按钮(Button)
 ?
?
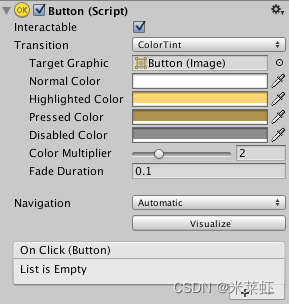
按钮控件可以响应于用户的点击并触发启动或确认操作,比如Web表单上的Submit及Cancel按钮。主要有三大属性:Interactable / Transition / Navigation
??Interactable 属性功能:
启用后可使按钮接受输入(有相关的API文档
??Transition 属性功能:
可以以某种方式对用户操作进行可视化的响应,具体的方式及响应如下(过度选项)
在可选的组件中,过渡选项的数目取决于可选组件的当前状态。不同的状态包括:正常 / 突出显示 / 按下 / 禁用。
过渡选项: 功能: None 按钮完全没有状态效果。 Color Tint 根据按钮所处状态更改按钮颜色。可为每个单独的状态选择颜色,还可在不同状态之间设置 Fade Duration 属性。数字越大,颜色之间的淡入淡出越慢。 Sprite Swap 允许根据按钮当前状态显示不同的精灵,可自定义精灵。 动画 (Animation) 允许根据按钮状态产生动画,必须存在动画器组件才能使用动画过渡。确保禁用根运动非常重要。要创建动画控制器,单击 Generate Animation / 自行创建,并确保已将动画控制器添加到按钮的动画器组件。 除 None 外的每个过渡选项提供了用于控制过渡的附加选项。下面将详细介绍各个选项部分。
??Color Tint
属性: 功能: Target Graphic 用于交互组件的图形。 Normal Color 控件的正常颜色 Highlighted Color 控件突出显示时的颜色 Pressed Color 控件按下时的颜色 Disabled Color 控件禁用时的颜色 Color Multiplier 这会将每个过渡的着色颜色乘以其值。由此可以创建大于 1 的颜色,从而使基色小于白色(或小于完整 Alpha)的图形元素上的颜色(或 Alpha 通道)变亮。 Fade Duration 从一个状态淡入淡出到另一个状态所需的时间(以秒为单位)
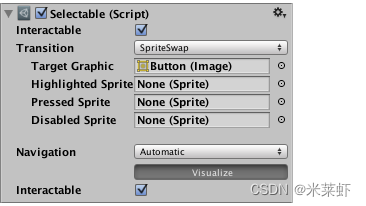
??Sprite Swap
?
属性: 功能: Target Graphic 要使用的正常精灵 Highlighted Sprite 控件突出显示时要使用的精灵 Pressed Sprite 控件按下时要使用的精灵 Disabled Sprite 控件禁用时要使用的精灵
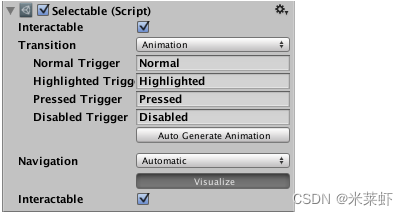
??Animation
属性: 功能: Normal Trigger 要使用的正常动画触发器 Highlighted Trigger 控件突出显示时要使用的触发器 Pressed Trigger 控件按下时要使用的触发器 Disabled Trigger 控件禁用时要使用的触发器
??Navigation 属性功能:
用来确定控件顺序(具体可见导航选项)
属性: 功能: Navigation 导航选项表示如何控制 UI 元素在播放模式中的导航。 None 无键盘导航。还可以 确保单击/点击操作不会获得焦点。 Horizontal 水平导航。 Vertical 垂直导航。 Automatic 自动导航。 Explicit 在此模式下,可显式指定不同箭头键将控件导航到的位置。 Visualize 选择 Visualize 可以直观显示您在场景窗口中设置的导航。
?
可视化导航连接图的场景窗口
?
在以上可视化模式中,箭头指示如何为整个控件集合设置焦点变化。这意味着,对于每个单独的 UI 控件,如果用户在给定控件具有焦点时按下箭头键,您可以看到接下来将获得焦点的 UI 控件。因此,在上面显示的示例中,如果“Button”具有焦点并且用户按下向右箭头键,则第一个(左侧)垂直滑动条随后将获得焦点。无法使用向上或向下键将焦点从垂直滑动条上移开,因为这两个键用于控制滑动条的值。水平滑动条和左/右箭头键也是同样道理。?
??事件 On Click 属性功能
单击按钮再松开时,调用UnityEvent
??详细信息
按钮用于在用户单击再松开时启动某项操作。如果在松开单击之前将鼠标移开按钮控件,则不会执行操作。
按钮有一个名为?On Click?的事件,当用户完成单击时会响应。典型用例包括:
- 确认某项决定(例如,开始游戏或保存游戏)
- 移动到 GUI 中的子菜单
- 取消正在进行的操作(例如,下载新场景)