Part1UE5简介
UE5(虚幻引擎5)于2022年4月初发布正式版,告别了面世十几年的UE4。UE5最大的特点是自动化:将UE4中许多需要手动设置的优化方法变成了一键开启、开箱即用的功能。UE5尽可能地将图形学和美术分离,让美术师免于理解复杂的图形学知识。下面分享一下最近1个月研究UE5的心得。

Part2虚拟网格体(Nanite)
UE5不仅将UE4中繁琐的LoD设置给自动化,而且采用了全新的内部格式来实时调度三角簇,可以理解为“单个物体内部的HLoD”,而物体之间的HLoD则基于世界分区系统,因此Nanite和世界分区结合是性能优化的至高手段。根据官方说法,任何网格体都可以开启Nanite,即使是那些不需要Nanite的物体(如天空盒)也可以开启,而不用担心任何性能损耗。

在某种程度上,虚拟网格体可以类比网页中的虚拟DOM,都是通过强大的调度算法来生成一堆只存在于视野范围内的“虚拟的”元素,从而节省内存,开发者也就不用考虑这方面的性能优化,可以将更多的精力用于业务、美术的开发。
| Nanite虚拟几何体 | 网页虚拟DOM | |
|---|---|---|
| 图形维度 | 三维 | 二维 |
| 解决的问题 | 网格体三角面过多 | 页面UI元素过多 |
| 问题的根源 | 三角形数量 >> 像素数量 | 元素总面积 >> 屏幕面积 |
| 原理 | 在GPU渲染线之前生成新临时的三角面 | 在CSS渲染线之前通过diff算法生成临时的UI标签 |
| 效果 | 将视野内三角面数降至几万 | 将挂载的dom元素降至几百 |
Nanite可以通过以下几种方式来管理:
● 模型导入时开启Nanite
● 模型单独开启Nanite
● 资产管理器中批量开启Nanite
● 计算HLoD时开启Nanite
● 全局Nanite查看器
Nanite对材质的要求比较严格,只支持不透明材质,不支持以下材质功能:
● 遮罩或半透明材质
● 延迟贴花
● 线框材质
● 双面可视材质
● 像素深度偏移
● 世界位置偏移
● 自定义实例数据
Nanite对操作系统和显卡驱动的要求比较高,只支持2019年以后的Windows版本,DirectX12以及最新的nVidia显卡驱动。
Part3世界分区系统

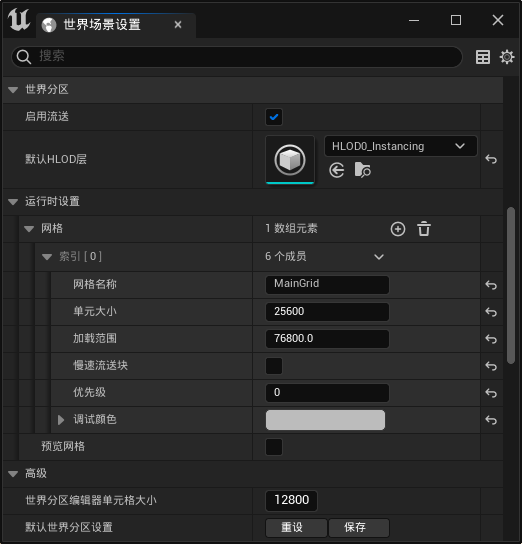
为了支持单一地图的大世界,UE5支持自动的场景流送,取代了UE4的手动场景流,而且新建场景默认是开启世界分区的。所有地图都推荐开启世界分区,即使场景特别小,开了世界分区也没有什么性能损耗。在世界分区中,没有从前“子地图”的概念了:所有的物体都共存于一个连续的正交空间中,只有靠近流送引源(streaming source)的物体才存在于内存中,默认的流送引源就是玩家控制器(可关闭),也可以在世界的其他地方放置流送源。

对于每个物体,可以设置是否参与大世界的流送(默认开启),如果想让一些对象永远存在(如POI点)则可单独让它禁用世界流送。除此之外,还可以设置流送的距离、粒度、优先级、是否堵塞,既可以全局设置也能对物体单独设置。

● 运行时网格名称:选择使用哪种网格配置
● 按空间加载:是否参与网格流送
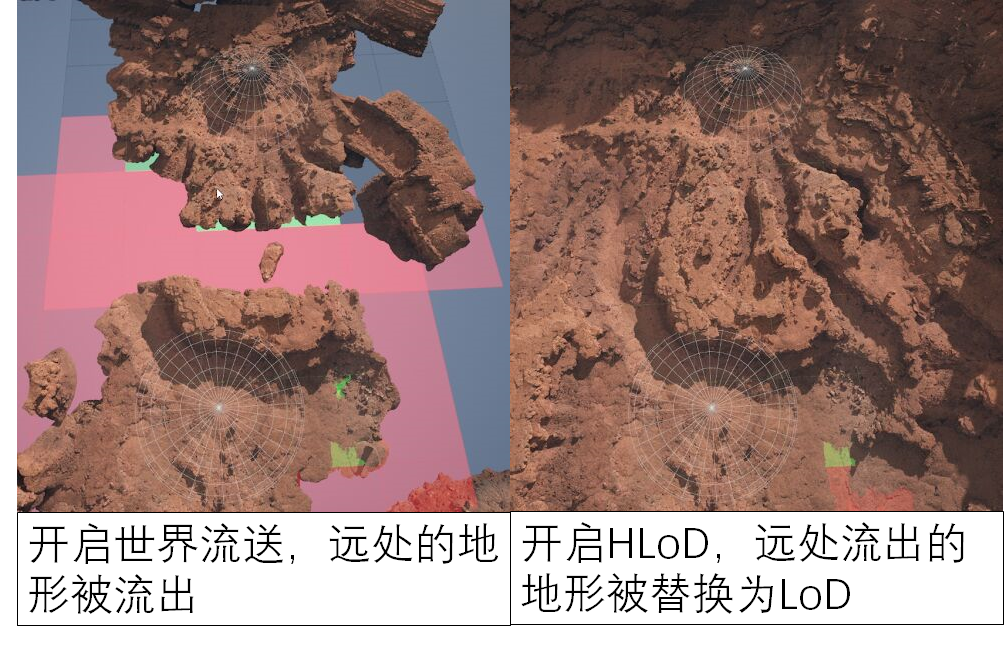
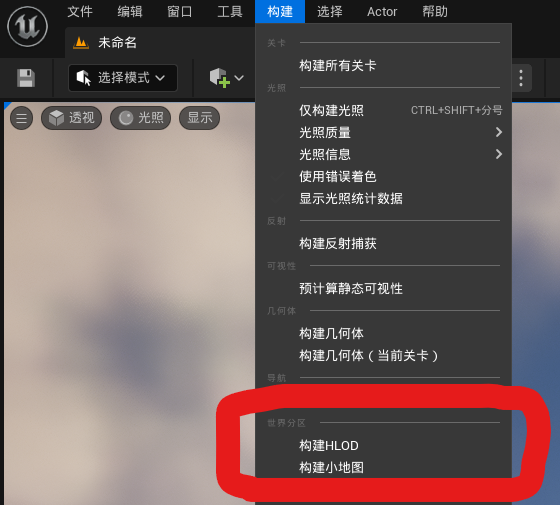
Part4分层细节层次(HLoD)

和UE4不同,UE5的HLoD是基于世界分区系统的,将大世界的俯视图划分为一个个网格,当远处物体被卸载(流出)时,在那个地方生成代理网格体,这样玩家就看不到流送的过程了。这对于“又远又大”的物体非常有用,例如远处的山和建筑,即使距离很远仍然能看到轮廓。

开启HLoD之后,无法直接感受到变化(不像世界分区一样能直观地感受到远处物体的卸载和加载),此时可以将视图模式切换为【HLoD可视化】,就能清楚地通过颜色来感知LoD的变化。

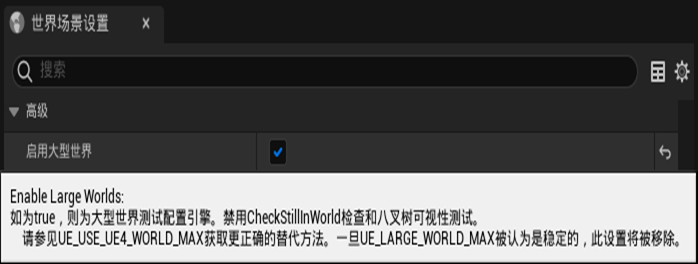
Part5大世界坐标(LWC)

浮点数能精确表示的最大整数(以单位1为1厘米):
● 32位单精度的最大整数:2^24(168公里)
● 64位双精度的最大整数:2^53(0.01光年)
UE5支持使用double双精度浮点数来存储各种坐标,运行时通过自动的原点偏移来转换成GPU支持的32位浮点数。在UE4中需要手动原点偏移来实现大世界,否则只有21公里(可精确到毫米)以内的物体才能够【在肉眼底下】平滑地运动。在UE5中则可以一键开启大世界坐标(默认关闭)。
● 64位浮点数的最大安全整数:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Number/MAX_SAFE_INTEGER
● Number.MAX_VALUE:1.7976931348623157e+308(最大的整数)
● Number.MAX_SAFE_INTEGER:9007199254740991(最大的安全整数)
Part6建模工具

UE5推出了官方的建模插件,许多简单的建模都可以在UE5中完成,不必再依赖3dMax、Blender等专业的建模软件。至此,虚幻引擎将建模到渲染的整个流水线都囊括了,一些小型团队只需要一台UE5便能开发一款完整的3D游戏。在我们三维可视化项目中,难免会遇到模型本身的小问题,像UV拉伸、法线歪斜、三角面反向、局部缺损或多余的问题都可以顺手修复,免去了导入导出的繁琐。
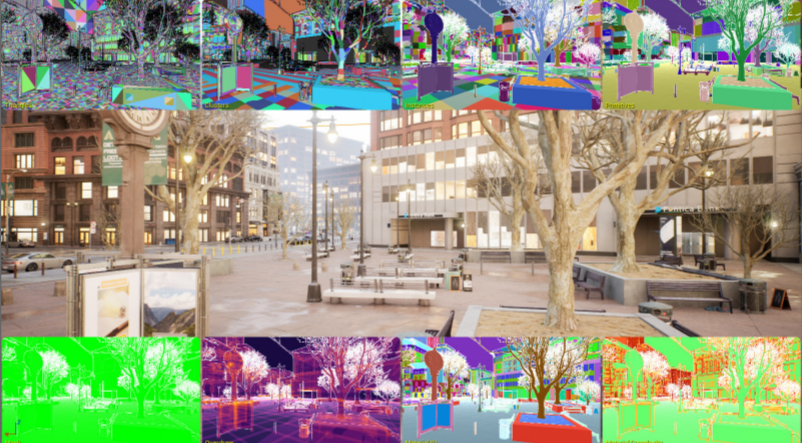
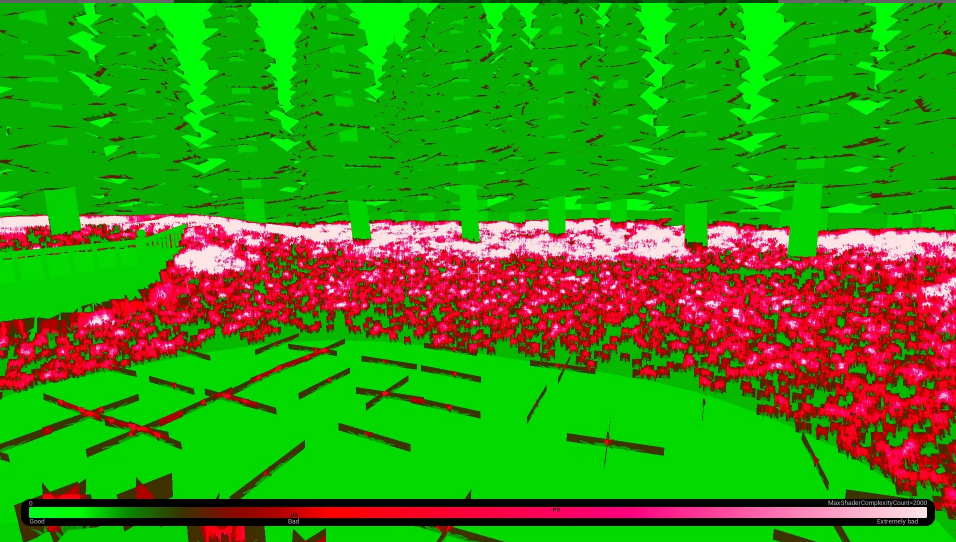
Part7查看材质复杂度

● 视图模式热键:Alt + 8
● 控制台命令:viewmode shadercomplexity
● 原理:根据GPU指令计数
快速查看场景内每个像素的shader复杂度,用以评估每个材质的性能,视图中绿色的地方表示高效的材质,红得发紫的地方表示需要优化了,如果某一块严重到发白则表示GPU资源不足了,总之,场景中越绿越好。从网上下载的材质,都要先看看它的复杂度,再决定用不用,如果渲染的很好看但代价是高昂的GPU使用率和骤降的帧率,那也得不偿失。

Part8单文件组件(OFPA)
UE5中,地图中的每个对象(actor)都存储在单独的文件中,不再与地图(map)耦合在一起,这样大大提升了小组协作的效率:每个人更新并提交不同的actor而不产生冲突,同时也避免了因为修改单一actor而影响整个地图的情况。需要注意的是,OFPA(One File Per Actor)只存在于编辑器中,打包之后所有actor都存入了所在的map文件中,若需要打包后再解耦则需要使用DLC功能来生成chunk文件。
三维可视化的工程源文件都特别庞大,如果用版本控制软件(如perforce)来维护,其历史记录可能会大到存不下,但OFPA文件夹(/Content/ExternalActors/)里只存储每个actor的属性信息,而不存储内容信息,因此体积小许多,可将OFPA文件夹加入到版本控制系统中来管理。
Part9单元测试

从前单元测试是基于场景地图(level)的,最后通过父子场景组装形成整个游戏,【避免每次测试都要启动整个世界】,现在由于UE5提倡单一场景(大世界),弱化了子地图的概念,取而代之的是基于网格的“自由组合”,可以将任意网格区块内的物体作为一个整体进行编辑,在编辑器中无需加载全部物体以免内存吃紧,因此开了世界分区以后,默认所有单元格都是卸载状态。同时,运行时只要开启了世界流送,每次想要测试一个局部的功能,只要从这里开始游戏即可,不管世界有多大,启动都很快。
Part10分块打包(DLC)
编译打包之后的可执行文件也是可分的,对于游戏后续更新内容和补丁都可以增量打包,不用全部打包一遍,也不用全部覆盖,对于业务与模型的分离很友好。例如,发布之后若是想要更新某个参数只需单独打包所在的模块,生成补丁文件,将它上传到服务器上就可以了。
Part11全局动态光照(Lumen)
UE5默认开启了全局动态光照,UE4中和光照有关的许多优化手段可以省去了。
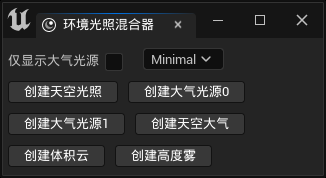
Part12全局环境管理器

虚幻提供了一个窗口用来专门管理所有环境相关的对象,包括天空、太阳、月亮、大气、光源、云雾,不用和世界大纲里的其他对象混在一起了,管理起来非常方便。
Part13内置浏览器(chromium84)

UMG中内置的浏览器插件使用了开源的CEF(Chromium嵌入式框架),目前的内核是84版本(2020年发布),足够支持大部分网页功能,可以借此实现前端UI界面,使前后端在一台设备上运行(客户端-服务器架构),以避免使用像素流带来的不便。为了测试chromium84可以去官方按照步骤下载这个旧版本:https://www.chromium.org/getting-involved/download-chromium/。
Part14UE4迁移到UE5
旧工程不建议直接升级到UE5,否则会出现很多兼容性的错误,建议创建新的UE5空白工程,然后分别将模型、业务蓝图移植进来。
