一.3D空间转换
空间转换(transform):
- 属性:transfrom实现元素在空间内的位移,旋转,缩放等效果
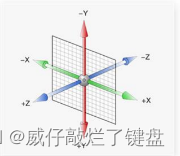
- 空间:是从坐标角度定义,分为X,Y,Z三条坐标轴的立体空间,Z轴是面对我们视线
- 语法综合写法:transform:translate3d(x,y,z);
- 单写法:transform:translateX(值);? ? ? ? ?transform:translateY(值);? ? ? ??transform:translateZ(值);
- 取值(正负均可) :1.像素单位值(px)? ?2.百分比(100%)?
transform: translate3d(200px,200px,200px);
透视(perspective):
- 属性(添加给父级)? ? 1.porsprctive:值? ? ? 2.取值:像素单位数值,一半数值在800-1200
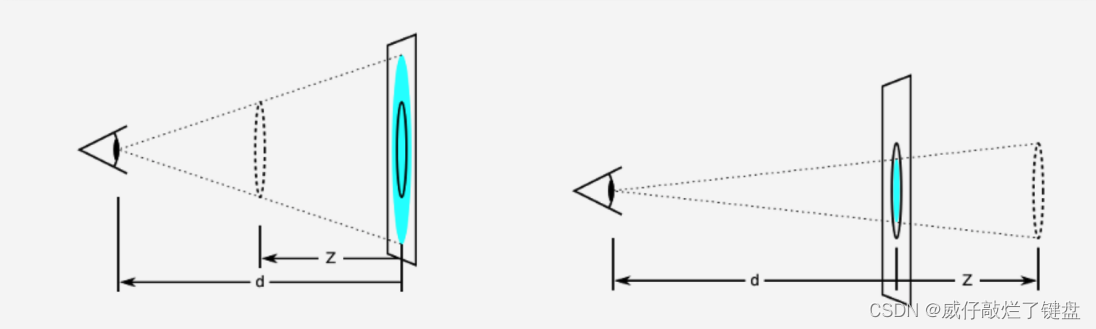
- 作用:空间转换时,为元素添加近大远小,近实远虚的视觉效果
- 透视距离也称为视距,所谓的视距就是人的眼睛到屏幕的距离

perspective:800;
/* 取值800-1200 */空间旋转(rotate):
- 语法:
? ? ? ? ? ? ? ?transfrom:rotateZ(值)
? ? ? ? ? ? ? ?transfrom:rotateY(值)
? ? ? ? ? ? ? ?transfrom:rotateX(值)
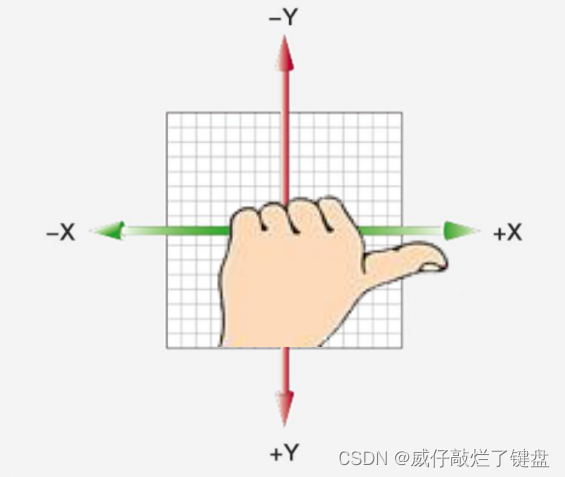
- 左手原则:判断旋转方向:左手握住旋转,拇指所指向正值方向,手指弯曲方向为旋转正值方向

/* 旋转x轴 正值是从上到下 */
/* transform:rotateX(-180deg) ; */
/* 旋转y轴 正值是从左往右 */
/* transform: rotateY(-180deg); */
/* 旋转Z轴 在自转 */
transform: rotateZ(360deg);立体呈现(transform-steyle:preserve-3d):
- 呈现立体图标步骤: 1.盒子父元素添加transfrom-style:preserve-3d;? ? ? ? ? 2.设置盒子的位置(位移或旋转)
- 注意:空间内,转换元素都有自己独立坐标轴,互不干扰
空间缩放(scale):
语法:
- transform: scaleX(倍数);
- transform: scaleY(倍数);
- ?transform: scaleZ(倍数);
- ?transform: scale3d(x, y, z)
/* scaleX,放大的是宽;
transform:scaleX(2) */
/* scaleY,放大的是高 */
/* transform:scaleY(2);Z轴必须配合透视+旋转 */
transform:scaleZ(200) rotateX(90deg);二.动画
动画的实现步骤:
- 定义动画


- 调用动画(animation)

动画属性:
使用animation相关属性控制动画执行过程

/* 动画animation: 动画名 动画执行时间 动画速度 动画的延迟时间 动画次数 动画的方向 */
animation: move 2s linear 0s infinite alternate;
/* 执行完毕的状态不能和无限循环,动画的方向一起使用 */- 动画名字参照css类选择器命名
- 动画时长和延迟时间别忘了带单位 s
- infinate 无限循环动画(重复次数)
- alternate 为反向 就是左右来回执行动画(跑马灯)
- forwards 动画结束停留在最后一帧状态, 不循环状态使用
- linear 让动画匀速执行
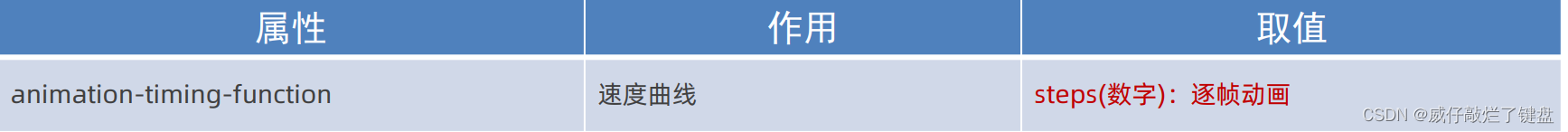
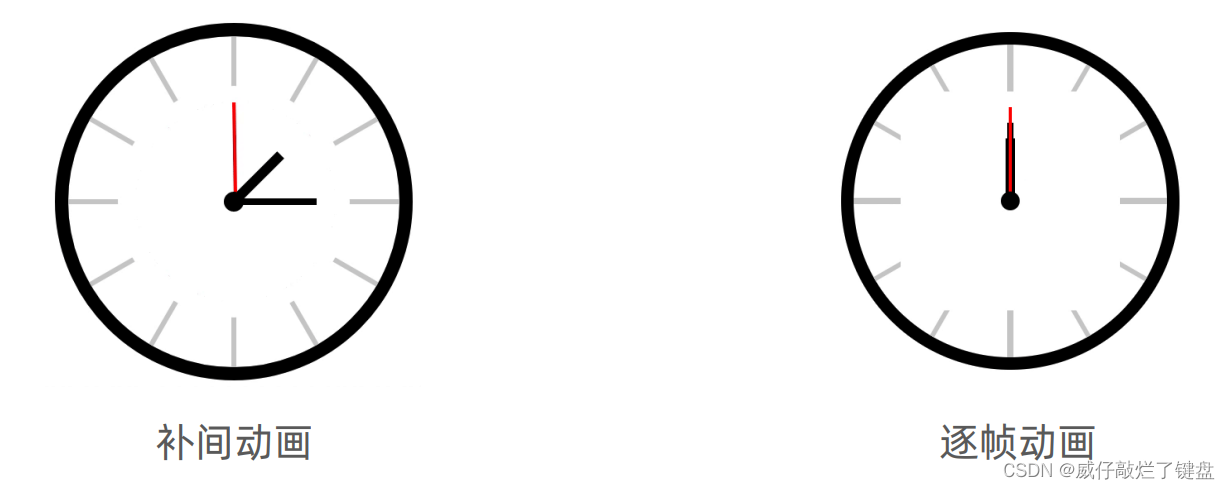
实现逐帧动画steps(帧):
逐帧动画:帧动画。开发中,一般配合精灵图实现动画效果。

?
多组动画:
/* 我们想要2个动画一起执行 animation: 动画1, 动画2, ... 动画n */
animation: run 1s steps(12) infinite, move 5s linear forwards;鼠标经过暂停动画:
/* 鼠标经过box, 则 ul 停止动画 */
.box:hover ul {
animation-play-state: paused;
}