为了满足自己的好奇心
准备自己尝试搭一个小的webgl网页游戏引擎
然后 记录自己开发的进程和遇到的问题
立个flag。用自己的引擎开发一款《跳一跳》
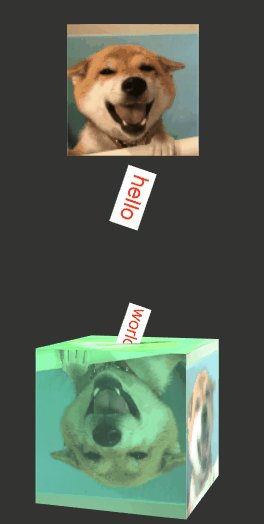
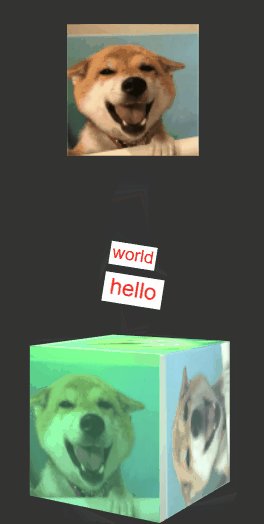
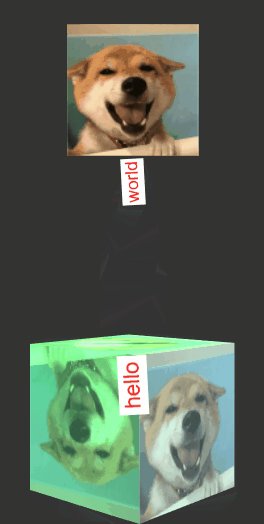
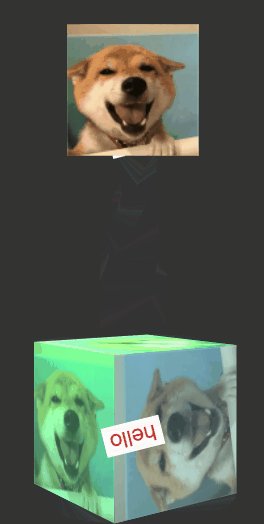
进度效果展示

目前包含了
- 初阶webgl管理器
- typescript+webpack框架
- 初阶资源、实体、组件架构
- 文字标签
- 2d图片
- 方盒子
- 初阶光照
- 初阶节点树
创建webgl管理器
主要参考了《webgl编程指南》这本书的第九章第二节
简单来说,需要如下步骤来做一个webgl地基
- 利用准备好的shader字符串,用webgl创建顶点和片元shader
- 创建webgl程序
- 编译shader并附加到webgl程序
- 链接webgl程序上下文
此步遇到的问题
第一个问题是加载和解读shader字符串。
因为需要把shader作为单独的资源来处理,所以创建了*.glsl来保存shader。
然后利用了webpack的raw-loader来加载shader。
我还想把顶点和片元shader写在一起。
所以就用特殊的分隔符来分开了顶点和片元内容。
然后用正则根据分隔符提取顶点和片元内容,提供给webgl管理器。
用的正则是:
some.glsl
vertex%{
void main(){
gl_Position=vec4(0,0,0,1.0);
}
}%
fragment%{
void main(){
gl_FragColor=vec4(1.,1.,1.,1.);
}
}%
some.ts
const vertex = shader.match(/vertex\%\{([^\%]+)\}\%/)![1].replace(/^[^# ]+/, '');
const fragment = shader.match(/fragment\%\{([^\%]+)\}\%/)![1].replace(/^[^# ]+/, '');
很简单,但是目前还是比较有效。
第二个问题是glsl版本问题
因为想要使用in out的功能。所以需要改版本号。
就是在shader内容第一行加上#version 300 es这样的东西。
但是因为《webgl编程指南》没有用到,所以在csdn里查了很久。
也不是很懂。一直没整出这一行来。
很长时间是只写了#version 300,怎么都会报错。
不让这不让那的。
最后查glsl版本的文章,才发现需要加es标识,表示嵌入式系统
用于Android, iOS, WebGL
ES是:
OpenGL for Embedded Systems
参考:webgl版本
没有系统学习过相关知识,所以解决问题还是很耗费时间。
绘制内容基础
如果要绘制基础形状,需要在这个基础上增加一些功能:
- 在顶点shader内添加坐标的输入,uv的输入。
- 启动对应的webgl程序。(一套shader对应一个程序)。
- 用代码给webgl程序添加对应的数据
- 清除背景,并绘制形状
顶点信息输入可以用layout(location=x)类型 名称 来声明
这样在代码里就可以直接设置,不用获取地址了。
要绘制多个点,一般采用buffer的形式,可以一次性给顶点程序传入很多数据。
此步遇到的问题
这一步主要遇到的问题是程序切换的问题。
为了减少开销,创建数组和buffer和贴图等都只做一次。在切换程序后进行绑定。
——————
ok。先写到这。最近打球腰闪了。好久没运动了。
下一篇写文字的创建