文章目录
前言
这是我第二次关于Web前端零基础入门HTML5+CSS3基础的学习笔记,主要是从两个不同讲师的角度全方面的学习一下web前端基础和顺带复习一下。所以我会在这里记录一下在第一个学习笔记中不熟悉或没有的部分,大家可以结合第一个笔记来一起看一下,第一个笔记比较详细。
这次学习B站尚硅谷的视频,想看是视频的小伙伴可以一用上面的链接。
HTML
首先我们回顾一下整体架构,再认识一下HTML,CSS,JS的作用。

文档的声明
HTML发展到现在有多个版本,在使用前你需要对浏览器声明一下,你所要使用的HTML的文档(doctype)版本
/*声明使用最新版本的HTML*/
<!DOCTYPE html>
zeal的下载使用与W3C在线文档的使用
zeal是一个离线文章的查看器,可以在没有网络的情况下查看文档。文档是我们编程时的说明书,对于每一个语言或者程序、软件都会有其的文档供我们在编程学习中使用。
zeal下载知道说明,亲测有用。不过有个很明显的缺点是zeal是英文版的,需要一定的英语基础,而且由于是国外的软件在下载文档时需要耐心等待几分钟。
W3C在线使用教程是中文版,内容也是比较全面的。不过要在联网时使用,而且版本较老。
VScode插件live Sever的安装
VScode是我们编程的使用的编程软件,这里是下载链接。根据自己的操作系统版本选择下载即可,具体的是全程同意的傻瓜式下载。
live Sever是一个VScode的插件,一个具有实时加载功能的小型服务器,可以使用它来破解html/css/javascript,但是不能用于部署最终站点。也就是说我们可以在项目中实时用live-server作为一个实时服务器实时查看开发的网页或项目效果。
下载后可以直接右键点击“open with live sever”使用。
meta标签
meta是html语言head区的一个辅助性标签。meta标签的作用有:搜索引擎优化(SEO),定义页面使用语言,自动刷新并指向新的页面,实现网页转换时的动态效果,控制页面缓冲,网页定级评价,控制网页显示的窗口等。
注意:
- 标签通常位于 区域内。
- 元数据通常以 名称/值 对出现。
- 如果没有提供 name 属性,那么名称/值对中的名称会采用 http-equiv 属性的值。
属性如下:

hgroup标签
hgroup是在两个标题之间有关系时使用,如在一个h1标题为大标题,一个h2为小标题时使用。
<hgroup>
<h1>Calculus I</h1>
<p>Fundamentals</p>
</hgroup>
<p>This course will start with a brief introduction about the limit of a function. Then we will describe how the idea of derivative emerges in the Physics and Geometry fields. After that, we will explain that the key to master calculus is …</p>

blockquote块引用
blockquote是块引用,在引用时可以使用该标签,因为其的显示方式时块,所以时独占一行。
<blockquote>
<p>Words can be like X-rays, if you use them properly—they’ll go through anything. You read and you’re pierced.</p>
</blockquote>
—Aldous Huxley, Brave New World

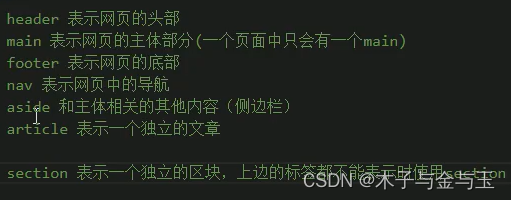
语义化标签(了解)
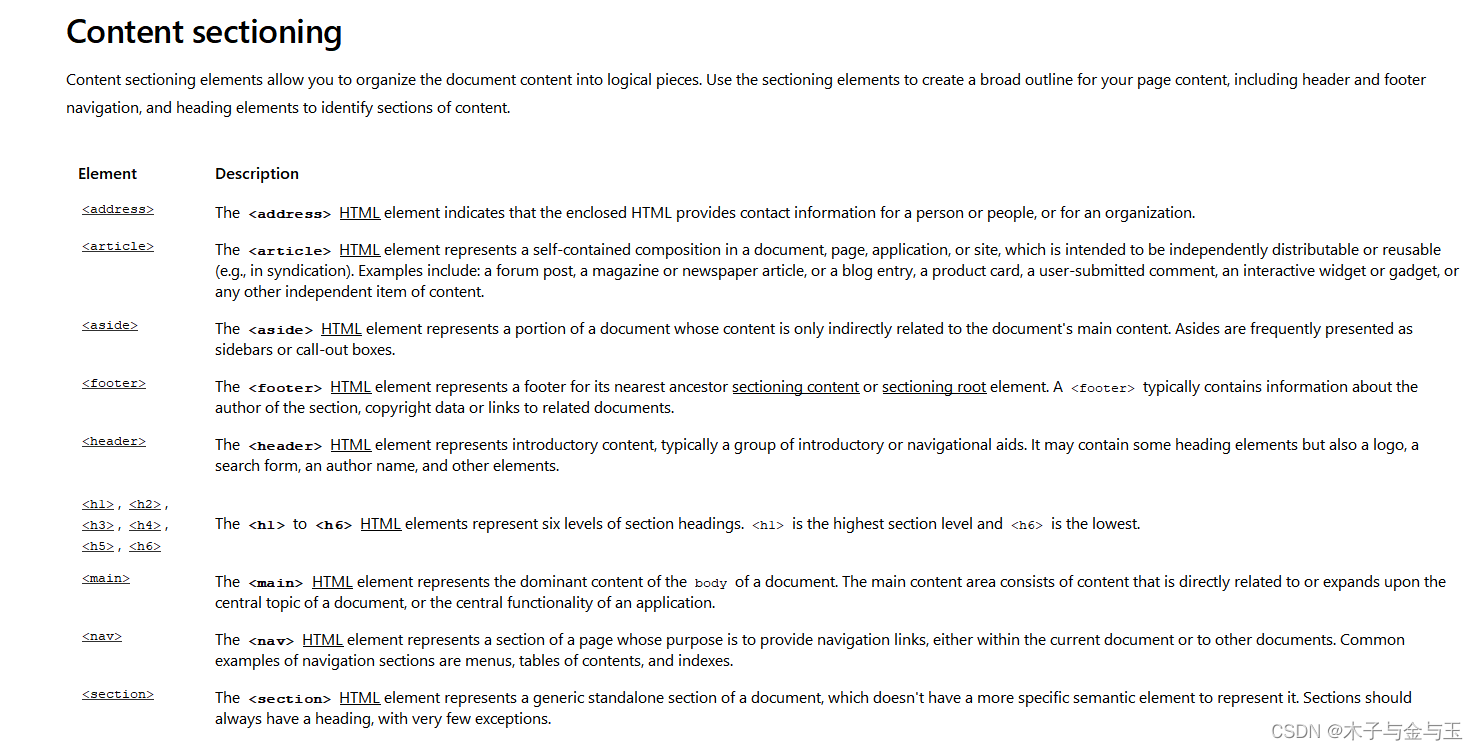
内容分区元素,即语义化标签允许将文档内容组织到逻辑片段中。使用分区元素为页面内容创建大致的大纲,包括头部header、页尾 footer、导航navigation, 以及用于标识内容部分的标题元素。
这部分是HTML5新增的部分,并不常用,仅作了解,实际上这些功能都可以用div和span来实现。
下面是zeal中关于此部分的文档内容的说明。


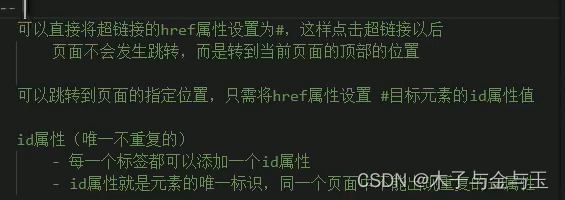
超链接
在这里补充一下第一个笔记
在超链接处的遗漏,即href=“#”,在表示空链接,也可以跳转页面的各个位置。

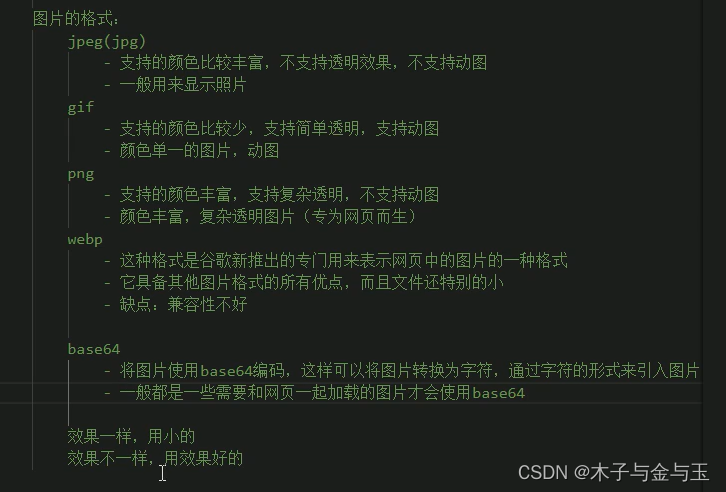
图片标签和图片格式(了解)
在img标签中,存在一个alt的属性,该属性是在图片无法显示时,才可以被用户看见。写不写都不影响整体页面的运行。但如果写了,除了如下方所示的内容外,还可以被浏览器基于关键词(alt的内容)智能搜索。

各种图片格式在使用时的优缺点如下

内联框架标签iframe
作用:用于向当前页面引入一个其它页面
代码形式如下
<!-- frameborder是内联框架的边框的宽度 -->
<iframe src="引入页面的路径" height="高度" width="宽度" frameborder="0"></iframe>
CSS
选择器补充
1.兄弟元素
兄弟元素:拥有相同父级元素的元素
<!-- 选择下一个兄弟 -->
兄+弟{css}
<!-- 选择下面所有弟弟 -->
兄~弟{css}
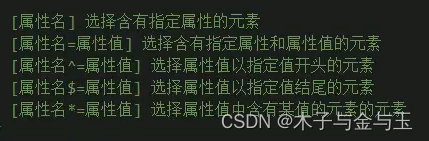
2.属性选择器
即通过属性来选择对应修饰的标签,书写格式如下

3.伪类补充
选择第几个元素来进行修饰
/*第一个*/
选择器名:first-of-type{css}
/*最后一个*/
选择起名:last-of-type{css}
/*第n个*/
选择器名:nth-of-type(n){css}
选择器名:not()
作用:将符合条件的元素从选择器中去除
如 li:not(nth-of-type(3)) 是将li中第三个剔除
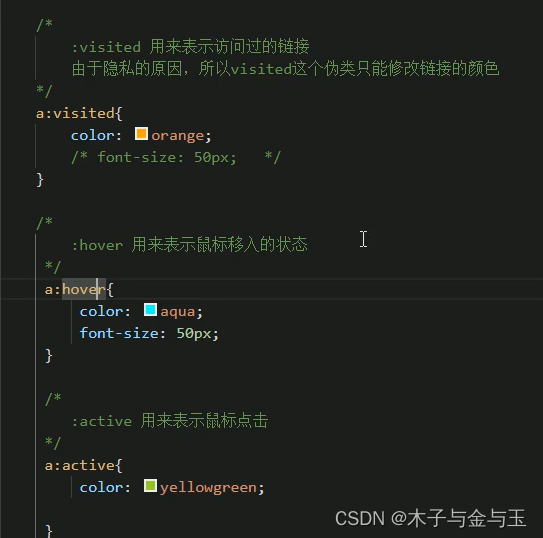
超链接的伪类

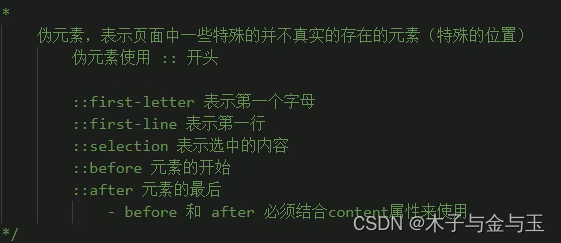
伪元素

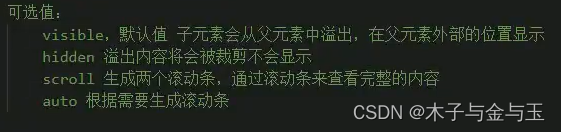
overflow属性
作用:处理子元素溢出
使用:overflow: 属性值;
属性值如下

outline属性

代码形式
outline:宽度 颜色 边框的形式(soild实线,dashed虚线,dotted点线);
元素脱离文档流的特点

用BFC解决高度塌陷问题
提前说明,如果用BFC是可以解决高度塌陷的问题,但会有一定的副作用。下面有第三种的副作用最小,但仍有副作用。建议是用clear或:before 与:after来解决,效果较好。
高度塌陷

BFC的特点如下

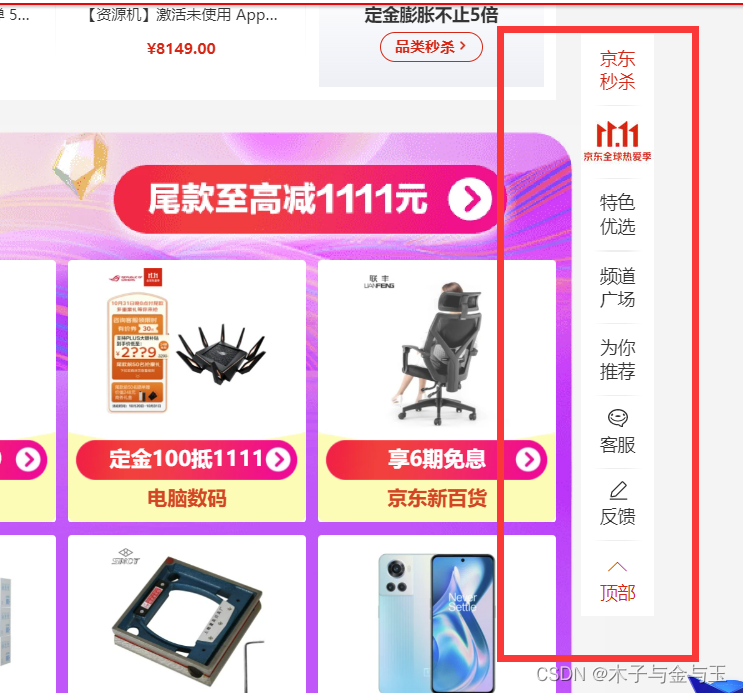
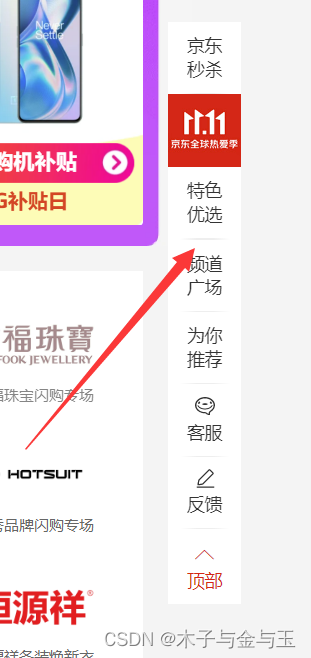
粘滞定位

如京东商城的右边导航使用了这样的定位,效果如下


图标字体
图标字体是如同下方的一样的图像,它的本质是矢量图,可以像字体一样自由放大而不失真,具体使用方法请参考这篇文章

水平对齐补充
水平对齐补充一个属性值:justify两端对齐

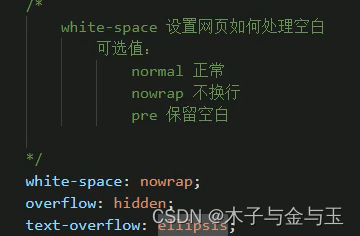
网页空白处理和多余内容处理
作用:采用下面的三行代码可以将多余的文字内容以省略号的形式显示。

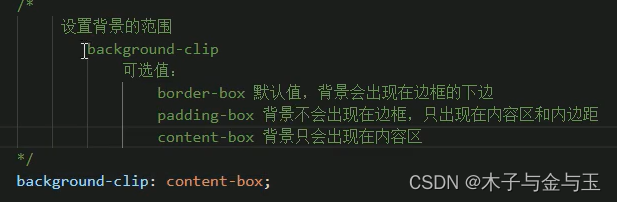
背景补充
1.背景框

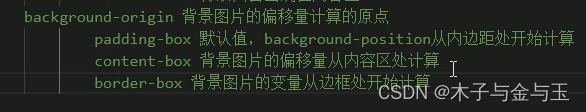
2.背景图的偏移background-origin

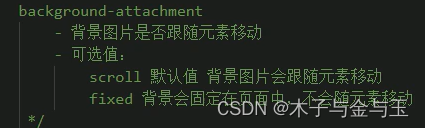
3. background-attachment

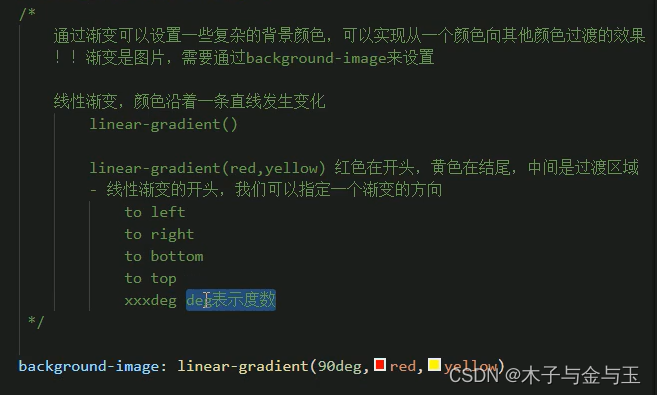
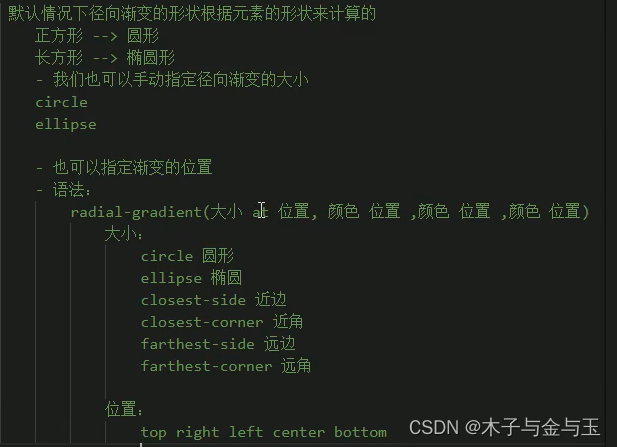
颜色渐变



表格属性补充

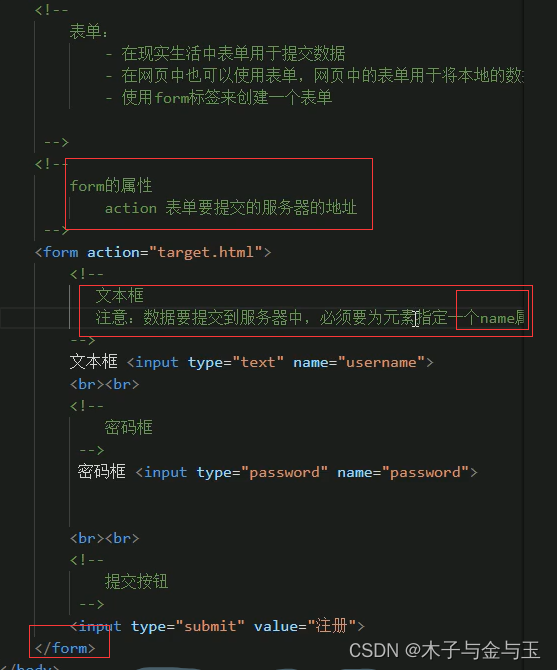
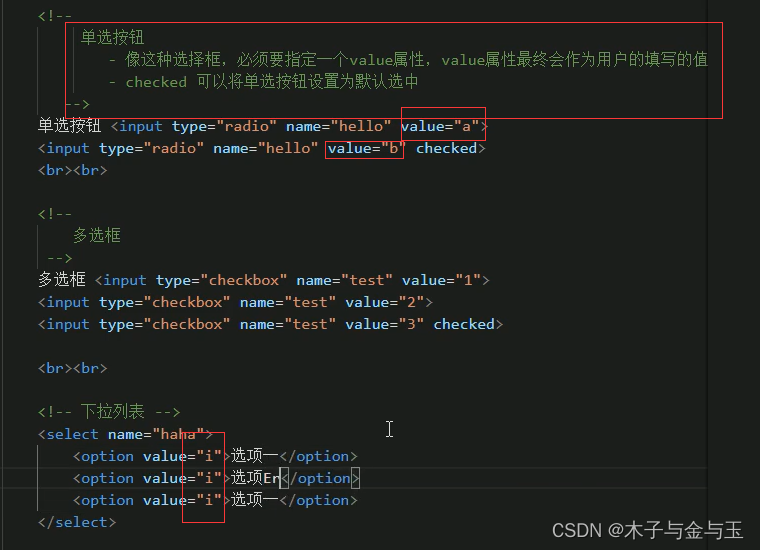
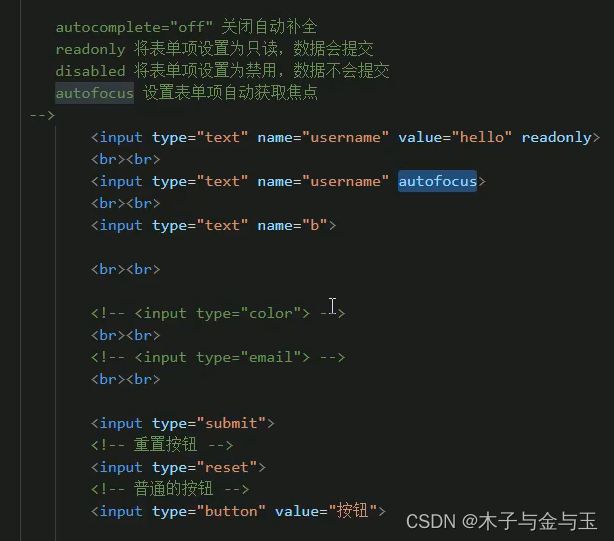
表单补充
表单数据提交步骤,一般要提交给服务器,但在下方临时搭一个HTML来接受,方便演示

注意:选择框,要注明value值


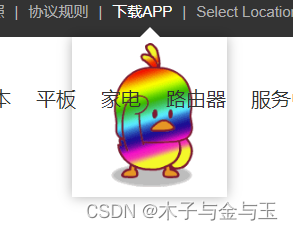
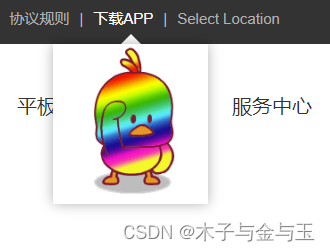
用z-index提高优先级
为了解决谁覆盖谁的问题,我们可以采用 z-index:数字(优先级级数); 来解决这个问题,优先级高的覆盖优先级低的。一般我会把最高优先级设置为9999。


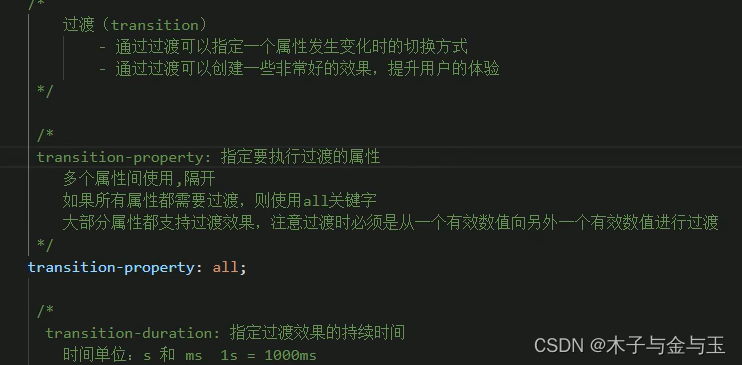
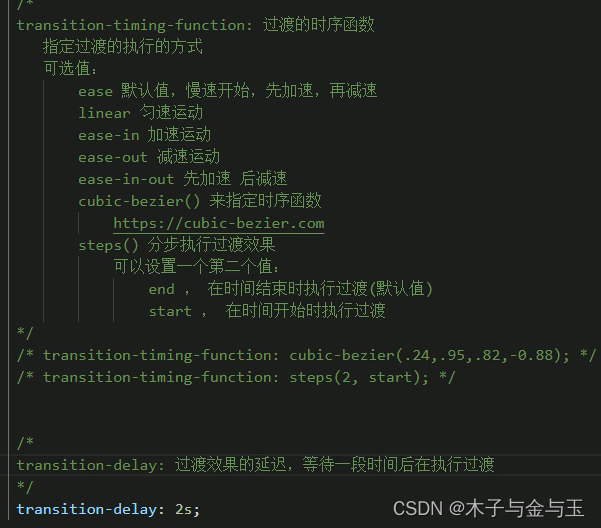
过渡transition


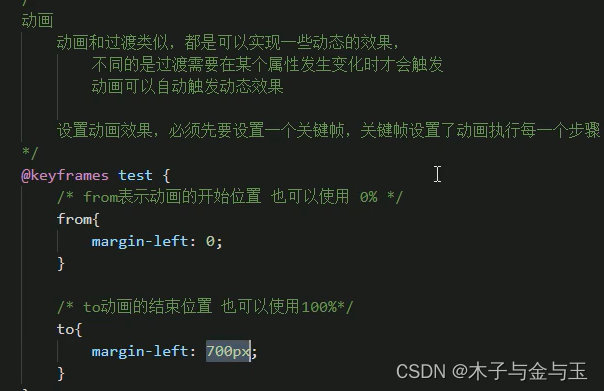
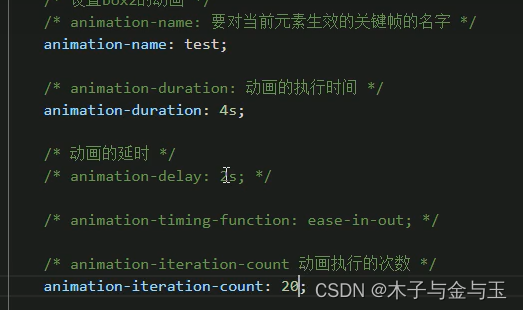
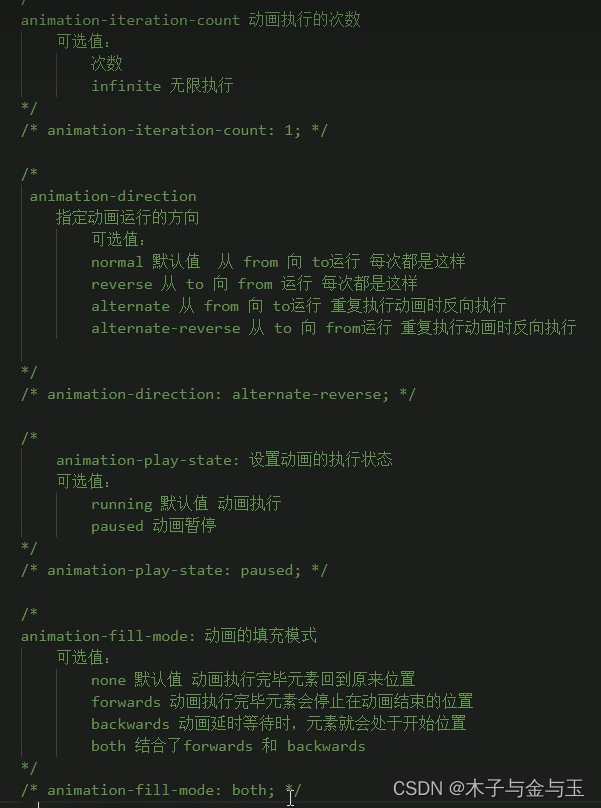
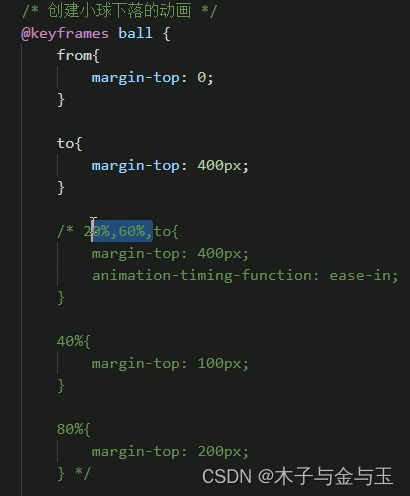
关键帧-自动(无需触动)



from默认为0,to默认为100%,即从过程的开始到结束
可以根据这样的特点设置中间的几个过程

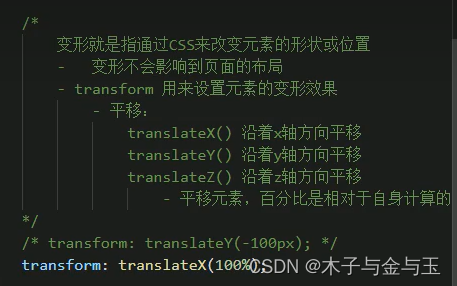
变形(transform)
1.平移

注意:这种方式是可以确定元素的位置,但只能确定有固定宽高的元素的位置。

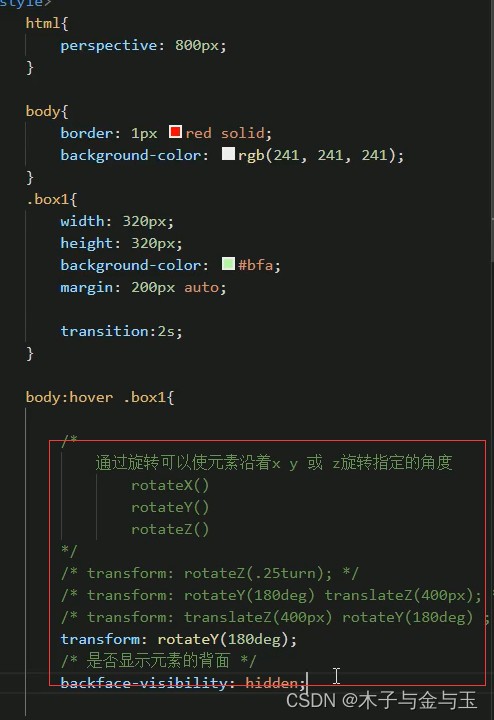
2.旋转


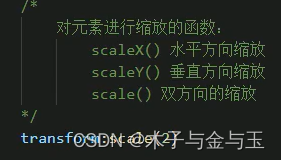
3.缩放

3.变形原点

less
less是一门css的预处理语言,是css的增强版,通过less可以编写更少的代码实现更强大的样式。
特点:
- 在less中添加了许多的新特性,像对变量的支持,对mixin的支持
- less的语法大体上与css语法一致,但是less中田佳琳许多对css的扩展
- 浏览器无法直接运行less代码,要执行必须像less转化为css,然后浏览器执行。
缺点是老版本的浏览器不兼容
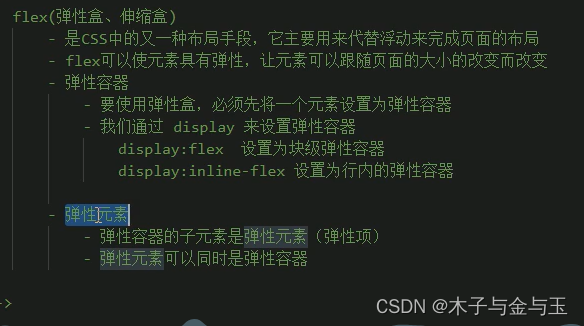
弹性盒子

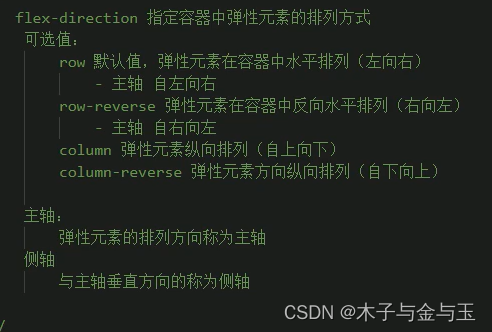
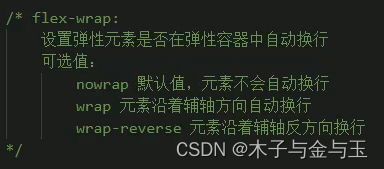
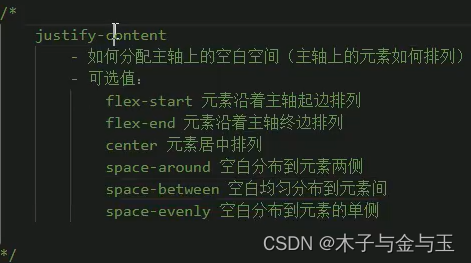
1.弹性容器的样式




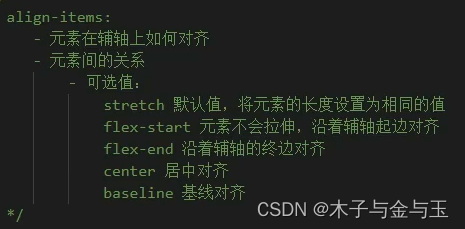
下面的属性值和上面一致


下面的属性值和上面一致

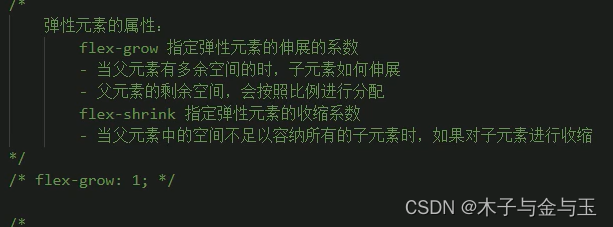
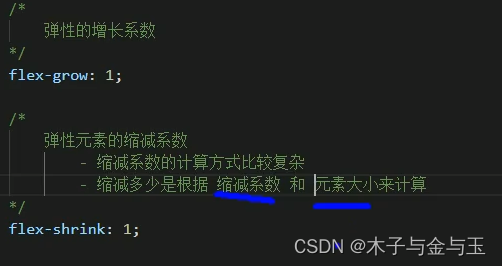
2.弹性元素的样式




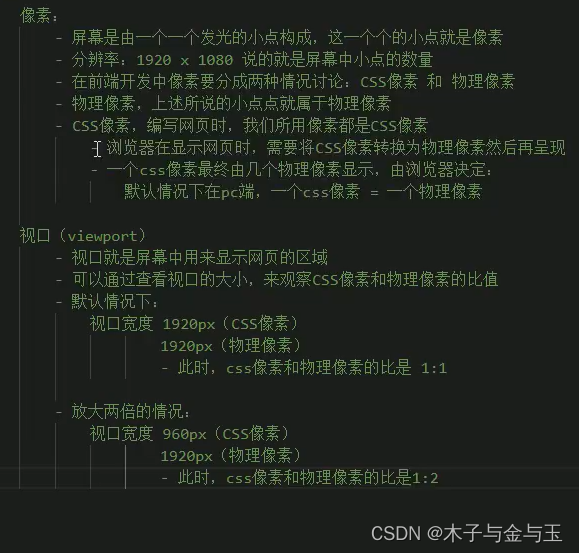
像素
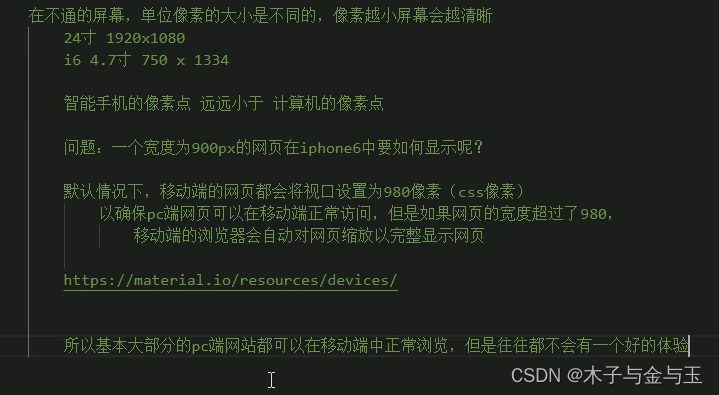
1.基本介绍

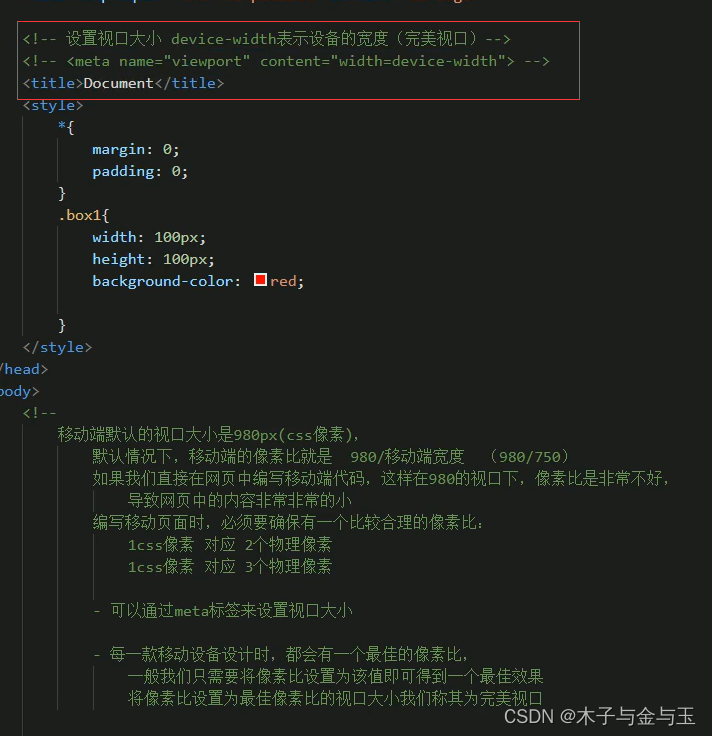
2.手机像素

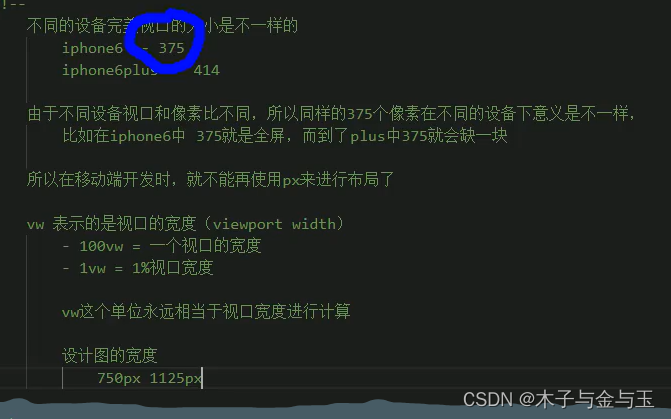
3.完美视口

4.像素单位vw

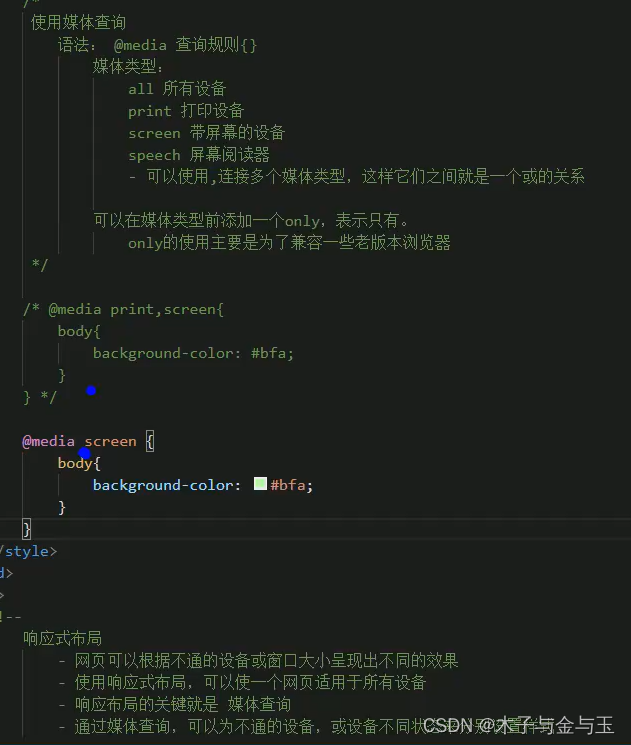
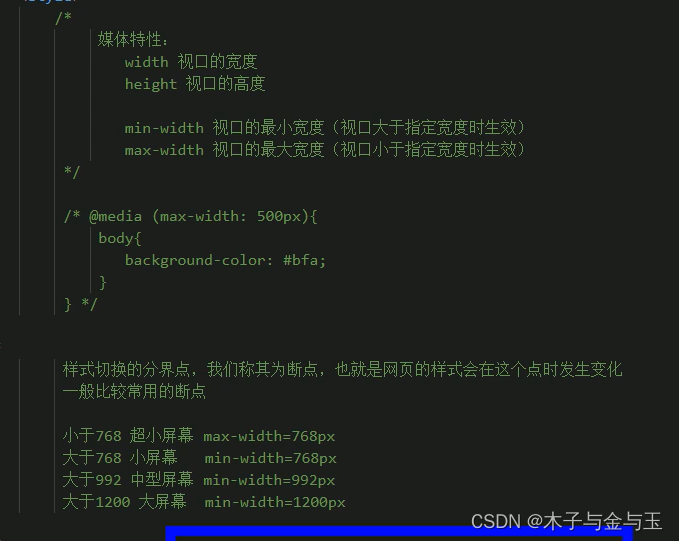
媒体查询


实战练习
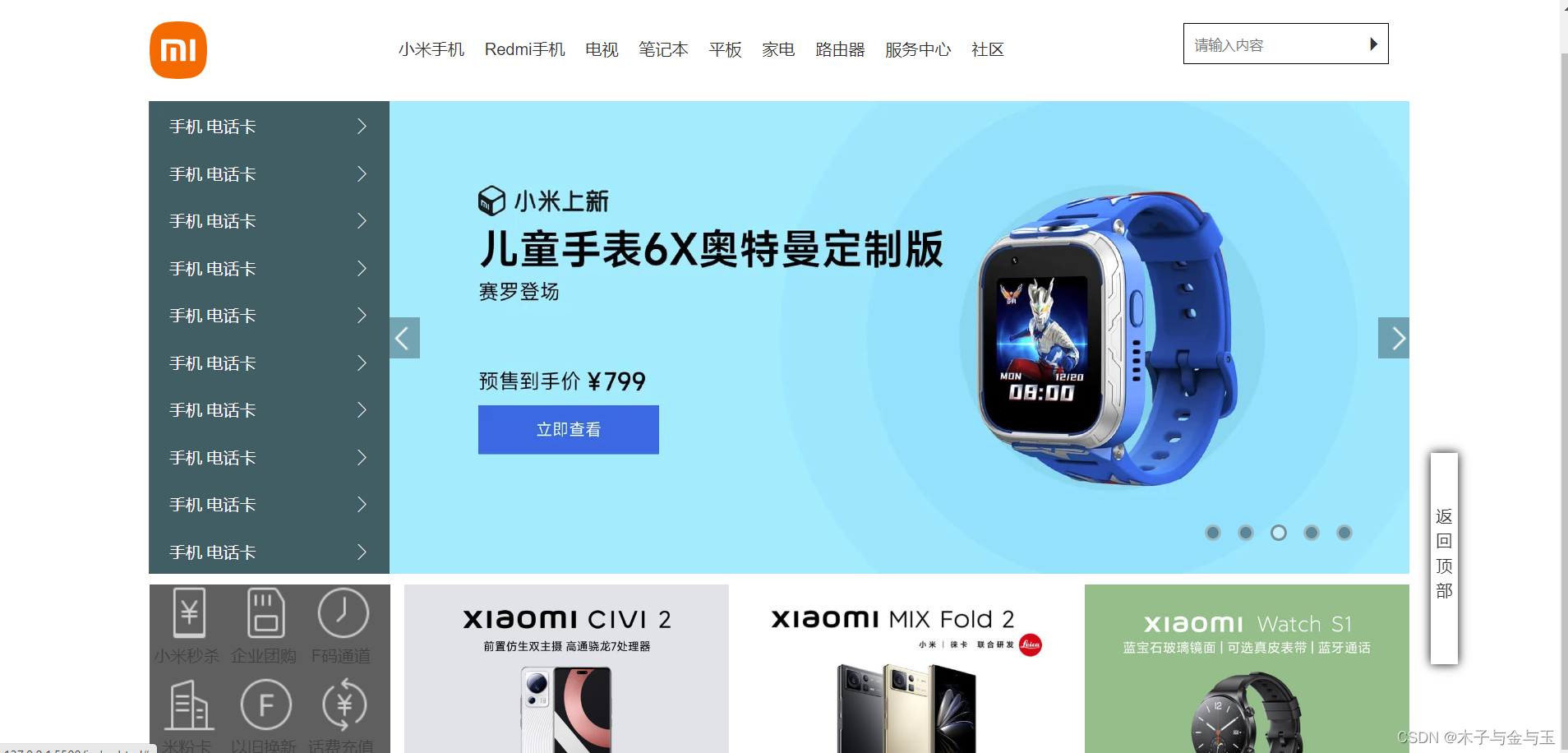
小米商城
代码自取
链接:https://pan.baidu.com/s/1kiVODIV7Gz3Fhmy54DUniA
提取码:akcu

blog.csdnimg.cn/89c5b862aa5849099e80af2c945a2eb8.png)
在网页上实现动画的效果
图片仅用于演示,来自他人博客
1.米兔练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.box1{
width: 132px;
height: 271px;
background-image: url(./米兔.png);
background-position: 0 0;
transition: 0.3s steps(3);
margin: 0 auto;
}
.box1:hover{
background-position: -396px 0;
}
</style>
</head>
<body>
<div class="box1"></div>
</body>
</html>
米兔练习
2.奔跑的少年
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
}
.box1{
width: 120px;
height: 136px;
margin: 100px auto ;
background-image: url(./奔跑的少年.png);
animation: run 1s steps(10) infinite ;
}
@keyframes run{
from{
background-position: 0 0;
}
to{
background-position: -1200px 0;
}
}
</style>
</head>
<body>
<div class="box1"></div>
</body>
</html>

奔跑的少年
3.用动画(animation)和rotaeZ(旋转)实现钟表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.clock{
width: 265px;
height: 265px;
/* background-color: #bfa; */
margin: 100px auto;
/* animation: run 60s; */
border-radius: 50%;
border: 1px solid #000;
background-image: url(./img/表盘.jpg);
position: relative;
}
.hour-wrapper{
position: absolute;
height: 50%;
width: 50%;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
animation: run 3600s linear infinite;
/* background-color: aqua; */
}
.sec-wrapper{
position: absolute;
height: 80%;
width: 80%;
margin: auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
animation: run 1s steps(60) infinite;
/* background-color: red; */
}
.min-wrapper{
position: absolute;
height: 65%;
width: 65%;
margin: auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
/* animation: run 60s steps(60) linear infinite; */
animation: run 60s steps(60) infinite;
}
.hour{
height: 50%;
width: 8px;
background-color: #000;
margin: 0 auto;
}
.min{
height: 50%;
width: 6px;
background-color: #000;
margin: 0 auto;
}
.sec{
height: 50%;
width: 4px;
background-color: rgb(231, 12, 12);
margin: 0px auto;
/* animation: run 60s; */
}
@keyframes run {
from{
transform: rotateZ(0);
}
to{
transform: rotateZ(360deg);
}
}
</style>
</head>
<body>
<div class="clock">
<div class="hour-wrapper">
<div class="hour"></div>
</div>
<div class="min-wrapper">
<div class="min"></div>
</div>
<div class="sec-wrapper">
<div class="sec"></div>
</div>
</div>
</body>
</html>

用动画和旋转实现钟表
4.旋转的正方体
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html{
perspective: 800px;
}
.cube{
width:200px ;
height: 200px;
margin: 0 auto;
margin-top: 250px;
animation: run 20s infinite linear;
transform-style: preserve-3d;
}
.cube> div{
width: 200px;
height: 200px;
opacity: .7;
position:absolute;
}
img{
vertical-align: top;
width: 200px;
height: 200px;
}
.box1{
transform: rotateY(90deg) translateZ(100px);
}
.box2{
transform: rotateY(-90deg) translateZ(100px);
}
.box3{
transform: rotateX(90deg) translateZ(100px);
}
.box4{
transform:rotateX(-90deg) translateZ(100px)
}
.box5{
transform: rotateY(180deg) translateZ(100px);
}
.box6{
transform: rotateY(0deg) translateZ(100px);
}
@keyframes run{
from{
transform: rotateX(0) rotateZ(0);
}
to{
transform: rotateX(1turn) rotateZ(1turn);
}
}
</style>
</head>
<body>
<div class="cube">
<div class="box1"><img src="./img/01.gif" alt=""></div>
<div class="box2"><img src="./img/02.gif" alt=""></div>
<div class="box3"><img src="./img/03.gif" alt=""></div>
<div class="box4"><img src="./img/04.jpg" alt=""></div>
<div class="box5"><img src="./img/05.gif" alt=""></div>
<div class="box6"><img src="./img/06.gif" alt=""></div>
</div>
</body>
</html>
素材图片






旋转正方形