写在前面
个人兴趣+项目需要,学习一下Unity引擎,在此记录一下自己所作的小项目。
项目地址:https://github.com/hahahappyboy/MyUnityProjects
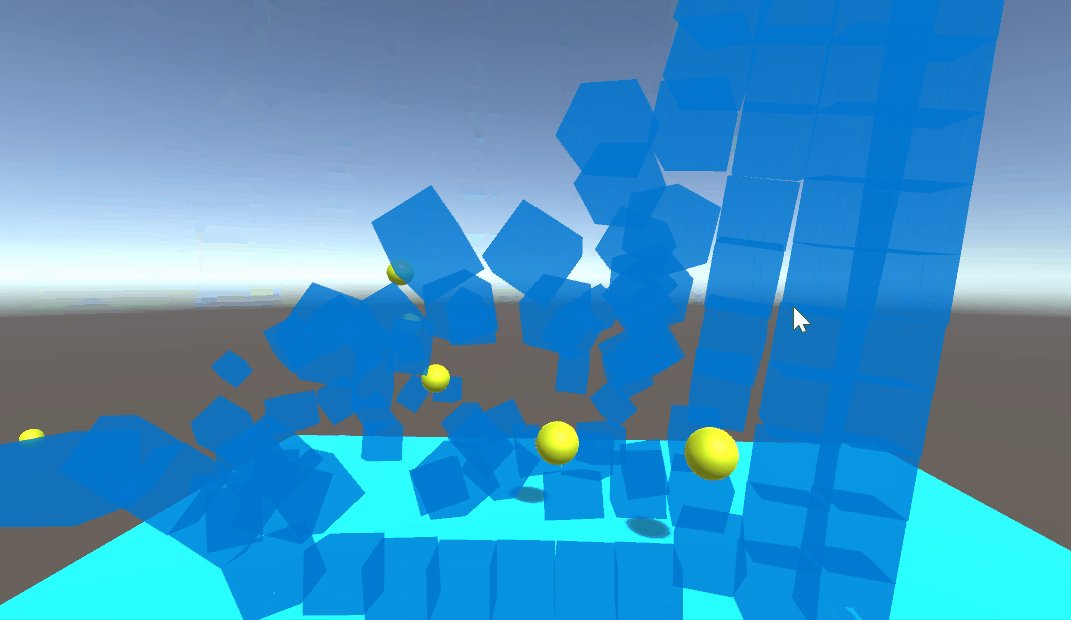
打砖块

注意事项:
1、用cameraTransform = Camera.main.transform获取摄像机的位置
2、用Camera.main.ScreenPointToRay(Input.mousePosition)将鼠标坐标转化为射线
3、用Physics.Raycast(mouseRay,out hit,rayDistance)获取射线的碰撞体,然后用碰撞体位置hit.point减去摄像机位置cameraTransform.position就能得到小球发射的方法,再用Rigidbody.velocity给这个方向一个速度即可
拾取金币
 注意事项:
注意事项:
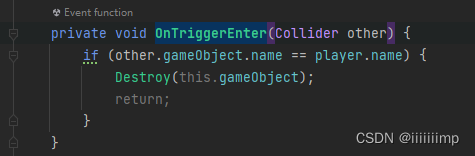
1、金币碰撞器用的网格碰撞器并且开启触发器,刚体组件开启重力。在OnTriggerEnter方法中通过触发者的名字来判断是否与玩家(蓝色平板)发生处罚。

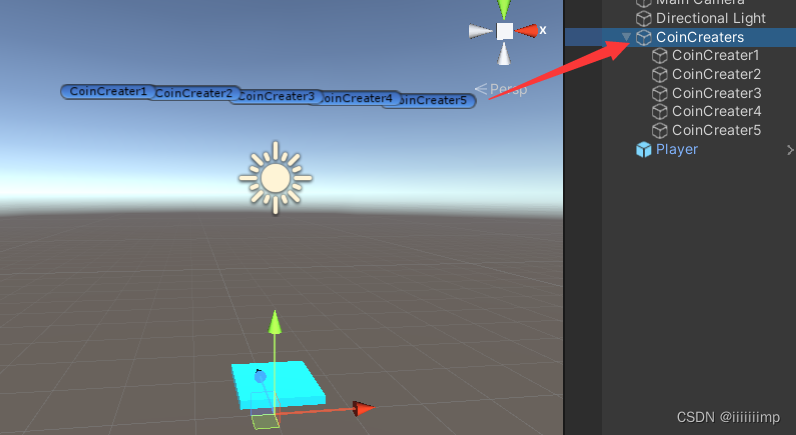
2、创建金币用的5个空对象CoinCreater1-5设置为一个空对象CoinCreaters的子对象,这样就能通过CoinCreaters脚本中的this.transform.GetChild(i)获取子物体了。注意不要用this.gameObject.GetComponentsInChildren<Transform>(),因为这个函数连父物体CoinCreaters也会获取到。

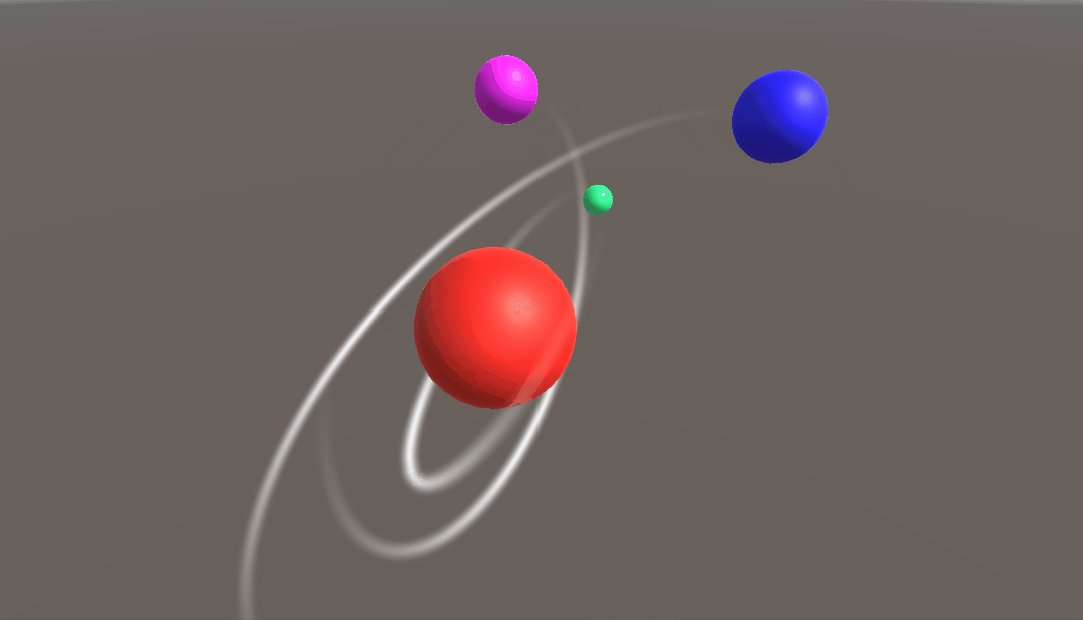
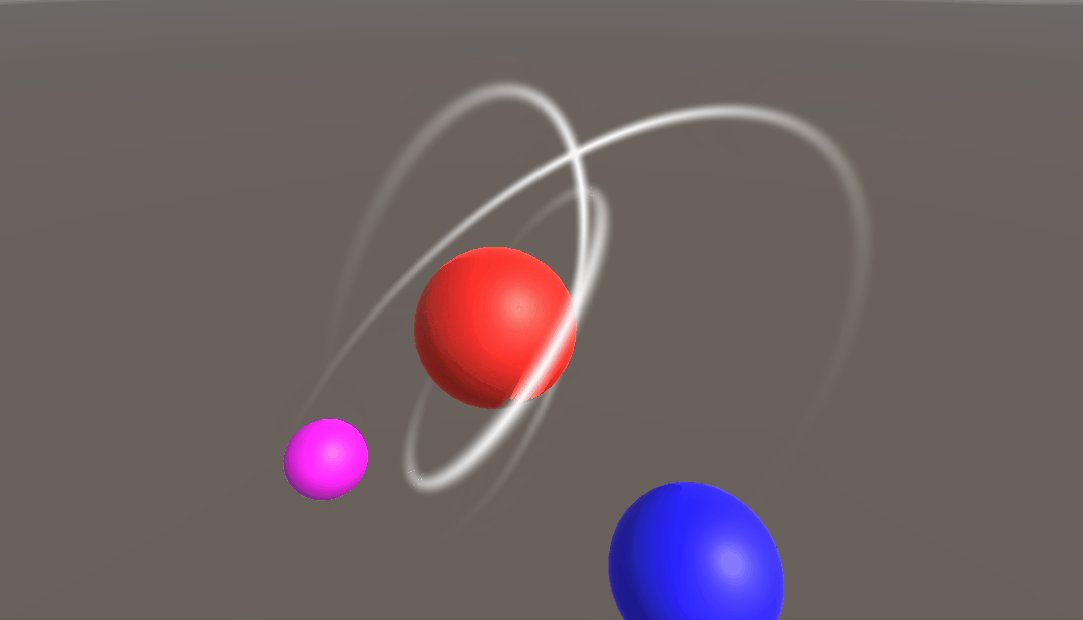
行星绕恒星转动

注意事项:
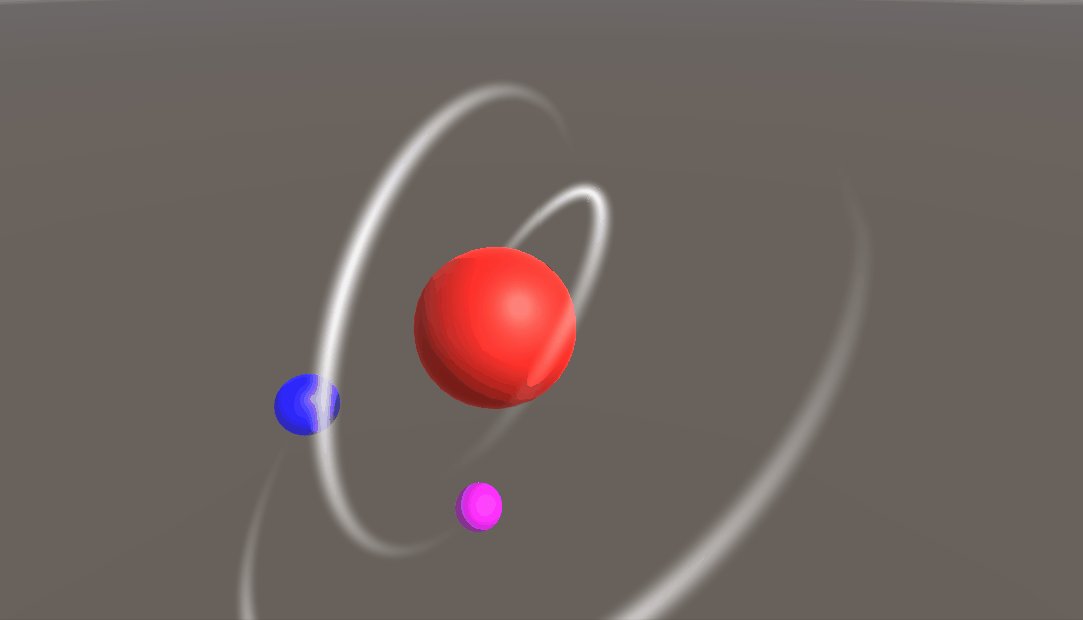
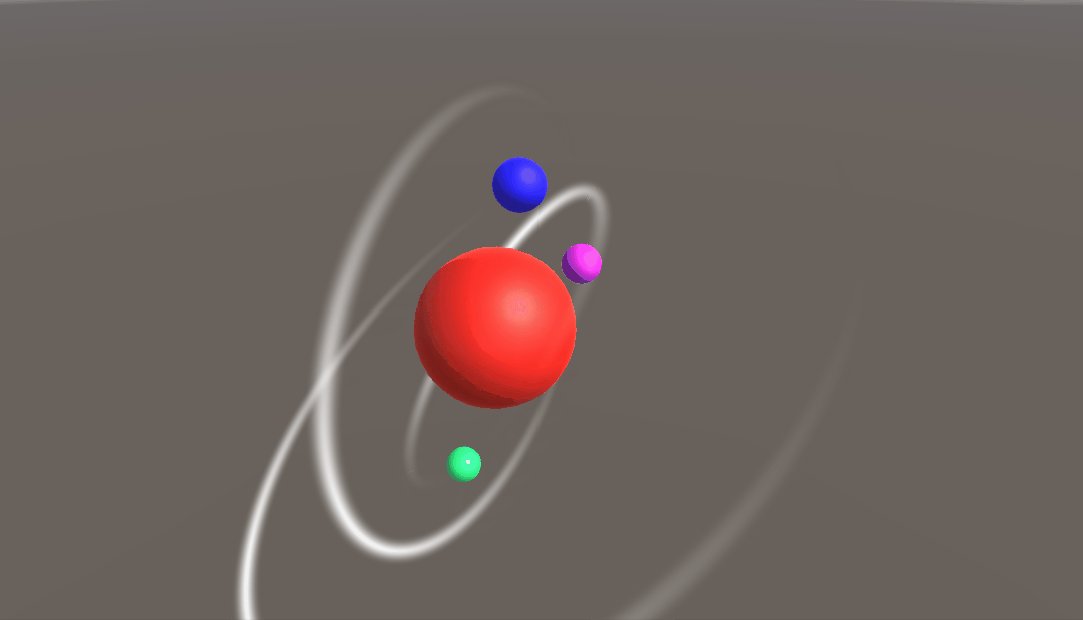
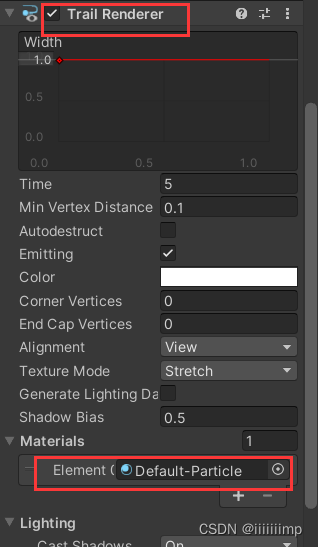
1、球体后面的白色伪影

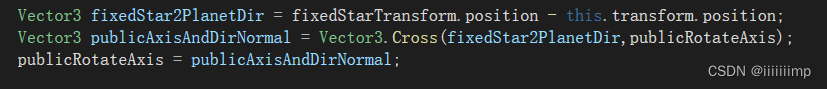
2、为了让行星围绕恒星(中间红色的球)转,用了Vector3.Cross叉乘求法向量,再用this.transform.RotateAround函数。

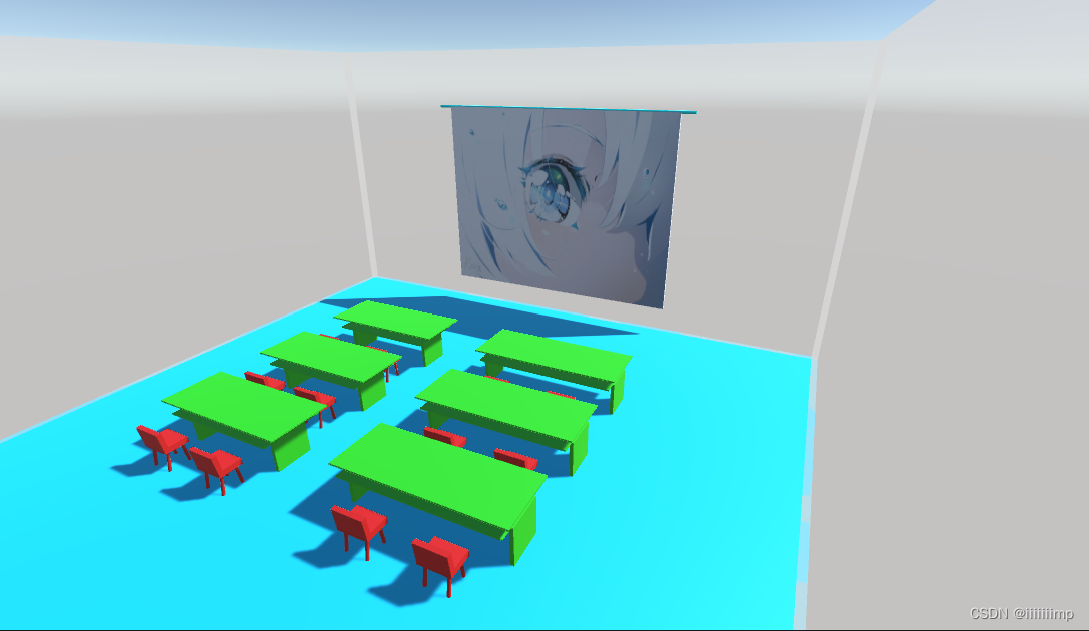
个人场景搭建

注意事项:
1、选中摄像头,按Ctrl+Shift+F可以将摄像头快速移动到Scene画面的位置。
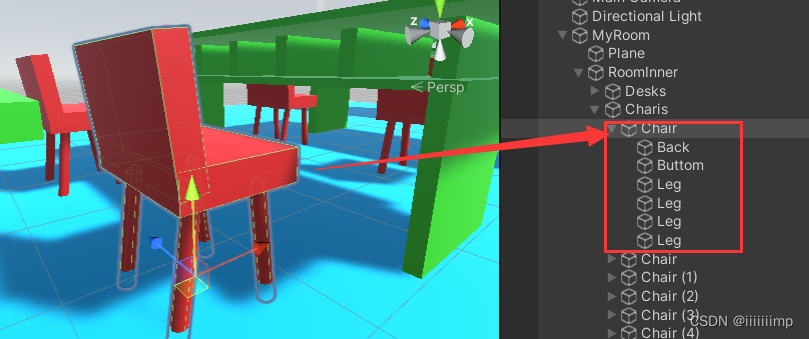
2、一般如果要创建一个复合物体(父子物体),那么最好用一个空物体作为根物体,把这个复合物体设为空物体的子物体,这样的好处就是整个物体的中心点就是空物体的中心点,并且避免了子物体拉伸旋转时出现变形。
例如一个椅子就可以分为腿、椅背、椅垫。

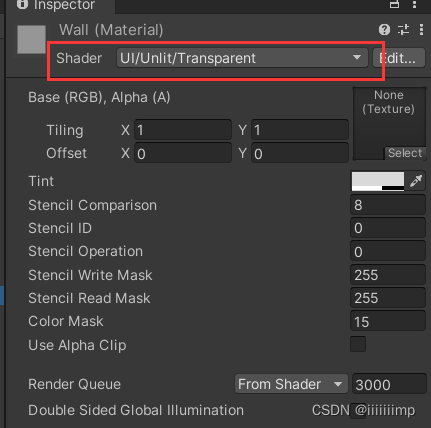
3、墙的透明材质

4、选中物体按W变为移位模式再按V可以对其进行贴合。
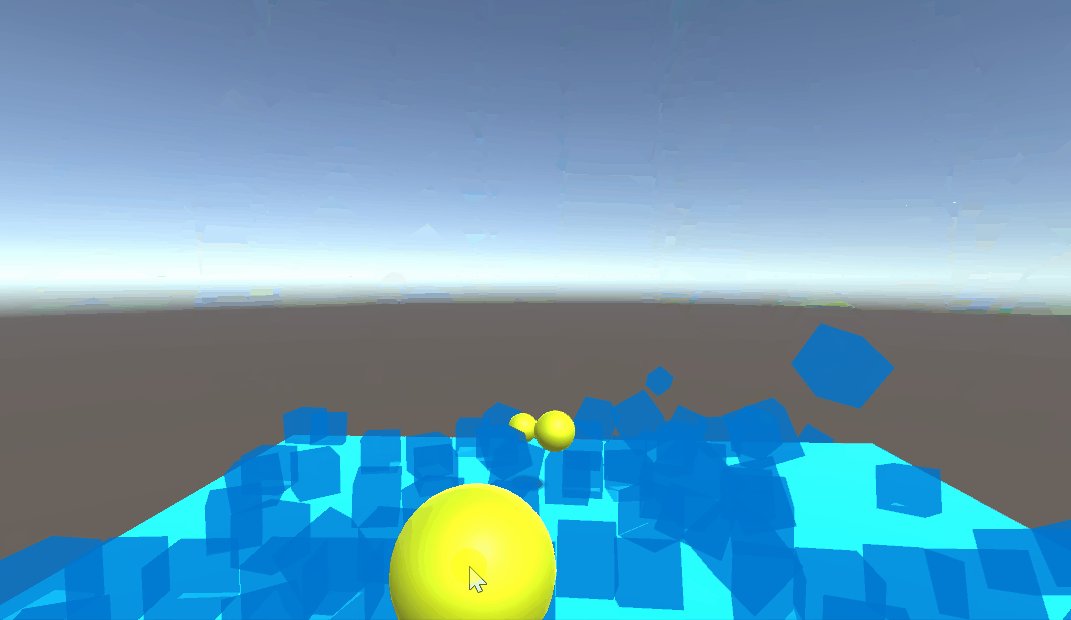
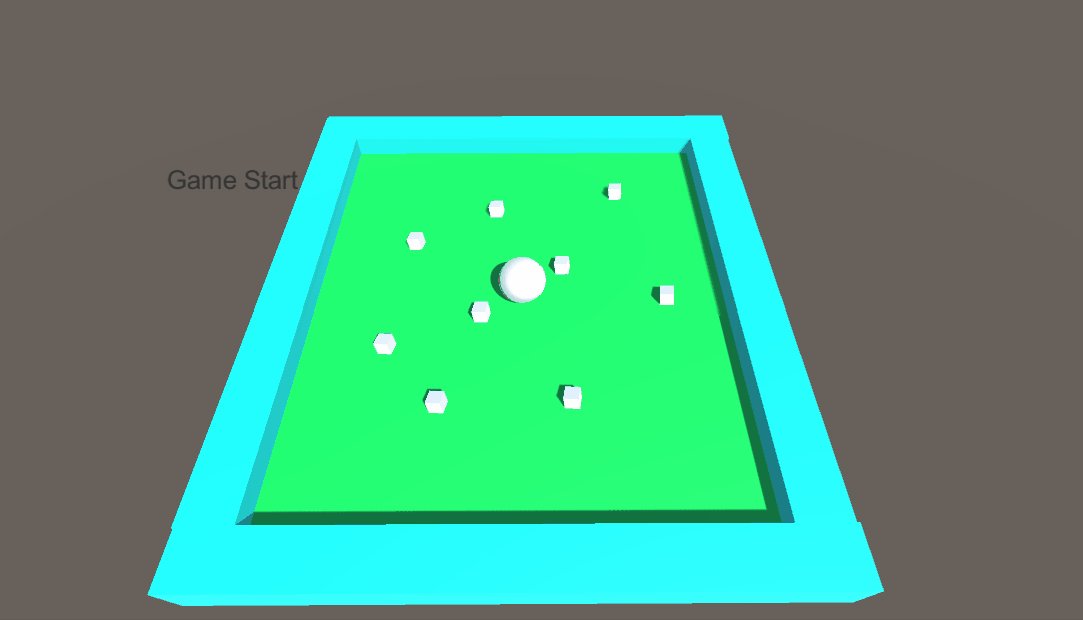
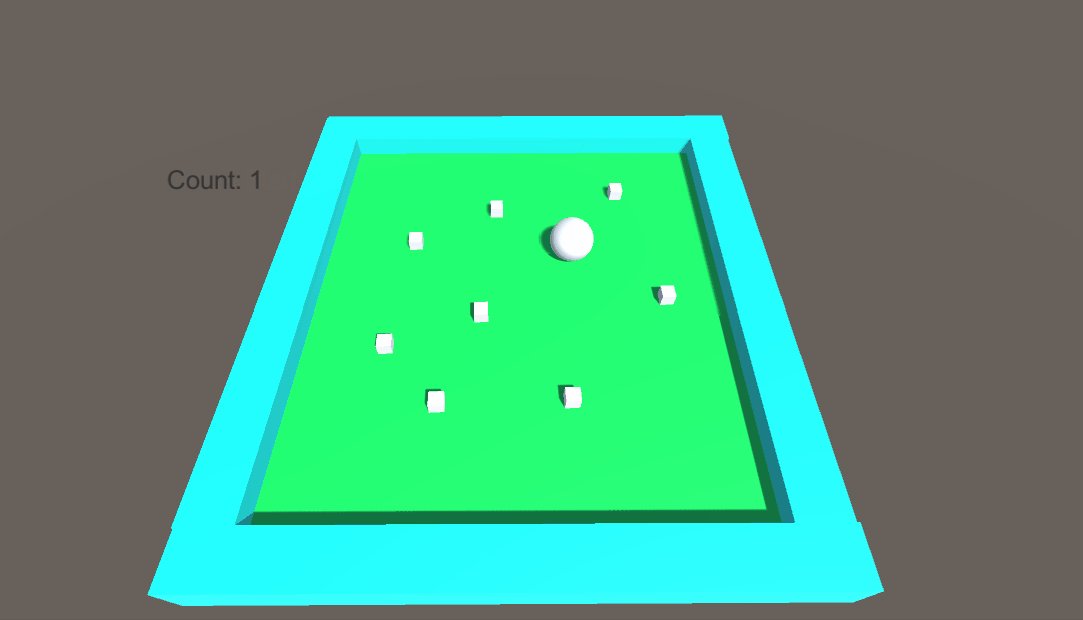
滚球游戏

写在后面
每个人的时间区间都不一样吧,不用太在意别人的眼光,趁着年轻还可以一无所有还可以重头再来时,多做自己想做的事情吧。
