文章目录
1)食用指南
①前言
本项目的完整开发流程在Unity官方项目的教学文档中编写了详细的教程文档,但是因为官方文档距离现在已经有一段时间了,个别地方有错误或者读者在使用自己机器上的Unity 编辑器进行操作的过程中,仍然遇到了零零散散的问题,无法再和官方教程相对应,本博客是对官网提供的项目的再补充以及个人心得复盘和经验分享。
本系列博客是来源于官方教程但是最终绝对会高于官方教程,让读者综合官方教程以及我自己的升华,能够独立开发出一个比官方教程更加完整可行的游戏。
最终的开发结果,使用资源也会开源在GitHub以及Gitee。
②官方教程地址
【官方文档 —— 9、精灵动画】
【官方文档 —— 10、世界交互 - 飞弹】
③如何处理本系列博客和官方教程之间的关系
个人建议是先大致浏览本系列专栏的博客,对注意事项和要点有个初步印象,再跟着官方文档逐步操作
因为本系列博客是对官方教程的修订,补充,升华,而且本系列博客的内容篇幅不会特别冗长,完整看完大概需要5 — 7 分钟。
假如只看文章的目录,留意需要订正的地方,那么大致只是需要1分钟左右。

2)具体步骤详细剖析
前排温馨小提示:
第九节 《精灵动画》的教程中,几乎不需要再补充,可以完完整整跟着操作。
但是在制作完机器人的动画之后,务必再回头来捋清楚下述的五个功能面板。
本篇文章主要想梳理清楚在动画制作过程中,常用功能面板的作用,以及它们之间的关系
2.1)需要区分清楚的五个功能面板
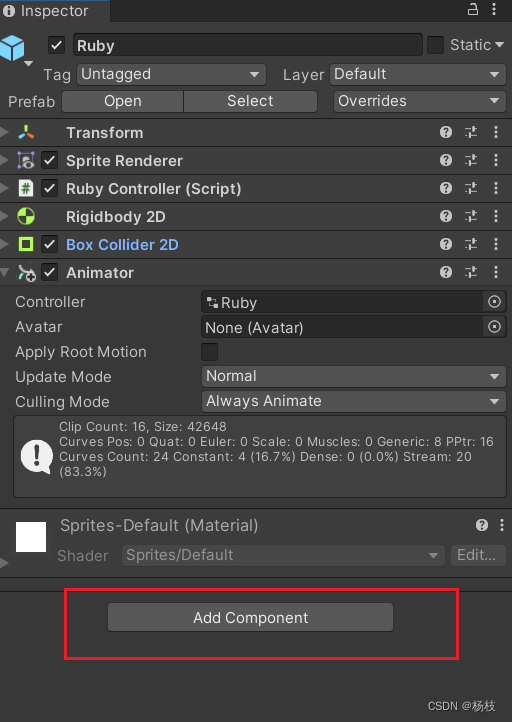
1、Animator 组件
对应文档中的《9.1小节》
Animator 组件是为了播放动画,类似于使用其他组件(比如Rigibody 2D组件,Box Collider 2D组件等组件),需要在Inspector窗口使用Add Component进行添加。

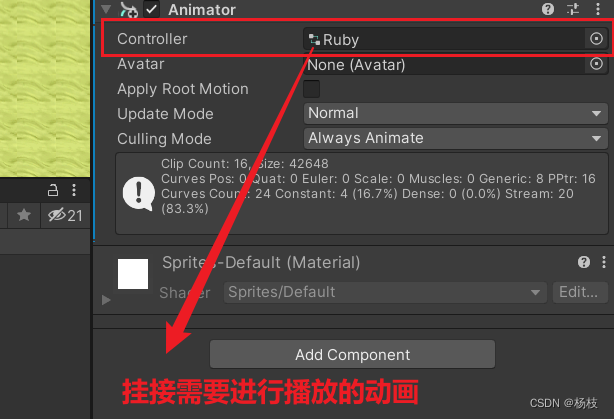
2、Animator 组件的 Controller设置
对应文档中的《9.1》章节
Animator 组件上最重要的设置是 Controller 设置。我们制作的动画,需要挂接到这里,才能够实现播放

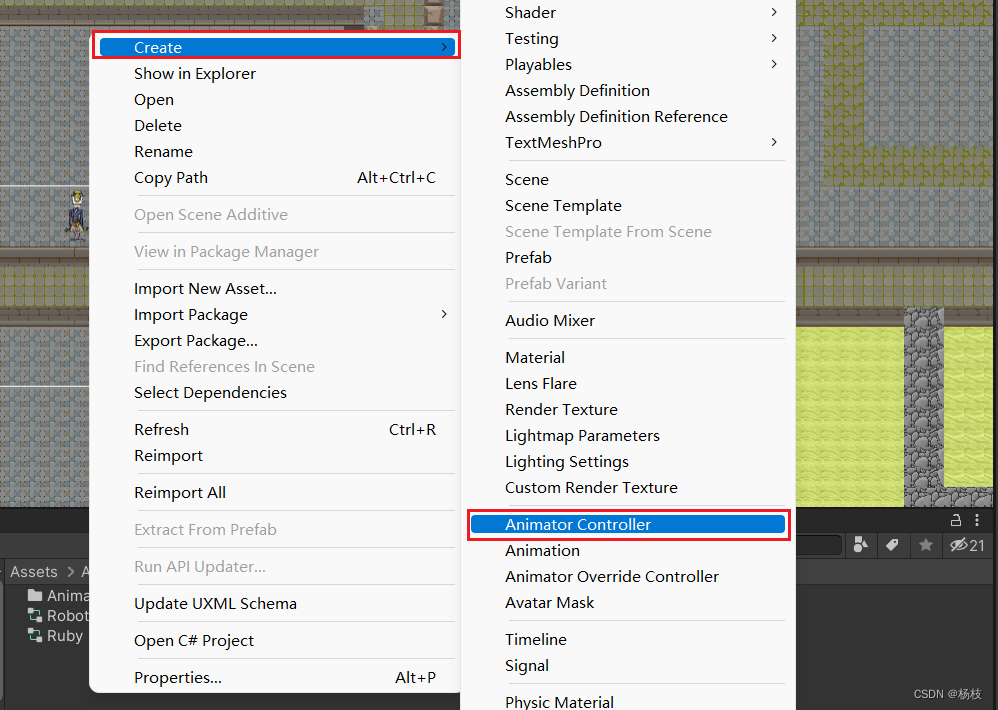
3、自己创建的Animator Controller
对应文档中的《9.2》章节
此处的Animator Controller,是我们自己在Project窗口中进行创建的,我们对游戏角色设置的动画,主要是在我们自己创建的Controller中进行设置,然后挂接到Animator组件中Controller设置,就能够实现播放动画。

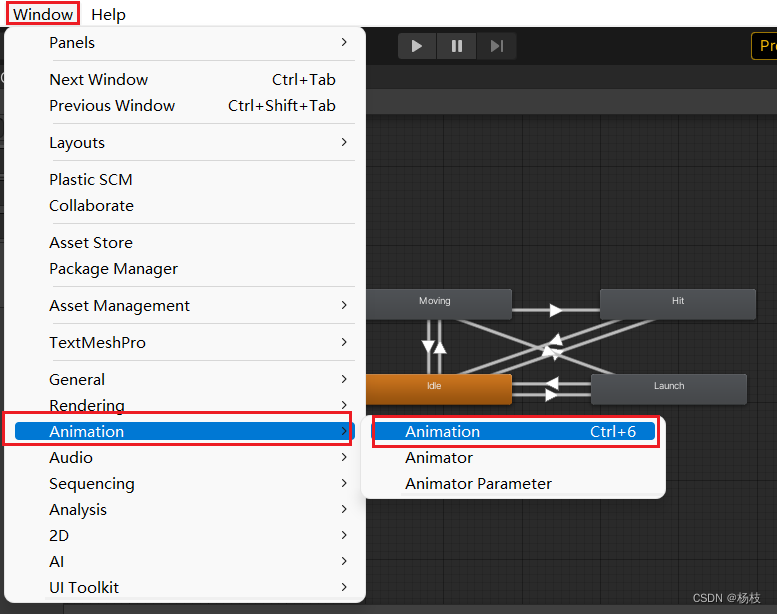
4、Animation 窗口
Animation 窗口主要负责两个事儿:
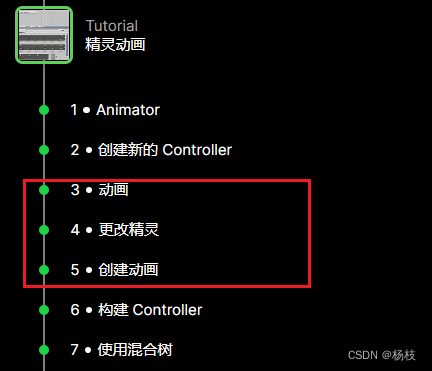
其一是:使用Animation 窗口的Animation页面,使用
Create New Clip创建并制作动画剪辑
对应文档中的《9.3-9.5》章节
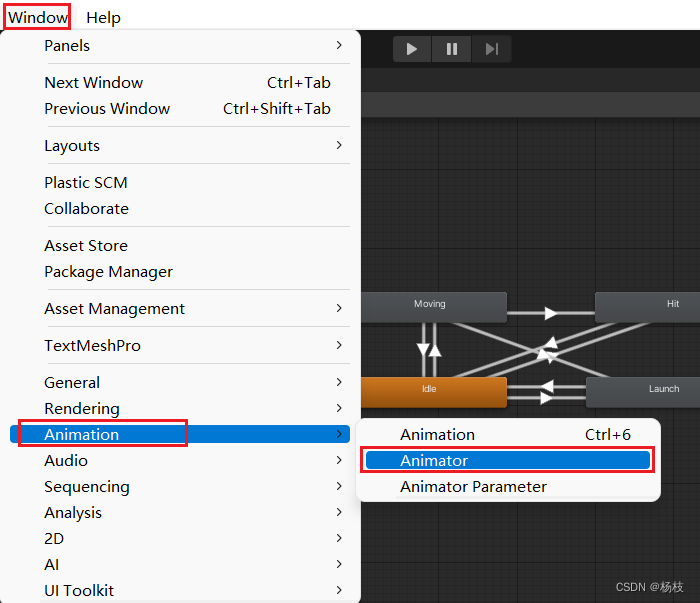
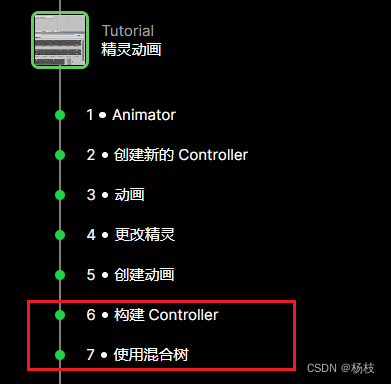
其二是:通过使用Animation 窗口的Animatior页面,通过混合树来定制各个动画剪辑之间的转换或者衔接。
对应文档中《9.6-9.7》章节
跟着官方文档,可以很快把坏机器人的动画制作并挂接到机器人对象上进行播放。但是想捋清楚制作过程,理解上述五个功能面板,是必不可少的。
坏机器人行走动画的最终制作效果

至于纵向的动画,我这里就不放了。


3)总结
因为在Unity编辑器中,上述五个功能面板的名称是很容易混淆的,假如没有捋清楚它们的作用,它们之间的关系,那么随着动画制作教程的越来越复杂和精密,会可能出现不知道人家在写什么的情况,所以务必在制作完机器人动画之后,搞清楚这个五个词条。
下一章是动画制作的升华。