UI?ToolKit分为Editor和Runtime,这里先梳理下运行时(Runtime)的,从新建工程,创建UIDocument,VisualElement,演示USS,到用C#获取控件,绑定事件等一系列基础使用流程。
大致流程如下:
1.创建项目。(unity版本选择及基础介绍)
2.创建UIDocument
3.部分基础控件VisualElement,label,button创建及样式编辑
4.创建USS,及使用
5.创建C#脚本,获取控件及绑定事件
6.运行测试
1.创建项目
Unity2021.3.X已经内置了UI?Toolkit,因此我这里使用的是2021.3.0,如果是较旧版本需要去PackageManager自己安装。
由于创建UI?Document需要保存UXML文件,并且后面还需要保存样式表USS文件,因此,按如下目录结构创建文件夹,以方便后面清晰明了的存储文件。

2.创建UIDocument
直接在Hierachy中右键,即可创建UIDocument

同时,Unity会自动创建如下文件

创建的UIDocument如下

其中,PanelSetting是可以在不同?UIDocument中复用的
而SourceAsset即是UXML文件,需要单独为特定的UIDocument创建
接下来,我们创建一个UXML文件,
在之前创建的UXML文件夹下,右键创建一个UI?Document(注意,这里虽然也叫UI?Document,但它实际创建出来的是uxml文件,用来赋值给上面的SourceAsset,之后我会称这里创建的UI?Document文件为uxml文件,注意不要与hierachy中的混淆了)

?为创建出来的uxml文件命名为
UXML_Examp1

?然后将其赋值给Hierachy的UI?Document中的SourceAsset

然后,双击UXML_Examp1,打开UI?Builder窗口

注:
如果要打开代码编辑UXML,只需要在文件上右键-Open?C#?Project

?或者,点开文件小箭头,双击其子物体即可

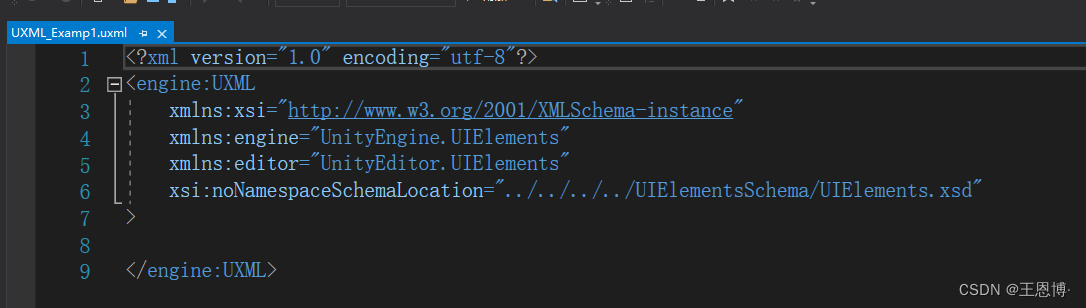
?代码长这样,本文我们不在这里手写代码。先回过头来,继续使用UI?Builder

3.部分基础控件VisualElement,label,button创建及样式编辑
3.1 先简单介绍一下界面

?首先,左上StyleSheet
用来显示USS样式表,这部分后面会提到
Hierachy
和编辑器的Hierachy功能类似,用来显示我们都在此uxml中创建了哪些控件
Library
控件库,我们可以拖拽控件到Viewport中
Viewport
类似编辑器的Scene窗口,预览我们UI结果的
Inspecter
属性窗口,调节属性,
下方Preview(默认是收起来的)
用来预览代码的,如图中红箭头,拖拽上来就可以了,默认它是隐藏的
3.2?创建一些基础控件
这里我打算做这么一个简单的功能,如下

?Label是一个标签,ADD和Clear是按钮,
当点击ADD时,Label显示一个数据,从零开始自增
当点击Clear时,清空数据,并刷新Label
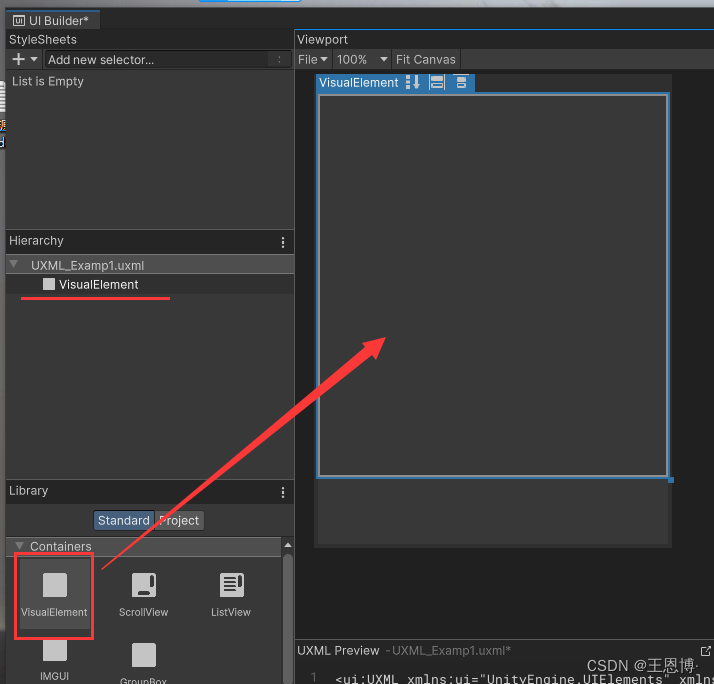
首先,拖拽一个VisualElement到ViewPort中,并适当向下拉,调节一下它的大小

?注:点击Fit?Canvas可以让窗口居中
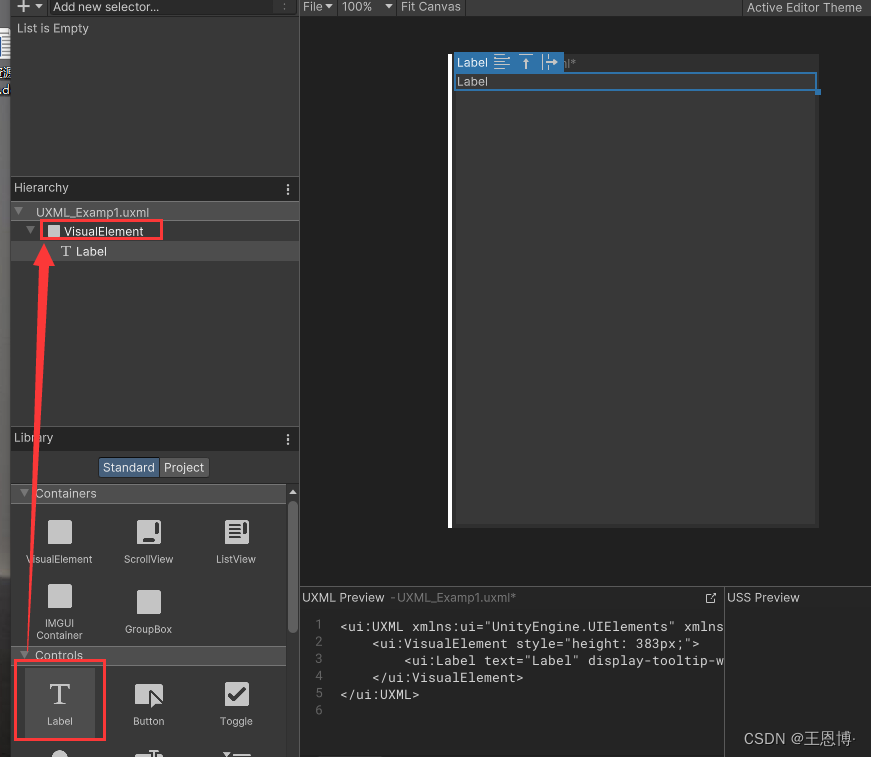
接下来,拖拽一个Label到VisualElement下

?点击label,在Inspector中设置其Margin为auto(即居中)
直接在红框打auto,下面即会自动识别

然后修改Text的Size属性为50,
并单独调节Margin的top属性为40,让其靠近上边缘,给按钮留位置

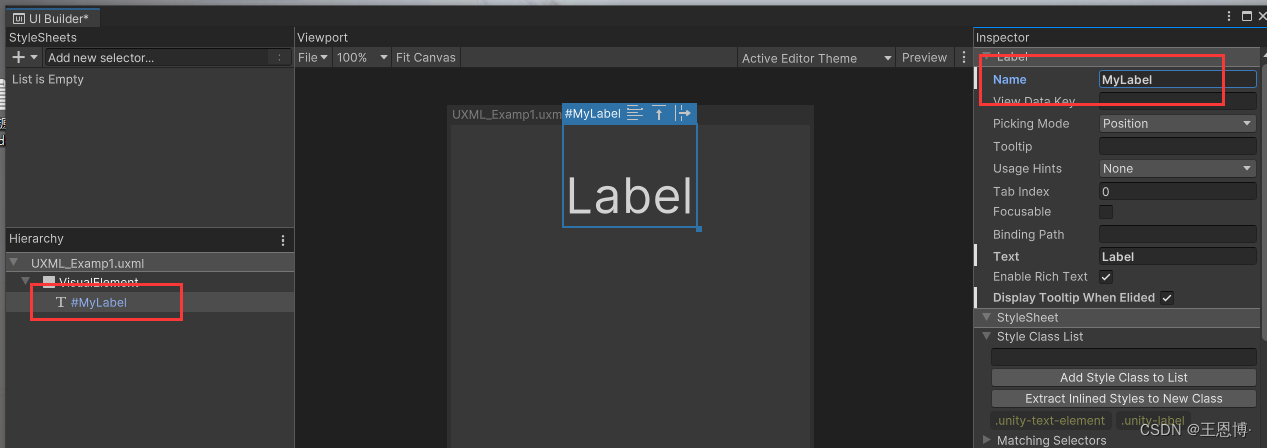
?最后在最上方,修改label名字为【MyLabel】,可以看见Hierachy中也同步了名字,之后我们获取控件,需要用这个名字来获取

然后,我们再拖拽一个Button到VisualElement下,排在MyLabel后面
同样设置其
Margin四个属性为auto,
Text-Size?为40,拉到最上,
修改Button-Text为ADD,
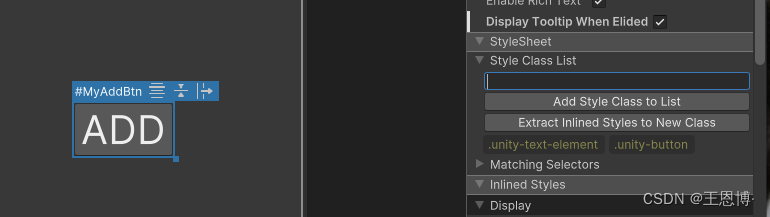
然后修改按钮名字为【MyAddBtn】

4.创建USS及使用
首先创建一个USS
我们选中上面创建的ADD按钮,在其Inspector中找到StyleSheet

?可以看见,
下面有?Extract?Inlined?Style?to?New?Class?按钮(将行内样式表添加到新类),这个可以将当前控件的行内样式,存储成样式表
我们在输入框中输入样式表的名字,点击Extract

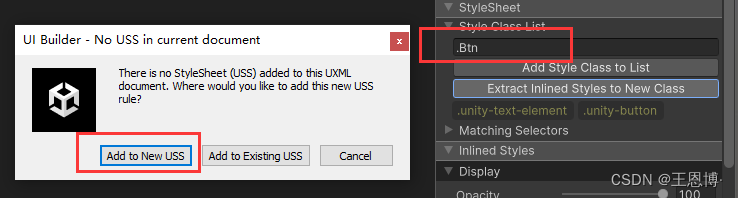
点击添加到新的USS
?弹窗,让我们选择路径,这里我们选择之前创建好的USS文件夹,并为文件名好名【USS_Examp1】

创建完成后,可以看到
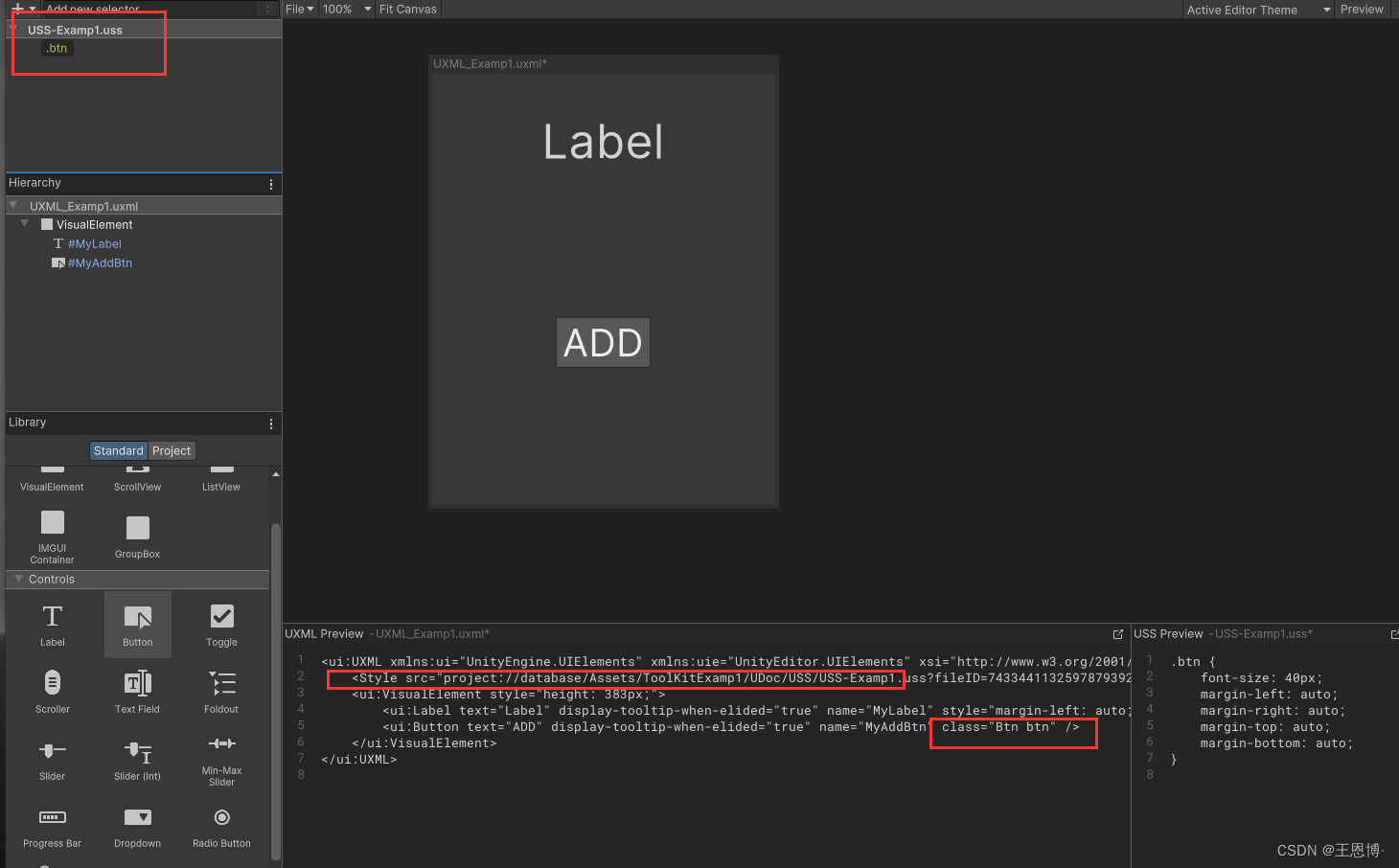
左上StyleSheets中已经出现了我们常见的样式表,里面有.btn
下方代码中,AddButton也相应更新成了,引用class样式表,而不是行内样式了(下方红框)

使用USS
再新建一个按钮,拽到VisualElement下,

?然后按住.btn拖拽到新创建的Button下
最后修改一下button的Name和Text?

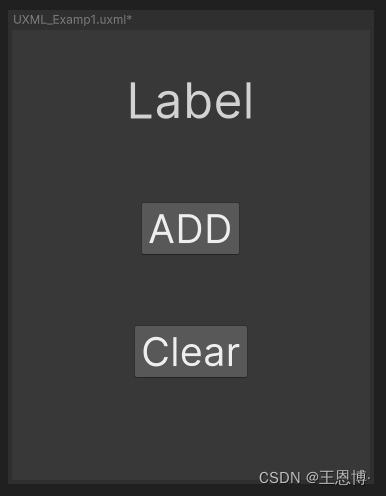
创建好的界面如下

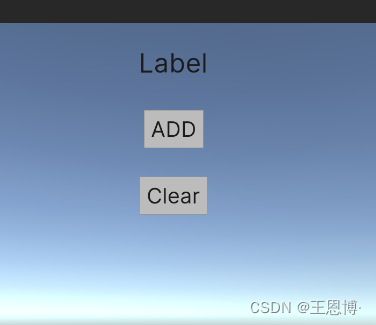
此时运行测试一下,可以看见game中已经生成了UI,并且按钮可以正常点击

5.创建C#脚本,获取控件及绑定事件
新建C#脚本Examp1Ctrl.cs
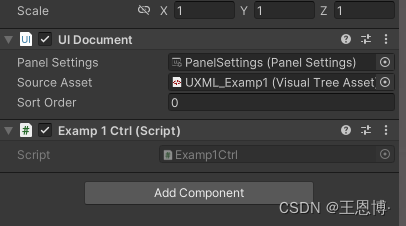
将脚本挂到UI?Document上

添加引用
using UnityEngine.UIElements;获取某根下的控件
label = rootElement.Q<Label>("MyLabel");为控件绑定事件
btn_add.RegisterCallback<ClickEvent>(evt => {
//
});完整代码如下
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UIElements;
public class Examp1Ctrl : MonoBehaviour
{
private UIDocument document;
private VisualElement rootElement;
private Label label;
private Button btn_add;
private Button btn_clear;
private int countNum = 0;
void Start() {
document = GetComponent<UIDocument>();
rootElement = document.rootVisualElement;//获取根
//在根下,通过JQuery和名字获取控件
label = rootElement.Q<Label>("MyLabel");
btn_add = rootElement.Q<Button>("MyAddBtn");
btn_clear = rootElement.Q<Button>("MyClearBtn");
//为按钮绑定事件
//匿名方法绑定按钮点击事件(需要带ClickEvent参数)
btn_add.RegisterCallback<ClickEvent>(evt => {
countNum++;
UpdateLabelText();
});
//使用普通方法绑定按钮事件
btn_clear.RegisterCallback<ClickEvent>(OnClearBtnClick);
//初始化内容显示
UpdateLabelText();
}
private void OnClearBtnClick(ClickEvent evt) {
countNum = 0;
UpdateLabelText();
}
private void UpdateLabelText() {
label.text = $"Num = {countNum}";
}
}
6.运行测试