【Unity / Shader Graph】常见节点原理 | 02 图形化节点基本结构,基础节点UV,Sample Texture 2D
部分内容来自YouTube@Ben Cloward
https://www.youtube.com/watch?v=bihZJzeuwOU&t=49s
这篇文章是总结了视频内容,并根据自己的经验分析了节点的表层逻辑。如果有什么错误的地方,欢迎留言指出。
图形化节点基本结构
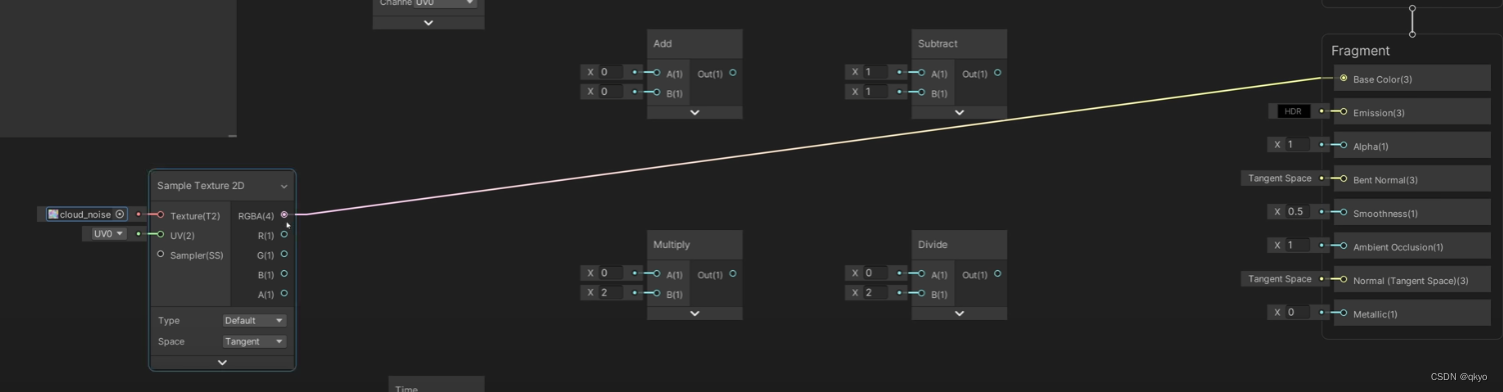
面板上的接口颜色对应不同维度的数据
| 接口颜色 | 代表数据维度 |
|---|---|
| 蓝色 | 一维数据(float, int等) |
| 绿色 | 二维数据 (二维向量等) |
| 黄色 | 三维数据 (RGB颜色等) |
| 粉色 | 四维数据 (RGBA颜色等) |
当我们把两个维度不同的接口相连时,Unity可能会为我们自动转换。可以看到下图,由四通道数据(RGBA, 粉色)自动转化为了三通道数据(RGB, 黄色)

基础节点


UV
UV贴图
游戏开发中常说的UV贴图,是保存了模型顶点位置和颜色对应关系的贴图(有u,v坐标信息的贴图)。
UV贴图的取值范围是[0, 1]。因为本质上UV贴图还是texture,而texture的坐标(s, t)就是规定在[0,1]之间的。
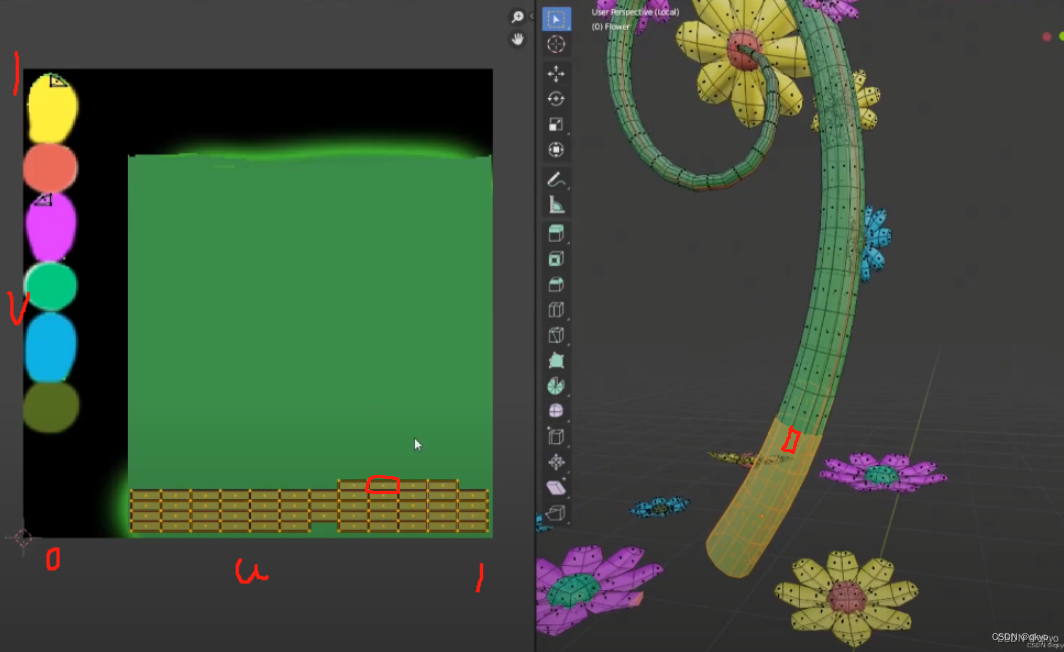
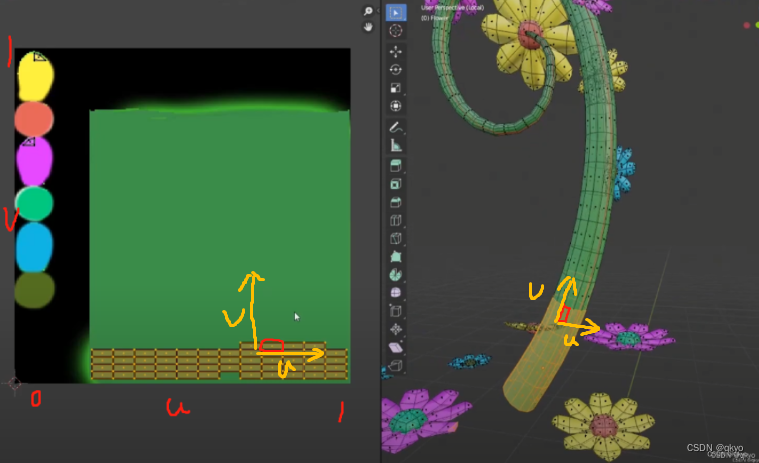
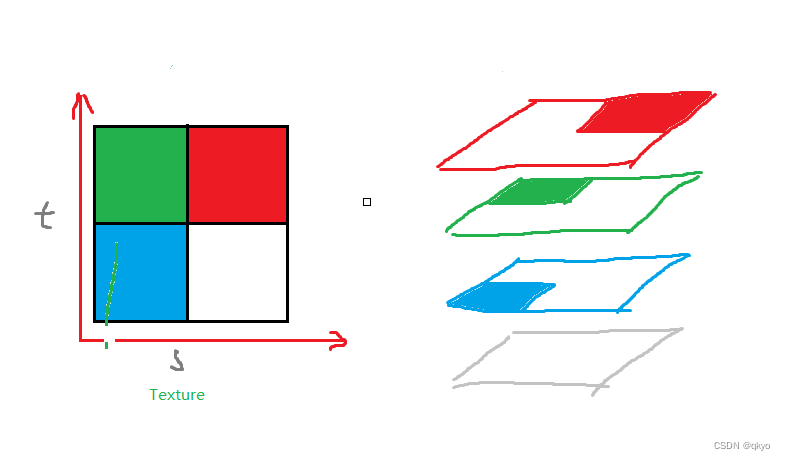
如果你曾使用过Maya, blender之类的建模软件就会知道(没用过也无所谓),每个物体的每个面在贴图界面中的对应关系是这样的:

图中右边选中了模型的黄色区域,表示选中的模型的面。左边就是我们说的UV贴图,它保存了模型每个面在贴图中对应的颜色信息。每个面展开后在UV贴图中的位置一般会被有意地设置为不相交。
每个面在UV贴图中所占区域的对应颜色,就是这个面在模型中的颜色。因此这样的UV贴图规定了贴图中的颜色应该被怎样赋值到各个面中。
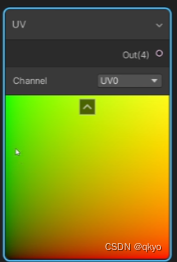
UV节点

“Get the texture coordinate that are on the surface of the mesh.”
得到贴图在模型的面上的坐标
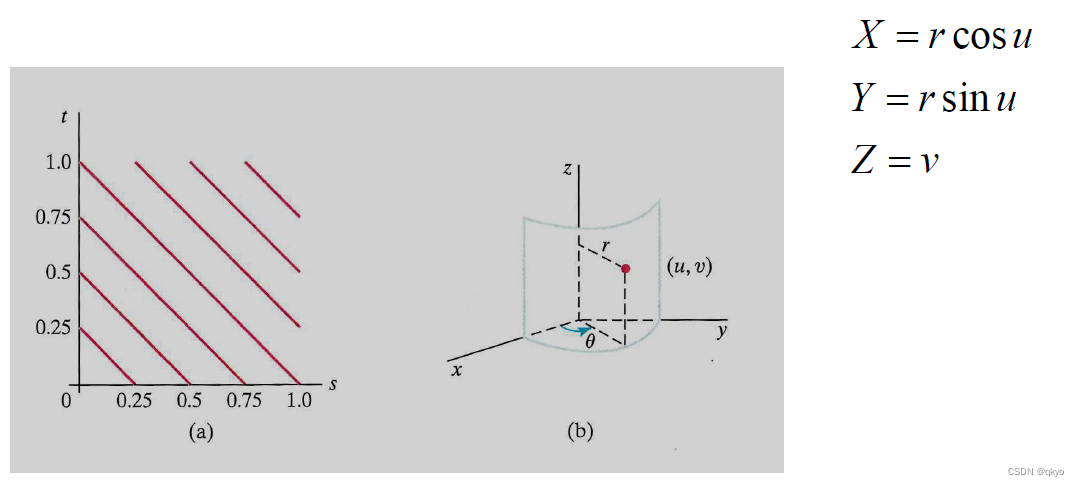
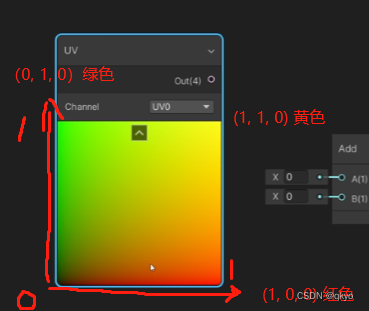
让我们观察这个Preview中颜色展现的状态。UV是二维向量(u, v),因此第三位永远置0。于是我们就能看到Preview中展现为下图:

通过这个预览我们也可以了解到。虽然这个节点的输出是四维向量,但本质上他保留的信息是UV坐标的位置,即(u, v, 0, 1)。
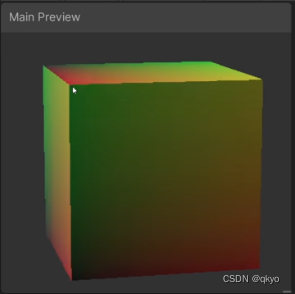
如果用最简单的形状,正方体,来观察我们得到的UV坐标数据,可以看到下面的结果。

图中,正方体的每个面都有自己的UV坐标。这里比较容易混淆的一个点是:
- UV贴图中往往包括了贴图和多个面的对应关系。这样的对应关系取决于你的贴图在建模的时候如何设计排列方式。他们可以是一张贴图贴满整个模型(比如上面的花),也可以是每个面都贴上同样的贴图(比如下面的正方体)。
- UV结点拿到的是每个单独的面的UV坐标的分布情况,也就是从每个面的贴图到每个面的模型坐标的映射方式。
因此,当我们拿着如下这样一张没有设计UV展开的贴图赋给一个unity中自带的正方体时,我们会发现这张贴图会被一一映射到一个正方体的每个面上。因为在这张”随便的贴图“和“随便的模型”之间并没有被给予特殊的对应关系,每个面的UV对应关系是默认的(一张贴图被完全贴上去)。

而在如下这样一张设计过的贴图中,每个面都有自己的子UV坐标。但是这些子UV坐标的位置关系都被建模软件包含到了一张“总贴图”和“总模型”上了。其中的过程不必我们考究。

Sample Texture 2D

采样(Sample) 的过程就是把Texture映射到物体表面的过程。Texture作为一张输入图片,它的坐标范围是[0,1] 。

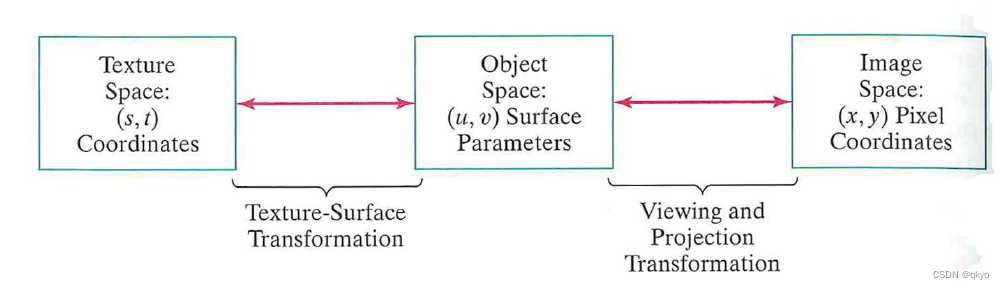
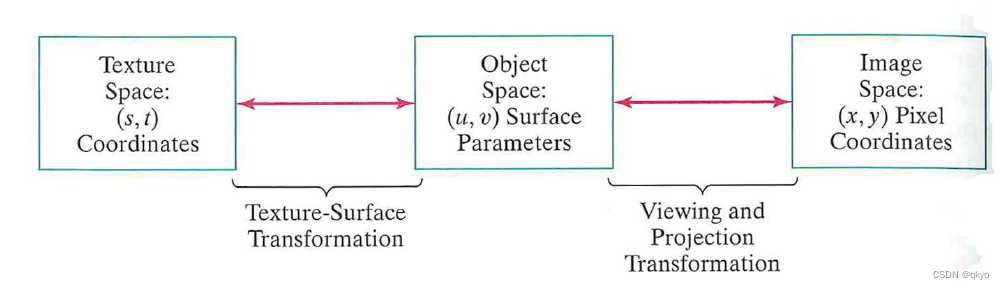
为了把这样一张2D的图像转化到3D空间中,再展示到2D屏幕上,往往需要两次大转换:
- 根据照相机设定的映射方法,正交或透视,把贴图投射到三维物体表面:贴图坐标(s, t) → 模型坐标(u, v)
- 再转化为2D屏幕上对应的像素: 物体坐标(u, v) → 屏幕像素(x, y)
其中当然还包括模型坐标变换(旋转,平移,缩放等),坐标系的变换(物体坐标系->世界坐标系)等。这些操作都是通过矩阵乘法得到的。
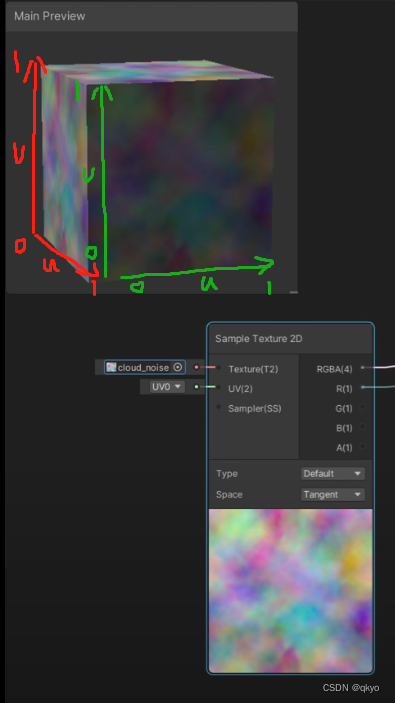
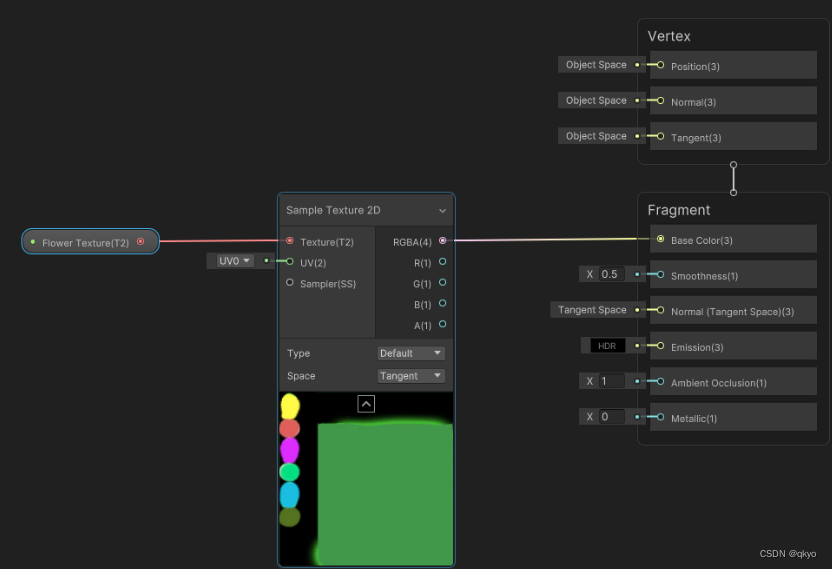
节点的作用

最简单的理解方式:Sample Texture 2D这个节点的作用是根据UV坐标,分析贴图中的哪个颜色应该对应到模型的哪个位置。
通过对于输入(2维向量)和输出(4维向量)的观察,我个人对于这个节点的理解如下:
我们输入一张以位置为导向的包含有颜色信息的贴图,可以得到以颜色为导向的包含了位置信息的贴图。这之中的转换利用到了UV信息。也就是说,如何转换到对应的位置,取决于你的UV是如何设计的。

节点的输出
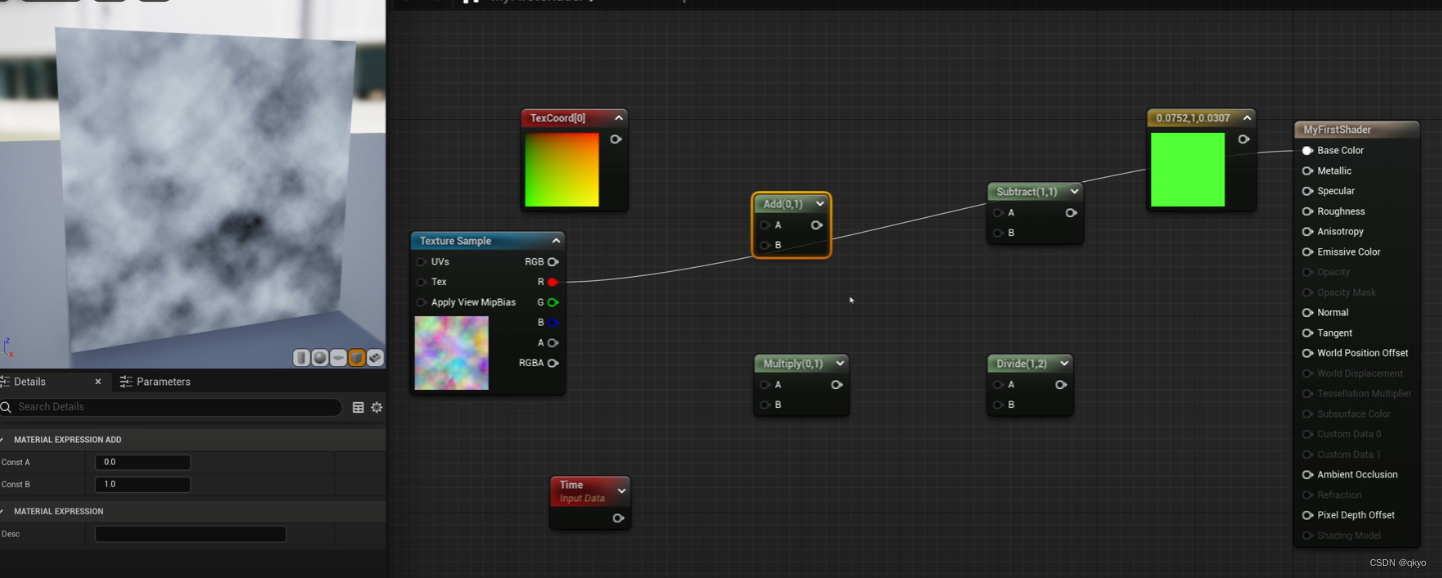
这里用一张虚幻内的图作为说明(原理是一样的,只是界面不一样。)

当我们使用R通道作为图像颜色信息时,拿到的贴图是R通道上的灰度值。这时模型上的贴图呈现灰色。因为彩色通道需要RGB三通道共同组成,而这里只有一个通道,展现出来的就是灰度图。
可以看到,图中白色的地方表示灰度值接近1,黑色的地方表示灰度值接近0。
当我们在使用Sample Texture 2D时,输出的是RGBA信息。每个通道的值的取值范围是[0, 1],也就是用(1, 1, 1, 1)表示纯白色,而不是(255, 255, 255, 255)。