目录
二、材质蓝图中的加减乘除对应photoshop中的哪些图层效果?
三、材质图层集(Material Parammeter Colliction)如何使用
四、材质、材质实例化、材质图层集、材质函数四种格式有什么区别
一、材质蓝图中最终输入的引脚如何控制材质效果?
右键文件夹内,创建一个材质蓝图。

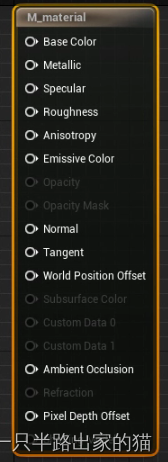
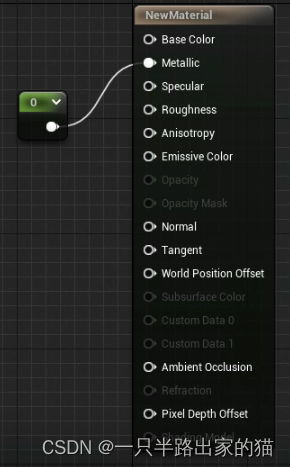
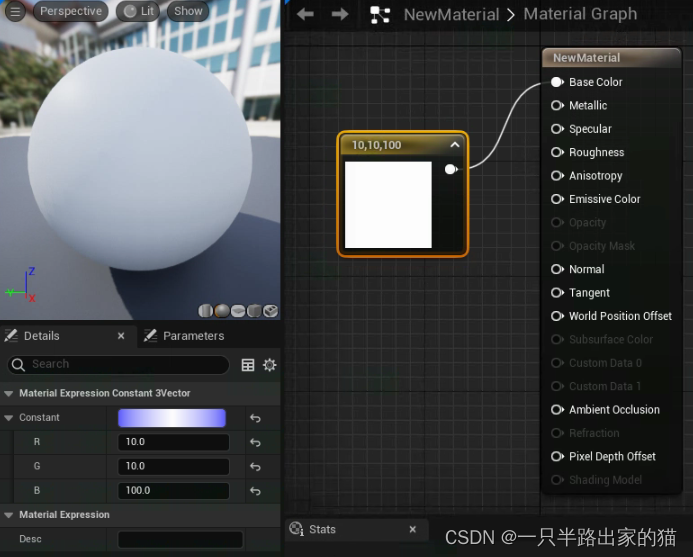
双击打开之后,可以看到一个默认的节点。

该节点上有十几个节点,均为输入节点。可以将这个节点看成一个最终的材质混合机器。将所需的信息连接上输入引脚之后,就可以获得想要的材质效果 。因此在这里,先对常用的输入引脚做一个简单的分析。
1、颜色(Base color)
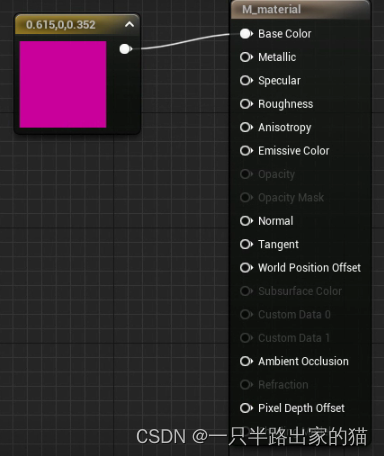
材质中一定会用到的属性。通过传入色值来改变材质表面贴图的颜色。
如果是纯色,可以使用Constant3Vector节点传入RGB色值。

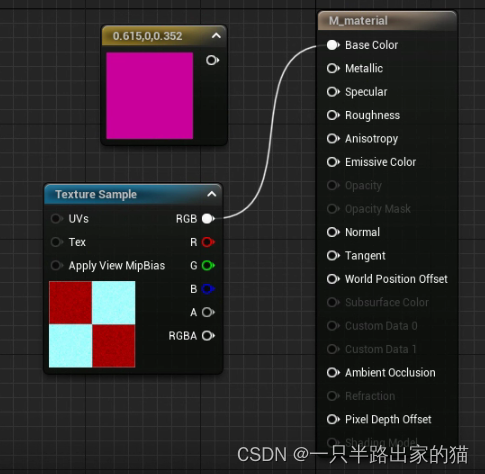
除了纯色的贴图,还可以使用图片的方式更改贴图的样式。
贴图的使用方式是,直接将图片拖入蓝图中生成一个节点。

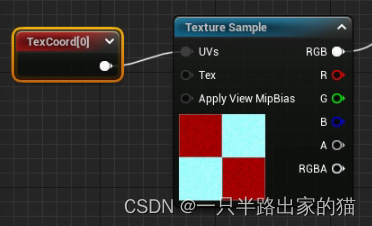
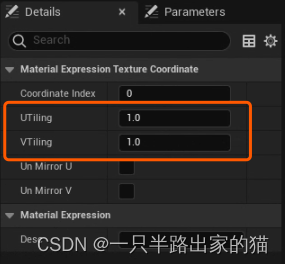
值得注意的是,图片是有大小的,如果需要放大和缩小图片在物体表面显示的样式,需要对UV值进行值处理,使用TexCood的节点,并在详情面板中修改比例。


2、金属(Metallic)
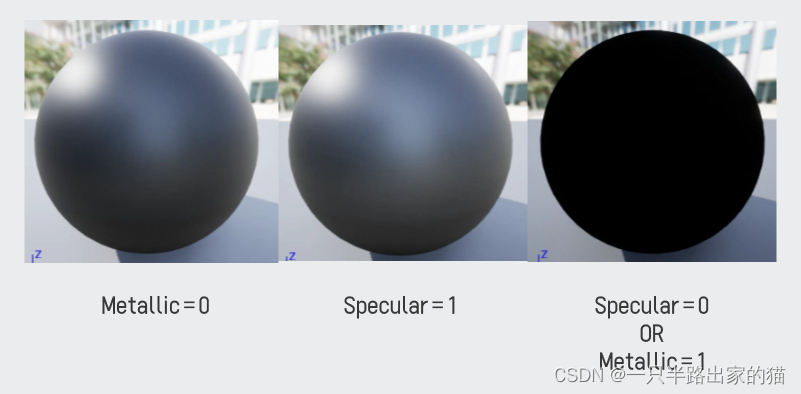
表示该材质与金属的接近程度,是由是否反射高光来体现的,
这个值的范围为0-1,越是接近1,越是没有反射,看不到高光。


3、高光(Specular)
主要针对的是非金属材质的反射高光,其效果与上一个值极为相似,但是值的使用是相反的,这两个可以替代使用,。

从图上可以看出Specular的满值比Metallic整体效果亮一点,但是几乎是肉眼难以分辨的区别。那么肯定有同学要问了,那这两个值有什么区别,怎么使用?(因为我看到这里也问了这个问题)
这里查阅了一些资料,看到了大量超过了自己知识体系的内容,大致做一个总结,由于对我来说知识超纲了,我只能用自己浅薄的理解来描述给更小白的同学,如果说的不对,请指正。
Metallic和Specular这两个数据单拎出来的意义不是很大。主要的价值其实是存在于两种不同计算方法的材质流程中,一种叫金属Metal/粗糙度Roughness工作流程,顾名思义是基于Metallic和Roughness两个值进行的计算,另一种叫镜面反射Specular/光泽度Glossiness工作流程,也就是基于Specular和Glossiness进行的材质计算。
Specular的着色方式是比较传统的用法,是基于计算实现的效果,Metallic是一种直观的调节方式,好处是直观,坏处是无法调菲涅尔反射值。
总结下来:如果你是计算流,完成精准计算后应用数据,则使用Specular,如果你是视觉党,所见即所得,尤其是像我这样连菲涅尔反射值是什么都不知道的小白,用Metallic+Roughness就够了。
4、粗糙(Roughness)
处理的是物体表面的慢反射情况,值的范围是0-1,越是接近1,则漫反射越厉害,磨砂感越强。

5、自发光(Emissive Color)
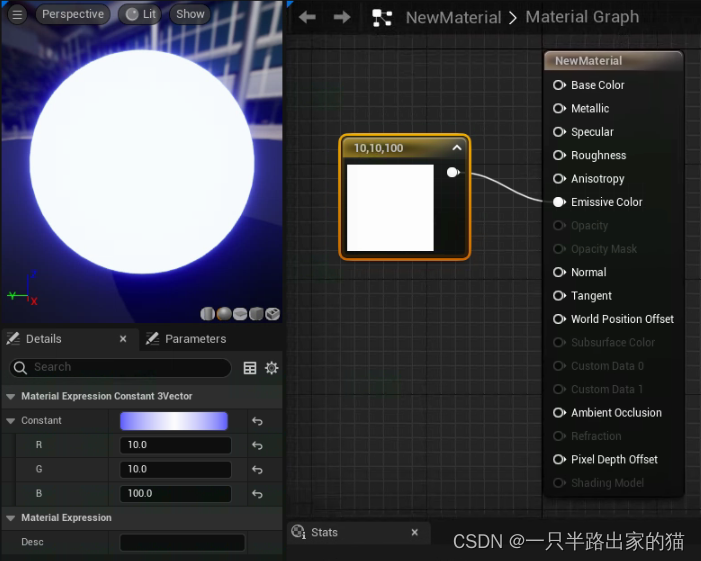
这个值可以制造出自发光的感觉,当超过1时,会感觉这个物体本身产生亮度。

可以看到我这里的颜色值范围已经不是0-1的范围,对比一下,如果我将相同的数值连在颜色的引脚上会产生什么效果?

可以看出,Emissive Color可以接受超过0-1范围的颜色值,超过的值将会转化为自发光效果,向环境释放光线。
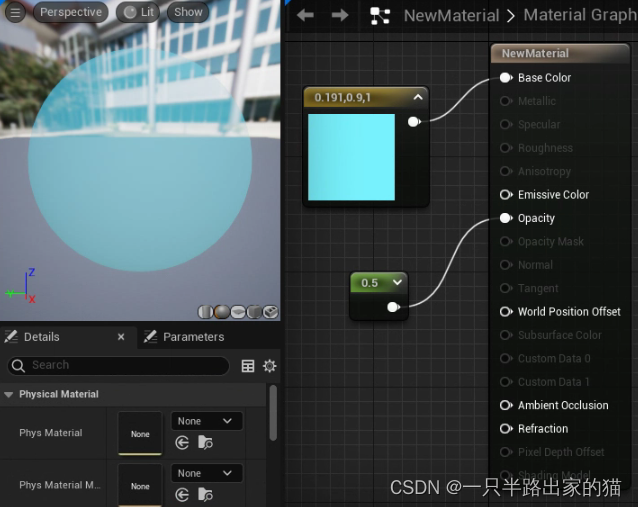
6、不透明度(Opacity)
该值的范围是在0-1之间,越接近0,材质变得越透明。
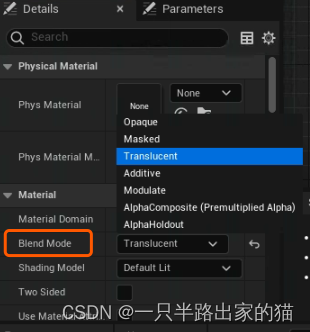
默认打开的材质输入面板上,Opacity都是灰色无法选择状态,是因为透明的计算与非透明计算差异很大,完全不是不同的类型,因此想要做透明效果,需要先将混合模式修改为半透明Translucent,再连线就可以获得想要的效果了。


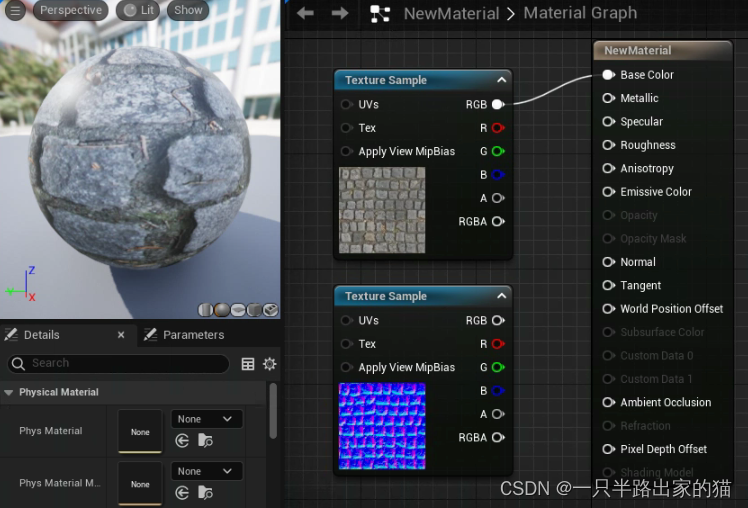
7、法线贴图(Normal)
用于给平面的材质做出光线感受,从而突出凹凸感。需要用到和贴图图片对应的法线贴图。

对比一下使用发现贴图和不使用的差别

可以看出在凹凸感上差异非常大。但是需要注意,发现贴图制造出的凹凸效果是纯视觉效果,它加强了光影,但可以看出球形的边缘还是平滑,没有发生模型的凹凸。
在另一篇文上详细记录了各种贴图的用法,有需要同学可以去看一下。
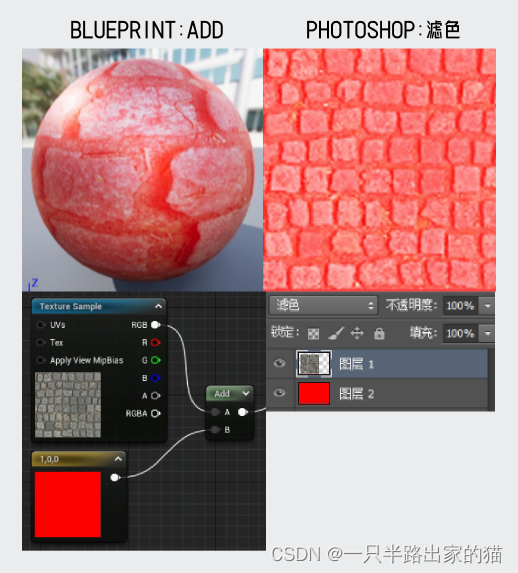
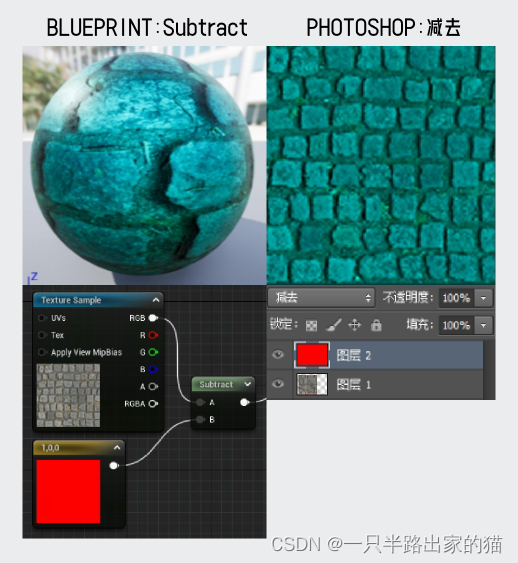
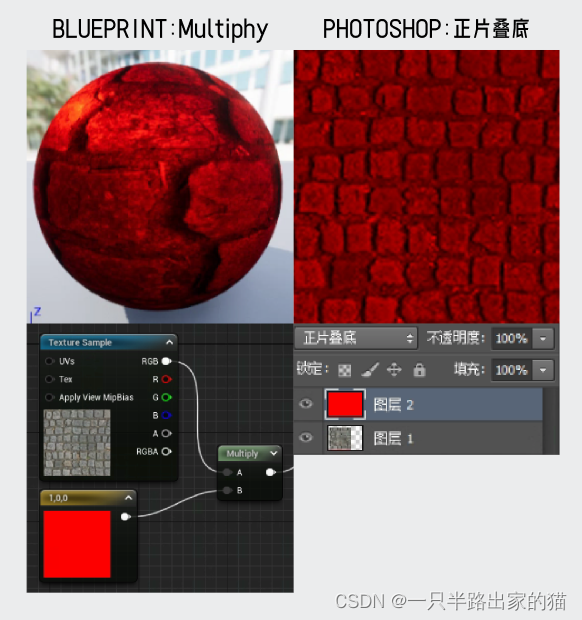
二、材质蓝图中的加减乘除对应photoshop中的哪些图层效果?
材质蓝图中,可以利用运算符对贴图进行初步的图片处理。这里根据photoshop中的效果,给出了加减乘除的运算,与photoshop中的图层模式的对比。




可以看出其实加法和乘法对应的滤色和正片叠底,已经可以满足大部分图片整体效果处理的基本需求了。如果还有其他的诉求,还可以尝使用蒙版等方式处理。
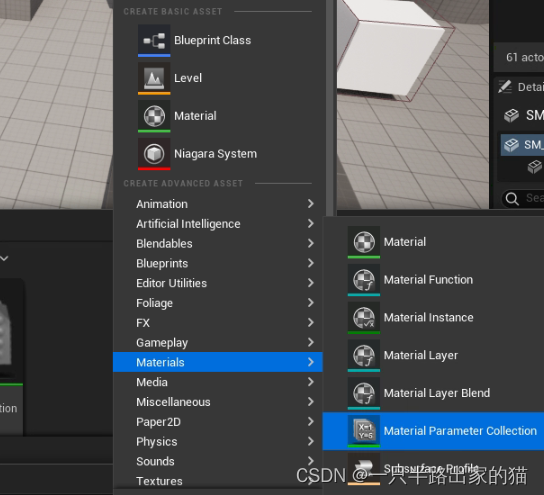
三、材质图层集(Material Parammeter Colliction)如何使用
既然材质是由这么多参数组成的,游戏人就会有一个十分直白的问题:可不可以在逻辑中更改这些参数,比如发生一个事件后,贴图由银色金属球变成绿色塑料球。
那当然是可以的,这里用到的就是材质图层集。材质图层集可以被看成是一自定义的变量组,可以在蓝图中被引用。可以回忆一下变量的使用步骤(新建,起名,设定初始值,调用),其实材质图层集是一样的。


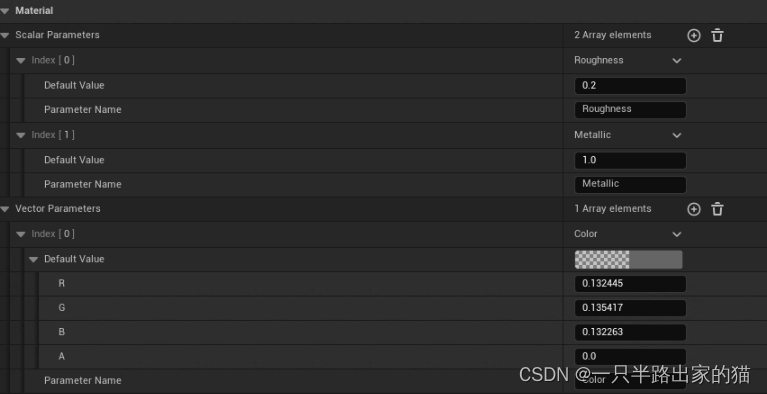
打开之后界面非常简洁,只有两个分组内容,分别保管1维值(Scalar)和3维值(Vector)
分析我们需要的结果,我们需要从红色金属变为绿色木头,其中涉及颜色,金属性,粗糙度三个参数,于是这里新建三个参数并取好名称。

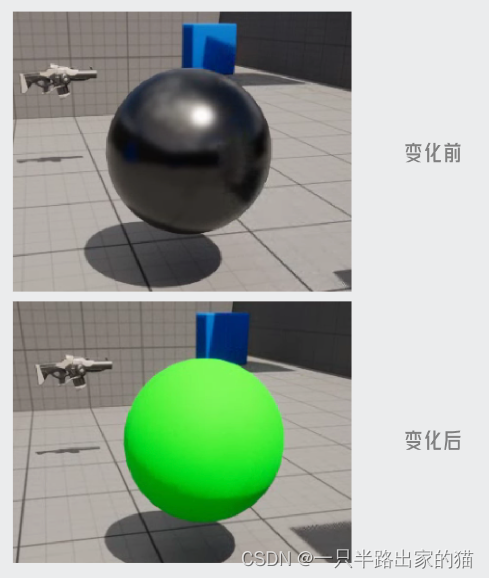
这里实现一下点击鼠标后,贴图由银色金属球变成绿色塑料球

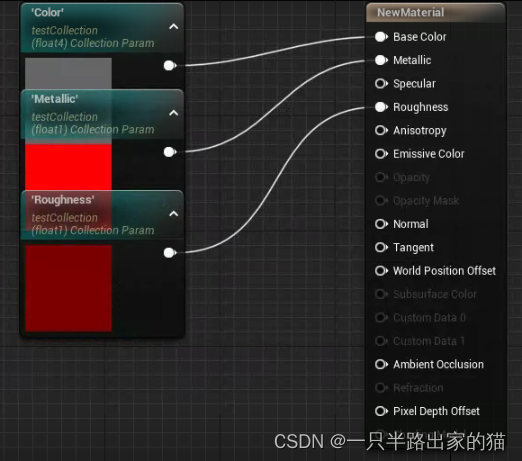
使用材质图层集的方法很简单,将材质图层集直接拖入蓝图中,并在详情里选择好使用的参数名。

此处用到了SetVectorParameterValue和SetScalarParameterValue两个节点,用法十分简单直白,只要选择好需要的材质图层集,选择好参数名,传入需要改变的值,就可以直接发生改变了
以下是游戏内变化前和变化后的效果,是不是轻松加愉快:

四、材质、材质实例化、材质图层集、材质函数四种格式有什么区别
1、材质
材质,UE中使用在模型上的基本格式。建立好需要的材质后,拖拽到模型上,就可以直接使用
2、材质实例化
材质和材质实例化的关系,其实是母材质和子材质的关系。如果说有多个材质之间相差不大,只需要调整少量参数就可以完成,这时候可以把参数开放出来,通过材质实例化的形式,在新的实例化中,调整参数。这样的话,可以保证绝大部分和母材质相同,只有少量调整。例如不同颜色的塑料材质等。
3、材质图层集
上文提到了材质图层集的使用方法。当需要材质可以跟随逻辑变化,或者由事件触发变化时,可以使用材质图层集。例如干布和沾了水的布等。
4、材质函数
如果需要对材质的参数进行一些复杂计算,可以新建一个材质函数的文件,将逻辑统一写在里面,和普通蓝图中的函数使用相同。