一些常见的使用类似方法绘制地图的游戏:
泰拉瑞亚:

如果有老哥玩过泰拉瑞亚的地图编辑器,其实unity瓦片地图和泰拉瑞亚地图编辑器手感类似
蔚蓝:

大名鼎鼎的蔚蓝也是如此
?Untiy中制作2D俯视角游戏,往往需要使用瓦片地图来绘制地图
-
如何创建瓦片地图?
? ??? ? ?? ?在Hierarchy(层级)窗口下创建一个新的2D object->tilmap->Rectangular
? ??? ? ?? ?点击Scene(场景)窗口中的九宫格图标打开Tile Palette(瓦片)
? ??? ??? ? 将素材图片的Texture Type(结构类型)改为sprite(精灵)并拖入Tile Palette即可完成素材的添加
如果出现无法填满一个单元格,注意将素材图片的尺寸改为图片大小
如:128*128的图片,Pixels Per Unit(像素大小)改为128
? ? ? 游戏素材往往为很大一张图,而实际应用中只需要使用其中的一部分,或者更大的图,如果只是单纯的不断更改一张图片素材的尺寸将会无端增加工作量,所以可以使用瓦片地图将一张图片素材切割为许多等分
-
如何切割图片素材?
?? ??? ?? ? 将图片的Sprite Mode(精灵状态)改为Multiple(多个的)
?? ??? ?? ? 点击Sprite Editor(精灵编辑器)->slice(切片)->type(类型)为尺寸或者数量均可,完成后点击slice后点击apply即可完成素材的切割,将素材图片拖入Tile Palette即可使用
?? ??? ??? ?

? ? 商业游戏的地图绘制又往往需要更加高效的“联想绘制”,如河边必然是泥地,天空附件必然有云。
-
?Rule tile进阶使用
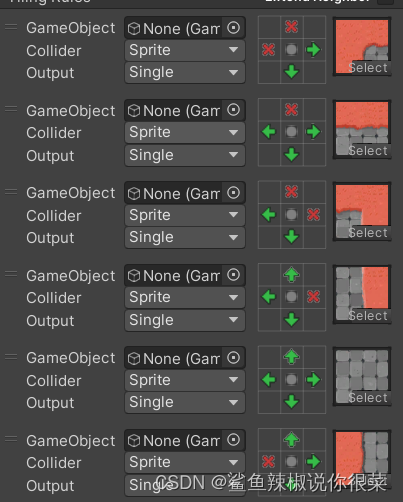
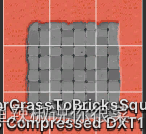
?? ??? ?? ? 在新建的Rule tile下添加Tiling Rules,将对应位置的裁剪后的图片放入,并添加规则


?? ?? ??中心代表此方块位置,键头代表此位置可以有其他方块,×代表不可以有其余方块,添加顺序为被裁减图片的从左到右,从上到下
-
快速创建类似的“有规则的”瓦片地图
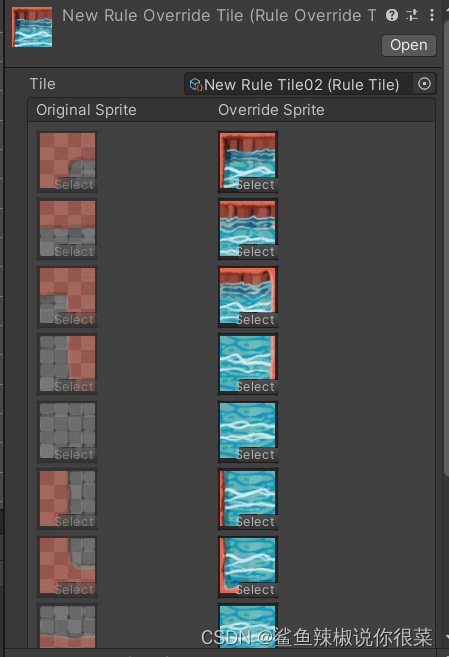
?? ??? ?? ? 创建一个新的Rule Override Tile即可实现重复一个已完成的Rule tile功能

如图,tile里放入已完成的Rule Tile,右边竖列拖入新的图片素材,并一一对应,即可快速制作一个相同规则的瓦片