1. 基础知识

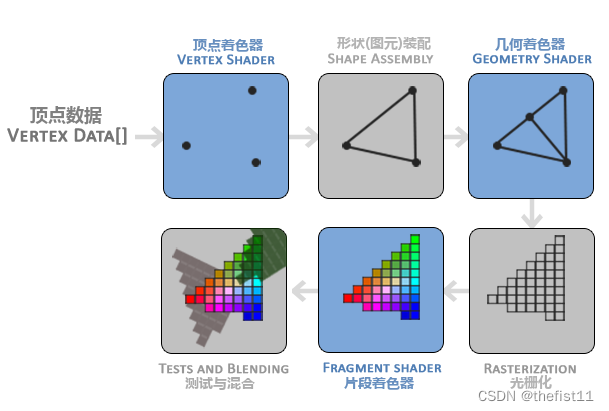
1.1 顶点数据(Vertex Data)
顶点数据是一系列顶点的集合。一个顶点(Vertex)是一个3D坐标的数据的集合。顶点数据是用顶点属性(Vertex Attribute)表示的,它可以包含任何我们想用的数据。
假定每个顶点只由一个3D位置(译注1)和一些颜色值组成。
eg.
float vertices[] = {
-0.5f, -0.5f, 0.0f,
0.5f, -0.5f, 0.0f,
0.0f, 0.5f, 0.0f
};
1.2 顶点着色器(Vertex Shader)
它把一个单独的顶点作为输入。顶点着色器主要的目的是把3D坐标转为另一种3D坐标(后面会解释),同时可以对顶点属性进行一些基本处理。
它会在GPU上创建内存用于储存我们的顶点数据,还要配置OpenGL如何解释这些内存,并且指定其如何发送给显卡。顶点着色器接着会处理我们在内存中指定数量的顶点。
1.2 图元装配(Primitive Assembly)
任何一个绘制指令的调用都将把图元传递给OpenGL。eg. GL_POINTS、GL_TRIANGLES、GL_LINE_STRIP。
将顶点着色器输出的所有顶点作为输入(如果是GL_POINTS,那么就是一个顶点),并所有的点装配成指定图元的形状。
1.3 几何着色器(Geometry Shader)
把图元形式的一系列顶点的集合作为输入,它可以通过产生新顶点构造出新的(或是其它的)图元来生成其他形状。
1.4 光栅化阶段(Rasterization Stage)
几何着色器的输出会被传进来,这里它会把图元映射为最终屏幕上相应的像素,生成供片段着色器(Fragment Shader)使用的片段(Fragment)。在片段着色器运行之前会执行裁切(Clipping)。裁切会丢弃超出你的视图以外的所有像素,用来提升执行效率。
OpenGL中的一个片段是OpenGL渲染一个像素所需的所有数据。
1.5 片段着色器
主要目的是计算一个像素的最终颜色,这也是所有OpenGL高级效果产生的地方。通常,片段着色器包含3D场景的数据(比如光照、阴影、光的颜色等等),这些数据可以被用来计算最终像素的颜色。
Alpha测试和混合(Blending)阶段
在所有对应颜色值确定以后,最终的对象将会被传到最后一个阶段, 本阶段检测片段的对应的深度(和模板(Stencil))值(后面会讲),用它们来判断这个像素是其它物体的前面还是后面,决定是否应该丢弃。这个阶段也会检查alpha值(alpha值定义了一个物体的透明度)并对物体进行混合(Blend)。所以,即使在片段着色器中计算出来了一个像素输出的颜色,在渲染多个三角形的时候最后的像素颜色也可能完全不同。