1,介绍
该示例使用的是 r95版本Three.js库。
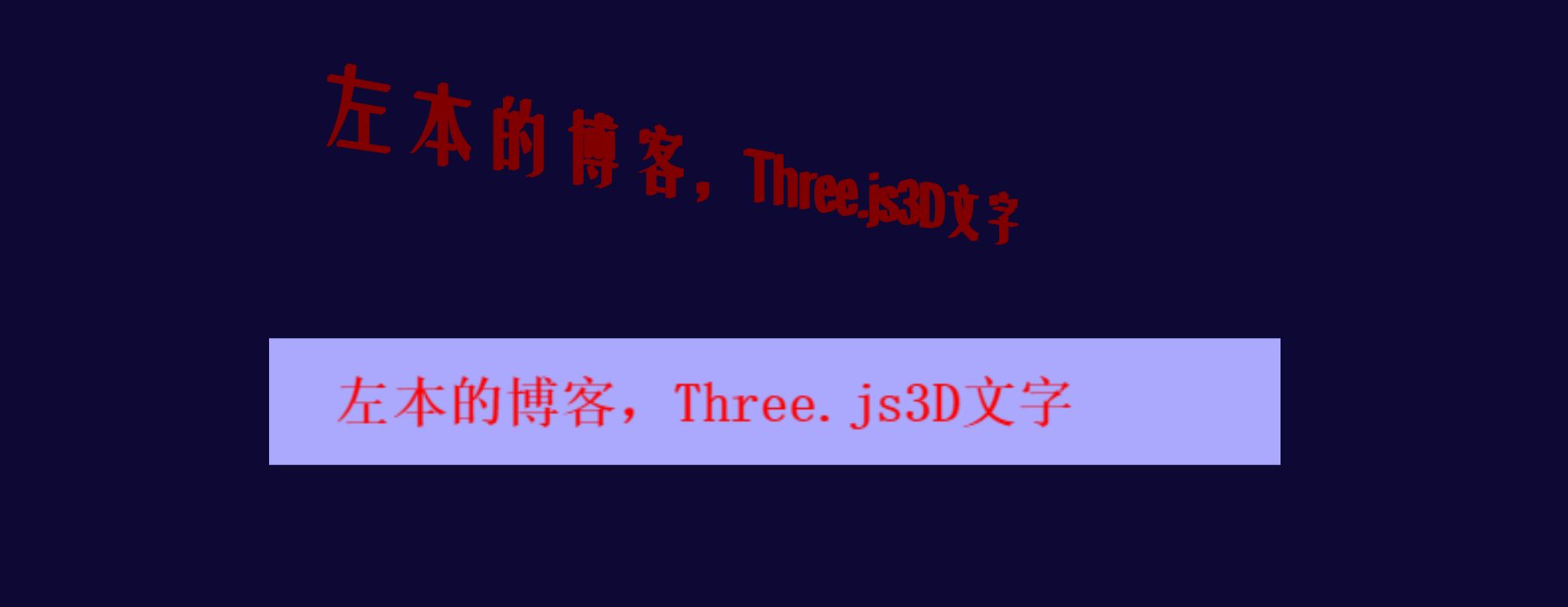
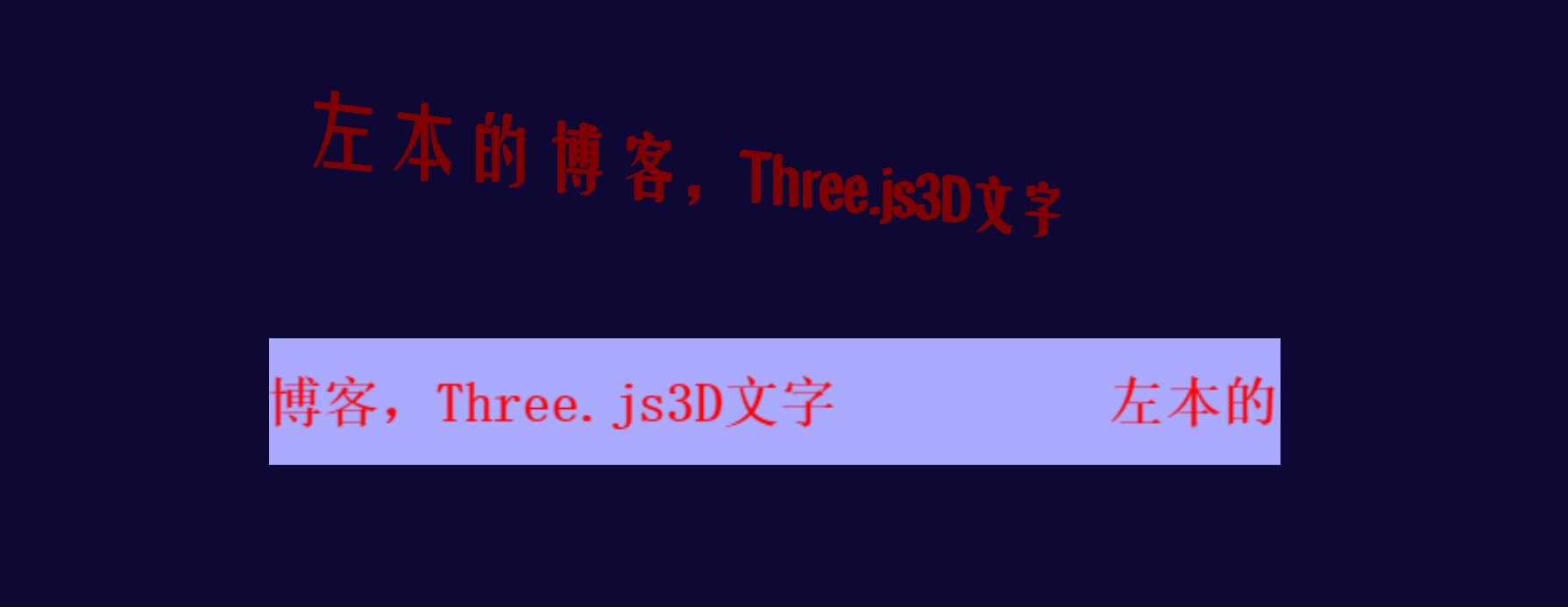
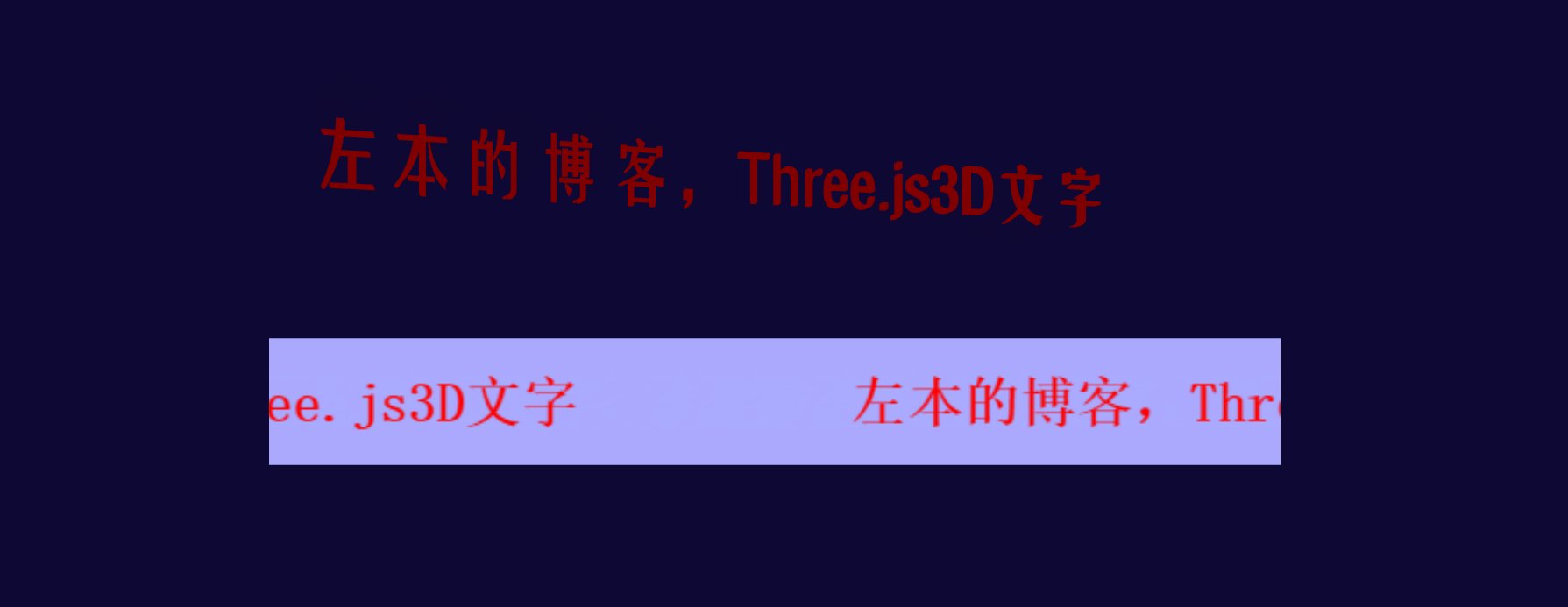
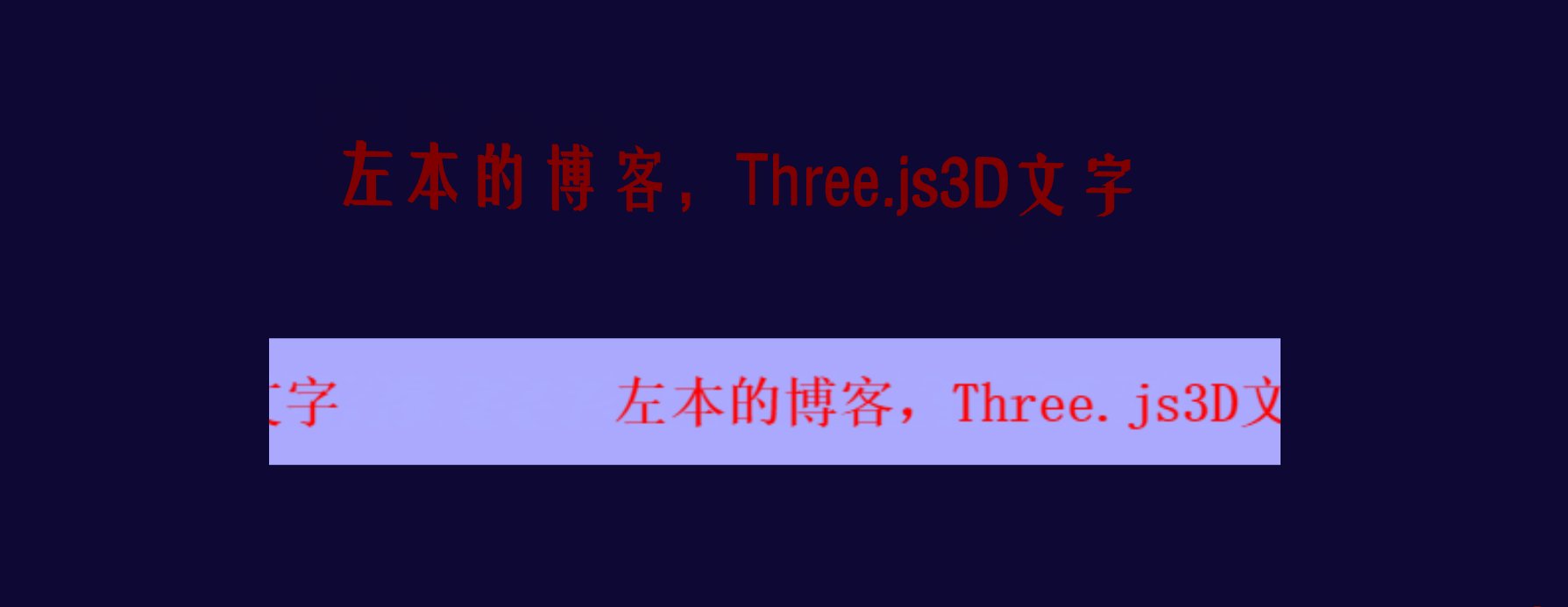
主要实现功能:Threejs引入字体,实现3D文字,Canvas画布作为纹理贴图实现滚动字幕。效果图如下:

2,主要说明
1,使用FontLoader加载字体,显示3D文字
2,使用Canvas作为纹理贴图,实现滚动字幕
用FontLoader引入的字体,创建文字几何体并引用字体
function add3DFont() {
new THREE.FontLoader().load('font/FZYaoTi_Regular.json', function(font) {
//加入立体文字
var text = new THREE.TextGeometry("左本的博客,Three.js3D文字", {
// 设定文字字体
font: font,
//尺寸
size: 24,
//厚度
height: 5
});
text.computeBoundingBox();
// 设置偏移
text.translate(-220, 0, 0);
//3D文字材质
var m = new THREE.MeshStandardMaterial({
color: "#FF0000"
});
fontMesh = new THREE.Mesh(text, m)
fontMesh.position.y = 100;
scene.add(fontMesh);
});
}
创建Canvas设置字体填充文字,作为纹理CanvasTexture引入到材质MeshPhongMaterial中。
// 创建LED电子屏幕
function addLEDScreen() {
var canvas = document.createElement("canvas");
canvas.width = 512;
canvas.height = 64;
var c = canvas.getContext('2d');
c.fillStyle = "#aaaaff";
c.fillRect(0, 0, 512, 64);
// 文字
c.beginPath();
c.translate(256, 32);
c.fillStyle = "#FF0000"; //文本填充颜色
c.font = "bold 28px 宋体"; //字体样式设置
c.textBaseline = "middle"; //文本与fillText定义的纵坐标
c.textAlign = "center"; //文本居中(以fillText定义的横坐标)
c.fillText("左本的博客,Three.js3D文字", 0, 0);
var cubeGeometry = new THREE.BoxGeometry(512, 64, 5);
canvasTexture = new THREE.CanvasTexture(canvas);
canvasTexture.wrapS = THREE.RepeatWrapping;
var material = new THREE.MeshPhongMaterial({
map: canvasTexture, // 设置纹理贴图
});
var cube = new THREE.Mesh(cubeGeometry, material);
cube.rotation.y += Math.PI; //-逆时针旋转,+顺时针
scene.add(cube);
}
