一、碰撞输出
在代码中设置一个bool变量值,使其可以控制是否可以改变Actor,并且定义一个变量的方向向量FVector
//移动方向
UPROPERTY(EditInstanceOnly,BlueprintReadWrite, Category = "MyVars")
FVector floatDirection = FVector(0.0, 0.0, 0.0);
//是否启用方向移动
UPROPERTY(EditInstanceOnly, BlueprintReadWrite, Category ="MyVars")
bool bShouldUseDirection = false;
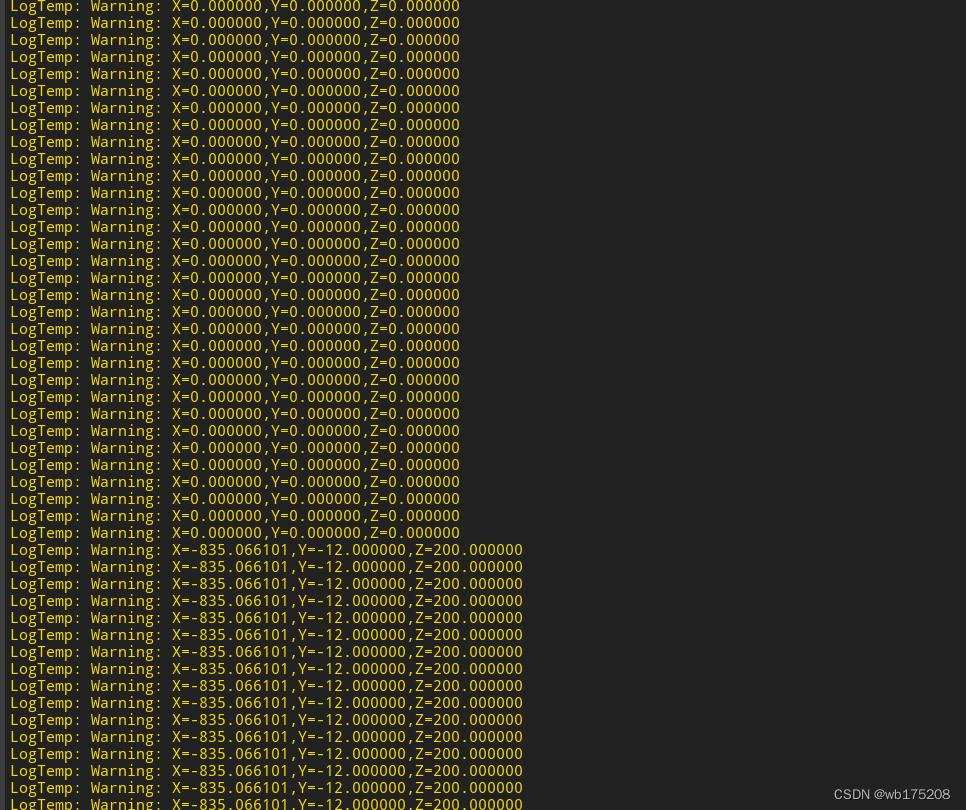
并且在Tick函数中,调用判断是否发生碰撞,把碰撞的位置结果以日志的方式输出来。
void ATestActor::Tick(float DeltaTime) {
Super::Tick(DeltaTime);
if (bShouldUseDirection) {
FHitResult hitResult;
AddActorLocalOffset(floatDirection, true, &hitResult);
FVector hitLoction;
hitLoction = hitResult.Location;
UE_LOG(LogTemp, Warning, TEXT("X=%f,Y=%f,Z=%f"), hitLoction.X, hitLoction.Y, hitLoction.Z);
}
}
函数AddActorLocalOffset(floatDirection, true, &hitResult);解析
第一个参数:floatDirection:表示移动的方向
第二个参数:true - 无论我们是否扫描到目标位置,触发过程都会重叠,如果被什么东西阻挡,则会在目标附近停止。仅扫描根零部件并检查其是否发生阻塞碰撞,子零部件移动时不进行扫描。如果禁用碰撞,则不会产生任何效果。false-不会检测碰撞
第三个参数:碰撞后的结果保存到第三个参数中

二、如何“穿墙而过”?
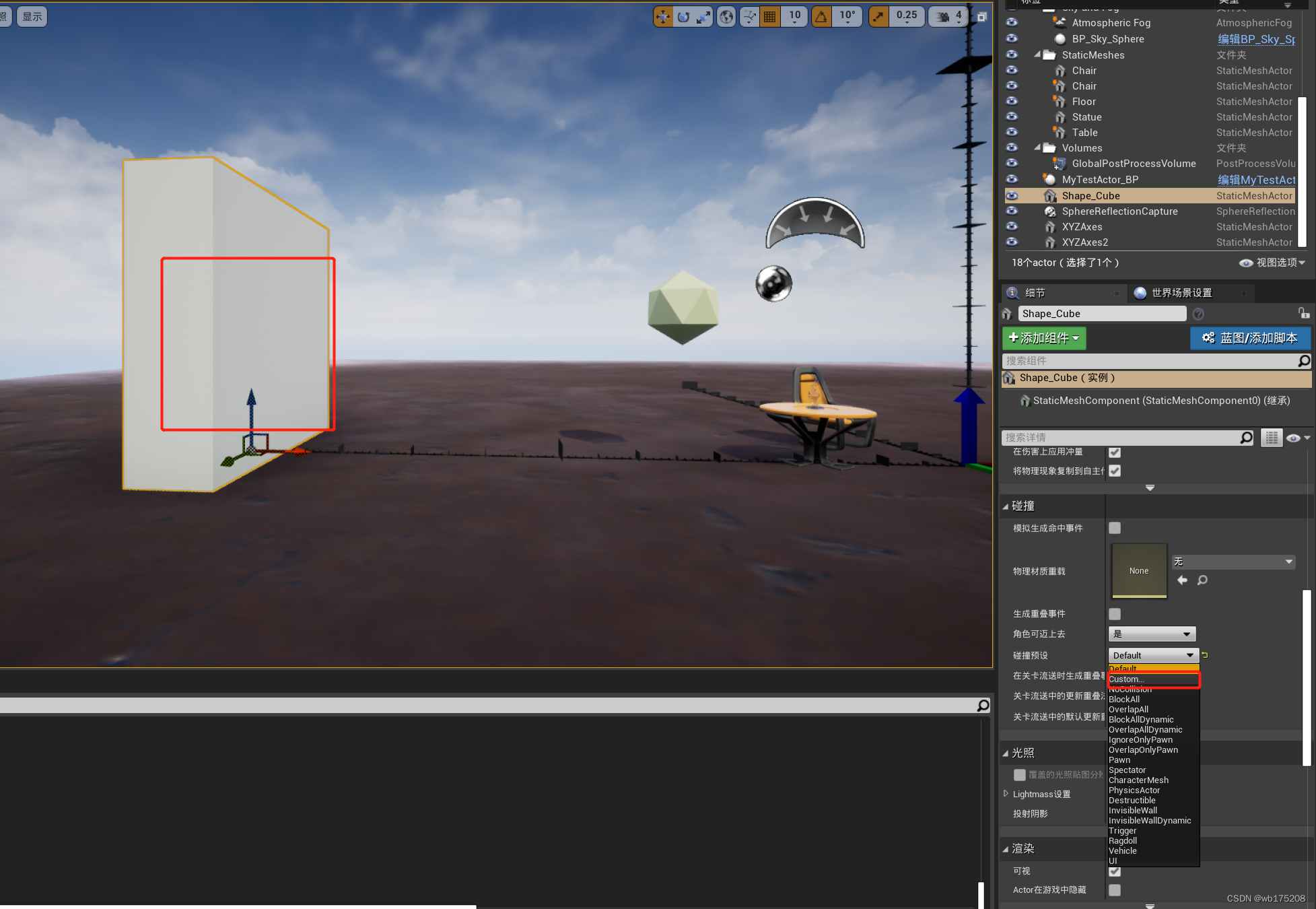
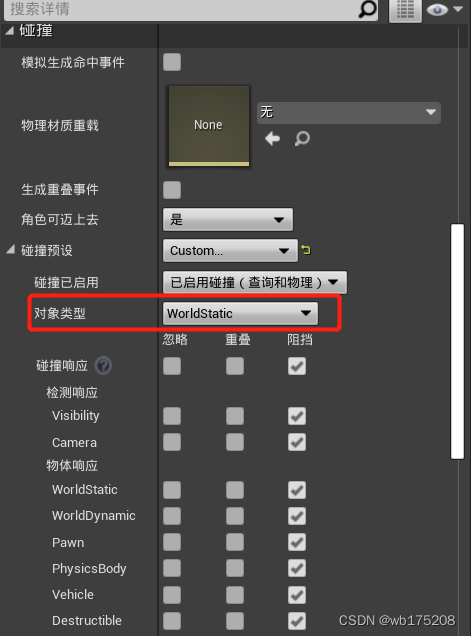
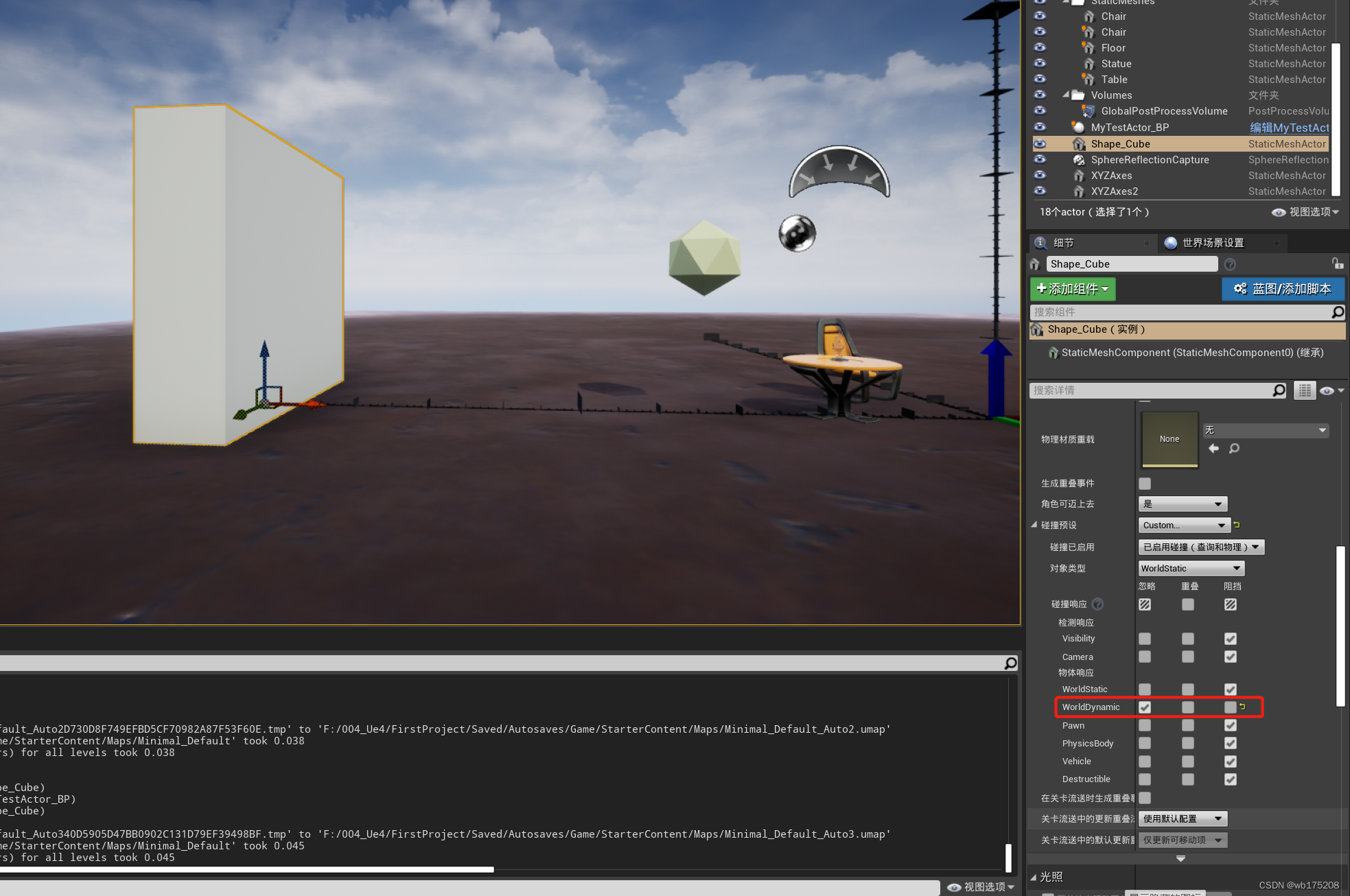
在场景中选中“墙”,在细节面板中【碰撞】-》【碰撞预设】-》【Custom】

可以看到世界类型为:WorldStatic

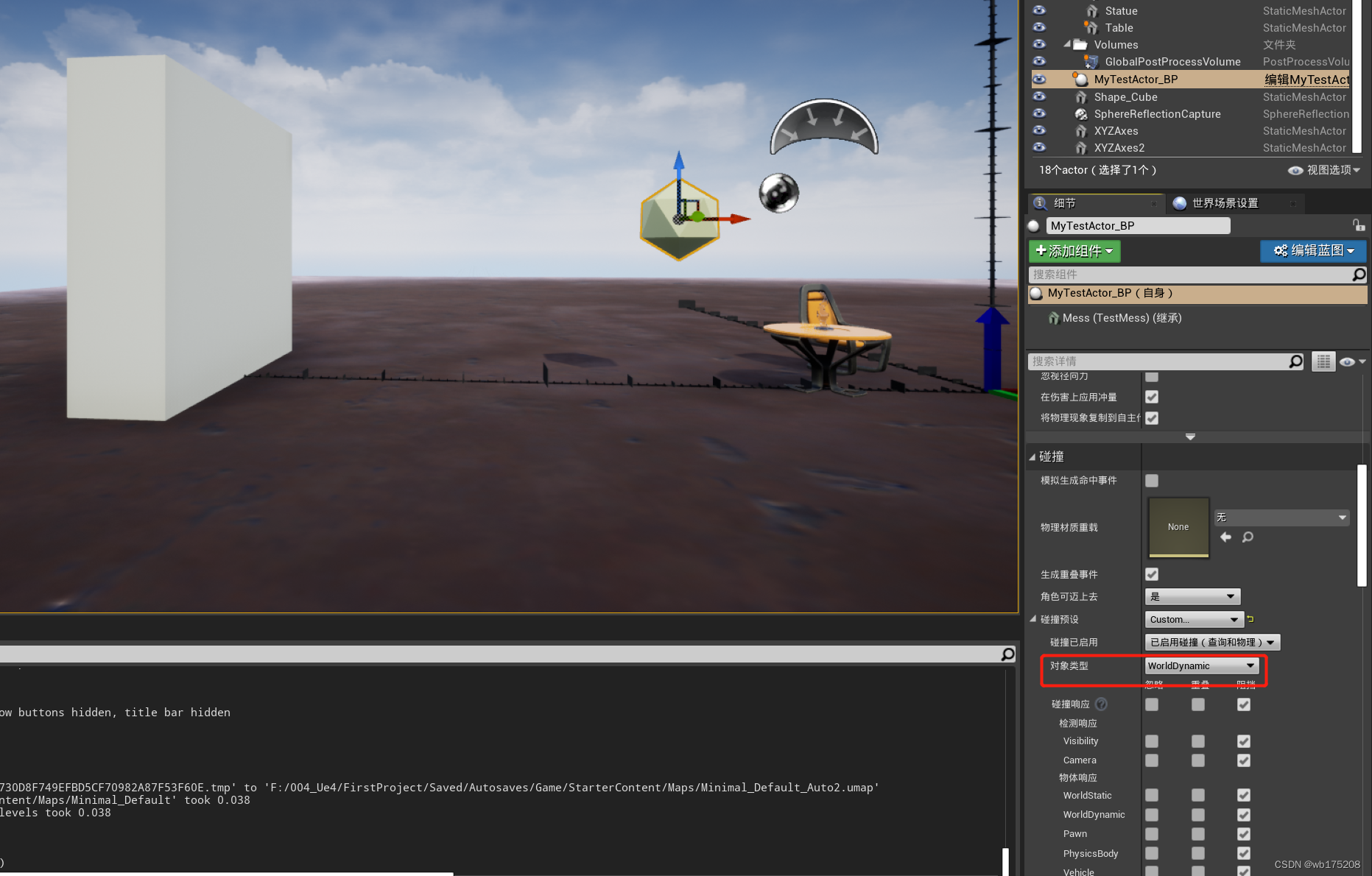
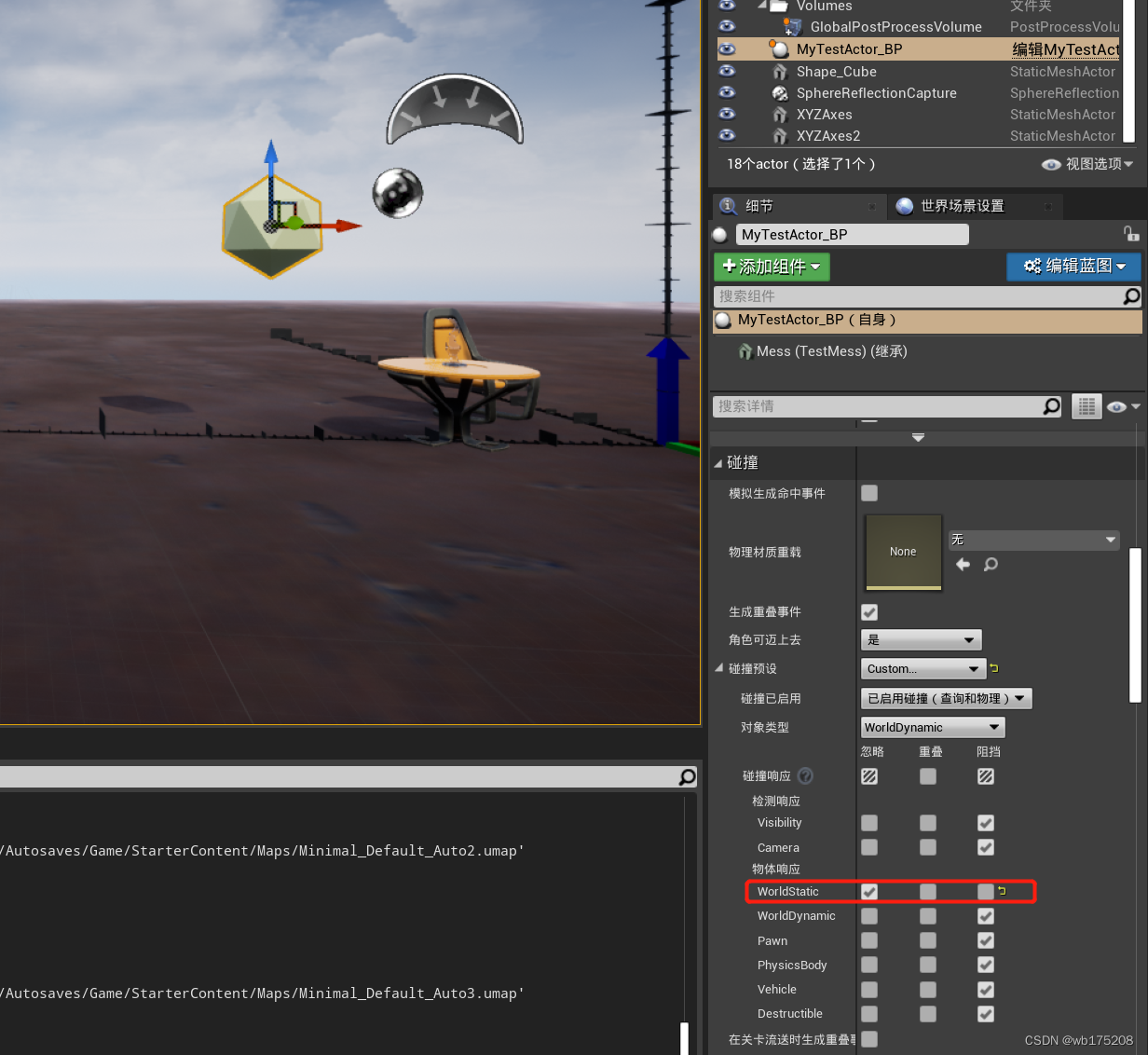
选中TestActor,查看他的对象类型:WorldDynamic

下面有两种方法实现“穿墙而过”;
第一种:勾选“墙”【碰撞预设】 -》【WorldDynamic】-》【忽略】,也就是让“墙”忽略WorldDynamic对象

第二种:勾选TestActor->【WorldStatic】->【忽略】,也就是让TestActor忽略WorldStatic类型的对象

aaa