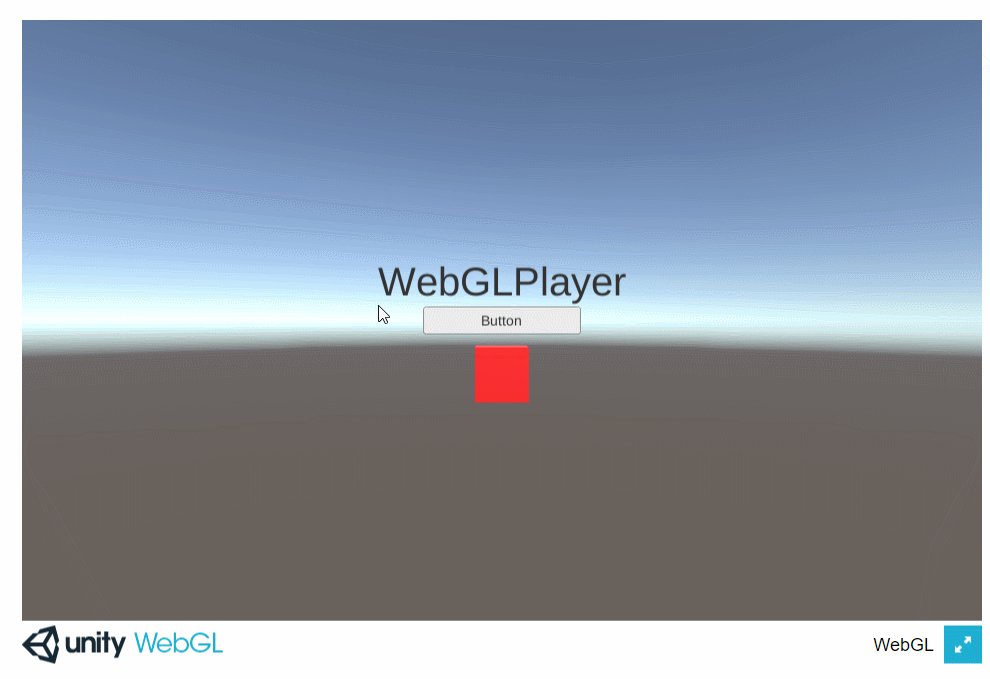
一、效果

二、注意事项?
网上有好多关于webgl加载ab包的方法,在实际跟随他们写的操作都失败了,最终在踩坑下我总结了webgl加载ab包要注意的三个问题:
1.ab包的创建生成BuildTarget类型注意使用WebGL(后面会告诉你这一步在哪)
2.加载使用WWW或UnityWebRequest方法(官方有描述,百度也有使用方法,这里不细说了)
3.这里点很重要,也是我在踩坑打包不出来的首要问题,IIS的MIME扩展类型注册你的ab包类型,否则访问会出现404错误(其实如果你们有专门的后台网站可以直接获取到这个ab包文件就不会出现这个问题)
三、 AB包的制作与加载
?下面开始部署制作了
1.首先创建ab包的脚本
Unity之AB包的创建加载_被代码折磨的狗子的博客-CSDN博客_unity 加载ab包
此链接是之前写的创建ab包的方法,直接把创建ab包的脚本替换就好了。其他操作都是一样的。
using UnityEngine;
using UnityEditor;
using System.IO;
/// <summary>
/// AB包创建
/// </summary>
public class CreateAssetBundles : MonoBehaviour
{
[MenuItem("AssetBundles/Build AssetBundles(WebGL)")] //特性
static void BuildAssetBundle_WebGL()
{
string dir = Application.streamingAssetsPath + "/AssetBundles"; //相对路径
if (!Directory.Exists(dir)) //判断路径是否存在
{
Directory.CreateDirectory(dir);
}
BuildPipeline.BuildAssetBundles(dir, BuildAssetBundleOptions.None, BuildTarget.WebGL); //这里是第一点注意事项,BuildTarget类型选择WebGL
}
}?2.加载ab包的方式
原理和我之前写的文章是一样的,这里用一个最简单的脚本写一下,方便理解。
using System.Collections;
using System.Collections.Generic;
using UnityEngine.UI;
using UnityEngine;
using UnityEngine.Video;
using UnityEngine.Networking;
/// <summary>
/// 主界面管理器
/// </summary>
public class MainManager : MonoBehaviour
{
//提示文字
[SerializeField] Text text;
//加载按钮
[SerializeField] Button loadBtn;
void Start()
{
//按钮监听
loadBtn.onClick.AddListener(Load);
}
//监听方法
private void Load()
{
IEnumerator ie = load();
//开启协程
StartCoroutine(ie);
}
string url;
IEnumerator load()
{
if (Application.platform == RuntimePlatform.WindowsEditor)
{
//unity编译器运行时,ab包的加载路径
text.text = "WindowsEditor";
url = Application.streamingAssetsPath + "/AssetBundles/cube.model";
}
else if (Application.platform == RuntimePlatform.WebGLPlayer)
{
//网页WebGL运行时,ab包的加载路径
text.text = "WebGLPlayer";
url = Application.streamingAssetsPath + "/AssetBundles/cube.model";
}
//UnityWebRequest获取ab包
UnityWebRequest www = UnityWebRequestAssetBundle.GetAssetBundle(url, 0);
yield return www.SendWebRequest();
if (www.isNetworkError || www.isHttpError)
{
Debug.Log(www.error);
}
else
{
//获取ab包内容
AssetBundle ab = DownloadHandlerAssetBundle.GetContent(www);
//创建指定名称的ab包模型,其中cube代表ab包中模型的名称
GameObject cube = ab.LoadAsset<GameObject>("cube");
Instantiate(cube);
}
}
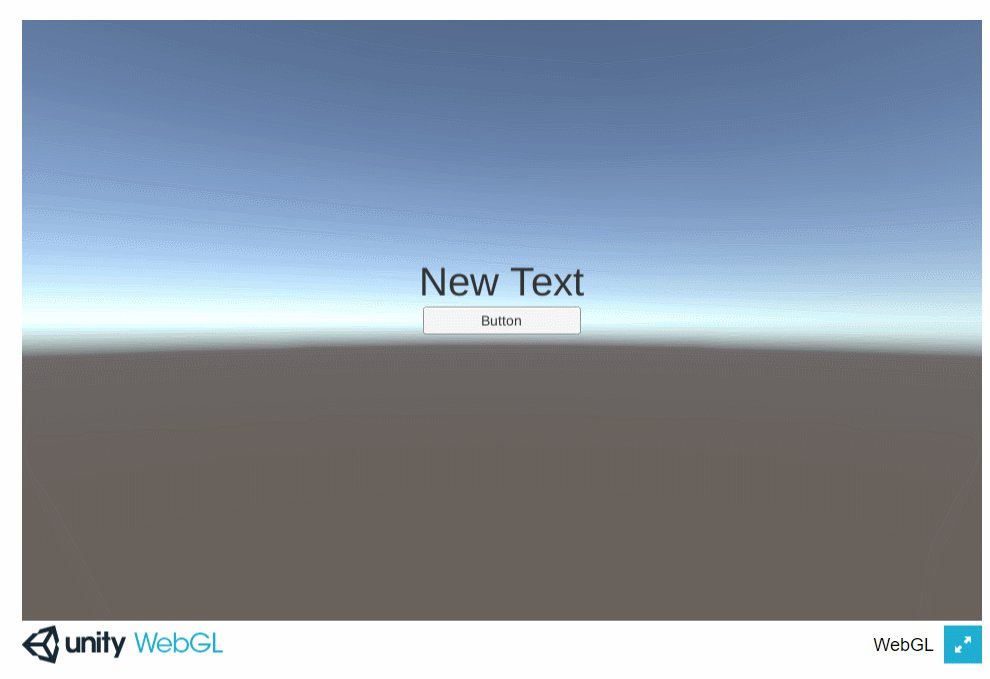
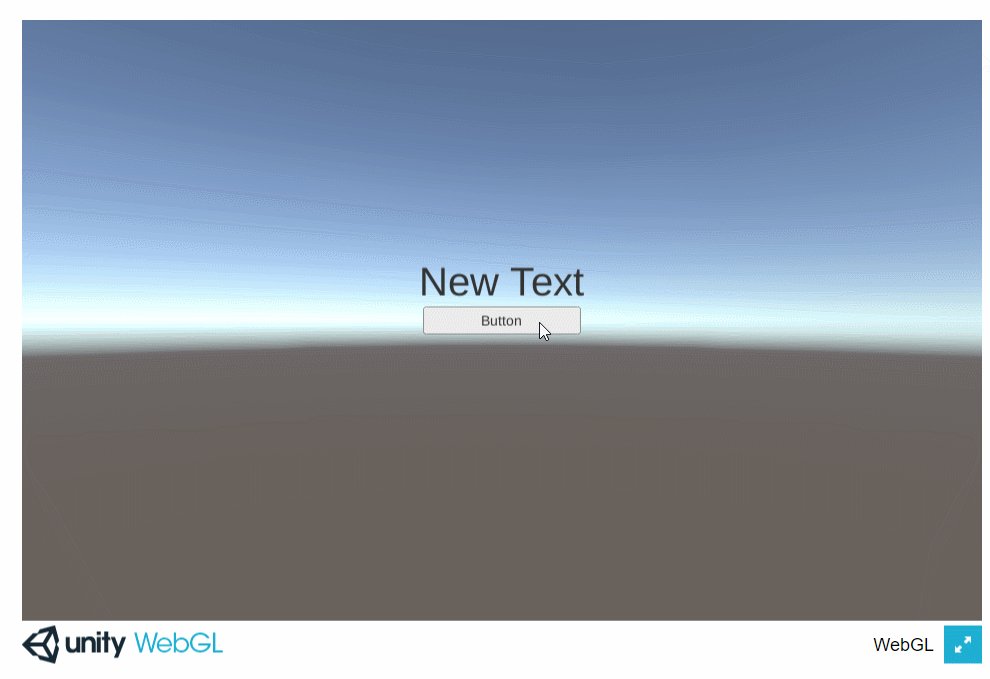
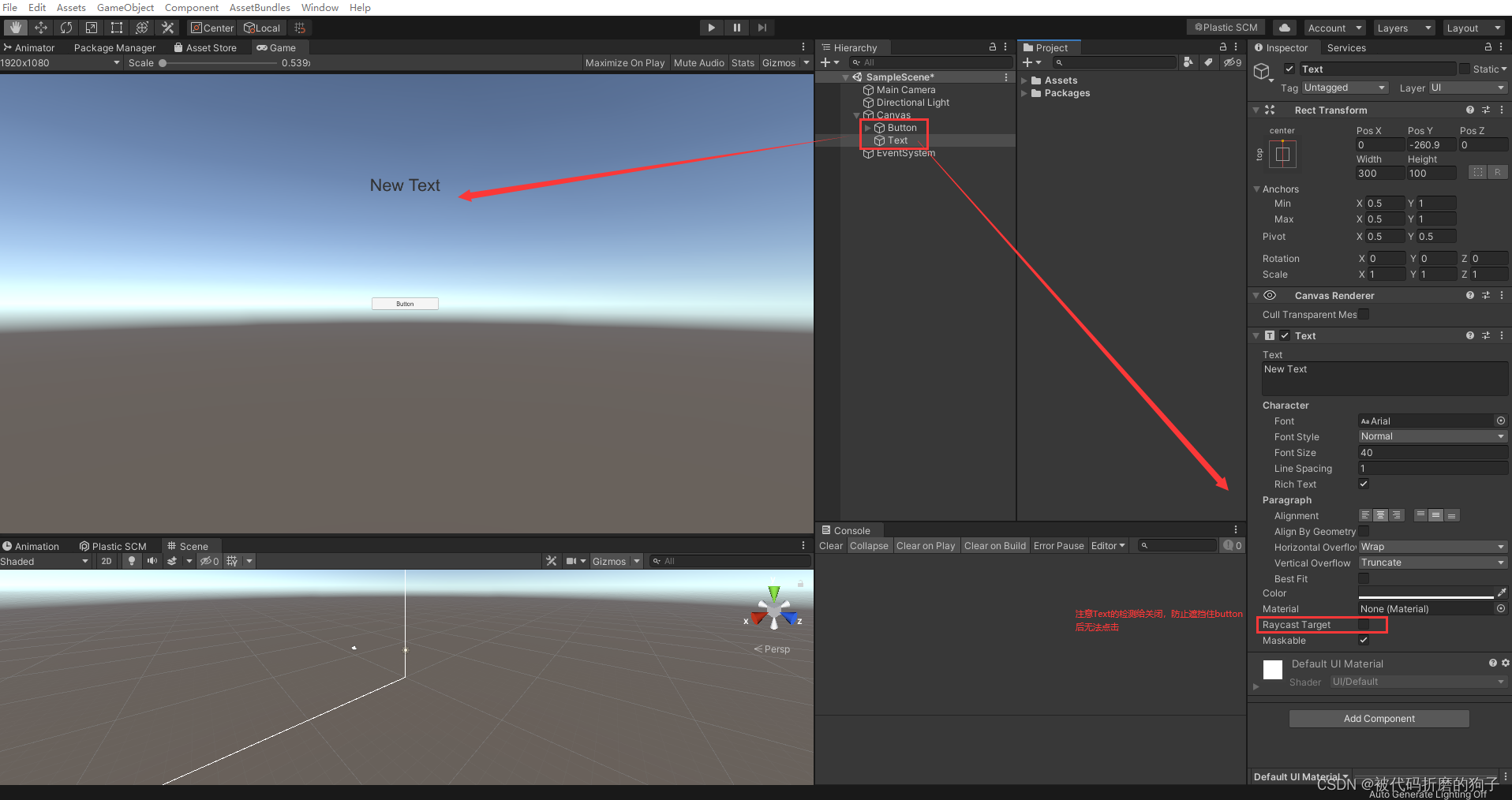
}?界面布局

?把上面脚本挂载后,给按钮和文字拖入赋值就可以了。
四、打包的WebgGL文件配置
这里对应的是上方注意事项的第三条,添加IIS的MIME扩展类型的,这里我们还没有安装IIS的Web服务,所以用文本的方式先配置好。
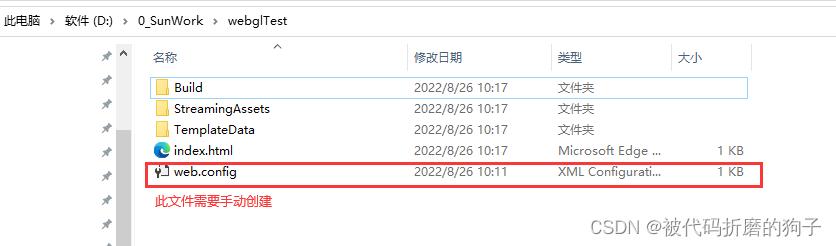
在打包的文件夹下创建一个?web.config 文件
 ?
?
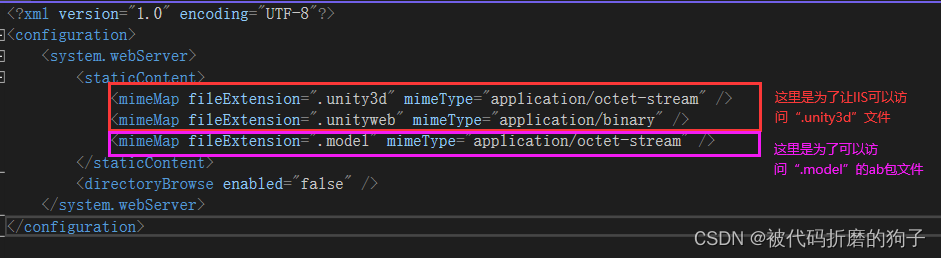
?文件内容是:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<staticContent>
<mimeMap fileExtension=".unity3d" mimeType="application/octet-stream" />
<mimeMap fileExtension=".unityweb" mimeType="application/binary" />
<mimeMap fileExtension=".model" mimeType="application/octet-stream" />
</staticContent>
<directoryBrowse enabled="false" />
</system.webServer>
</configuration>
?下面开始部署iis
五、?Windos安装IIS服务
打包后的WebGL网页是无法直接访问的,需要部署服务器,这里我们用IIS来部署服务器
?1.安装Web服务
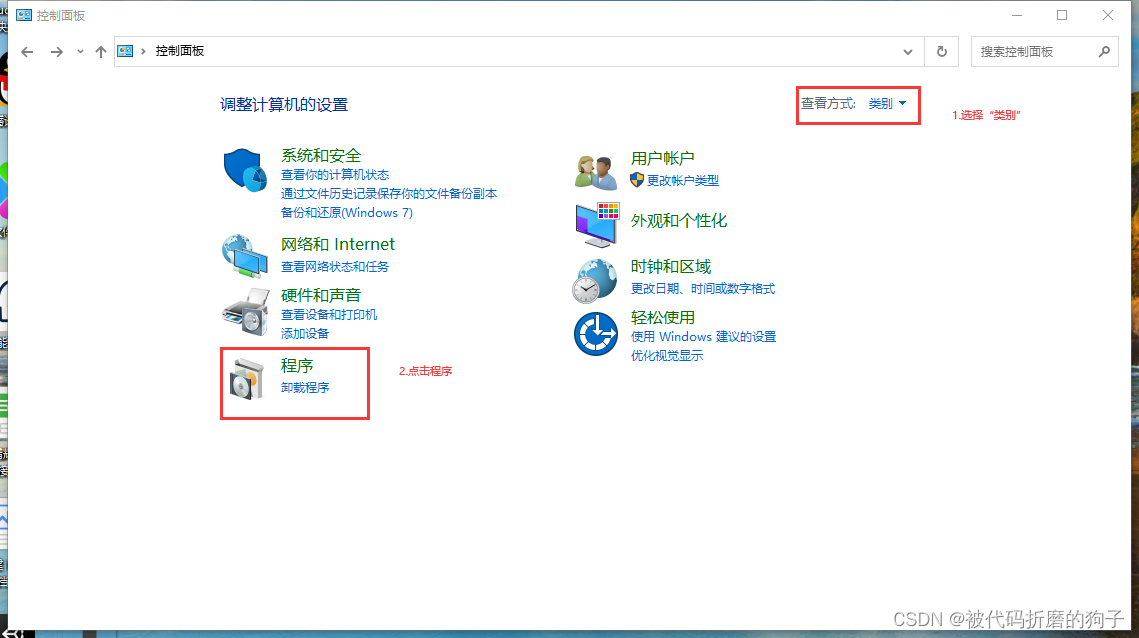
打开控制面板,在查看方式选中选择类别,然后选择程序

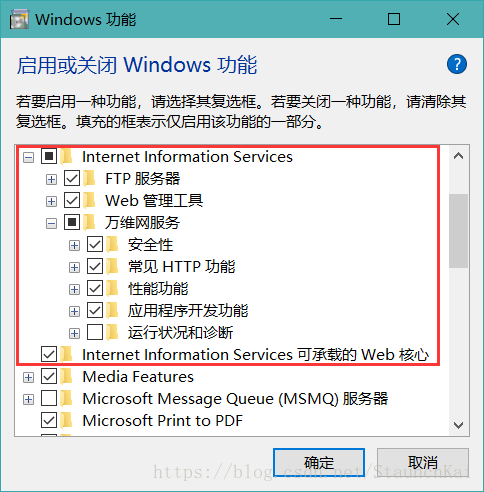
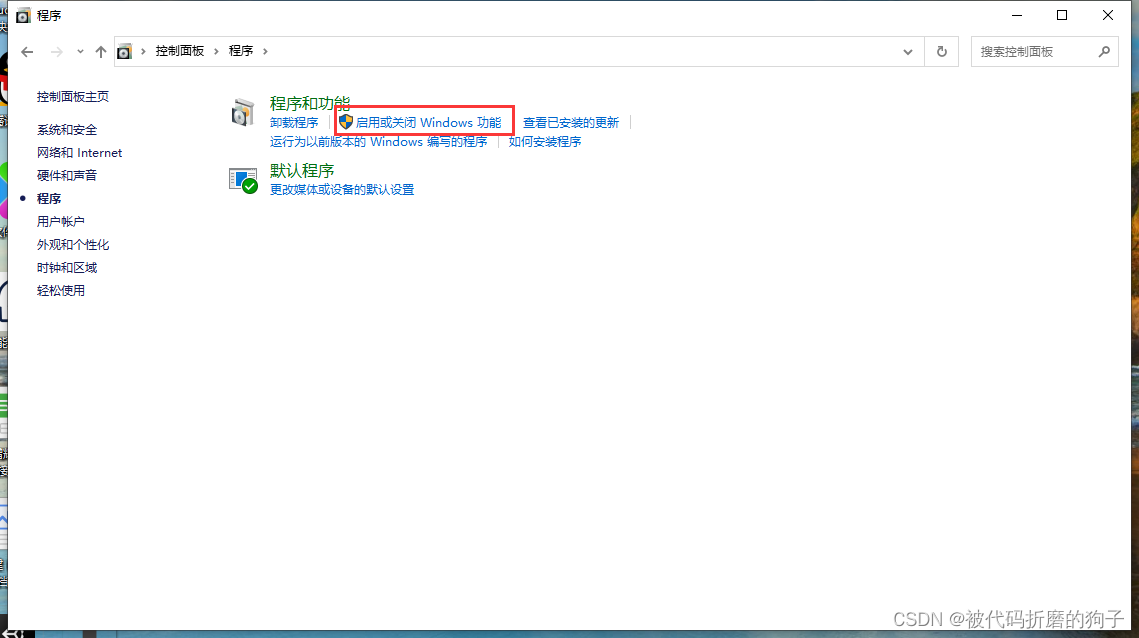
选择 “启用或关闭Windows功能” 。

建议根据下图勾选,确定后等待安装完成
2.创建网站?
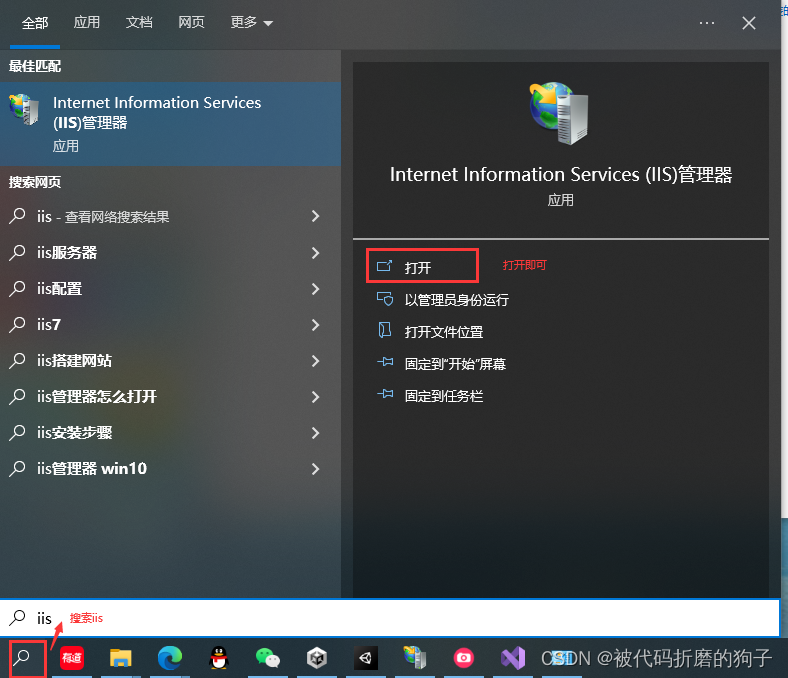
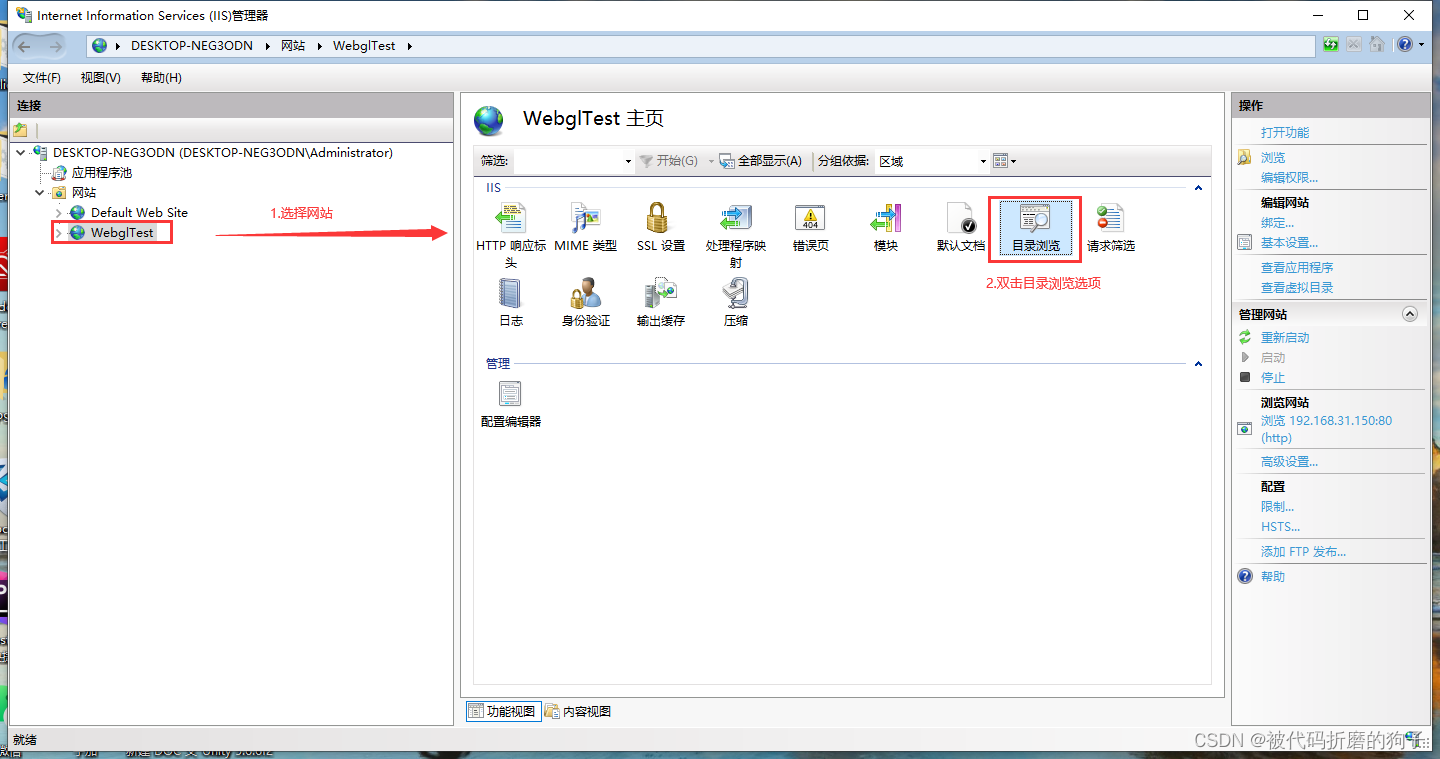
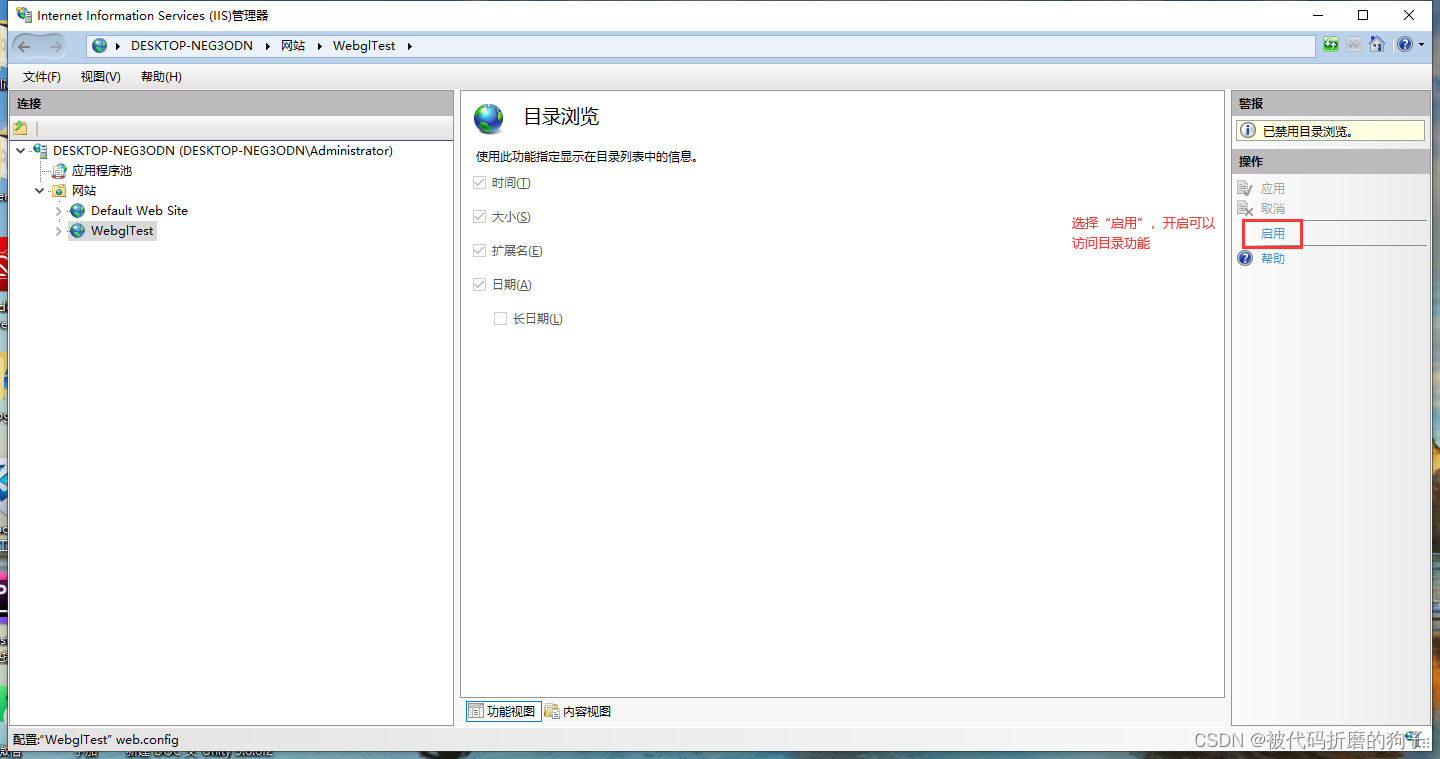
安装完后打开IIS

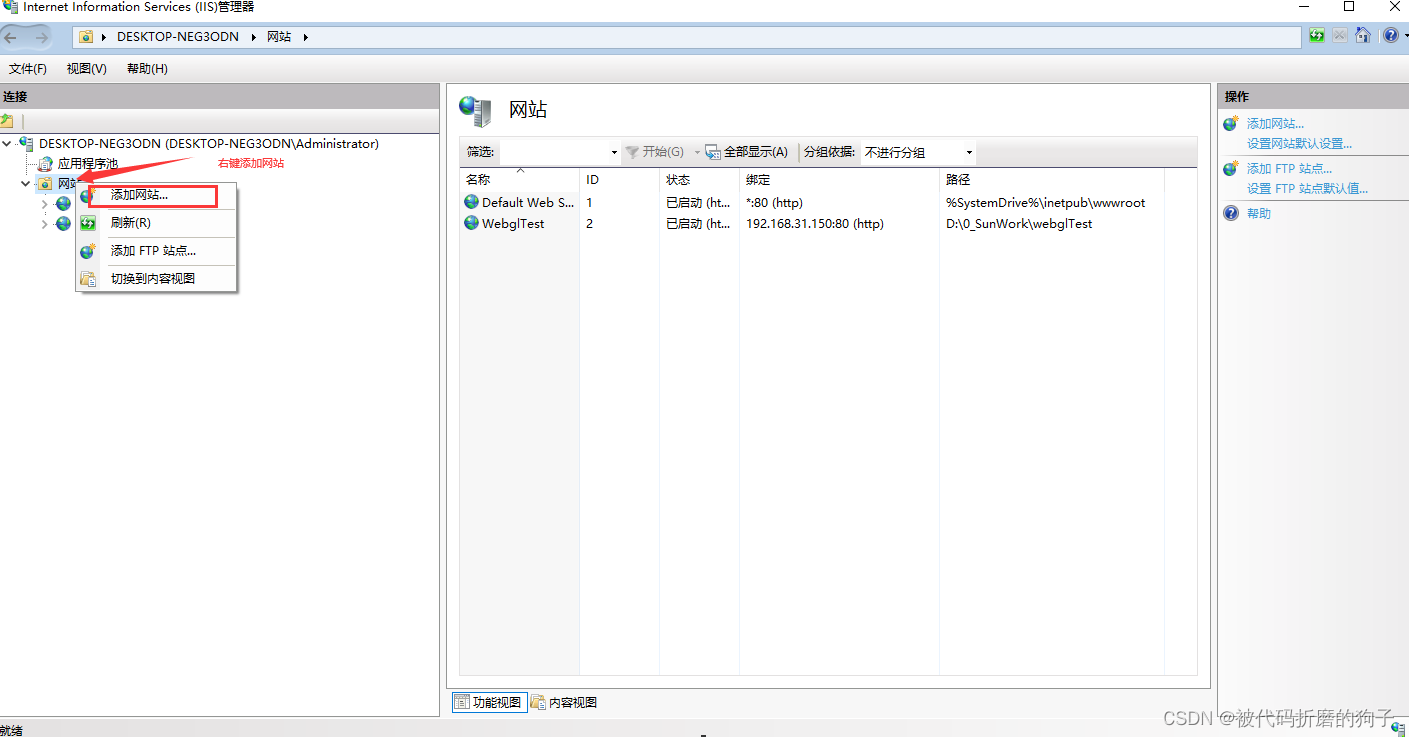
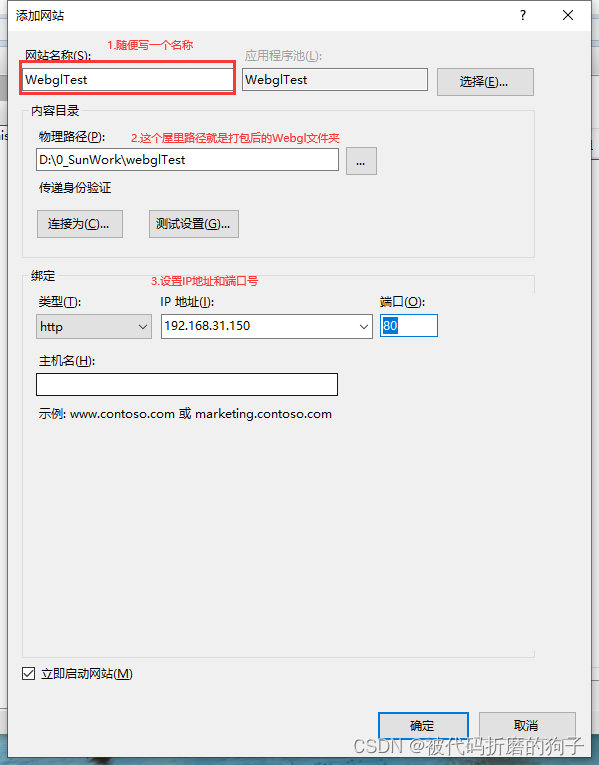
网站创建
 ?
?
?属性配置


?部署完毕后,就可以访问你创建的webgl了。