虚幻引擎(UE5)最佳集成CesiumforUE教程(一)
前言
虚幻引擎中集成Cesium插件使用
一、项目创建
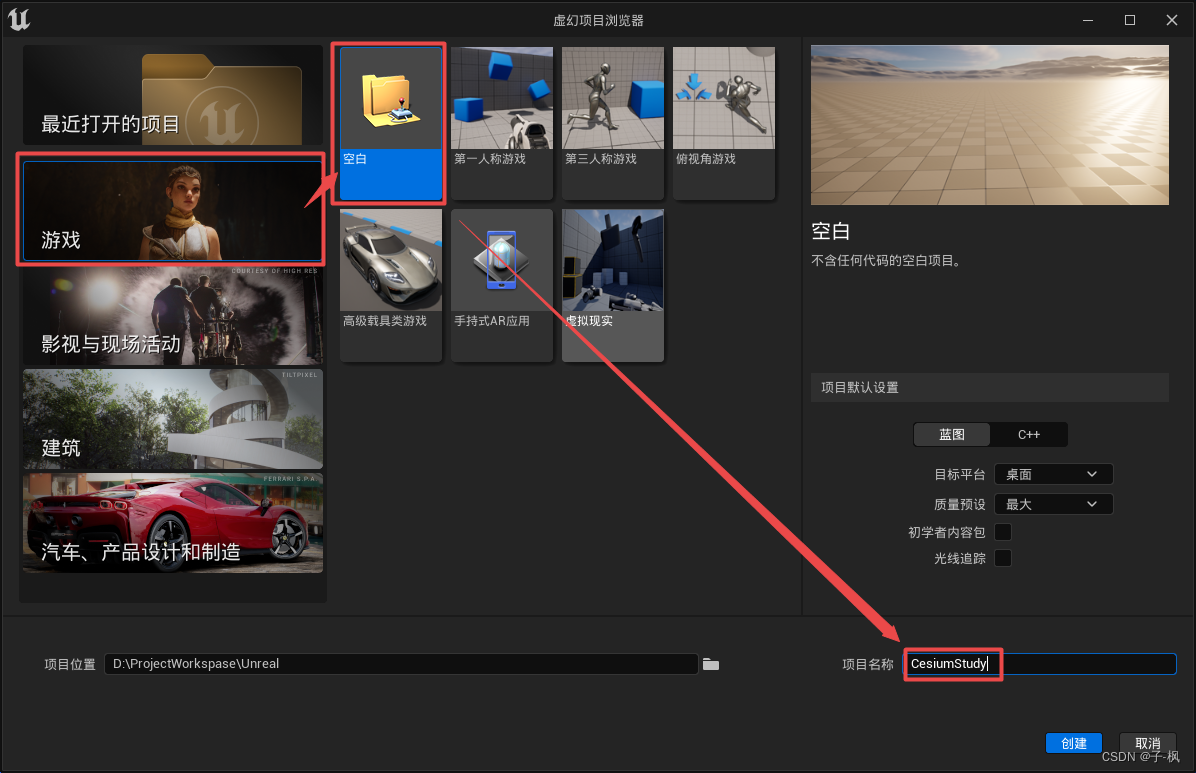
- 打开UE旋转游戏模式中的空白模板,然后给个项目名称;
操作如下(示例):

(PS:是否添加初学者内容包就自行决定啦!)

二、新建光卡
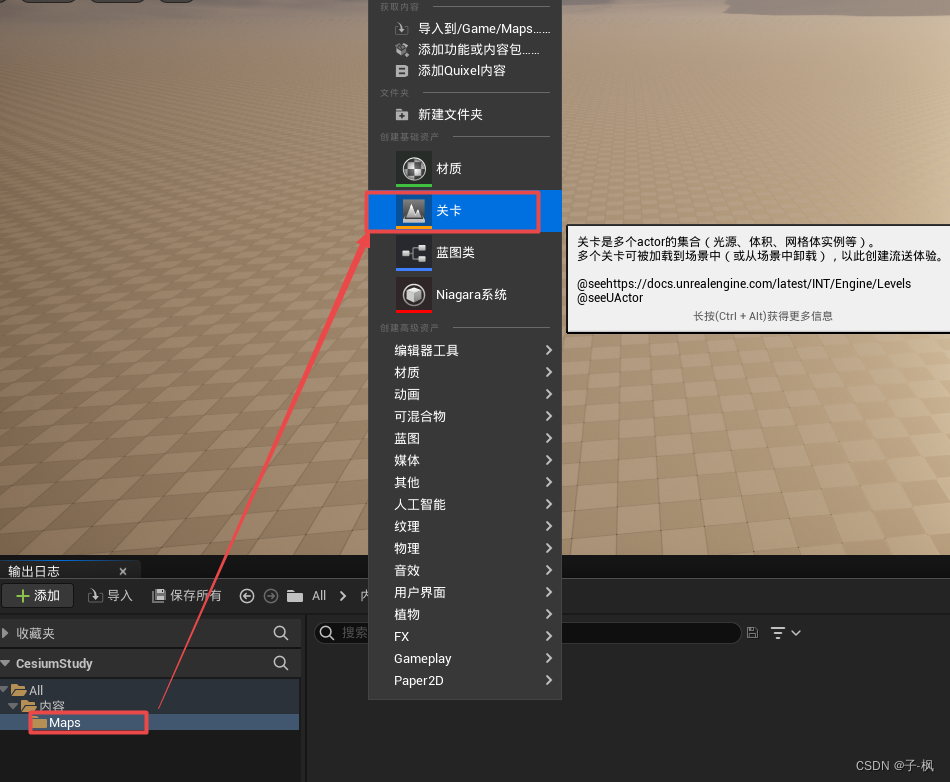
1.在内容文件夹中新建Maps文件夹,然后在里面添加新的关卡。
操作如下:


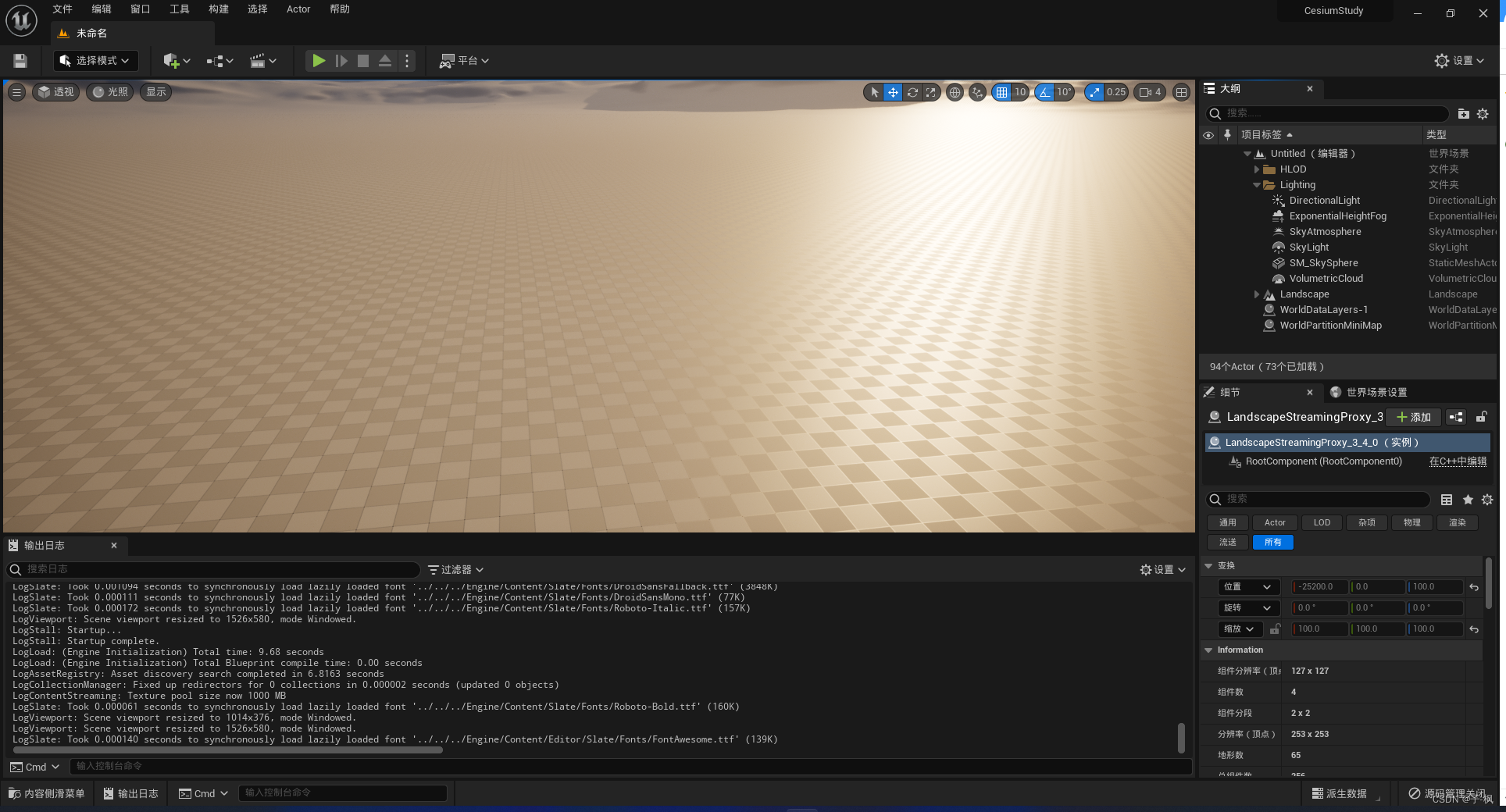
双击Maps打开关卡,随后就打开了啥都没有的场景。
(PS:新建关卡后记得报错哈~)
二、场景设置
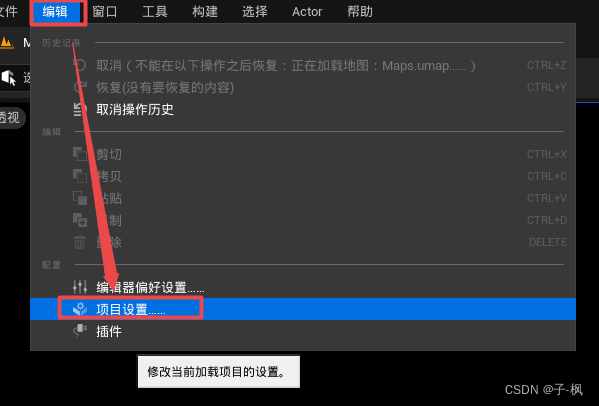
1.打开新建的关卡后,需要进行项目设置一下。打开项目设置:
操作如下:

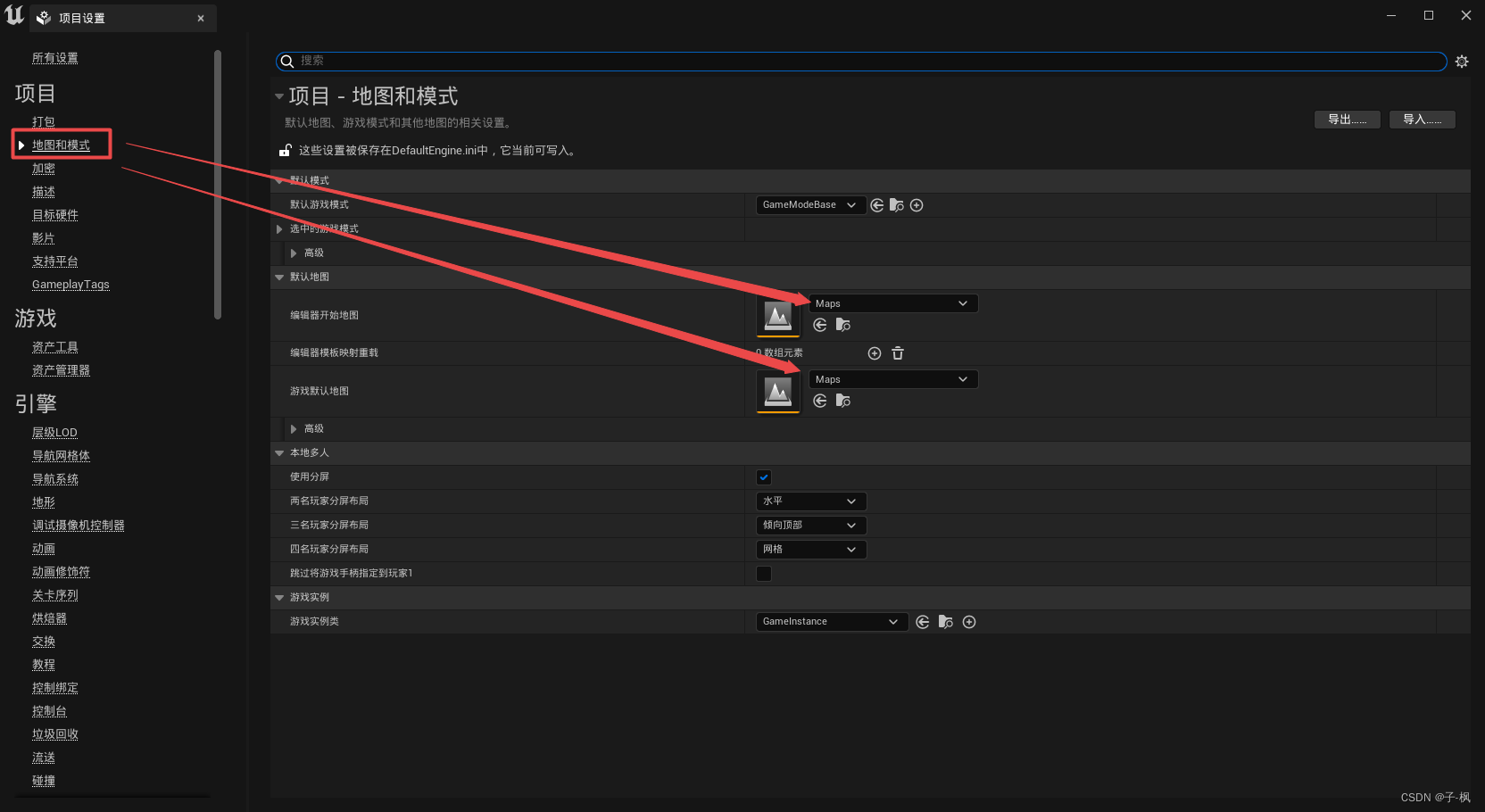
2.打开项目设置选择->地图和模式,然后将默认地图中的”编辑器开始地图“的默认关卡设置成刚刚新建的”Maps“关卡。
3.同上一步操作在”游戏默认地图“选择中也设置成刚刚新建的”Maps“关卡。
操作如下:

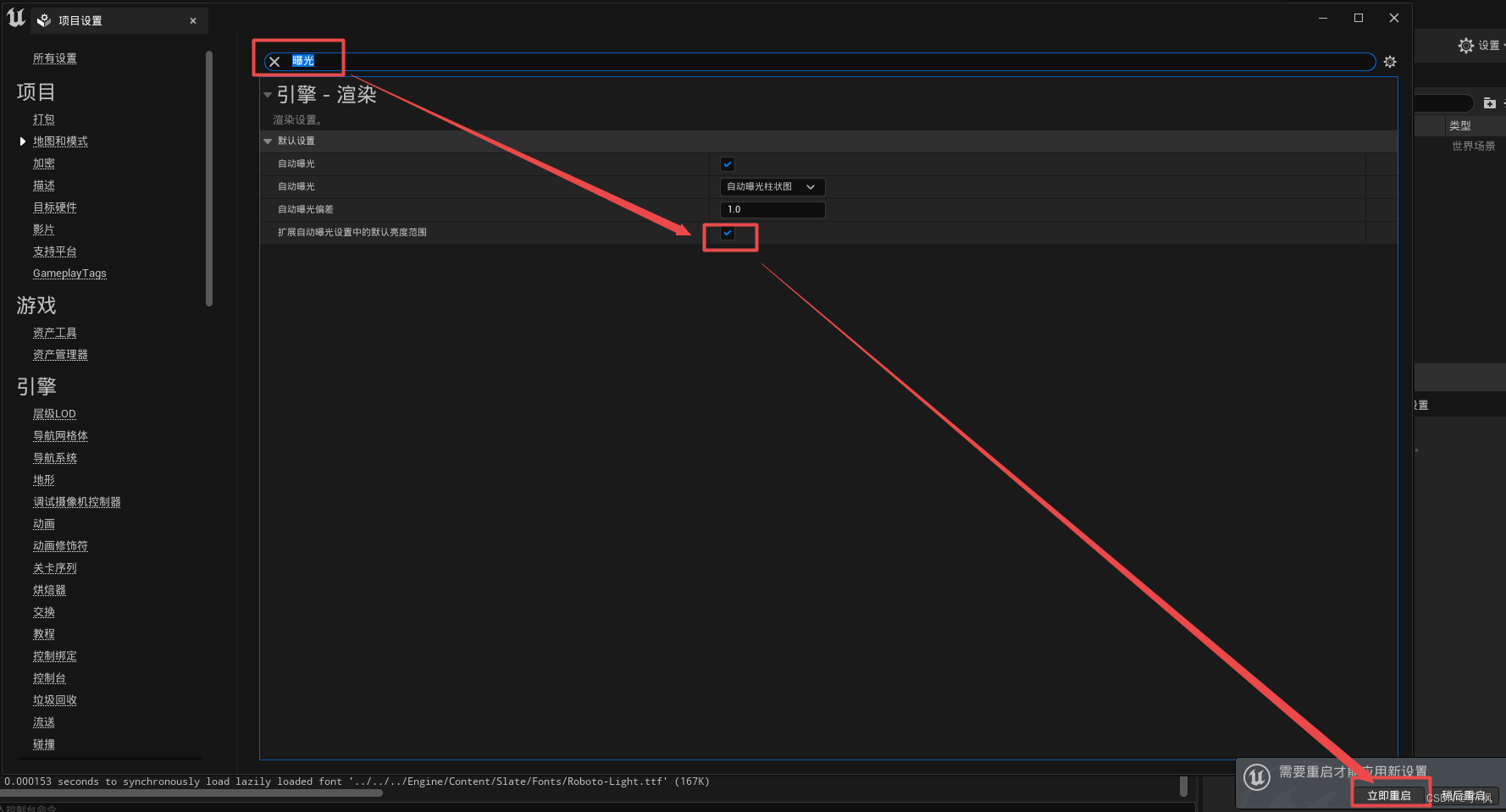
4.设置完"地图和模式"的设置后,在上方搜索“曝光”,然后将“扩展自动曝光设置…”选择勾选上,然后会提示需要立即重启,我们重启一下。
操作如下:

三、集成Cesium插件
经过上面第一步和第二步骤后我们开始集成Cesium啦:
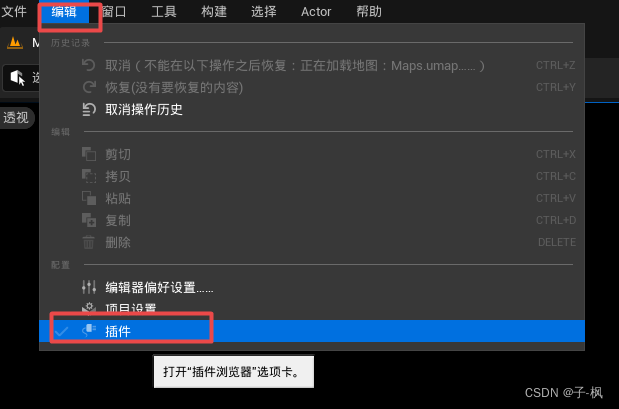
1.在重启项目后会自动重新打开当前项目,然后关闭项目设置,然后打开插件设置。
操作如下:

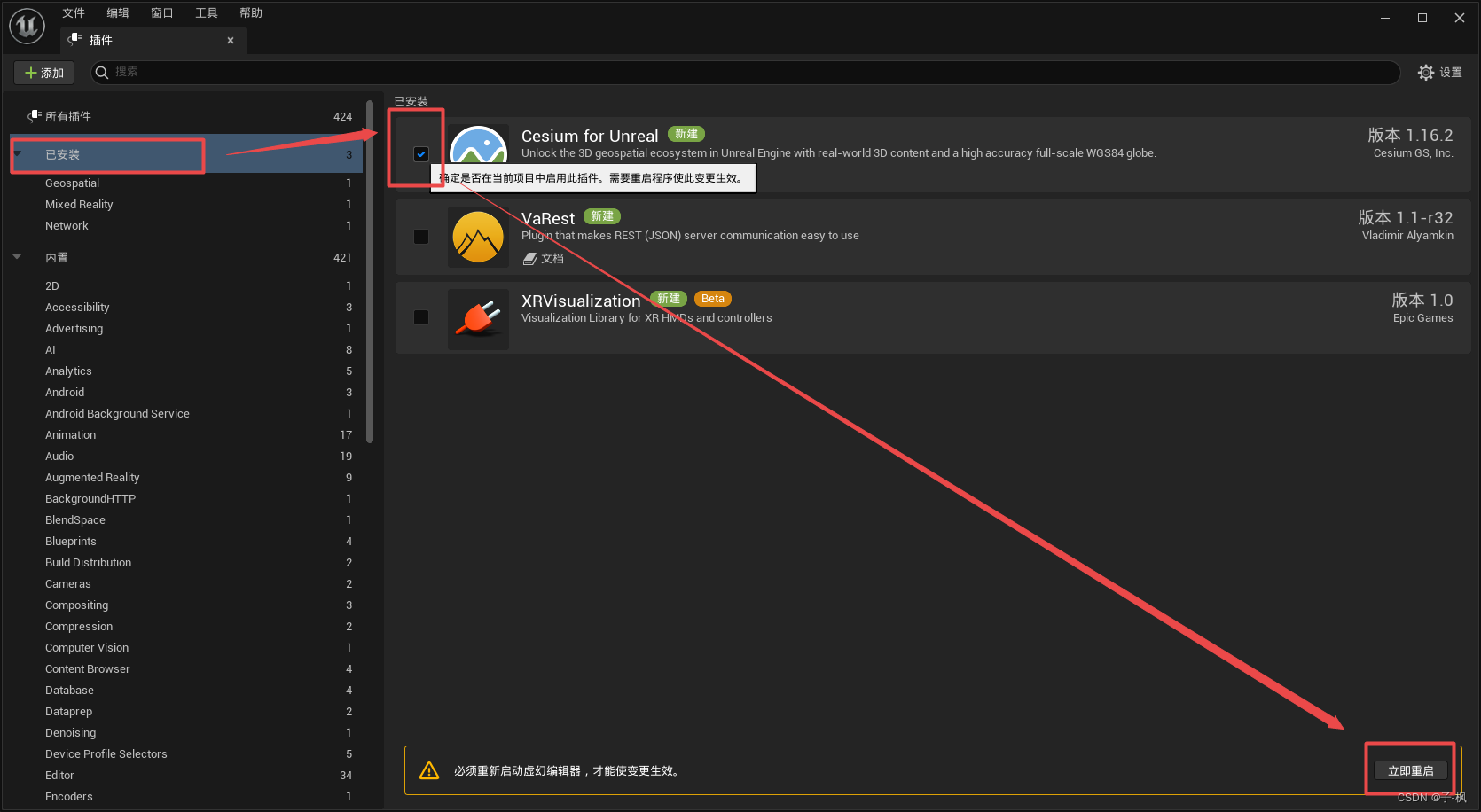
2.打开插件设置后我们可以搜索栏选择搜索“Cesium”,也可以在已安装的选择里面找到我们需要安装的插件内容,这里我们勾选“Cesium for Unreal”,然后会提示需要重启,这里我们点击重启。
操作如下:

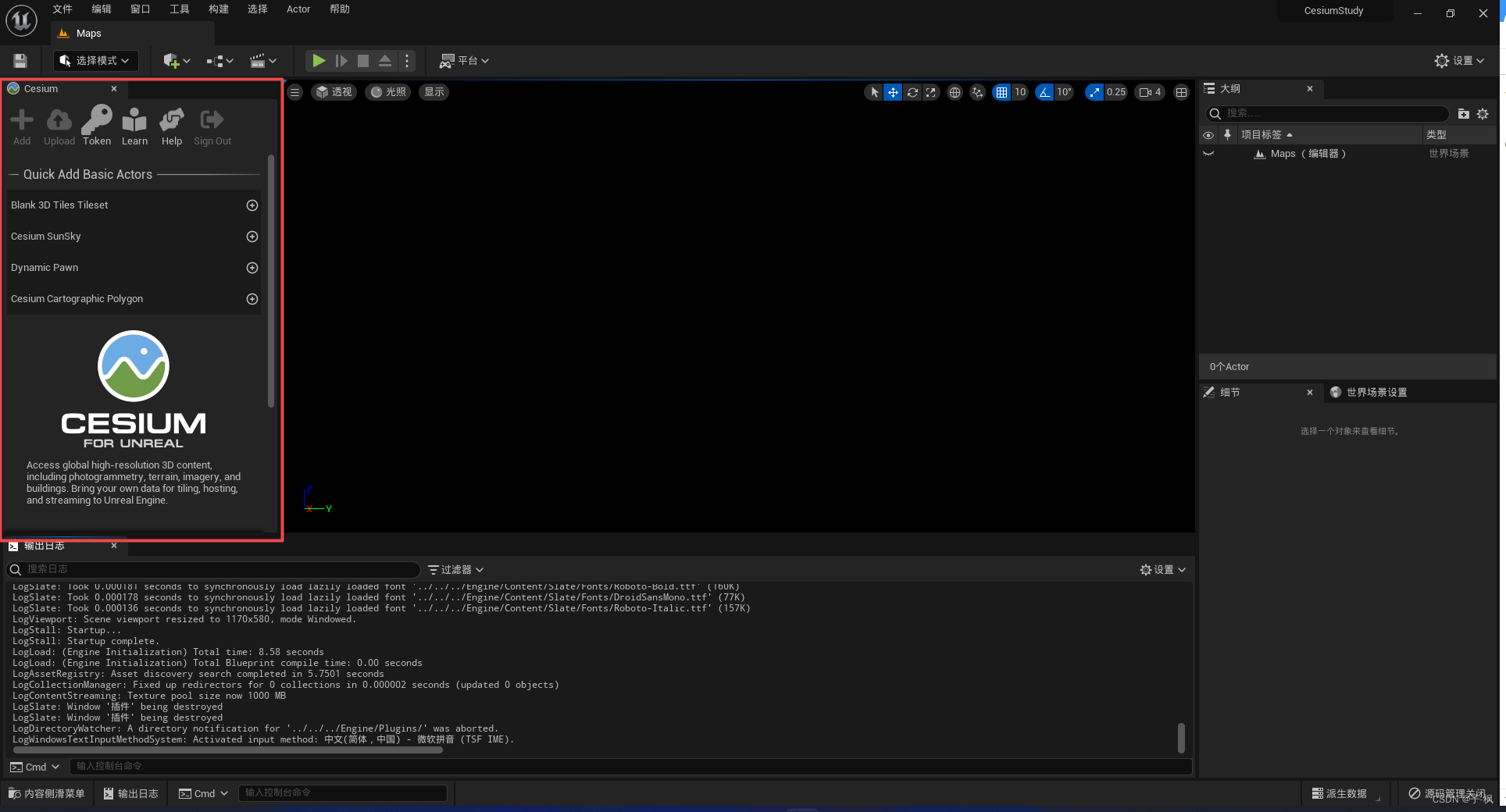
3.重启后我们关闭打开的插件设置,然后我们会发现项目的左侧出现了一个面板:

这面板就是我们Cesium的插件啦。
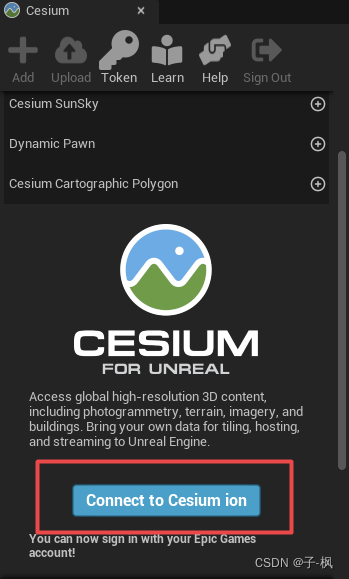
在面板的底部有个按钮"Connect to Cesium ion" 我们点击一下(会自动跳转打开浏览器)

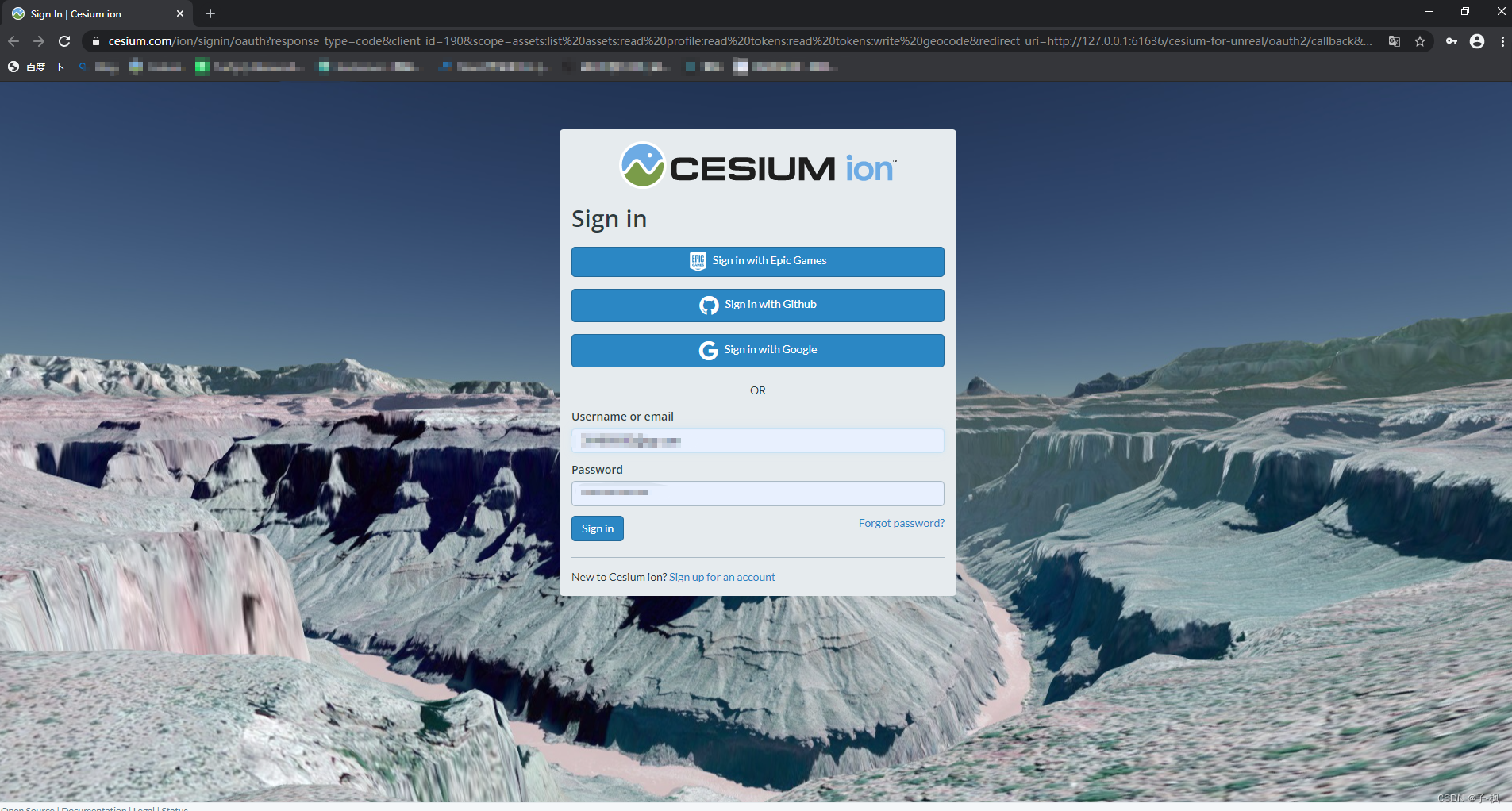
(这里需要登录一下Cesium的账号,这样我们就方便使用Cesium上的地形,影像数据了)


创建账号后登录进去会出现这个界面然后点击 “Allow”,浏览器会显示成功提示:

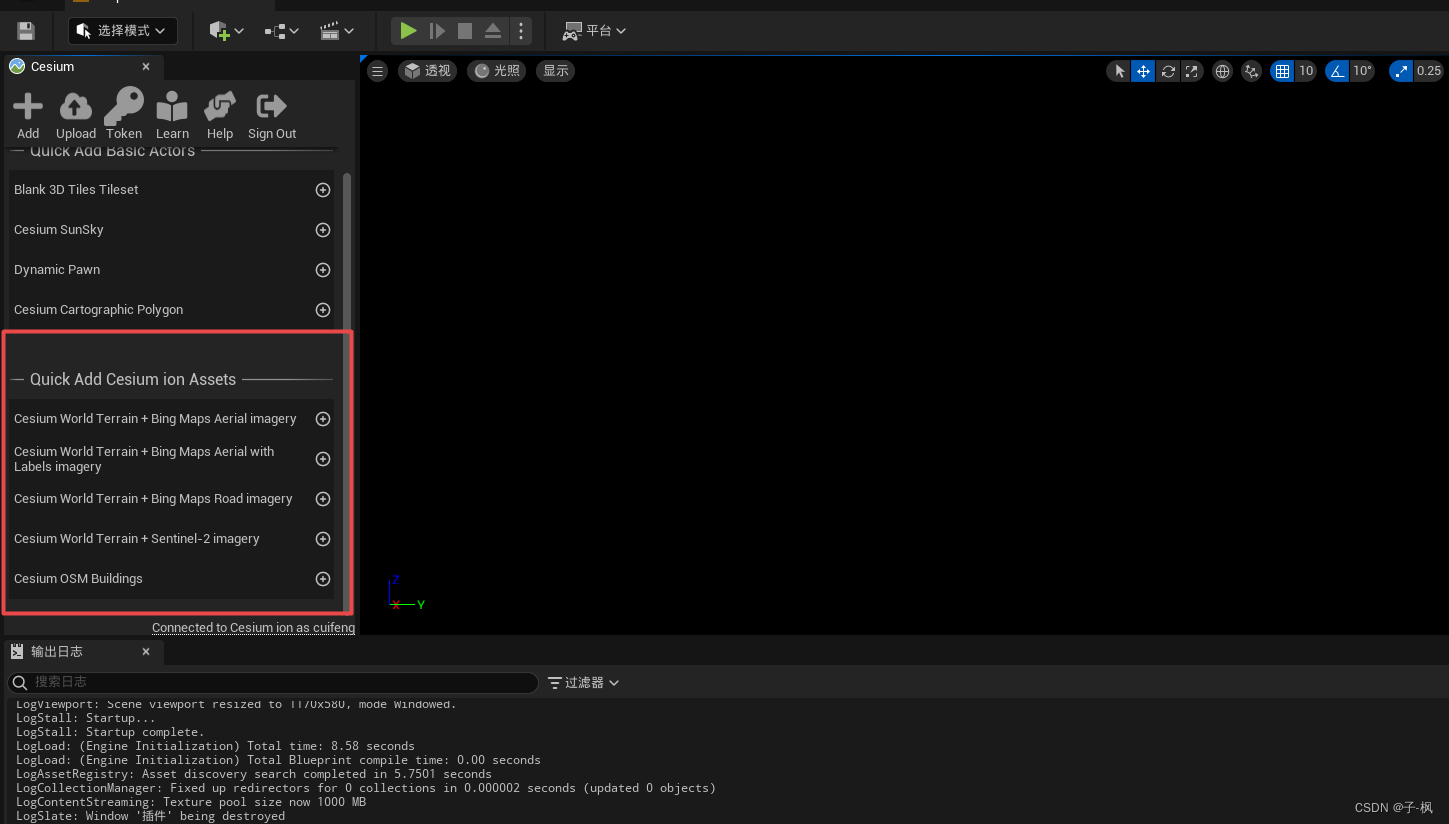
然后UE项目中的Cesium面板显示"Quick Add Cesium ion Assets" 内容 这样就说明成功了

四、使用Cesium插件
提示:接下来就开始正式创建Cesium场景了
1.添加关照:
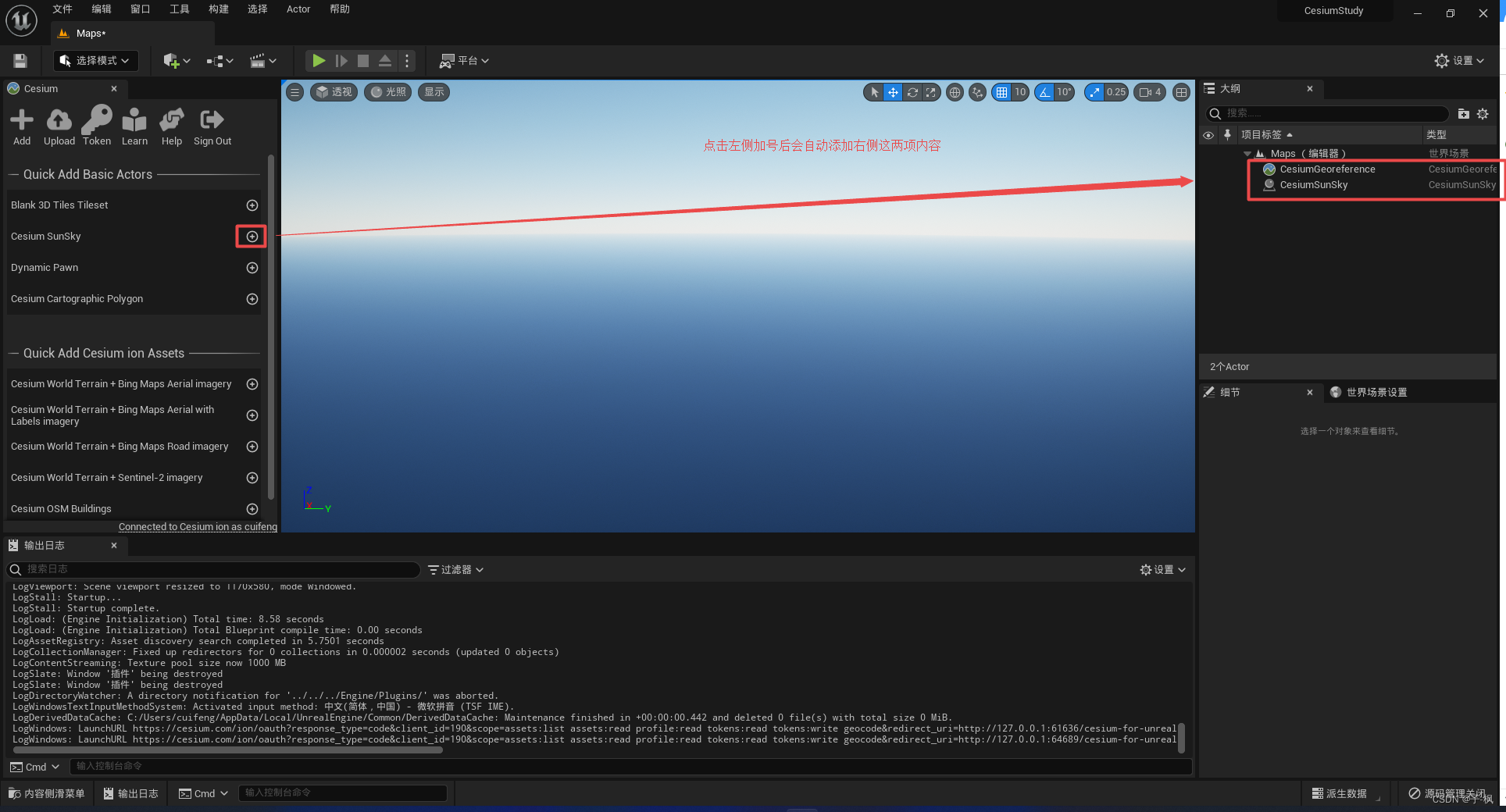
首先我们在Cesium面板上的"Quick Add Basic Actors"内容中点击"Cesium SunSky"选择的加号,点击后就可以在光卡中添加关照了
(PS:这里我们最好使用Cesium的"Cesium SunSky")

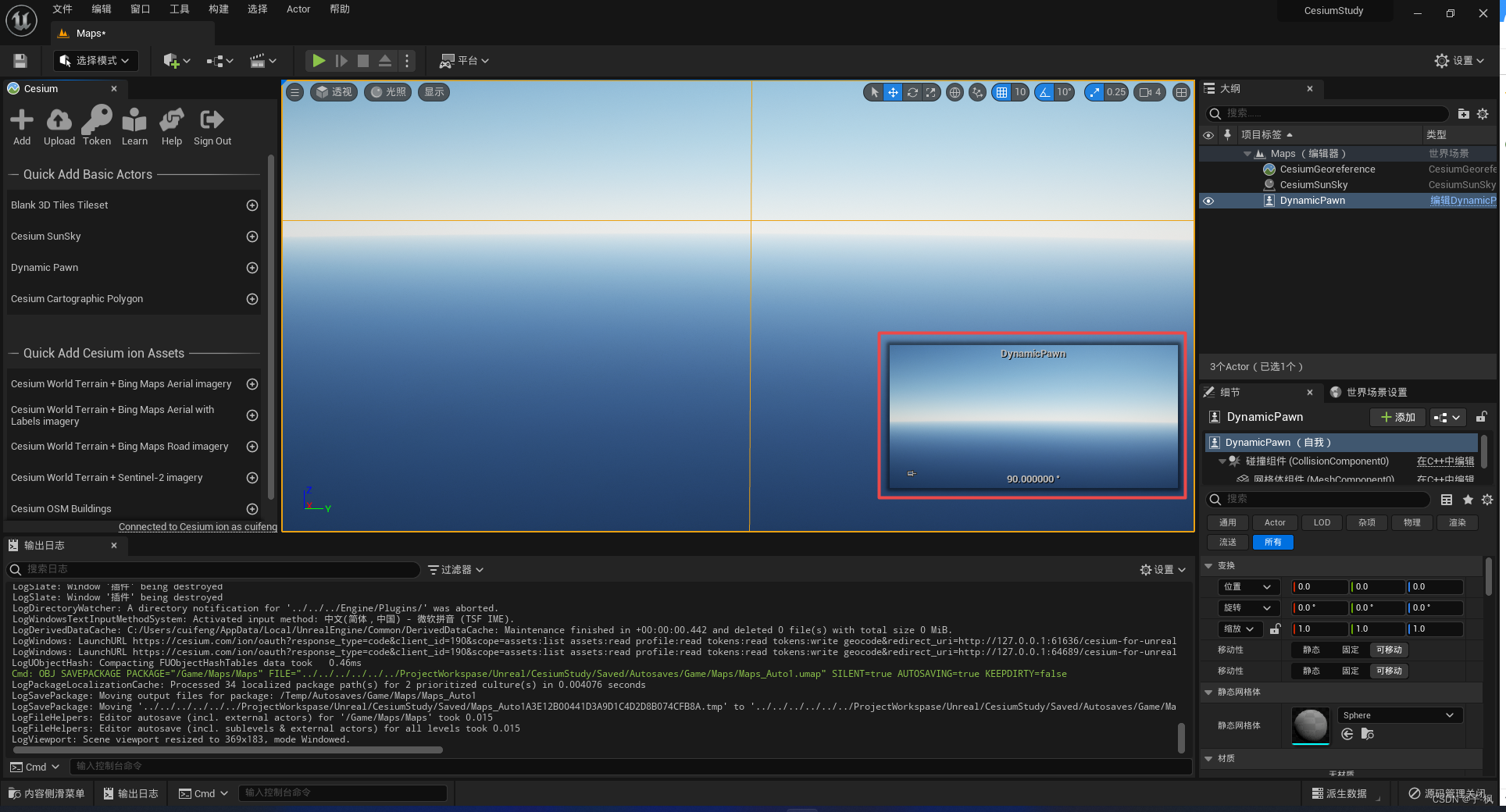
2.添加相机:
跟添加关照一样,在Cesium面板中选择"Dynamic Pawn" 选择加入场景当中(这样我们就可以在场景中移动了)

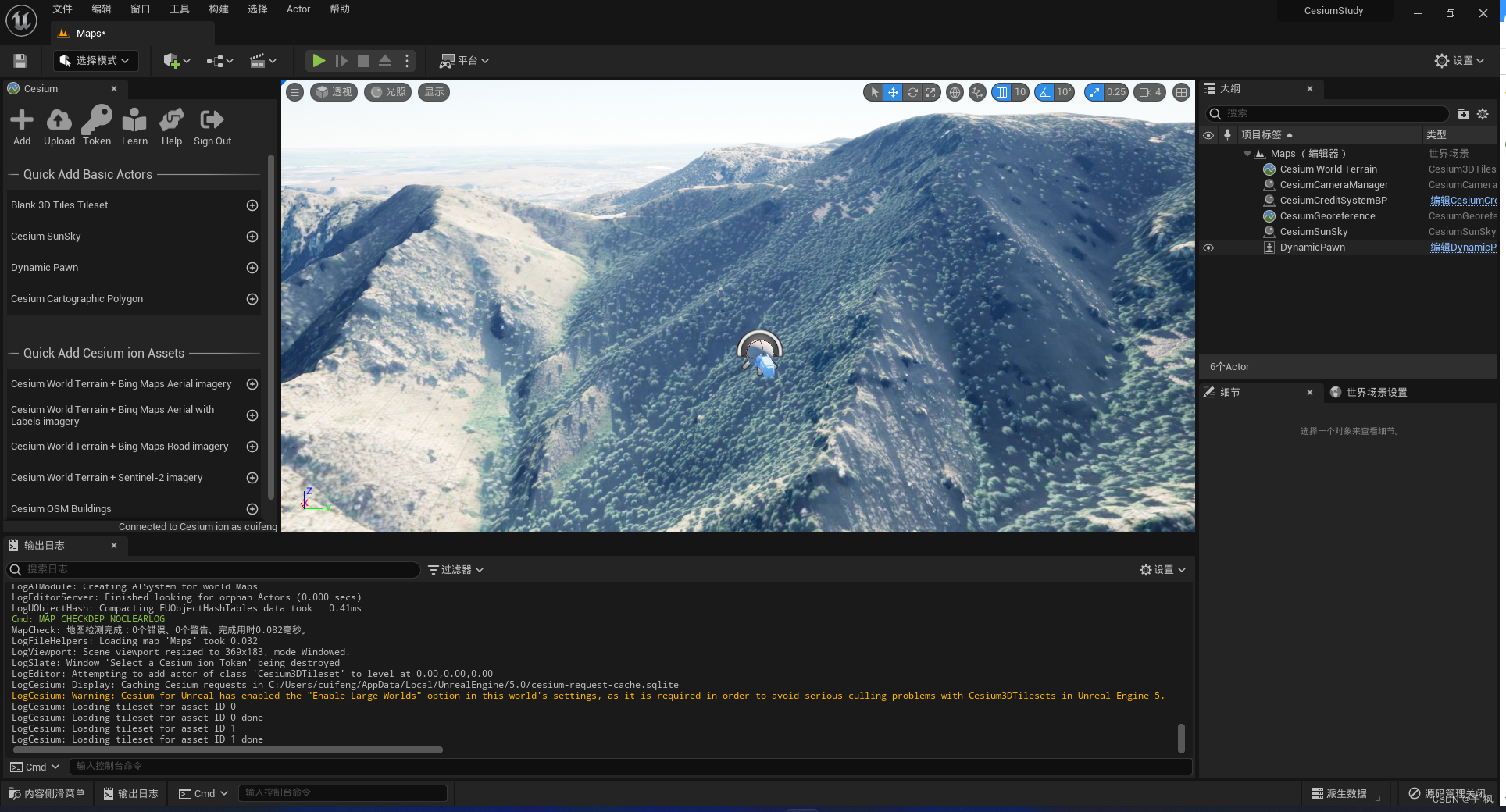
2.添加地形和影像:
这里也是跟添加关照,相机一样的操作,在Cesium面板中的把"Cesium’ World Terrain +Bing Maps Aerial imagery" 加入到场景
(ps:这个就是Cesium在线的地形和影像了,后续我会加入怎么显示我们离线的地形和影像)

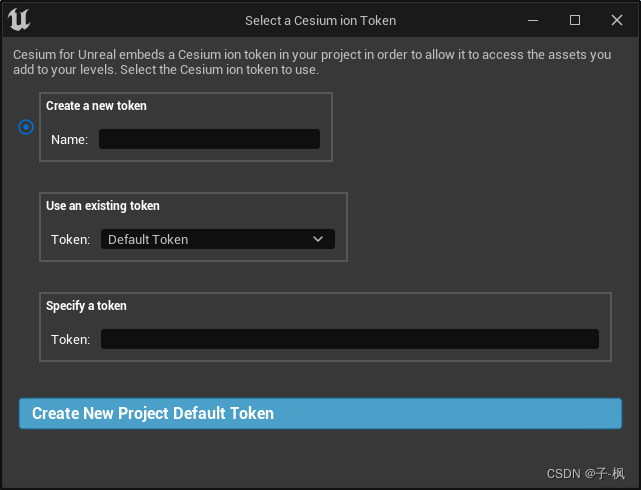
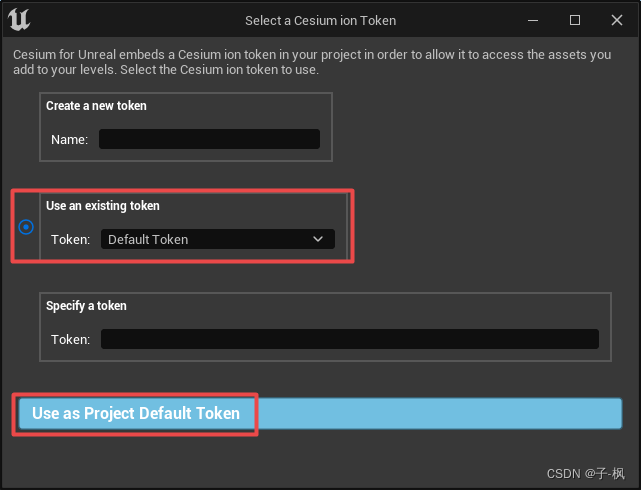
点击"Cesium’ World Terrain +Bing Maps Aerial imagery" 的加号后会打开这个弹窗,这里是提示我们用的那个Token,我们直接选择第第二个,用我们自己的账号资源。

点击"Use as Project Default Token" 即可看到地形啦。

总结
例如:以上就是今天要讲的内容,本文仅仅简单介绍了虚幻引擎(UE5)中如何集成Cesium插件的使用。