懒得搞好几个预制体,想对于几个都是圆形的对象进行替换图片和编辑碰撞盒子半径的办法进行调整。
//错误示范
fruit = instantiate(this.fruit_pre);
fruit.parent = this.node;
fruit.getComponent(CircleCollider2D).tag = fruit_type;
fruit.getComponent(CircleCollider2D).radius = this._FRUITS_RADIUS[fruit_type];
fruit.getComponent(Sprite).spriteFrame = this.fruitFrame.getSpriteFrame(String(fruit_type));
奇怪的是修改图片,修改tag和修改半径通过log看都是生效的了。
但是不知道为什么生成的碰撞盒子还是原本的大小。
搜索了半天没有收获。
晚上看API文档的时候,看到update函数。灵光一闪,突然想到是不是挂载动作导致的问题。
对象挂载后一些属性已经生成,无法再调整属性,所以将代码顺序调换了一下,先将所有的设置信息先修改,然后再挂载再父节点上,果然问题迎刃而解。
fruit = instantiate(this.fruit_pre);
fruit.getComponent(CircleCollider2D).tag = fruit_type;
fruit.getComponent(CircleCollider2D).radius = this._FRUITS_RADIUS[fruit_type];
fruit.getComponent(Sprite).spriteFrame = this.fruitFrame.getSpriteFrame(String(fruit_type));
//放在后面
fruit.parent = this.node;
或者通过
fruit.getComponent(CircleCollider2D).apply()
也可以和上面达到一样的效果。
后续:
上面的做法虽然暂时解决了问题,但是出现一个偶发性bug(3.4.2和3.5均会出现)。
偶尔会出现实例化预制体时,所有的碰撞节点的贴图会全部消失。
frame time和Physics两个指标大幅增加。
不太清楚是引擎的问题还是我的问题,猜测可能是触发了2D引擎的某种问题。
从log来看,应该是我新增加的物体触发了某种风暴,让所有的碰撞体都互相碰撞了一遍。
如果不修改碰撞体的半径就不会出现该bug。
所以说了个寂寞,最后还是只能通过预制体数组解决问题:
添加代码:
@property({
type: [Prefab],
})
fruitPrefab: Prefab[] = [];
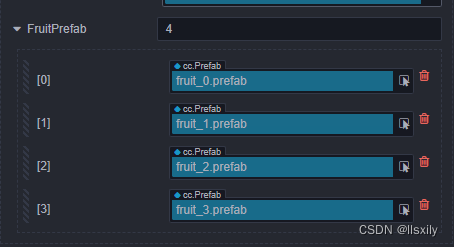
就可以在面板里以数组的方式添加。

这里无意间还发现一个问题。
由于我的主力语言是python,所以某些对象的命名会习惯性用下划线进行命名。
我原本的代码是:
@property({
type: [Prefab],
})
fruit_prefab: Prefab[] = [];
这个代码会导致一个编辑器无法识别的BUG,导致数组配置一直失败。
猜测可能是下划线被识别成了不显示的对象
因为在文档里有这样一句话:
@property
_valueB = 'abc'; // 此处 '_' 开头的属性,只序列化,不会在编辑器属性面板显示
https://docs.cocos.com/creator/manual/zh/scripting/decorator.html?h=property
