环境
Unity : 2020.3.18f1
Pipeline : URP
目的
便于将下载、安装好的 Package 进行二次修改
需求
之前再 URP 上实现了 Fast SSS 的效果 : Unity Shader - “快速“ 次散射 (Fast SSS : Fast Subsurface Scattering)
但是修改了一部分的 *.hlsl 文件
而有时突然发现这些文件会自动恢复成unity原始内容(恢复了我的修改)
在网上了解了一下,需要进行 package local 化,再修改,就不会恢复内容了
如何 Package Local 化
先在 Unity PackageManager 中下载、安装好对应的 Package
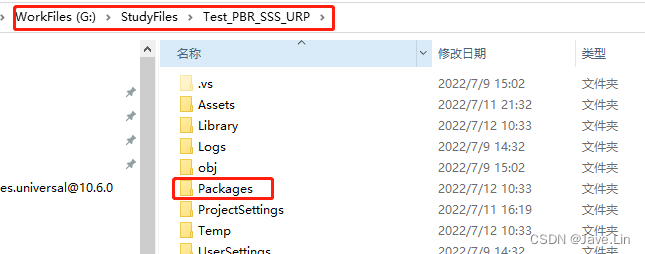
然后将这些 Package 的整个目录复制到 <Unity工程目录>/Packages
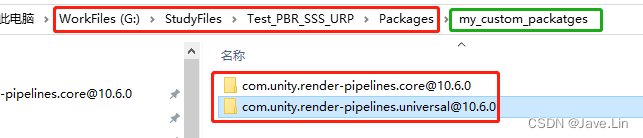
如下:

我要将:URP 的内容 Local 化
那么需要将这两个
<Unity工程目录>/Library/PackageCache/com.unity.render-pipelines.core@10.6.0<Unity工程目录>/Library/PackageCache/com.unity.render-pipelines.universal@10.6.0
复制 到<Unity工程目录>/Packages目录中

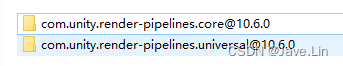
复制到:

(绿色框我多加了一级目录标记为:用户自定义的 package 的意思)
然后再打开 PackageManager 卸载掉 Universal RP,然后打开 <Unity工程目录>/Library/PackageCache/ 再确认一下是否有上面两个 Package ,如果还有,手动删除(我亲测,core 部分的内容还是需要手动删除,universal 到时自动删除了)
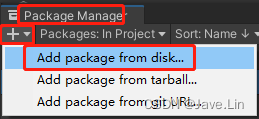
然后再回到 PackageManager,点击左上角的“+”号,选择:Add package from disk…

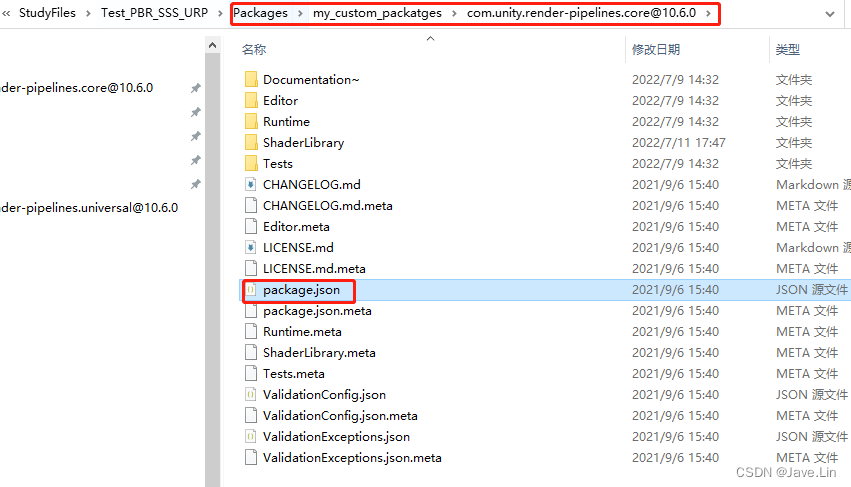
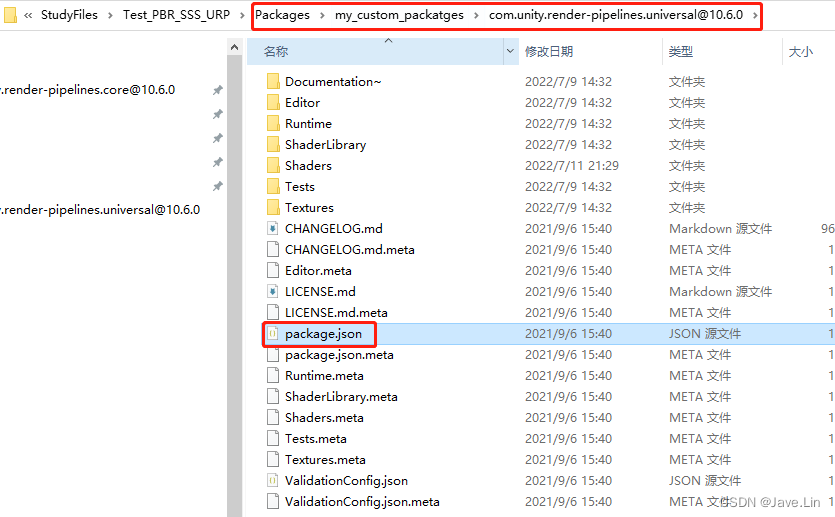
然后分别 add 两个 package.json (每 add 一个,unity 就会 reimport 资源 和 compile 脚本)


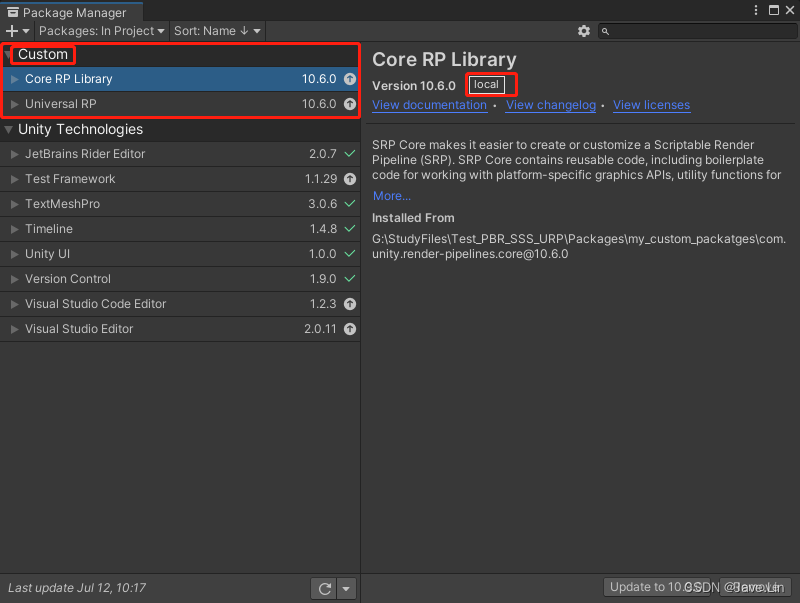
这时,你可以发现 这两个 package 已经 local 化了,如下图:

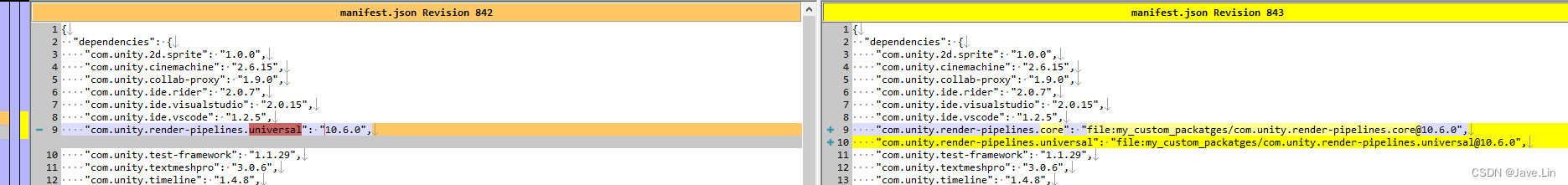
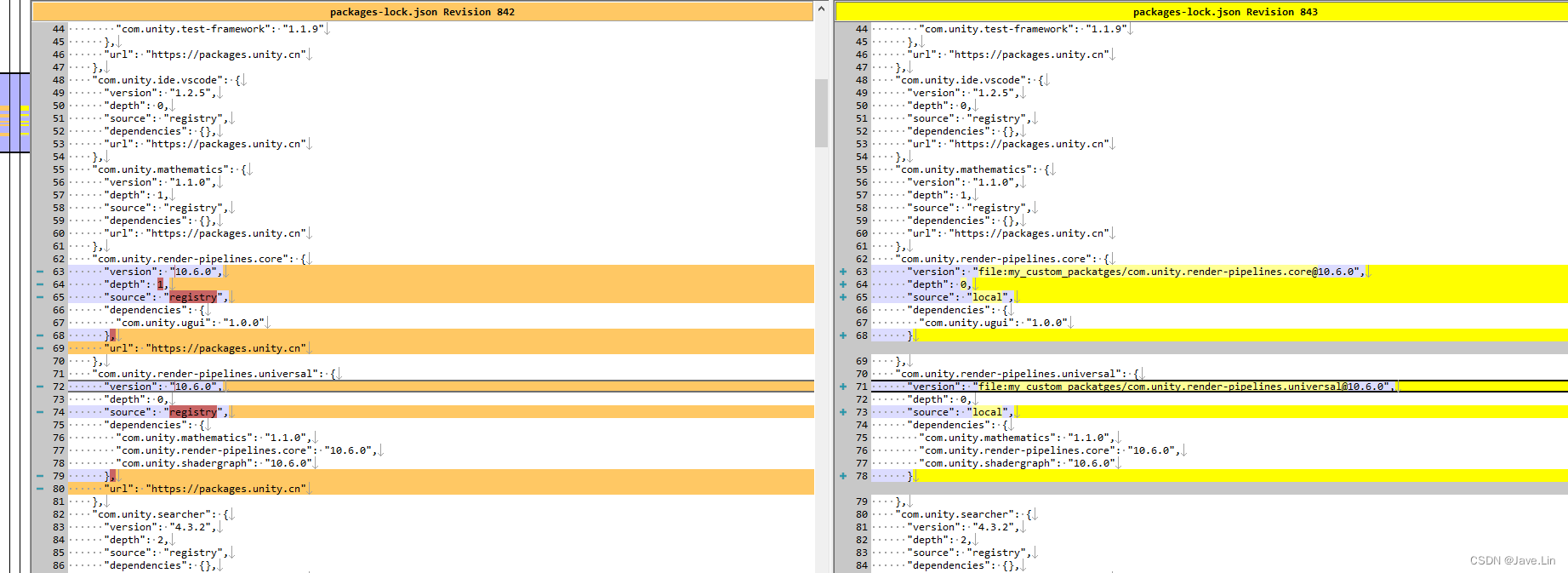
查看:<Unity工程目录>/Packages/manifest.json 和 <Unity工程目录>/Packages/packages-lock.json 配置,可发现修改了相关的信息,如下: