创建一个2D项目
1、打开 unity Hub

2、点击新项目

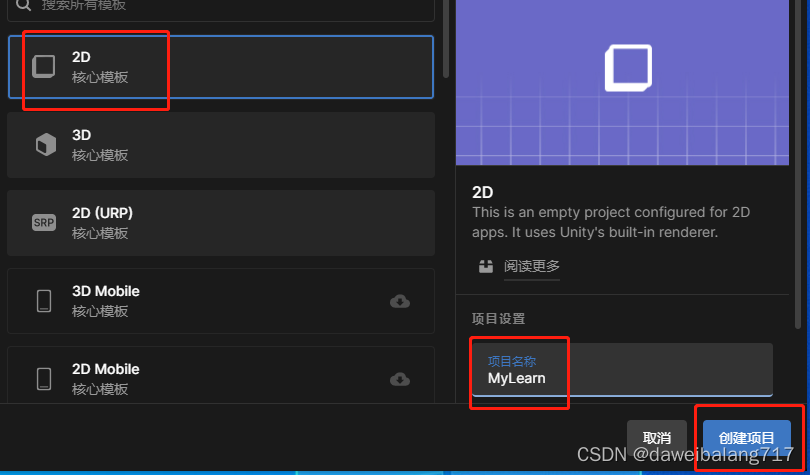
3、选择2D模版,并修改项目名称

创建场景-Scene
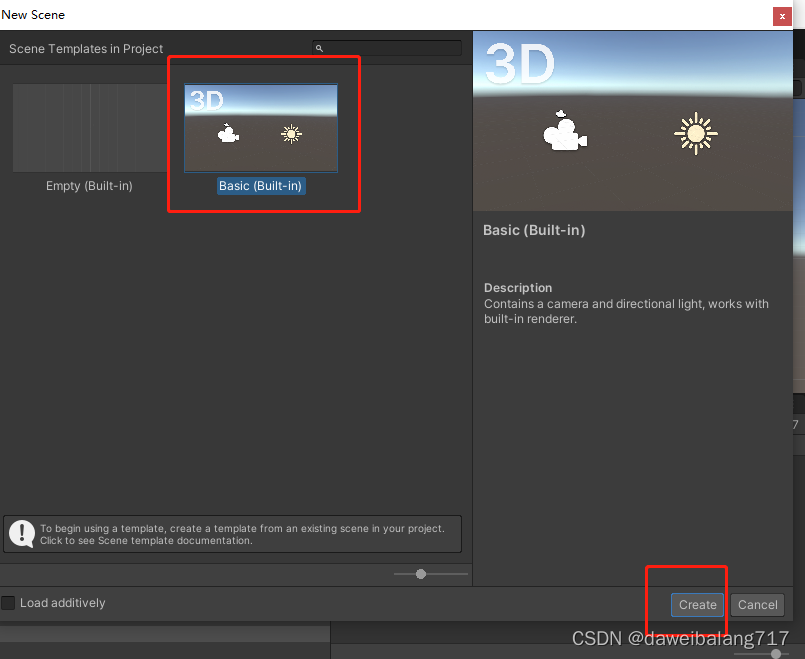
1、点击左上角的File,选择New Scene, 快捷键:Ctrl + N


2、创建完之后,你会看到一个Untitled 的空场景,记得保存:File > Save 快捷键:Ctrl + S
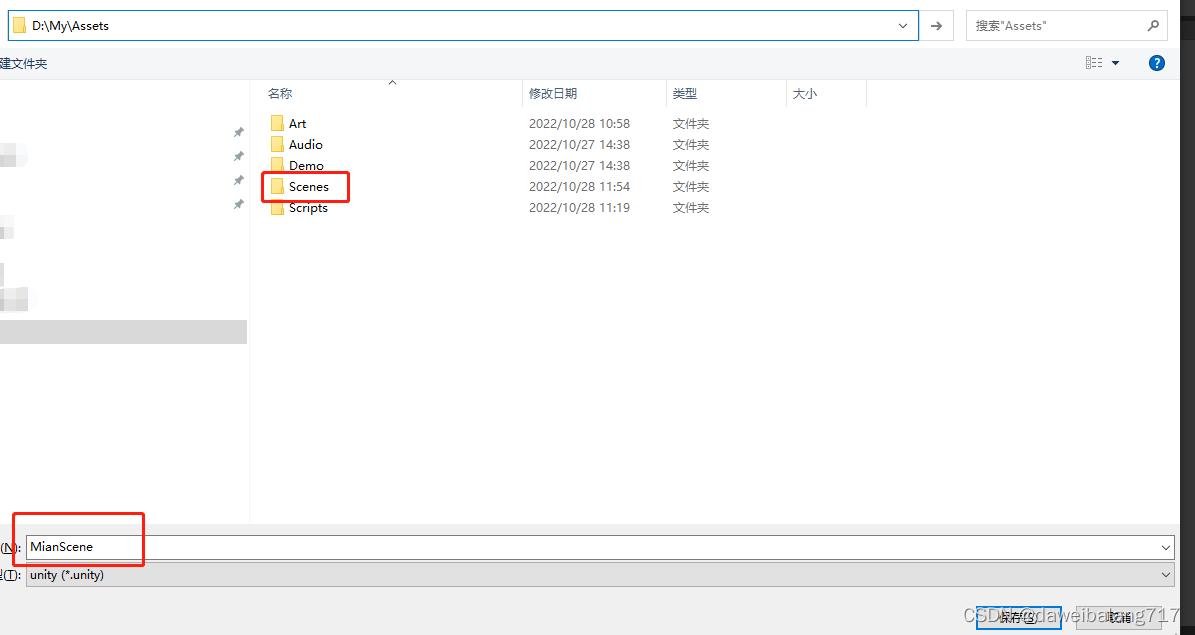
3、保存的时候,选择保存的路径为 Scenes (若没有,请在自行创建,位置为 Asset 下),起一个场景名,比如 “MainScene”

创建精灵-Sprites
1、在Project 窗口,找到Scenes,打开你上面创建的场景
2、随便找到一个png图片,把它拖到 Art > Sprites 文件夹下(没有就手动创建文件夹,在上一级目录上右键,create > folder)
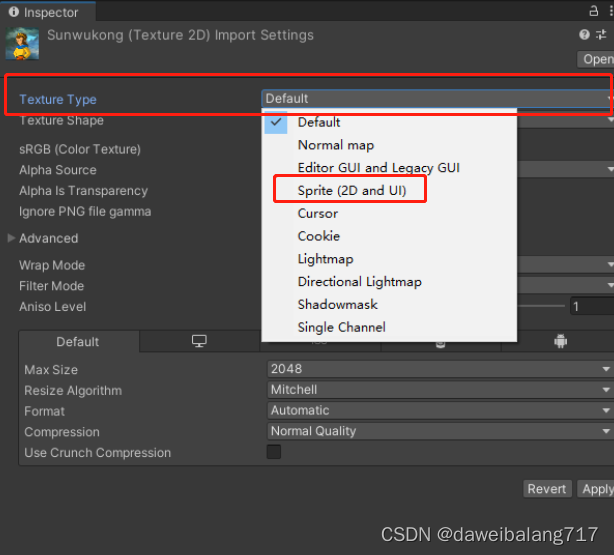
3、然后选择你拖好的图片,会在Inspector 窗口显示图片的属性,然后选择 Sprite(2D and UI)

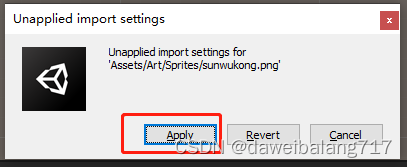
4、选择完后,点击上图 右下角的 Apply 进行报错,或者点击其他窗口,unity 编辑器会提示你保存:

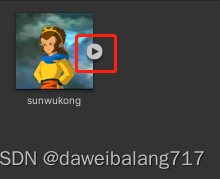
5、这时候你再去看你之前的图片,发现多了个小三角,这就是创建好的精灵。

标题观察Inspector窗口
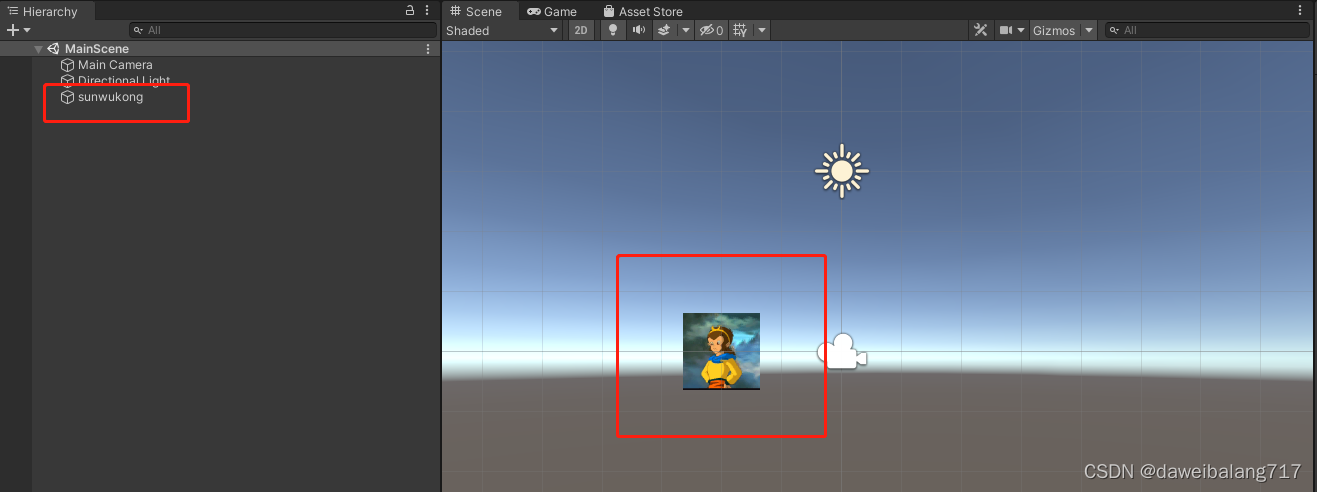
1、把你上面创建的精力拖住到场景里,或者Hierarchy 窗口里。

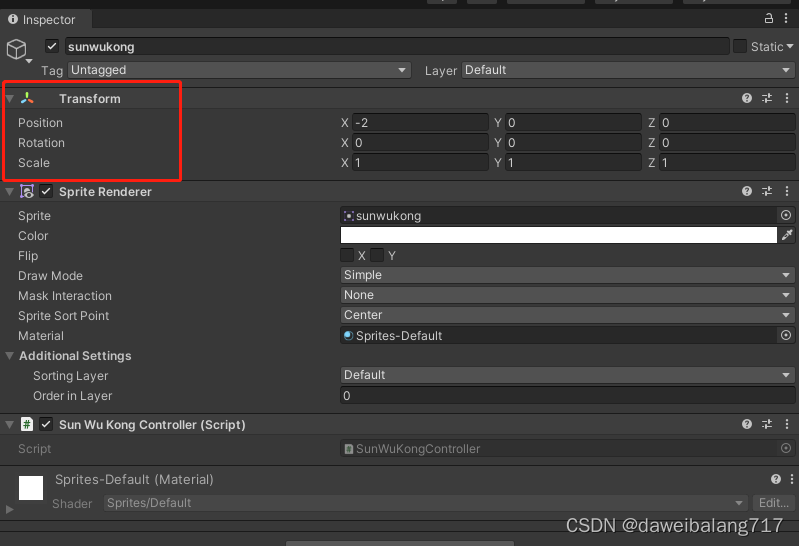
2、点击Hierarchy 窗口里面你的精力,尝试修改Inspector窗口里面的TransForm 属性,看看精灵在编辑器的变化。(记得最后改回来或保证你的精灵在场景里面能看到)
Position : 位置
Rotation:旋转
Scale:缩放

注:所有游戏对象有 Transform 组件;其他组件是可选的。
让精灵动起来
1、你需要编写一个脚本。在Project 窗口,右键Assets,选择create >Folder, 创建一个文件件,起名为Scripts
2、右键Scripts 文件件,create > C# script 。 创建一个脚本文件。顺便起个名字
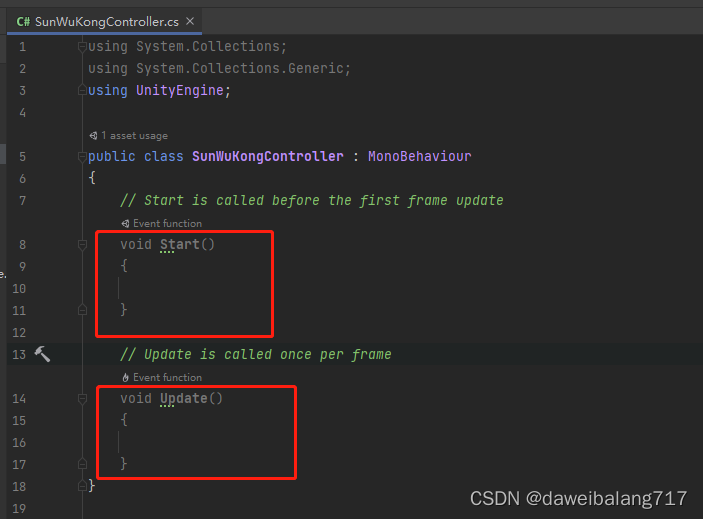
3、双击你的脚本,打开代码编辑器。 (文章所用的编辑器是 rider)

你会看到两个函数:
Start函数:仅在游戏开始时执行一次
Update 函数:每帧执行一次。
提示:记得保存, Ctrl + S; 或者 File > Save
4、编写代码在 Update 里面
void Update()
{
//Vector2 先简单理解为存储两个值的变量:位置:position (想想上面Inspector窗口TransForm属性)
Vector2 position = transform.position;
//修改x坐标
position.x = position.x + 0.01f;
//改完坐标后,再把属性设置给 transform
transform.position = position;
}
注:上面的代码每帧会执行一次,那么游戏运行起来,就是x每帧增加 0.0.1f
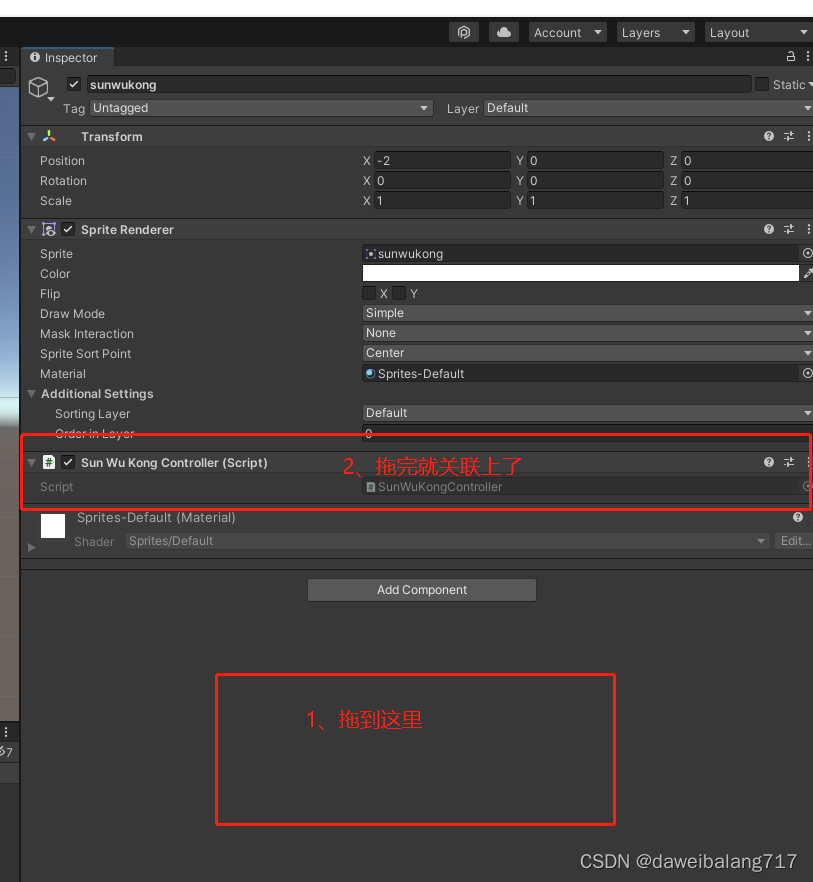
5、把脚本跟上面创建的精灵关联起来
选中你的精灵,然后把脚本拖到Inspector 窗口下方空白部分,就自动关联上了

6、点击编辑器的运行按钮,正常情况下,精灵会从屏幕中央,一直向右移动,直到看不到。
?
专栏地址:https://blog.csdn.net/daweibalang717/category_12074867.html
?