前言
平时一直用的都是Unity内部的UGUI来着,本来以为FairyGUI跟UGUI差不多,用了之后才发现完全不是一个等级的,FairyGUI用起来舒服多了,很多Unity内部处理比较麻烦的FairyGUI都封装好了
Guide - 滚动容器 - 《FairyGUI 教程》 - 书栈网 · BookStack
代码和UI制作可参考官方demo
使用
FairyGUI生成面板的两种方式,一种是Unity鼠标右键直接新建面板
一种是动态加载,使用Resources或者是AB包加载,这里为了测试直接使用Resources了
1:可以直接给物体挂载UIPanel ,在设置其组件(也可以不这么做)
UIPanel panel = yourGameObject.AddComponent<UIPanel>();panel.packageName = “包名”;
panel.componentName = “组件名”;
2:也可以设置全局节点控制所有面板,
比如:按钮,动画测试
?

using System.Net.Mime;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using FairyGUI;
using DG.Tweening;
public class Test3 : MonoBehaviour
{
//GRoot GRoot = GRoot.inst;
GComponent ButtonPanel;
GComponent AniTestPanel;
void Start()
{
GRoot.inst.SetContentScaleFactor(800, 600);
UIPackage.AddPackage("A1");
ButtonPanel = UIPackage.CreateObject("A1", "Component1").asCom;
ButtonPanel.GetChild("n02").onClick.Add(Click1);
GRoot.inst.AddChild(ButtonPanel);
}
private void Update()
{
Debug.Log(GRoot.inst.touchTarget);
if (Stage.isTouchOnUI) //点在了UI上
{
//Debug.Log(Stage.inst.touchPosition);
Debug.Log("点在了UI上");
}
else //没有点在UI上
{
Debug.Log("没有点在UI上");
}
}
void Click1()
{
if (AniTestPanel == null)
{
AniTestPanel = UIPackage.CreateObject("A1", "C3").asCom;
}
GRoot.inst.AddChild(AniTestPanel);
Transition ani = AniTestPanel.GetTransition("t0");
ani.SetHook("AddValue", () =>
{
int startValue = 9000000;
GTextField text = AniTestPanel.GetChild("n1").asTextField;
DOTween.To(() => startValue, changValue => { text.text = Mathf.Floor(changValue).ToString(); }, 9999999, 2f);
});
ani.Play(() => GRoot.inst.RemoveChild(AniTestPanel));
}
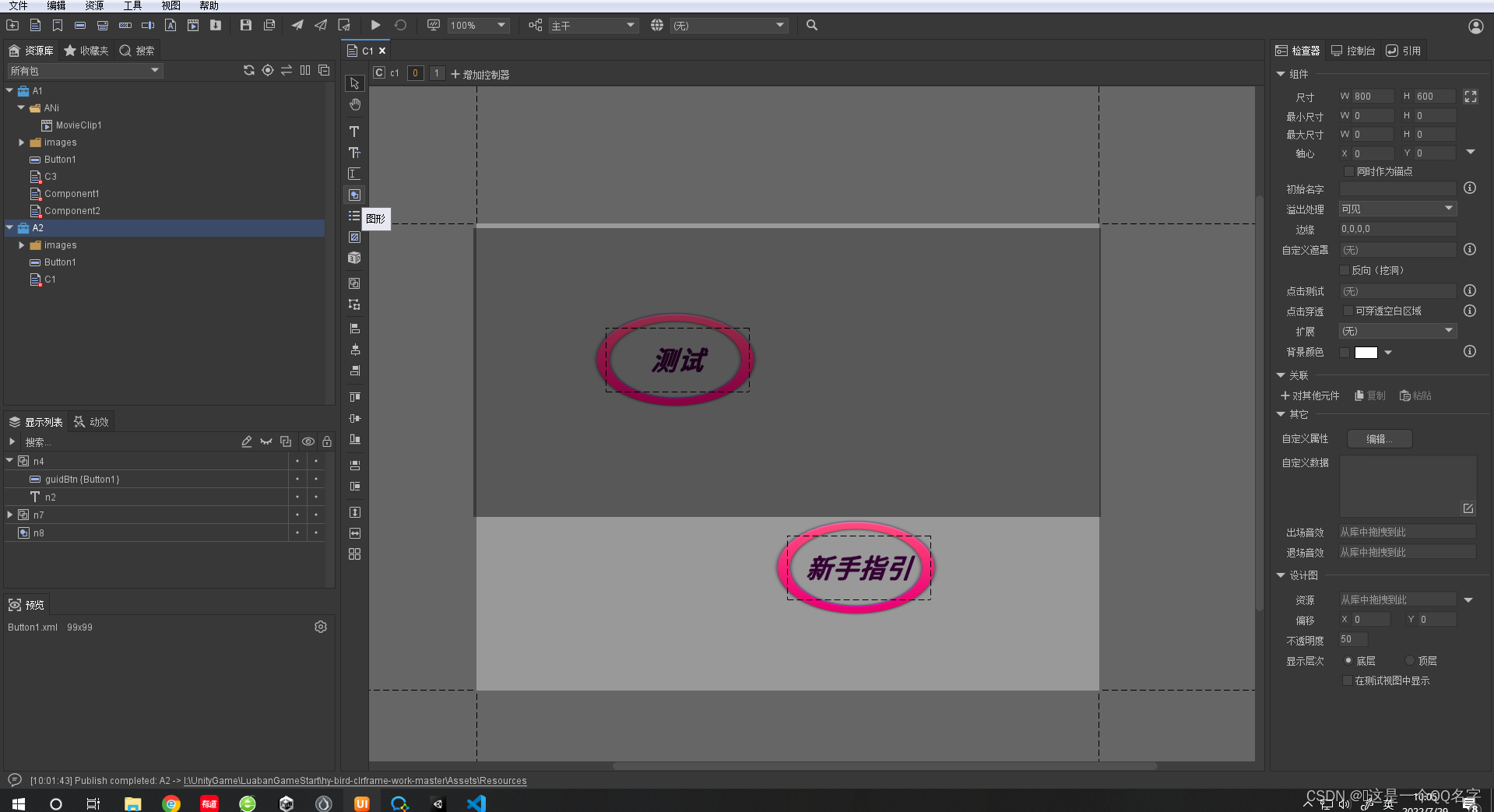
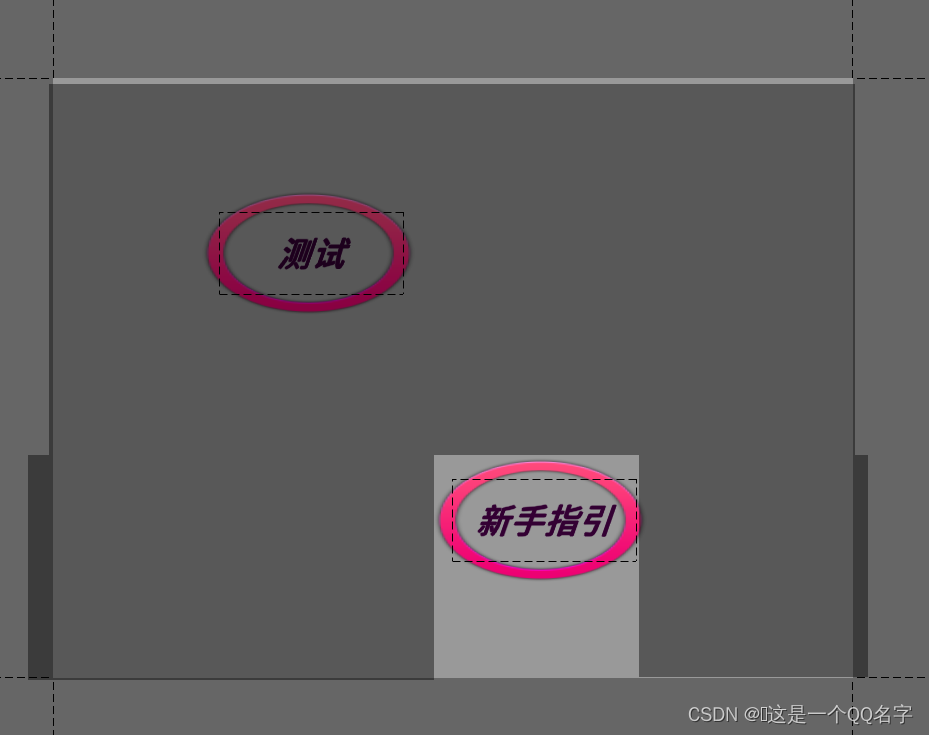
}?新手指导遮罩测试:FairyGUI拖拖拽拽就可以做一个

 ?
?
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using FairyGUI;
public class TEST4 : MonoBehaviour
{
GComponent componentC1;
GComponent testBtn;
GComponent guidbtn;
GObject n8;
/// <summary>
/// mask测试
/// </summary>
void Start()
{
componentC1 = GetComponent<UIPanel>().ui;
testBtn = componentC1.GetChild("testBtn").asButton;
guidbtn = componentC1.GetChild("guidBtn").asButton;
n8 = componentC1.GetChild("n8");
testBtn.onClick.Add(() =>
{
n8.visible = true;
});
guidbtn.onClick.Add(() =>
{
Debug.Log("asdsad");
componentC1.GetChild("n8").visible = false;
});
}?循环列表
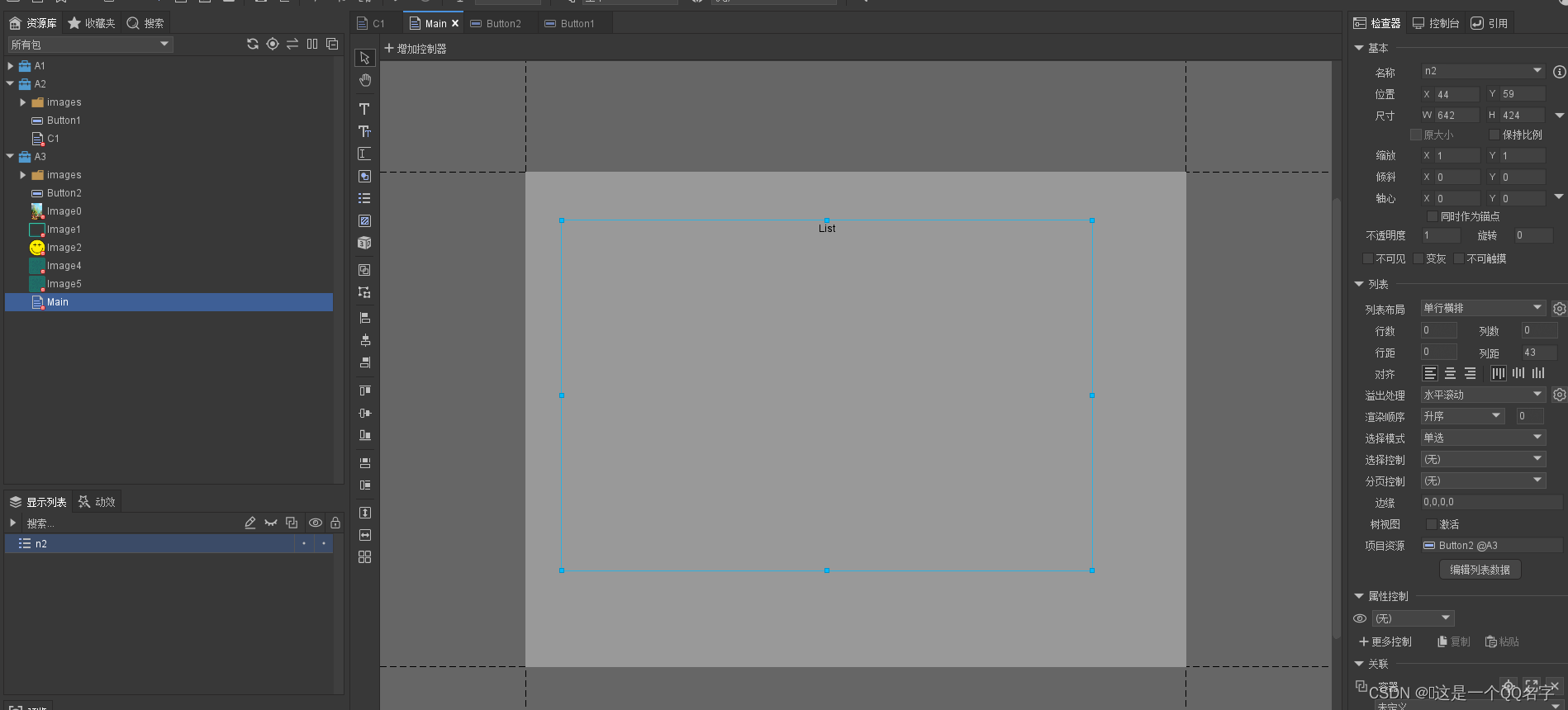
新建一个按钮,按钮下新建一个装载器起名字为icon(按钮特殊名)
新建一个组件,组件新建一个list,List添加几个我们的按钮就可以了,然后list别忘记设置一个默认资源,否则会报错
新建几个图片,(你要给按钮的图片),图片名字设置好方便Unity查找,
设置图片和组件都要为导出,好让我们动态加载

?
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using FairyGUI;
/// <summary>
/// LoopList
/// </summary>
public class TEST5 : MonoBehaviour
{
GComponent mainUI;
GList list;
// Start is called before the first frame update
void Start()
{
mainUI = GetComponent<UIPanel>().ui;
list = mainUI.GetChild("n2").asList;
list.SetVirtualAndLoop();
list.itemRenderer = Rend;
list.numItems = 4;
}
void Rend(int index, GObject obj)
{
GButton button = obj.asButton;
button.icon = UIPackage.GetItemURL("A3", "Image" + index);
}
}
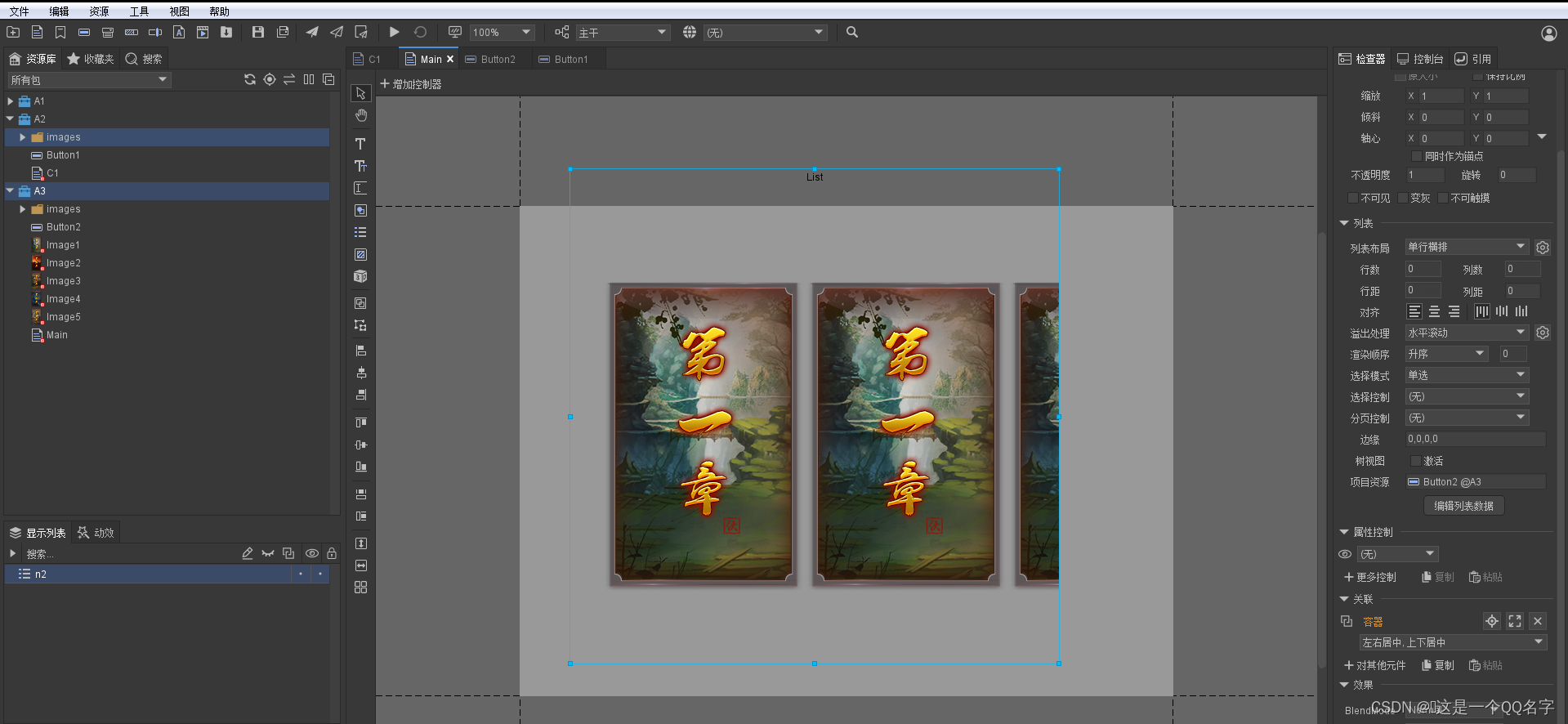
button.SetPivot(0.5f, 0.5f);设置list内部物品居中
设置居中之后,list内物品大小会超过边界,如果将List大小调大,但是其实并没有作用
必须设置物品和list,list和物体之间的相互关联才可以
所有最终如果你想让物品按照居中显示放大缩小
1.第一点需要先设置锚点在中间
?2.FGUI内部设置list足够大小
3.设置list容器关联
4.设置你的loader容器关联

效果
 ?
?
?代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using FairyGUI;
/// <summary>
/// LoopList
/// </summary>
public class TEST5 : MonoBehaviour
{
GComponent mainUI;
GList list;
// Start is called before the first frame update
void Start()
{
mainUI = GetComponent<UIPanel>().ui;
list = mainUI.GetChild("n2").asList;
list.SetVirtualAndLoop();
list.itemRenderer = Rend;
list.numItems = 5;
//滚动事件注册
list.scrollPane.onScroll.Add(Slide);
}
void Rend(int index, GObject obj)
{
GButton button = obj.asButton;
button.SetPivot(0.5f, 0.5f);
button.icon = UIPackage.GetItemURL("A3", "Image" + (index + 1));
}
void Slide()
{
Debug.Log("我在滑动");
//change the scale according to the distance to middle
float midX = list.scrollPane.posX + list.viewWidth / 2;
int cnt = list.numChildren;
for (int i = 0; i < cnt; i++)
{
GObject obj = list.GetChildAt(i);
float dist = Mathf.Abs(midX - obj.x - obj.width / 2);
if (dist > obj.width) //no intersection
obj.SetScale(1, 1);
else
{
float ss = 1 + (1 - dist / obj.width) * 0.24f;
obj.SetScale(ss, ss);
}
}
}
}
如果不想让它一直一直循环,?list.SetVirtualAndLoop()删除即可
? ?//list.scrollPane.inertiaDisabled = false;惯性关闭
? ? ? ? //list.scrollPane.pageMode = true;页面播放
个人感觉FairyGUI一些功能还是很实用的,比如新手指引,翻书效果,循环列表,一些UI的显示效果等等