一、动画层级
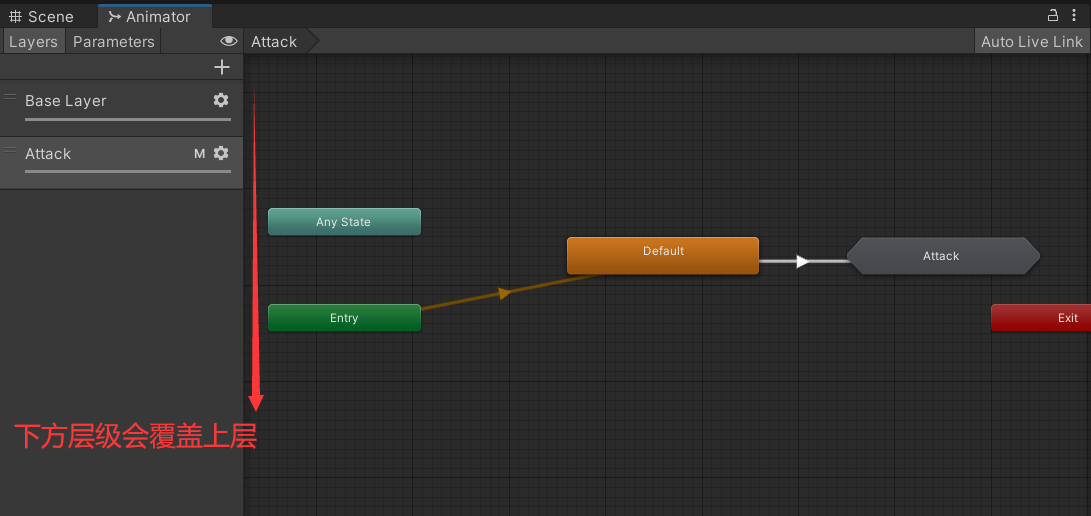
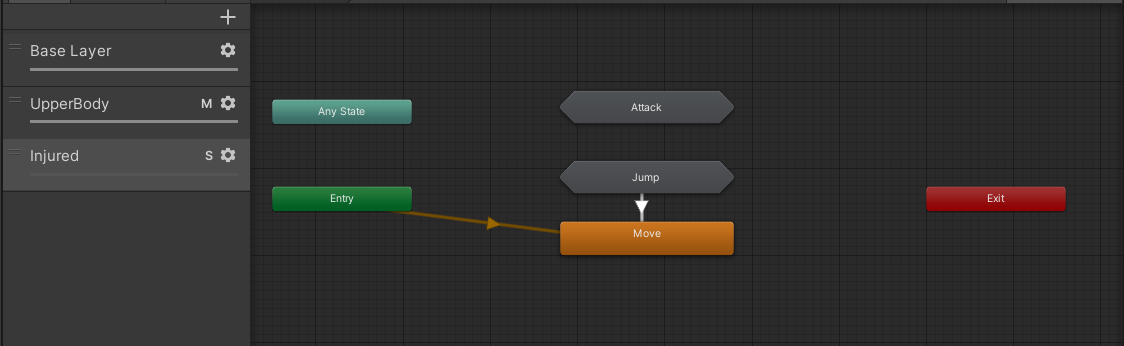
与UI和游戏物体一样,动画状态机也可以有多个层级。层级主要用来实现不同动画的混合。比如在下半身保持奔跑的情况下,上半身进行攻击动作。
在层级面板中位于下层的状态机会覆盖掉上层

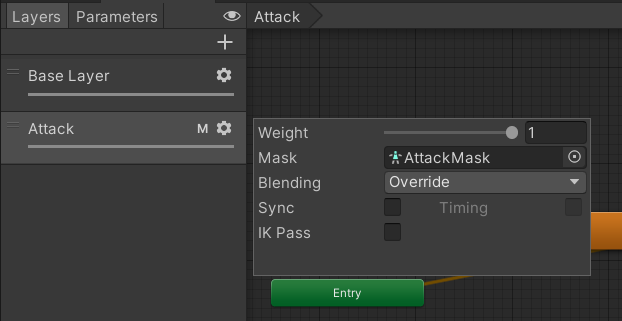
点击层级右侧的齿轮图标,可以对动画层进行设置。

各参数作用如下
| 参数 | 说明 |
|---|---|
| Weight | 代表当前层的权重。比如基础层(权重固定为1)人物的手为下垂状态,第二层人物的手为举起状态,权重设为0.5,则会产生人物的手举在半空的状态 |
| Mask | 遮罩。可以通过创建遮罩来屏蔽当前层影响的关节 |
| Blending | Override(覆盖)意味着来自其他图层的信息将被忽略;Additive(附加)意味着动画将被添加到以前的图层之上 |
| Sync | 同步层。开启后可以指定一个层使当前层的所有状态同步,不可编辑但可以替换动画。可以用来做负伤动画(动画不同但状态相同) |
| Timing | 开启Sync后才能启用。启用后,同步层可以控制被同步层的持续时间 |
| IK Pass | 开启后脚本才能控制IK |
1.1 通过分层实现移动攻击
下面来尝试下通过将攻击动画设置为独立的层级,来实现边移动边攻击的效果。
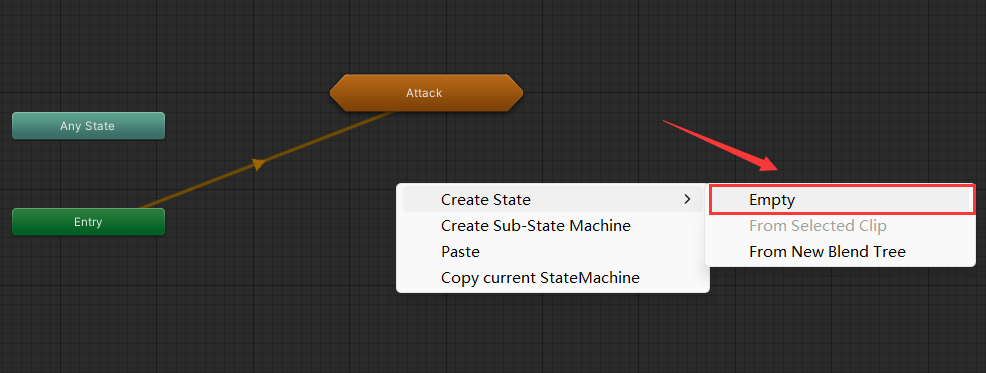
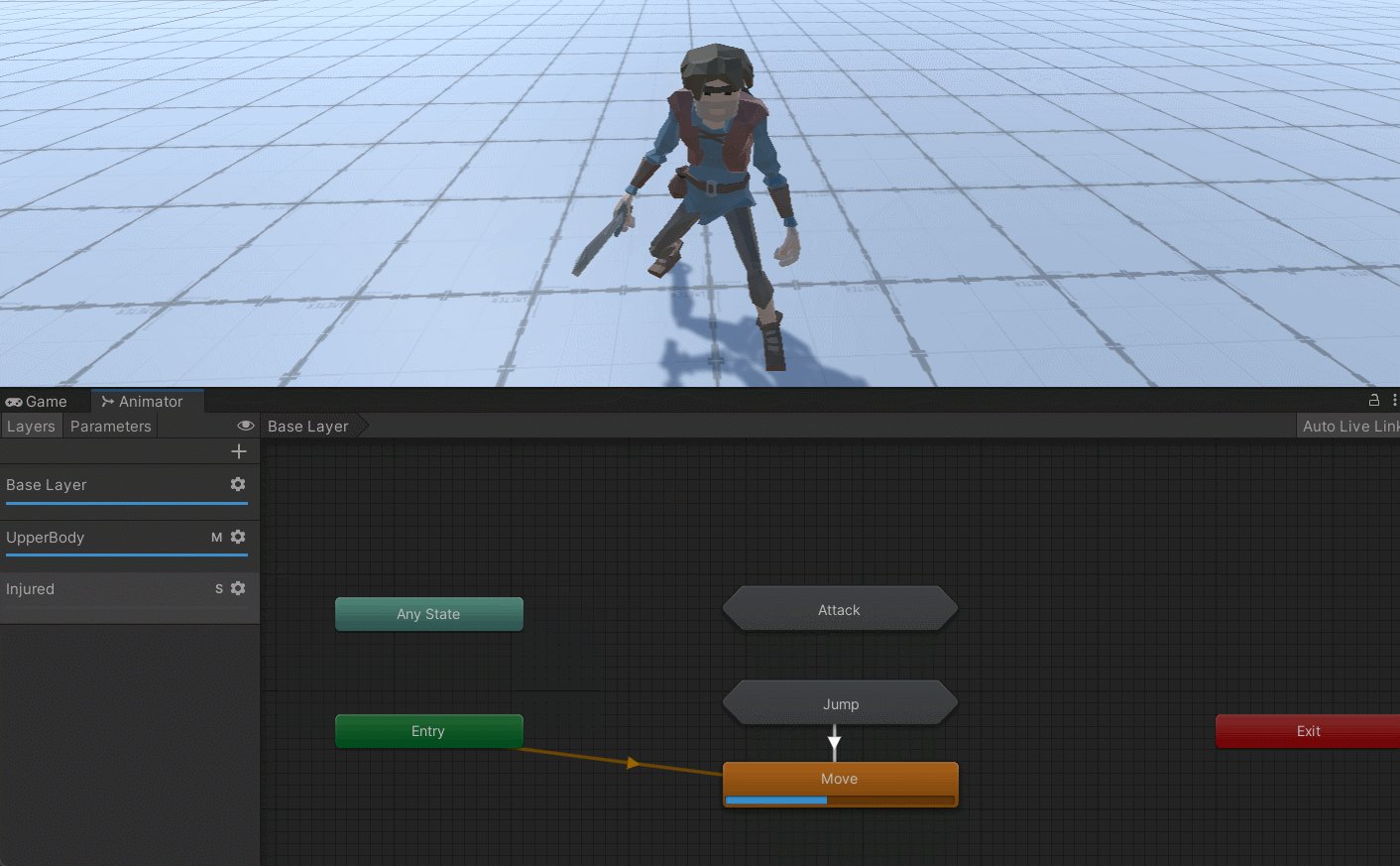
首先新建一个动画层,并命名为「Attack」,并将攻击动画添加到这一层中。为了在默认状态下不影响到上层动画,我们需要建立一个空状态,并设置为默认状态。

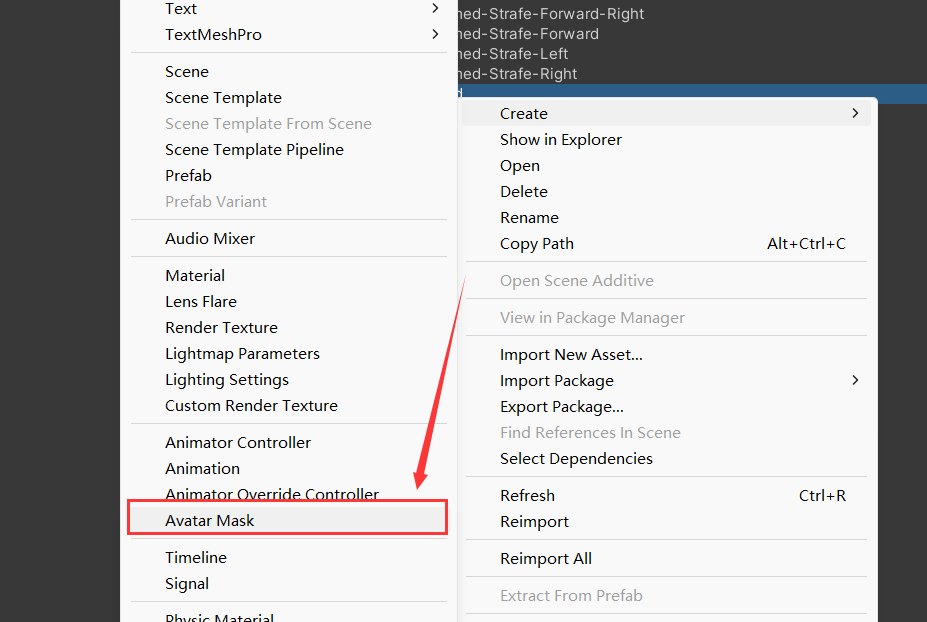
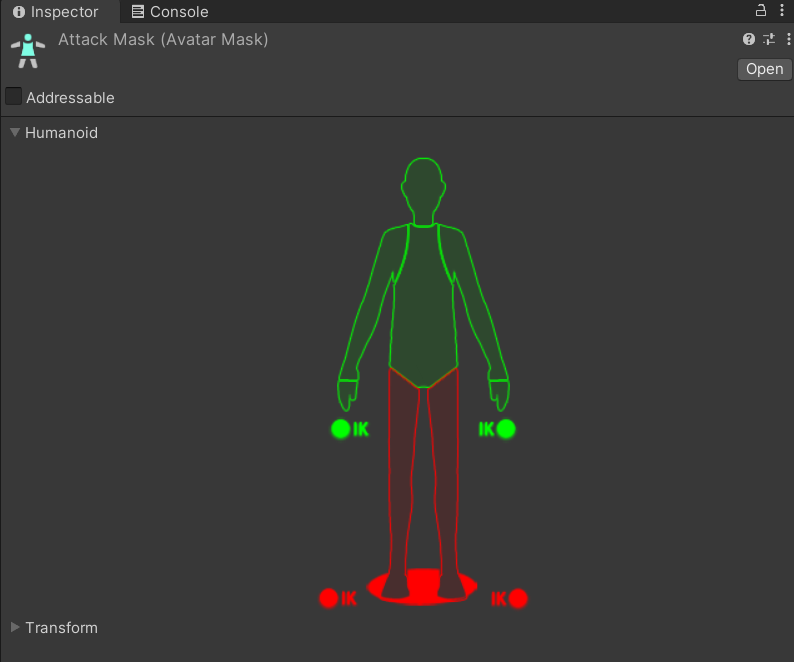
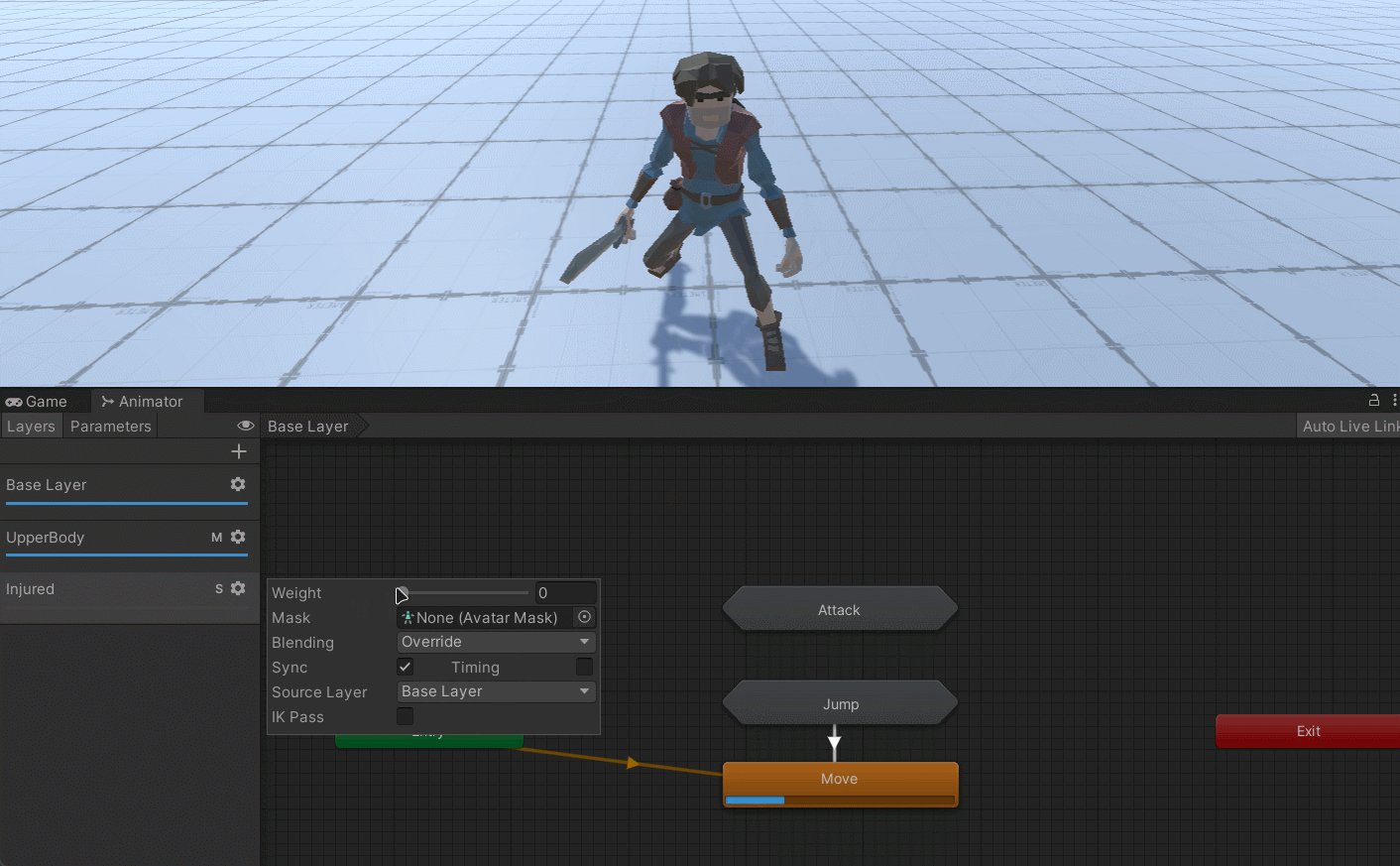
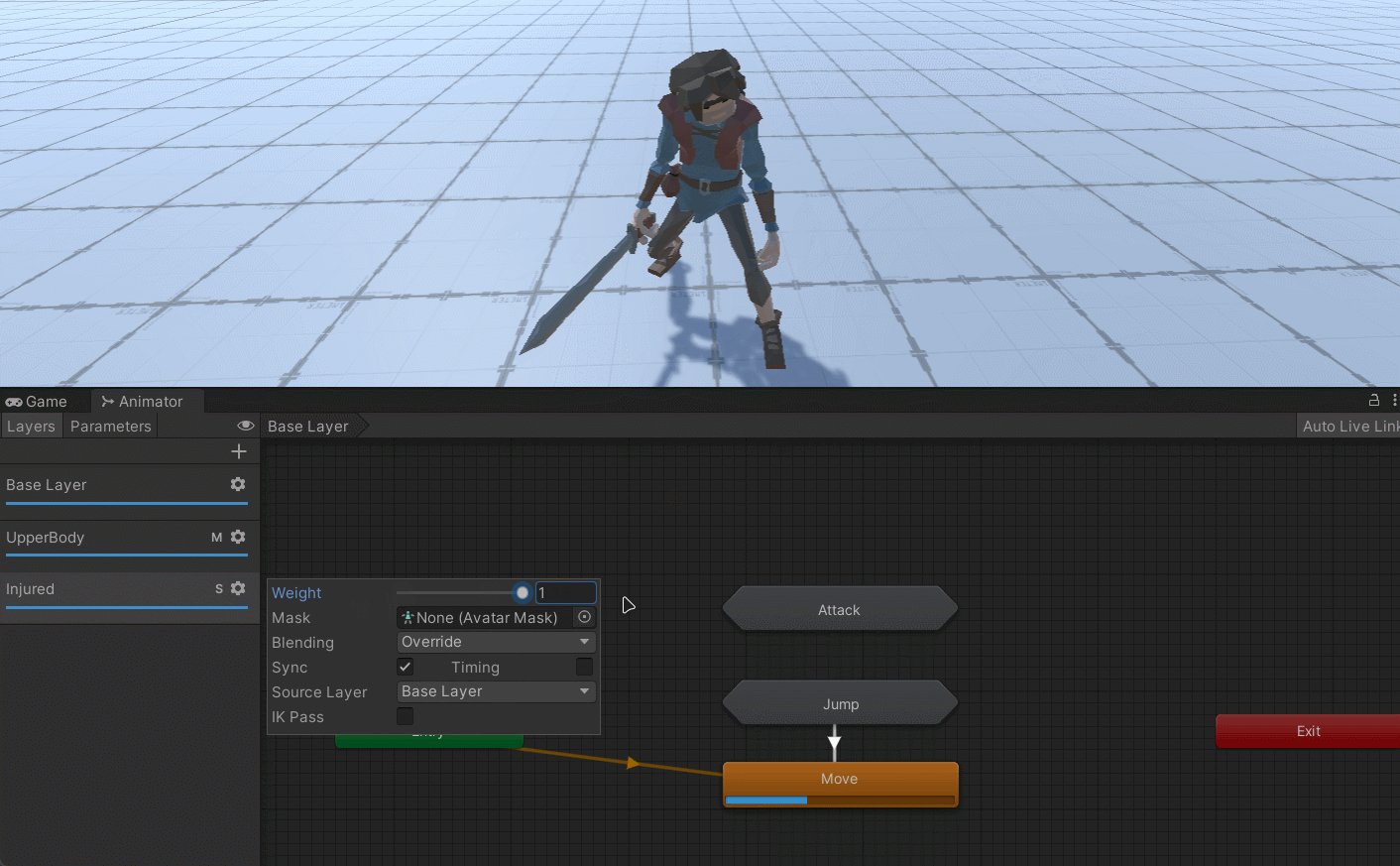
然后将这一层级的权重设置为1,混合效果设置为「Override」。重点来了,我们需要手动创建一个「Avatar Mask」用来控制这个层级影响的关节

在检视面板中将下半身的关节点掉,使这一层级只能影响上半身。然后将这一骨骼遮罩设置到动画层上。

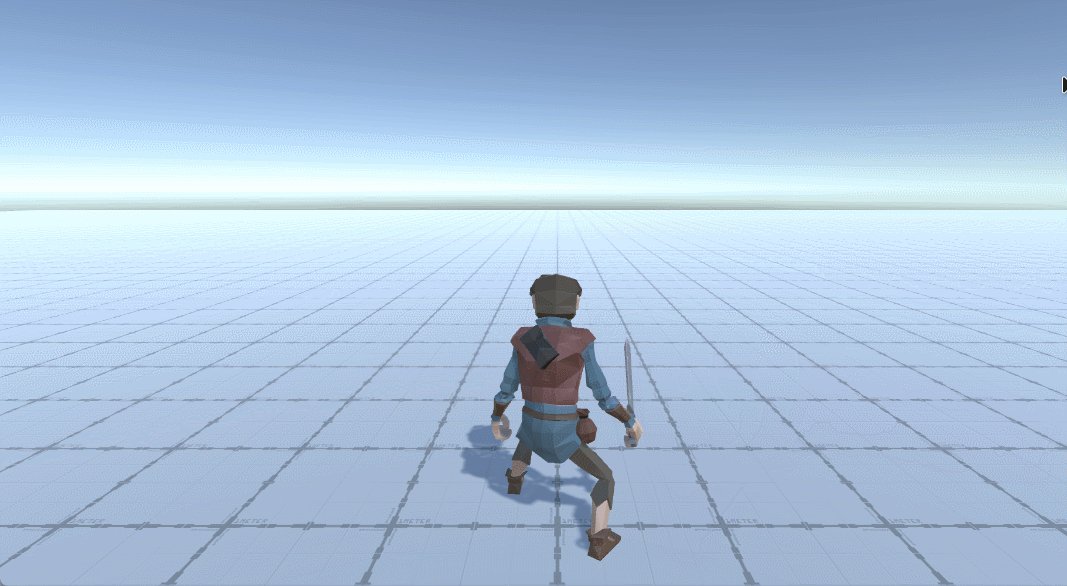
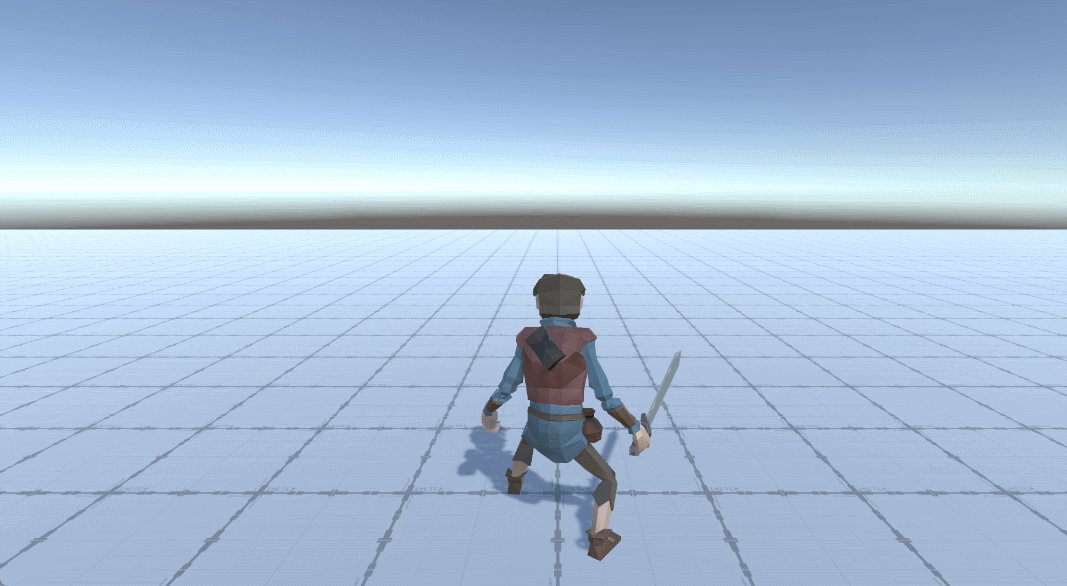
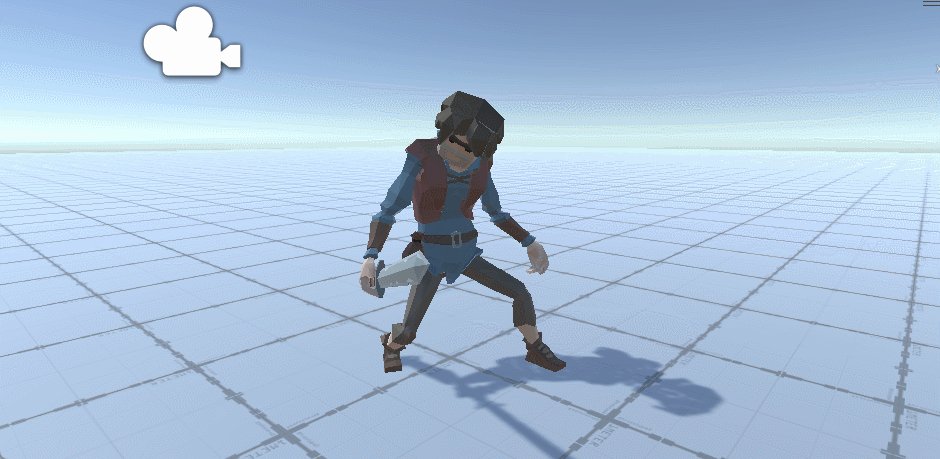
大功告成,看下效果

1.2 动画层同步
当某一动画层只是在原动画层的基础上改变某些状态的动画时(比较典型例子的是负伤状态下的动画与未负伤状态下的动画),就会用到动画层同步功能。
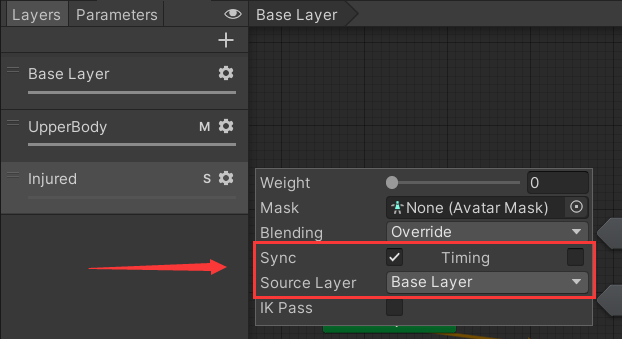
新添加一个动画层,勾选「Sync」选项,就代表开启了动画层同步。「Source Layer」选项可以指定同步的目标层级。「Timing」选项如果开启的话,就会强制被同步层的动画时长与同步层的保持一致;如果关闭的话,就会强制同步层的动画时长与被同步层的保持一致。举个例子来说明,比如「Base Layer」的「Idle」动画为2秒,「Injured」的「Idle」动画为1秒。那么如果勾选「Timing」选项,则「Base Layer」的「Idle」会被缩短为1秒。反之,则「Injured」的「Idle」会被延长为2秒。

当我们开启了「Sync」并指定了目标层级,目标层级的状态就会复制到当前层级中。我们只需要更换某些状态的动画剪辑即可。然后可以通过控制「Weight」的方式实现角色状态的转换。

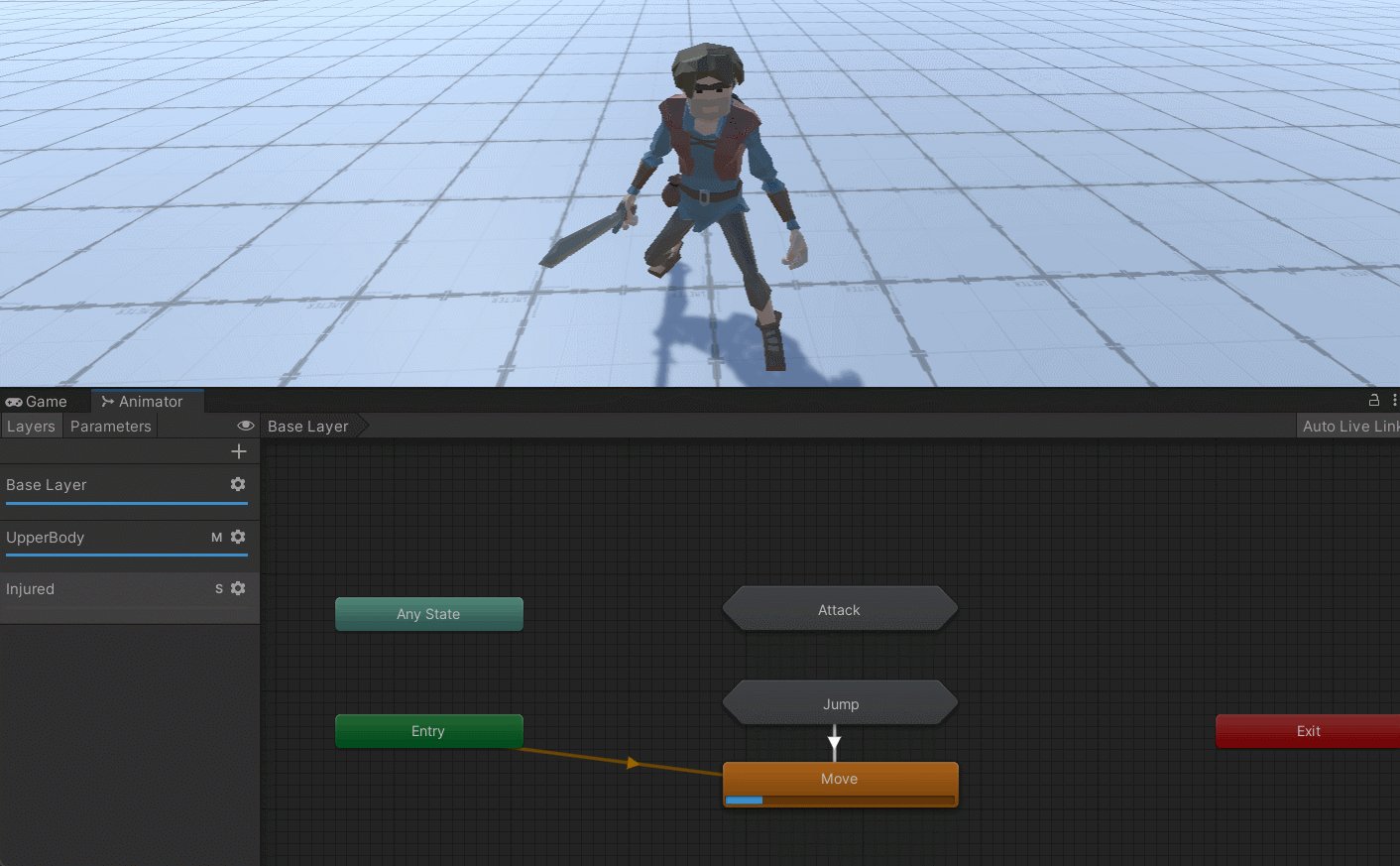
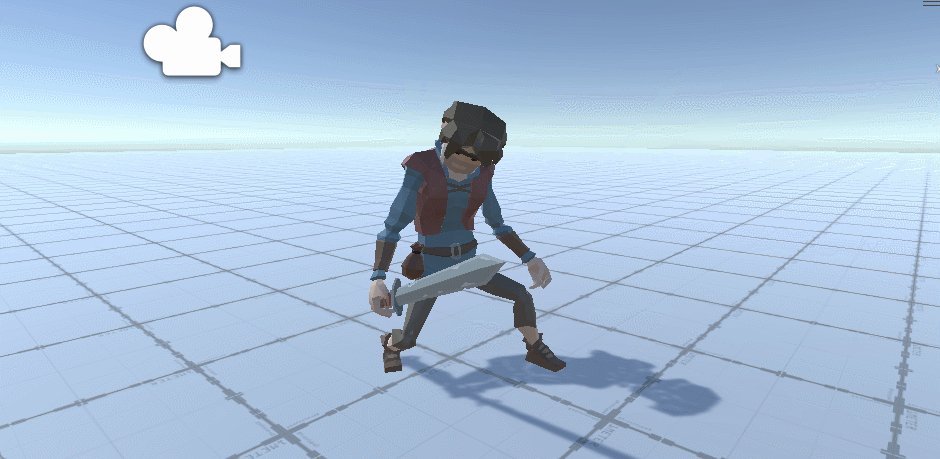
下面实现了一个简单的负伤状态

二、反向动力学
反向动力学又称为IK,是指在确定子骨骼的位置后,反推出其骨骼链上的n级父骨骼的位置,从而确定整个骨骼链的方法。比如我们希望人物的手精确地抓住某个物体,或让人物的脚在不平坦的路面上也能紧贴地面,都可以使用IK。
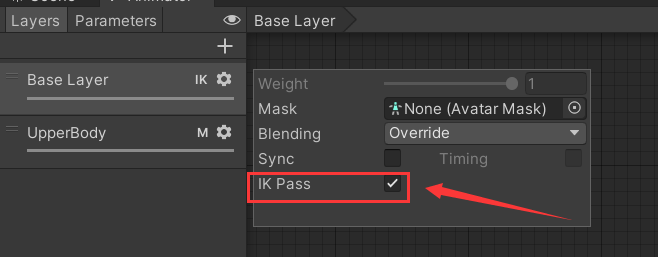
要使用IK,我们需要开启对应动画层的「IK Pass」选项。

接下来需要在OnAnimatorIK()函数中执行IK动画的逻辑。比如一个最简单的IK动画是让角色看向手中拿的物体
private void OnAnimatorIK(int layerIndex)
{
// 设置权重
_animator.SetLookAtWeight(1);
_animator.SetLookAtPosition(_weapon.transform.position);
}
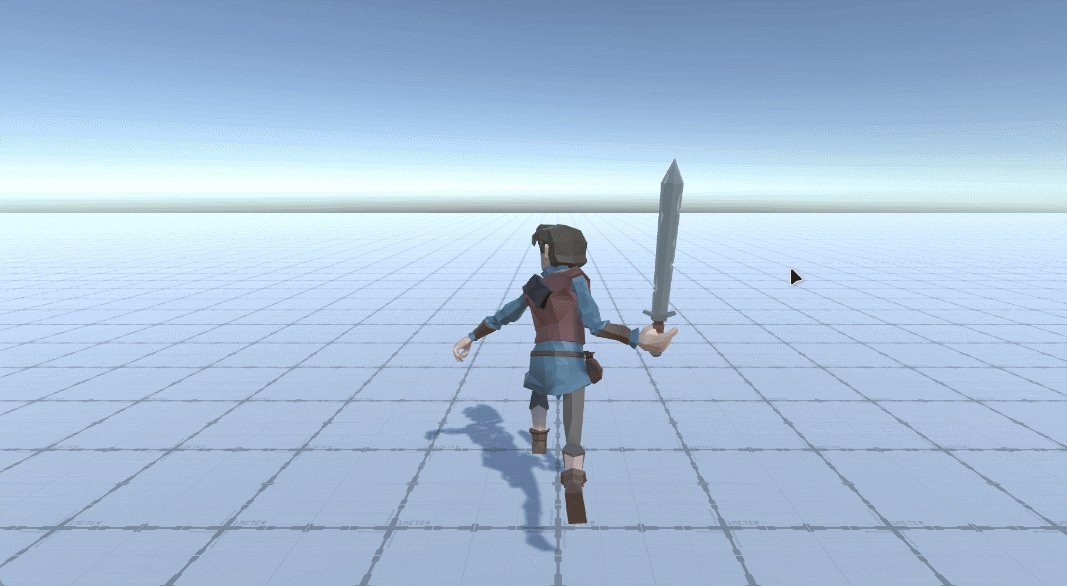
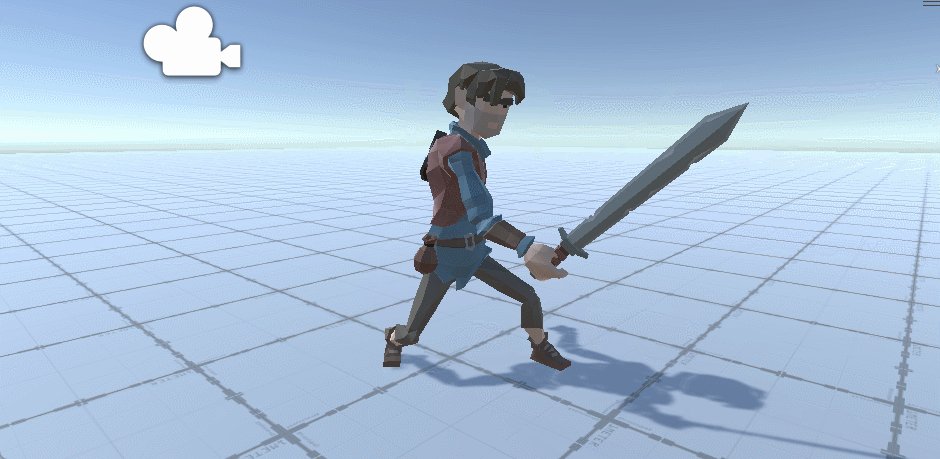
效果如下

也可以让角色的手抓住前方的某一个物体
if (target != null)
{
_animator.SetIKPositionWeight(AvatarIKGoal.LeftHand,1);
_animator.SetIKRotationWeight(AvatarIKGoal.LeftHand,1);
_animator.SetIKPosition(AvatarIKGoal.LeftHand,target.position);
_animator.SetIKRotation(AvatarIKGoal.LeftHand,target.rotation);
}
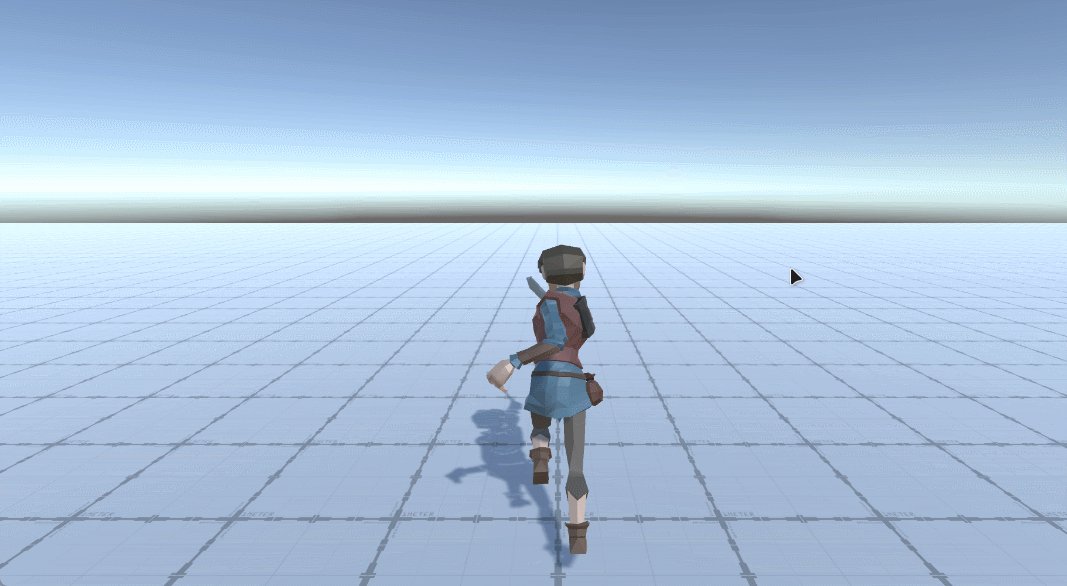
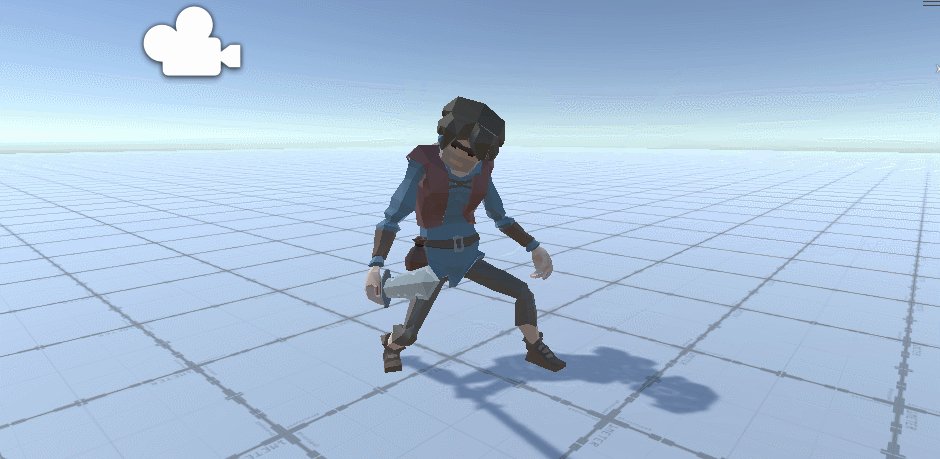
效果如下
