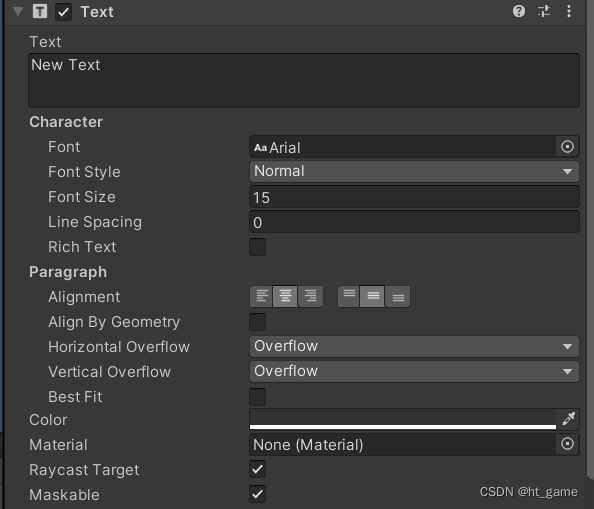
Text

Text文本框
Rich Text 多文本
Line Spacing:行距
Align By Geometry:几何对齐
Wrap:自动对齐
Overflow:溢出
Raycasst Target :射线检测(如果UI元素不需要点击事件,一定不要勾选。因为UGUI的事件系统会遍历出所有带Raycast Target的组件)
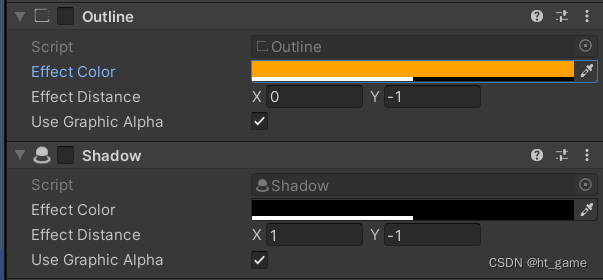
描边和阴影

可以设置它们的颜色已经描边的距离
描边的原理就是在原有Text组件的基础上在上、下、左、右各多画了一遍,所有它的效率是很低的。阴影会比描边好很多,因为它只需要多画一边,所有能用阴影就不要要描边。
动态字体
UGUI动态字体的原理是根据传入的字体以及字体的大小,最终将纹理上的字体显示出来。
除了聊天和起名等必须由用户自己主动输入的文字外,游戏中大量的文字实际上并不需要使用动态字体
字体花屏
UGUI的动态字体会自动生成材质,当文字太多时,会触发UGUI内部重建字体贴图命令,然后就会造成文字花屏。
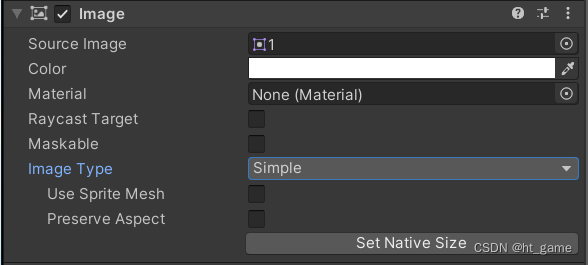
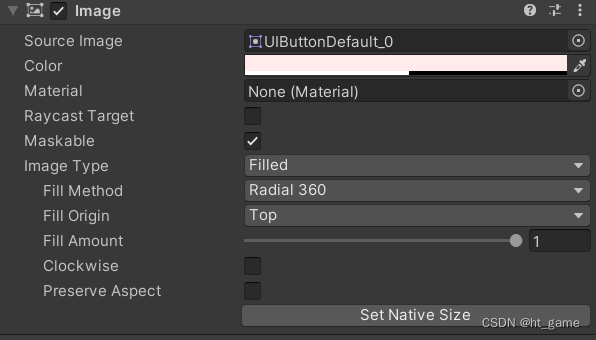
Image组件

Maskable 可遮罩的
Preserve Aspect 是否保持图片的外形比例,让图片缩放不超过器Rect(图片不失真)。单击下方的Set Native Size 按钮后,可重新格式化图片大小。

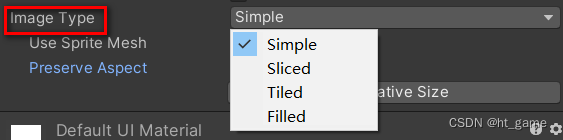
图片四种类型
Simple:直接显示图片
Sliced:通过九宫格方式显示图片,可用SpriteEditor来编辑九宫格(一种可以指定外部区域不缩放,内部区域缩放的图片类型)
Tiled:平铺图片(当图片比较小时,Unity会自动生成重复的图片)
Filled:像技能CD一样,可以旋转图片
技能图标CD的刷新
先生成两张图片,第一张图片为Simple格式,第二张图片为Filled格式同时第二张图片要做为第一张图片的子节点,对第一张图片进行覆盖

Fill Method 填充方法
Fill Origin 填充方向
Clockwise 逆时针
public class SkillCD : MonoBehaviour
{
public Image CDImage;
public float CDTotalTime;//CD总时间
public bool IsStartCD;//是否开始cd
private float CurCDTime;//当前cd时间进度
private void Start()
{
IsStartCD = false;
CurCDTime = 0;
}
void Update()
{
if (IsStartCD == true)
{
CurCDTime += Time.deltaTime;
CDImage.fillAmount = Mathf.Max((1 - CurCDTime / CDTotalTime),0);//Mathf.Max取最大值,避免变成负数
if (CurCDTime > CDTotalTime)
{
IsStartCD = false;
CurCDTime = 0;
}
}
}
}
遮罩的使用
在图片上,添加一个父节点,并在Image上添加Mask 控件。
遮罩的作用:去除图片上透明部分。
Raw Image组件
与Image控件的区别
1、Image控件用于显示Sprite类型的图片(原始图片)
2、RawImage控件用于显示Texture类型的图片(纹理图片),需要将图片的类型改为Default
RawImage常用与显示网络下载的图片或小地图显示
显示网络图片
public class downlond : MonoBehaviour
{
private string url = "https://file02.16sucai.com/d/file/2014/0829/b871e1addf5f8e96f3b390ece2b2da0d.jpg";
public RawImage image;
public Text text;
void Start()
{
StartCoroutine(Down());
}
IEnumerator Down()
{
WWW www = new WWW(url);//www专门用于连接网络
yield return www;//等待协程下载图片完毕,程序才会继续往下执行
GetComponent<RawImage>().texture= www.texture;
}
void Update()
{
}
}
可交互的组合控件
特征:
- 组合控件
- 可交互:继承自Selectable
- 不可交互的类继承自(MaskableGraphic-可以屏蔽的图形)
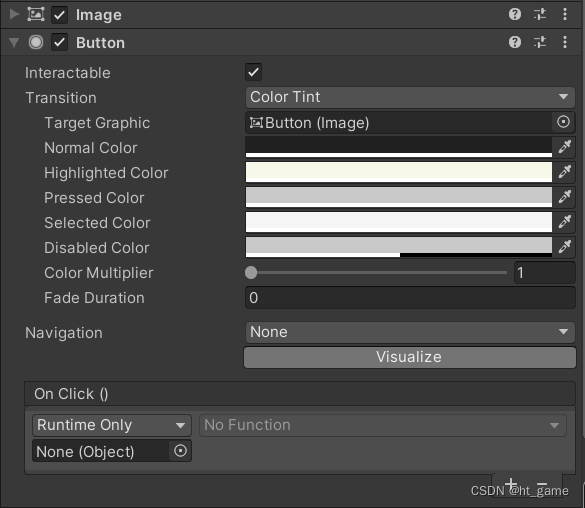
Button组件
Button组件必须依赖Image组件。按钮有普通、点击、抬起和悬浮这几种状态,切换各种状态可以改变它的颜色,也可以更换Sprite图片样式,再或者使用Animation动画系统来控制各状态。Button组件直接提供了点击方法来监听点击事件。
Button控件聚合了Image和Button组件,其中Button组件派生自Selectable。
Button类继承了多个用于事件处理的接口,并继承了UnityEvent事件类

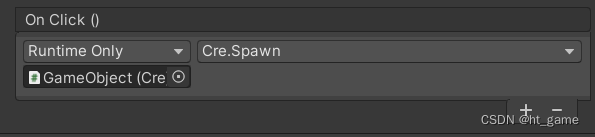
public GameObject Prefab;
public void Die()
{
Destroy(Prefab);
}
public void Spawn()
{
GameObject.Instantiate(Prefab);
}
一个自定义的Button的组成:Text、Image、Button 是一个组合控件


Toggle组件
Toggle组件就像单项选择一样,选择其中一个选项,剩下的会自动取消选择,但是所有Toggle对象都要关联进同一个ToggleGroup


InputField组件

Placeholder:提示输入的文本

On End Edit 结束编辑之后发送消息
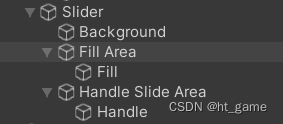
Slider组件
Slider组件就是一个滑块在进度条上左右拖动,游戏中经常会使用它来做人物的血条
聚合了Slider组件,派生自Selectable

血条的制作
首先将Canvas渲染模式设置为World模式,然后将改变背景颜色和Fill颜色

它由多个子部分构成
- Background:背景部分
- Fill:进度条填充部分
- Handle:句柄部分
Transtion.TargetGraphic:用于指定交互效果控制哪个对象的图形效果
Navigation:指定可交互控件之间的前后顺序(上下键切换)
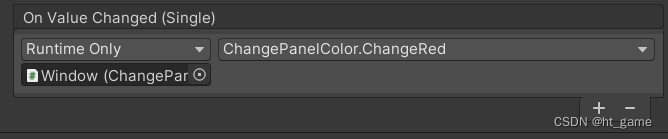
交互
public void Changed(float value)
{
print(value);
}
使用Slider改变父节点的状态


public class ChangePanelColor : MonoBehaviour
{
private Color clr = Color.white; //new Color(0, 0, 0);面板颜色
public void Update()
{
GetComponent<Image>().color = clr;
}
public void ChangeRed(float red)
{
clr.r = red;
}
public void ChangeGreen(float green)
{
clr.g = green;
}
public void ChangeBule(float bule)
{
clr.b = bule;
}
}
Scrollbar&ScrollView组件
ScrollRect组件由Scrollbar组件和ScrollView组件(滑动区域)组成
Scrollbar

ScrollView

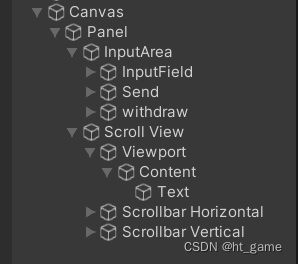
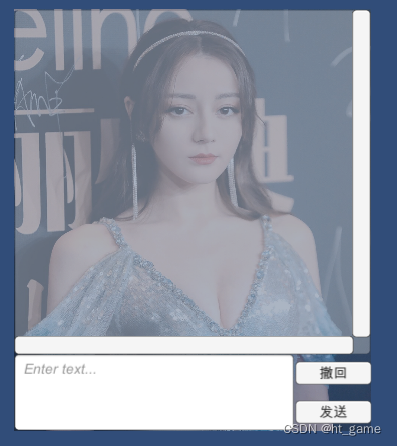
聊天框的创建
结构

显示

ublic class Send : MonoBehaviour
{
public InputField inputText;//输入的内容
public Text viewText;//显示的内容
public ScrollRect scrollRect;//可滚动区域
public void OnClick()
{
viewText.text += "\r"+inputText.text+"\n";
inputText.text = "";
//如何等待unity把最后添加的一行的告诉算进ScrollRect的的高度里去
StartCoroutine(Wait());
}
IEnumerator Wait()
{
yield return new WaitForEndOfFrame();//等待一帧结束
scrollRect.normalizedPosition = new Vector2(0, 0);//定位到矩形的(0,0)的位置
}
}

public class Withdraw : MonoBehaviour
{
public InputField inputtext;
public Text viewtext;
public ScrollRect scrollRect;
public void OnClick()
{
viewtext.text = null;
}
}
事件系统
UGUI所有的事件系统都是依赖EventSystem组件完成的
Unity处理事件的两种方式
1、在事件组件上添加事件处理程序
2、在脚本中实现事件处理的接口:IPointerclickHandler
例子
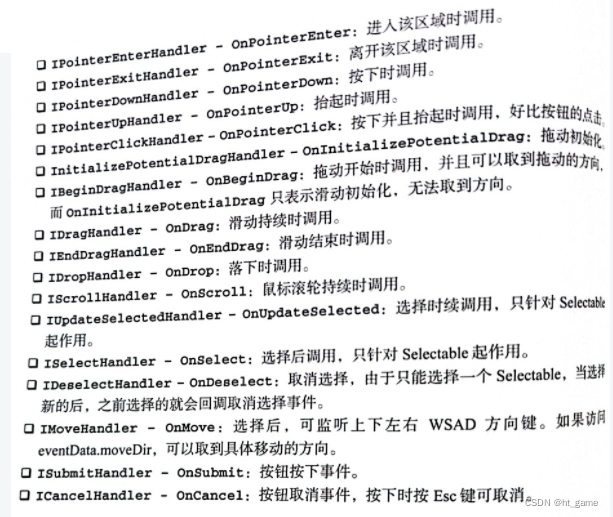
UGUI的事件监听方法

图片拖拽
public class Drag : MonoBehaviour,IDragHandler,IPointerDownHandler
{
Vector2 PanelInDragAreaPos;
Vector2 DownPos;
public void OnDrag(PointerEventData eventData)//鼠标拖拽
{
Vector2 NewPos;
if (RectTransformUtility.ScreenPointToLocalPointInRectangle(this.transform.parent.parent as RectTransform, eventData.position, eventData.pressEventCamera, out NewPos))
{
Vector2 offset = NewPos - DownPos;
this.transform.parent.localPosition = PanelInDragAreaPos+offset;
}
}
public void OnPointerDown(PointerEventData eventData)//鼠标按下
{
PanelInDragAreaPos = this.transform.parent.localPosition;
RectTransformUtility.ScreenPointToLocalPointInRectangle( this.transform.parent.parent as RectTransform, eventData.position, eventData.pressEventCamera, out DownPos);//屏幕上的点转换到局部点在Rectanle坐标系下
}
}
图片缩放
public class Drag2 : MonoBehaviour,IDragHandler,IPointerDownHandler
{
Vector2 origsize;
Vector2 downpos;
public void OnDrag(PointerEventData eventData)
{
var panel = transform.parent as RectTransform;
Vector2 curPos;
RectTransformUtility.ScreenPointToLocalPointInRectangle(transform.parent.parent as RectTransform, eventData.position, eventData.pressEventCamera, out curPos);
Vector2 offset;
offset = curPos - downpos;
offset.y *= -1;//3D空间从下往上增大,而窗口变小,使用*-1
panel.sizeDelta = origsize + offset;
}
public void OnPointerDown(PointerEventData eventData)
{
origsize = (transform.parent as RectTransform).sizeDelta;
RectTransformUtility.ScreenPointToLocalPointInRectangle(transform.parent.parent as RectTransform, eventData.position, eventData.pressEventCamera, out downpos);
}
}
注意不要添加自动布局,不然无法进行缩放操作
UI事件
UI事件依赖于Gramphic Raycaster组件,它必须绑定在Canvas组件上,表示这个Canvas下所有UI元素支持的事件
UI事件管理
使用OnClick()方法统一处理按钮、文本和图片元素的点击事件
UnityAction和UnityEvent
UnityAction是Unity自己实现的事件传递系统,就像C#里的委托和事件一样,它属于函数指针,可以把方法传递到另外一个类中去执行。
UnityEvent负责管理UnityAction,它提供了AddListener、RemoveListener和RemoveAllListeners。UnityAction只能调用自己,但是UnityEvent可以同时调用多个UnityAction,而且UnityEvent还提供面板上的赋值操作
RaycastTarget优化
UGUI的点击事件也基于射线,如果不需要相应事件,就不要勾选RaycastTarget
渗透UI事件
在按钮的上面放一个Image组件,按钮的事件监听在Image组件上,如果需要Button也响应事件,就要把事件从Image中传递下去,此时将脚本挂载Image对象上。
Canvas组件
Canvas组件是UI的基础画布,所有UI元素都必须放在Canvas对象下面,并且它支持嵌套。Canvas支持3种绘制方式——Overlay(最上层)、Camera和World Space(3D 布局),其中用得最多的是Camera,它可以把正交摄像机投影出来的UI元素绘制在Canvas面板上。
Target Display:目标显示
Additional Shader Channels:额外的材质通道
Pixel Perfect:像素级长
多个Canvas之间的层级关系由Sorting Layer 决定

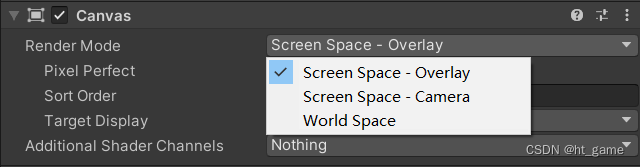
Render Mode
-
Screen Space——Overlay(屏幕空间):覆盖在屏幕上,不需要Camera。(多用于2D界面)
-
Screen Space——Camera(投影空间):放在屏幕空间近裁剪面处Plane Distance的平面上(可以在Canvas中设置它距离摄像机多远;摄像机的近裁剪平面和远裁剪平面3D空间中的物体,超出此范围则会被裁剪到,为了提高渲染效率,多用于3D成像界面)
-
World:处于世界空间,可自由旋转缩放(适合做一下3D人物血条)
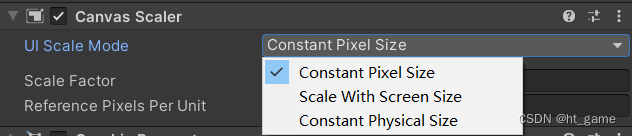
ConvansScaler组件:用于屏幕设配不同的分辨率

UI Scale Mode :UI缩放模式
- Constent Pixel Size 固定大小
- Scale With Screen Size 随屏幕大小缩放
- Constant Physical Size 固定物理大小(不常用)
1——Reference Resolution:设计游戏时与美术商量好的设计分辨率,在进行界面开发时应设置好游戏视图的参考分辨率
2——Expend:匹配宽度 Shrinke:匹配高度
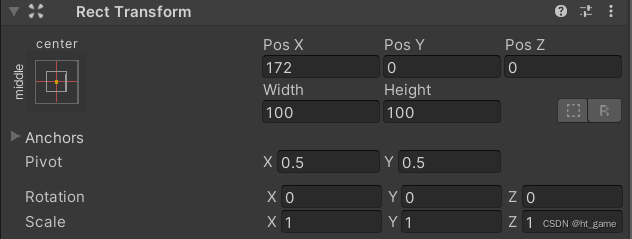
RectTransfrom

1、用于二维物体缩放,继承自Transform类
2、Pivot:图片的中心点(需要事先切换到Pivot模式)
Center模式是取多个物体合成的包围盒的中心点



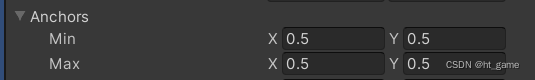
Min与Max控制锚点
3、Anchor:
- Left/Top/Right/Bottom 定义了图片的四个边缘到锚点的距离
- 数值范围[0,1],坐标采用2D笛卡尔坐标系,0表示符节点左下角,1表示位于父节点右上角,此坐标系与纹理坐标概论类似
- 小菊花状态下:图片相对其父节点(默认是Canvas节点)的偏移
- 花瓣状态下(此时Pivot可忽略)
此时属性从Pox,Width变为Left,Right ,他们分别表示图片左右边缘分别与锚点左右边的距离(距离值在锚点内部为+,外部为-)
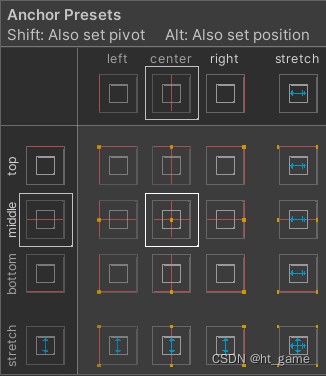
锚点对齐方式
UI的自适应是整体缩放。有时候我们可能需要将某些UI挂靠在屏幕的4个边角上。锚点的对齐方式一共有9种。由于UI对象是可以多层嵌套的,在里面的设置的是相对它的度对象的对齐方式。

背景图全屏
背景图拉伸有分种,一种是允许图片变形,另外一种就不允许图片拉伸变形,可以自动裁切。
图片变形
设置图片的Rect Transform锚点的横向、纵向都支持自动拉伸,这样图片永远都会保持和屏幕大小一致,但是图片会被拉伸变形
图片裁切,给Image添加Aspect Ratio Fitter组件,并且Aspect Mode 中选择Envelope Parent
布局组件
GUI提供了一组Layout组件。
自动布局
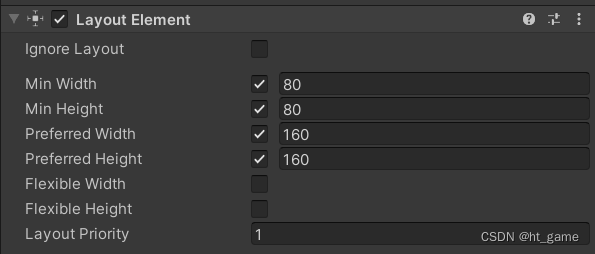
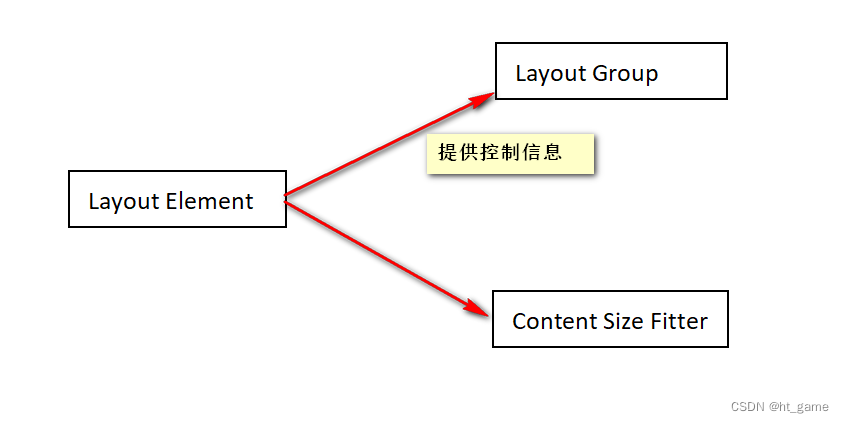
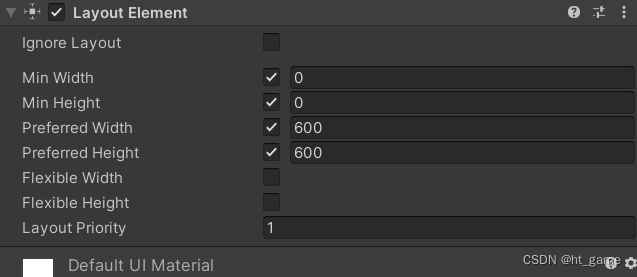
LayoutElement:提供最小、最合适、最大大小信息
- Image实现了ILayoutElement接口,但如果用户额外增加了LayoutElement组件,则Image上实现的ILayoutElement接口失效
- Ignore Layout:有些组件必须放在LayoutGroup下,但是有不想受其控制,就勾选
可以忽略布局。
如果要对一个对象进行布局,最好将LayoutElement放在子节点上,因为在如果放在父节点上的话,就之后对父节点产生效果,而没有对子节点产生效果。

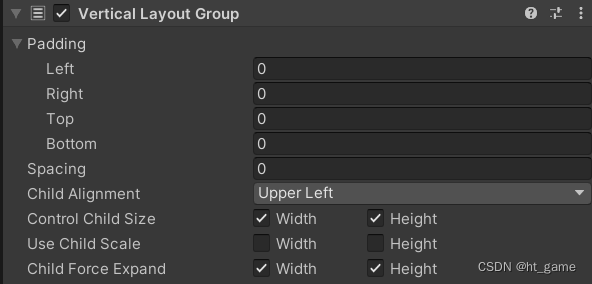
LayoutGroup:该组件所在对象的Width和Height控制子节点的大小和位置(但自身不受控制)
- Child Force Expand:强制拉伸子节点,使其在水平或垂直方向铺满当前节点
- Control Child Size:让子节点大小受LayoutElement控制
- padding:控制最边缘子节点的边缘离LayoutGroup的内边距(要与ChildAlignment配合使用)

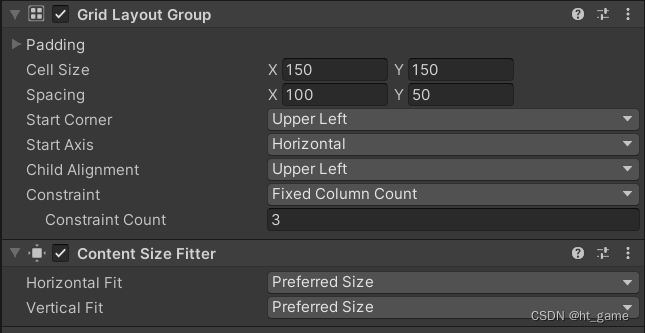
有垂直、水平、网格三种布局组件
LayoutControl:
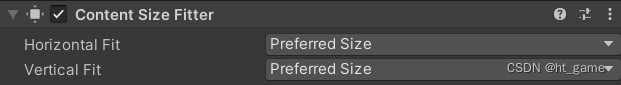
Content Size Fitter:控制节点大小,使其匹配LayoutElement组件的大小(Text、Image 等非组合控件都拥有LayoutElement组件)

- LayoutGroup 控件下不能摆放此组件,因为这两个都能控制大小,会冲突
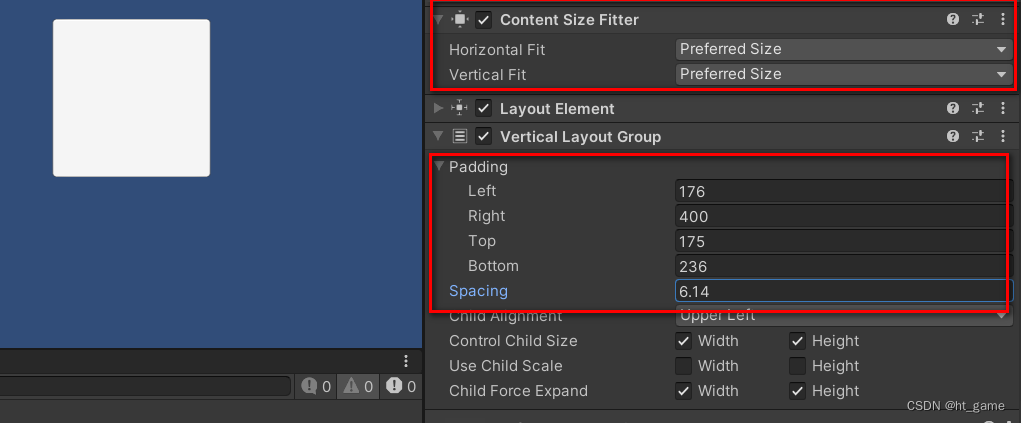
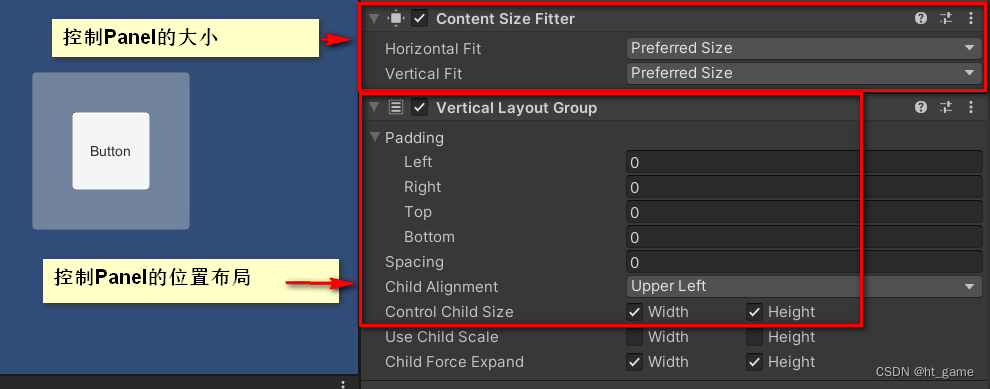
- 但是LayoutGroup控件可以和此控件放在同一对象上,一个控制分支元素的布局,一个控制分组元素集合的总大小
相互冲突

相互配合


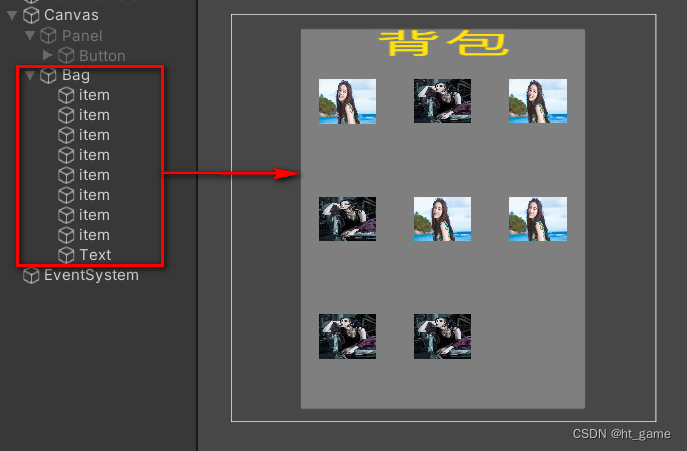
背包UI的设计

Bag

Item

Canvas优化
UGUI会自动合并批次,原理是它会吧一个Canvas下的所有元素合并在一个Mesh里。如果Canvas下的元素很多,任意一个元素发生位置、大小的变化,就需要重新合并所有元素的Mesh,如果元素非常多的话,可能就会造成卡顿。
解决:将每一个UI界面都设置成一个Canvas。如果这个界面下的元素比较多,可以考虑多套几个Canvas。
Atlas
将多张图片合并在一个图片上Atlas(图集)
创建Atlas
读取Atlas
Variant
多图集管理
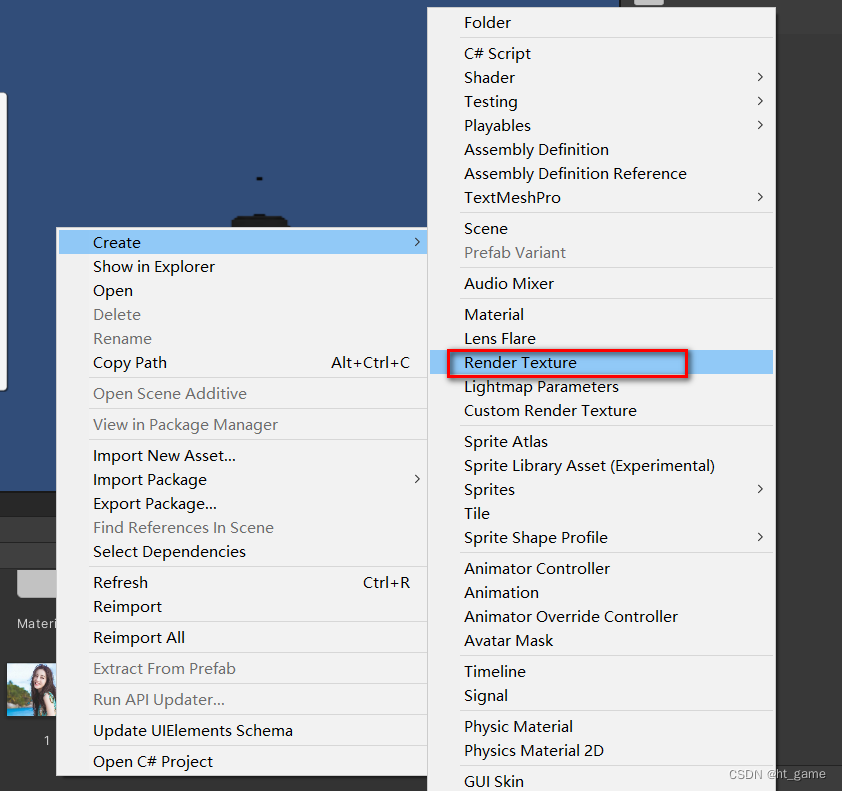
MyRenderToTexture
渲染到纹理

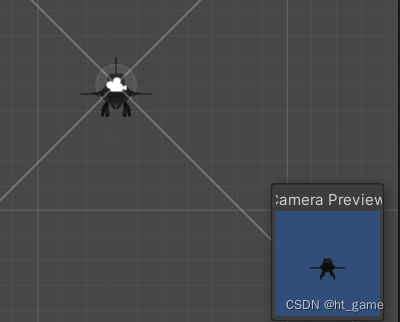
先生成一个纹理
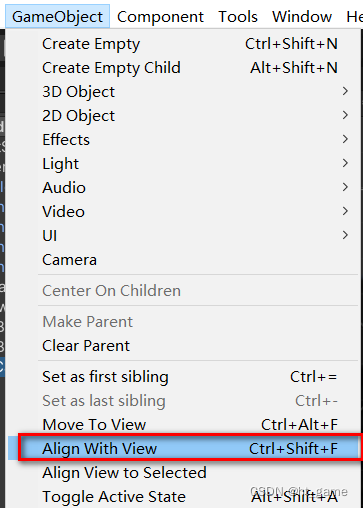
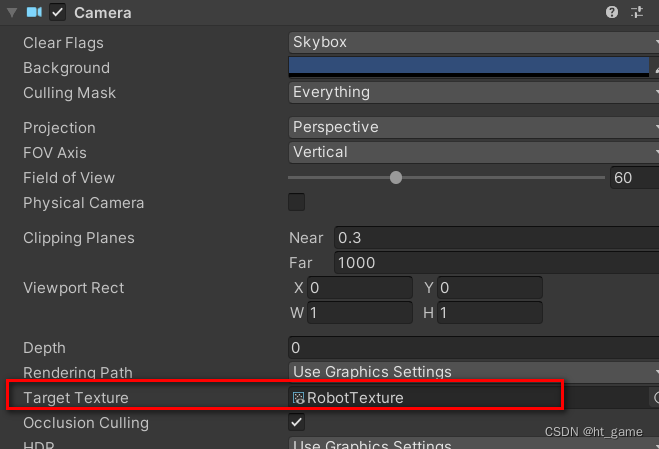
将要显示的物体放在Canvas外,并将Camera定位到物体上,并将Camera的目标设置为之前的纹理



然后在Canvans中添加RawImage

最后将RawImage的添加纹理

UI层级
子节点覆盖父节点
下节点覆盖上结点
调整层级,RectTransfrom
