基础概念
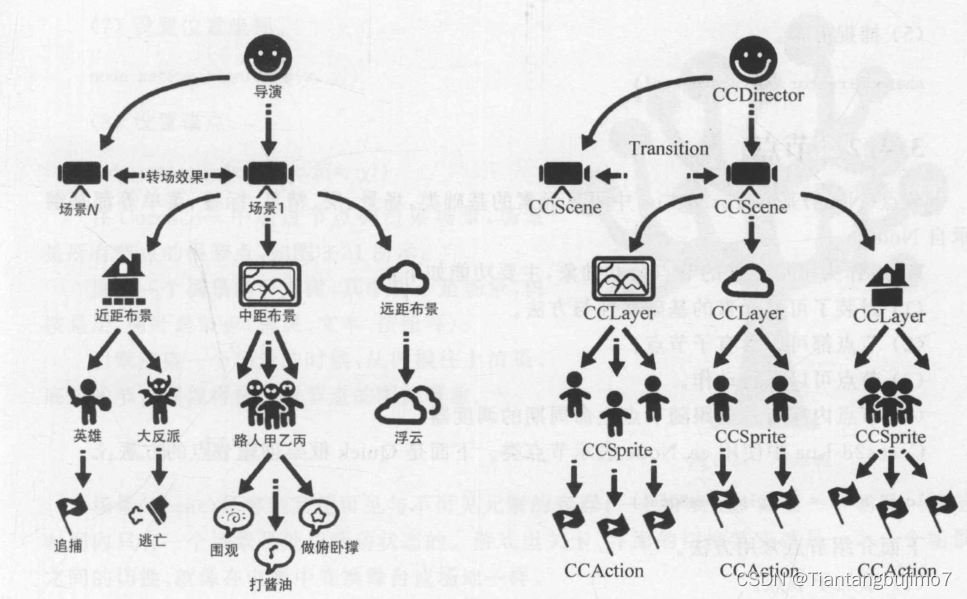
Coos2d-Lua 是一款基于节点树渲染的游戏引擎,它将游戏的各个部分抽象成导演、场景、层和精灵等概念,在游戏每个时刻都有一个场景在独立运行,通过切换不同的场景完成整个游戏的流程,场景切换的管理由导演执行。

导演类
Cocos2d-Lua 中把统筹游戏大局的类抽象为导演类(Director),它使用单例模式实现,在一个游戏中只有一个导演。
导演类负责:
1.在游戏开始和游戏结束时游戏的初始化和销毁工作
2.游戏中场景的切换,以及场景暂停或者恢复的控制
3.设置获取一些系统信息,如调整 OpenGL 相关的设置和得到屏幕大小等。
节点
在Cocos2d-Lua 中节点(Node)是可见元素的基础类。 场景、层、精灵、标签、菜单等都是继承自Node。
Node 作为可见元素的节点公共抽象,主要功能如下:
1.封装了可见元素的基础属性与方法
2.节点都可以含有子节点
3.节点可以运行动作
4.节点内部有一个跟随节点声明周期的调度器。
在Cocos2d-Lua 中使用 cc.Node 表示节点类

在 Cocos2d-x 中通过节点树渲染场景,场景是所有节点的根节点。
这个场景节点树树干是场景,树枝是层,树叶是节点(精灵,文本,按钮等)
引擎渲染第一个场景的时候,从树根向上渲染,底层节点的图像将被上层节点的图像覆盖。
场景
场景(Scene) 是容纳其他可见与不可见元素的容器,一个游戏至少需要一个场景。特定时间内只有一个场景是处于活动状态的。游戏内的关卡、界面的切换其实就是一个个场景之间的切换,就像在电影中变换舞台或场地一样。
层
层(Layer) 是对场景内布局的细分,尽管有 ColorLayer,但层主要起容器作用。例如有一个跑酷场景,地图和角色不停向前滚动,但是 UI 却固定不动,这时候如果做分层处理,将能更方便的实现它,即地图和角色放在一个层,UI放在一个层,相互之间不影响。
精灵
如果说场景和层主要起容器的作用,那么精灵(Sprite)是容器中盛放的内容。精灵总是绑定一个纹理对象或者精灵帧对象,引擎渲染精灵实际上是把精灵绑定的纹理或精灵帧按照属性设定渲染到屏幕上。
可以说,精灵是图像的载体,游戏中看得见的场景如背景图片、房屋、敌人、玩家角色及子弹等,都可以通过精灵实现。

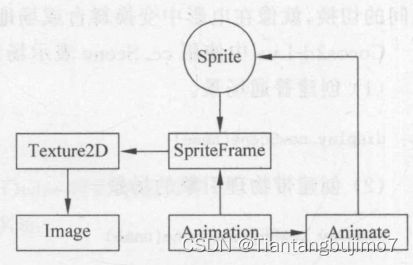
引擎中纹理对应类 Txture2D,精灵帧对应类SpriteFrame,它们与精灵之间的关系如上图所示。
1.Image 对应硬盘中不同类型的图片,如 jpg 、png等。它知道如何从文件中读取不同类型的图片,生成缓冲区数据,供Texture2D 使用。
2.Texture2D 代表一个可以被绘制的纹理。
3.SpriteFrame的概念是相对于动画而产生的。一个Sprite可以拥有多个SpriteFrame一个时刻只能显示其中一帧,帧之间切换就形成了动画。SpriteFrame是具有一定区域属性的纹理,依赖于Texture2D。
4.Animation 描述一个有序的 SpriteFrame 系列,类似于剪辑过的电影胶卷。
5.Animate 把Animation转化为引擎识别的Action类,让Sprite可以运行。
在 Cocos2d-Lua 中使用cc.Sprite 表示精灵类。
坐标系
参见: https://blog.csdn.net/Tiantangbujimo7/article/details/124793227
对导演、图层、及显示对象的简单认识
1.创建精灵并显示
在 src\app\scenes\MainScene.lua中
function MainScene:ctor()
-- 方法1 显示图片并且居中
local backdrop = display.newSprite("bg.png"):addTo(self):center()
效果:

方法2:
-- 方法2
-- 加载图片纹理
local backdropImage = cc.Director:getInstance():getTextureCache():addImage("bg.png")
local backdropSize = backdropImage:getContentSize()
print("backdropImage size :",backdropSize.width,backdropSize.height)
-- 使用图片纹理创建精灵,添加当前场景中并居中显示
local backdrop = display.newSprite(backdropImage):addTo(self):center()
实现效果同上。
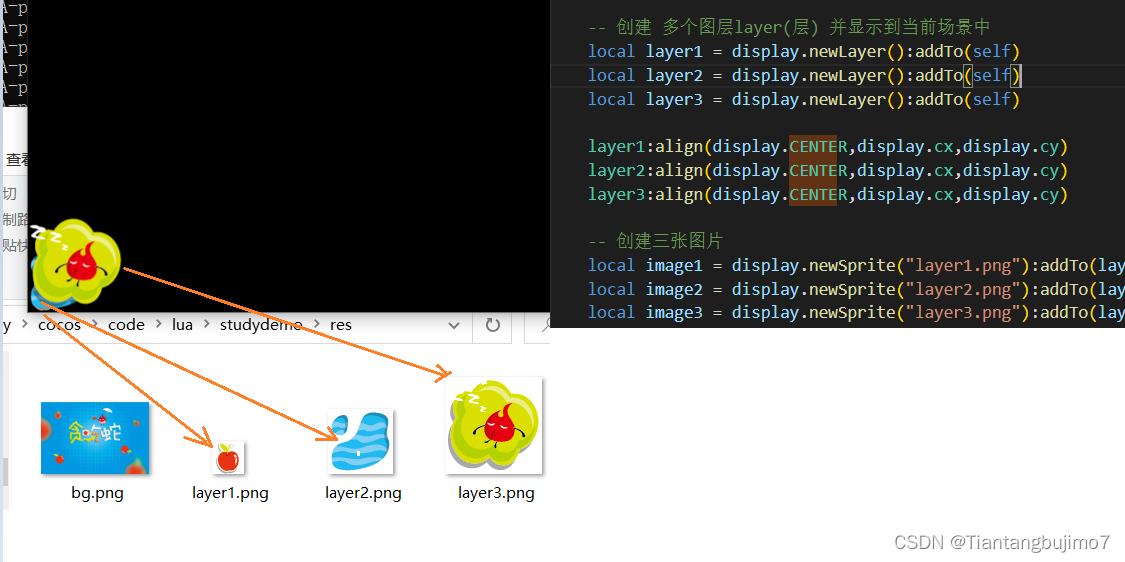
2.创建多个图层并显示
-- 创建 多个图层layer(层) 并显示到当前场景中
local layer1 = display.newLayer():addTo(self)
local layer2 = display.newLayer():addTo(self)
local layer3 = display.newLayer():addTo(self)
layer1:align(display.CENTER,display.cx,display.cy)
layer2:align(display.CENTER,display.cx,display.cy)
layer3:align(display.CENTER,display.cx,display.cy)
-- 创建三张图片
local image1 = display.newSprite("layer1.png"):addTo(layer1)
local image2 = display.newSprite("layer2.png"):addTo(layer2)
local image3 = display.newSprite("layer3.png"):addTo(layer3)
-- 设置三张图片的锚点
image1:setAnchorPoint(cc.p(0, 0))
image2:setAnchorPoint(cc.p(0, 0))
image3:setAnchorPoint(cc.p(0, 0))
效果说明

可以看到图层的显示顺序是由当前添加至显示对象的顺序来决定的。
场景切换
前置知识:
Cocos2dx 3.x Lua 中使用定时器有两种方式:
(1)self:scheduleUpdateWithPriorityLua(update, priority)
> 参数一:刷新函数
> 参数二:刷新优先级
其中 self 为 Node类 的子类。
该方法默认为每帧都刷新一次,无法自定义刷新时间间隔。
(2)scheduler:scheduleScriptFunc(update, inteval, false)
> 参数一:callback回调函数,设定的时间 调用的函数(比如每隔一秒刷新一次时间,或者一秒后结束调度)
> 参数二:delay每次调用回调函数的时间间隔
> 参数三:pause是否暂停,一般设为false就行,否则定时器停住不执行
创建一个场景,并在当前场景存在3秒后切换至另一个场景
-- 创建 多个图层layer(层) 并显示到当前场景中
local layer1 = display.newLayer():addTo(self)
local layer2 = display.newLayer():addTo(self)
local layer3 = display.newLayer():addTo(self)
layer1:align(display.CENTER,display.cx,display.cy)
layer2:align(display.CENTER,display.cx,display.cy)
layer3:align(display.CENTER,display.cx,display.cy)
-- 创建三张图片
local image1 = display.newSprite("layer1.png"):addTo(layer1)
local image2 = display.newSprite("layer2.png"):addTo(layer2)
local image3 = display.newSprite("layer3.png"):addTo(layer3)
-- 设置三张图片的锚点
image1:setAnchorPoint(cc.p(0, 0))
image2:setAnchorPoint(cc.p(0, 0))
image3:setAnchorPoint(cc.p(0, 0))
-- 实现 创建一个场景 ,并在当前场景显示三秒后切换至另一个场景
-- 首先计时执行某段代码, 停顿3秒后,立即执行(false)
self:getScheduler():scheduleScriptFunc(function(f)
-- 创建场景2
local scene2 = display.newScene()
-- 使用 newLayer 创建图层并将其添加到场景scene2中
local sceen2Layer = display.newLayer():addTo(scene2)
-- 添加精灵到场景图层中并使其居中显示
local backdrop = display.newSprite("bg.png"):addTo(scene2):center()
-- 使用导演类替换之前的场景
cc.Director:getInstance():replaceScene(scene2)
end,3,false)
自定义显示对象
在 src/app/

-- 创建 LogoNode 类继承自 Node
local LogoNode=class("LogoNode", function()
return display.newNode();
end)
-- 构造函数
function LogoNode:ctor()
local logo = display.newSprite("layer1.png"):addTo(self)
local cocosLogo = display.newSprite("layer3.png"):addTo(self)
-- 将cocosLogo设置为不可见
cocosLogo:setVisible(false)
self:getScheduler():scheduleScriptFunc(function(f)
logo:setVisible(not logo:isVisible());
cocosLogo:setVisible(not logo:isVisible());
end,3,false)
end
return LogoNode
在 src/app/scenes/ 中新建 GameScene.lua
编写代码
local GameScene=class("GameScene", function()
return display.newScene("GameScene")
end)
function GameScene:ctor()
-- 创建场景
local logo = require("app.LogoNode").new():addTo(self):center()
end
return GameScene
在 src/MyApp.lua 中切换场景
function MyApp:run()
cc.FileUtils:getInstance():addSearchPath("res/")
self:enterScene("GameScene")
end
效果:

三秒后切换成

代码图片素材见:
https://download.csdn.net/download/Tiantangbujimo7/85416049
