目录
Tilemap介绍
我们在使用unity制作2D地图时,几乎都需要把很多重复的小地图块拼接成一个大型的地图,例如山地、森林、海洋等,这时候如果需要对地图进行修改、划分层级等操作,我们就可以使用tilemap高效地对地图进行制作或者管理。
注意:Tilemap是unity2017.2版本之后才内置的,早期的版本可能要通过下载插件来使用Tilemap,我这里使用的版本是unity2022.1.4
创建第一个Tilemap

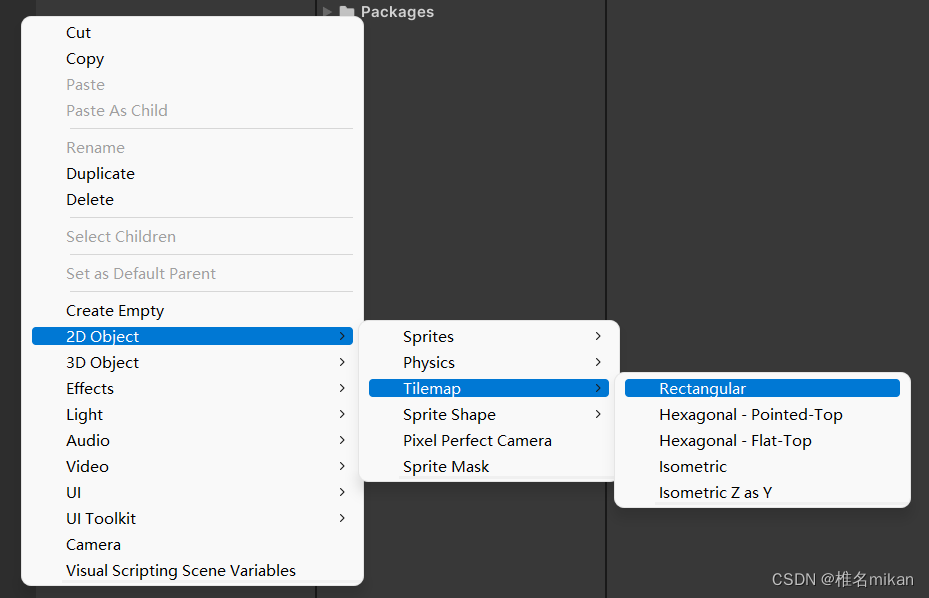
我们在 层级面板(Hierarchy) 点击鼠标右键,在2D Object-Tilemap中创建一个Rectangular(正方形) 的Tilemap

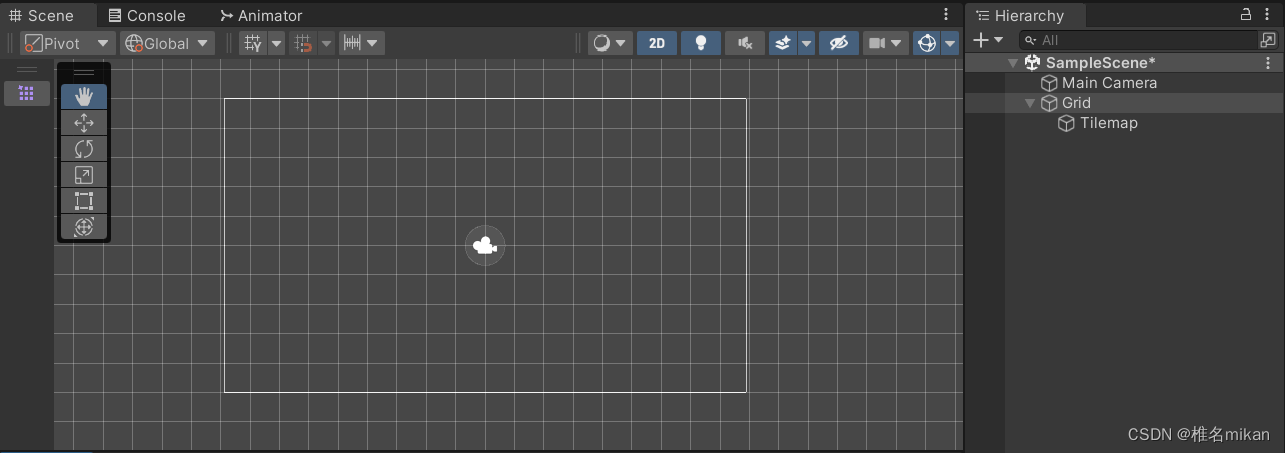
这时候层级选中Grid,就可以看到场景里出现了很多格子,这就是Tilemap网格。
这里介绍一下,创建出来的Grid就像是UGUI的Canvas,用于统一管理子层级下的所有Tilemap,然后Grid的子物体Tilemap就相当于一张白纸,我们可以在“白纸”上画画,也就是填充各种地图块。
创建Tilemap调色板(TilePalette)
创建了一个Tilemap我们就相当于有了一张纸,那么要有颜料才能开始画画,这时候我们就需要用到TilePalette调色板来存放我们的“颜料”
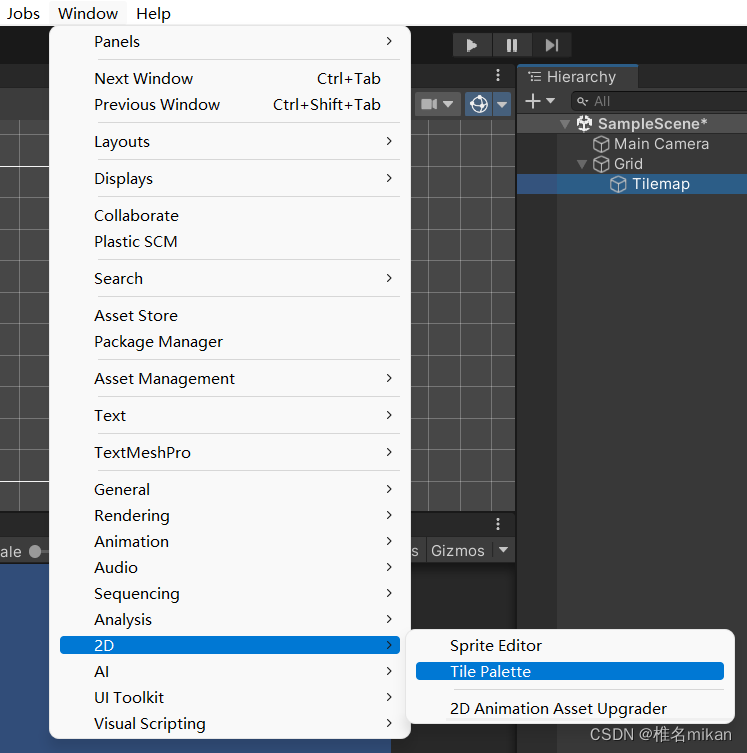
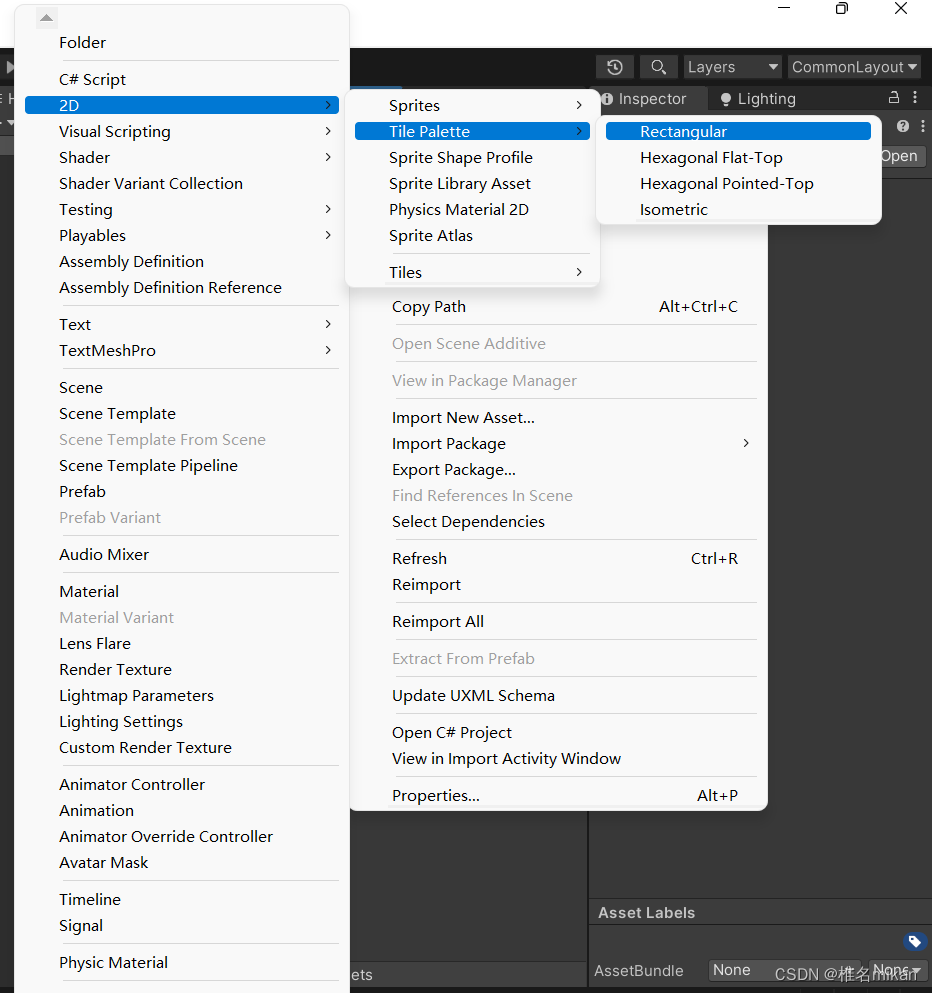
我们先在菜单栏的Window-2D-Tile Palette打开调色板窗口

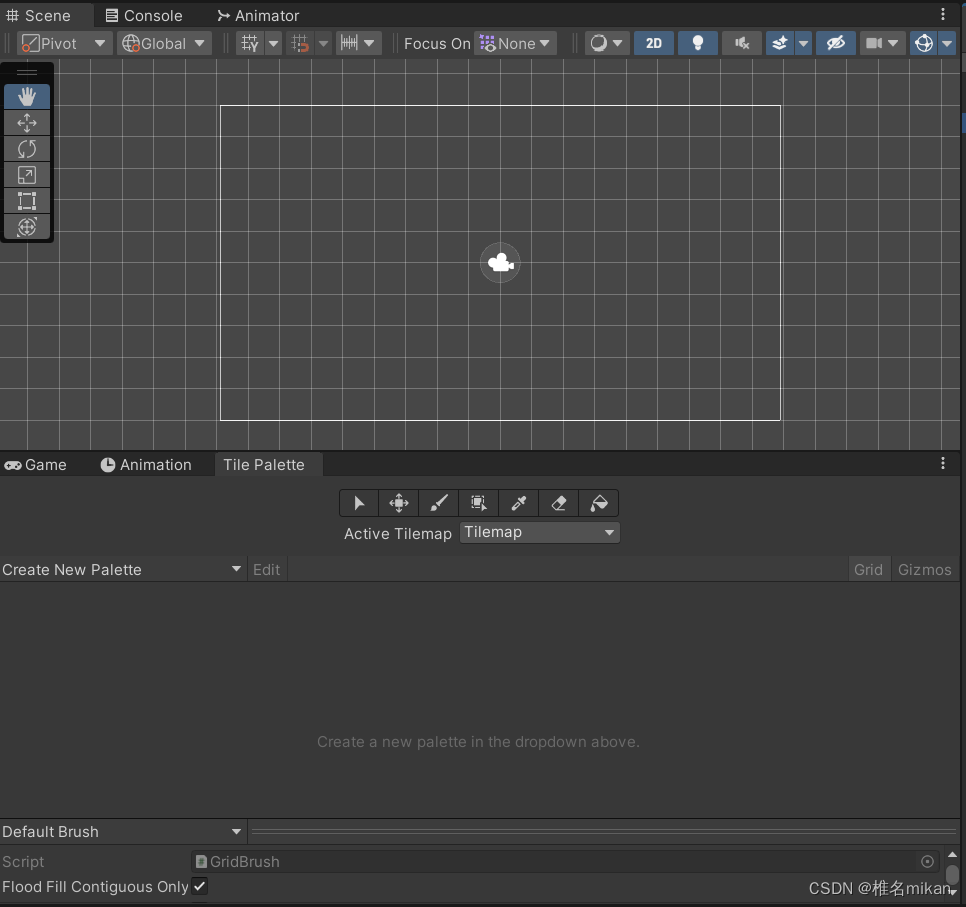
打开之后我们固定到场景下方

这里我们一共有两种方式创建Tilemap调色板
第一种:在 项目(Project) 面板里右键根据图片创建一个Tile Palette

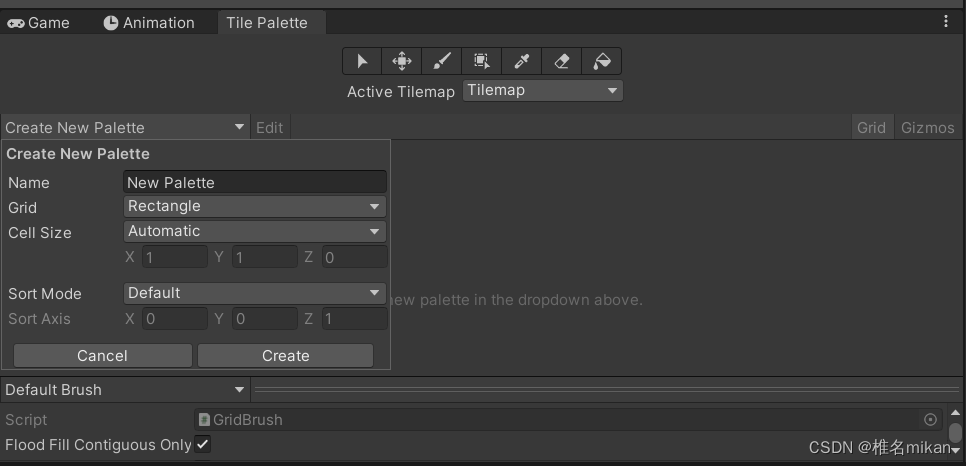
第二种:点击Tile Palette里的Create New Palette,调整好各种参数后点击Create就可以完成创建

创建瓦片(Tile)
刚刚我们已经创建好了调色板,也就是我们放颜料(瓦片)的地方,现在我们需要把瓦片资源创建出来,才能真正开始画画
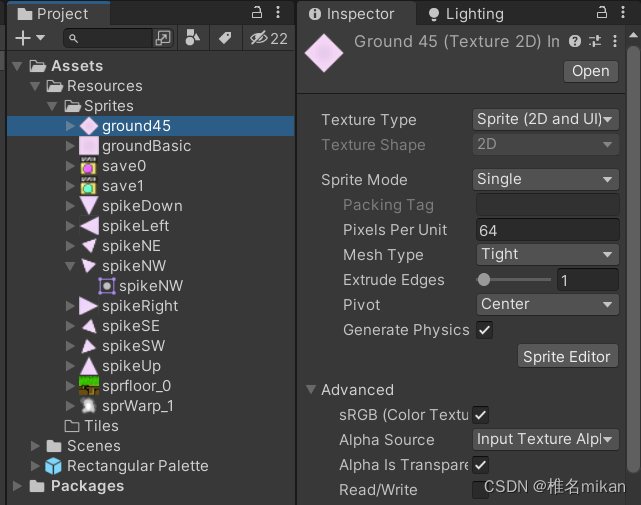
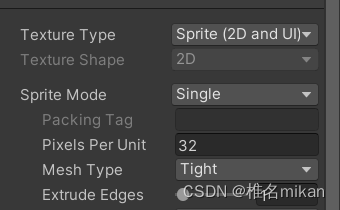
这里我们先要准备好图片(注意图片类型要是Sprite 2D and UI的),然后直接把图片拖入进调色板,然后就会在你选择的路径下自动创建好瓦片资源
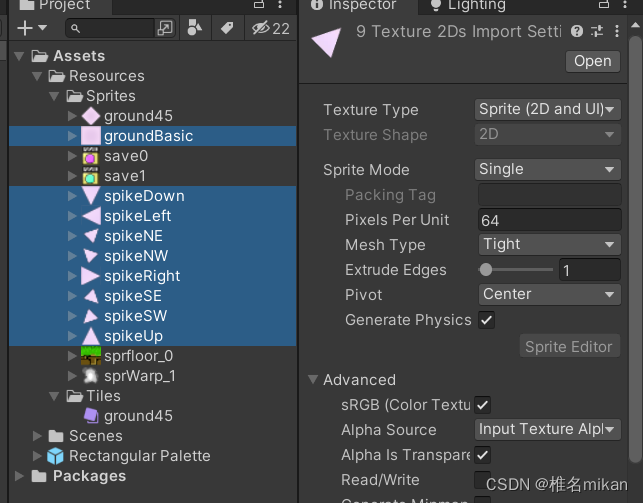
选择好图片:

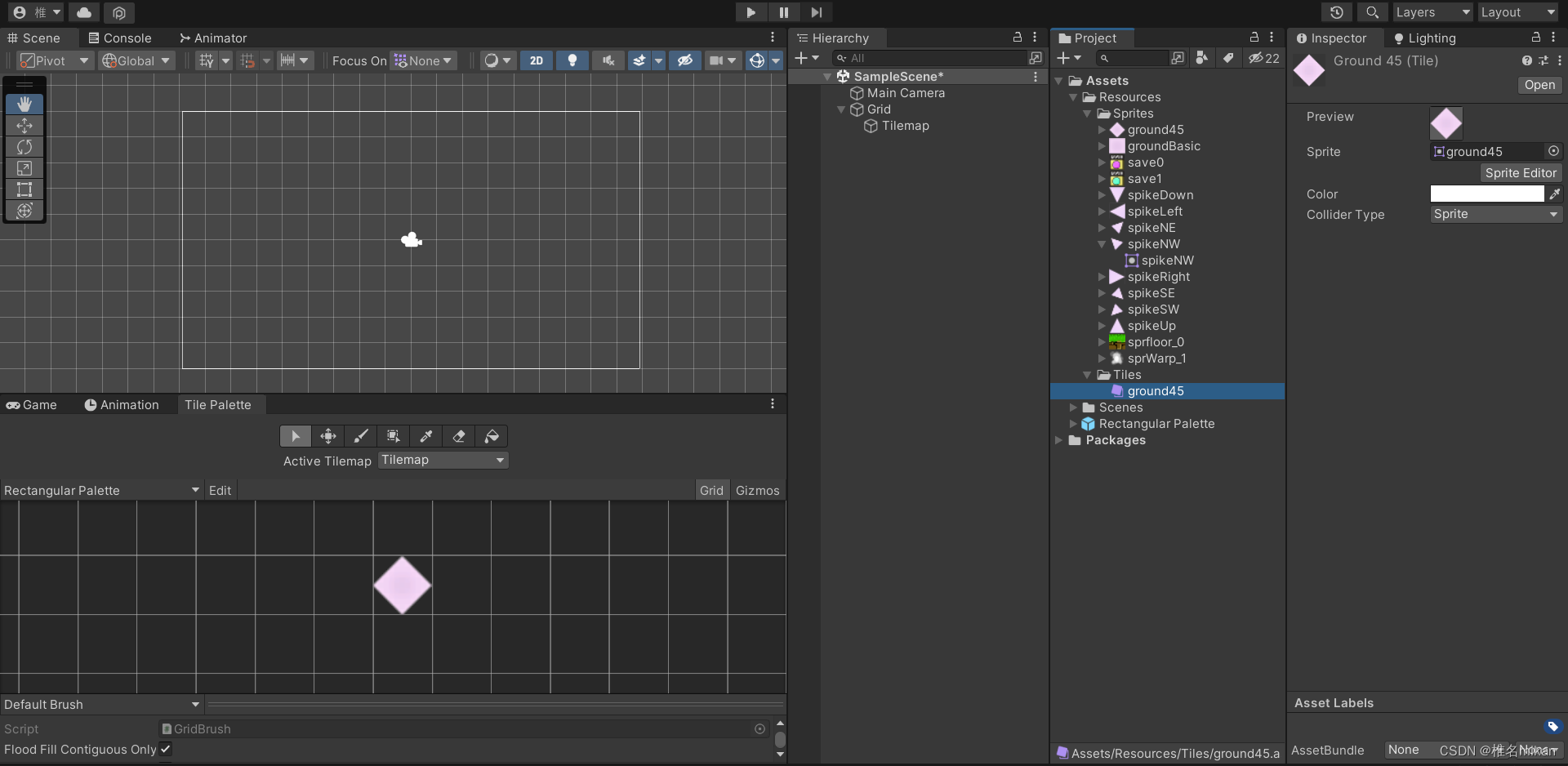
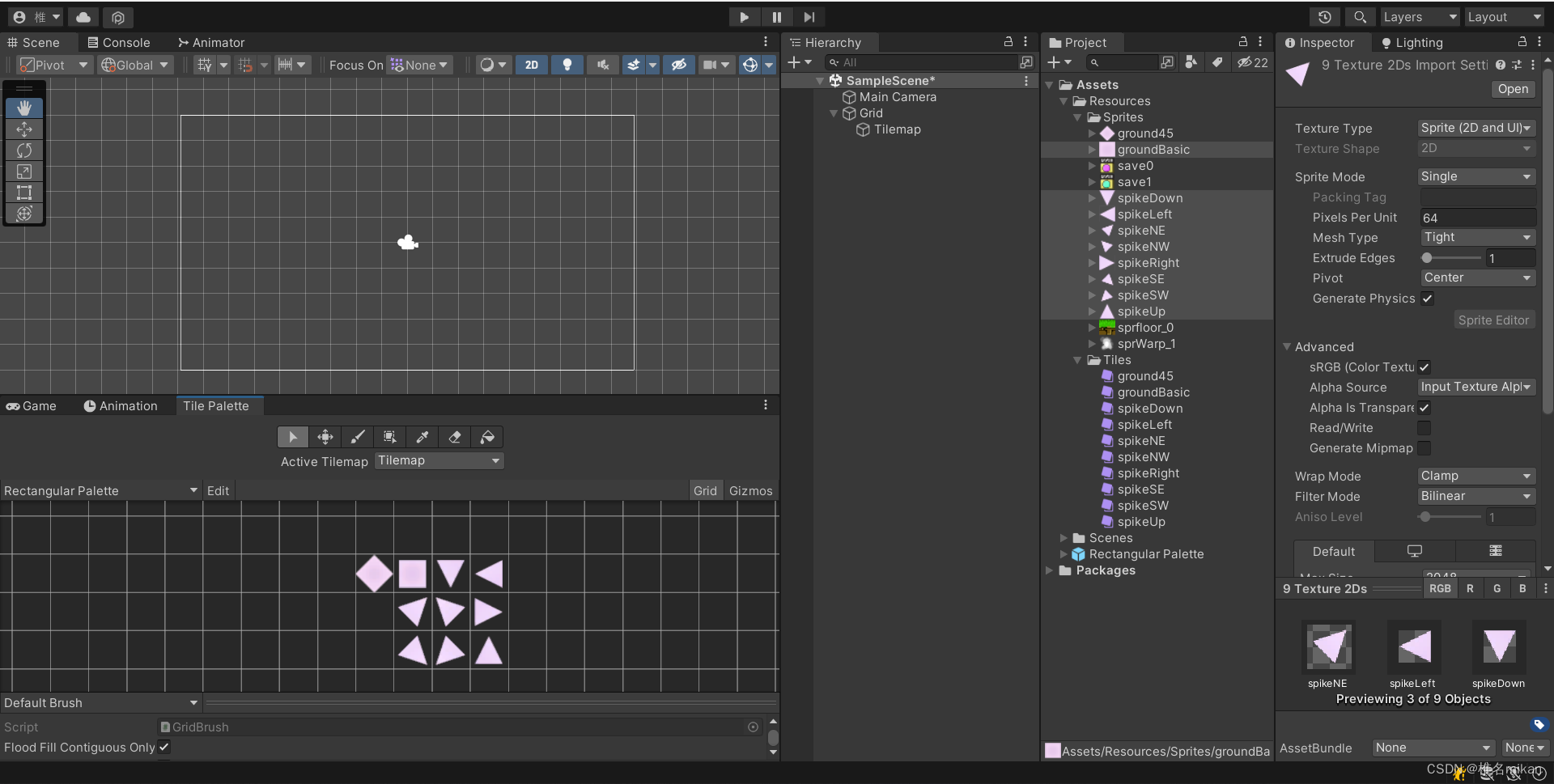
拖入调色板,在Tiles文件夹里自动创建那张图片的瓦片资源,同时瓦片也出现在了调色板里

也可以一次性选中多个图片拖入调色板:


到这里我们就成功创建好了瓦片资源
绘制地图
创建好各种资源之后,我们就可以准备开始绘制地图了。
当然在开始之前我们也要先了解好一些基础概念和功能的使用方法
Sprite图片参数设定
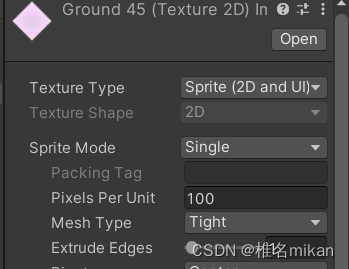
一张Sprite图片导入unity,它的Pixels Per Unit这个参数默认为100,如下图:

当你在使用这张图片时,这个参数会影响图片的尺寸或者缩放,通过摸索,我发现图片的缩放满足:图片分辨率 / Pixels Per Unit
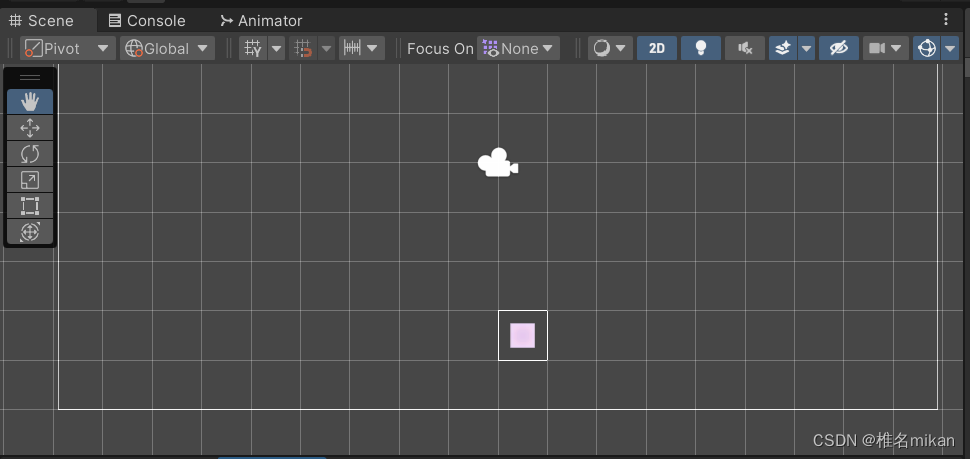
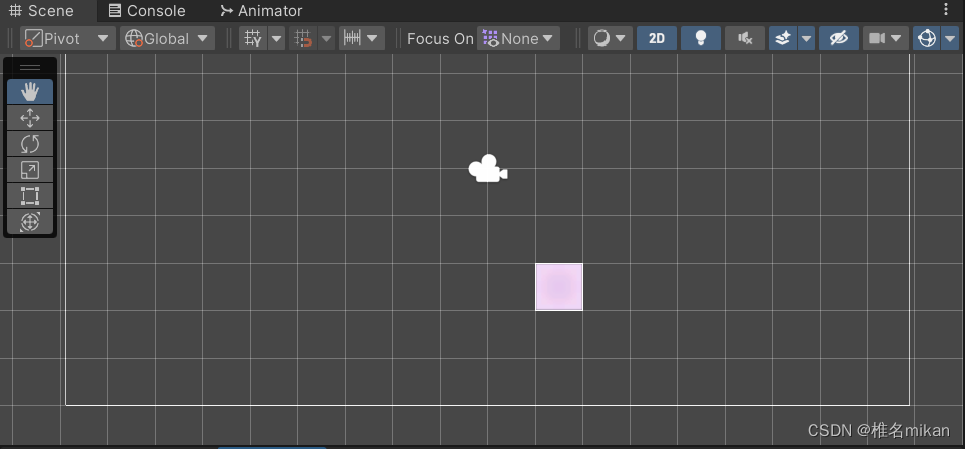
简单来说,就是假如一张图片大小是32x32,Pixels Per Unit为64,那么就会在使用的时候缩小二分之一,如下图:

这里的图片大小就是32x32,Pixels Per Unit为64,可以看到这里的图片填充了格子的四分之一
那么我将Pixels Per Unit改为32,就可以发现图片是正常大小了


调色板功能介绍
1.吸管工具

在调色板中选择吸管工具(快捷键:I),然后可以在调色板中选择一个或拖选多个瓦片,选择完就会自动跳转到画笔工具,作为我们的“颜料”
2.画笔工具
在调色板中选择画笔工具(快捷键:B),就可以在Tilemap上填充瓦片

在使用画笔工具之前我们必须先用吸管工具选出我们要绘制的部分,不过我们也不需要特意切换到吸管工具进行选择,在选中画笔工具的情况下我们仍然可以在调色板中单选或拖选出我们想要的部分
3.矩形工具
选择矩形工具(快捷键:U),我们就可以在Tilemap画板上拖出一个方形来全部填充

4.油漆桶工具
油漆桶工具(快捷键:G)有两个用途
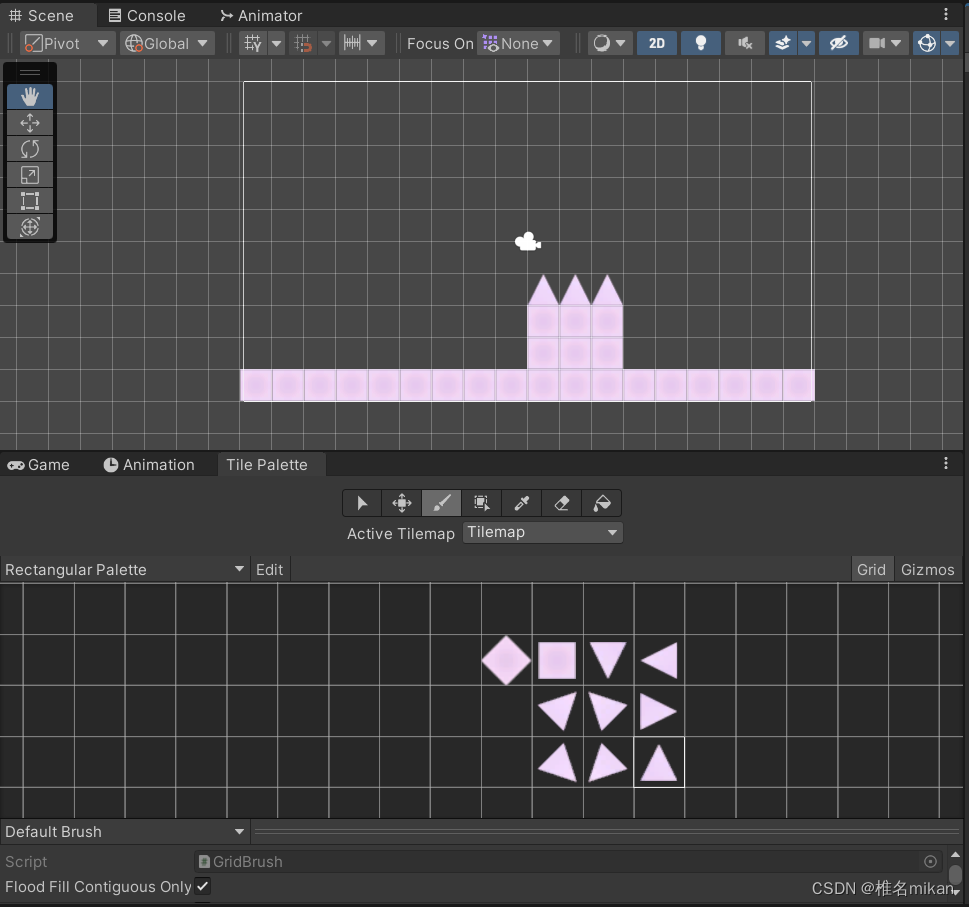
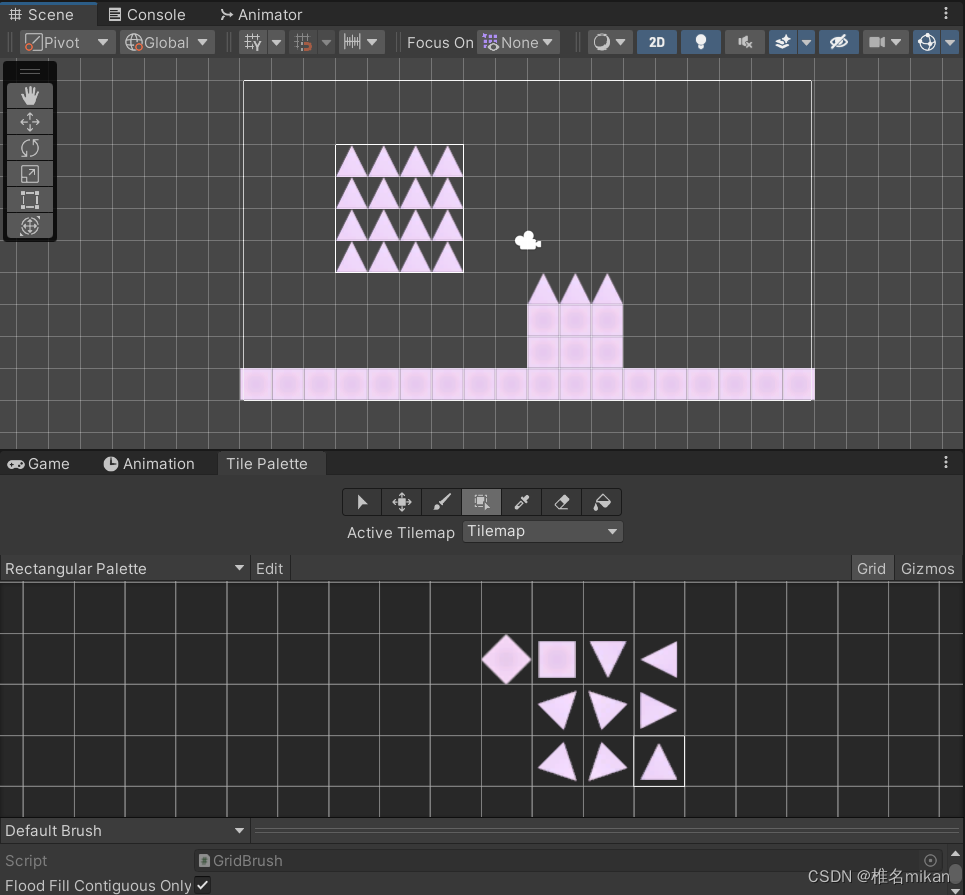
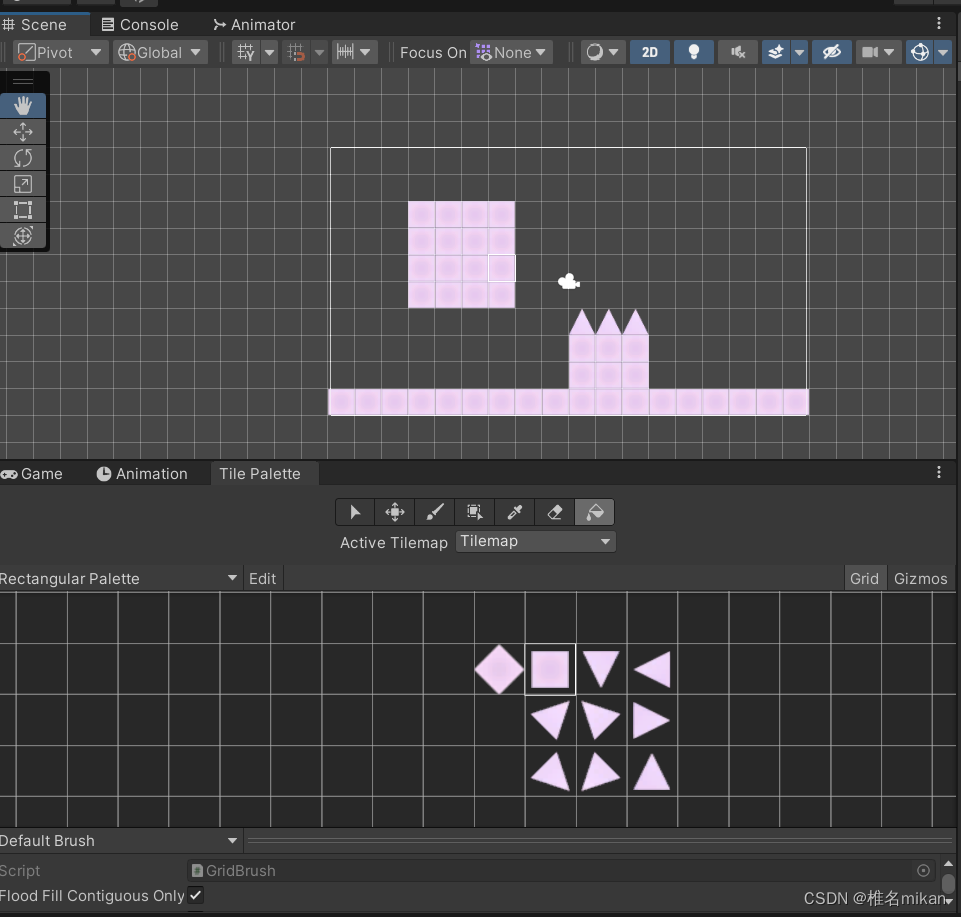
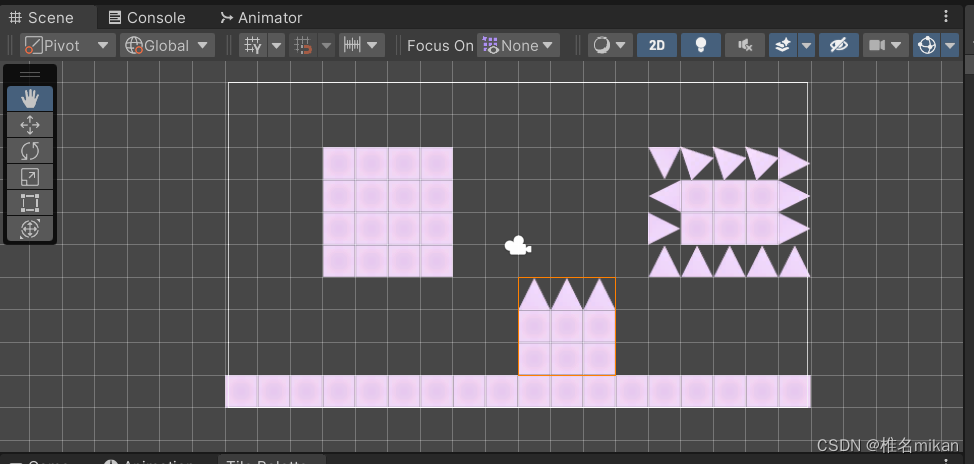
一个是将互相接壤的同一个瓦片变成选中的瓦片,例如下图利用油漆桶将尖刺全部变成正方形(注意只有瓦片的上下左右算接壤,左上左下右上右下这些不算接壤)

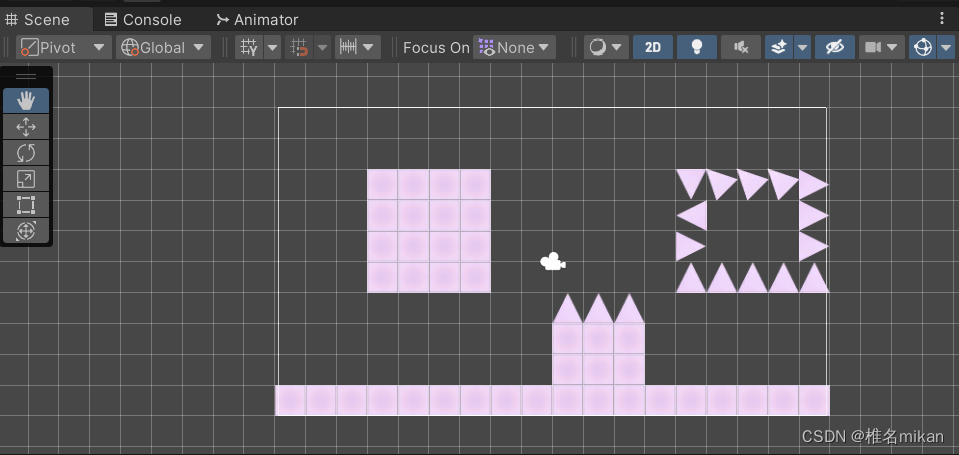
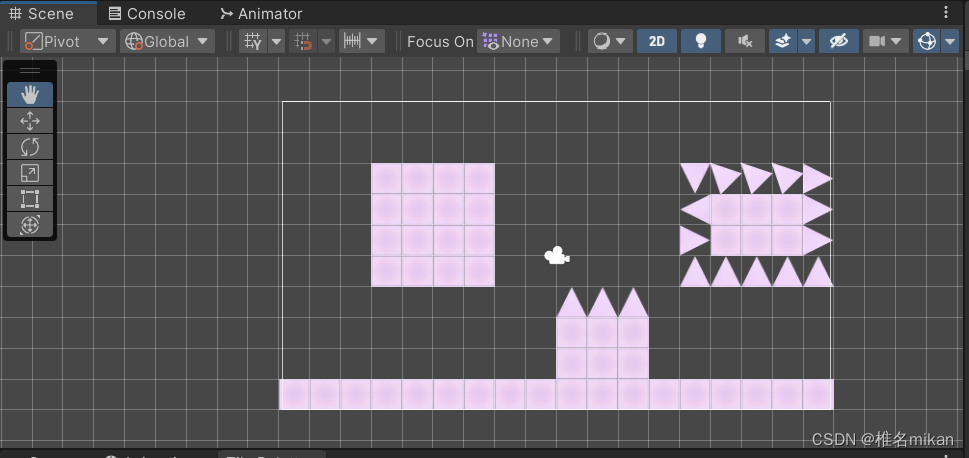
还有一个用途就是填充闭合空白区域,例如下图在一个闭合的区域里一次性填充完正方形


5.选择工具
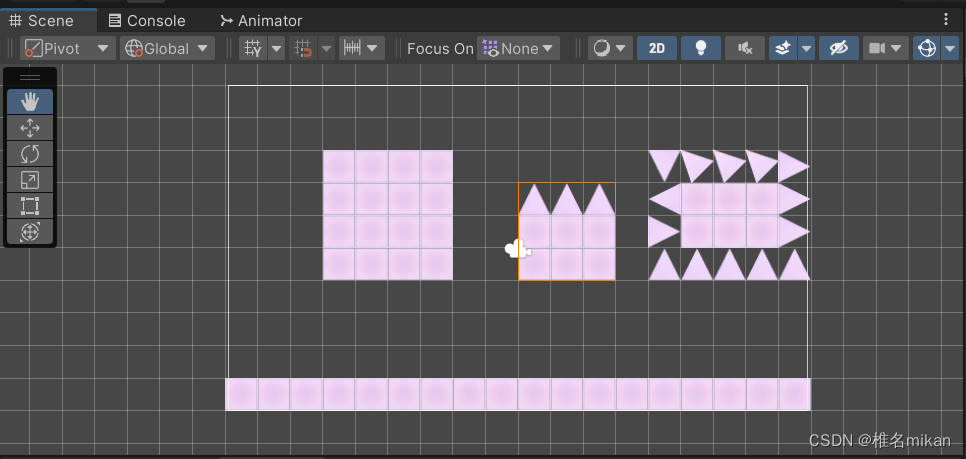
利用选择工具(快捷键:S),我们可以选择出一块区域(下图的橙色区域)

6.移动工具
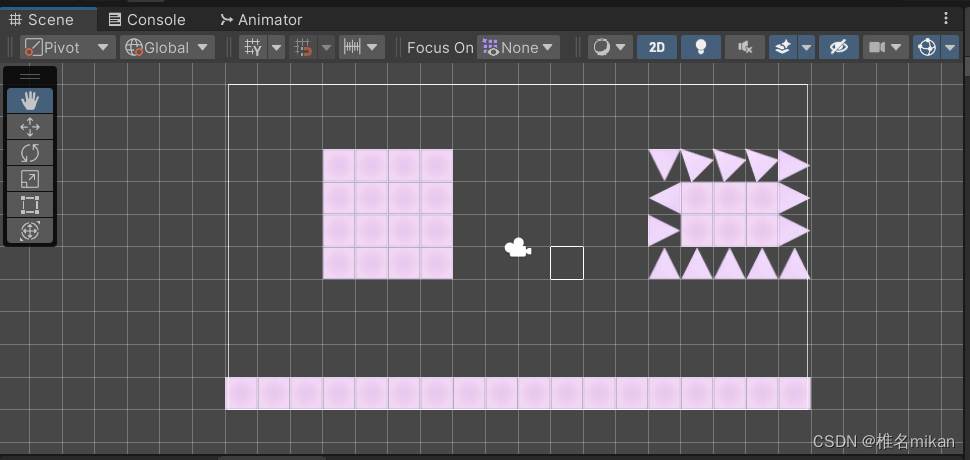
利用移动工具(快捷键:M),我们可以移动刚刚用选择工具选择出来的区域

7.橡皮擦工具
利用橡皮擦工具(快捷键:D),我们可以删除已经填充的瓦片

8.编辑调色板
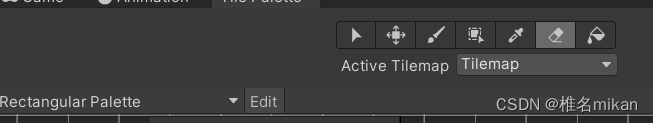
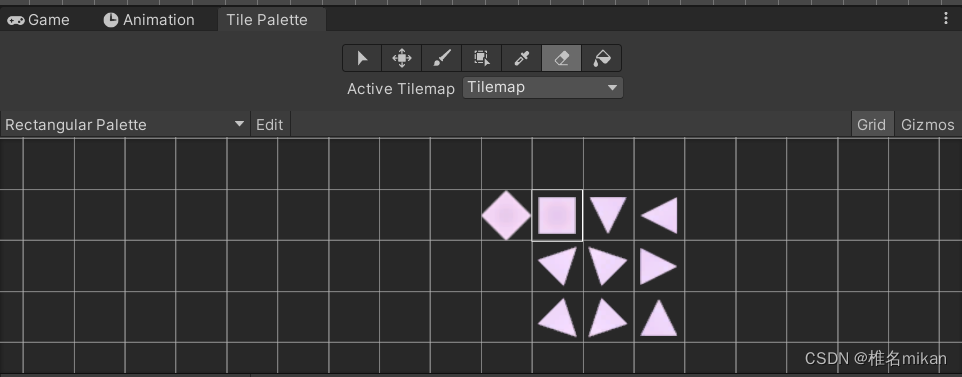
如果我们需要对调色板进行编辑,例如调整瓦片在调色板中位置等,我们就可以点一下工具栏下方的Edit,下图所示

打开了Edit,我们刚刚所介绍的所有工具就是作用于调色板了,不是作用于Tilemap
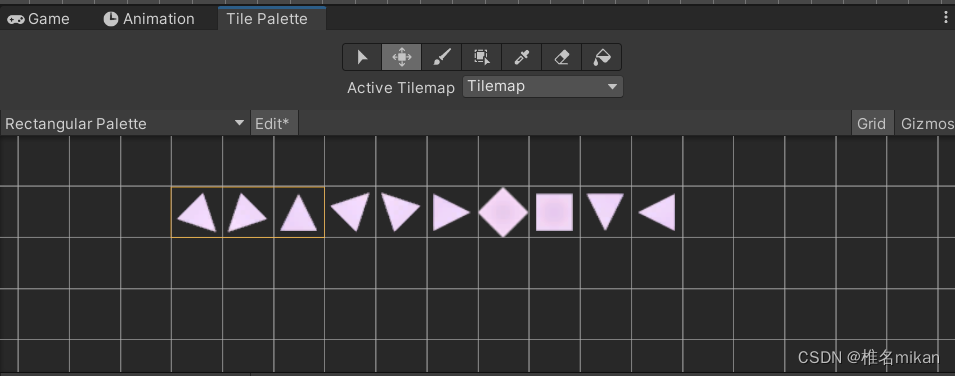
例如我现在要将所有瓦片在调色板中连成一条线,那我就先选择Edit,然后用移动工具一个个移动到我想要的位置
移动前:

移动后:

那么到这里我们Tilemap教程的基础篇就介绍完毕了,过一段时间会更新进阶篇,来探索Tilemap更深入的功能。
如果对unity开发感兴趣,欢迎加入我的个人开发交流群或者加我的QQ一起学习哦!
群号:385075578
QQ:792006305