svg?
? rect x,y位置 width宽 height高 fill颜色 fill-opacity="0.3" stroke-opacity=“0.3” 透明度 stroke边框颜色 steoke-width="3" 边框的粗细 rx="50" ry ="100" 垂直的圆
画圆:
? circle cx cy 坐标 r半径
画椭圆
? ellipse cx,cy坐标 ?rx,ry 半径
画直线
? line x1,y1起点 x2,y2终点 stroke颜色
画折线
? polyline points=" 0,0,0,100,50,100"
? polygon 闭合多边形


svg width height
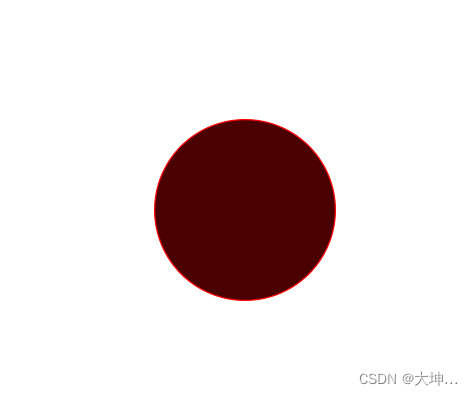
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <svg width="1000" height="1000"> <circle cx="200" cy="200" r="5" stroke="red" fill="none"> <animate attributeName="r" attributeType="XML" from="5" to="100" dur="2"></animate> <animate attributeName="fill" attributeType="XML" from="red" to="black" dur="2" fill="red"></animate> </circle> </svg> </body> </html>
?

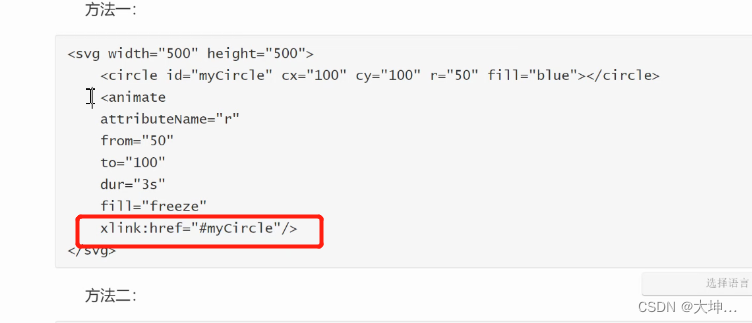
处于标签以外 可以用id 进行引用

?repeatCount=""? 动画的次数? ?
begin="点击"? 规定动画怎样开始 什么时候开始
begin="toRight.end"?