前言
我们可以利用Gizmos实现网格绘制、范围绘制等。有助于我们对编辑器工具的开发。如下图。

正文
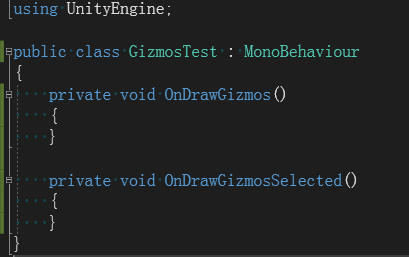
Gizmos绘制要使用到两个函数,分别是OnDrawGizmos和OnDrawGizmosSelected。
注意脚本需要继承MonoBehaviour,而且打包之后这两个函数不会生效。

OnDrawGizmos和OnDrawGizmosSelected的区别就和方法名一样,一个是一直显示,另一个是选中游戏对象才会显示。
下面是代码示例。要注意Gizmos.color是静态变量,所以变色后需要恢复。
Gizmos.matrix用于控制位置,也是静态变量,用法同上。
using UnityEngine;
public class GizmosTest : MonoBehaviour
{
private void OnDrawGizmos()
{
var color = Gizmos.color;
Gizmos.color = Color.white; //颜色
Matrix4x4 oldMatrix = Gizmos.matrix;
Gizmos.matrix = transform.localToWorldMatrix; //位置
Gizmos.DrawCube(transform.position, Vector3.one); //绘制图形
Gizmos.color = color;
Gizmos.matrix = oldMatrix;
}
private void OnDrawGizmosSelected()
{
var color = Gizmos.color;
Gizmos.color = Color.red;
Matrix4x4 oldMatrix = Gizmos.matrix;
Gizmos.matrix = transform.localToWorldMatrix;
Gizmos.DrawWireCube(transform.position, Vector3.one);
Gizmos.color = color;
Gizmos.matrix = oldMatrix;
}
}
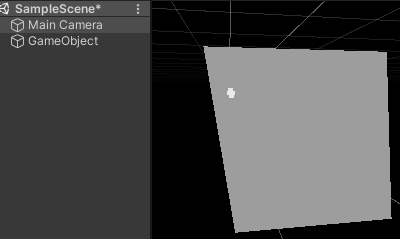
未选中效果

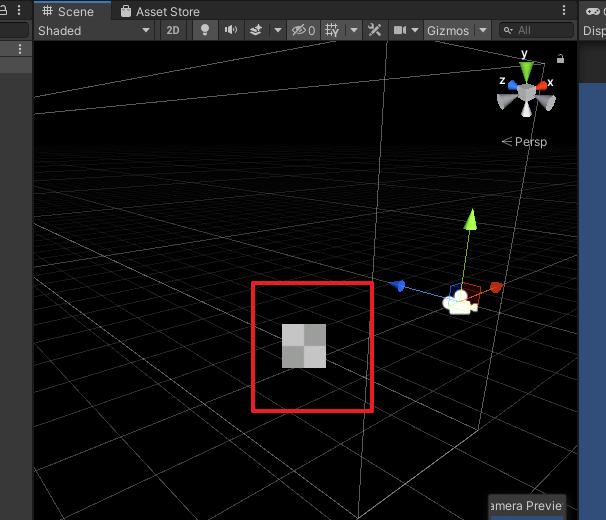
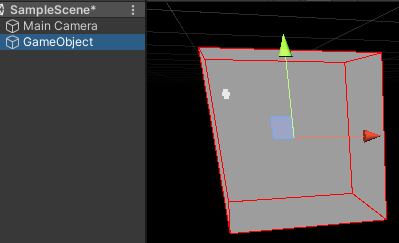
选中效果

我们也可以编写Editor脚本为其他脚本绘制Gizmos,如封装的dll等。
下面的代码案例就是为Test脚本绘制,Test脚本中不需要实现OnDrawGizmos和OnDrawGizmosSelected函数。
using UnityEngine;
using UnityEditor;
public class GizmosEditor
{
//核心特性,GizmoType为显示Gizmo的时机。
[DrawGizmo(GizmoType.Active)]
private static void CustomOnDrawGizmos(Test target,GizmoType type) //需要传入两个参数
{
var color = Gizmos.color;
Gizmos.color = Color.white;
Gizmos.DrawCube(target.transform.position, Vector3.one);
Gizmos.color = color;
}
//选中显示
[DrawGizmo(GizmoType.Active & GizmoType.InSelectionHierarchy)]
private static void CustomOnDrawGizmosSelected(Test target, GizmoType type)
{
var color = Gizmos.color;
Gizmos.color = Color.red;
Gizmos.DrawWireCube(target.transform.position, Vector3.one);
Gizmos.color = color;
}
}
Gizmo绘制API中文文档
下面简单说下绘制需要注意的部分。
Gizmos.DrawIcon(Vector3 center, string name, bool allowScaling= true)应将该图像文件置于 Assets/Gizmos 文件夹中。
Gizmos.DrawFrustum (Vector3 center, float fov, float maxRange, float minRange, float aspect)一般用于绘制相机的视椎体方便操作。
DrawCube绘制Physics.OverlapBox的注意事项
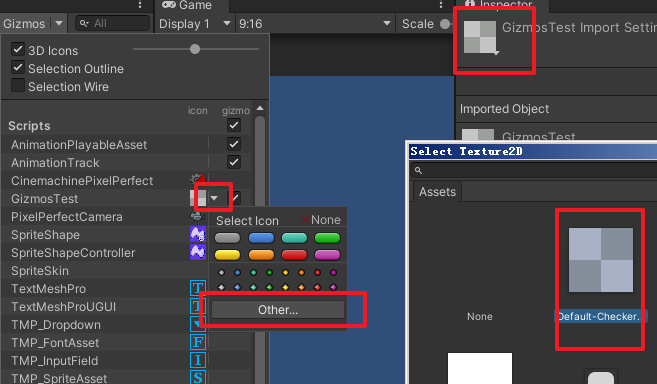
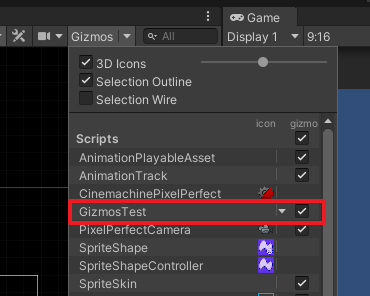
当有脚本中实现OnDrawGizmos或OnDrawGizmosSelected函数,我们就可以在编辑器界面的Gizmos选项中选择显示/隐藏。

可以点击Gizmos中下拉箭头自定义显示图标,场景中挂有该脚本的物体显示也会改变。如下图所示。