一、原理
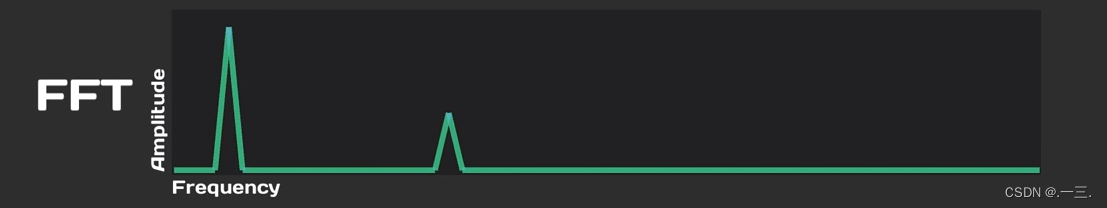
1.? 傅里叶变换
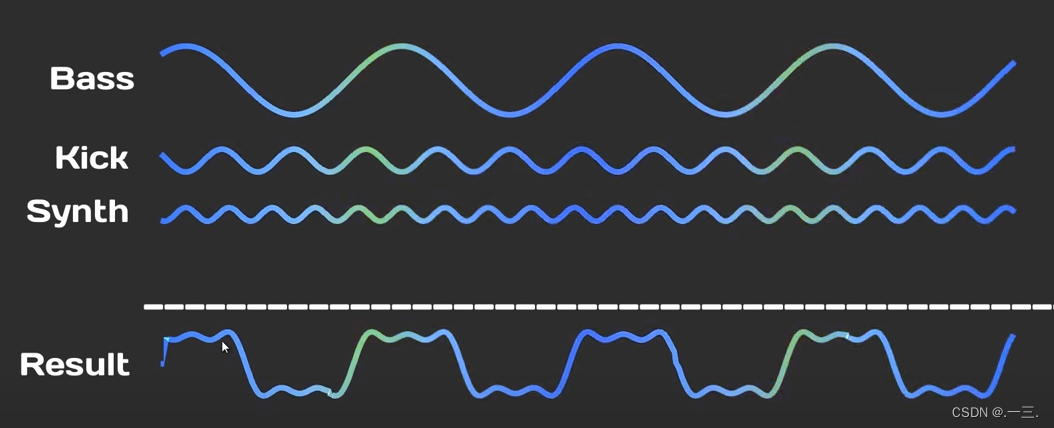
提出:波形由许多不同的正弦波和余弦波组成。当我们以一个固定频率的sinus wave为基础,向其中添加不同频率的正弦波,我们可以得到越来越接近方形的波长。
从傅里叶函数中看出:添加的sinus wave频率更高,波幅(amplitude)更小。




2.? 人类的听觉在20hz到20000hz的音频频谱之间
可以分为以下几类audio spectrum:
(1)Sub Bass: 20-60 hz
(2)Bass :60-250hz
(3)Low Midrange : 250-500hz
(4)Midrange : 500-2000hz
(5)Upper Midrange:2000-4000hz
(6) Presence : 4000-6000hz
(7)Brilliance : 6000-20000hz
3.? FFTWindow
一种决定音频波谱如何被计算的算法。优先选择:Blackman 或者 Hanning。
二、处理音频数据
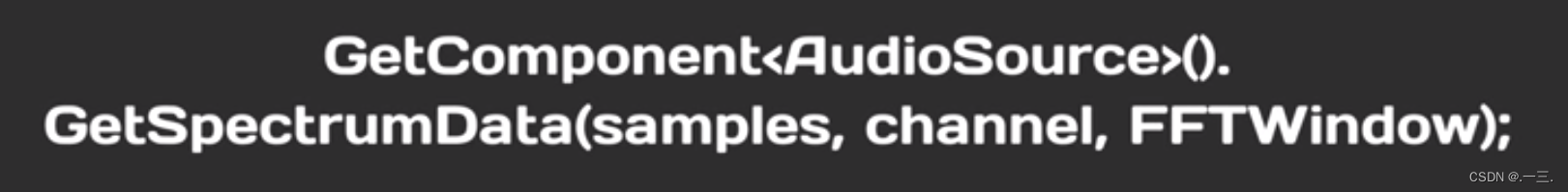
?获取音频数据的内置函数:
将音频数据获取到自己设置的样本中,样本中的数值变化可以反馈出音频波谱的变化。

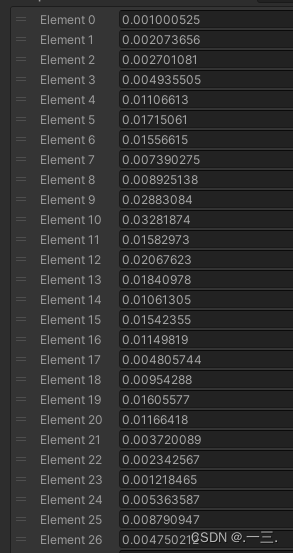
可以把samples输出看一下实时变化:

1. 执行过 GetSpectrumData 函数后,音频数据就存储在samples样本中了。
2. 用直接采样的 _samples 作为参数使得变化非常剧烈且有卡顿感,用另一组数据 _samplesBuffer 处理样本。原理是每帧当 _samples 大于?_samplesBuffer 时,_samplesBuffer就等于?_samples; 当? _samples 小于?_samplesBuffer 时,?_samplesBuffer 就减去某个值来控制不要产生过于强烈的变化。
for(int g = 0; g<512; ++g)
{
if(_samples[g] > _samplesBuffer[g])
{
_samplesBuffer[g] = _samples[g];
_BufferDecrease[g] = 0.005f;
}
if(_samples[g] < _samplesBuffer[g])
{
_samplesBuffer[g] -= _BufferDecrease[g];
_BufferDecrease[g] *= 1.2f;
}
}3. 获得音频变化的平均值_Amplitude,就可以用这个参数控制灯光、形状、物理动画等任何我们想要控制的变换了。
获取到这些参数后我们就可以随心所欲地来添加各种各样的效果啦!
三、效果
1. 控制cube的高度变化并搭配颜色变化
//控制高度
cubes[i].transform.localScale = new Vector3 (cubes[i].localScale.x, _samplesBuffer[i] * StepCount + _StartHeight, cubes[i].localScale.z); //控制材质
if(_samples01[i] < 0.3)
{
cubes[i].GetComponent<Renderer>().material = m1;
}
else if(_samples01[i] > 0.3 && _samples01[i]< 0.66)
{
cubes[i].GetComponent<Renderer>().material = m2;
}
else
{
cubes[i].GetComponent<Renderer>().material = m3;
}这一步很简单啦,建立子物体cube摆成想要的形状,放在父类下面,把脚本给到父物体 。
box的特效shader采用了简单的cubemap采样和双pass描边其中有几个注意点:
(1)urp管线下的multi pass的第二个pass会失效,需要在第一个pass添加 Tags{ "LightMode" = "UniversalForward" },第二个pass添加Tags{ "LightMode" = "SRPDefaultUnlit" } 。
(2)正方形外描边的断裂问题。将每个顶点光滑处理后的法线值存入该点的顶点色。需要注意,存入顶点色的法线必须是切线空间下的坐标,如果是模型空间下的坐标的话,一旦模型需要做动画,模型的轮廓线就会计算错误。
2. 用获取的平均值控制星球大小的变化。
void Update()
{
transform.localScale = new Vector3( (Audio._Amplitude * _max) + _min ,
(Audio._Amplitude * _max) + _min ,
(Audio._Amplitude * _max) + _min );
}3. 加上块状色散的后处理,用输出的_Amplitude 控制色散的强度。
public Material GlitchShader;
GlitchShader.SetFloat("_Indensity", _Amplitude); 4. 最后再加上天空球的旋转、闪烁、摄像机的移动就可以遨游太空啦!