模拟赛车小游戏
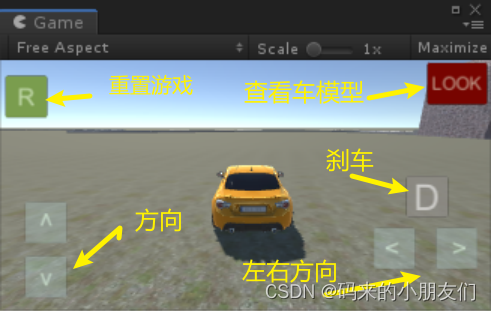
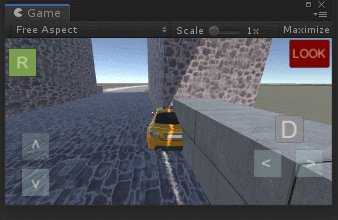
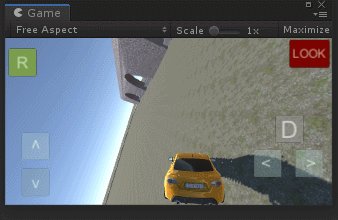
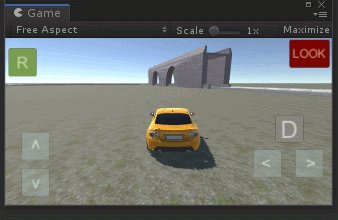
效果展示

做一款模拟赛车的小游戏demo,方向键控制、有刹车、重玩,还有漂移和查看车型的功能
可以看到,还有翻车的效果哈哈哈!有兴趣的小伙伴来看看吧!
资源准备
- 从网上下载赛车模型和桥梁路的模型
- 项目下载链接在文章末尾
赛车模型如下:
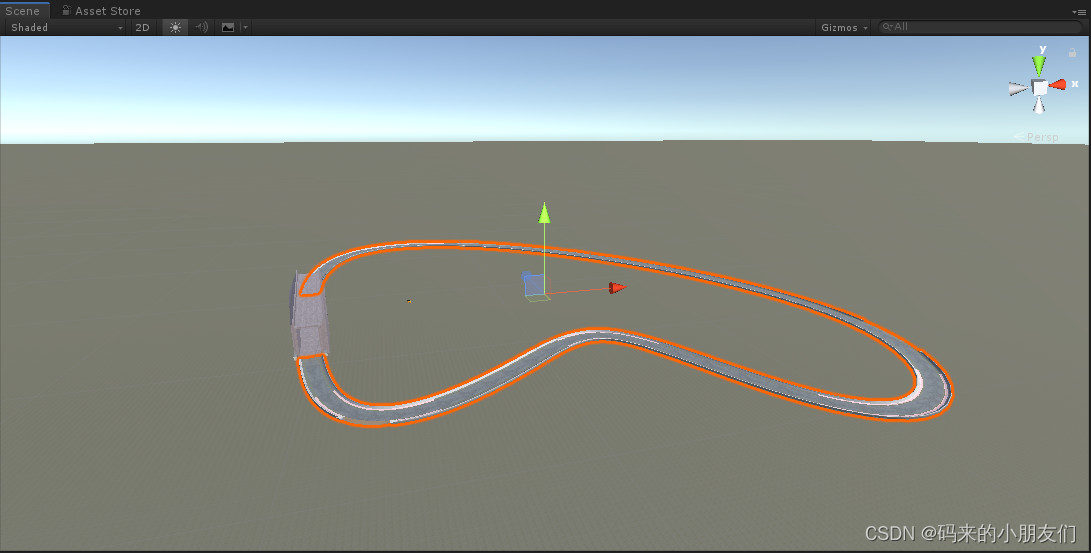
然后将桥和路摆放入游戏场景

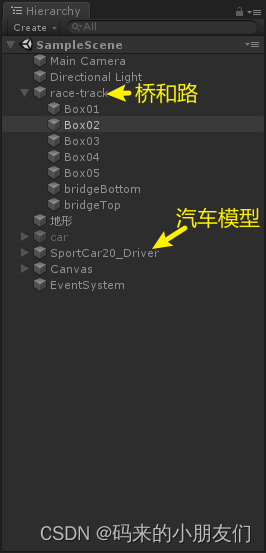
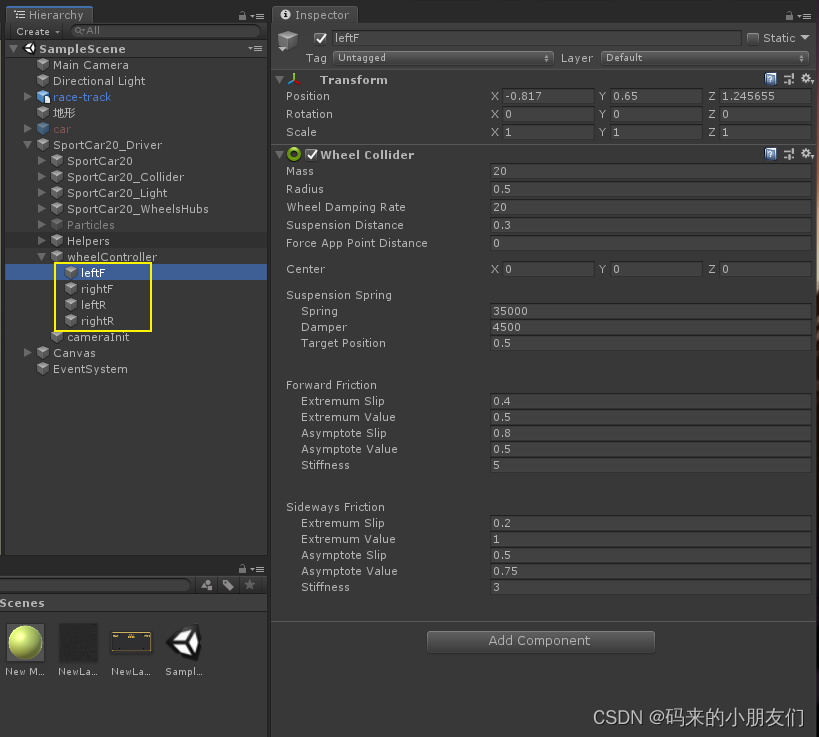
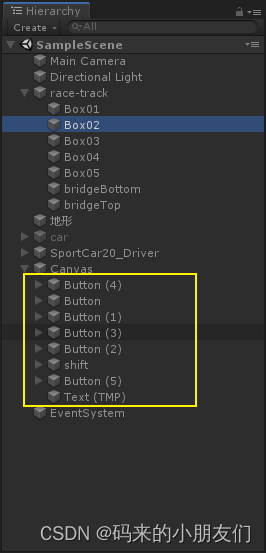
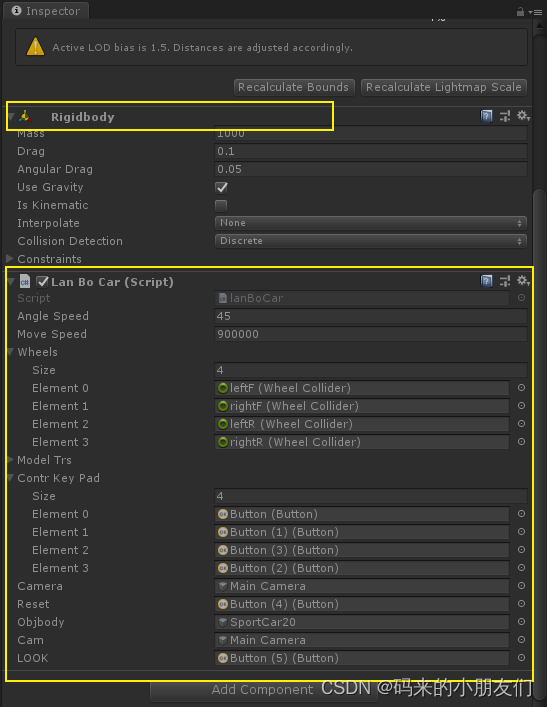
再把车放入适当的位置,加入刚体(将刚体mess调节到1000)和车轮碰撞器,层级结构如下:

车轮碰撞器如下操作,在车内部中新建空节点,然后再建四个空节点,给每个这四个空节点都加上Wheel Collider车轮碰撞器,然后将这四个车轮节点的位置逐个摆放到车子车轮对应的位置,最后稍微调节一下车轮的Friction参数即可。

最后再添加几个button在ui上,层级如下:


代码阶段
然后将车挂上脚本lanBoCar.cs
首先写入要在编辑器中配置的所有public变量
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.SceneManagement;
public class lanBoCar : MonoBehaviour
{
public float angleSpeed;
public float moveSpeed;
public WheelCollider[] wheels;
public Transform[] modelTrs;
public Button[] contrKeyPad;
public GameObject camera;
public Button reset;
public GameObject objbody;
public GameObject cam;
public Button LOOK;
...

然后写相机镜头锁定车的脚本
camera.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class camera : MonoBehaviour
{
public GameObject pos;
private Vector3 offset;
public GameObject playerCar;
public GameObject ca;
private int lookid = 0;
public int canRot = 1;
void Start()
{
offset = transform.position - playerCar.transform.position;
transform.position = ca.transform.position;
transform.localEulerAngles = ca.transform.localEulerAngles;
}
void Update()
{
if (lookid == 1)
{
Vector3 pPos = playerCar.transform.position;
pPos.z -= 4f;
pPos.y += 1.5f;
transform.position = pPos;
transform.localEulerAngles = ca.transform.localEulerAngles;
}
else
{
transform.position = ca.transform.position;
float y = playerCar.transform.localEulerAngles.y;
float z = playerCar.transform.localEulerAngles.z;
if (canRot == 0)
{
transform.localEulerAngles = new Vector3(transform.localEulerAngles.x, y, z);
}
else
{
transform.localEulerAngles = new Vector3(transform.localEulerAngles.x, y + (Time.deltaTime * 10), z);
}
}
}
void changeRot(string v)
{
if (v == "stop")
{
canRot = 0;
}
if (v == "begin")
{
canRot = 1;
}
}
void look(int ids)
{
lookid = ids;
}
}
再写上操作方向键的上下左右button的脚本
button.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;
public class button : MonoBehaviour,IPointerDownHandler,IPointerUpHandler
{
public float[] vh;
public GameObject car;
public void OnPointerDown(PointerEventData ed)
{
string chec = "";
if (vh.Length == 1 && vh[0] == 2)
{
int idx = 1;
car.SendMessage("checkTail", idx);
return;
}
if (vh[0] == 1)
{
chec = "up";
}
if(vh[0] == -1){
chec = "down";
}
if (vh[1] == -1)
{
chec = "left";
}
if (vh[1] == 1)
{
chec = "right";
}
car.SendMessage("checkEvent", chec);
}
public void OnPointerUp(PointerEventData ed)
{
string chec = "";
if (vh.Length == 1 && vh[0] == 2)
{
int idx = 0;
car.SendMessage("checkTail", idx);
return;
}
if (vh[0] == 1)
{
chec = "uSTOP";
}
if (vh[0] == -1)
{
chec = "dSTOP";
}
if (vh[1] == -1)
{
chec = "lSTOP";
}
if (vh[1] == 1)
{
chec = "rSTOP";
}
car.SendMessage("checkEvent", chec);
}
}
然后把这个button.cs挂到每个方向键的组件上
最后写入车的脚本
lanBoCar.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.SceneManagement;
public class lanBoCar : MonoBehaviour
{
public float angleSpeed;
public float moveSpeed;
public WheelCollider[] wheels;
public Transform[] modelTrs;
public Button[] contrKeyPad;
public GameObject camera;
public Button reset;
private float h = 0f;
private float v = 0f;
private float addSpeed = 0f;
public GameObject objbody;
public GameObject cam;
public Button LOOK;
private bool lookF = false;
void Start()
{
reset.onClick.AddListener(() =>
{
SceneManager.LoadScene(0);
});
LOOK.onClick.AddListener(() =>
{
lookF = !lookF;
int ids;
if (lookF)
{
ids = 1;
}
else
{
ids = 0;
}
cam.SendMessage("look",ids);
});
}
void FixedUpdate()
{
WheelControl();
}
void OnMouseDrag()
{
if (lookF)
{
wheels[2].brakeTorque = 1000f;
wheels[3].brakeTorque = 1000f;
transform.Rotate(0f, 40f * Time.deltaTime, 0f);
}
}
void WheelControl(){
if (lookF)
{
return;
}
//h = Input.GetAxis("Horizontal");
//v = Input.GetAxis("Vertical");
if (addSpeed == 1f)
{
Debug.Log("stop");
wheels[2].brakeTorque = 1200f;
wheels[3].brakeTorque = 1200f;
}
else
{
wheels[2].brakeTorque = 0f;
wheels[3].brakeTorque = 0f;
}
wheels[0].steerAngle = h * angleSpeed ;
wheels[1].steerAngle = h * angleSpeed ;
wheels[2].motorTorque = v * moveSpeed ;
wheels[3].motorTorque = v * moveSpeed ;
for (int i = 0; i < 4; i++)
{
ModelWheelShow(modelTrs[i],wheels[i]);
}
}
void ModelWheelShow(Transform trans,WheelCollider wheel){
Vector3 pos;
Quaternion rot;
wheel.GetWorldPose(out pos, out rot);
trans.rotation = rot;
}
void checkEvent(string move)
{
Debug.Log(move);
switch (move)
{
case "up":
v = 1;
break;
case "down":
v = -1;
break;
case "left":
h = -1;
cam.SendMessage("changeRot", "stop");
break;
case "right":
cam.SendMessage("changeRot", "stop");
h = 1;
break;
case "uSTOP":
case "dSTOP":
v = 0;
break;
case "lSTOP":
case "rSTOP":
cam.SendMessage("changeRot", "begin");
h = 0;
break;
}
}
void checkTail(int id)
{
if (id == 1)
{
addSpeed = 1f;
}
if (id == 0)
{
addSpeed = 0f;
}
}
}
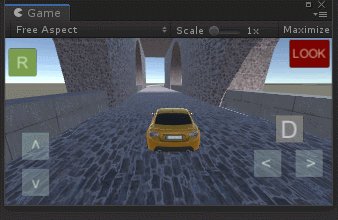
游戏结果


项目下载
最后项目下载链接:
https://download.csdn.net/download/qq_25755645/86265905