入口:
在DeferredShadingRenderer中的render,如果开启了nanite,会进行数据流的更新。核心入口是Nanite::GStreamingManager.BeginAsyncUpdate(清除数据,申请内存,获取已经存在的资源)
AsyncUpdate(卸载与加载对象确定,簇、页、资源分类,注册页面,查找依赖)
和Nanite::GStreamingManager.EndAsyncUpdate(创建uav,执行数据正式数据加载,实例化的数据和非实例化的数据)
Nanite::GStreamingManager.SubmitFrameStreamingRequests(写入流buffer并且清除数据)。
初始化:
NaniteStreamingManager种对数据流的初始化执行InitRHI,他会建立流数据页的lru方式。nanite的数据是分成簇管理,层级管理然后才是具体的数据流。
加入流数据:
但是要加入流数据中是通过FStreamingManager::Add加入的,然后加入到RuntimeResourceMap和PendingAdds中。
开始数据流同步:
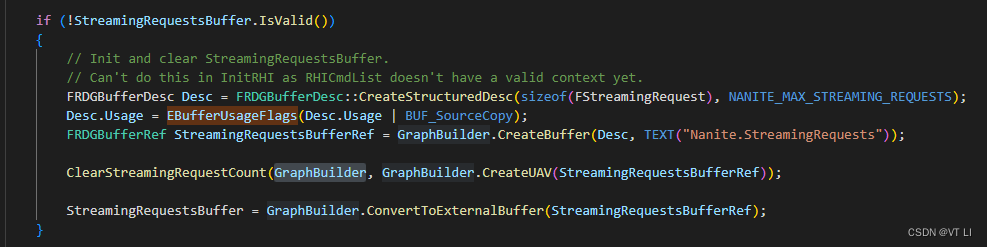
在BeginAsyncUpdate中,首先创建FAsyncState结构体,主要用于同步状态的数据收集。然后需要清除掉流数据。

ProcessNewResources
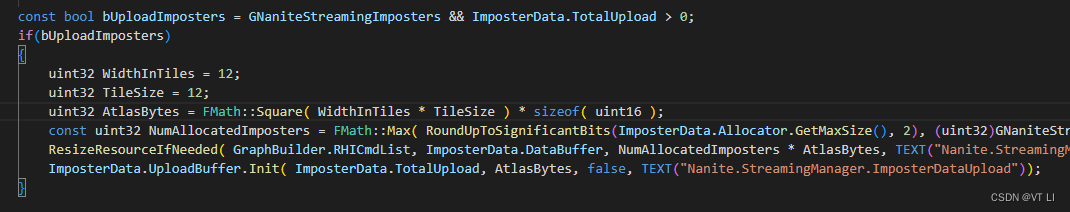
然后他会记录bBuffersTransitionedToWrite的状态,在ProcessNewResources里面确定申请的根页数,总页数,根据总页数来确定申请的内存的大小。另外如果有设置Imposters则还会申请Imposters的内存。

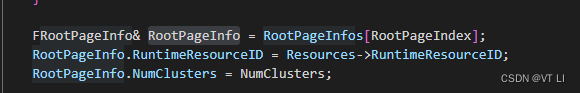
然后对PendingAdds的每个数据执行地址拷贝,然后给到rootpageinfo中的运行时资源id和簇的大小

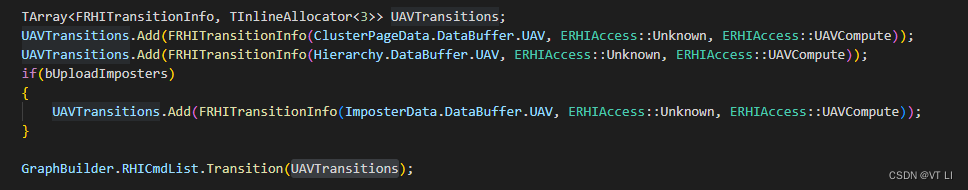
然后需要给到ue的RHI的队列,需要给到三个uav,第一个是簇的页信息的UAV,第二个是层级的数据的UAV,第三个如果有Imposters则要给到imposters的数据的UAV。

设置完新的资源后,因为PendingAdds是待定要用的页,而DetermineReadyPages如果是完成的页则算是一个决定要用的页。确定的页都会让AsyncState.NumReadyPages加一。最终要加载的内容都是来源于确定的页。

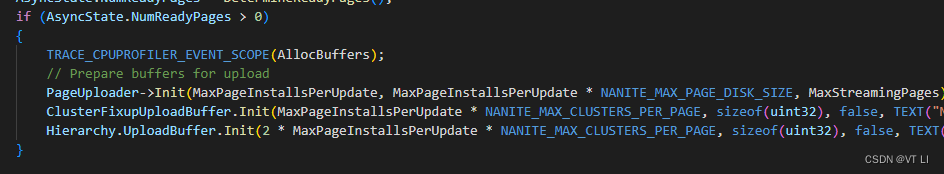
如果有页数准备好的则初始化页面上传对象,簇合并buffer以及层级上传对象

然后查找之前已经准备好的对象到同步状态中,

并锁定线程执行

然后就开始执行同步操作了。
AsyncUpdate,核心内容,同步数据流
InstallReadyPages加载页
在AsyncUpdate中,首先会执行InstallReadyPages,对已经准备好的页进行加载和卸载。
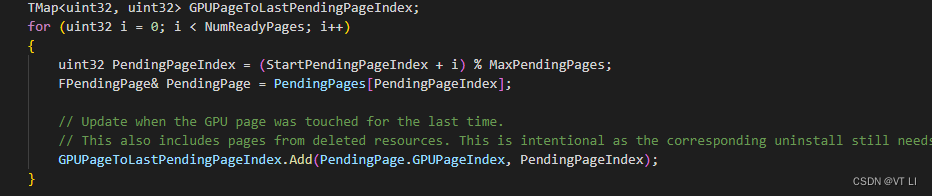
在InstallReadyPages中拿到待准备的数据PendingPages中的对象加入到GPUPageToLastPendingPageIndex中,

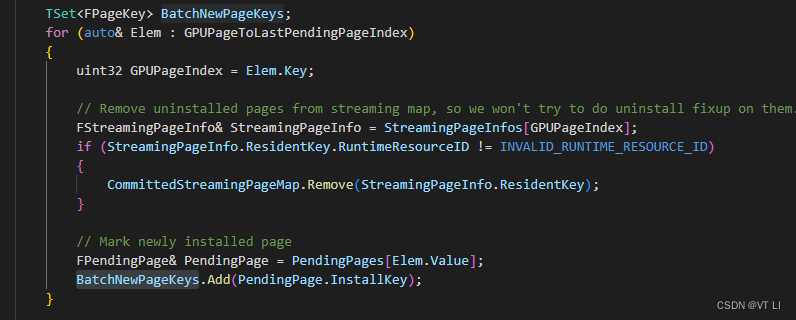
然后对有效的id放入BatchNewPageKeys中。

卸载页和加载页:
然后执行卸载,对GPUPageToLastPendingPageIndex中有效id的对象,如果不在BatchNewPageKeys中则执行ApplyFixups,最后一个参数是true则执行卸载。
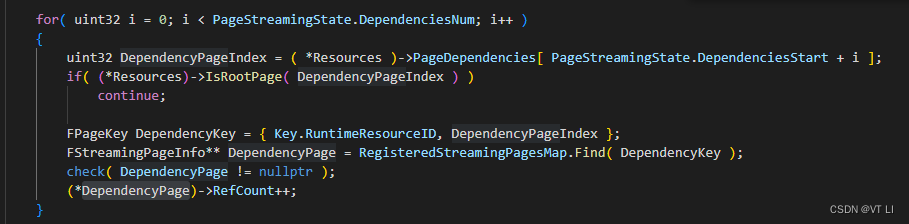
ApplyFixups里面低层级以及簇中的对象执行卸载。如果是卸载则必然执行依赖关系处理。
执行完卸载后就开始加载,把NumReadyPages数量的对象加入到可提交的流数据页中CommittedStreamingPageMap。然后拿到FPageStreamingState的依赖关系加入到GPUPageDependencies中。最终执行ApplyFixups最后参数是false然后执行加载。
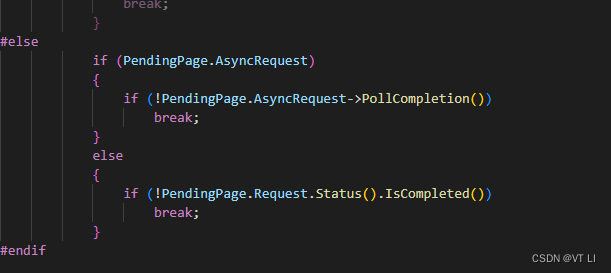
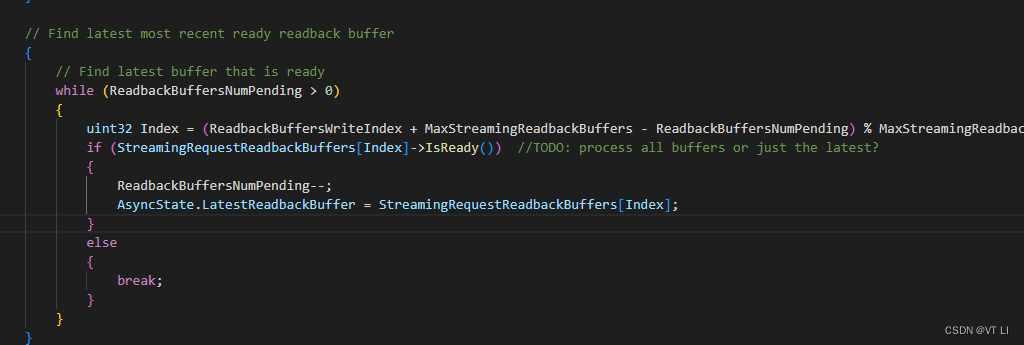
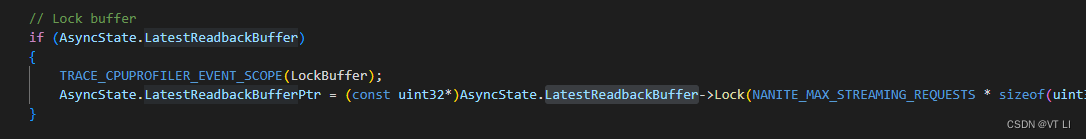
执行完InstallReadyPages后对之前存储的每个最后保存的buffer执行加载请求AsyncState.LatestReadbackBufferPtr。

AddPendingExplicitRequests
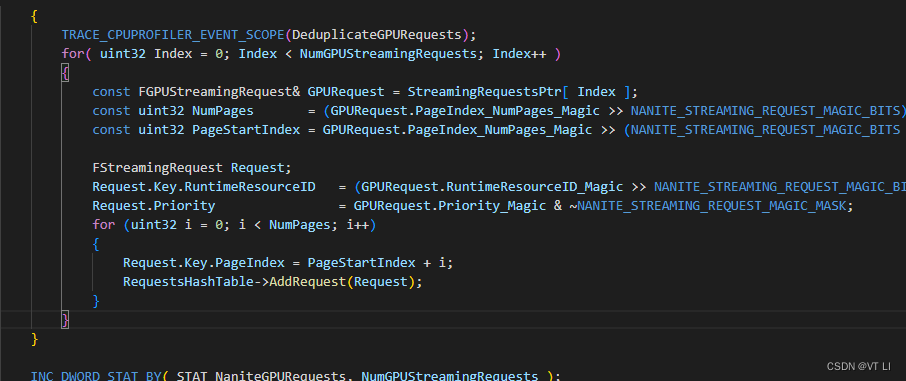
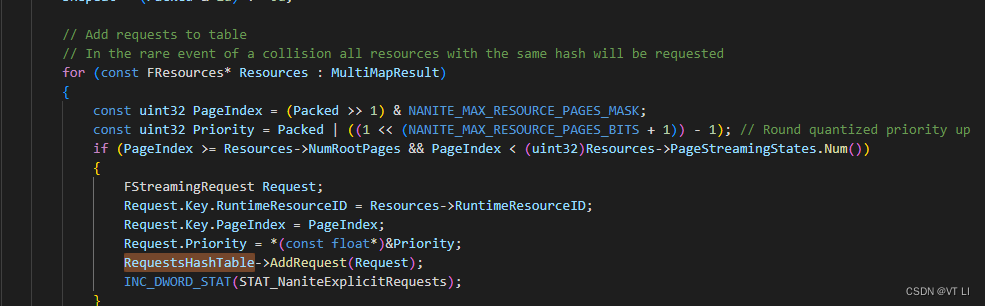
这里主要从显性的待定的数据中找出重复出现的,加入到RequestsHashTable的请求列表中。这里的数据是来源于PendingExplicitRequests。

AddPendingResourcePrefetchRequests
这里主要从预设的待定的数据中找出重复出现的,加入到RequestsHashTable的请求列表中。这里的数据是来源于PendingResourcePrefetches。
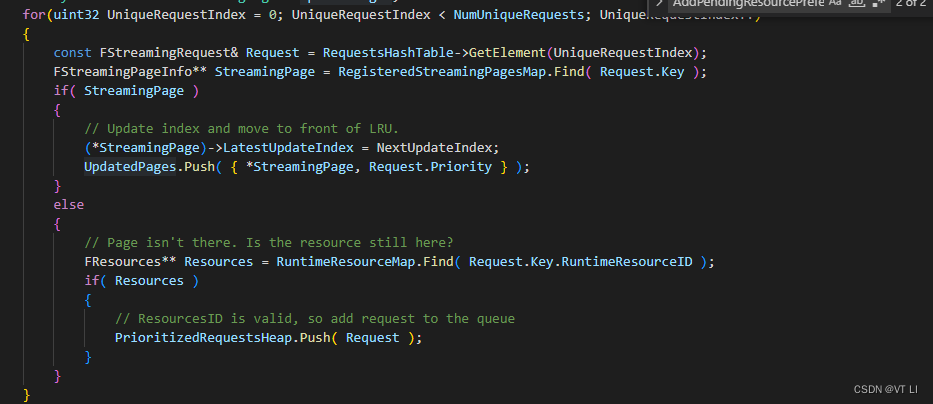
然后获取RequestsHashTable中的数据查找RegisteredStreamingPagesMap中的流数据页,首先需要确定这个流数据页是否存在,存在则更新,不存在则加入到PrioritizedRequestsHeap中。

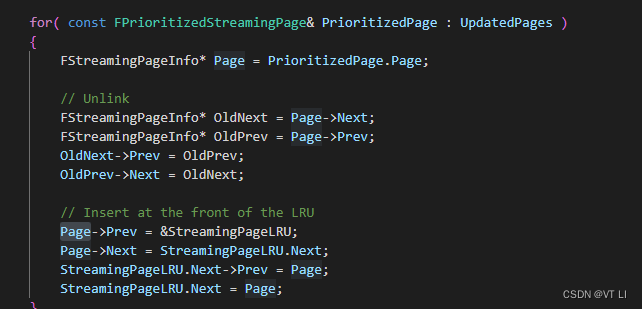
然后对更新的数据流页列表按优先级排序,然后对列表设置链表关系,并且建立lru关系。

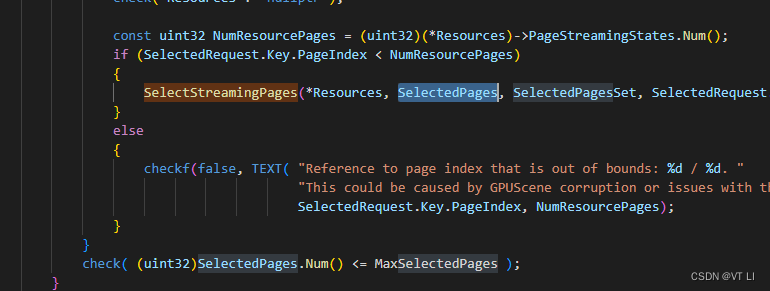
然后对不是更新的数据执行取出,如果在NumResourcePages页就是资源页范围内则执行SelectStreamingPages,在SelectStreamingPages把自身和依赖文件都加入到SelectedPages中。

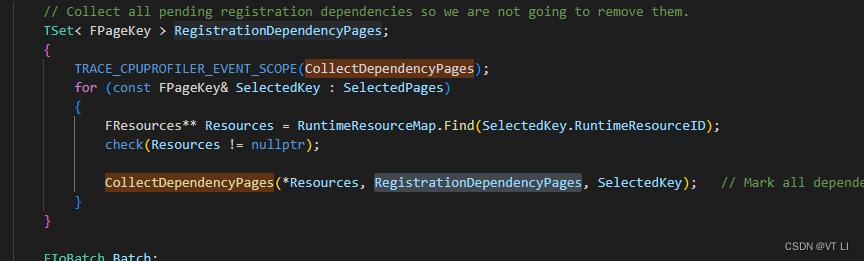
然后收集所有依赖页关系到RegistrationDependencyPages中

注册页面:
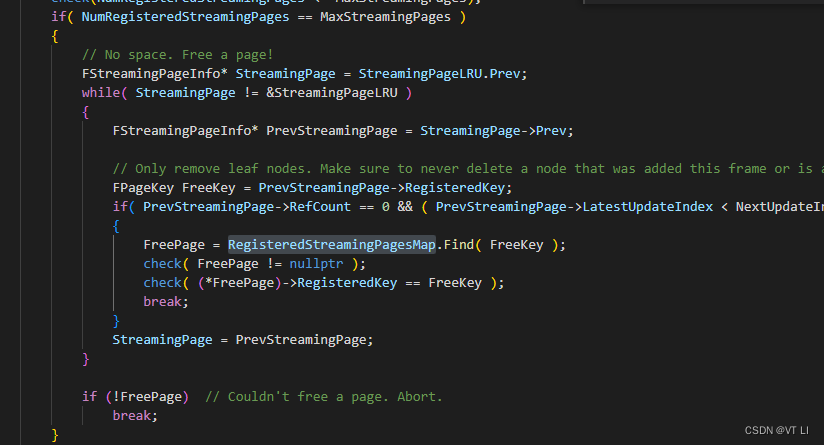
接下来对RegisteredStreamingPagesMap注册页找可以使用的页,他会根据lru看优先级查找比较少用到的页面作为可以申请的页面。

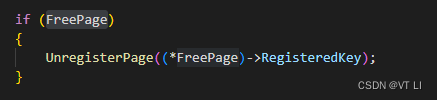
如果是FreePage的页面则注销他

如果是用IODispatcher的话则执行Batch.Read把ChunkID作为一个组加入到PendingPage.Request中。
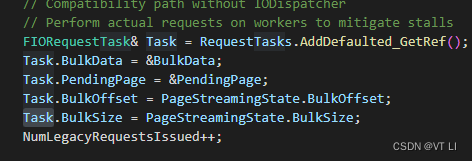
如果不是则需要建立一个任务

最后注册到流数据处理中RegisterStreamingPage

再RegisterStreamingPage里面,对要注册的对想法的依赖文件进行计数,记录使用次数,不然被释放就找不到了

然后记录到Page这个FStreamingPageInfo的链表中。
完成AsyncUpdate。
EndAsyncUpdate
然后执行EndAsyncUpdate
上传数据流:
他会创建簇的页数据uav和层级数据uav。然后通过PageUploader->ResourceUploadTo和Hierarchy.UploadBuffer.ResourceUploadTo上传簇页面数据和层级页面数据。以及后面还会执行ClusterFixupUploadBuffer.ResourceUploadTo。也就是说他上传的数据都是基于页,层级以及簇的方式的。
ResourceUploadTo
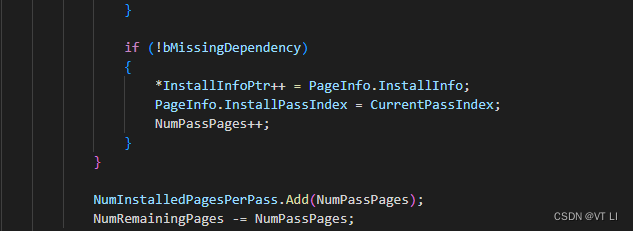
ResourceUploadTo中的处理的是数据的上传,他会拿到剩余页,让那些正常的没有丢失依赖项的进入到上传数据队列中

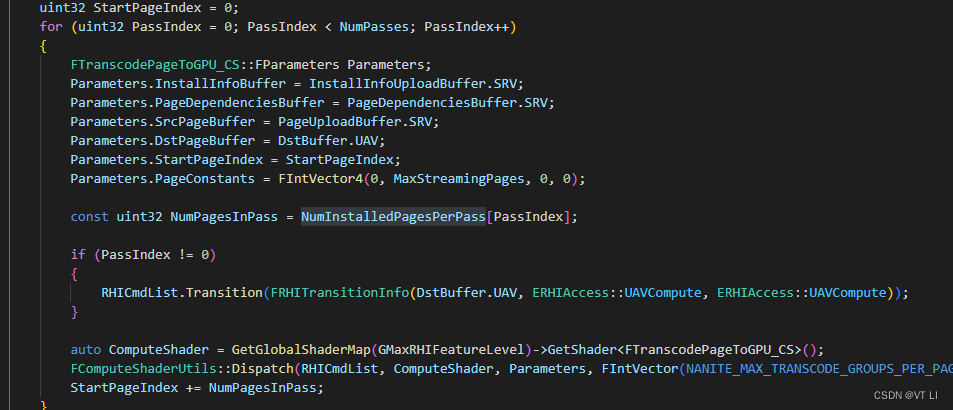
然后对每一页都执行一个computeshader“FTranscodePageToGPU_CS”

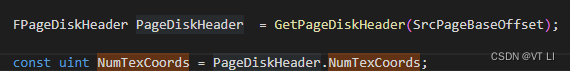
在"/Engine/Private/Nanite/NaniteTranscode.usf"的"TranscodePageToGPU"中,首先解析出页面头部数据,然后获取看他需要多少个顶点buffer数据。

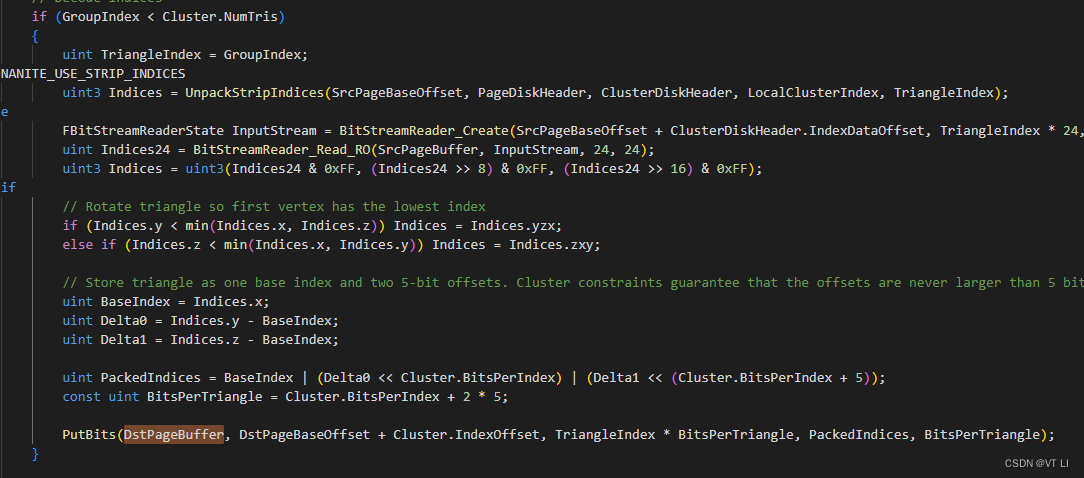
然后从簇中获取到三角形索引信息并加入到DstPageBuffer

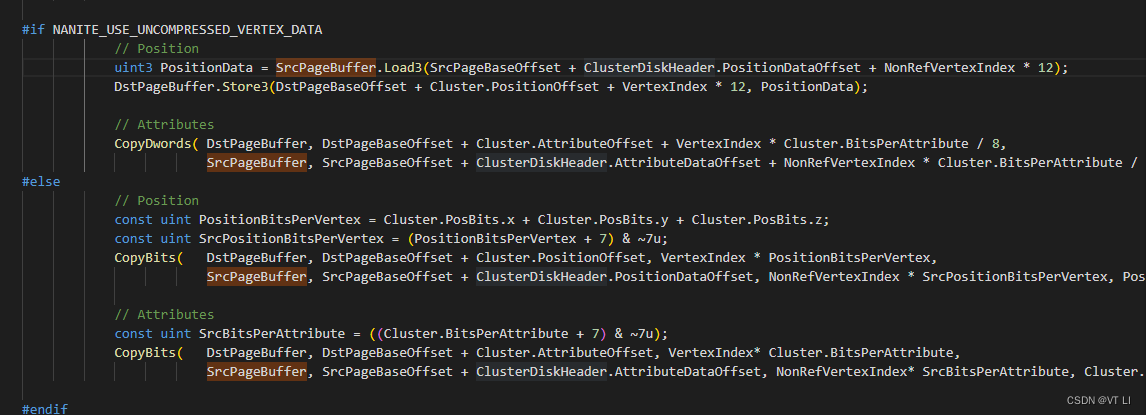
再根据簇中的buffer(SrcPageBuffer)对于位置信息,属性信息的偏移获取到相关属性。

获取顶点数据的时候会分成实例化的数据和非实例化的数据。像上面就是非实例化的数据,他是直接拷贝数据地址的方式获取数据的。
而另一种实例化的数据是根据之前获取的NumTexCoords确定有多少个顶点属性执行TranscodeVertexAttributes,在里面对法线,uv,color,进行BitStreamWriter_Writer执行字节流的写入。
SubmitFrameStreamingRequests
这里主要是对流数据请求的读取数据写入到StreamingRequestReadbackBuffers中并且执行ClearStreamingRequestCount清楚流数据请求。FClearStreamingRequestCount_CS中执行"/Engine/Private/Nanite/NaniteClusterCulling.usf"的"ClearStreamingRequestCount",执行清除行为。
