目录
2d变换
参数及属性介绍
CSS 转换(transforms)允许您移动、旋转、缩放和倾斜元素。
通过使用 CSS transform 属性,可以利用以下 2D 转换方法:
matrix(n,n,n,n,n,n) 定义 2D 转换,使用六个值的矩阵。
translate(x,y) 定义 2D 转换,沿着 X 和 Y 轴移动元素。
translateX(n) 定义 2D 转换,沿着 X 轴移动元素。
translateY(n) 定义 2D 转换,沿着 Y 轴移动元素。
scale(x,y) 定义 2D 缩放转换,改变元素的宽度和高度。
scaleX(n) 定义 2D 缩放转换,改变元素的宽度。
scaleY(n) 定义 2D 缩放转换,改变元素的高度。
rotate(angle) 定义 2D 旋转,在参数中规定角度。
skew(x-angle,y-angle) 定义 2D 倾斜转换,沿着 X 和 Y 轴。
skewX(angle) 定义 2D 倾斜转换,沿着 X 轴。
skewY(angle) 定义 2D 倾斜转换,沿着 Y 轴。
参数使用举例
所有的参数都比较简单,所以举例一部分就行了
1,translate(x,y)
代码:
transform:translate(20px, 50px);
解释,元素向x轴移动20px,向y轴移动50px
2,translateX(n)
transform:translateX(20px);
向x轴移动了20像素
3,scale(x,y)
transform:scale(1,1.5);
x轴不变,y轴变为1.5倍
4,scaleX(n)
transform:scale(2);
元素向x轴变长2倍
5,rotate(angle)
transform:rotate(20deg);
顺时针旋转20度
注意,可以取负值
6,skew(x-angle,y-angle)
transform:skew(20deg,40deg);
x轴倾斜20度,轴倾斜40度
7,skewX(angle)
transform:skewX(20deg);
向x轴倾斜20度。
3d变换
参数及属性介绍
matrix3d(n,n,n,n,n,n,
n,n,n,n,n,n,n,n,n,n) 定义 3D 转换,使用 16 个值的 4x4 矩阵。
translate3d(x,y,z) 定义 3D 转化。
translateX(x) 定义 3D 转化,仅使用用于 X 轴的值。
translateY(y) 定义 3D 转化,仅使用用于 Y 轴的值。
translateZ(z) 定义 3D 转化,仅使用用于 Z 轴的值。
scale3d(x,y,z) 定义 3D 缩放转换。
scaleX(x) 定义 3D 缩放转换,通过给定一个 X 轴的值。
scaleY(y) 定义 3D 缩放转换,通过给定一个 Y 轴的值。
scaleZ(z) 定义 3D 缩放转换,通过给定一个 Z 轴的值。
rotate3d(x,y,z,angle) 定义 3D 旋转。
rotateX(angle) 定义沿 X 轴的 3D 旋转。
rotateY(angle) 定义沿 Y 轴的 3D 旋转。
rotateZ(angle) 定义沿 Z 轴的 3D 旋转。
perspective(n) 定义 3D 转换元素的透视视图。
参数使用举例
因为与2D使用方法一样,并且效果不明显。所以不展示了。
动画效果
前言
什么是 CSS 动画?
动画使元素逐渐从一种样式变为另一种样式。
您可以随意更改任意数量的 CSS 属性。
如需使用 CSS 动画,您必须首先为动画指定一些关键帧。
关键帧包含元素在特定时间所拥有的样式。
参数及属性介绍
介绍:CSS 可实现 HTML 元素的动画效果,而不使用 JavaScript 或 Flash!
下表列出了 @keyframes 规则和所有 CSS 动画属性:
属性 描述
@keyframes 规定动画模式。
animation 设置所有动画属性的简写属性。
animation-delay 规定动画开始的延迟。
animation-direction 定动画是向前播放、向后播放还是交替播放。
animation-duration 规定动画完成一个周期应花费的时间。
animation-fill-mode 规定元素在不播放动画时的样式(在开始前、结束后,或两者同时)。
animation-iteration-count 规定动画应播放的次数。
animation-name 规定 @keyframes 动画的名称。
animation-play-state 规定动画是运行还是暂停。
animation-timing-function 规定动画的速度曲线。
@keyframes 规则
如果您在 @keyframes 规则中指定了 CSS 样式,动画将在特定时间逐渐从当前样式更改为新样式。
要使动画生效,必须将动画绑定到某个元素。
使用动画的步骤:
1,在某个元素里面使用动画时首先要指定 position 位置以及 animation-name 动画名字
2,@keyframes 动画名字{ 动画效果 }
如下举例:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
/*找到对应的动画*/
@keyframes first{
/*0%代表开始的时候*/
0%{
background-color: red;
left:0px;
}
50%{
background-color: yellow;
left:200px;
transform:rotate(4500deg);
}
/*代表结束的时候*/
100%{
background-color: blue;
left:800px;
}
}
.box{
position: relative;
width: 200px;
height: 200px;
border: 1px solid black;
/*定义动画名字*/
animation-name: first;
/*动画持续时间*/
animation-duration:5s;
animation-delay:2s;
animation-iteration-count: 3;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
代码解释:
0% {} 代表动画刚开始时的状态。100% {} 代表动画结束时的状态。transform:rotate(4500deg) 代表动画播放到这里时旋转了4500度,background-color: blue; 代表动画结束时颜色刚好变为蓝色。
属性的取值
1, animation-direction 属性
指定是向前播放、向后播放还是交替播放动画。 有如下值:
normal - 动画正常播放(向前)。默认值
reverse - 动画以反方向播放(向后)
alternate - 动画先向前播放,然后向后
alternate-reverse - 动画先向后播放,然后向前
2,animation-iteration-count 属性
指定动画应运行的次数。
使用 infinite 使动画永远持续下去:
3,animation-delay 属性
规定动画开始的延迟时间。
例:
animation-delay: 2s; 延迟2秒
4,animation-duration 属性
定义需要多长时间才能完成动画。
如果未指定 animation-duration 属性,则动画不会发生,因为默认值是 0s(0秒)。
5,animation-timing-function 属性
规定动画的速度曲线。
有如下取值:
ease - 指定从慢速开始,然后加快,然后缓慢结束的动画(默认)
linear - 规定从开始到结束的速度相同的动画
ease-in - 规定慢速开始的动画
ease-out - 规定慢速结束的动画
ease-in-out - 指定开始和结束较慢的动画
cubic-bezier(n,n,n,n) - 运行您在三次贝塞尔函数中定义自己的值
6,指定动画的填充模式 animation-fill-mode 属性
CSS 动画不会在第一个关键帧播放之前或在最后一个关键帧播放之后影响元素。animation-fill-mode 属性能够覆盖这种行为。
取值如下:
none - 默认值。动画在执行之前或之后不会对元素应用任何样式。
forwards - 元素将保留由最后一个关键帧设置的样式值(依赖 animation-direction 和 animation-iteration-count)。
backwards - 元素将获取由第一个关键帧设置的样式值(取决于 animation-direction),并在动画延迟期间保留该值。
both - 动画会同时遵循向前和向后的规则,从而在两个方向上扩展动画属性。
动画简写属性 animation 属性
例:
animation: example 5s linear 2s infinite alternate;
参数对应是什么可以自己对照。
渐变效果
渐变有2种:
线性渐变(向下/向上/向左/向右/对角线)
径向渐变(由其中心定义)
线性渐变
如需创建线性渐变,您必须定义至少两个色标。色标是您要呈现平滑过渡的颜色。您还可以设置起点和方向(或角度)以及渐变效果。
一:
线性渐变从上到下是默认的
写法:
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
例:
background-image: linear-gradient(red, yellow);
代表的是线性渐变,从上到下(红色过度到 黄色)
二:
如果要从左到右渐变就需要加上:
to right
to left
例:
background-image: linear-gradient(to right, red , yellow);
代表从右到左从红色渐变为黄色。
三:
如果要从对角线开始渐变,就需要加上:
to bottom right
to bottom left
to top right
to top left
例:
background-image: linear-gradient(to bottom right, red, yellow);
表示从右下角开始红色渐变为黄色。
四:
还可以设置渐变的透明度等。
径向渐变
径向渐变由其中心定义。
如需创建径向渐变,您还必须定义至少两个色标。
语法:
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
默认地,shape 为椭圆形,size 为最远角,position 为中心。
一:均匀间隔的色标(默认)
例:
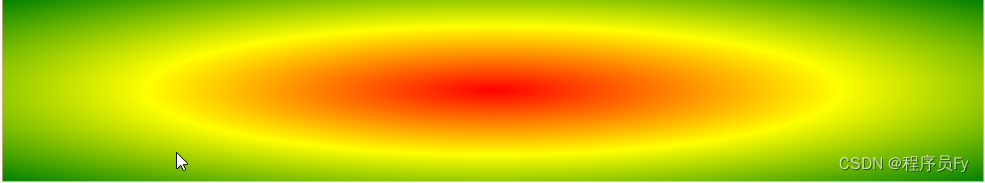
background-image: radial-gradient(red, yellow, green);
如图:

二:径向渐变-不同间距的色标
例:
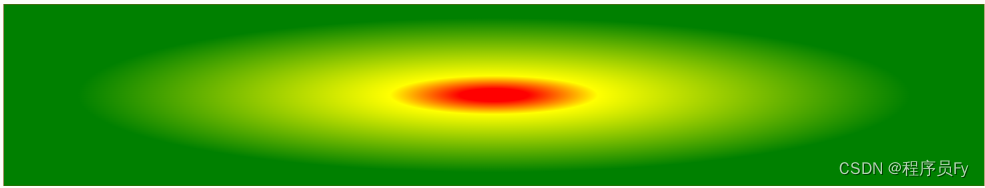
background-image: radial-gradient(red 5%, yellow 15%, green 60%);
如图结果:

三:设置形状
shape 参数定义形状。它可接受 circle 或 ellipse 值。默认值为 ellipse(椭圆)。
例:
background-image: radial-gradient(circle, red, yellow, green);
设置为圆圈的,中心为红色依次变为绿色。