[Unity3D]用C#在unity里面写一个简单的红绿灯
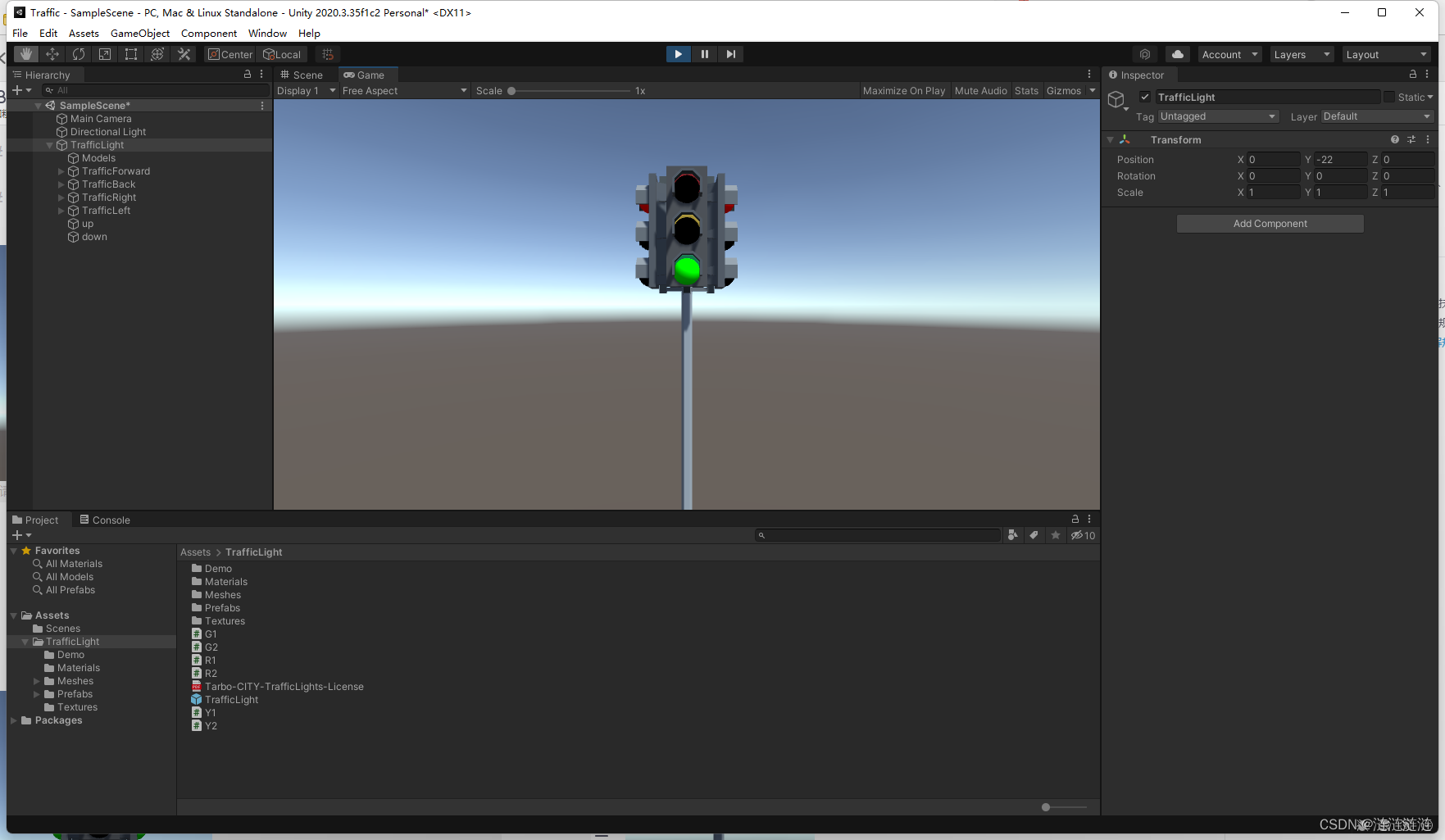
00.成果展示



01.创建可变颜色的小球
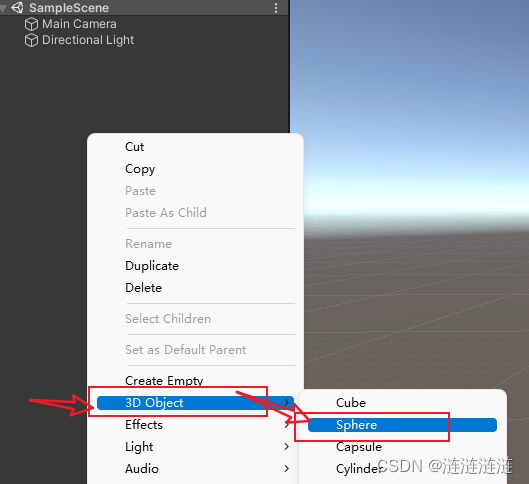
创建一个项目,命名为traffic。新建12个sphere(或者建一个之后一直复制)命名为red,yellow,green,按照如下的结构排放。TrafficForward等都是空物体,即Create Empty。之后将仿真的红绿灯模型(即models和up、down)加到小球上面。


02.编写代码
分为6个代码,为红1,红2,绿1,绿2,黄1,黄2
TrafficForward和TrafficBack使用1,另外两个用2.
R1.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class R1 : MonoBehaviour
{
void Start()
{
Material material = new Material(Shader.Find("Transparent/Diffuse"));
material.color = Color.black;
GetComponent<Renderer>().material = material;//开始时将灯设置为黑色
InvokeRepeating("RedTurn", 63f, 123f);//
InvokeRepeating("TurnBlack", 123f, 123f);//
}
void Update()
{
}
void RedTurn()
{
Material material1 = new Material(Shader.Find("Transparent/Diffuse"));
material1.color = Color.red;
GetComponent<Renderer>().material = material1;
}
void TurnBlack()
{
Material material2 = new Material(Shader.Find("Transparent/Diffuse"));
material2.color = Color.black;
GetComponent<Renderer>().material = material2;
}
}
R2.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class R2 : MonoBehaviour
{
void Start()
{
Material material = new Material(Shader.Find("Transparent/Diffuse"));
material.color = Color.black;
GetComponent<Renderer>().material = material;//开始时将灯设置为黑色
InvokeRepeating("RedTurn", 0f, 123f);//
InvokeRepeating("TurnBlack", 60f, 123f);//
}
void Update()
{
}
void RedTurn()
{
Material material1 = new Material(Shader.Find("Transparent/Diffuse"));
material1.color = Color.red;
GetComponent<Renderer>().material = material1;
}
void TurnBlack()
{
Material material2 = new Material(Shader.Find("Transparent/Diffuse"));
material2.color = Color.black;
GetComponent<Renderer>().material = material2;
}
}
G1.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class G1 : MonoBehaviour
{
void Start()
{
Material material = new Material(Shader.Find("Transparent/Diffuse"));
material.color = Color.black;
GetComponent<Renderer>().material = material;//开始时将灯设置为黑色
InvokeRepeating("GreenTurn", 0f, 123f);//0秒后调用GreenTurn() 函数
InvokeRepeating("TurnBlack", 60f, 123f);//绿灯灭
}
void Update()
{
}
void GreenTurn()
{
Material material1 = new Material(Shader.Find("Transparent/Diffuse"));
material1.color = Color.green;
GetComponent<Renderer>().material = material1;
}
void TurnBlack()
{
Material material2 = new Material(Shader.Find("Transparent/Diffuse"));
material2.color = Color.black;
GetComponent<Renderer>().material = material2;
}
}
G2.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class G2 : MonoBehaviour
{
void Start()
{
Material material = new Material(Shader.Find("Transparent/Diffuse"));
material.color = Color.black;
GetComponent<Renderer>().material = material;//开始时将灯设置为黑色
InvokeRepeating("GreenTurn", 60f, 123f);//0秒后调用GreenTurn() 函数
InvokeRepeating("TurnBlack", 120f, 123f);//绿灯灭
}
void Update()
{
}
void GreenTurn()
{
Material material1 = new Material(Shader.Find("Transparent/Diffuse"));
material1.color = Color.green;
GetComponent<Renderer>().material = material1;
}
void TurnBlack()
{
Material material2 = new Material(Shader.Find("Transparent/Diffuse"));
material2.color = Color.black;
GetComponent<Renderer>().material = material2;
}
}
Y1.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Y1 : MonoBehaviour
{
void Start()
{
Material material = new Material(Shader.Find("Transparent/Diffuse"));
material.color = Color.black;
GetComponent<Renderer>().material = material;//开始时将灯设置为黑色
InvokeRepeating("YellowTurn", 60f, 123f);//
InvokeRepeating("TurnBlack", 63f, 123f);//
}
void Update()
{
}
void YellowTurn()
{
Material material1 = new Material(Shader.Find("Transparent/Diffuse"));
material1.color = Color.yellow;
GetComponent<Renderer>().material = material1;
}
void TurnBlack()
{
Material material2 = new Material(Shader.Find("Transparent/Diffuse"));
material2.color = Color.black;
GetComponent<Renderer>().material = material2;
}
}
Y2.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Y2 : MonoBehaviour
{
void Start()
{
Material material = new Material(Shader.Find("Transparent/Diffuse"));
material.color = Color.black;
GetComponent<Renderer>().material = material;//开始时将灯设置为黑色
InvokeRepeating("YellowTurn", 120f, 123f);//
InvokeRepeating("TurnBlack", 123f, 123f);//
}
void Update()
{
}
void YellowTurn()
{
Material material1 = new Material(Shader.Find("Transparent/Diffuse"));
material1.color = Color.yellow;
GetComponent<Renderer>().material = material1;
}
void TurnBlack()
{
Material material2 = new Material(Shader.Find("Transparent/Diffuse"));
material2.color = Color.black;
GetComponent<Renderer>().material = material2;
}
}
03.自己遇到的问题
放置的时间太久了,我已经忘了当时想要写的问题了。就这吧。
04.借鉴文章
借鉴的https://blog.csdn.net/W_Chelsea/article/details/103180322
以及https://blog.csdn.net/MASILEJFOAISEGJIAE/article/details/84076048,
一开始以后一个为主搞得,总是有问题,转成第一个。
05.代码和预制体放上来了
在此处下载:
https://download.csdn.net/download/weixin_43784914/85854003
使用方法:
将其拉到Project下的Assets目录下进行导入。

导入。

将导入的traffic预制体拖入场景当中。

运行可看。每隔60秒绿灯灭,黄灯亮3秒,再红灯亮,亮60秒。

也可以在导入的资源包中更换组合红绿灯的样式。如下图:

-----------------------------------------------------------------<完>-------------------------------------------------------------