????????英文全称为Scalable Vector Graphics,意思为可缩放的矢量图形。它是基于XML(Extensible Markup Language),由World Wide Web Consortium(W3C)联盟进行开发的。
????????· 用来定义网络的基于矢量的图形;.SVG使用XML格式定义图形;
????????· SVG图像在放大或者改变尺寸的情况下其图形质量不会有所损失;
?
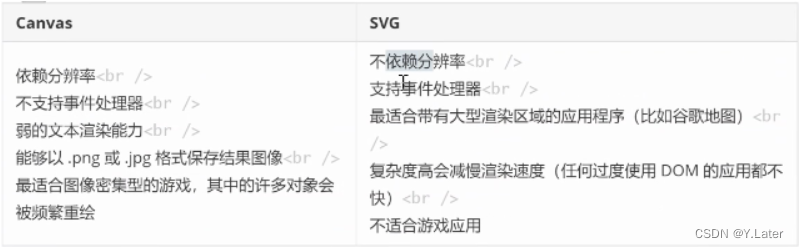
canvas和svg的区别:
?
优势
????????· SVG可被非常多的工具读取和修改(比如记事本);
????????. SVG 与JPEG和GIF图像比起来,尺寸更小,且可压缩性更强;
????????. SVG是可伸缩的;
????????. SVG图像可在任何的分辨率下被高质量地打印;
????????. SVG可在图像质量不下降的情况下被放大;. SVG图像中的文本是可选
的,同时也是可搜索的(很适合制作地图);
????????. SVG可以与Java技术一起运行;. SVG是开放的标准;
????????. SVG文件是纯粹的XML;. SVG的主要竞争者是Flash;
基础属性
????????x/y:绘图位置 ;
? ? ? ? width/height:矩形长宽;
? ? ? ? fill:填充颜色,默认黑色
? ? ? ? stroke:描边的颜色(直线/折线必设)
? ? ? ? stroke-wudth:描边的宽度
? ? ? ? rx/ry:圆角
? ? ? ? cx:圆形(椭圆)的中心点x轴坐标
? ? ? ? cy:圆形(椭圆)的中心点y轴坐标
? ? ? ? r:圆形的半径
? ? ? ? rx:椭圆的x轴半径
? ? ? ? ry:椭圆的y轴半径
? ? ? ? stroke-opacity:设置线条的透明度
????????fill-opacity:设置填充的透明度
? ? ? ? points(x1,y1,x2,y2):直线或折线设置位置属性
绘制矩形
<svg width="800" height="800">
<rect x="10" y="10" width="200" height="100" fill="pink" stroke="#666"/>
</svg>效果图:

?
圆(也可以利用rect的rx或ry属性绘制圆或椭圆)
<svg width="800" height="800">
<circle cx="50" cy="50" r="25" fill="pink" stroke="#666"/>
<rect x="100" y="10" width="100" rx="50" height="100" fill="red" stroke="#666"/>
</svg>效果图:

椭圆
<svg width="800" height="800">
<ellipse cx="60" cy="50" rx="50" ry="25" fill="pink" stroke="#666"/>
</svg>效果图:

直线
<svg width="800" height="800">
<line x1="0" y1="10" x2="100" y2="10" stroke="#666"/>
</svg>效果图:
![]()
?
折线
<svg width="800" height="800">
<polyline points="0,0,0,100,50,100" stroke="red" fill="none"/>
</svg>效果图:

闭合折线(多边形)
<svg width="800" height="800">
<polygon points="0,0,0,100,50,100,200,0" stroke="red" fill="none"/>
</svg>效果图

?
svg动画
svg中提供的三种常用的标签:
animate:基础动画
animateTransform:形变动画
animateMotion:路径动画
svg动画使用方式
1.创建动画,告诉动画标记哪个元素需要执行动画
2.创建元素,在元素中说明需要执行什么动画
SVG动画属性
attributeType: CSS/XMIL规定的属性值的名称空间
attributeName:规定元素的哪个属性会产生动画效果
from/to:从哪到哪
dur:动画时长
fill:动画结束之后的状态,保持freeze结束状态/remove回复初始状态半径从50%到100%变化的圆。
SVG动画常用属性
-
repeatCount ="次数/indefinite"规定动画重复的次数
-
repeatDur = “持续时间/indefinite”规定动画重复总时长
-
begin:规定动画开始的时间
begin=""1s"
begin="click"begin="click + 1s"
restart:规定元素开始动画后,是否可以被重新开始执行
always:动画可以在任何时候被重置。默认值
whnNoActive:只有在动画没有被激活的时候才能被重置,例如在动画结束之后
never:在整个SVG自行过程中,元素动画不能被重置
calcMode:非连续动画,没有动画效果瞬间完成
-
linear:默认属性,匀速动画
-
discrete:非连续动画,没有动画效果瞬间完成
-
paced:规定整个动画效果始终以相同的速度进行,设置keyTimes属性无效 spline:配合ksyplines属性来定义各个动画过渡,自定义动画
-
keyTimes:划分动画时间片段,取值0-1 values:划分对应取值片段的值