前言
这里主要学习UGUI的可视化组件
参考资料:https://docs.unity3d.com/cn/2021.3/Manual/UIVisualComponents.html
一、Image
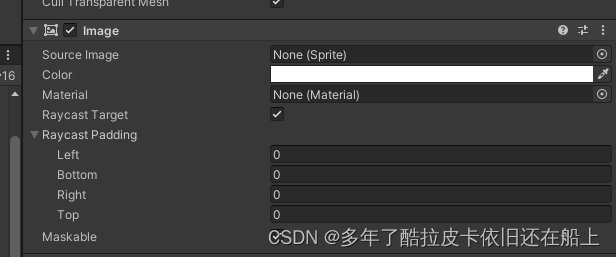
UGUI里面第一个可视化的组件应该就是Image组件了吧。

按照上面的截图来看,可以修改Image的贴图、颜色还有材质球。
按照上面的字段 Source Image 对应的None(Sprite) 来看,Image的贴图只能支持Sprite类型的贴图。
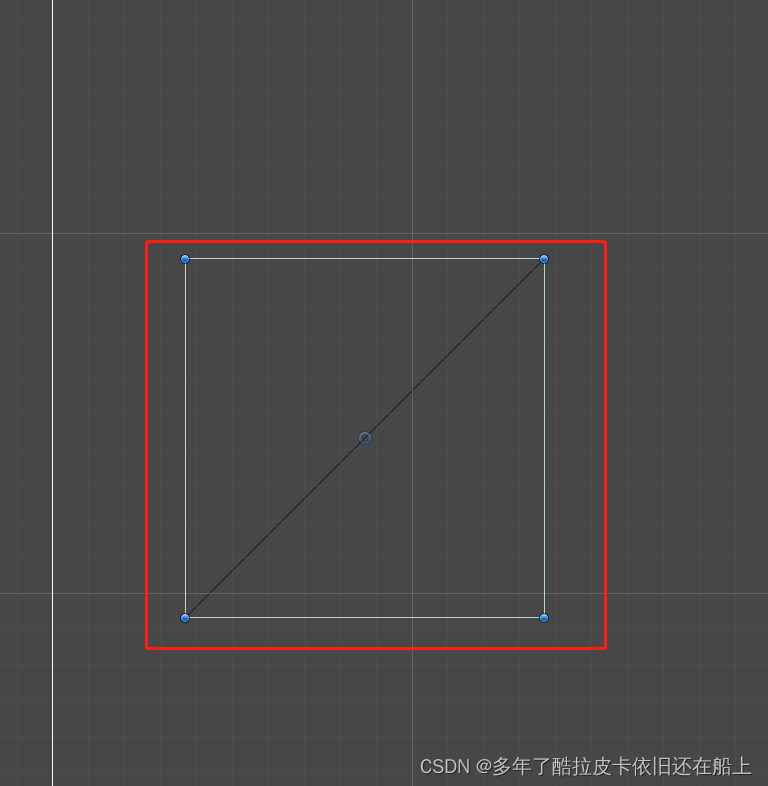
打开unity的Scene面板的wrieframe模式,截图如下

一个Image的渲染仅仅是由四个顶点,两个三角形组成一个面,再由片元着色器阶段的纹理采用对贴图进行采集而显示出来的。
当我们选择好一张Sprite放到Image里面就会出现以下选项:
~Simple - 均匀缩放整个精灵。
~Sliced - 使用 3x3 精灵分区,确保大小调整不会扭曲角点,而是仅拉伸中心部分。
~Tiled - 类似于 Sliced,但平铺(重复)中心部分而不是对其进行拉伸。对于完全没有边框的精灵,整个精灵都是平铺的。
~Filled - 按照与 Simple 相同的方式显示精灵,但不同之处是使用定义的方向、方法和数量从原点开始填充精灵。
二、RawImage
第二个可视化组件,RawImage组件。

还是可以修改贴图,颜色,材质球等,令人瞩目的是还可以修改UV,什么是UV?UV就是纹理贴图坐标,我们的贴图准确的贴到一个面片上面,完全是靠UV的。当UV还有图片自身的Wrap Mode的修改就能实现很多效果了。比如一张图片在一个面片上面晃动之类的。

还是打开wireframe模式,和Image一样的渲染方式,四个顶点,两个三角形,多了一个可以修改UV的操作,不过少了Image的九宫格操作。
1.和Image的区别
I.多了UV操作。
II.支持更多类型的贴图
III.功能没有Image复杂,仅仅展示图片的时候使用RawImage性能会更好。
三、Text组件
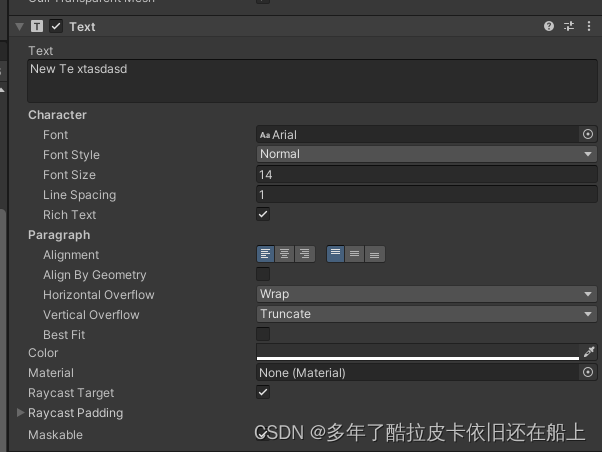
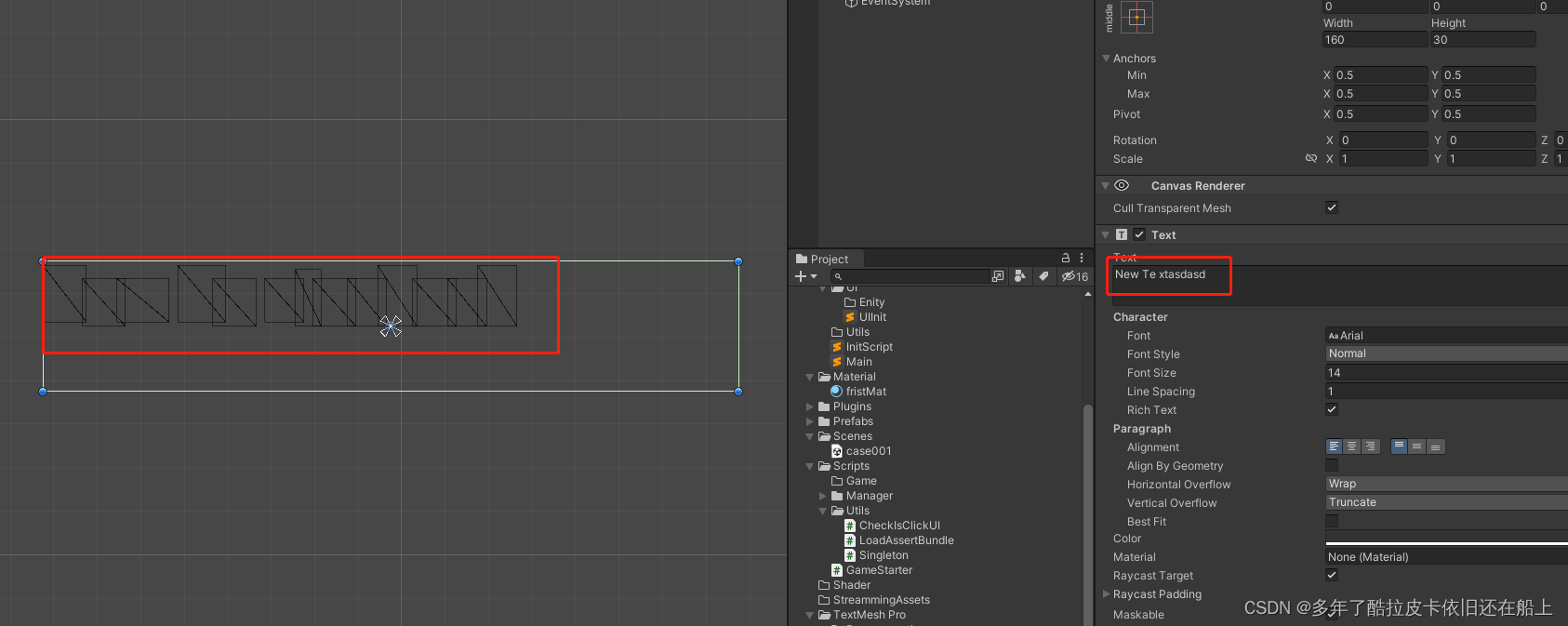
这也是会使用的非常多的可视化组件。截一张图,如下,

它提供的属性有文本、字体库、字体风格、字体大小、行间距、颜色等等。
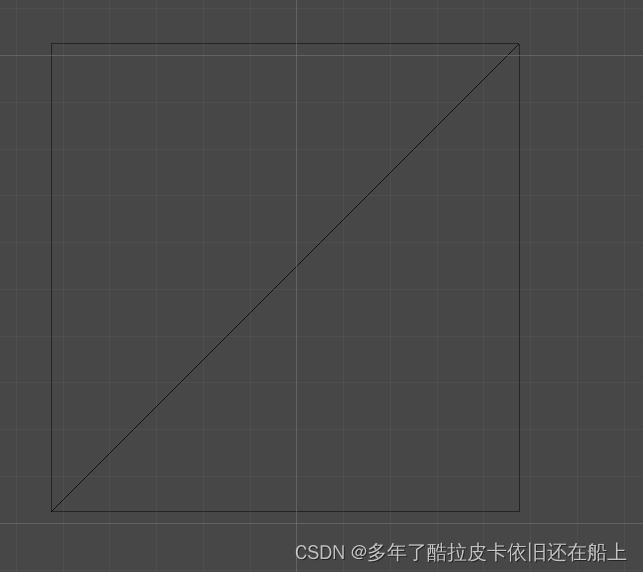
再打开一下scene面板的wireframe模式:

发现,文本的渲染方式是一个字一张贴图。所以是说,Text组件提供上述的属性,然后在把这些字各自都生成一张贴图,那为什么一个text就只有一个drawcall呢?是因为unity在生成这些贴图之后,再把这些贴图放到一个图集里面去了,因为这样可以满足这些对象都使用了同样的纹理,同样的着色器,所有进行了一次合批。