
????????或许大家在使用 tkinter 模块时总感觉 tkinter 模块的功能不够强大,有些功能需要自己实现,但是!现在,我为大家带来了这个 tkinter 模块的最强辅助模块 —— tkintertools!虽然这个模块是由我本人自己编写的,但它功能依旧非常强大!我敢言:目前全网没人只用原生的 tkinter 模块做出过该模块能够做到的事情!除了我!
????????为什么强大?它可以做到以下操作:
① 使按钮等控件实现背景透明;
② 可以随心所欲地用 Place 几何布局操作控件的位置,从而实现复杂的布局;
③ 用 Place 几何布局时依旧可以使控件的大小及图形、图像随窗口的变化而变化;
④ 可以轻松改变和按一定规律去移动控件的位置以形成动画;
⑤ 默认外观十分富有美感;
⑥ 轻松地控制文本的长度和位置;
⑦ 轻松地产生颜色以及渐变色;
⑧ 轻松地处理 gif 图像并实现播放;
⑨ 摆脱 PIL 库,自己实现png图像大小的任意缩放;
⑩ ……
【本文章会随着模块的更新而进行动态修改】
模块基本信息
模块名称:tkintertools
模块描述:tkinter 模块的扩展模块
编写作者:小康2022
当前版本:2.3(2022/10/22)
模块源代码地址:小康2022 / tkintertools · GitCode
模块结构
一、引用模块
①?tkinter:基础模块
②?typing:用于类型标注
二、常量
# 默认的文本前景颜色
COLOR_BLACK = ('#000000', '#000000', '#000000')
# 默认文本背景颜色
COLOR_WHITE = ('#FFFFFF', '#FFFFFF', '#FFFFFF')
# 默认的内部颜色
COLOR_FILL = ('#E1E1E1', '#E5F1FB', '#CCE4F7')
# 默认按钮外框颜色
COLOR_BUTTON = ('#C0C0C0', '#4A9EE0', '#4884B4')
# 默认文本外框颜色
COLOR_TEXT = ('#C0C0C0', '#5C5C5C', '#4A9EE0')
# 默认字体
FONT = ('楷体', 15)
# 默认控件外框宽度
BORDERWIDTH = 1
# 默认控件显示文本
TEXT = ''三、主体结构
1、容器控件类
① Tk:窗口主体,具有处理关联事件的能力
②?Canvas:画布,用于承载虚拟控件和绘制其他细节
2、虚拟画布基类
① _BaseWidget:?内部类,虚拟画布基类
② _TextWidget:内部类,虚拟画布文本控件基类
3、虚拟画布控件类
① CanvasLabel:虚拟画布标签类
② CanvasButton:虚拟画布按钮类
③ CanvasEntry:虚拟画布输入框类
④ CanvasText:虚拟画布文本框类
3、工具类
① PhotoImage: 加载图片(支持 png 和 gif)
4、功能函数
①?move_widget:按一定规则移动控件
②?correct_text:修正文本长度,占有一定长度并使其居中
③?gradient_color:产生随机颜色和实现渐变色
四、测试程序效果展示
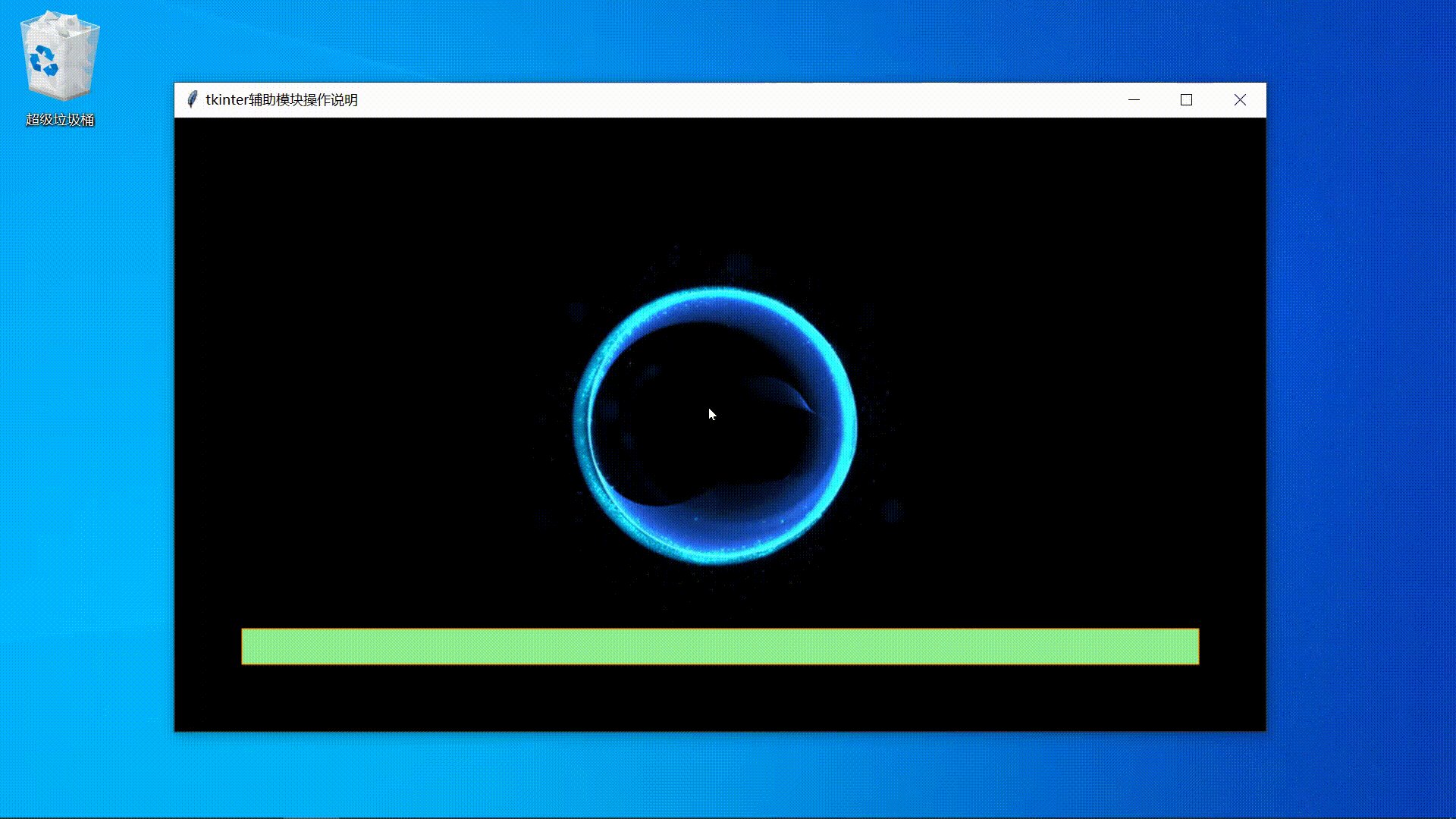
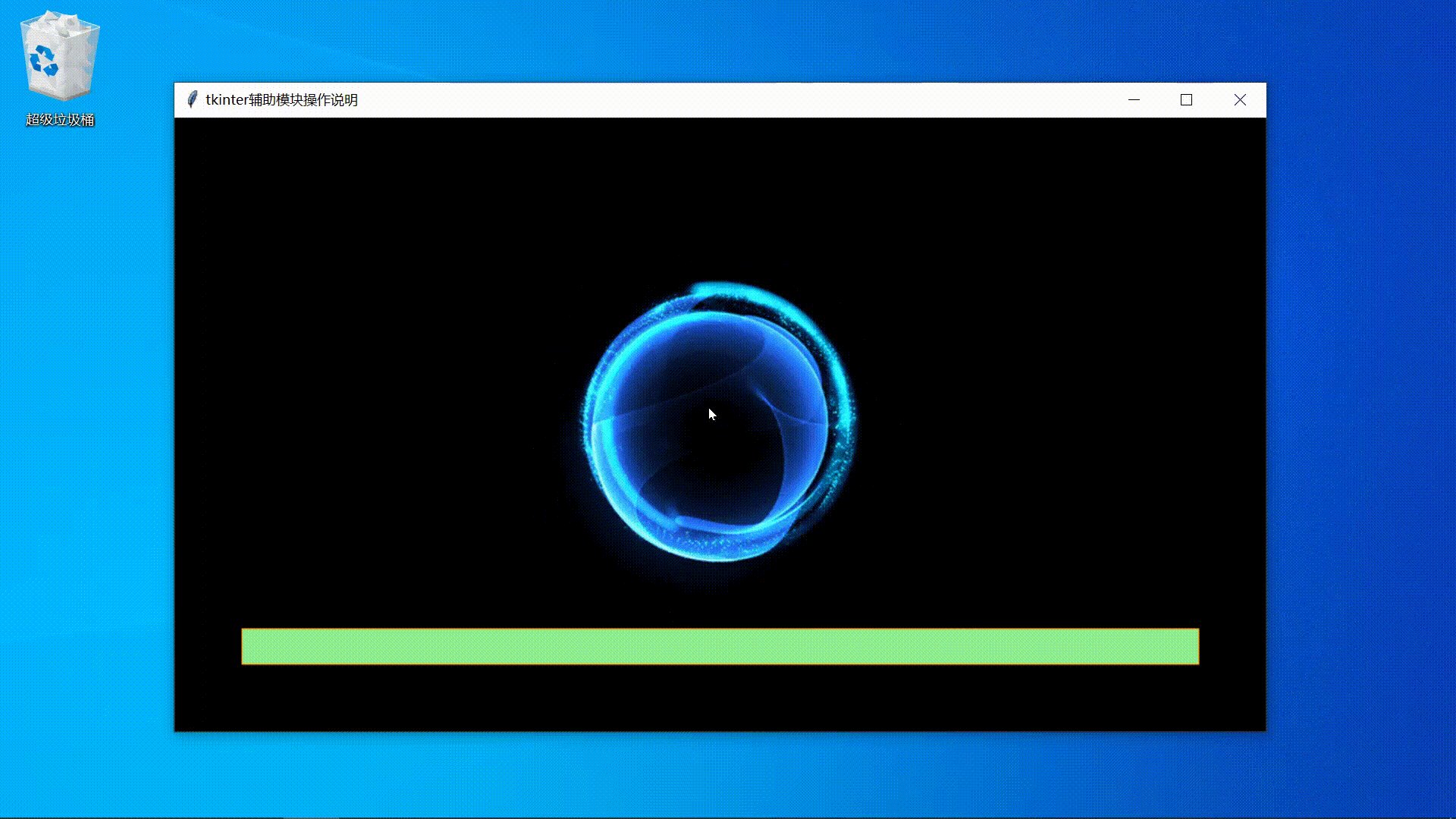
测试程序就是直接运行该模块本身的效果(模块里面有测试函数)?。下面的效果就是测试程序运行的结果,说明一下,窗口带有一点透明效果,那个圆球不是图片,是画出来的!

模块使用方法
一、基本代码框架
1、基础代码
import tkintertools
root = tkintertools.Tk() # 创建窗口
canvas = tkintertools.Canvas(root, 960, 540) # 创建虚拟画布,960和540分别为长度和宽度
canvas.pack(expand=True, fill='both') # 放置画布
"""
这里写其他代码
"""
root.mainloop() # 消息事件循环
?2、效果展示

????????是不是感觉和?tkinter 模块的差别不大,只是多了一个 Canvas 对吧?对!就这么简单,与原来的 tkinter 模块相比,改变的其实只有一个,那就是控件的承载容器变了。tkinter 模块里面是 Tk,而这里实际上是 Canvas,这一点很重要!
二、容器控件类
1、Tk
用于集中处理 Canvas?容器控件绑定的关联事件以及缩放操作
初始化参数说明
Tk(title: str | None = None,
geometry: str | None = None,
minisize: tuple[int, int] | None = None,
alpha: float | None = None,
proportion_lock: bool = False,
shutdown=None, # type: function | None
*args, **kw)title: 窗口标题
geometry: 窗口大小及位置(格式:'宽度x高度+左上角横坐标+左上角纵坐标' 或者 '宽度x高度')
minisize: 窗口的最小缩放大小(为 None 时会自动改为参数 geometry 的匹配值)
alpha:?窗口透明度,范围为0~1,0为完全透明
proportion_lock: 窗口缩放是否保持原比例
shutdown:?关闭窗口之前执行的函数(会覆盖原来的关闭操作)
*args, **kw: 与原 tkinter 模块中的 Tk 类的参数相同
是不是与原来 tkinter 模块里面的不一样呢?实际上,原 tkinter 模块里面对 Tk 类的一些操作(什么方法啊,函数啊之类的)都适用于这个新 Tk 类。
实例属性
① width: 窗口的宽度
② height: 窗口的高度
③?canvas_list: Tk 类所承载的 Canvas 类的列表
实例方法
与 tkinter 模块里面原生的 Tk 相同。
详细用法
这里就简单地给个示例吧。示例窗口略微带点透明度。

以上示例的源代码如下:
import tkintertools
import tkinter.messagebox
def shutdown():
""" 关闭 """
ans = tkinter.messagebox.askyesno('提示', '确认关闭吗?')
if ans:
root.quit()
root = tkintertools.Tk('tkintertools辅助模块操作说明', '540x360', alpha=0.8, shutdown=shutdown)
root.mainloop()上面代码中,关于 tkinter 的库(子库 messagebox)和 tkintertools 都用到了,也说明了它们是兼容的。?
2、Canvas
用于承载虚拟的画布控件
初始化参数说明
Canvas(master, # type: Tk
width: int,
height: int,
lock: bool = True,
expand: bool = True,
**kw)master: 父控件(一般为 Tk 类,但其他容器控件也可)
width: 画布宽度
height: 画布高度
lock: 画布内控件的功能锁(False 时没有功能)
expand: 画布内控件是否能缩放
**kw: 与原 tkinter 模块内 Canvas 类的参数相同
原来 tkinter 模块里面的 Canvas 类的一些方法仍然适用于该新的 Canvas 类,像什么绘制图形的,都可以。
实例属性
① master: 父容器控件(只能是 Tk)
② widget_list: Canvas 类所承载的所有虚拟画布控件的列表
③ lock: Canvas 的锁,为 False 时其承载的控件的功能全部失效(但没有删除)
④ width: 初始宽度,不会改变
⑤ height: 初始高度,不会改变
⑥?rate_x: 横向缩放倍率,初始为 1
⑦?rate_y: 纵向缩放倍率,初始为 1
实例方法
① setlock
setlock(boolean: bool)设置 Canvas 的 lock 属性,并更新刚刚设为 True 的 Canvas 的大小以适应缩放状态
其余的实例方法均与 tkinter 模块里面原生的 Canvas 相同。
三、虚拟画布控件类
总体参数说明?
下面是参数说明是适用于所有的虚拟画布控件类的?
标准参数
canvas: 父画布容器控件
x, y: 控件左上角的横纵坐标
width, height: 控件的宽度与高度
text: 控件显示的文本
justify: 文本的对齐方式
borderwidth: 外框的宽度
font: 控件的字体设定 (字体, 大小, 样式)
color_text: 控件文本的颜色
color_fill: 控件内部的颜色
color_outline: 控件外框的颜色
特定参数
command: 按钮控件的关联函数
show: 文本控件的显示文本
limit: 文本控件的输入字数限制
space: 文本控件能否输入空格的标识
read: 文本控件的只读模式
详细说明
字体的值为一个三元组
例如: ('微软雅黑', 15, 'bold')?
颜色为一个包含三个 RGB 颜色字符串的元组
详细: (正常颜色, 触碰颜色, 交互颜色)
颜色设置为空字符代表透明!
总体实例属性说明
下面是所有的画布虚拟控件都有的实例属性。?
① master: 父容器控件(只能是 Canvas)
② live: 控件活跃的标识(可单独设置以对单个的控件进行控制,False 时控件功能失效)
③ rect: 控件的外框,实际类型为 tkinter._CanvasItemId
④ text: 控件的文本,实际类型为 tkinter._CanvasItemId
总体实例方法
下面是所有的画布虚拟控件都有的实例方法。
① state
state(mode: typing.Literal['normal', 'touch', 'press'])?改变控件的状态
mode: 状态的模式,可选 normal、touch、press 三种模式
? ? ? ? normal: 一般状态,外观为颜色元组的第一个元素
? ? ? ? touch: 触碰状态,外观为颜色元组的第二个元素
? ? ? ? press: 按下状态,外观为颜色元组的第三个元素
② move
move(dx: float, dy: float)?移动控件的位置(瞬移)
① dx: 横向移动距离(单位:像素)
② dy: 纵向移动距离
③ coords
coords(x: int, y: int, width: int, height: int)?重新设定控件的位置及坐标
① x: 控件左上角的新横坐标
② y:?控件左上角的新纵坐标
③ width: 控件的新宽度
④ height: 控件的新高度
④ configure
configure(**kw)修改部分参数的初始值
可供修改的参数有 text、color_text、color_fill?及 color_outline
? ? ? ? text: 显示的文本
? ? ? ? color_text:?控件文本的颜色
? ? ? ? color_fill:?控件内部的颜色
? ? ? ? color_outline: 控件外框的颜色
【代码示例】
button = CanvasButton(...)
button.configure(text='新文本')⑤ destroy
destroy()没有参数,执行后将删除控件,控件将不复存在,释放内存?
1、CanvasLabel
创建一个虚拟的标签控件,用于显示少量文本
初始化参数
CanvasLabel(canvas: Canvas,
x: int,
y: int,
width: int,
height: int,
text: str = TEXT,
borderwidth: int = BORDERWIDTH,
justify: str = tkinter.CENTER,
font: tuple[str, int, str] = FONT,
color_text: tuple[str, str, str] = COLOR_BLACK,
color_fill: tuple[str, str, str] = COLOR_FILL,
color_outline: tuple[str, str, str] = COLOR_BUTTON)默认外观

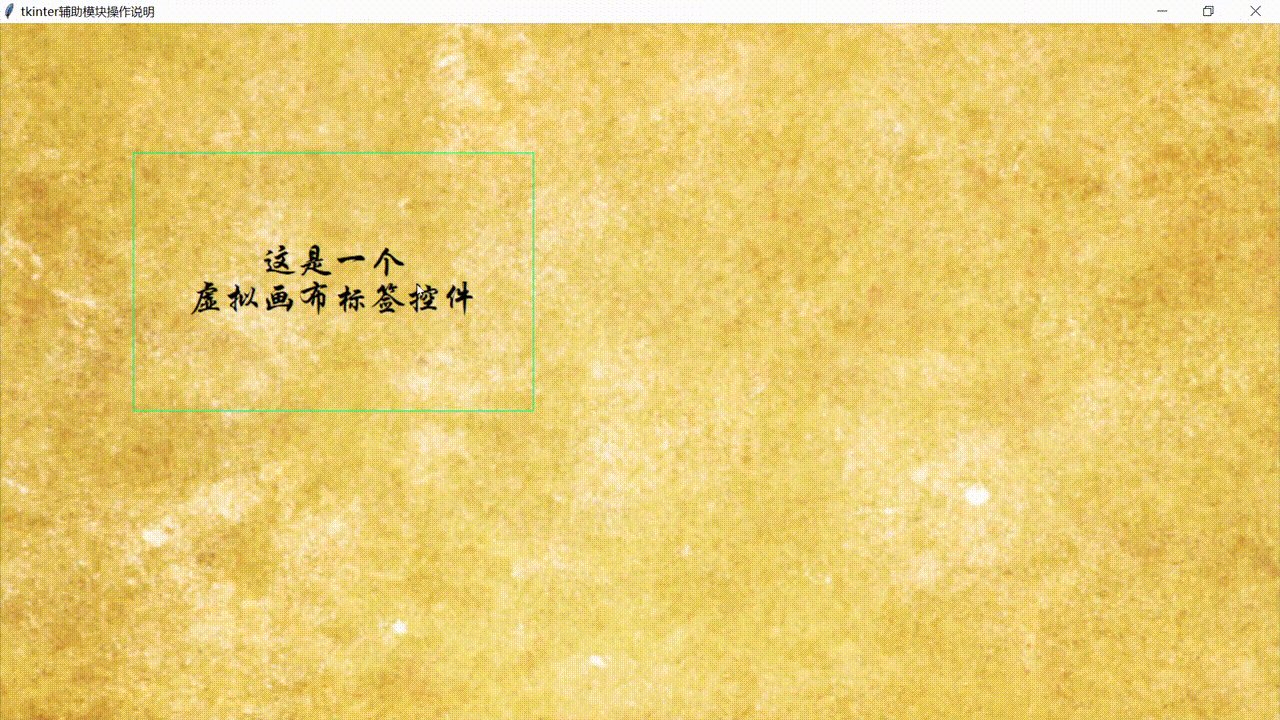
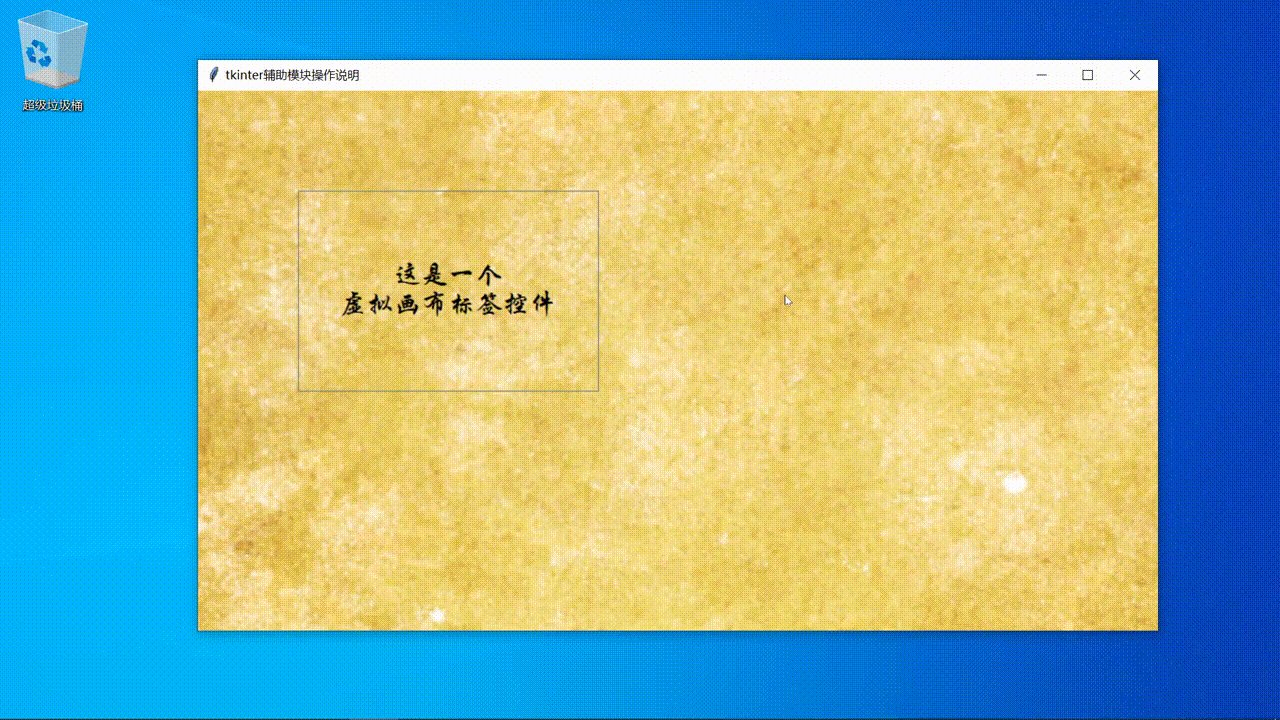
详细用法
当然了,我们也可以给 CanvasLabel 加一些参数,使其外观符合我们的需求。

该效果的源代码:
import tkintertools
root = tkintertools.Tk('tkinter辅助模块操作说明', '960x540', (960, 540))
canvas = tkintertools.Canvas(root, 960, 540)
canvas.pack(fill='both', expand=True)
background = tkintertools.PhotoImage('background.png')
canvas.create_image(480, 270, image=background)
tkintertools.CanvasLabel(canvas, 100, 100, 300, 200, '这是一个\n虚拟画布标签控件',
font=('华文行楷', 20),
color_fill=('', '', ''), # 内部透明
color_outline=('grey', 'springgreen', ''))
"""
CanvasLabel的颜色参数元组的最后一个元素实际没有意义
最后一个是控件被点击时的外观
然鹅,CanvasLabel是没有点击事件的
"""
root.mainloop()2、CanvasButton
创建一个虚拟的按钮,并执行关联函数
初始化参数
CanvasButton(canvas: Canvas,
x: int,
y: int,
width: int,
height: int,
text: str = TEXT,
borderwidth: int = BORDERWIDTH,
justify: str = tkinter.CENTER,
font: tuple[str, int, str] = FONT,
command: types.FunctionType | None = None,
color_text: tuple[str, str, str] = COLOR_BLACK,
color_fill: tuple[str, str, str] = COLOR_FILL,
color_outline: tuple[str, str, str] = COLOR_BUTTON)默认外观

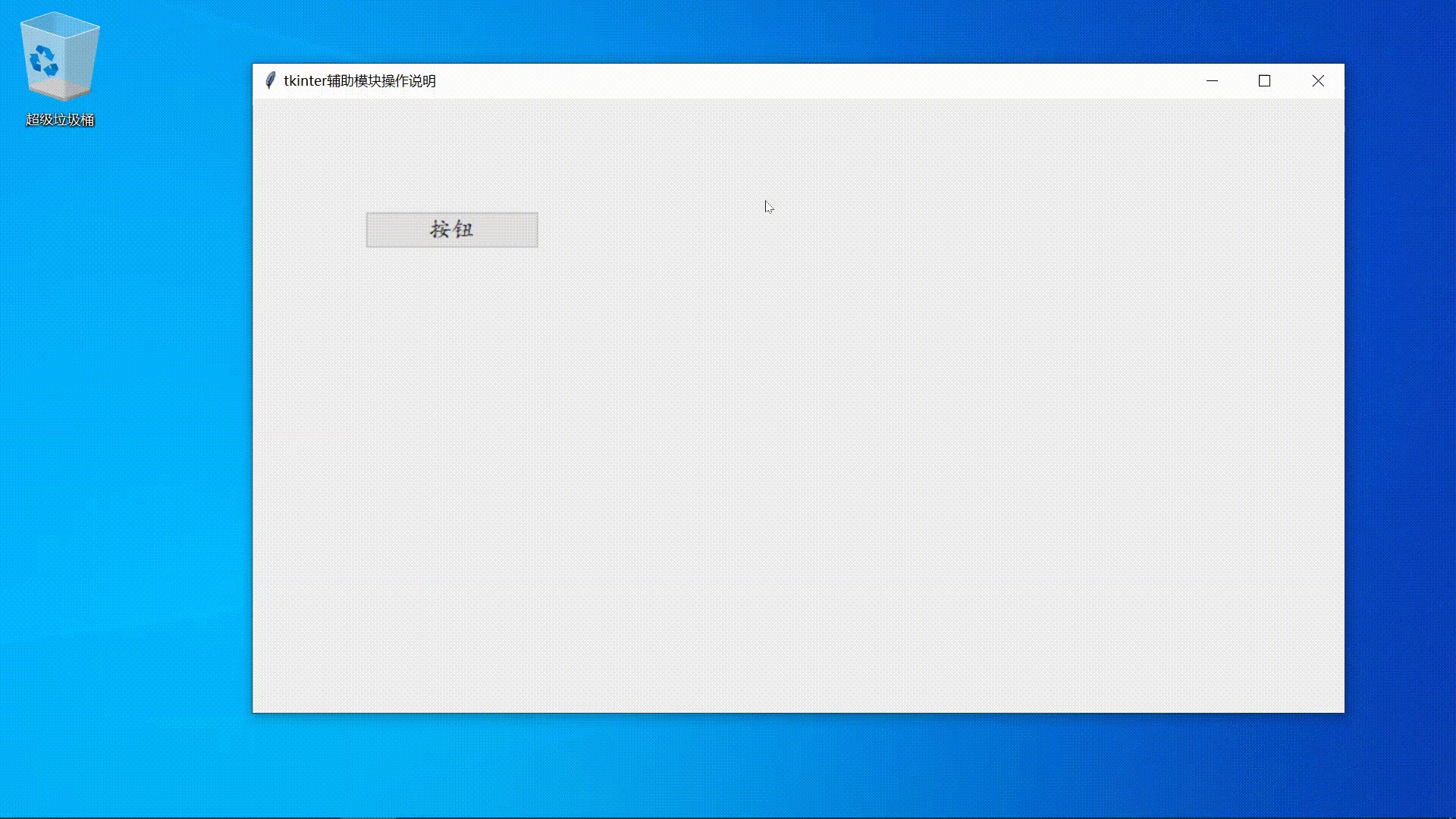
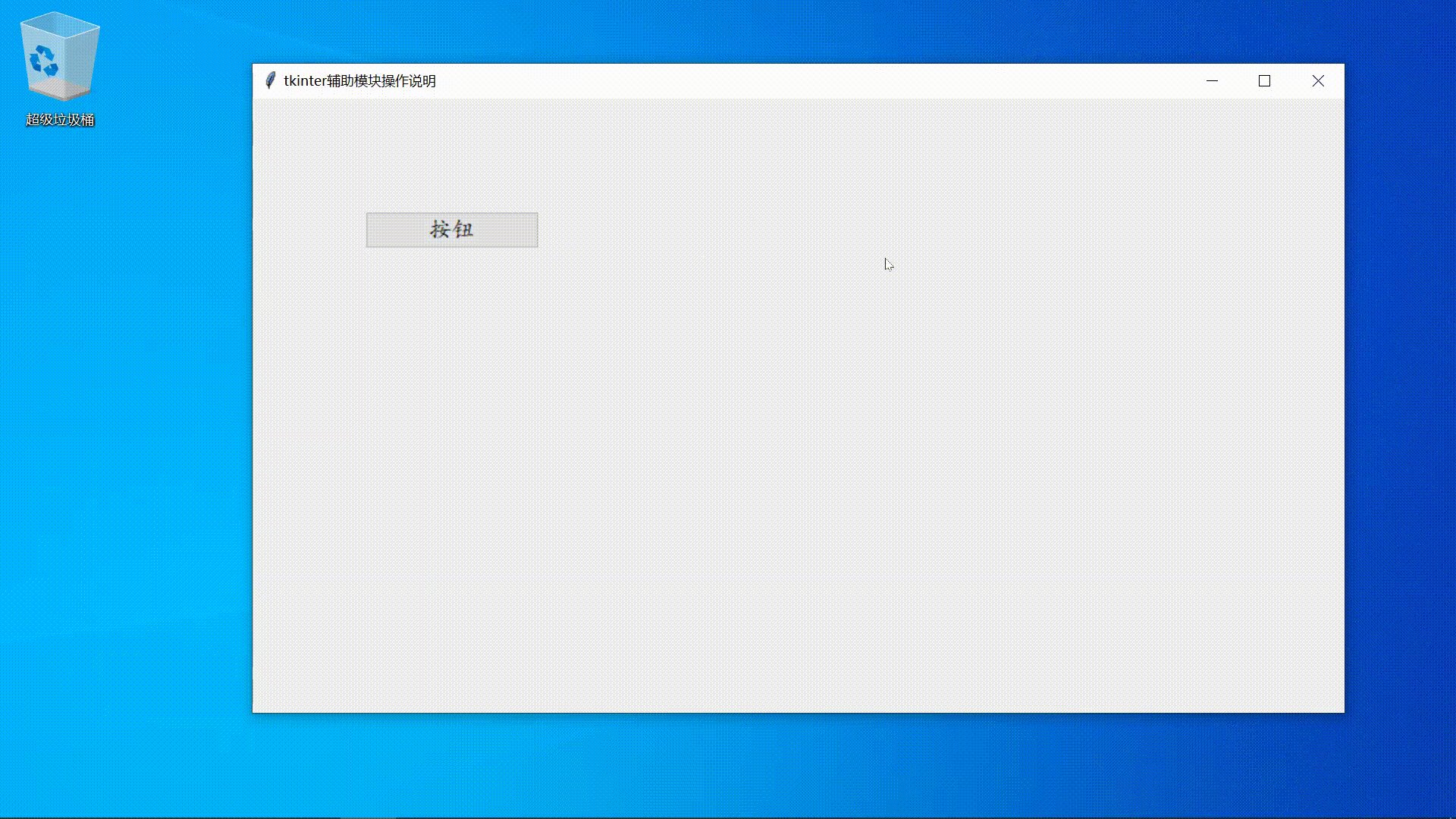
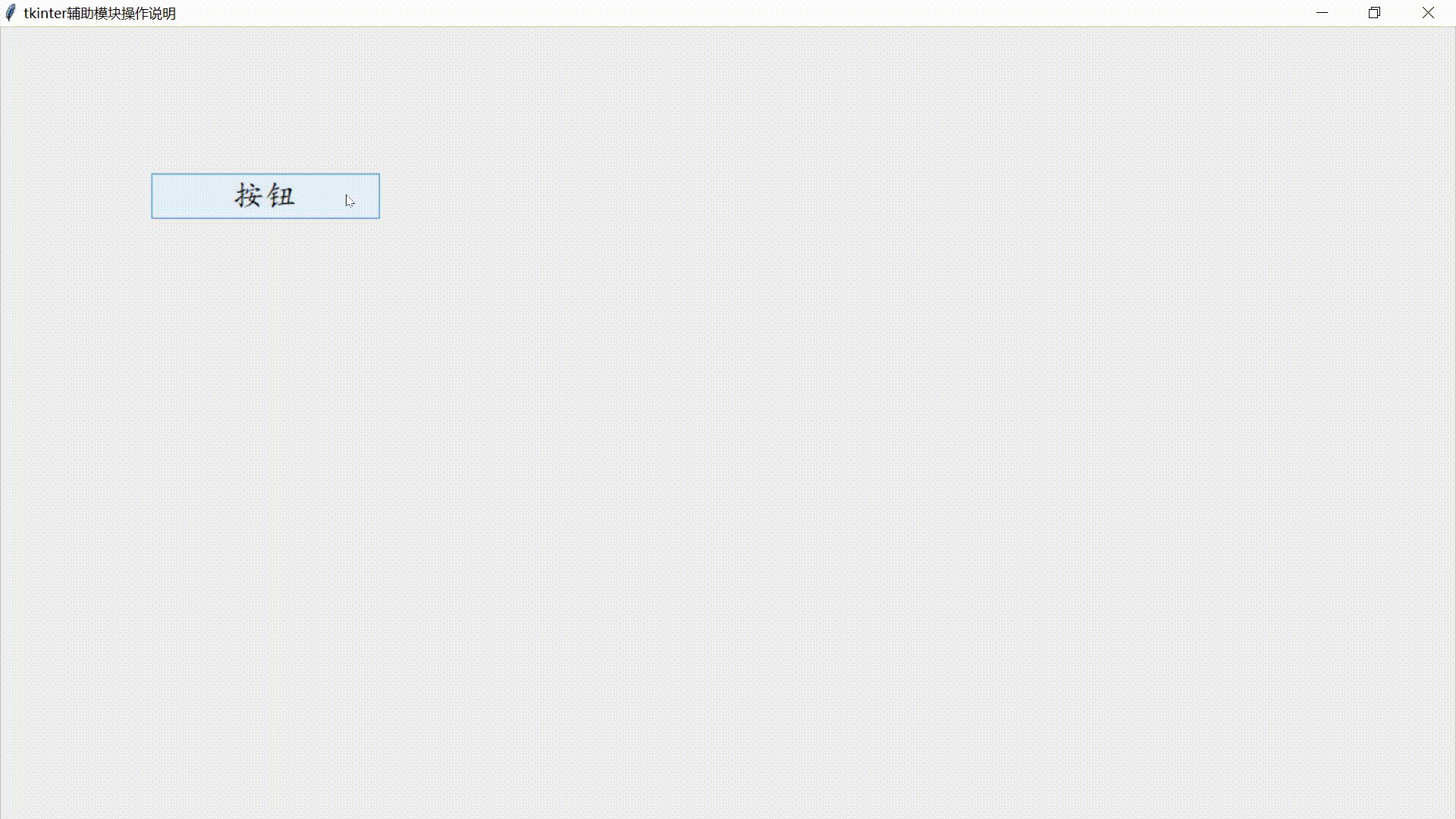
详细用法
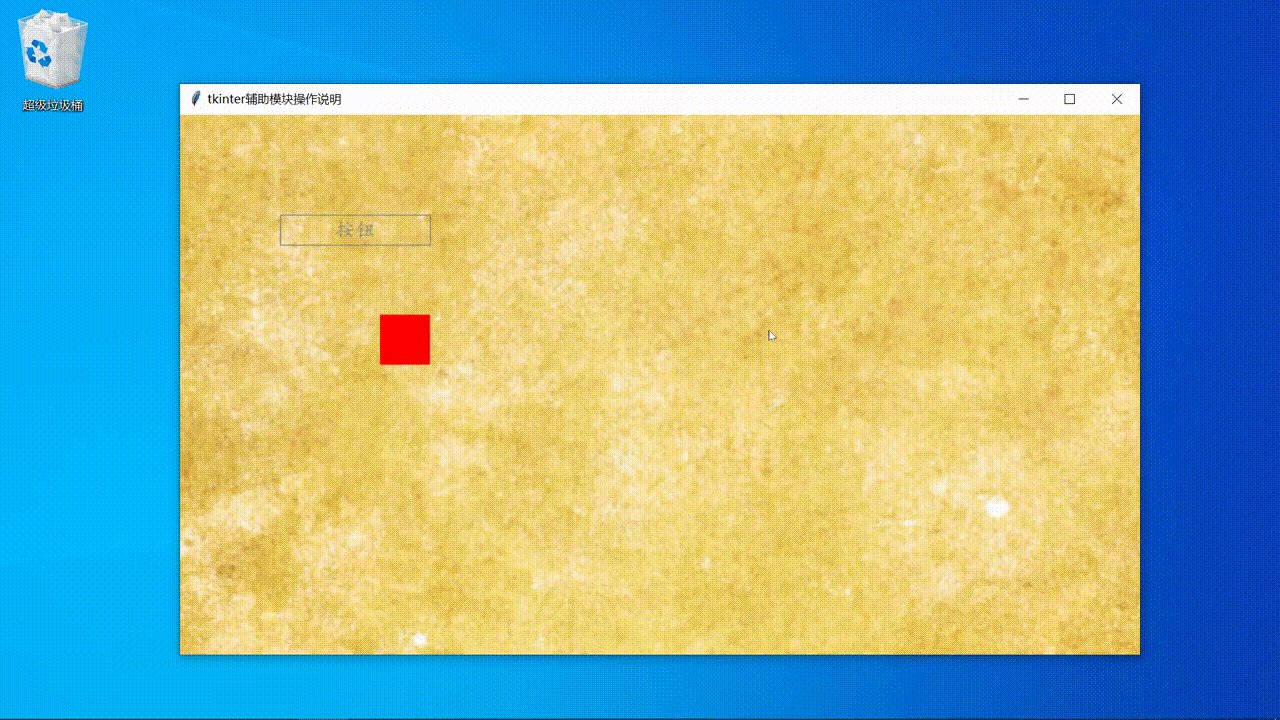
按钮的操作就比较多了,不仅外观可以改变,也可以像原版的 tkinter 一样执行关联函数(command 参数写法一样)。

实现上面效果的源代码:
import tkintertools
root = tkintertools.Tk('tkinter辅助模块操作说明', '960x540', (960, 540))
canvas = tkintertools.Canvas(root, 960, 540)
canvas.pack(fill='both', expand=True)
background = tkintertools.PhotoImage('background.png')
canvas.create_image(480, 270, image=background)
test = canvas.create_rectangle(200, 200, 250, 250, fill='black', width=0)
tkintertools.CanvasButton(canvas, 100, 100, 150, 30, '按钮',
command=lambda: callback(),
color_text=('grey', 'black', 'black'),
color_fill=('', 'yellow', 'orange'),
color_outline=('grey', 'yellow', 'orange'))
def callback():
""" 关联函数 """
if canvas.itemcget(test, 'fill') == 'black':
canvas.itemconfigure(test, fill='red')
else:
canvas.itemconfigure(test, fill='black')
root.mainloop()3、CanvasEntry
创建一个虚拟的输入框控件,可输入单行少量字符,并获取这些字符
初始化参数
CanvasEntry(canvas: Canvas,
x: int,
y: int,
width: int,
height: int,
text: tuple[str] | str = TEXT,
show: str | None = None,
limit: int = 15,
space: bool = False,
borderwidth: int = BORDERWIDTH,
justify: str = tkinter.CENTER,
font: tuple[str, int, str] = FONT,
color_text: tuple[str, str, str] = COLOR_BLACK,
color_fill: tuple[str, str, str] = COLOR_WHITE,
color_outline: tuple[str, str, str] = COLOR_TEXT)实例方法
change_text(value: str)重新设定显示文字
str: 要修改的值
默认外观

详细用法
这个输入框,功能还算比较完整,可以输入一些允许的文本,有默认值,提示值,以及特殊的显示(如密码显示为黑圆点),可以限制文本输入长度,等等……
但是还有一些功能没有做到,如选中一些输入的文本、快捷键全选(Ctrl+A)、复制、粘贴等等,这些我会努力去实现的。
【关于获取输入框里面的值】
这个输入框实际上是一个类,实例化后的对象是有属性的,大家可以去这个模块的源代码里查,不过这里我也列出一些基本的常用属性,要用的时候直接调用就好了。
value: 输入框里的文本信息
value_surface: 表面的值,一般和 value 一样,但 show 属性有值的时候为若干个 show 的值
value_normal: 一般显示文本,即鼠标未在输入框上面时显示文本
value_touch: 鼠标触碰到的值,即鼠标放在输入框上面但未点下去时显示的文本
show: 输入文本后对外显示的值,与原 tkinter 里 Entry 的 show 参数一样的效果
limit: 文本长度的限制(一般字符长度算 1,中文字符长度算 2 个)
关于上面讲到的它的实例方法,change_text,其实也很简单,就像下面这样用就行了。
entry = CanvasEntry(...)
entry.change_text('要修改的文本')下面就展示一个用法的实例:

实现上面效果的源代码:
import tkintertools
root = tkintertools.Tk('tkinter辅助模块操作说明', '960x540')
canvas = tkintertools.Canvas(root, 960, 540)
canvas.pack(fill='both', expand=True)
background = tkintertools.PhotoImage('background.png')
canvas.create_image(480, 270, image=background)
tkintertools.CanvasEntry(canvas, 380, 400, 200, 30, ('输入密码', '点击即可输入'), '?', # 黑圆点实际为“加重号”
color_fill=('', '', ''), # 内部始终透明
color_text=('grey', 'white', 'black'),
color_outline=('grey', 'white', 'springgreen'))
root.mainloop()4、CanvasText
创建一个透明的虚拟文本框,用于输入多行文本和显示多行文本(只读模式)
初始化参数
CanvasText(canvas: Canvas,
x: int,
y: int,
width: int,
height: int,
limit: int = 100,
space: bool = True,
read: bool = False,
borderwidth: int = BORDERWIDTH,
justify: str = tkinter.LEFT,
font: tuple[str, int, str] = FONT,
color_text: tuple[str, str, str] = COLOR_BLACK,
color_fill: tuple[str, str, str] = COLOR_WHITE,
color_outline: tuple[str, str, str] = COLOR_TEXT)实例方法
① change_text
change_text(value: str)重新设定显示文字
str: 要修改的值
②?append
append(value: str)在新的一行添加文本
str: 要修改的值
默认外观

详细用法
这个文本框呢,功能描述和上面的输入框(CanvasEntry)差不多的,但是还是有一些不同。
比如,文本框里面默认是可以输入空格符号的,而输入框默认不行(可通过 space 参数修改)。
还有呢,文本框多了个 read 参数,这个参数设置为 True 的话,那么文本框里的文本只能通过实例方法 change_text 和 append 进行修改,用户是无法输入的。
第三,如果这个文本框的 limit 参数设置的比较大,且 read 参数为 True 时,那在超过了文本框显示的范围之后,它会只显示一部分,而且可以用鼠标滚轮进行滚动以查看完整的文本(虽然滚动条我还没有做)……还有很多特性。
和之前一样,这里我列出文本框的一些常用的属性。
value: 文本框里的文本信息
value_surface: 表面的值,一般和 value 一样,但文本显示超过文本框显示范围时,它实际上是 value 的一部分(截取的)
limit: 文本长度的限制(一般字符长度算 1,中文字符长度算 2 个)
read: 文本框只读模式的标识(True 代表只读模式开启)
row: 单行文本长度容纳量
line: 文本容纳行数
下面展示一个实例:(更好的实例可以去后面的“实战效果展示”中查看)

实例的源代码:
import tkintertools
root = tkintertools.Tk('tkinter辅助模块操作说明', '960x540')
canvas = tkintertools.Canvas(root, 960, 540)
canvas.pack(fill='both', expand=True)
background = tkintertools.PhotoImage('background.png')
canvas.create_image(480, 270, image=background)
tkintertools.CanvasText(canvas, 100, 100, 300, 150,
color_text=('grey', 'white', 'white'),
color_fill=('', '', ''),
color_outline=('grey', 'white', 'white'))
root.mainloop()四、工具类
PhotoImage
这个就是原 tkinter 模块的 PhotoImage 类的强化版
仍是只支持 png 和 gif 格式的图片,但可以很好的处理 gif 的格式,且提供对 png 图片的缩放操作
参数说明
PhotoImage(file: str | bytes, *args, **kw)① file: 文件路径,和原 tkinter 模块里的 PhotoImage 一样的参数
② *args、**kw: 其他参数,为了兼容原 tkinter 模块里的 PhotoImage 的其他参数
实例方法
① parse
parse()用于解析动图,没有参数,返回一个生成器(Generator)
② play
play(canvas: Canvas,
id, # type: tkinter._CanvasItemId
interval: int)用于播放动图(播放条件:canvas 的 lock 属性的值为 True)
① canvas:?播放动画的画布
② id:?播放动画的 _CanvasItemId(就是 create_text 的返回值)
③ interval:?每帧动画的间隔时间(单位:毫秒)
③ zoom
zoom(rate_x: float, rate_y: float, precision: float = 1)缩放图片(目前返回值为原 tkinter 的 PhotoImage 类)
暂时只支持对 png 格式图片的缩放,gif 格式的仍在测试中……
① rate_x: 横向缩放倍率
② rate_y: 纵向缩放倍率
③ precision: 精度到小数点后的位数,越大运算就越慢
详细用法
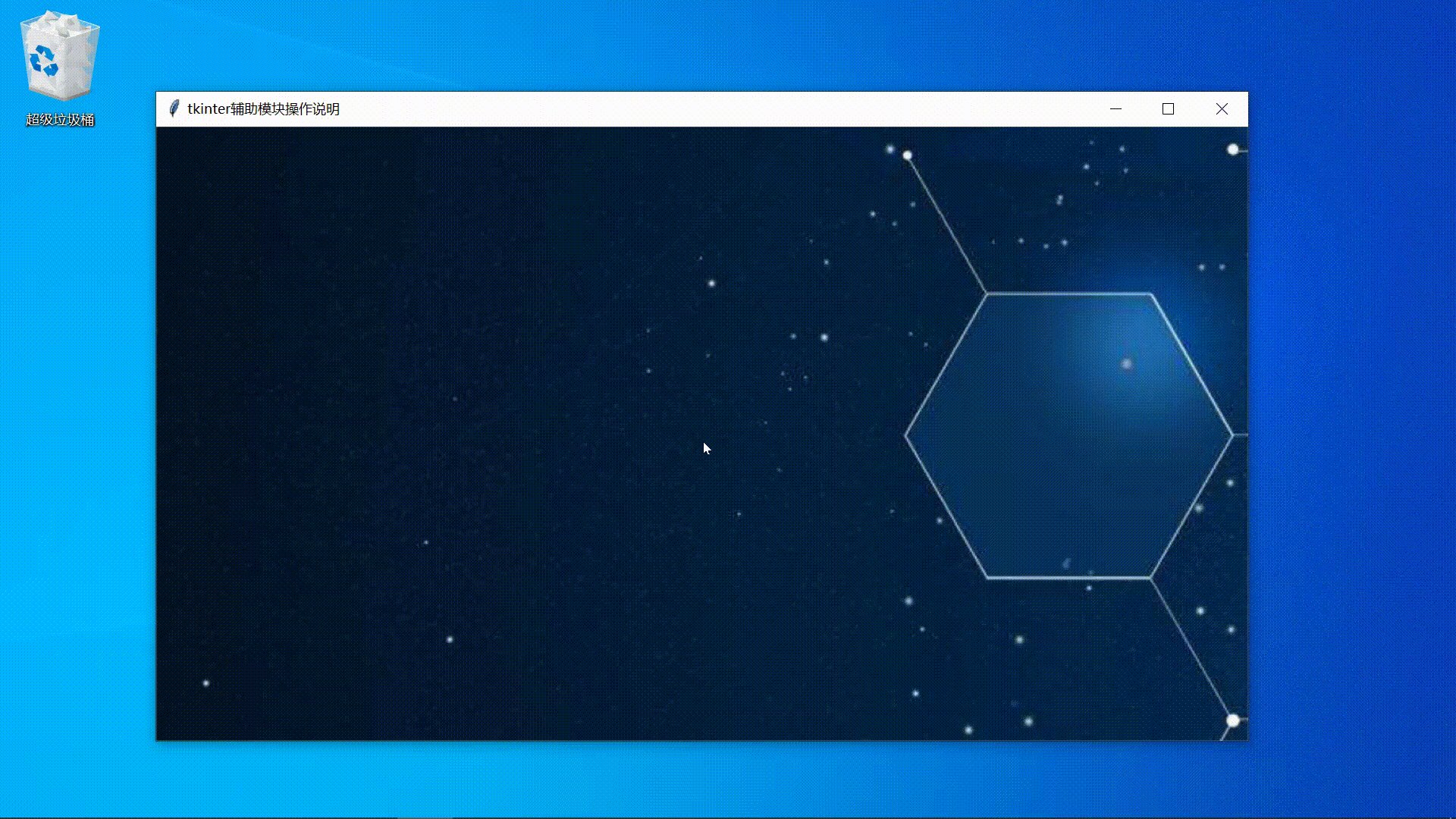
如果是 png 格式的图片,用法和原 tkinter 模块里的 PhotoImage 用法一模一样,没有任何改变,主要是对 gif 格式图片有所改变。
首先是,读取 gif 格式的图片时,不需要再写 format 参数了,自动读取并解析每一帧的动画。先实例化一个 gif 格式的图片的 PhotoImage 类,然后再解析它,可以一次性解析它全部的帧数,但考虑到大的动图解析很慢,所以就将解析方法的返回值改成了生成器,以便在外部用协程的方式去迭代它,以实现进度条的功能。这里说的很抽象,具体看下面的示例。

上述效果的源代码:
import tkintertools
root = tkintertools.Tk('tkinter辅助模块操作说明', '960x540')
canvas = tkintertools.Canvas(root, 960, 540, bg='black')
canvas.pack(fill='both', expand=True)
# 用来播放动图的 _CanvasItemId
background = canvas.create_image(480, 270)
# 创建 PhotoImage 类
image = tkintertools.PhotoImage('background.gif')
# 解析每一帧的图片
for i in image.parse():
# 每次读取的返回值为当前已解析的帧数
print(i)
# 播放动图
image.play(canvas, background, 70)
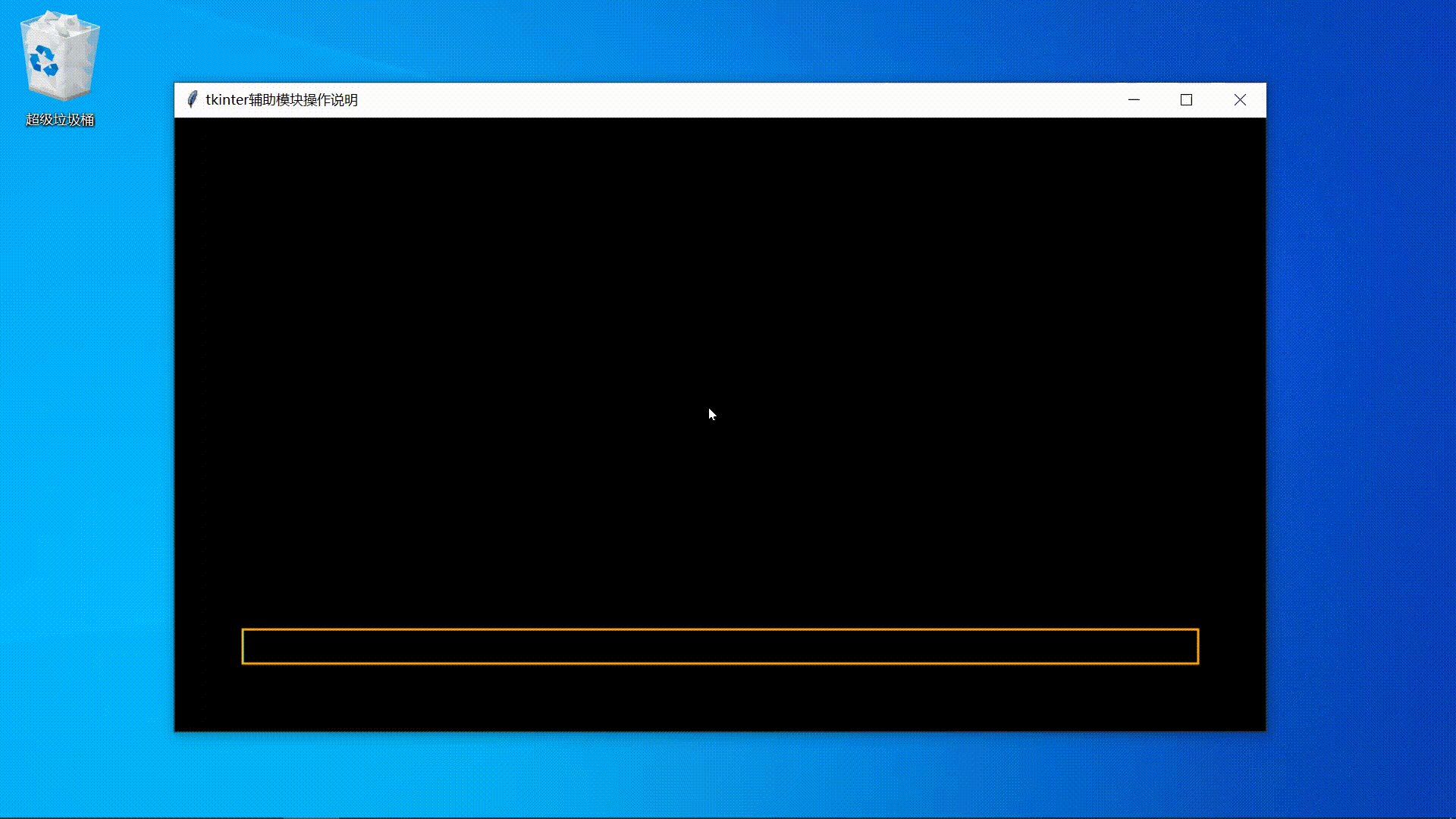
root.mainloop()上述代码执行后并不是立刻就会弹出窗口的,因为它此时正在解析,在命令行上会看到打印出的当前已解析的帧数。解析完后窗口会立刻弹出并播放动图。
解析的方法设计成这样,一是避免解析大动图(帧数很多)时造成卡顿,二是可以实现进度条的效果,实时查看解析的进度,这样当我们在写大项目的时候,一开始要解析很多动图时,就可以这样把所有的动图整合起来,一次性加载,顺便搞个进度条。而且!最重要的是!这样加载动图并实现进度条的功能,是不需要多线程的参与的!实现这些的功能是最简单的协程 —— yield 关键字!
当然了,也可以用错误捕捉加上 next 函数去迭代生成器以实现进度条的功能:

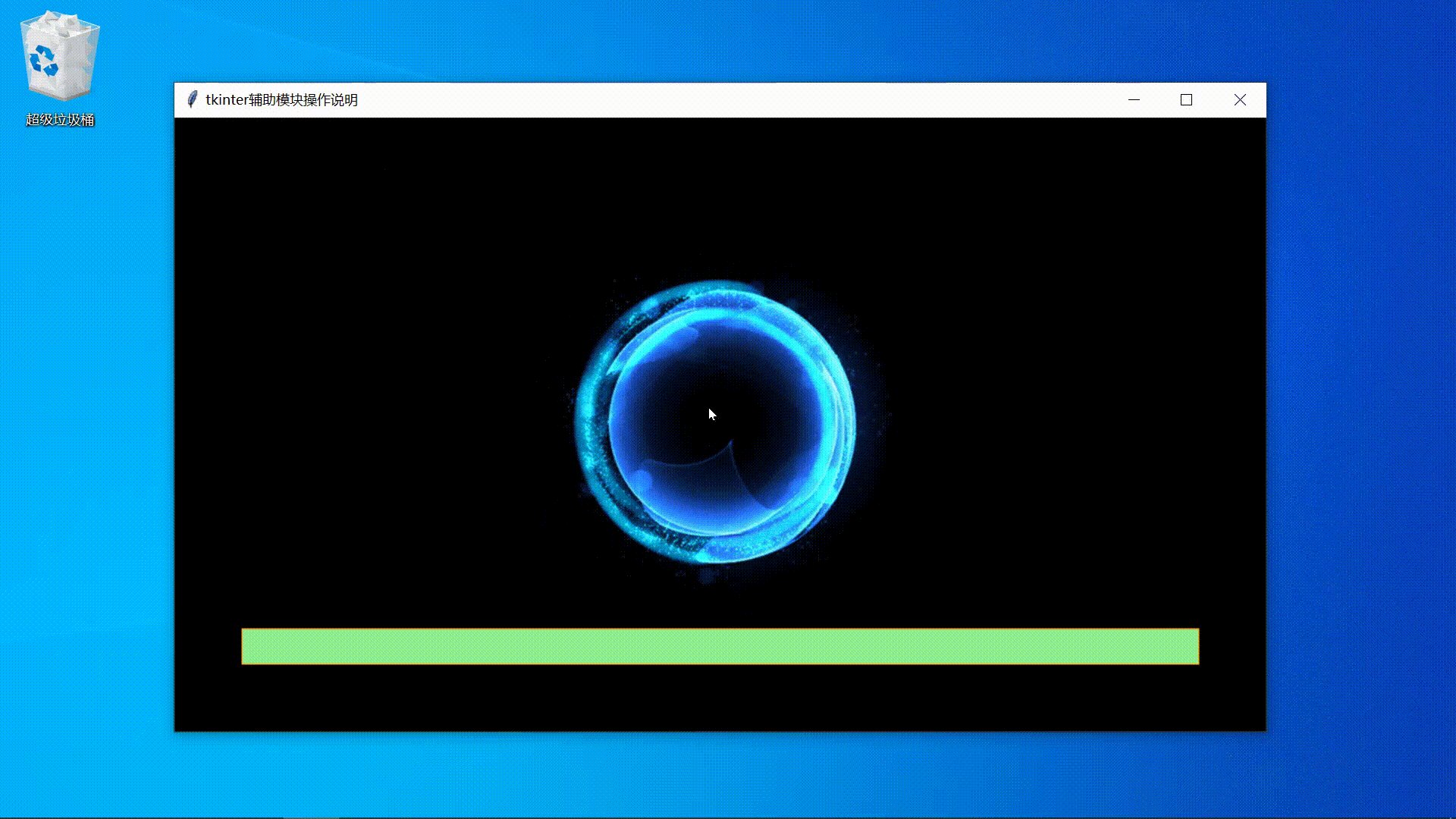
上述产生进度条的源代码:
import tkintertools
root = tkintertools.Tk('tkinter辅助模块操作说明', '960x540')
canvas = tkintertools.Canvas(root, 960, 540, bg='black')
canvas.pack(fill='both', expand=True)
# 用来播放动图的 _CanvasItemId
background = canvas.create_image(480, 270)
# 创建 PhotoImage 类
image = tkintertools.PhotoImage('background.gif')
# 创建生成器
generator = image.parse()
# 创建进度条
canvas.create_rectangle(60, 450, 900, 480, outline='orange', width=2)
bar = canvas.create_rectangle(60, 450, 60, 480, width=0, fill='lightgreen')
def load():
""" 加载函数 """
try:
# 解析下一帧
i = next(generator)
# 修改进度条的长度
canvas.coords(bar, 60, 450, 60 + i * 20, 480)
# 再次执行该函数,间隔1毫秒
root.after(1, load)
except:
# 播放动图
image.play(canvas, background, 70)
load()
root.mainloop()关于缩放,那就很简单了嘛,但是!你可以去网上找找,看看有没有不用 PIL 库就可以实现缩放图片的,我曾经找过,几乎没有!然鹅,我这里在不引入第三方库的情况下,实现了!虽然在计算速度上可能比 PIL 库稍差一点,但是也足以满足我们的需求!
回到缩放的方法上,precision 参数可以是浮点数,默认为 1,那么缩放的倍率呢就支持到小数点后一位,多了也不精准。顺便一提,将?precision 提升至 2 的话,计算量和计算时间会增长 10 倍!因此,若非对精度有很高的要求,建议把?precision 设在 1.5 以下为好。
这里还要附加地说明一个缺点,这个缺点不是我这个模块造成的,而是原 tkinter 模块就有这个缺陷。就是原 tkinter 的 PhotoImage 的示例对象必须是全局变量的情况下,才能显示其图片,否则只是一片空白,所以用 zoom 进行缩放后得到的图片,记得要“全局化”后再调用!
五、功能函数
1、move_widget
控件移动函数
以特定方式移动由 Place 布局的某个控件或某些控件的集合或图像
参数说明
move_widget(master: Tk | Canvas | tkinter.Misc | tkinter.BaseWidget,
widget: Canvas | _BaseWidget | tkinter.Misc | tkinter.BaseWidget,
dx: int,
dy: int,
times: int,
mode: typing.Literal['smooth', 'shake', 'flat'])master:?控件所在的父控件
widget: 要移动位置的控件
dx: 横向移动的距离(单位:像素)
dy: 纵向移动的距离
times: 移动总时长(单位:秒)
mode: 模式,可选三种
? ? ? ? smooth: 速度先慢后快再慢
? ? ? ? shake: 和 smooth 一样,但是最后会回弹一下
? ? ? ? flat: 匀速平移
详细用法
这个函数不仅仅可以对本模块的控件产生效果,对所有原 tkinter 模块的控件也有同样的效果。
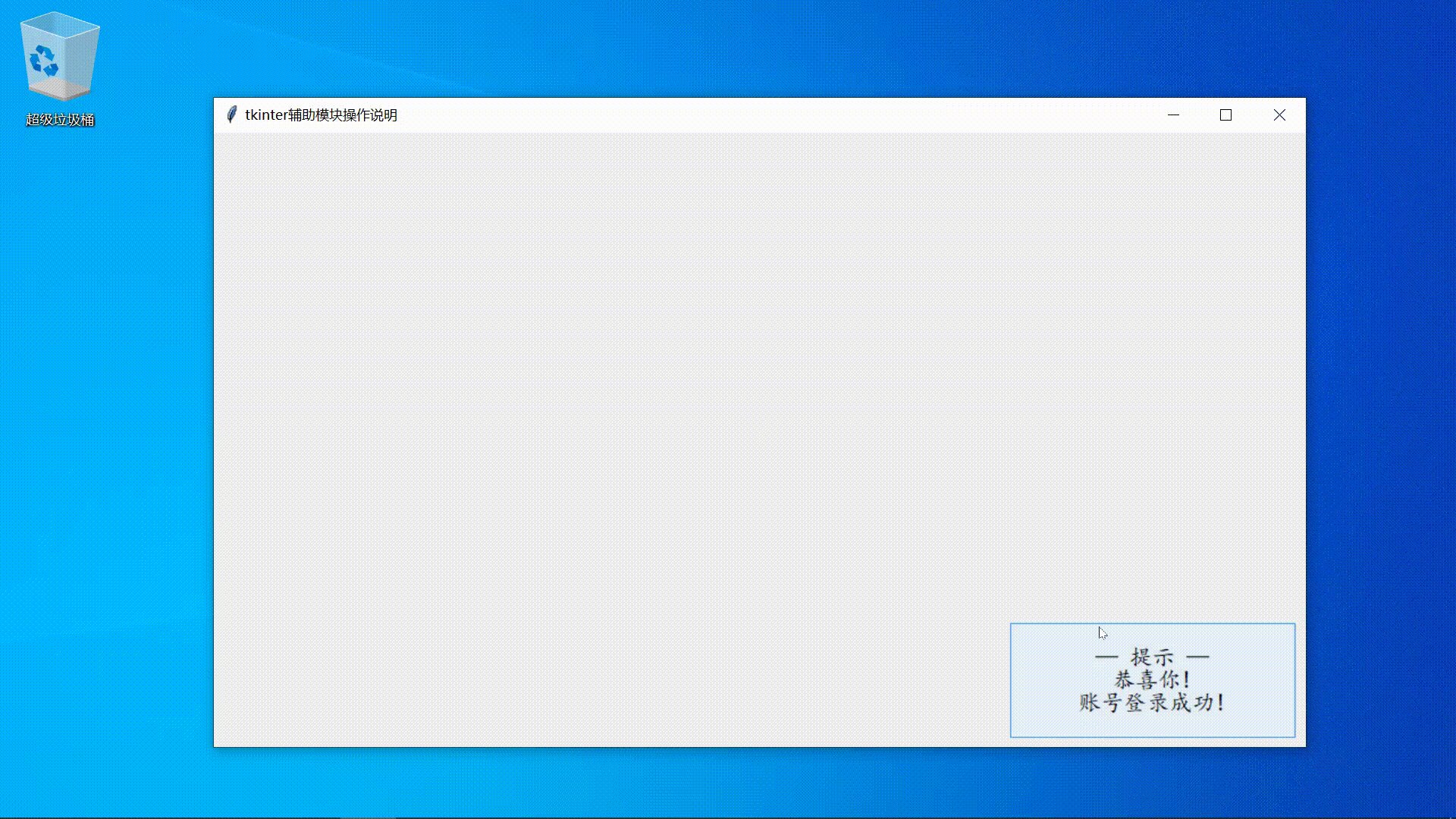
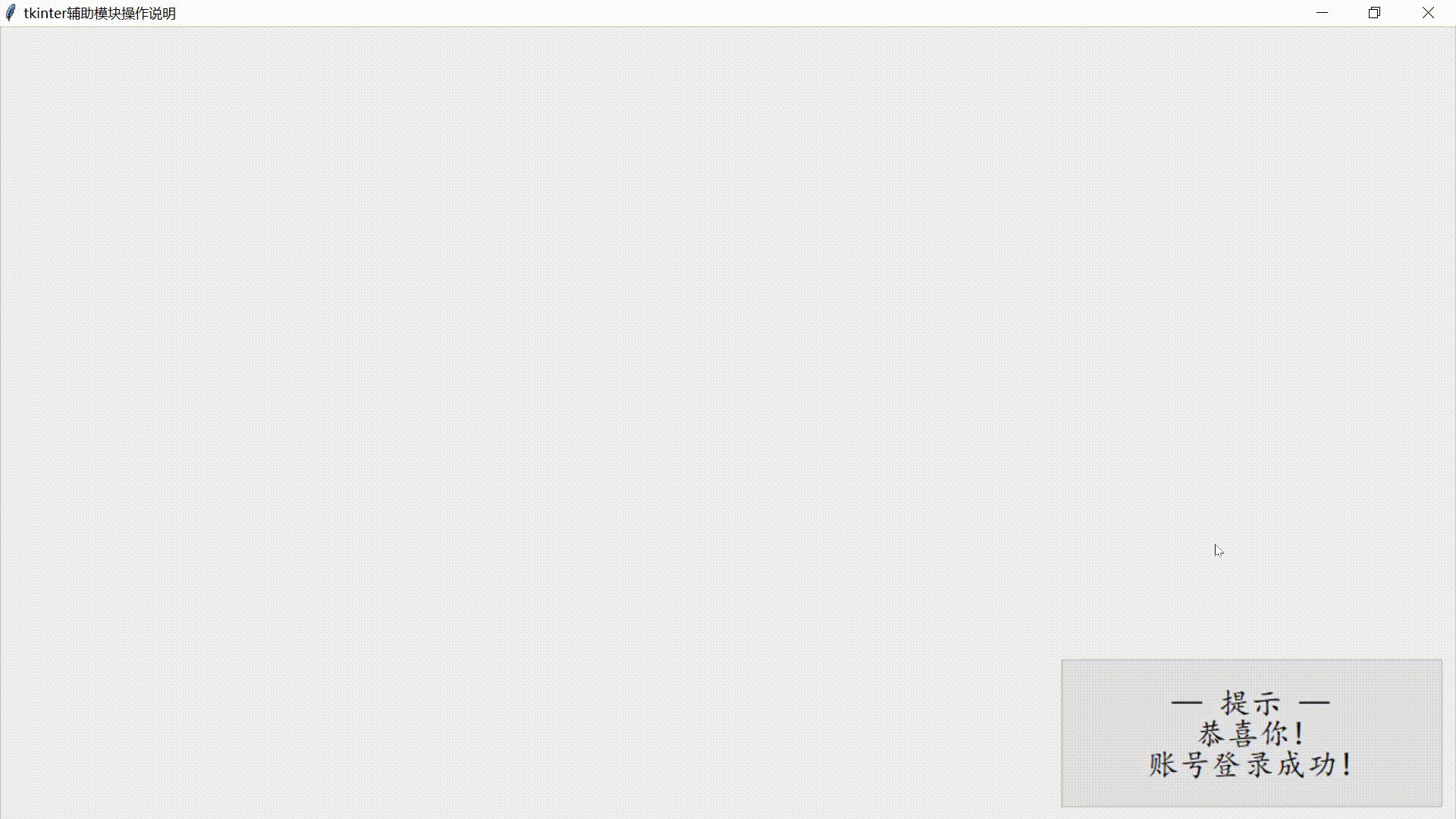
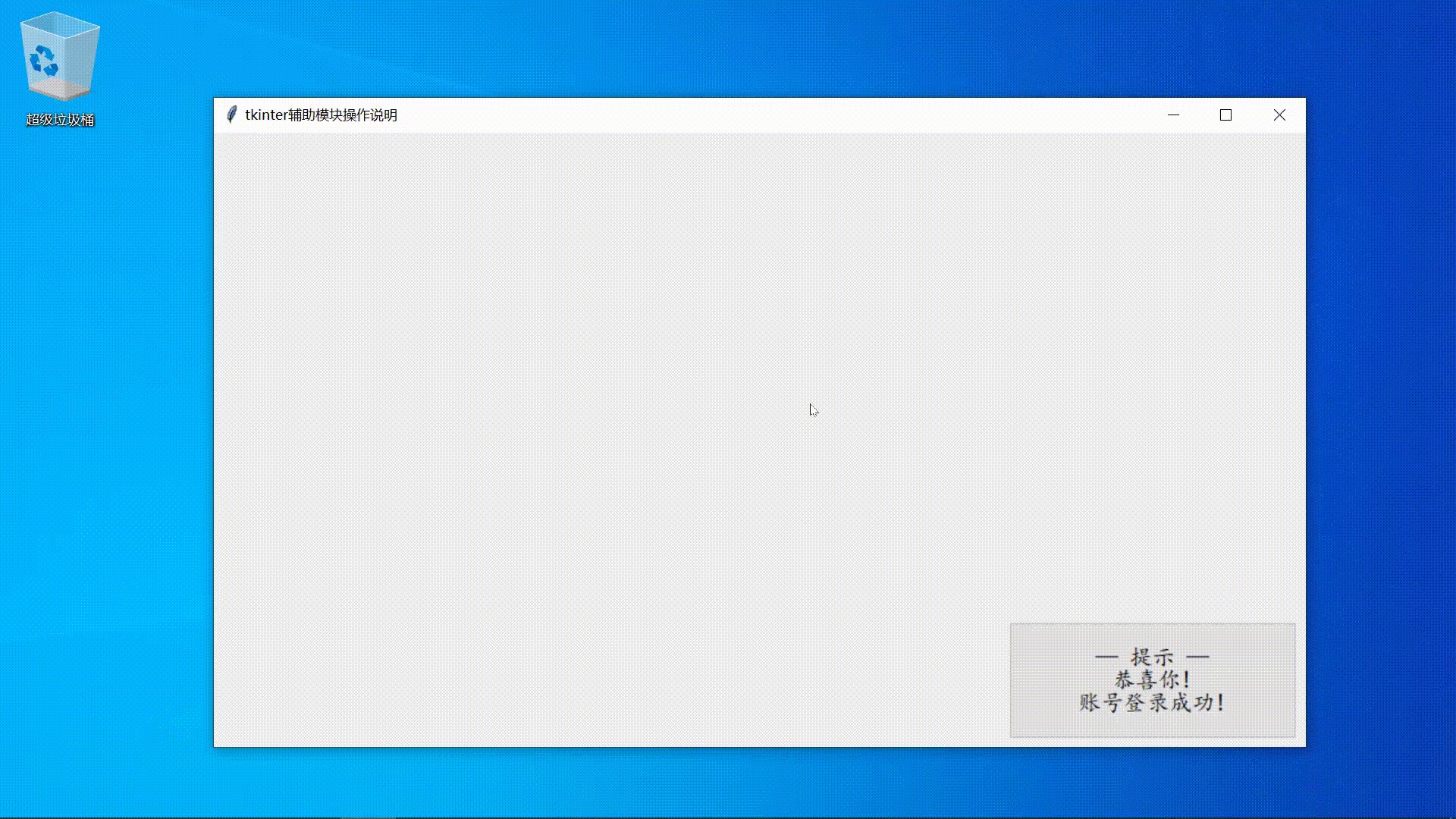
有了它,我们可以很轻松的实现以下效果:(鼠标左键按下弹出提示框)
【默认外观】

源代码:
import tkintertools
root = tkintertools.Tk('tkinter辅助模块操作说明', '960x540')
canvas = tkintertools.Canvas(root, 960, 540)
canvas.pack(fill='both', expand=True)
def callback():
""" 键盘关联函数 """
tip = tkintertools.CanvasLabel(canvas, 700, 550, 250, 100, '— 提示 —\n恭喜你!\n账号登录成功!')
tkintertools.move_widget(canvas, tip, 0, -120, 0.3, 'shake')
# 按下鼠标左键执行关联函数(当然,其他函数的触发方式也可)
root.bind('<Button-1>', lambda _: callback())
root.mainloop()【换上皮肤】

源代码:
import tkintertools
root = tkintertools.Tk('tkinter辅助模块操作说明', '960x540')
canvas = tkintertools.Canvas(root, 960, 540)
canvas.pack(fill='both', expand=True)
background = tkintertools.PhotoImage('background.png')
canvas.create_image(480, 270, image=background)
def callback():
""" 键盘关联函数 """
tip = tkintertools.CanvasLabel(canvas, 700, 550, 250, 100, '— 提示 —\n恭喜你!\n账号登录成功!',
color_fill=('', '', ''),
color_text=('grey', 'white', ''),
color_outline=('grey', 'white', ''))
tkintertools.move_widget(canvas, tip, 0, -120, 0.3, 'shake')
# 按下鼠标左键执行关联函数(当然,其他函数的触发方式也可)
root.bind('<Button-1>', lambda _: callback())
root.mainloop()同样的道理,我们也可以让它在适当的时候,再收回去,然后删除它以释放内存。这样,一个提示框的功能就轻易实现了!
2、correct_text
修正字符串长度
可将目标字符串改为目标长度并以某种方式对齐
参数说明
correct_text(length: int,
string: str,
position: typing.Literal['left', 'center', 'right'] = 'center')length: 目标长度
string: 要修改的字符串
position:?文本处于该长度范围的位置,可选靠左、居中、靠右三个值
详细用法
这个就很简单了,一般用于多行文本和单行多个文本之间的对齐,直接给出一个示例吧。
print(tkintertools.correct_text(20, '这是个文本'))
""" 输出
tkintertools #到这里截止
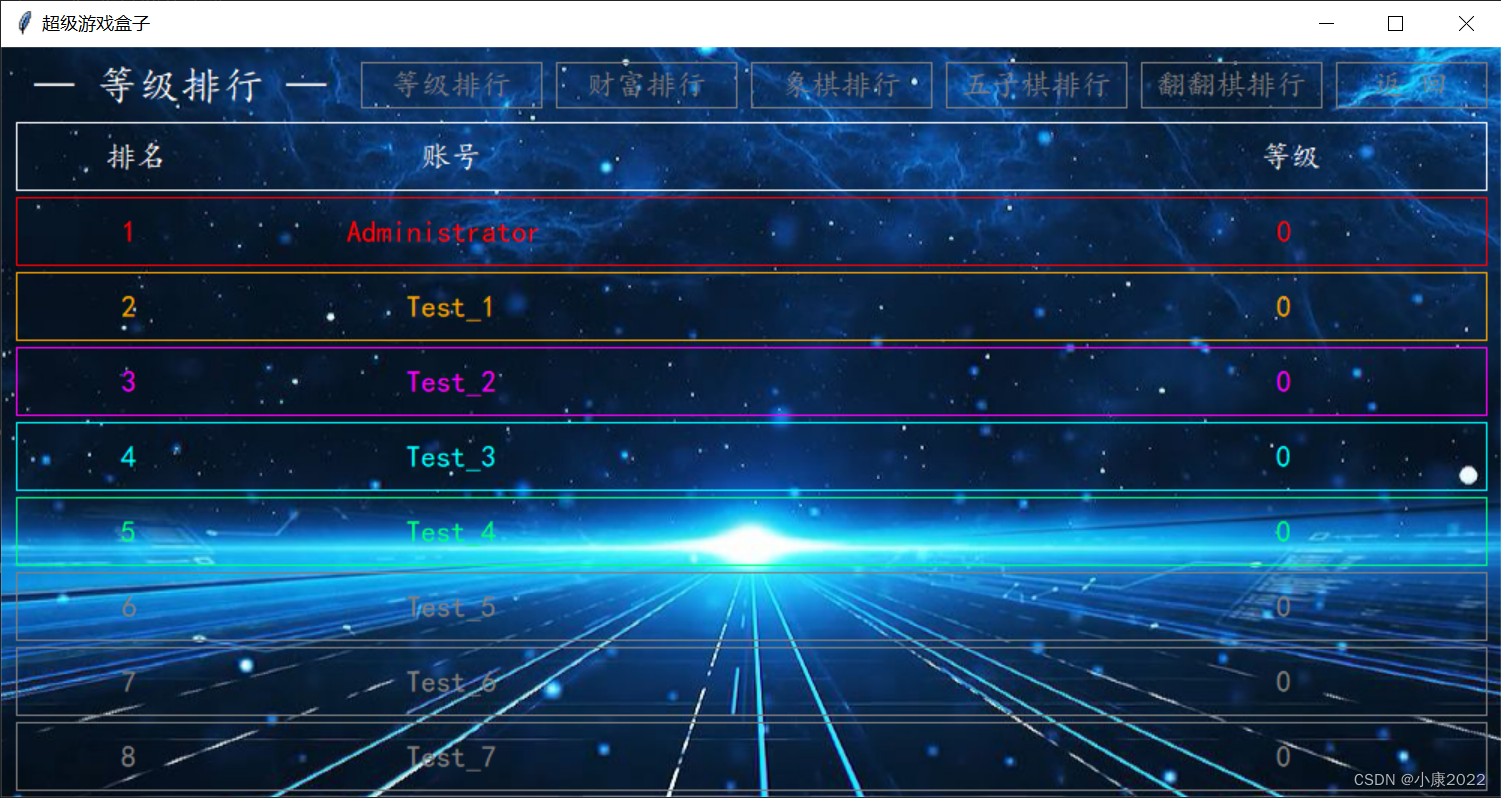
"""实战中就是像下面这样的:

这里每一列的文本长度都不是一定,所以就用 correct_text 函数改变它们的长度,并让其居中以达到对齐的效果。
3、gradient_color
颜色字符串处理函数
随机产生一个RGB颜色字符串,以及给出已有RGB颜色字符串的渐变RGB颜色字符串
gradient_color(color: tuple[str, str], proportion: float = 0)color: 颜色元组 (要修改的颜色, 目标颜色)
proportion: 改变比例
详细用法
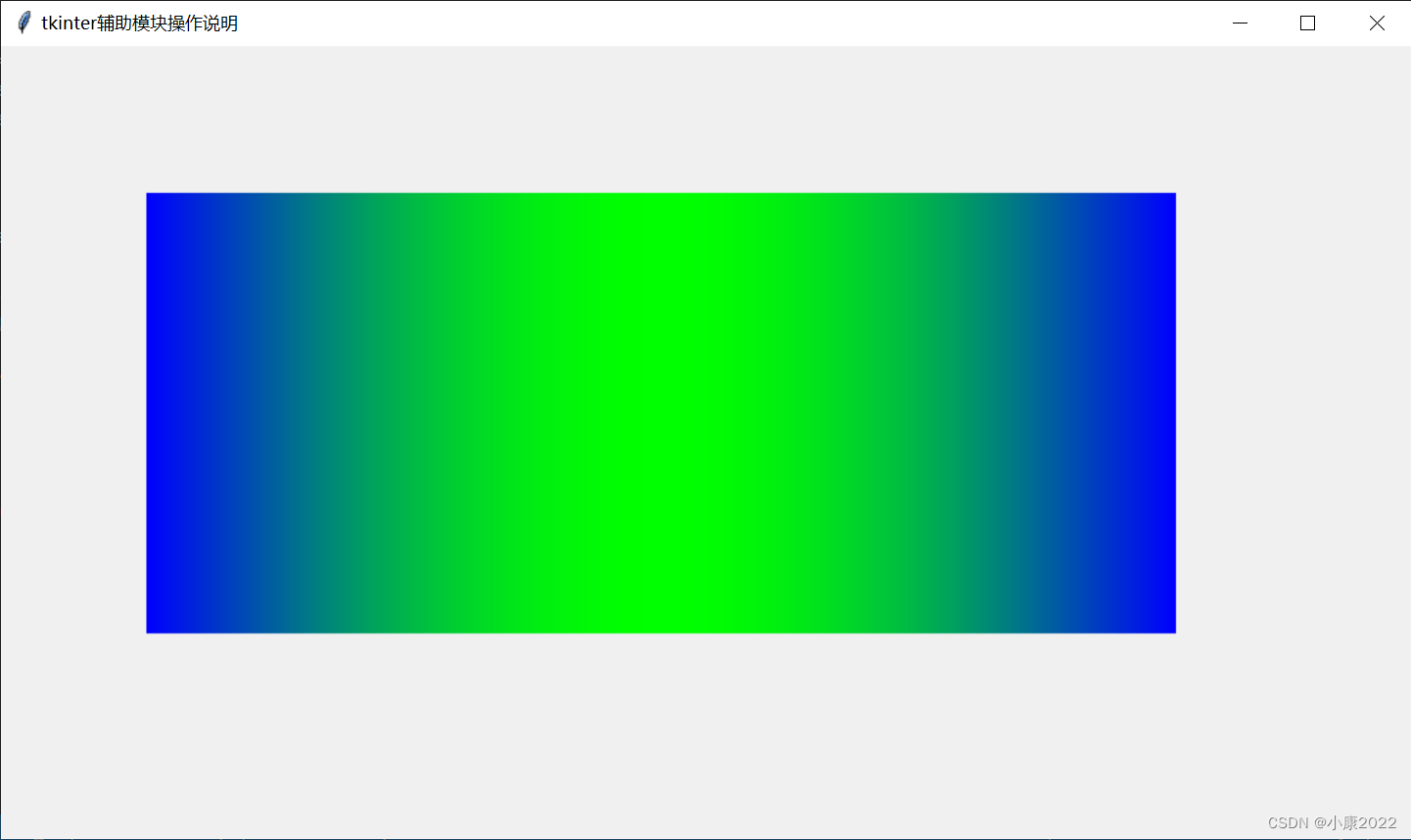
这个很简单,就是按着参数的来就行,下面给个实例:

效果展示的代码:
import tkintertools
root = tkintertools.Tk('tkinter辅助模块操作说明', '960x540')
canvas = tkintertools.Canvas(root, 960, 540)
canvas.pack(fill='both', expand=True)
for i in range(700):
canvas.create_line((100 + i) * canvas.rate_x,
100 * canvas.rate_x,
(100 + i) * canvas.rate_x,
400 * canvas.rate_y,
fill=tkintertools.gradient_color(('#0000FF', '#00FF00'), math.sin(math.pi*i/700)), width=2)
root.mainloop()
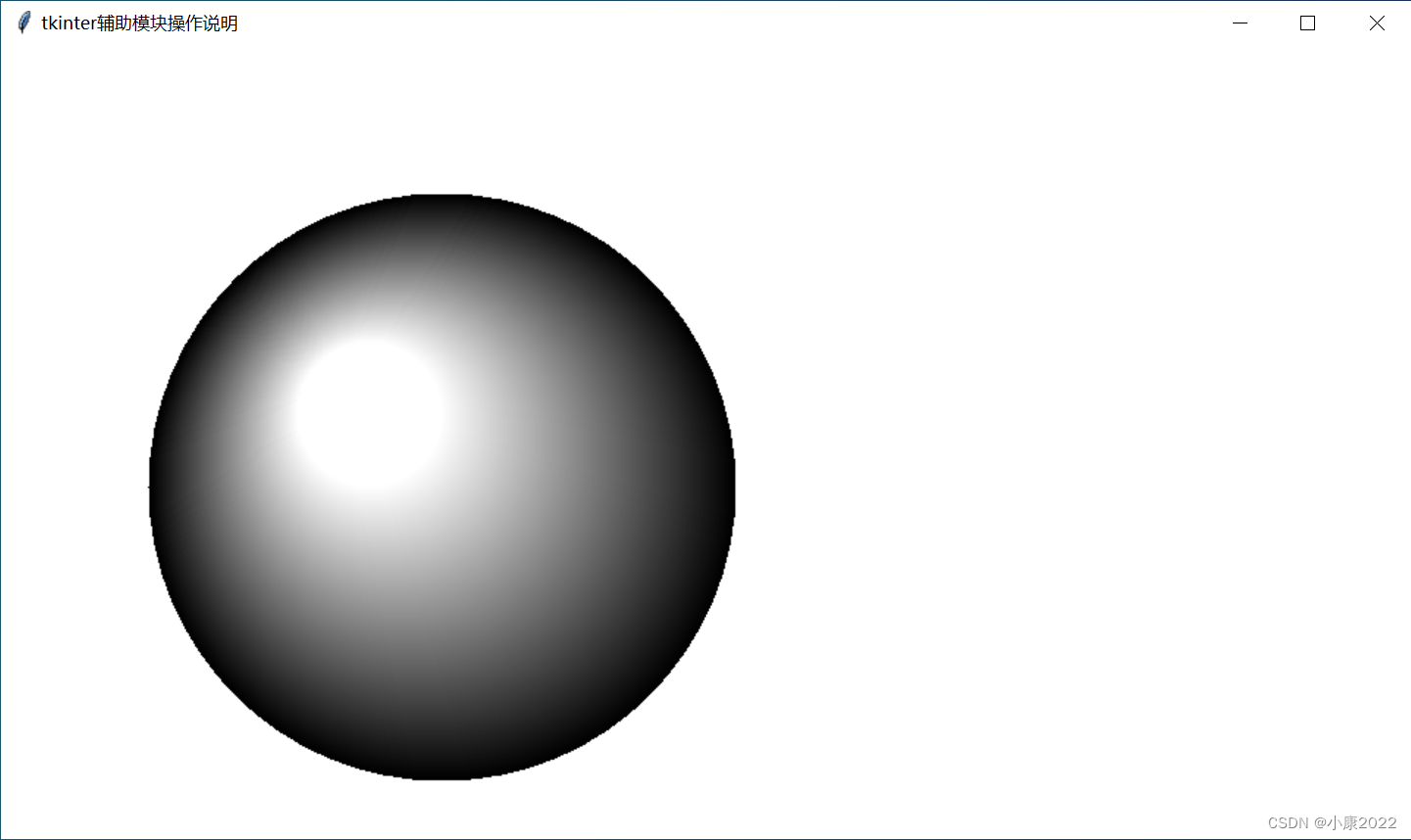
更加逼真的效果:

怎么样?看起来是不是有内味儿了?源代码在下面:
import tkintertools
root = tkintertools.Tk('tkinter辅助模块操作说明', '960x540')
canvas = tkintertools.Canvas(root, 960, 540, bg='white')
canvas.pack(fill='both', expand=True)
for i in range(200):
color = tkintertools.gradient_color(('#FFFFFF', '#000000'), i/200)
canvas.create_oval(200 - i/2, 200 - i/2, 300 + i, 300 + i, outline=color, width=2)
root.mainloop()
后记
看了这么多,你了解到这个辅助模块有多强大了么?它只用原 tkinter 模块(typing 只用来进行类型标注)就做出了这些功能,不知道是否让你满意呢?如果你认为可以,那是否可以为我点一个小小的赞呢?求点赞!求收藏!求转发!
目前该模块的制作者只有我一个人,我会继续努力的!
模块源代码地址:小康2022 / tkintertools · GitCode
更多知识专栏:Python Tkinter 桌面应用程序开发专栏?