1、人机交互基础
1.1 交互形式
交互形式作为人机交互中最为重要的组成部分,在不同的环境与应用场景中采取不同的交互形式会给用户带来截然不同的使用感受。
1.1.1 命令行交互
说起命令行交互最先联想到的就是我们电脑上的cmd控制面板,是一种用户通过在屏幕的某个位置上输入特定的指令来执行任务的交互方式。

优点:
- 方便专家用户快速完成任务。
- 界面简单,比GUI节省系统资源。
- 可动态配置可操作选项。
- 键盘操作更加方便。
- 自定义程度高。
缺点:
- 用户需要记住每一条操作指令。
- 采用键盘操作,易出错。
- 基于回忆的方式。
1.1.2 菜单驱动界面
菜单驱动的界面对应于我们在网页以及系统界面使用的下拉列表与状态栏。
是以一组层次化的惨淡来提供用户可用的功能选项,通过一个或者多个选项的选择来改变界面的状态。

优点:
- 基于识别机制,对记忆的需求低。
- 具有自解释性。
- 容易纠错。
- 适合新手用户与专家用户。
缺点:
- 导航方式不够灵活。
- 菜单规模较大时,导航效率不高。
- 占用屏幕空间,不适合小型显示设备。
- 专家用户使用效率不高。
1.1.3 基于表格的页面
基于表格的页面类似于我们日常填的收集表与报名表,显示给用户的是一些表格,里面有一些用户需要填写的空格。
优点:
- 简化了数据输入。
- 只需要识别,不需要学习。
- 特别适合日常文书处理等需要键入大量数据的工作。
缺点:
- 占用了大量屏幕空间。
- 导致业务流程较为形式。
1.1.4 直接操纵
直接操纵类似于AR增强现实+拟物化处理?。(考察较弱,不做深度理解,只是个人见解。)
优点:
- 将任务概念可视化,方便用户辨别。
- 容易学习,适合新手用户。
- 基于识别,对记忆的要求不高,可以减少错误发生。
- 支持空间线索,鼓励用户对界面进行探索。
- 可以实现对用户操作的快速反馈,具有较高的用户满意度。
缺点:
- 实现起来比较困难。
- 对专家用户而言效率不高。
- 硬件需求高。
- 不具备自解释性,可能误导用户。
直接操纵的三个阶段
自由阶段——指用户执行操作前的屏幕视图;
捕获阶段——在用户动作(点击、点击拖拽等)执行过程中
屏幕的显示情况;
终止阶段——用户动作执行后屏幕的显示情况。
1.1.5 问答界面
问答见面的交互方式是通过询问用户一系列问题来实现人与计算机的交互,类似于问卷或者手机激活时的新手引导界面。
优点:
- 对记忆要求较低。
- 对每个界面具有自解释性。
- 将任务流程以简单的线性表示。
- 适合新手用户
缺点:
- 要求用户每次都要输入有效的信息。
- 要求用户熟悉界面控制。
- 纠错过程较乏味。(emmm为嘛呢)
1.1.6 隐喻界面
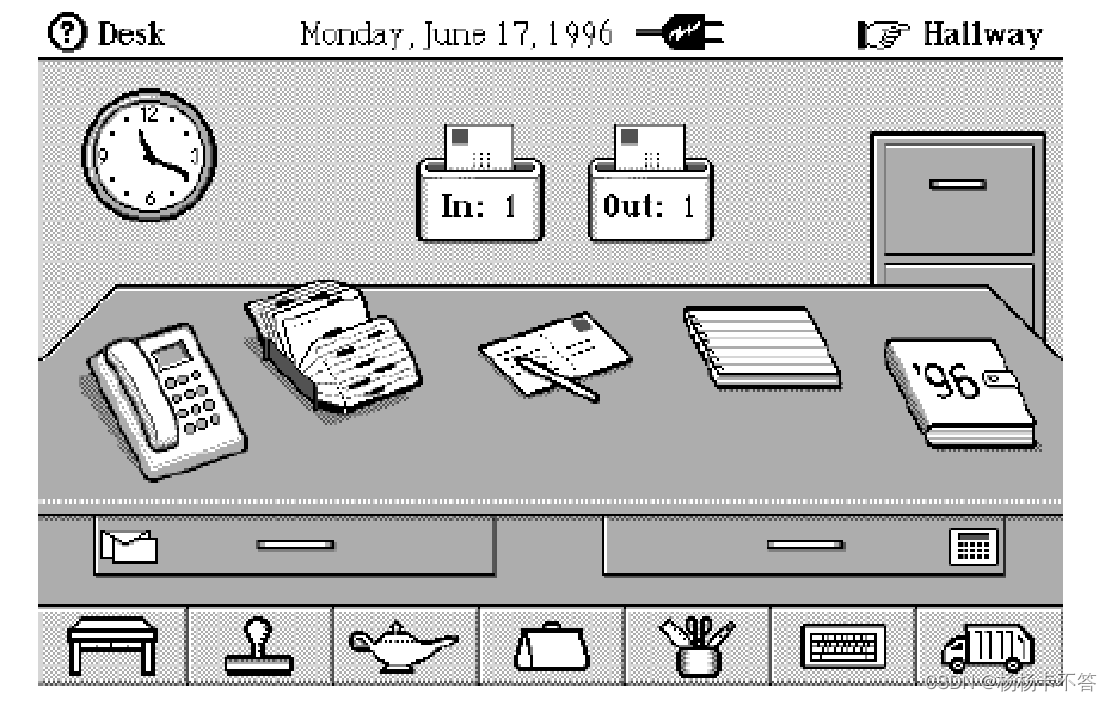
与直接操纵界面相比,隐喻界面更像是拟物化处理,是指用户通过已有的知识来构建新的知识从而实现界面视觉提示和系统功能之间的知觉练习,从而帮助用户从新手用户转变为专家用户。

优点:
- 直观生动。
- 无需学习。
缺点:
- 不具备可拓展性。
- 不同用户对同一事物会产生不同联想。
- 与物理世界的联系过于紧密。
- 难以寻找恰当的隐喻。
1.1.7 自然语言交互
说到自然语言交互首先想到的就是智能语音助手。
优点:
- 操作方式简单,对记忆的要求较低。
- 适合新手用户。
- 无需学习。
缺点:
- 自然语言的模糊性会造成指令传达不准。
- 受限于理解技术,仅能用受限的语言来与计算机进行交流。
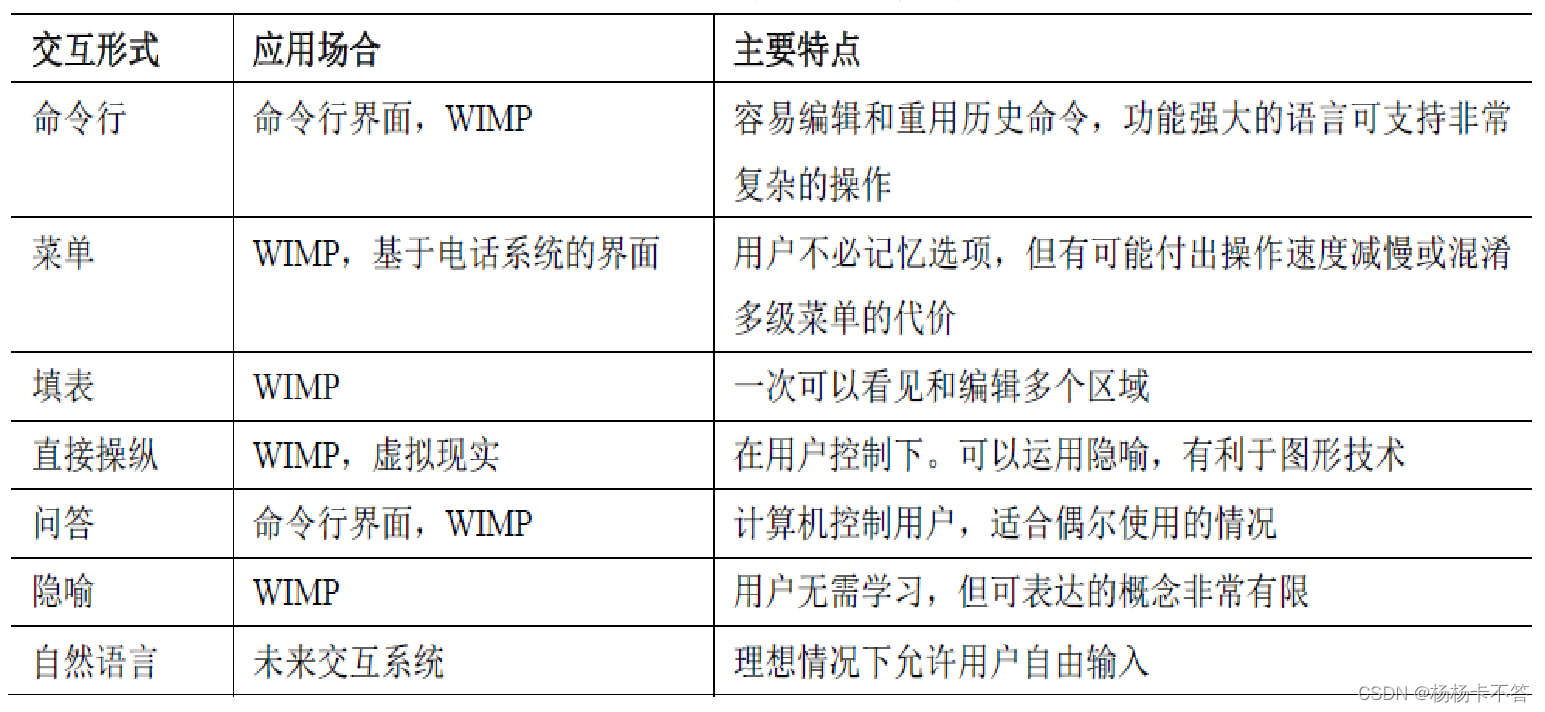
1.1.8 交互形式小结

1.2 理解用户
1.2.1 信息处理模型
作用:
研究人对外界信息的接收,存储,集成,检索和使用,可预测人执行特定任务的效率,比如可以推算人需要多长时间来感知和相应某个刺激(可以推算人的反应时间),信息过载会出现怎样的瓶颈现象等。
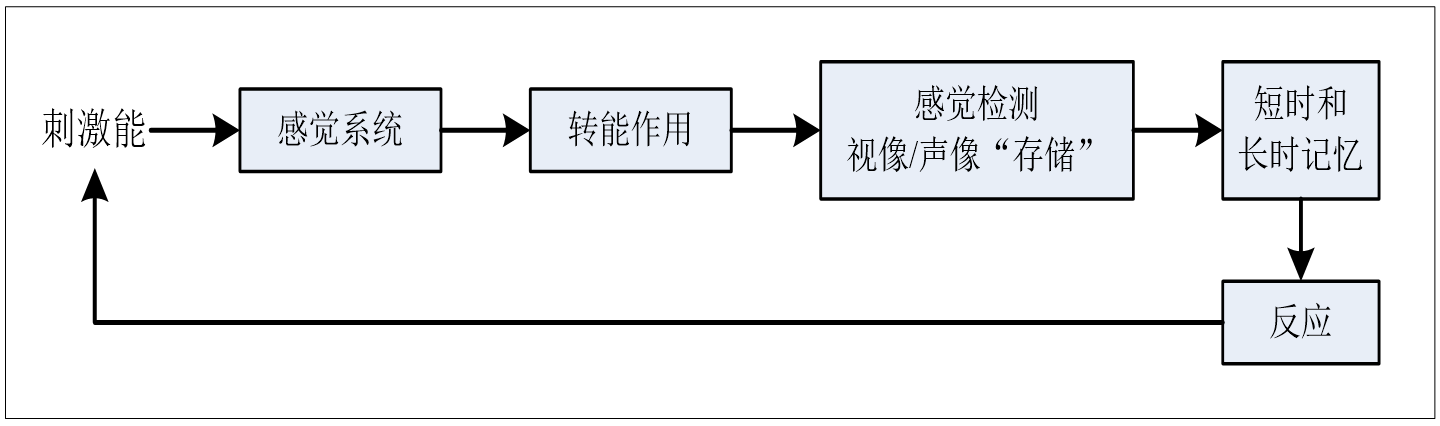
1.2.2 信息处理机
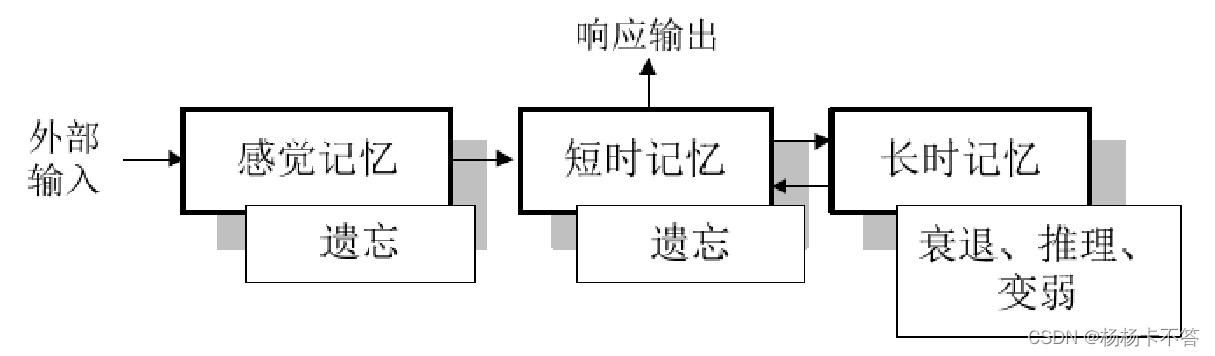
信息处理模型的具现化就是信息处理机:

拓展:
人脑中的记忆结构分为三类
- 感觉记忆
- 短时记忆
- 长时记忆
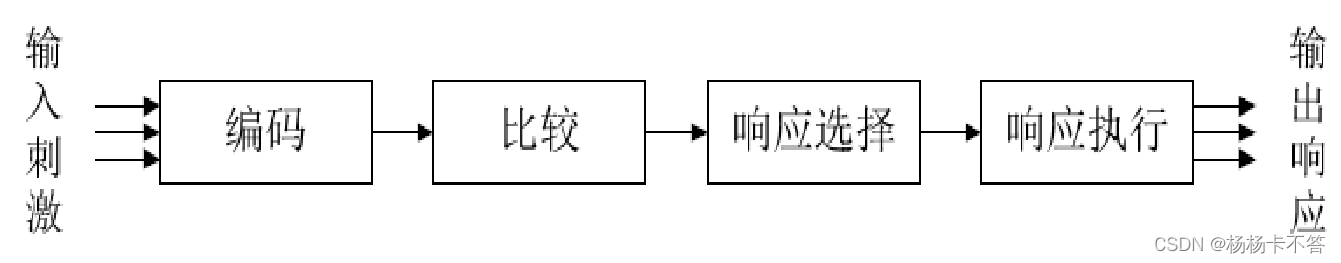
1.2.3 人类处理机模型
人类处理机信息处理模型分为三个交互式组件:
- 感知处理器
信息被输出到声音存储和视觉存储区域 - 认知处理器
输入被输出到工作记忆 - 动作处理器
执行动作
缺陷:
把认知过程描述为一系列处理步骤 。
仅关注单个人和单个任务的执行过程。
忽视了复杂操作执行中人与人之间及任务与任务之间的互动 。
忽视了环境和其他人可能带来的影响。
其他的信息处理模型:外部认知模型、分布式认知模型。
1.2.4 认知心理学
认知心理学研究人的高级心理过程,主要是认识过程,从心理学的观点来研究人机交互的原理。
1.2.4.1 感觉信号的检测
感觉信号的检测是信息加工的第一步。

1.2.4.2 视觉
视觉是人与周围世界发生联系的最重要的感觉通道。因而视觉显示器也是人机系统中用得最多的人机界面之一。
1.2.5 格式塔心理学
格式塔(Gestalt)心理学,又称完形心理学,其模式识别是基于对刺激的整个模式的知觉,其中主要有:
1.2.5.1 相近性原则
空间上比较靠近的物体容易组成整体。

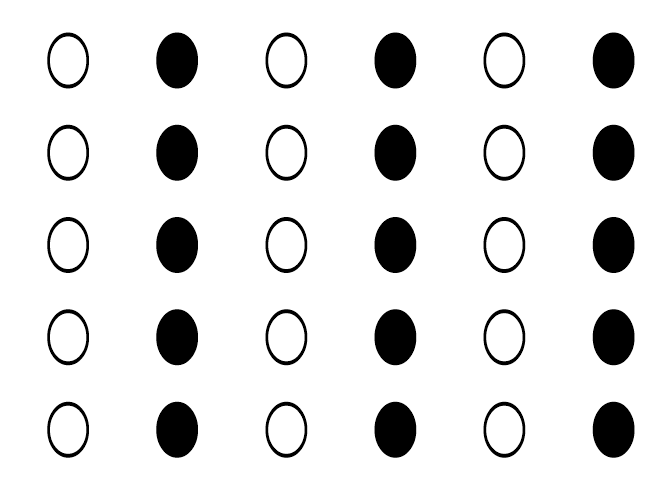
1.2.5.2 相似性原则
人们习惯将看上去相似的物体看成一个整体。

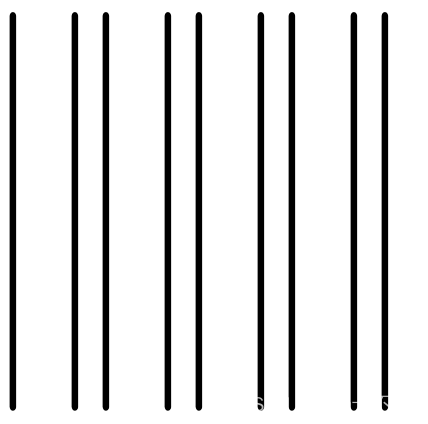
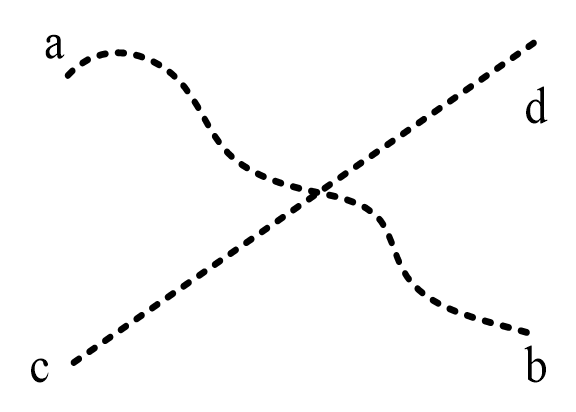
1.2.5.3 连续性原则
人们将共线或具有相同方向的物体组合在一起。

1.2.5.4 完整性和闭合性原则
感知过程中人们倾向于忽视轮廓的间隙而将其视作一个完整的整体。(参考阴文)

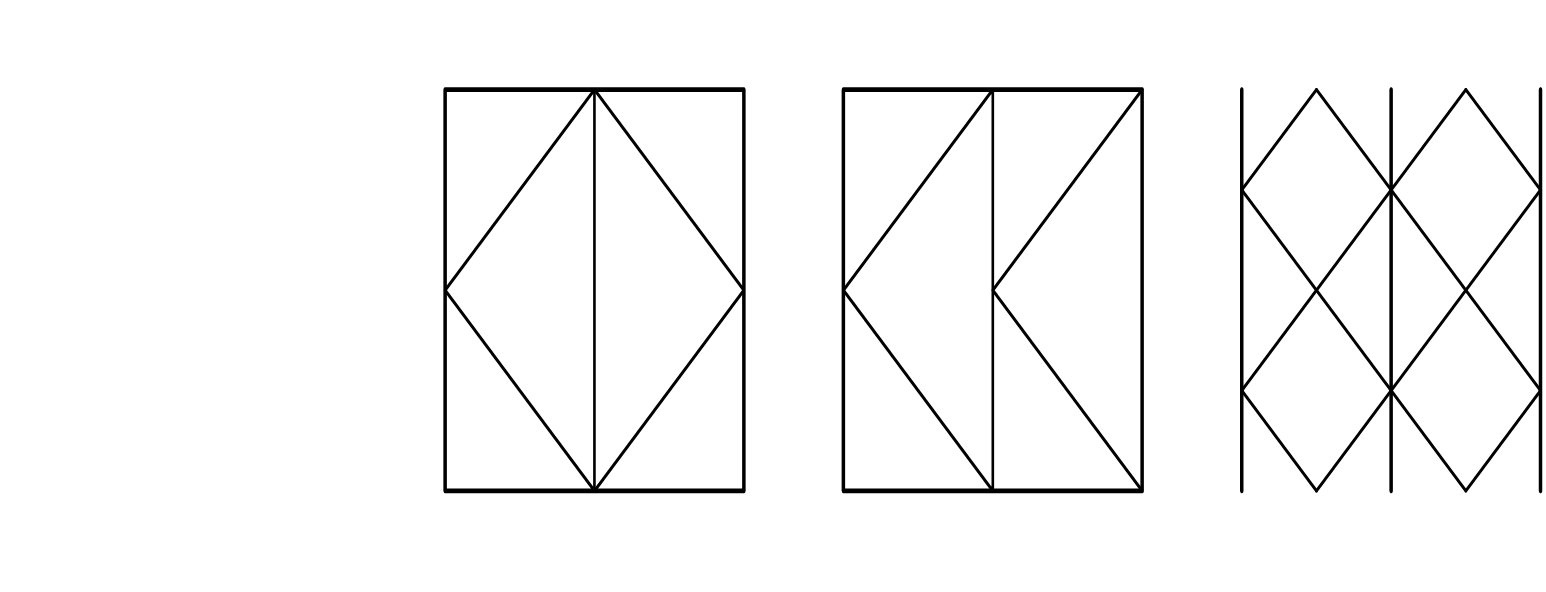
1.2.5.6 对称性原则
人们习惯将相互对称且能够组合为有意义单元的物体组合在一起。

1.2.5.7 前景&背景
前景和背景在某些情况下可以互换。

这个图可以看做两个人脸部重合,也可以看做是一个杯子。
1.2.6 人的认知特性
记忆一般分为感觉记忆、短时记忆和长时记忆。
1.2.6.1 感觉记忆
- 感觉记忆又称为瞬时记忆,在人脑中持续约1秒钟。
- 他帮助我们把相继出现的一组图片组合成一个连续的图像序列,产生动态的影像信息。
1.2.6.2 短时记忆
- 短时记忆1是在感觉记忆经过编码后形成,又称为工作记忆,约保持30秒。
- 储存的是当前正在使用的信息,是信息加工系统的核心,可以理解为计算机的内存。
- 短时记忆的存储能力约为7±2个信息单元。
7±2理论和交互式系统设计的关系
例如菜单中最多只有7个选项,工具栏上只能显示7个图标。
1.2.6.3 长时记忆
- 短时记忆中的信息经过进一步加工后会变为长时记忆。
- 只有与长时记忆区的信息具有某种联系的新信息才能够进入长时记忆。
- 长时记忆的信息容量几乎是无限的。
启发
- 注意使用线索来引导用户完成特定任务。
- 在追求独特的创新设计时也应注重结合优秀的交互范型。
1.2.6.4 三种记忆的比较
长时记忆是以比较高水平的语义的编码形式来储存信息的,而短时记忆则是在感觉记忆的基础上主要以语音听觉的编码形式来储存信息的。
长时记忆的遗忘机制主要是干扰,而短时记忆的遗忘机制主要是迅速衰退;从长时记忆中提取信息需要有较长的搜索时间,而从短时记忆中提取信息则只需要极短的时间。
短时记忆中的信息或者经不断的复述而进入长时记忆,或者迅速衰退而遗忘,而长时记忆中的项目能经久不衰,甚至终生难忘。
1.2.7 交互设备基础
计算机系统的人机交互功能主要依靠可输入输出的外部设备和相应的软件来完成。
除了传统的键盘,鼠标以及各种模式识别设备以外,通过自然语言以及通过图形进行的人机交互的智能化的人机交互也在发展中。
1.2.7.1 文本输入设备
- 手写输入
更为自然 - 语音输入
易受噪音影响,输入效率仅为键盘输入的一半。 - 光学字符识别(OCR)
让计算机直接阅读,实现了大批历史数据的信息化。
1.2.7.2 定位设备
- WIMP系统的显著功能,允许在屏幕上通过指点物体实现对物体的操作或是完成某项功能。
- 鼠标
- 触摸板
- 指点杆
- 触摸屏
- 尖笔/光笔
1.2.7.3 图像输入设备
- 扫描仪
- 数码相机
- 传真机
1.2.7.4 显示设备
- 光栅扫描阴极射线管(CRT)
- 液晶显示器
- 等离子显示器
- 发光二极管
- 电子墨水(注意电子墨水是显示设备)
- 点字显示器
1.2.7.5 虚拟环境下的交互设备
- 三维鼠标
- 数据手套
- 虚拟现实头盔
- 沉浸式显示器
1.3 交互框架
1.3.1 作用
- 提供理解或定义某种事物的一种结构
- 能够帮助人们结构化设计过程
- 认识设计过程中的主要问题
- 有助于定义问题所涉及的领域
1.3.2 执行/评估活动周期EEC
EEC作为最有影响力的框架
定义了活动的四个组成部分:
- 目标≠意图
- 执行
- 客观因素
- 评估
单个目标可以对应多个意图
例如:我们删除文档中的部分内容的目标
意图1:通过编辑菜单删除
意图2:通过删除按钮删除
每一个意图都可以包含一系列活动
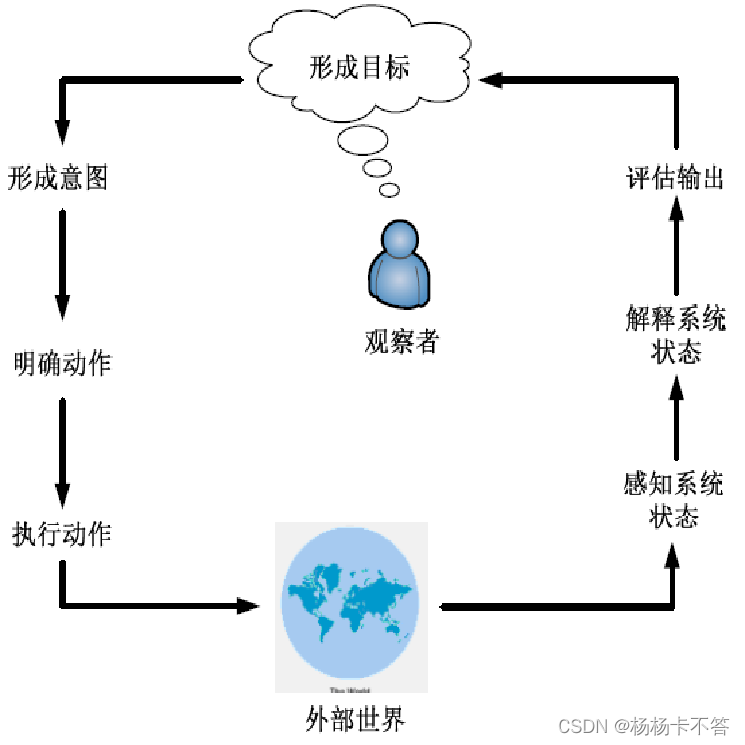
1.3.3 ECC模型

从用户视角探讨人机界面问题:
共有七个阶段:
1-4:执行阶段
5-7:评估阶段
每一个循环代表一个动作。
1.3.4 执行隔阂&评估隔阂
ECC模型可解释为什么有些界面的使用存在问题
- 执行隔阂
用户为了达到目标而指定的动作与系统允许的动作之间的差别。 - 评估隔阂
系统状态的实际表现与用户预期之间的差别。
1.3.5 扩展EEC模型
EEC模型不能描述人与系统通过界面进行的通信
有四个构成部分和四个步骤
- 系统:内核语言
- 用户:任务语言
- 输入:输入语言
- 输出:输出语言
执行阶段:
- 定义,执行,表现
- 设计人员应保证从输入到系统的翻译是容易的
评估阶段: - 观察